Что такое внутренняя перелинковка — База Знаний Timeweb Community
Одним из важнейших элементов SEO-продвижения сайта является перелинковка. Внутренняя перелинковка – это эффективный способ улучшения индексации сайта и выведения его в топ по ключевым запросам.
В сегодняшней статье мы детально разберем основы перелинковки и рассмотрим, как с ней работать SEO-специалисту.
Что такое внутренняя перелинковка и зачем она нужнаВнутренняя перелинковка позволяет пользователям быстрее находить полезную информацию на сайте, а также улучшать поведенческие факторы (глубину просмотра и продолжительность посещений). Такие параметры улучшают и SEO, благодаря чему поисковые системы начинают более позитивно относиться к сайту и выводят его топ выдачи.
Вдобавок ко всему внутренняя перелинковка упрощает работу поисковым роботам, с помощью которых лучше индексируется контент, так как они начинают посещать ссылки внутри сайта.
Перелинковка делится на два типа:
- Контекстная – ссылки располагаются в тексте и направляют на другие страницы сайта.
 Такой способ наиболее полезен для SEO-продвижения и удобства пользователей. Такие ссылки приносят эффект, сравнимый с продажами: если правильно расположить ссылки и задать хороший тон, то посетитель сайта будет переходить от страницы к странице, изучая интересующий контент. Таким образом, можно удержать пользователя и улучшить поведенческие факторы, влияющие на поисковые системы.
Такой способ наиболее полезен для SEO-продвижения и удобства пользователей. Такие ссылки приносят эффект, сравнимый с продажами: если правильно расположить ссылки и задать хороший тон, то посетитель сайта будет переходить от страницы к странице, изучая интересующий контент. Таким образом, можно удержать пользователя и улучшить поведенческие факторы, влияющие на поисковые системы. - Сквозная – ссылки на одни и те же страницы располагаются на всех страницах продвигаемого сайта. Суть таких ссылок – увеличить вес продвигаемых страниц. Для пользователей в этом случае не будет большой пользы.
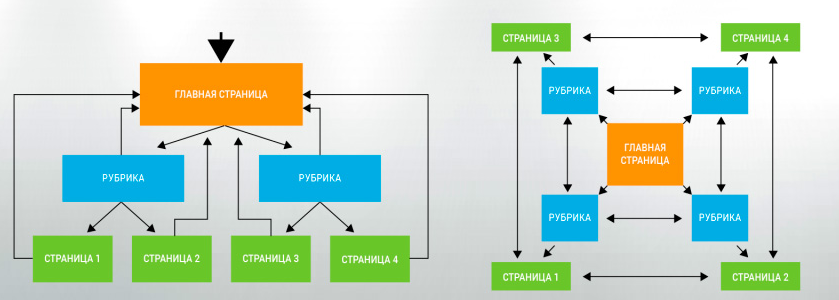
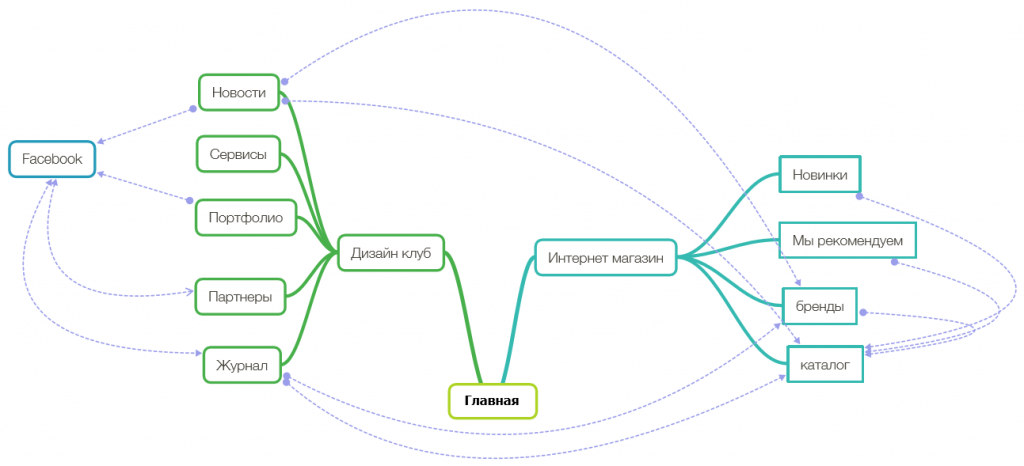
Также внутренняя перелинковка включает в себя такие элементы, как пункты меню, хлебные крошки, похожие статьи и прочее. Такой подход позволит вашим клиентам удобнее перемещаться по сайту, а вы получите хорошие показатели удержания посетителей и улучшение выдачи в поисковых системах.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
На какие показатели влияет перелинковка- Повышение вовлеченности.
 Большое количество просматриваемых страниц положительно отразиться как на бизнесе, так и на позициях сайта в поисковике.
Большое количество просматриваемых страниц положительно отразиться как на бизнесе, так и на позициях сайта в поисковике. - Улучшение юзабилити. Если на вашем сайте огромное количество страниц, то без внутренней перелинковки не обойтись. С помощью нее можно легко сориентировать пользователя и направить его в нужное место. Кроме того, следует стремиться к упрощенной навигации: хорошо, если до самых удаленных страниц можно дойти менее чем за 3 клика.
- Уменьшение отказов. Если вы используете Яндекс.Метрику, то должны знать о таком показателе, как «отказ». Это визит, во время которого пользователь не выполнил ни одного действия: просто зашел на страницу и ушел с нее менее чем за 15 секунд. Таким образом, если будет много активных просмотров страниц, то показатель отказов уменьшится, а вместе с этим улучшатся отношения с Метрикой.
