Что такое favicon | Favicon для сайта
Favicon (сокр. от FAVorite ICON — «значок избранного», получивший свое название от соответствующей директории в Microsoft Internet Explorer) — это небольшой значок сайта (иконка) в специальном формате, отображаемый браузерами перед URL страницы в адресной строке, на панели задач, в журнале посещений, рядом с закладкой, или в других элементах интерфейса. Кроме того, отдельные поисковые системы отображают значки сайтов в результатах поиска. Использование favicon при разработке сайта позволяет повысить его узнаваемость посетителями и, как следствие, добиться увеличения показателя CTR.
История появления
Впервые возможность отображения индивидуальных значков для сайтов была включена в перечень функций браузера Microsoft Internet Explorer версии 5, вышедшего в марте 1999 года. Для этого в корневом каталоге сайта размещался файл favicon.ico, представлявший собой изображение формата 16х16 или 32х32 пикселей, подготовленный с использованием 16 или 24 цветов.![]()
По числу обращений к файлу favicon.ico администраторы сайта могли определить число пользователей, которые внесли сайт в закладки. Поскольку в настоящее время существуют другие механизмы подсчета пользователей, такой способ более не применяется.
Особенности формата
Помимо файлов «.ico» широко используются для создания значков файлы с расширением «.png», «.gif», «.jpeg», «.svg» или даже «.gif» с анимацией, однако следует помнить, что только файлы «.ico» являются по-настоящему кроссплатформенными и распознаются большинством браузеров, установленных как на мобильных, так и на настольных компьютерах.
Формат «.ico» является растровым графическим форматом, в котором изображение формируется пикселями и в этом он схож с известным форматом «.bmp», однако в отличие от него содержит дополнительное маскирующее изображение заднего плана, позволяющее добиться полной прозрачности рисунка.
Требования, предъявляемые к значку сайта
Поскольку favicon — это нечто вроде визитной карточки сайта и его основное назначение — повысить узнаваемость, то выполнить его желательно в той же манере, в которой выполнена разработка и самого сайта.![]() Для этого при создании favicon обычно используются те же элементы дизайна и та же цветовая палитра, что и при создании сайта.
Для этого при создании favicon обычно используются те же элементы дизайна и та же цветовая палитра, что и при создании сайта.
Значок невелик по размеру, однако должен быть хорошо различим при различных разрешениях экрана. Попытки разместить на нем сложное изображение вряд ли дадут какой-нибудь положительный эффект, а вот один или два узнаваемых элемента, позаимствованных из дизайна сайта будут способствовать созданию у пользователя четких ассоциаций с самим сайтом.
Настоятельно рекомендуется применять один и тот же favicon для всех страниц сайта, использование же индивидуальных значков для каждой страницы не позволит пользователю построить ассоциативный ряд «значок — сайт», даже если значки выполнены в схожем дизайне.
Очень желательно для значка выбирать простой для восприятия образ, который можно назвать одним словом или короткой фразой — в этом случае можно добиться его лучшего запоминания пользователем.
Где найти favicon
Самый простой способ обзавестись хорошим значком для своего сайта — найти его на любом платном или бесплатном ресурсе в Сети, однако, если позволяют средства и время, то желательно нарисовать для своего сайта уникальный favicon. Это можно сделать как разместив заказ на одном из фрилансерских сайтов, так и выполнив работу самостоятельно при помощи одного из любого доступного графического инструмента — от X-Icon Editor до Adobe Photoshop.
Это можно сделать как разместив заказ на одном из фрилансерских сайтов, так и выполнив работу самостоятельно при помощи одного из любого доступного графического инструмента — от X-Icon Editor до Adobe Photoshop.
О favicon и не только
Форматы favicon
Favicon.ico
Хотя формат ICO сейчас считается устаревшим, но сбрасывать со счетов его ещё рано. Основными достоинствами этого формата являются: возможность хранения в одном файле нескольких вариантов размеров иконки сайта и поддержка полупрозрачности. Надо помнить что, IE10 и более ранние версии этого браузера понимают только ICO. Так же следует учитывать то, что этот формат довольно широко используется в операционной системе Windows.
<link href="/favicon.ico" rel="shortcut icon" type="image/vnd.microsoft.icon" />
В параметре href указывается путь до иконки сайта. В этом примере и далее в этой статье предполагается, что файл favicon размещён в корне сайта. Если файл иконки размещается не в корне сайта, то тогда нужно указать соответствующий путь.
