Бренд сайта с заголовком и опциями темы—ArcGIS Hub
Каждый сайт имеет заголовок по всей ширине (под панелью глобальной навигации) и на всех страницах и видах сайта. Заголовок содержит название, логотип и меню ссылок. Вы не можете удалить заголовок, но вы можете настроить его внешний вид.
Верхний колонтитул
Чтобы выбрать дизайн заголовка, выполните следующие шаги:
- Откройте сайт в режиме редактирования.
- Откройте боковую панель, щелкнув переключатель . При необходимости нажмите стрелку назад рядом с Настроить в верхней части панели, чтобы вернуться в корневое меню, пока не появится возможность щелкнуть Заголовок.
- Щелкните меню Внешний вид, чтобы выбрать один из стилей Заголовка.
- Щелкните меню Бренды, чтобы применить следующие параметры:
- Имя – введите имя, которое будет отображаться в заголовке вашего сайта. Имя, которое вы указываете в этом поле, отображается только в заголовке и не будет отражено в URL вашего сайта или в вашем списке сайтов.

- Имя – введите имя, которое будет отображаться в заголовке вашего сайта. Имя, которое вы указываете в этом поле, отображается только в заголовке и не будет отражено в URL вашего сайта или в вашем списке сайтов.
- Выберите опцию для Компоновки: Box или Wide.
- Если вы хотите брендировать заголовок сайта с помощью HTML или CSS, выберите Пользовательский HTML/CSS и введите код в поля HTML и CSS.
- Щелкните Сохранить.
Добавить логотип в заголовок
Размер и расположение логотипа вашего сайта зависит от выбранного вами стиля заголовка.
- Щелкните, чтобы развернуть меню Бренды под Заголовком на боковой панели.
- Щелкните кнопку переключателя Логотип, чтобы включить его.
- Добавьте изображение, выбрав URL изображения или загрузив изображение из файла.
- Если вы используете заголовок Заметный, вы можете выбрать настройку для Выравнивания изображения.
- Для Дополнительного текста к логотипу, предоставьте текст, соответствующий стандартам доступности.
- Щелкните Сохранить.

Добавление иконок социальных сетей
Добавление иконок социальных сетей в заголовок.
- Откройте сайт в режиме редактирования.
- Щелкните, чтобы развернуть меню Бренды под Заголовком на боковой панели.
- Щелкните меню Значки социальных сетей.
- Щелкните переключатели, чтобы добавить значки социальных сетей для Facebook, Twitter, Instagram или YouTube.
- Укажите URL к своей учетной записи на платформе.
- Щелкните Сохранить.
Создание темы
Подключите тему для своего сайта, выбрав цвета для заголовка сайта, текста и кнопок. Цвета, которые вы выбираете в меню Темы вашего сайта, применяются ко всему сайту. Вы можете переопределить этот выбор, настроив цвета для определенных строк. Для получения дополнительной информации см. Цвета и шрифты.
Подсказка:
При выборе цвета просмотрите рекомендации по брендингу для вашей организации. Многие рекомендации по брендингу предоставляют точные цветовые коды для содержания, такого как веб-сайты и логотипы. Если у вас нет рекомендаций по брендингу, проконсультируйтесь с вашей командой или заинтересованными сторонами, чтобы убедиться, что тема вашего сайта правильно отражает вашу организацию.
Многие рекомендации по брендингу предоставляют точные цветовые коды для содержания, такого как веб-сайты и логотипы. Если у вас нет рекомендаций по брендингу, проконсультируйтесь с вашей командой или заинтересованными сторонами, чтобы убедиться, что тема вашего сайта правильно отражает вашу организацию.
- Откройте сайт в режиме редактирования.
- Откройте боковую панель, щелкнув переключатель . При необходимости нажмите стрелку назад рядом с Настроить в верхней части панели, чтобы вернуться в корневое меню, пока не появится возможность щелкнуть Заголовок.
- Чтобы выбрать цвет для любого из следующих параметров, введите шестнадцатеричный код цвета или выберите цвет в палитре цветов рядом с полем кода цвета.
- После настройки цветов нажмите Применить изменения.
- Вы также можете применить шрифты к тексту в заголовке и теле сайта.
- Чтобы выбрать основной шрифт всего сайта, щелкните кнопку настройки Базовый шрифт.

- Чтобы изменить шрифт для заголовка вашего сайта, щелкните кнопку настройки Шрифт заголовка.
- Чтобы выбрать основной шрифт всего сайта, щелкните кнопку настройки Базовый шрифт.
Чтобы начать заново или сбросить все до цветов по умолчанию, нажмите Восстановить по умолчанию внизу меню Тема.
Создание нижнего колонтитула
Вы можете использовать собственный HTML, чтобы добавить нижний колонтитул на ваш сайт, который будет постоянным на всех страницах, прикрепленных к вашему сайту.
- Откройте сайт в режиме редактирования.
- Разверните меню Нижний колонтитул на боковой панели.
- Щелкните переключатель рядом с Настроить.
- Измените CSS и HTML на боковой панели и щелкните Применить изменения, чтобы увидеть эффекты HTML.