- Улучшение индексации. Хорошая перелинковка – удобство для поискового робота.

- Релевантность поисковых фраз и их продвижение. Благодаря анкорным ссылкам можно существенно повысить релевантность ключевых фраз на продвигаемой странице-акцепторе. Анкор – это текст со ссылкой, а акцептор – страница, на которую ставится ссылка.
- Распределение ссылочного веса.
Для распределения ссылочного веса принято использовать PR-формулу, которая была разработана в 1997 году основателями Google Сергеем Брином и Ларри Пейджем. Они взяли за основу индекс научного цитирования и с его помощью определили значимость научных работ. Чем больше статей ссылается на работу, тем авторитетнее она становится. Аналогичная схема работает и со страницами сайта.
Чем больше статей ссылается на работу, тем авторитетнее она становится. Аналогичная схема работает и со страницами сайта.
Формула PR выглядит следующим образом:
PR(A) = (1-d) + d (PR(T1)/C(T1) + … + PR(Tn)/C(Tn)), где
PR(A) – вес вычисляемой страницы;
d – коэффициент затухания, чаще всего составляет 0,85;
PR(T1) – вес страницы, которая ссылается на страницу A;
C(T1) – число ссылок с этой страницы;
PR(Tn)/C(Tn) – расчеты для каждой страницы, указывающей на A.
В 2014 году разработчики Google сообщили, что показатель PR больше не будет обновляться, и поэтому убрали счетчик с показателем, на который ссылались SEO-специалисты. Однако это не означает, что он больше не работает: ссылочный вес до сих пор влияет на продвижение сайта.
Основные ошибки в перелинковкеПри реализации перелинковки у неопытного пользователя может возникнуть множество различных проблем. Ниже мы рассмотрим часто встречающиеся.
Ниже мы рассмотрим часто встречающиеся.
Одна из распространенных проблем, которая возникает при перелинковке. Неправильно поставленная ссылка будет вести на несуществующую страницу. Обычно с такой проблемой сталкиваются при изменении адреса страницы или ее удалении, переезде сайта и так далее.
Страницы без ссылокЕсли вы добавляете новые страницы на сайт, то обязательно добавляйте путь до них. Часто такие страницы называют «сиротами», так как на них нельзя попасть с помощью навигационной структуры. Они не могут нормально ранжироваться, потому как совсем не получают ссылочного веса. В результате страница вроде бы есть, но о ней знаете только вы.
Сложная структура сайта, труднодоступность страницТакая ошибка будет значительной не только для SEO-показателей, но и для пользователей. Мало кому будет интересно и комфортно находиться на сайте, на котором нельзя попасть в нужное место.
Установка атрибутов nofollow для внутренних и внешних ссылокСуть PR заключается в том, что весь ссылочный вес уходит по всем ссылкам на странице в равной степени. Если на ссылку добавлен атрибут rel=nofollow, вес все равно будет уходить со страницы донора, но не будет передаваться документу, на который мы ссылаемся.
Если на ссылку добавлен атрибут rel=nofollow, вес все равно будет уходить со страницы донора, но не будет передаваться документу, на который мы ссылаемся.
Многие устанавливают nofollow в менее важные, по их мнению, ссылки, дабы сохранить вес на странице донора. Вес не перейдет на страницу по ссылке с таким атрибутом, но при этом страница-донор все равно его отдаст, но только вес уйдет в никуда. Данная логика работает по отношению как к внутренним, так и к внешним ссылкам.
Говоря о внутренних ссылках, данный атрибут хорошо себя показывает для приоритизации индексирования страниц и контроля краулингового бюджета. Использование nofollow сообщит поисковому роботу от Google, что не следует переходить на указанную страницу. Однако данный атрибут с 2020 года носит лишь рекомендательный характер, поэтому советую изучить его важные изменения в статье от Google.
Анкоры для перелинковкиАнкор, как я уже упоминал выше, – это текстовая часть, в которую заключена ссылка.
Выделяют следующие типы анкоров:
- В виде ключевого слова. Например «Цена телевизора Samsung» либо просто «Телевизоры Samsung».
- В виде ключевых слов с разбавленными уточнениями. В таком случае пользователю будет понятнее, что он увидит при переходе на страницу.
- URL-адреса. Самый простой способ, когда указан адрес страницы, на которую будет выполнен переход. Используется крайне редко, так как пользователю будет сложно понять, куда он переходит.
- Картинка. Отличный способ показать, что посетитель сайта увидит при переходе на другую страницу.
- Простые фразы без использования ключевых слов. Например, это может выглядеть как «Здесь», «В этой статье» и так далее.
Нижеуказанные рекомендации помогут вам правильно составить перелинковку:
- Хорошо проработайте меню и навигацию.

- Избавьтесь от лишних ссылок. Проверьте шапку и футер сайта – там не должно быть лишних ссылок, важно оставить только те, которые будут полезны для пользователей.
- Избавьтесь от нерабочих ссылок. Как я уже говорил, подобные ссылки не только не дают никакого результата, но и ухудшают репутацию самого сайта. Проверить наличие таких ссылок вы можете с помощью специальных сервисов, например Netpeak либо SiteAnalyzer.
- Пользуйтесь Яндекс.Вебмастером.
- Пользуйтесь Google Search Console. С помощью данного сервиса можно проверить распределение веса – сделать это можно в разделе «Ссылки» -> «Внутренние».

Перелинковка сайта – это один из эффективных способов улучшить SEO-показатели сайта, а также привлечь больше посетителей. В последующем это повлияет как на репутацию ресурса, так и на бизнес в целом.