Favicon.png
Формат PNG предоставляет более широкие возможности для изображения, чем ICO. Сейчас очень большое количество сайтов используют favicon в формате PNG. Он поддерживается всеми основными браузерами. Подключение favicon.png на сайте производится с помощью следующего кода:
<link href="/favicon.png" rel="icon" type="image/png" />
Favicon.svg
Формат SVG — новый открытый формат векторной графики. В силу того, что изображения в SVG масштабируются без потери качества, он идеально подходит для favicon. Этот формат является рекомендацией консорциума W3C, его поддерживают ещё не все браузеры, но за ним будущее. Подключение favicon.svg на сайте производится с помощью следующего кода:
<link href="/favicon.svg" rel="icon" type="image/svg+xml" />
Отслеживать поддержку SVG браузерами можно здесь.
Favicon – устройства, ОС, технологии
С приходом HTML 5 появилась возможность указывать размеры favicon. Теперь различные мобильные устройства или браузеры могут выбрать необходимый размер значка и использовать его, например, как изображение для ярлыка на рабочем столе. За указание размеров отвечает атрибут size. Делается это так:
<link href="/favicon-32x32.png" rel="icon" type="image/png" /> <link href="/favicon-16x16.png" rel="icon" type="image/png" />
Для favicon.svg можно сделать так:
<link href="/favicon.svg" rel="icon" type="image/svg+xml" />
Так как формат SVG векторный и может масштабироваться, то даём указание использовать изображение для любых размеров.
Windows
Начиная с версии Windows 8.1, появилась возможность закреплять сайты с помощью т. н. живых плиток. Для изображений на плитках малого размера будет использоваться favicon. Для средних и больших плиток лучше задать изображения подходящих размеров. Сделать это можно двумя способами: разместить в заголовке сайта специальные метатеги или создать файл конфигурации браузера. Второй способ более предпочтителен т. к. размещение лишних тегов метаданных увеличивает заголовок страницы, что не лучшим образом сказывается на скорости загрузки. И так, создаётся файл browserconfig.xml следующего содержания:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/mstile-70x70.
png"/>
<square150x150logo src="/mstile-150x150.png"/>
<square310x310logo src="/mstile-310x310.png"/>
<wide310x150logo src="/mstile-310x150.png"/>
<TileColor>#da532c</TileColor>
</tile>
</msapplication>
</browserconfig>Он описывает четыре изображения для различных размеров живых плиток: три квадратные и одно прямоугольное. В теге TileColor указывается фоновый цвет плитки. Сами изображения следует брать большего размера, примерно в 1,8-2 раза. Например, для плитки 70×70 лучше взять изображение размером 128×128. Делается это с целью поддержки экранов с высокой плотностью пикселов. Подключение файла конфигурации браузера на сайте производится с помощью следующего кода:
<meta name="msapplication-config" content="browserconfig.xml" />
Mac OS и Safari
Версии Safari под Mac OS поддерживают формат SVG. Такое изображение нужно для закладок в этом браузере. Но есть один момент – элементы изображения должны быть или чёрными или белыми. В коде подключения используется атрибут color. Так вот, после подключения все элементы чёрного цвета будут отображаться тем цветом, который указан в этом атрибуте. Подключение для Safari в Mac OS производится с помощью следующего кода:
Но есть один момент – элементы изображения должны быть или чёрными или белыми. В коде подключения используется атрибут color. Так вот, после подключения все элементы чёрного цвета будут отображаться тем цветом, который указан в этом атрибуте. Подключение для Safari в Mac OS производится с помощью следующего кода:
<link href="/safari-pinned-tab.svg" rel="mask-icon" color="#598473" />
Обратите внимание на то, что имя файла и значение rel должны быть такими, как в примере.