Дополнительные ресурсы
Чтобы настроить свой сайт или инициативу с большим количеством брендинга , вы можете сделать следующее:
- Добавить ссылки в меню и убедиться, что глобальная навигация включена.
 Для получения дополнительной информации см. Настроить ссылки меню и глобальную навигацию.
Для получения дополнительной информации см. Настроить ссылки меню и глобальную навигацию. - Каждый сайт или сайт инициативы содержит URL (веб-адрес). Если в вашей организации есть пользовательский домен, вы можете настроить этот URL-адрес для дальнейшего брендирования своего сайта. Подробнее см. в разделе FAQ по доменам.
Отзыв по этому разделу?
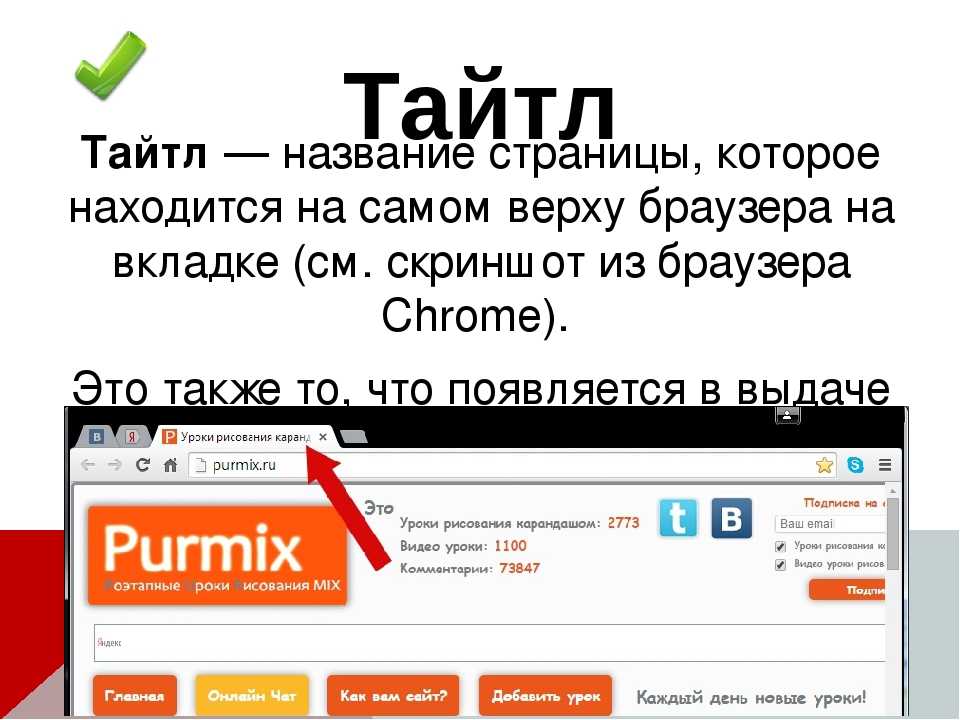
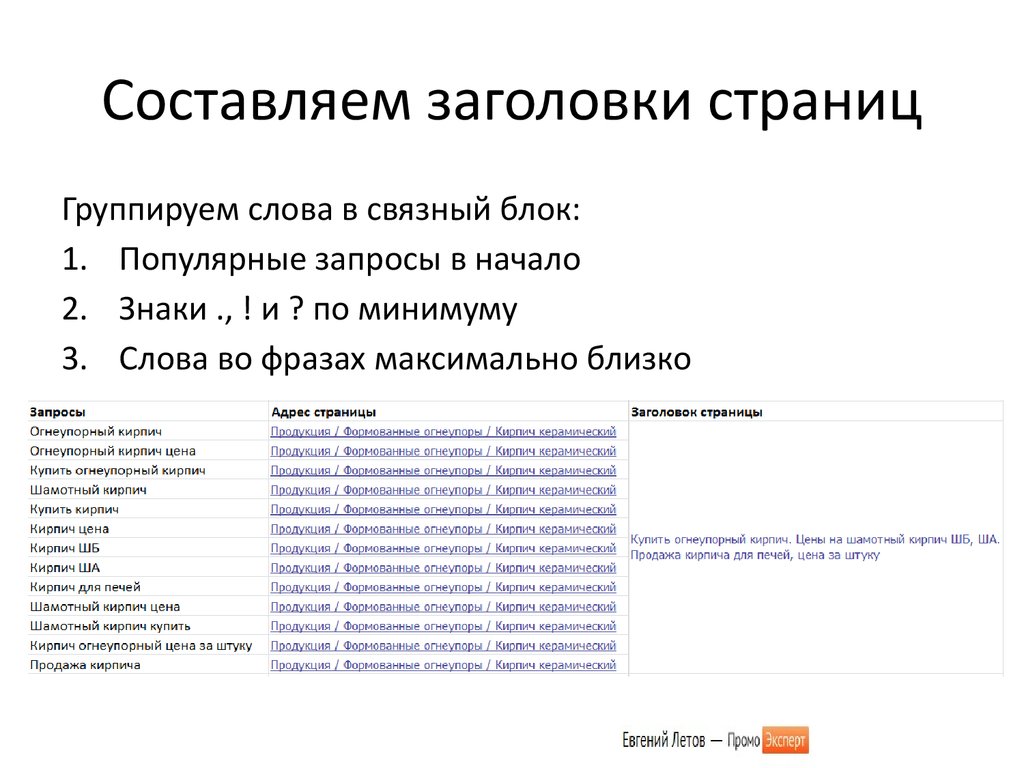
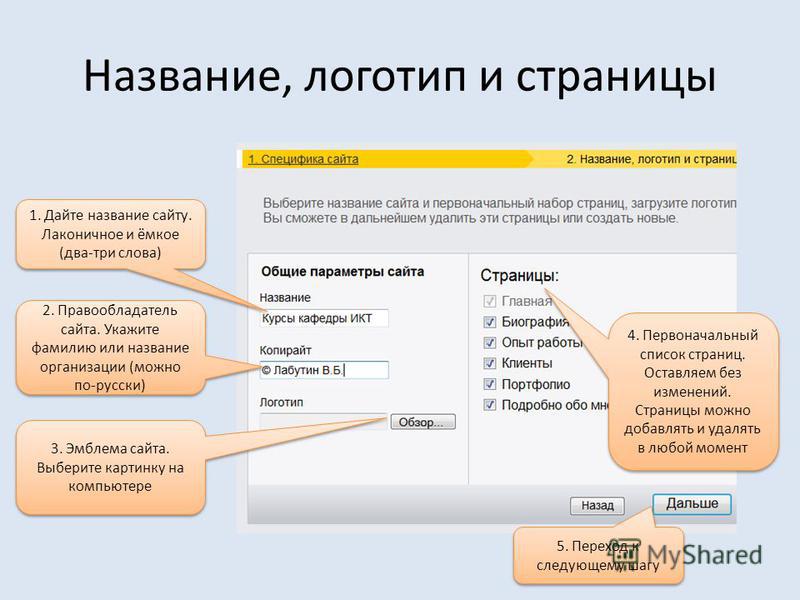
Каким должен быть заголовок страницы сайта?
Каким должен быть заголовок страницы сайта?
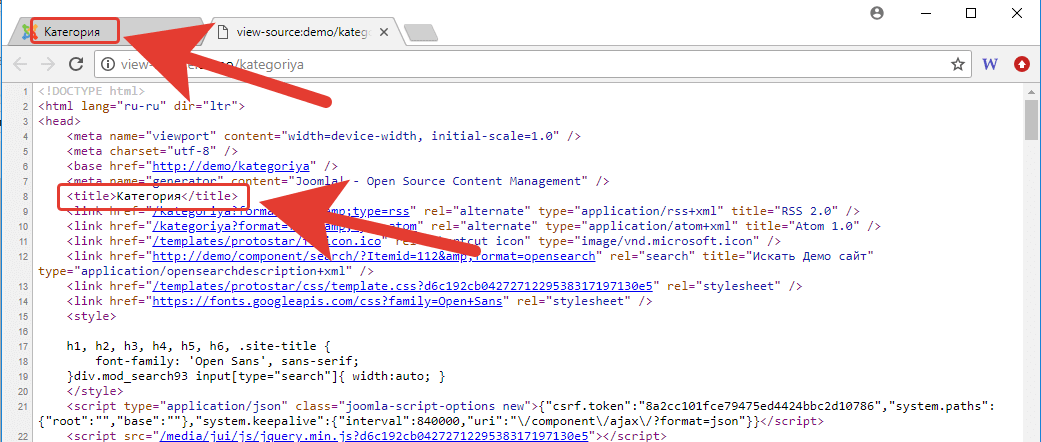
Следующее, — это заголовок вашей страницы в выдаче — пожалуй, самый значимый фактор для продвижения. Заголовок зачастую берётся из тега <title>. Он находится в служебном коде в блоке head.
Тег может быть только один, два тега — не есть — хорошо!
Желательно, чтобы он был уникален в пределах сайта.
Он должен содержать ключевые слова. Оптимальный размер — до 60-ти символов. Хотя можно и больше.
Главное, чтобы в своём теге <title> было выражено максимально то, о чём ваша страница.
Наиболее важные слова должны находится ближе к началу, потому что те слова, которые идут в начале, имеют больший вес, те, которые в конце, — меньший вес.
Но, бывает ситуация, что у веб-мастеров нет денег на нормальную CMS. И часто на сделанном сайте нет возможности исправлять тег title. В этом случае поможет Open Graf-разметка.
И, если этот метатег будет релевантен вашей странице, то Яндекс покажет этот <title>, а не то, что у вас прописано здесь.
Также, если , например, директор хочет, чтобы в <title> было название компании и никак иначе, то с помощью Open Graf мы можем с помощью этой разметки добавить что-то к содержимому <title>. Эта комбинация поможет вам.
У вас будет в выдаче: то, что вы внесли, а потом будет добавлено название компании.