Выше мы рассмотрели основные моменты, которые помогут вам в составлении грамотной внутренней перелинковки. Используйте их, и тогда результат не заставит себя ждать.
На этом у меня все, спасибо за внимание!
что это и как использовать
Перелинковка — важный элемент поисковой оптимизации сайта и его юзабилити. В статье я подробнее расскажу, что это такое, какие бывают типы перелинковки, а также покажу способы ее применения и примеры ее реализации.
- Что это;
- Для чего;
- Виды;
- Где проставлять;
- «Элементы навигации;
- Правильный подбор анкоров;
- Инструкция.
Что такое перелинковка
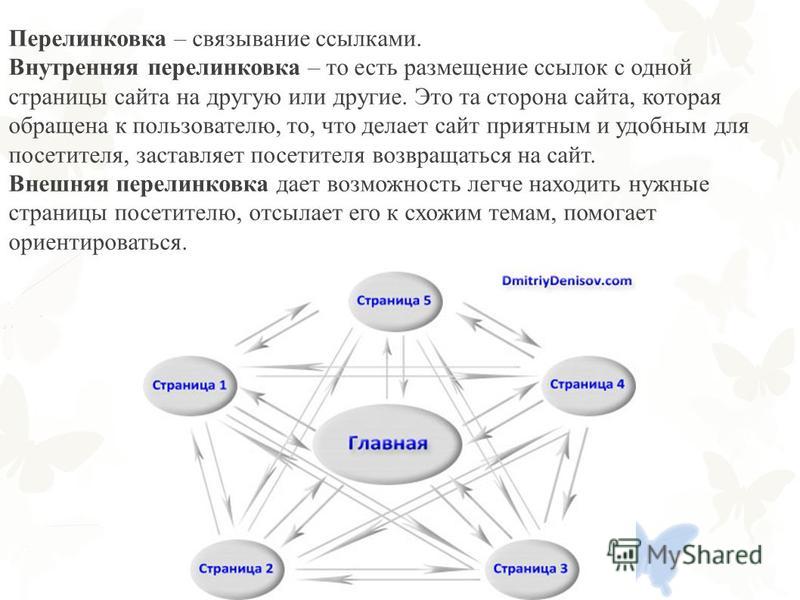
Перелинковка сайта — эффективный способ повышения вовлечения пользователей, он заключается в проставлении ссылок с одной страницы на другую. Так образуется ссылочная структура, при помощи которой пользователь сможет попасть из одного раздела в другой, ходить по ним, подробнее изучать товары и услуги — то есть больше заинтересуется вами и проведет на сайте больше времени.
Так образуется ссылочная структура, при помощи которой пользователь сможет попасть из одного раздела в другой, ходить по ним, подробнее изучать товары и услуги — то есть больше заинтересуется вами и проведет на сайте больше времени.
Зачем нужна перелинковка
При правильной реализации перелинковки на сайте можно добиться таких результатов:
- Повышение вовлеченности. То есть увеличить количество просматриваемых страниц на сайте. Это положительно отразиться не только на бизнес-показателях компании, например, количество просмотров товара и увеличение среднего чека, но и на позициях сайта в поисковой выдаче. Так как больший ссылочный вес будет распределен на страницы с максимально конкурентными запросами.
- Юзабилити. Есть много ресурсов с тысячами и даже миллионами страниц, сориентироваться на которых новому пользователю сложно. Грамотная перелинковка поможет сориентироваться и понять, как и куда посетителю нужно перейти, чтобы попасть на нужную страницу.
- Уменьшение показателя отказов.
 Показатель отказов — отношение между визитами с отказами к общему количеству визитов. В свою очередь отказ по данным «Яндекс.Метрики» — визит, во время которого пользователь не выполнил ни одного действия, просмотрел всего одну страницу и пробыл на странице менее 15 секунд. Соответственно, если большее количество посетителей начнем просматривать 2 и более страниц, то это положительно скажется на метрике.
Показатель отказов — отношение между визитами с отказами к общему количеству визитов. В свою очередь отказ по данным «Яндекс.Метрики» — визит, во время которого пользователь не выполнил ни одного действия, просмотрел всего одну страницу и пробыл на странице менее 15 секунд. Соответственно, если большее количество посетителей начнем просматривать 2 и более страниц, то это положительно скажется на метрике. - Индексация. Благодаря проставленной ссылке поисковые роботы смогут найти новый материал на сайте. Например, если роботу известна страница А и на ней есть ссылка на страницу Б, то при отсутствии запрета на ее индексацию, робот обязательно просканирует страницу Б.
- Распределение ссылочного веса. Благодаря сети ссылок можно перераспределить вес страниц, так, чтобы наиболее значимые лендинги получили максимальную «авторитетность», тем самым повышая их шанс выйти в ТОП поисковиков. Например, страница А продвигается по наиболее конкурентному запросу, и имеет малое количество ссылок, а у страницы Б много ссылок и продвигается она по менее конкурентному запросу.
 Следовательно, чтобы помочь странице А в продвижении можно поставить ссылку со страницы Б на страницу А, тем самым передав ей часть «авторитетности».
Следовательно, чтобы помочь странице А в продвижении можно поставить ссылку со страницы Б на страницу А, тем самым передав ей часть «авторитетности».
Виды перелинковки
В зависимости от того, где размещены ссылки и куда они будут вести, перелинковку можно разделить на:
- Внутреннюю,
- Внешнюю.
Внешняя перелинковка
Внешняя перелинковка — это размещение ссылок со страницы одного сайта на страницу другого. Таким образом, передается «авторитетность» страницы, в такую перелинковку делают для повышения в поисковой выдаче. Простыми словами — это рекламирование другого сайта.