Apple (iOS)
Safari в устройствах Apple, на базе операционной системы iOS тоже использует иконку сайта для закладок. Но favicon может использоваться и как значок на рабочем столе. Для того, чтобы на устройствах Apple значок сайта смотрелся прилично, понадобятся изображения в формате PNG и несколько строк кода. Устройств на базе iOS довольно много и они имеют различные размеры экранов. Для каждого размера нужен свой значок. Размеры этих значков следующие: 57×57, 60×60, 72×72, 76×76, 114×114, 120×120, 144×144, 152×152, и 180×180.![]() В некоторых источниках рекомендуется писать код для каждого размера favicon. Объясняется это тем, что иконки для устройств от Apple, в виду их большой популярности, используются (ищутся) устройствами других производителей. Вот так подключается изображение для одного из размеров:
В некоторых источниках рекомендуется писать код для каждого размера favicon. Объясняется это тем, что иконки для устройств от Apple, в виду их большой популярности, используются (ищутся) устройствами других производителей. Вот так подключается изображение для одного из размеров:
<link rel="apple-touch-icon" href="/apple-touch-icon.png" />
Можно обойтись без девяти строк кода и ограничиться тремя, хотя файлы всех девяти размеров лучше загрузить на сайт. Используется одна хитрость: если иконка не соответствует рекомендуемому размеру устройства, то используется иконка большего размера. Подключаем изображение размером 180×180 следующим образом:
<link rel="apple-touch-icon" href="/apple-touch-icon.png" />
Затем добавим строку кода из предыдущего примера:
<link rel="apple-touch-icon" href="/apple-touch-icon.png" />
Т. е. по крайней мере, основная иконка должна быть 180×180. Остальные устройства могут уменьшить изображение. Есть ещё одна тонкость, иконки в iOS оформляются в определённом стиле, т. е. используются скругленные уголки, тень, блики. Когда загружается значок сайта, устройство начинает приводить его к этому стилю. Если это не нужно, то добавляем следующий код:
Есть ещё одна тонкость, иконки в iOS оформляются в определённом стиле, т. е. используются скругленные уголки, тень, блики. Когда загружается значок сайта, устройство начинает приводить его к этому стилю. Если это не нужно, то добавляем следующий код:
<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon.png" />
А ещё можно указать заголовок:
<meta name="apple-mobile-web-app-title" content="Aitishnik.RU" />
Android
К сожалению, изображения в формате SVG пока не поддерживаются ОС Android. Поэтому используются изображения в формате PNG. Для настроек используется файл manifest.json. Он может быть следующего содержания:
{
"name": "Aitishnik.RU",
"icons": [
{
"src": "android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "android-chrome-256x256.png",
"sizes": "256x256",
"type": "image/png"
}
],
"theme_color": "#ffffff",
"background_color": "#ffffff",
"start_url": "http://www. aitishnik.ru",
"display": "standalone"
}
aitishnik.ru",
"display": "standalone"
}Файл – манифест описывает настройки отображения сайта на домашнем экране, как веб-приложения. В примере:
name – подпись к приложению. Если ключ name не указан, то для подписи будет использоваться содержимое тега title из заголовка сайта. Если значение name длинное, то можно добавить ключ short_name для короткой подписи.
icons – этот ключ определяет набор иконок. Внутри него ключи src, sizes и type определяют источник изображения, размер и тип изображения соответственно.
theme_color – передаёт цветовое значение строки состояния.
background_color – фоновый цвет для иконки на домашнем экране.
display – режим отображения веб-приложения.
Файл manifest.json подключается в заголовке сайта следующим кодом:
<link rel="manifest" href="/manifest.json" />
Заключение
У человека, прочитавшего всё вышеизложенное, может сложиться впечатление, что всё это очень сложно и нудно.![]() Отчасти это так. Но к счастью, есть сервисы, которые делают всю эту работу за нас. Например, http://realfavicongenerator.net. На этом ресурсе можно сгенерировать все нужные иконки и получить код для вставки на сайт.
Отчасти это так. Но к счастью, есть сервисы, которые делают всю эту работу за нас. Например, http://realfavicongenerator.net. На этом ресурсе можно сгенерировать все нужные иконки и получить код для вставки на сайт.
Вот и всё. Удачи в сайтостроении!
Об авторе:
Меня зовут Андрей Золкин. Из более, чем пятнадцати лет работы в сфере информационных технологий, десять лет работаю с системами, базирующимися на открытом исходном коде. На страницах сайта Aitishnik.Ru веду блоги по CMC Joomla и Debian GNU/Linux.
Ещё о сайтостроении
-
«Сайт под ключ» — как не обмануться
Вам нужен сайт. Вы знаете, что сами его не сделаете. Вы поговорили с друзьями, имеющими сайт. Но Вам ничего не нравится. Вы вбиваете в поиск в интернете словосочетание «сайт под ключ» и получаете 6 миллионов ответов.
 Столько же при…
Столько же при…Выбираем цвет сайта
Наверняка у каждого завсегдатая интернет-сети есть несколько любимых сайтов. Неважно, какова их тематика и направленность, важно то, почему человек выбирает тот или иной сайт. Ведь, согласитесь, в сети всегда есть из чего выбрать: где…
Сайт. С чего начать?