Заголовок.
Ваш заголовок тег <title> — это не контейнер для набора ключевых фраз. Пожалуйста, не сотворите <title> — бессмысленный и беспощадный. Мало того, что у вас будут проблемы с продвижением, но и люди на вас не перейдут.
— Скомбинируйте название, ведь тег должен быть похож на рекламный слоган, который призывает потребителей перейти. Если хотите конверсию, — создайте продающий заголовок, похожий на рекламное объявление.
В 2013 году был такой доклад Яндекс о том, что может влиять на ранжирование по коммерческим запросам. Запомните в этой табличке: средняя длина URLи уровень ложности.
Длина <title> — один из факторов, улучшающих качество. То есть, если ваш <title> будет короче, но чётче будет описывать суть вашего предложения, то вы выиграете конкурентов.
Кстати, интересно, но не известно по какой причине, — если говоришь заказчику, что, если что-то сделать, — то ему станет лучше, не даёт такого яркого эффекта, как, если сказать, что у конкурента будет хуже, чем у него.
И не стоит перечислять слова, которые есть на вашем сайте, потому как ухудшается качество выдачи. Яндекс проверяет на соответствие содержимого <title> содержимому страницы. Доклад этот можно найти по этой ссылочке, прочитать. Не факт, что там написано, как Яндекс ранжиру коммерческие запросы, но пищу для ума и направление вы там получите.
Не факт, что там написано, как Яндекс ранжиру коммерческие запросы, но пищу для ума и направление вы там получите.
Кстати, интересно, но не известно по какой причине, — если говоришь заказчику, что, если что-то сделать, — то ему станет лучше, не даёт такого яркого эффекта, как, если сказать, что у конкурента будет хуже, чем у него.
Что такое заголовок веб-сайта (тег заголовка) и почему это важно для SEO?
Кэролайн Форси
Обновлено:
Опубликовано:
Чтобы понять, что такое тег заголовка и почему он важен для SEO, давайте начнем с примера.
Допустим, я новичок в сфере маркетинга, и я даже не имею четкого представления о том, что такое маркетинг
В моем вопросе я, скорее всего, не ищу «лучшие маркетинговые практики» или «10 лучших маркетинговых кампаний 2018 года». Конечно, в обоих этих заголовках есть мое ключевое слово «маркетинг», но они не отвечают на мой прямой вопрос.
Конечно, в обоих этих заголовках есть мое ключевое слово «маркетинг», но они не отвечают на мой прямой вопрос.
Итак, Google, понимая мои намерения, дает мне следующее:
Несомненно, вы можете видеть, как заголовок приносит пользу как пользователю, так и поисковой системе.
Хотя статья HubSpot «Что такое маркетинг? [Часто задаваемые вопросы]» должна быть убедительной — и следовать другим тактикам SEO — чтобы попасть на первую страницу Google, она никогда не достигнет желаемой аудитории с неправильным заголовком.
Таким образом, заголовок позволяет пользователям увидеть содержание веб-страницы и, что не менее важно, сообщает поисковым системам, как следует ранжировать страницу.
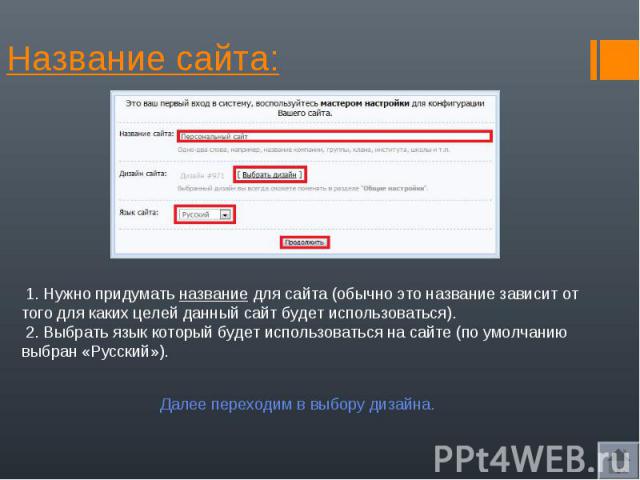
Что такое название сайта?
Заголовок веб-сайта или тег заголовка — это элемент HTML, определяющий содержимое веб-страницы. Название сайта полезно как для пользователей, так и для поисковых систем. Пользователю Интернета необходимо название веб-сайта, чтобы он мог увидеть точное и краткое описание содержимого страницы, прежде чем щелкнуть ссылку в поисковой выдаче.
Поисковая система узнает название веб-страницы, найдя тег title в коде — например, в разделе «Что такое маркетинг? [FAQ]» поисковая система найдет это в HTML:
Наряду с полезно для поисковых систем и пользователей, тег заголовка также полезен, когда у кого-то открыто несколько вкладок. Например, предположим, что пользователь тщательно изучает маркетинг и использует ваш ресурс как один из многих (или откладывает на Facebook…).