Но при внешней перелинковке нужно быть осторожным и учитывать следующие факторы:
- Необходимо ставить именно гиперссылку. Недостаточно просто написанный адрес страницы вида «google.ru», а нужно использовать именно тег href — гиперссылка.
- Используйте анкор. Чтобы пользователь понимал, на какую страницу перейдет ставьте релевантный анкор. Его же анализируют и поисковые роботы, которые на основе указанных слов смогут лучше понять тематику страницы акцептора.

- Тематичность донора. Размещайте ссылки на сайт с похожей тематикой, так как это увеличивает шанс перехода — эффективности размещения.
Внутренняя перелинковка
Внутренняя перелинковка — это расставление ссылок, которые ведут на другую страницу того же ресурса. Она помогает в продвижении веб-ресурса, ведь, как я уже говорил, с помощью внутренней перелинковки можно добиться хороших показателей в просмотрах и увеличить вовлеченность. Внутренняя перелинковка сайтов и основы ссылочного ранжирования — два неразрывно связанных понятия.
Также перелинковку можно условно разделить на автоматическую и ручную в зависимости от способа ее реализации.
Автоматическая перелинковка
Сюда можно включить хлебные крошки, меню или блоки «Вам также будет интересно». Такой вид перелинковки популярен у крупных сайтов, где много статей, товаров, материалов, что позволяет без огромных вложений в редактуру быстро и легко проставить ссылки.
В качестве примера рассмотрим плагины для WordPress. В WordPress Related Posts можно выбрать, какое количество ссылок и под каким заголовком будет выводиться, а также какие макеты будут использоваться. Далее алгоритм анализирует заголовок статьи, подберет максимально похожие на него записи и покажет их пользователю после основного контента.
В WordPress Related Posts можно выбрать, какое количество ссылок и под каким заголовком будет выводиться, а также какие макеты будут использоваться. Далее алгоритм анализирует заголовок статьи, подберет максимально похожие на него записи и покажет их пользователю после основного контента.
Аналогично плагин List category posts помогает вывести в сайдбаре ссылки на полезные для пользователя материалы. Дополнительно он позволяет указать, с какой категории будут выводиться статьи, как будут отсортированы и многое другое, после чего автоматически проставит бэклинки на все страницы сайта.
Еще пример автоматически расставленных ссылок:
Как правило, у автоматической перелинковки меньшая точность, так как робот или плагин не понимают контекста страницы. Но здесь могут помочь дополнительная разработка ИИ или нейросети, которые смогут автоматически давать пользователям интересные для них материалы. Но это достаточно сложно, и позволить себе такое могут только крупные компании. Ярким примером будет Youtube, где в правом экране видео, которые либо связаны с тематикой видео либо смежной тематики, но точно привлекут внимание пользователя.
Ручная перелинковка
Ручные ссылки проставляются редактором или администратором вручную и, как правило, здесь больше точность, чем у автоматической перелинковки. Ссылки проставляют в зависимости от контекста и значений слов, чего пока не может сделать алгоритм.
Минусы такой перелинковки — человеческий фактор и иногда переизбыток ссылок, который может смутить пользователя.
Где проставляют перелинковку
Из этого раздела вы узнаете, в каких местах сайта можно и нужно проставлять ссылки и в какие элементы можно заключать бэклинк.
Текстовая перелинковка
Наиболее распространенный способ. Это могут быть ссылки в новостях или статьях.
Навигации или меню.
При создании внутренней перелинковки интернет-магазина это также могут быть разделы или же автоматически расставленные рекомендации.
Преимущества текстовой перелинковки:
- простота реализации,
- она понятна пользователям;
- ее легко понимают поисковым роботам.

Перелинковка в картинках
В такой перелинковке URL-перехода будет заключен в картинке, что иногда может дать лучше эффект, чем при текстовой перелинковке, например, если визуально пользователю гораздо легче представить то, о чем будет идти речь на странице перехода.
В интернет-магазинах это можно увидеть в каталоге товаров:
Также при использовании изображения можно сделать более выраженным призыв к действию.
Хорошо перелинковка в картинках работает с брендами, логотипы которых могут быть пользователю более знакомы, чем наименования.
Перелинковка сайта: важные элементы навигации
Чтобы грамотно выполнить перелинковку, нужно думать о пользе для посетителей, чтобы им было удобно ориентироваться на сайте. В этом я расскажу о типах ссылок, которые являются важными элементами навигации на сайте.
Хлебные крошки
Хлебные крошки указывают на путь или расположение товара/статьи в иерархии разделов.
Основные преимущества этой перелинковки:
- удобна для пользователей — они легко перейдут на подходящий раздел;
- не требует больших трудозатрат на создание, так как выполняется полностью автоматически;
- не требует больших исправлений в верстке, так как по это строка с текстом.

Сквозные ссылки
Сквозные ссылки — те, что находятся на всех страницах сайта, например, меню или ссылки в подвале. Ссылка может быть, как на другую страницу сайта, так и на внешний ресурс.
Так как в основном этот тип служит для навигации, в них лучше использовать максимально понятные анкоры, избегая конструкций вида «Купить телевизоры Самсунг», заменяя их на «Телевизоры Samsung», чтобы выглядело естественно.
Контекстные ссылки
Самый простой способ перелинковки — просто гиперссылка в тексте, которая должна помочь пользователю более глубоко ознакомиться с термином, перевести его на другую статью или карточку описанного продукта. Яркий пример сайта, который активно использует такую перелинковку, — «Википедия».