Эта статья написана для тех, кому нужен интернет-сайт, но не представляющих с чего начать. Это краткое введение в мир web-сайтов, призванное помочь новичку сориентироваться в этом мире и принять правильные решения. Информация может быть…
5 серийных убийц конверсии вашего лендинга.
 ..
..
В материале речь пойдет о 5 ошибках, которые сдерживают развитие вашего лендинга, Наличие именно этих ошибок на целевой странице может пробудить монстра, которого боятся абсолютно все веб-маркетологи — пожирателя конверсии. Вы читаете…
Преимущества прокси-сервера
Использование прокси-сервера не только дает анонимность вашему ИП-адресу, но также позволяет ограничивать доступ к разным ресурсам Интернета сотрудников компании. Прокси-сервер — это машина, которая функционируют в качестве посредника,…
Чем должна заканчиваться каждая страница успешного сайта? …
Существует ряд ошибок, которые допускают многие владельцы сайтов при его создании.
 Одну из таких ошибок можно заметить на многих веб-ресурсах. Это не только игнорирование хостинга и бесплатная аренда сервера в Киеве с тестовым периодом, но и резкое…
Одну из таких ошибок можно заметить на многих веб-ресурсах. Это не только игнорирование хостинга и бесплатная аренда сервера в Киеве с тестовым периодом, но и резкое…
Как изменить иконку (favicon) для сайта?
Как изменить иконку (favicon) для сайта?
В инструкции рассмотрены следующие вопросы:
Зачем нужен favicon для сайта?
Favicon (англ. favorite icon — избранный значок) — это небольшое изображение, которое ассоциируется с определенным вебсайтом. Вы, наверняка, замечали, что у каждого сайта есть такая иконка:
Вот где можно увидеть такую иконку:
- Закладки и вкладки браузера
- Результаты поиска Яндекс, Google
- Каталоги и рейтинги, которые загружают favicon сайтов
- Панель задач и рабочий стол операционной системы
Иконка сайта позволяет пользователям быстрее находить сайт во вкладках браузера или результатах поиска.![]() Favicon повышает узнаваемость сайта.
Favicon повышает узнаваемость сайта.
Где взять иконку для сайта?
По умолчанию все сайты uCoz имеют стандартный favicon. Чтобы получить свою иконку сайта, вы можете сделать следующее:
- Найти в интернете готовый файл иконки с расширением .ico (например, здесь)
- Перевести изображение в иконку с помощью онлайн сервисов конвертации или специальных программ
- Самостоятельно нарисовать иконку в графическом редакторе (например, в GIMP)
При создании файла favicon.ico важно знать, что иконка должна быть квадратной. Рекомендованные размеры 16х16, 32х32 и 48х48 пикселей.
Наряду с расширением .ico, в настоящее время используются иконки формата .png. Разрешение таких изображений может достигать 180×180 пикселей.
Как установить иконку на сайт?
Когда у вас будут готовы файлы иконок с расширением ico и png, с помощью файлового менеджера загрузите их в корень сайта (корень — это то, что вы видите первым при входе в файловый менеджер не переходя в другие директории):
Стандартная иконка favicon. ico будет заменена на новую и через некоторое время вы сможете увидеть ее во вкладках браузера, в закладках и в результатах поисковых систем.
ico будет заменена на новую и через некоторое время вы сможете увидеть ее во вкладках браузера, в закладках и в результатах поисковых систем.
Чтобы иконка отобразилась сразу, достаточно открыть ее по прямой ссылке http://ваш-сайт.ру/favicon.ico и несколько раз выполнить комбинацию клавиш CTRL+F5. В результате вы в кеше обновите иконку на новую, далее при открытии главной страницы сайта просто обновите ее несколько раз и иконка в вкладке должна обновиться на новую.
Apple Touch icon используется на многих платформах за пределами iOS. Поэтому важно предусмотреть несколько размеров иконок, чтобы каждая платформа смогла выбрать подходящую:
<link rel="apple-touch-icon" href="apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" href="apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="apple-touch-icon-152x152.png">
В Windows 10 есть плитки, иконки к которым могут быть объявлены следующим образом:
<meta name="msapplication-square70x70logo" content="tile-70x70.png" /> <meta name="msapplication-square150x150logo" content="tile-150x150.png" /> <meta name="msapplication-wide310x150logo" content="tile-310x150.png" /> <meta name="msapplication-square310x310logo" content="tile-310x310.png" />
Как изменить иконку (favicon) для сайта?