Когда пользователю необходимо вернуться на вашу веб-страницу, он может найти нужную вкладку по заголовку вашей страницы:
Теперь, когда мы рассмотрели, почему заголовки веб-сайтов имеют значение, давайте рассмотрим несколько передовых методов создания хороших тегов заголовков. Теперь, хотя Google использует динамические метатеги — это означает, что он может расширять и укорачивать теги заголовков в зависимости от поискового запроса (и его цели), рекомендуется:
- Делать его коротким, в идеале до 55 символов.

- Не используйте колпачки.
- Не переусердствуйте с ключевыми словами в заголовке — например, не называйте свою статью «Что такое маркетинг? Советы по маркетингу, факты о маркетинге, общая информация о маркетинге».
- Напишите привлекательный текст, который заставит вас щелкнуть ссылку.
- Сделайте его релевантным самой странице.
- Сделайте ключевые слова
отличными от тега title.
- Включите в заголовок свой бренд, т.е. «Лучшие рекламные кампании — Рекламный век. »
Чтобы еще больше укрепить свои заголовки, взгляните на статью «Как писать броские заголовки и заголовки блогов, перед которыми не могут устоять ваши читатели».
Примеры названий сайтов
- 10 лучших кроссовок Nike 2019 года [Руководство по покупке]
- 15 лучших рекламных кампаний 21 века — век рекламы
- Полное руководство по хэштегам Instagram на 2019 год
- 34 важные вещи, которые нужно знать перед поездкой в Китай — Y Travel Blog
- Новый способ повысить удовлетворенность клиентов — Harvard Business Review
- SEO возвращается.
 Слава Богу. — Нью-Йорк Журнал
Слава Богу. — Нью-Йорк Журнал - Размышляя о том, что мне не удалось построить компанию на миллиард долларов — Medium
1. 10 лучших кроссовок Nike 2019 года [Руководство по покупке]
3. Полное руководство по Instagram Hash теги на 2019 год — Блог HubSpot
4. 34 основных факта, которые нужно знать перед поездкой в Китай — Y Travel Blog
5. Новый способ повысить удовлетворенность клиентов — Harvard Business Review
6. SEO возвращается. Слава Богу. — Нью-Йорк Журнал
7. Размышления о моей неудаче в создании компании стоимостью в миллиард долларов — Medium
Темы: Техническое SEO
Не забудьте поделиться этим постом!
Связанные статьи
Полное руководство по техническому SEO
24 февраля 2023 г.
com/marketing/top-search-engines»>Полный список метатегов, почему они важны для SEO и как их написать
15 декабря 2022 г.
hubspot.com/marketing/http-500-internal-server-error»>Что такое веб-краулер? (50 слов или меньше)
18 февраля 2022 г.
hubspot.com/marketing/what-is-a-permalink»>16 основных ошибок веб-сайтов, которых следует избегать в 2021 году [+ 16 простых исправлений]
28 окт. 2021 г.
hubspot.com/marketing/how-to-unindex-pages-from-search-engines»>Что такое перенаправление 301 и когда его следует использовать?
26 авг. 2021 г.
Карты сайта: что это такое, как их создать и отправить в Google
06 апр. 2023 г.
11 лучших поисковых систем по популярности
09 февраля 2023 г.
Внутренняя ошибка сервера HTTP 500: что это значит и как это исправить
15 сентября 2022 г.
Постоянные ссылки: что это такое и как их структурировать для максимальной ценности SEO
04 февраля 2022 г.
Использование HTML-метатегов Noindex и Nofollow: как запретить Google индексировать страницу в поиске
13 окт. 2021 г.
Что такое заголовок веб-сайта и как правильно его написать?
Тематический контент бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Задумывались ли вы когда-нибудь про себя: что такое заголовок веб-сайта?
Если вам интересно узнать, что такое заголовок веб-сайта и как написать его безукоризненно, то вы попали по адресу! 😎
Заголовки веб-сайтов являются жизненно важной частью вашей стратегии поисковой оптимизации (SEO) на странице. Поскольку заголовки являются самыми заметными элементами, когда люди просматривают поисковые запросы на страницах результатов поисковой системы (SERP), они оказывают значительное влияние на SEO. Они могут превратить браузеров в читателей и читателей в клиентов.
Это простое руководство определит название веб-сайта и покажет вам, как написать идеальное название. Давайте прыгать прямо в!
📚 Содержание:
- Что такое заголовок веб-сайта, или тег заголовка AKA?
- Почему тег заголовка важен для SEO?
- Где я могу найти заголовок страницы?
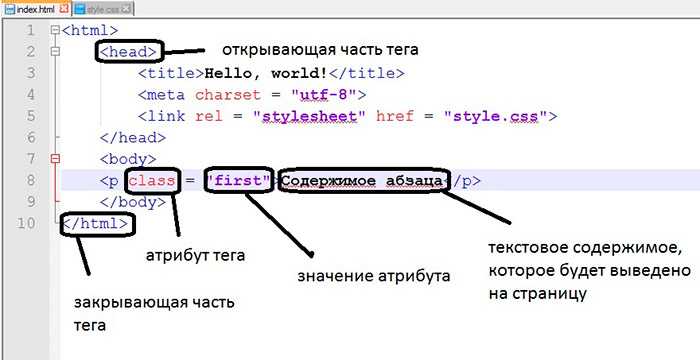
- Пример HTML-кода тега заголовка
- Как написать заголовок веб-сайта: лучшие практики
Что такое заголовок веб-сайта, или тег title?