Пользователь, который заинтересуется тематикой, будет долго переходить от статьи к статье и просматривать все больше страниц.
Правильный подбор анкоров для перелинковки
Анкор — это текстовая часть, в которую заключена ссылка. Он находится между тегами <a> и </a> в конструкции вида <a href=»URL-перехода»>Анкор</a>.
Он находится между тегами <a> и </a> в конструкции вида <a href=»URL-перехода»>Анкор</a>.
Анкоры могут быть следующих типов:
- Прямое использование ключевого слова. Например, «Цена телефонов Apple», но, как правило, используют более простую форму — «Телефоны Apple».
- Разбавленные уточнениями. Хорошо подходят для контекстных ссылок, так как дают точно понять, что пользователь увидит после перехода.
- URL-адреса. Самый простой способ, когда указан URL-адрес страницы, на которую будет переход. Используется не так часто, ведь просто по URL пользователю достаточно тяжело определить то, куда он попадет.
- Картинка. Такой анкор полезен, когда нужно визуально показать пользователю, что он увидит после клика. В примере ниже можно увидеть, как это способ используется для создания кнопок в социальные сети и сайт АКИТ.
- Естественные фразы без использования ключей. Это анкоры-слова «источник», «здесь», «тут» и так далее, в том числе и название сайта акцептора.

Как правильно делать перелинковку: советы
Чтобы сделать перелинковку правильно, обратите внимания на несколько основных пунктов:
- Проработать меню и навигацию. Чтобы правильно распределить ссылочный вес с главной на категории, следует тщательно проработать меню сайта. Нужно составить логически правильную структуру, которая будет понятна пользователю и он сможет легко дойти до нужного ему раздела.
- Убрать лишние ссылки. Часто следует пересмотреть подвал и шапку сайта и оставить лишь те линки, что действительно будут полезны пользователям . Например, даже на турбо-странице нет лишней информации и человек видит лишь описание, что это ускоренная страница, кнопку «Пожаловаться» и возможность перейти на «Полную версию» сайта. Тем самым пользователю предоставляется простой выбор.
- Использовать ручную расстановку. Как правило, так перелинковка будет более релевантна пользователю.
- Избавиться от битых ссылок.
 Они не только не дают эффекта, но и ухудшают репутацию ресурса, поэтому регулярно проверяйте свой сайт на наличие ссыллок на несуществующие страницы . Сделать это можно при помощи стандартных инструментов, например, Netpeak Spider, Screaming Frog SEO Spider или бесплатного SiteAnalyzer;
Они не только не дают эффекта, но и ухудшают репутацию ресурса, поэтому регулярно проверяйте свой сайт на наличие ссыллок на несуществующие страницы . Сделать это можно при помощи стандартных инструментов, например, Netpeak Spider, Screaming Frog SEO Spider или бесплатного SiteAnalyzer;
- Проверять на наличие ошибок в «Яндекс.Вебмастер». Для этого достаточно посетить раздел «Ссылки», затем «Внутренние», после чего проверить все ошибки, которые видит робот «Яндекс».
- Проверить распределение веса в Google Search Console. Внутренние ссылки можно увидеть в разделе «Ссылки», подраздел «Внутренние», кликнув на дополнительное под списком.
Далее выбираем нужную страницу и кликаем на нее.
Теперь видим все страницы, которые ссылаются на нее и при необходимости копируем URL или же кликаем для просмотра лендинга. При помощи этого инструмента можно выполнить правильную перелинковку распределив вес (авторитетность сайта) по посадочным страницам.
Для удобства анализа можно экспортировать данные и анализировать их в Excel, а также фильтровать информацию. При помощи данной таблицы можно определить какие важные (высококонкурентные) страницы в данный момент получают меньше всего ссылок, после исправляем ситуацию на сайте.
Повторное связывание удаленных страниц или папок
Повторное связывание удаленных страниц или папок
При удалении страницы, папки, изображения или файла документа все гиперссылки на вашем веб-сайте, связанные с этим удаленным элементом, должны быть повторно связаны .
При каждом удалении элемента отображается диалоговое окно Неработающая ссылка , в котором вы можете:
- Удалить ссылки
- Ссылка на другой элемент
- Оставить ссылки
- Редактировать ссылки по отдельности
Удалить ссылки
Удаляет все теги с гиперссылками, связанные с удаленным элементом.
- Выберите параметр Удалить ссылки , затем кнопку Продолжить , чтобы навсегда удалить все ссылки на элемент.
- В сообщении будет указано количество ссылок на элемент, который вы удаляете.
- Слова, с которыми был связан элемент, останутся на странице.
- Выбрать Продолжить .
- Сохраните ваши изменения.
- Опубликовать родительскую папку, содержащую удаленные элементы.
ВНИМАНИЕ:
Ссылка на другой элемент
Предлагает заменить все ссылки, указывающие на удаленный элемент, на другой элемент.
- Выберите параметр Ссылка на другой элемент , затем кнопку Продолжить , чтобы навсегда изменить все ссылки на элемент.

- Найдите и выберите элемент, который заменит удаленный элемент.
- Выберите Relink , чтобы заменить элемент.
- Сохраните ваши изменения.
- Опубликовать родительскую папку, содержащую удаленные элементы.
ПРИМЕЧАНИЕ. Если вы заменяете удаленный элемент новым, сначала добавьте новый элемент в Sitecore.
Оставить ссылки
Оставляет все гиперссылки или ссылки на изображения на странице, где элемент был удален.
- Выберите параметр Оставить ссылки , затем кнопку Продолжить , чтобы оставить все ссылки на элемент.
- Появится сообщение с количеством ссылок, которые будут разорваны.