Сниппет сайта и фавикон как способ привлечь внимание пользователей
Сделать правильный сниппет и запоминающийся фавикон как способ привлечь внимание пользователей — это правильная мысль. Какое-то время назад, подготовка кратких описаний, отображаемых в результатах поиска, целиком и полностью, было задачей владельцев веб-ресурсов. Работа сводилась к тому, чтобы заполнить тег Description. Но, на сегодняшний день, ввиду большого количества нарушений, Яндекс сниппет сайта взял под свой контроль и возложил на себя ведущую роль в этом вопросе.
Работа сводилась к тому, чтобы заполнить тег Description. Но, на сегодняшний день, ввиду большого количества нарушений, Яндекс сниппет сайта взял под свой контроль и возложил на себя ведущую роль в этом вопросе.
Данные, из которых состоит сниппет
Основную часть параметров можно обозначить так:
- Смысловой заголовок для страницы
- Небольшой фрагмент текста
- Навигационная цепочка ссылок
Дополнения могут включать расширенную информацию о веб-ресурсе и самом предприятии:
- Прерогатива Яндекса – давать быстрые ссылки
- Контактные данные – телефон, адрес, время работы
- Ссылка не местоположение из сервиса Я.Карт
- Яндекс показывает Он-лайн чат на выдаче
Если в строке поиска задан отраслевой товарный запрос, то можно рассчитывать на показ данных о продукции:
- Яндекс покажет данные по доставке
- Google и Яндекс покажут отзывы в рейтинге
- Цена продукции (товара)
Как мы создаем привлекательный сниппет
- Заголовок сниппета.
 Поисковики берут информацию для формирования заголовка из тега Title, поэтому, мы следим за четким соответствием этого параметра целевому содержанию каждой конкретной страницы, исключаем перенасыщение ключевыми запросами.
Поисковики берут информацию для формирования заголовка из тега Title, поэтому, мы следим за четким соответствием этого параметра целевому содержанию каждой конкретной страницы, исключаем перенасыщение ключевыми запросами. - Длина заголовка. Для того, чтобы исключить некорректный обрыв фразы, мы обращаем внимание на требования – для Яндеса это семьдесят знаков, Google возьмет шестьдесят знаков, все это включая пробелы.
- Цепочка навигации. Ниже заголовка, будет располагаться цепочка навигации, которая указывает путь до текущей страницы от главной (иерархию данной страницы по отношению к главной).
- Удобочитаемость навигации. Для того, чтобы иметь в выдаче удобочитаемую цепь навигации – мы разрабатываем древовидную структуру каталогов сайта, соблюдая четкую иерархию разделов и подразделов, используем хлебные крошки, настраиваем ЧПУ.
- Описание (содержание страницы). Основным элементом сниппета служит как раз именно этот анонс и его задача сводится к тому, чтобы в лаконичной форме передать смысл и содержание страницы.
 Как правило, это немного о компании, перечень категорий продукции, характеристики продукции.
Как правило, это немного о компании, перечень категорий продукции, характеристики продукции. - Длина описания. Само описание, робот может взять как из тега Description, так и из контента тела страницы. Мы готовимся к этому следующим образом – размещаем в Description анонс в виде презентации страницы и самый важные и желаемый абзац, помещаем вначале текста страницы, делая его не более 250 символов месте с пробелами, используя при этом поисковый запрос.
- Расширения. Дополнение, в виде расширений, можно получить, зарегистрировавшись в сервисах поисковых систем Google и Yandex, сгенерив для сайта коды. К этому, мы еще делаем и семантическую микроразметку страниц Schema.org
- Быстрые ссылки. Это делает поисковик, по своему усмотрению и присваивает, так называемые, быстрые ссылки в ТОП выдачи по определенным правилам, которые опубликованы в справочных материалах
- Данные по контактам. Чтобы контактные данные организации выводились в сниппете, в сервисе Я.
 Вебмастер мы заполняем разделы с географией сайта и регионом деятельности, еще регистрируем компанию в Я.Справочнике. Для Гугла добавляем информацию о предприятии в сервисе карт.