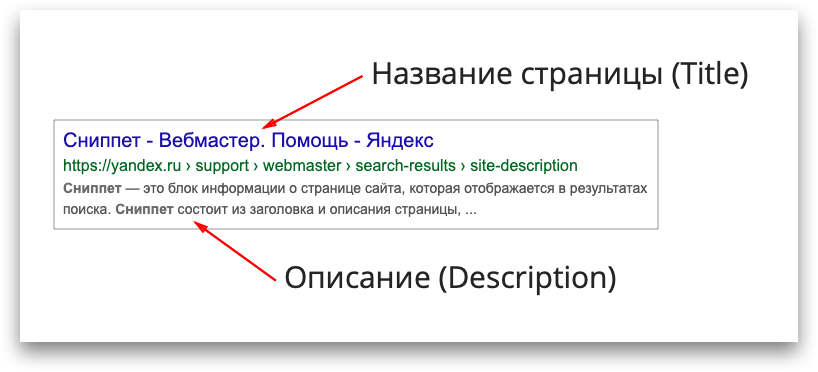
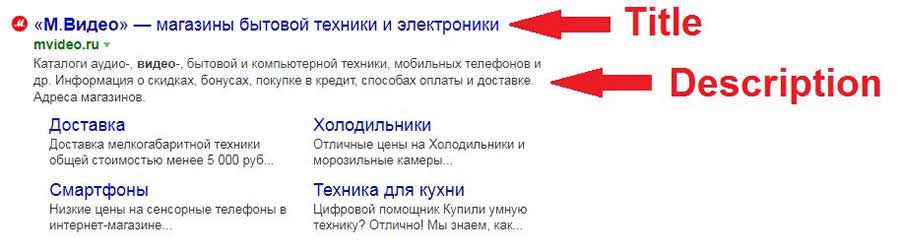
Заголовок веб-сайта, также известный как тег заголовка, слоган веб-сайта или заголовок страницы, представляет собой элемент HTML, который кратко определяет заголовок веб-страницы. Его самая важная функция заключается в том, что он отображается в виде кликабельного заголовка в поисковой выдаче, как вы можете видеть в примере ниже:
Его самая важная функция заключается в том, что он отображается в виде кликабельного заголовка в поисковой выдаче, как вы можете видеть в примере ниже:
Название вашего веб-сайта также идентифицирует его в верхней части веб-браузера (обычно на вкладке браузера), и обычно это то, что социальные сети используют в качестве заголовка, если кто-то делится вашим сайтом в социальных сетях.
Зачем возиться с тегами заголовков? Это вопрос, на который я собираюсь ответить дальше.
Почему тег заголовка важен для SEO?
Теги заголовков важны для SEO ⚠ по трем важным причинам:
- Они помогают поисковым системам понять, о чем веб-страница . Чтобы поисковые системы предоставляли пользователям контент, соответствующий их поисковым запросам, они должны сначала понять, о чем страница. Заголовки страниц делают это.
- Они помогают пользователям определить, соответствует ли страница их поиску . Хорошие заголовки веб-сайтов точно отражают содержание страницы.
 Это помогает пользователям решить, будет ли страница давать им релевантную информацию.
Это помогает пользователям решить, будет ли страница давать им релевантную информацию. - Они повышают рейтинг кликов на ваши веб-страницы . Отличные теги заголовков похожи на рекламные щиты. Они дразнят читателей, чтобы они нажимали на ваш заголовок в поисковой выдаче и проверяли ваш контент.
Где я могу найти заголовок страницы?
Вы можете увидеть 🔎 заголовки страниц в трех местах:
1. В верхней части окна браузера . Теги заголовков появляются в верхней части окна браузера, когда пользователи открывают веб-страницу. Это особенно полезно, когда вы открыли много вкладок, потому что помогает перейти на нужную страницу:
2. На страницах результатов поиска (SERP) . Названия веб-сайтов также появляются в поисковой выдаче, когда люди просматривают результаты своих запросов:
💡 Примечание. Иногда Google переписывает название вашего сайта для страницы результатов поиска. Это может произойти, когда он думает, что может придумать более полезное название. Но в большинстве случаев Google будет использовать ваш заголовок именно так, как вы его написали.
Это может произойти, когда он думает, что может придумать более полезное название. Но в большинстве случаев Google будет использовать ваш заголовок именно так, как вы его написали.
К сожалению, вы не можете контролировать, произойдет это или нет. Но если вы будете следовать рекомендациям, которые мы рассмотрим позже в этом посте, вы должны гарантировать, что Google будет использовать ваш заголовок большую часть времени.