- Слова и ссылки останутся на странице.
- Сохраните ваши изменения.
- Опубликовать родительскую папку, содержащую удаленные элементы.

Редактировать ссылки по отдельности
- Чтобы просмотреть список страниц, ссылающихся на удаленный вами элемент, нажмите кнопку Редактировать ссылки . Появится диалоговое окно «Редактировать ссылки».
Каждая указанная страница дает вам возможность что-то сделать со ссылкой.
- Редактировать — открывает страницу в редакторе контента для редактирования.
- Удалить ссылку — удаляет тег гиперссылки или изображение со страницы.
- Слова, с которыми был связан элемент, остаются на странице.
- После нажатия появляется сообщение об удаленной ссылке.
- ПРЕДУПРЕЖДЕНИЕ: Выполнение этого действия НЕЛЬЗЯ отменить, и вы не получите предупреждающее сообщение после нажатия.
- Ссылка на другой элемент — открывает окно повторной ссылки , где вы можете просмотреть и выбрать другую страницу, изображение или файл документа.

- Выберите элемент, который заменит удаленный элемент.
- Выберите Пересвязать .
- Редактировать — открывает страницу в редакторе контента для редактирования.
- Сохраните ваши изменения.
- Опубликовать родительскую папку, содержащую удаленные элементы.
Редизайн и запуск нового веб-сайта
Компания AppNet только что запустила обновленный веб-сайт www.appnet.com. На этой неделе (17-21 февраля 2014 г.) у меня буквально была возможность поговорить с тремя разными клиентами (одним новым и двумя постоянными) именно на эту тему — запуск обновленного веб-сайта.
Во всех трех случаях, когда поднималась тема «бюджета», мне приходилось «танцевать чечетку» вокруг того, что я чувствовал (чувствую) было (есть) наиболее важным аспектом любого подобного проекта. В двух случаях на этой неделе клиент уже связался с дополнительными дизайнерскими фирмами, и в каждом случае «заявки» или предложения другого агентства поступали значительно меньше, чем я цитировал каждое. Однако в каждом отдельном случае другие фирмы просто цитировали моих потенциальных новых клиентов и клиентов с редизайном БЕЗ ОБЯЗАТЕЛЬСТВА к защите рейтинга и трафика, которые каждый из веб-сайтов этих клиентов создал за годы успешного роста контента.
Однако в каждом отдельном случае другие фирмы просто цитировали моих потенциальных новых клиентов и клиентов с редизайном БЕЗ ОБЯЗАТЕЛЬСТВА к защите рейтинга и трафика, которые каждый из веб-сайтов этих клиентов создал за годы успешного роста контента.
Один из веб-сайтов клиента посещало в среднем более 80 000 уникальных посетителей в месяц, и только в Google он входил в десятку лучших. Однако, когда этот клиент консультировался с другими фирмами по поводу редизайна, рассматриваемые фирмы только указывали, что потребуется для создания нового веб-сайта исключительно на основе «списков пожеланий» страниц и конструкции нового веб-сайта. НИКАКИХ упоминаний о воссоздании старого контента и обработке любых перенаправлений, повторных ссылок и т. д.
Как оказалось, однажды я ПОКАЗАЛ, насколько хорошо ранжируется старый контент И насколько неблагоприятным будет влияние потери этого контента и рейтинга на их трафика — они решили наградить нас своим бизнесом.
Так совпало, что мы проходили процесс редизайна нашего AppNet. com и только сегодня запустили новую версию. Мы сообщим вам, как обстоят дела с Google, Yahoo и Bing — однако достаточно сказать, что мы сохранили старые PHP-страницы и переписали многие… и в каждом случае приняли меры, чтобы сообщить Google, куда наши старые страницы «переместились» на новом сайте.
com и только сегодня запустили новую версию. Мы сообщим вам, как обстоят дела с Google, Yahoo и Bing — однако достаточно сказать, что мы сохранили старые PHP-страницы и переписали многие… и в каждом случае приняли меры, чтобы сообщить Google, куда наши старые страницы «переместились» на новом сайте.
Это жизненно важно для гарантии того, что вы не потеряете интерес к существующему веб-сайту с высоким рейтингом. Я сообщу вам, ребята, через пару недель о том, как прошла работа… и как Google, Yahoo и Bing работали с нами. Тем временем я решил поделиться некоторыми советами или указаниями о том, о чем ВЫ должны думать, когда дело доходит до редизайна.
Так что покупайте и проверяйте наличие обновлений в ближайшее время.
У вас отличный веб-сайт, и он отображается в поисковых системах по вашим самым важным ключевым фразам. Это сработало для вас с тех пор, как вы изначально запустили свой сайт. Но ваш сайт начинает выглядеть немного усталым. Вы видите, что ваши конкуренты запускают веб-сайты с измененным дизайном, а ваш начинает выглядеть «изношенным»… действительно изношенным.
Итак, вы принимаете решение обновить сайт. Вы ДОЛЖНЫ предпринять шаги для защиты своего «сока». С точки зрения веб-сайта — СОК — это продуктивность вашего сайта в рейтинге и трафике. Ты же не хочешь это потерять, верно?
Ответ — да, по крайней мере, на какое-то время… даже если вы предпримете шаги для защиты своего веб-сайта. Однако, если вы просто создадите новый веб-сайт, не обращая внимания на старый контент, ранжирование и тому подобное… ваше ранжирование УМРЕТ. Вы не можете просто создать новый красивый веб-сайт и ожидать, что он будет занимать такое же или более высокое место в рейтинге. Вы должны «сделать это правильно», и под «правильным» я подразумеваю, что вы должны быть уверены, что включаете страницы с контентом со своего старого сайта (воссозданного с новым внешним видом) И либо сохраняете те же имена страниц — ИЛИ если ваша новая платформа не позволяет вам правильно выполнять перенаправления.
МНОГО, если вы не позаботитесь о защите этого рейтинга. Наилучший подход — использовать монитор рейтинга, чтобы найти все фразы, по которым вы ранжируетесь, и определить связанные страницы, которые создают этот рейтинг. для этого нужно ставить цели и использовать свою аналитику и старый добрый Excel для принятия наилучших решений.
Наилучший подход — использовать монитор рейтинга, чтобы найти все фразы, по которым вы ранжируетесь, и определить связанные страницы, которые создают этот рейтинг. для этого нужно ставить цели и использовать свою аналитику и старый добрый Excel для принятия наилучших решений.
Недавно я сделал это, просто экспортировав данные Google Analytics в электронную таблицу Excel. Обязательно экспортируйте наиболее посещаемые страницы за длительный период, а не только за последний месяц или около того. Также сортируйте по СТРАНИЦАМ, а также по КЛЮЧЕВЫМ СЛОВАМ, чтобы вы могли делать перекрестные ссылки и ЗНАТЬ, какие ваши самые важные страницы… и под «САМЫЕ ВАЖНЫЕ» я имею в виду наиболее важные для вашего рейтинга, трафика и т. д.
Иногда вы можете настолько увлечься тем, что ВЫ считаете самыми важными страницами своего веб-сайта, что на самом деле не знаете, какие страницы наиболее важны для ваших клиентов. Когда я исследовал «сок», который я хотел добавить на новый веб-сайт, над которым мы работали, я был удивлен, увидев, что некоторые страницы, которые я, вероятно, оставил бы на новом веб-сайте, на самом деле были хорошо посещаемыми и рейтинг. Если кто-то все еще может найти эту старую страницу на вашем старом веб-сайте (в Google), вы должны убедиться, что они могут найти ее на новом, даже если это означает, что вам нужно воссоздать ее на новой платформе дизайна ( например, WordPress и т. д.), а затем перенаправить старую страницу PHP или HTML на новое место на новом веб-сайте. Это было своего рода «повсеместно», но я думаю, вы поняли, о чем я.
Если кто-то все еще может найти эту старую страницу на вашем старом веб-сайте (в Google), вы должны убедиться, что они могут найти ее на новом, даже если это означает, что вам нужно воссоздать ее на новой платформе дизайна ( например, WordPress и т. д.), а затем перенаправить старую страницу PHP или HTML на новое место на новом веб-сайте. Это было своего рода «повсеместно», но я думаю, вы поняли, о чем я.
Короче говоря, ваш недавно переработанный сайт должен иметь соответствующую страницу для каждой страницы с высоким рейтингом на старом сайте и, в идеале, для каждой страницы в индексе Google.
Поскольку я только что намекнул на структуру веб-сайта… позвольте мне добавить этот ингредиент в этот рецепт редизайна.
Если у вашего домена есть сок, сохраните его. Худшая ошибка, которую совершают некоторые новички, — это принять решение, что, поскольку мы работаем над новым веб-сайтом, ВОЗМОЖНО, пришло время для нового доменного имени. О БОЖЕ! Вы можете использовать все «инструменты» Google для веб-мастеров, которые вы хотите сообщить Google, что вы хотите, чтобы они давали вам «кредит» ранжирования от старого домена к новому, но Google «взвешивает» старые доменные имена, а новые могут принимать более высокие значения. немного времени, чтобы быть уважаемым поисковыми системами — достаточно, чтобы ранжироваться хорошо. (Я знаю, что у меня будут аргументы в пользу этого утверждения, но я прав.)
немного времени, чтобы быть уважаемым поисковыми системами — достаточно, чтобы ранжироваться хорошо. (Я знаю, что у меня будут аргументы в пользу этого утверждения, но я прав.)
Итак, давайте предположим, что мы редизайнируем ваш веб-сайт на том же доменном имени. Для сайтов, которые имеют реальную историю и хороший рейтинг, эмпирическое правило таково; не меняйте свой URL-адрес и не меняйте URL-адреса наиболее важных страниц. К сожалению, это часто легче сказать, чем сделать, поскольку целью редизайна может быть обновление платформы вашего сайта и улучшение структуры URL-адресов. Если URL-адреса должны измениться, крайне важно предпринять дополнительные шаги для защиты этих страниц и их ранжирования.
Обратные ссылки — один из самых важных инструментов для улучшения вашего SEO. Знание того, откуда приходят ваши обратные ссылки, поможет вам создавать перенаправления на новые страницы вашего нового сайта. Вы не сможете обновлять ссылки на других сайтах, но можете убедиться, что они не повреждены. Используйте средство проверки обратных ссылок, чтобы составить список страниц вашего сайта, на которые ссылаются другие пользователи.
Используйте средство проверки обратных ссылок, чтобы составить список страниц вашего сайта, на которые ссылаются другие пользователи.
Изучите проиндексированные страницы. Используйте что-то вроде инструментов Google для веб-мастеров, чтобы увидеть все страницы, проиндексированные Google, а не только те, которые занимают высокие позиции — не забывайте об этом.
Теперь, когда у вас есть список, вы можете создавать перенаправления для перенаправления посетителей и поисковых систем на соответствующие новые страницы. Используйте «постоянную» переадресацию 301 для каждой новой или похожей страницы на обновленном сайте. Этот процесс поможет.