3. В социальных сетях стримы . Социальные сети, такие как Facebook и Twitter, показывают теги заголовков всякий раз, когда вы делитесь страницей на их платформах:
.Пример HTML-кода тега заголовка
Ниже приведена иллюстрация 🖼️ того, как выглядит HTML-код для заголовка страницы:
WordPress автоматически генерирует заголовки страниц. Но вы можете редактировать их в HTML-коде вашего сайта или косвенно, используя плагины SEO, такие как Yoast SEO или All In One SEO.
Как написать заголовок веб-сайта: лучшие практики
Изучив основы, давайте рассмотрим семь шагов для написания изысканного заголовка веб-сайта:
- Укажите правильную длину, чтобы избежать усечения
- Включить релевантные ключевые слова без наполнения ключевыми словами
- Добавьте название вашего бренда
- Будьте описательными и сверхконкретными
- Убедитесь, что это соответствует содержимому страницы
- Написать увлекательный текст для людей
- Создайте уникальный тег заголовка для каждой страницы
1. Укажите правильную длину, чтобы избежать усечения
Во-первых, при написании заголовков вашего веб-сайта выберите правильную длину.
Недостатком написания длинного тега заголовка является то, что ваше сообщение будет обрезано до того, как вы его полностью передадите.
Это может выглядеть так:
Многоточие показывает, что Google вырезал несколько слов — «Ваше цифровое присутствие». Это последнее, что вам нужно, поскольку вы стремитесь максимально использовать ограниченное пространство и убедить браузеры нажимать на ваши заголовки.
Это последнее, что вам нужно, поскольку вы стремитесь максимально использовать ограниченное пространство и убедить браузеры нажимать на ваши заголовки.
Как правило, чем короче заголовок, тем лучше для SEO. Но насколько коротко?
Хотя Google не указывает, какой длины должны быть теги заголовков, большинство оптимизаторов рекомендуют от 50 до 60 символов или от 10 до 13 слов. Это связано с тем, что большинство настольных и мобильных браузеров отображают до 70 символов. Так что ~ 60 символов — безопасная ставка.
Вы можете предварительно просмотреть и настроить свой заголовок с помощью инструментов предварительного просмотра тега заголовка, таких как инструмент предварительного просмотра Portent SERP, показанный ниже:
2. Включите релевантные ключевые слова без наполнения ключевыми словами
Затем, чтобы повысить шансы на то, что название вашего сайта будет подниматься выше в поисковых системах, добавьте к нему релевантные ключевые слова.
Вот несколько рекомендаций по включению ключевых слов в заголовки страниц:
- Лид по основному ключевому слову.
 Поместите ключевое слово в начало заголовка, чтобы поисковые системы и люди сразу знали, о чем ваша страница.
Поместите ключевое слово в начало заголовка, чтобы поисковые системы и люди сразу знали, о чем ваша страница. - Избегайте наполнения ключевыми словами. Google не одобряет практику включения ключевых слов в ваши заголовки, чтобы обмануть систему. Он производит смехотворно звучащую копию, которая не имеет большого смысла для пользователей.
- Убедитесь, что ключевое слово соответствует контексту. Убедитесь, что ваше ключевое слово соответствует контексту, чтобы ваш текст читался естественно. Не вставляйте его в начале заголовка, если это нарушает естественный ход текста.
Название веб-сайта CoSchedule соответствует всем указанным выше параметрам:
Они поместили ключевое слово в начало заголовка, и оно подходит естественно.
3. Добавьте название своей торговой марки
В-третьих, ваш тег заголовка не только повышает SEO, но также может быть инструментом брендинга.
Как?
Добавьте название своего бренда в заголовки веб-сайтов. Поисковики увидят, кто стоит за контентом, который они собираются прочитать. Предполагая, что ваш контент фантастический, когда пользователи увидят название компании, которая производит отличный контент, они будут больше доверять вашему бренду.
Поисковики увидят, кто стоит за контентом, который они собираются прочитать. Предполагая, что ваш контент фантастический, когда пользователи увидят название компании, которая производит отличный контент, они будут больше доверять вашему бренду.
Через некоторое время они будут инстинктивно щелкать по вашим ссылкам, как только увидят ваше имя, потому что доверяют авторитету вашего бренда.
ThinkOrion вставил свое имя в конце тега заголовка:
Однако есть компромисс, на который вы должны пойти, чтобы поместить название вашей компании в теги заголовков. Ваши заголовки станут короче, потому что название вашего бренда будет использовать некоторые символы.
4. Будьте описательными и сверхконкретными
Когда браузеры вводят свои поисковые запросы, они не ищут общие ответы.
Им нужны конкретные ответы, соответствующие их намерениям.
Воспользуйтесь этими советами, чтобы сделать свой заголовок конкретным:
- Описательный характер.
 Чем информативнее ваше название, тем точнее оно становится. Например, вы можете сообщить браузерам, какой тип пользователей подходит вашей странице. Это для начинающих, средних или продвинутых пользователей? Пользователи будут выбирать сами. Вы будете получать клики только от ваших целевых идеальных читателей.