Создайте новый файл sitemap.xml. Файлы Sitemap помогают поисковым системам находить страницы на вашем новом сайте. Если вы используете CMS, например WordPress, есть отличные плагины, которые создадут для вас карту сайта. Также не забудьте обновить файл robots.txt. Если вы добавили какую-либо дополнительную функциональность, ваш новый файл robots. txt будет немного отличаться, особенно если вы перешли на новую CMS, добавили область входа и т. д. Файл robots.txt позволяет поисковым системам знать, что не индексировать.
txt будет немного отличаться, особенно если вы перешли на новую CMS, добавили область входа и т. д. Файл robots.txt позволяет поисковым системам знать, что не индексировать.
Многие SEO-гуру посоветуют вам обязательно сделать ссылку с этой страницы на эту страницу и разместить кучу ссылок по всему сайту, и даже некоторые из лучших SEO-плагинов порекомендуют вам быть очень «соответствующими» на страницах. . Сопоставьте свой заголовок с ключевым словом и включите ключевые слова в свои META-заголовки, теги h2, контент и теги ALT и т. д., и т. д., и т. д.
Я собираюсь посоветовать вам помнить о ключевых словах в том смысле, что вам нужно убедиться, что тема каждой страницы очевидна. Однако не пишите НИЧЕГО для Google, Yahoo и Bing. Пишите для своих клиентов. Говорите с ними о своих заголовках, содержании и т. д. Если вы говорите со своими клиентами… вы получите рейтинг, которого заслуживает ваш сайт
…и еще кое-что! Данные говорят нам, что мы получим только около 4-6-8 страниц и, возможно, 4-8 минут на посетителя на веб-сайте. Так что НАПРАВЛЯЙТЕ своих посетителей на 4-6 страниц, которые ВЫ хотите, чтобы они увидели. Ссылаясь повсюду, вы позволяете своим посетителям водить автобус туда, куда они хотят, на вашем сайте.
Так что НАПРАВЛЯЙТЕ своих посетителей на 4-6 страниц, которые ВЫ хотите, чтобы они увидели. Ссылаясь повсюду, вы позволяете своим посетителям водить автобус туда, куда они хотят, на вашем сайте.
Когда вы переделываете свой веб-сайт, подумайте о том, где ВЫ хотите, чтобы они сосредоточились, и создайте NAV таким образом, чтобы они действительно не могли ДОБРАТЬСЯ никуда, кроме того, куда вы хотите. Вы можете поблагодарить меня позже.
Как только вы запустите новый веб-сайт, ваша работа по-настоящему начнется. Теперь вам нужно будет ЖИТЬ в Google Analytics, чтобы проверить наличие ошибок сканирования. Используйте свои веб-инструменты для проверки ошибок 404 (страница не найдена!). Кроме того, убедитесь, что XML-карта сайта работает правильно.
Редизайн вашего веб-сайта не должен быть болезненным. Это нужно только обдумать. Поисковым системам и людям нравится свежий контент и продуманно переработанные веб-сайты. Так что не бойтесь редизайна своего веб-сайта, просто сосредоточьтесь на SEO и функциональности во время процесса.

 Такой способ наиболее полезен для SEO-продвижения и удобства пользователей. Такие ссылки приносят эффект, сравнимый с продажами: если правильно расположить ссылки и задать хороший тон, то посетитель сайта будет переходить от страницы к странице, изучая интересующий контент. Таким образом, можно удержать пользователя и улучшить поведенческие факторы, влияющие на поисковые системы.
Такой способ наиболее полезен для SEO-продвижения и удобства пользователей. Такие ссылки приносят эффект, сравнимый с продажами: если правильно расположить ссылки и задать хороший тон, то посетитель сайта будет переходить от страницы к странице, изучая интересующий контент. Таким образом, можно удержать пользователя и улучшить поведенческие факторы, влияющие на поисковые системы. Большое количество просматриваемых страниц положительно отразиться как на бизнесе, так и на позициях сайта в поисковике.
Большое количество просматриваемых страниц положительно отразиться как на бизнесе, так и на позициях сайта в поисковике.


 Показатель отказов — отношение между визитами с отказами к общему количеству визитов. В свою очередь отказ по данным «Яндекс.Метрики» — визит, во время которого пользователь не выполнил ни одного действия, просмотрел всего одну страницу и пробыл на странице менее 15 секунд. Соответственно, если большее количество посетителей начнем просматривать 2 и более страниц, то это положительно скажется на метрике.
Показатель отказов — отношение между визитами с отказами к общему количеству визитов. В свою очередь отказ по данным «Яндекс.Метрики» — визит, во время которого пользователь не выполнил ни одного действия, просмотрел всего одну страницу и пробыл на странице менее 15 секунд. Соответственно, если большее количество посетителей начнем просматривать 2 и более страниц, то это положительно скажется на метрике. Следовательно, чтобы помочь странице А в продвижении можно поставить ссылку со страницы Б на страницу А, тем самым передав ей часть «авторитетности».
Следовательно, чтобы помочь странице А в продвижении можно поставить ссылку со страницы Б на страницу А, тем самым передав ей часть «авторитетности».



 Они не только не дают эффекта, но и ухудшают репутацию ресурса, поэтому регулярно проверяйте свой сайт на наличие ссыллок на несуществующие страницы . Сделать это можно при помощи стандартных инструментов, например, Netpeak Spider, Screaming Frog SEO Spider или бесплатного SiteAnalyzer;
Они не только не дают эффекта, но и ухудшают репутацию ресурса, поэтому регулярно проверяйте свой сайт на наличие ссыллок на несуществующие страницы . Сделать это можно при помощи стандартных инструментов, например, Netpeak Spider, Screaming Frog SEO Spider или бесплатного SiteAnalyzer;