Чем информативнее ваше название, тем точнее оно становится. Например, вы можете сообщить браузерам, какой тип пользователей подходит вашей странице. Это для начинающих, средних или продвинутых пользователей? Пользователи будут выбирать сами. Вы будете получать клики только от ваших целевых идеальных читателей. - Добавить номера. Использование цифр в заголовках показывает пользователям, что ваши страницы гиперспецифичны. Таким образом, вы будете давать им четкие ответы, которые они ищут, а не общие советы.
- Укажите год публикации. Сегодня информация быстро устаревает. Добавление года, когда вы опубликовали свою страницу, говорит людям, что вы даете им последние советы, а не устаревшие вещи. У Google даже есть алгоритм обновления, так что поисковым роботам тоже понравится ваш контент.
Вот пример одного из наших тегов title:
Хорошо работает, потому что включает год публикации. Также уточняется, что это руководство для начинающих, предназначенное для новичков.
5. Убедитесь, что это соответствует содержанию страницы
Другим важным фактором для написания впечатляющего заголовка веб-сайта является релевантность.
Релевантность лежит в основе алгоритма Google.
Всеобъемлющая цель Google — каждый раз предоставлять пользователям нужную страницу по правильному запросу.
Вот и все.
Таким образом, если есть несоответствие между вашим тегом заголовка и содержимым вашей страницы, пользователи немедленно уйдут с вашей страницы. Выровняйте текст заголовка по содержимому страницы. И Google, и пользователи будут в восторге от вашего сайта.
6. Напишите увлекательный текст для людей
Далее пишите для людей, а не только для поисковиков.
Чтобы ваш контент привлекал пользователей, включите в заголовки своего веб-сайта следующее:
- Пособия – люди работают только на себя. Прежде чем они решат, переходить ли на вашу страницу, они хотят знать, что это для них.
 Итак, покажите сочные преимущества содержимого вашей страницы, чтобы побудить их щелкнуть.
Итак, покажите сочные преимущества содержимого вашей страницы, чтобы побудить их щелкнуть. - Слова действия — используйте слова действия, такие как «прочитать», «увидеть», «открыть», «изучить», «попробовать», «загрузить» и «получить», чтобы вдохновить искателей на немедленные действия.
- Вызывать эмоции – хотя люди и разумные существа, но эмоции сильнее сказываются на них. Поэтому, если вы пощекочете их эмоции, вы получите щелчок.
Ниже приведена иллюстрация эффективного тега title, ориентированного на людей, от SmartBlogger:
Тег заголовка показывает, какую пользу страница принесет читателю «конвертировать как сумасшедшего». Также бренд использовал болтливый активный голос, который завораживает людей.
7. Создайте уникальный тег заголовка для каждой страницы
Наконец, поскольку титульная страница является точным описанием содержимого веб-страницы, напишите уникальный заголовок для каждой страницы.
Отличительные заголовки помогают Google различать страницы вашего сайта.
Использование одного заголовка для многих страниц сбивает с толку поисковые системы. Категоризация и индексация ваших страниц становится затруднительной. Вот почему разные заголовки для каждой страницы — это то, что нужно.
Наверх
Что такое название веб-сайта?
Подводя итог, можно сказать, что заголовок вашего веб-сайта является рекламой содержимого вашей страницы.
Он продает содержимое вашей страницы браузерам. Вот почему вы должны создавать его с осторожностью.
Превосходный тег заголовка:
- Останавливает прокрутку. Хорошо написанный заголовок выскакивает из поисковой выдачи и заставляет пользователей прекратить прокрутку. Как только поисковик перестанет прокручиваться, вы выиграли половину битвы за то, чтобы привлечь его на свой сайт.
- Привлекает браузеры к копии заголовка и метаописания. Выдающийся заголовок не только заставляет искателей задуматься.




 Для получения дополнительной информации см. Настроить ссылки меню и глобальную навигацию.
Для получения дополнительной информации см. Настроить ссылки меню и глобальную навигацию.
 Слава Богу. — Нью-Йорк Журнал
Слава Богу. — Нью-Йорк Журнал Это помогает пользователям решить, будет ли страница давать им релевантную информацию.
Это помогает пользователям решить, будет ли страница давать им релевантную информацию. Поместите ключевое слово в начало заголовка, чтобы поисковые системы и люди сразу знали, о чем ваша страница.
Поместите ключевое слово в начало заголовка, чтобы поисковые системы и люди сразу знали, о чем ваша страница. Чем информативнее ваше название, тем точнее оно становится. Например, вы можете сообщить браузерам, какой тип пользователей подходит вашей странице. Это для начинающих, средних или продвинутых пользователей? Пользователи будут выбирать сами. Вы будете получать клики только от ваших целевых идеальных читателей.
Чем информативнее ваше название, тем точнее оно становится. Например, вы можете сообщить браузерам, какой тип пользователей подходит вашей странице. Это для начинающих, средних или продвинутых пользователей? Пользователи будут выбирать сами. Вы будете получать клики только от ваших целевых идеальных читателей. Итак, покажите сочные преимущества содержимого вашей страницы, чтобы побудить их щелкнуть.
Итак, покажите сочные преимущества содержимого вашей страницы, чтобы побудить их щелкнуть.