Вебмастер мы заполняем разделы с географией сайта и регионом деятельности, еще регистрируем компанию в Я.Справочнике. Для Гугла добавляем информацию о предприятии в сервисе карт. - Цена товара. На вывод этого параметра в сниппете влияет выгрузка торговых предложений и настройка Я.Маркет. Еще, мы готовим xml файл по программе Товары и Цены плюс к этому, опять же, семантическая разметка Schema.org по выбранному варианту (их несколько)
- Звезды рейтинга. Обе поисковые системы дадут возможность получить отображение звездочек рейтинга компании и товара, при условии, что пользователи оставляют свои отзывы о продукции и услугах, как на вашем сайте, так и в сервисах поисковых систем.
Роль фавикона и сниппета в ранжировании сайтов
Анонс отображается на листе поисковой выдаче и являет собой название страницы, несет в себе краткое описание и ссылки в сниппете для перехода на веб страницу, к которой относится. По сути, все сводится к задаче своеобразной рекламы сайта, которая призванная привлечь внимание пользователей именно к вашему ресурсу.
- Ввиду частых случаев написания не интересных и совершенно не соответствующих содержанию веб-страницы описаний, что было неудобно для пользователей и вводило их в заблуждение, поисковая система Яндекс взяла на себя миссию формировать привлекательные сниппеты автоматически, меняя их при переиндексации в зависимости от изменений, которые вносятся в контент на страницы интернет проекта.
- Краткий текст сниппета для Яндекс может быть дополнен фавиконом, а также быстрыми ссылками на наиболее посещаемые или важные разделы сайта и контактные данные компании, взятые из справочника организаций. К слову, быстрые ссылки показываются только для нескольких первых позиций выдачи.
- Указание региона, в котором работает компания, позволяет сориентировать пользователей по географическому признаку предприятия. При наличии профилей компании в социальных сетях на них также, могут быть ссылки в сниппете. Еще, может указываться и вид деятельности организации – ресторан, кинотеатр, музей, автошкола, ветеринарная клиника и т.
 п.
п. - Чем подробнее информация этого кусочка текста, чем привлекательнее фавикон, тем больше шансов на приток посетителей из органического поиска. Обозначение типа вашей организации, адрес на Я.Картах, ссылки на профили в социальных сетях – все это можно указать в соответствующих разделах сервиса Вебмастер.
- Поисковая система Google берет название сайта или веб-страницы из ее заголовка (title), а из ее описания (description) – формирует текст для выдачи. Поисковик Yandex ведет себя иначе: набольшие описания составляются им автоматически и даже могут изменяться в случае смены тестового содержания страницы или модернизации структура интернет ресурса.
- Чтобы изменить сниппет сайта, необходимо поработать над выбранным Яндексом фрагментом текста. Можно дополнить его нужными запросами или удалить лишнее, переписав анонс, сделав его более привлекательным и удобочитаемым.
- Сниппет должен отличаться от Title и быть уникальным, пересекаясь с ним лишь основными запросами.
 В формировании отношения к веб ресурсу участвует и красивый фавикон сайта. Небольшая картинка обратит на себя внимание пользователей, а ее отсутствие заставит их подумать о том, стоит ли переходить на страницу.
В формировании отношения к веб ресурсу участвует и красивый фавикон сайта. Небольшая картинка обратит на себя внимание пользователей, а ее отсутствие заставит их подумать о том, стоит ли переходить на страницу.
КАК СОЗДАТЬ ХОРОШИЙ ФАВИКОН
Фавикон (Favicon) – это значок сайта или веб-страницы, отображаемый в адресной строке браузера перед URL, в закладках браузера как картинка, а также в анонсах, показываемых в выдаче поисковых систем.
- По традиции, фавикон – это изображение размером 16х16 пикселей в формате ICO, размещаемое в корне под именем favicon.ico и является своего рода визитной карточкой, следовательно, должен быть сделан в том же стиле, что и представляемый им сайт.
- Чем больше общего у фавикона и сайта, тем лучше. Готовить его лучше в цветах фирменного стиля компании и подчеркивать общую стилистику, заданную при разработке дизайна сайта, чтобы добиться ассоциации с веб ресурсом, поскольку именно в этом заключается его основная функция.
 Значок должен быть простым для восприятия: важно чтобы пользователь понял, что на нем изображено.
Значок должен быть простым для восприятия: важно чтобы пользователь понял, что на нем изображено. - Разумеется, уместить в небольшое изображение целую картину невозможно, поэтому имеет смысл делать изображение из одного-двух элементов. Например, можно изобразить тематическую пиктограмму, характеризующую ваш ресурс. Желательно, чтобы изображение было запоминающимся, и поэтому актуально использование знакомых людям образов, которые можно описать каким-либо словом.
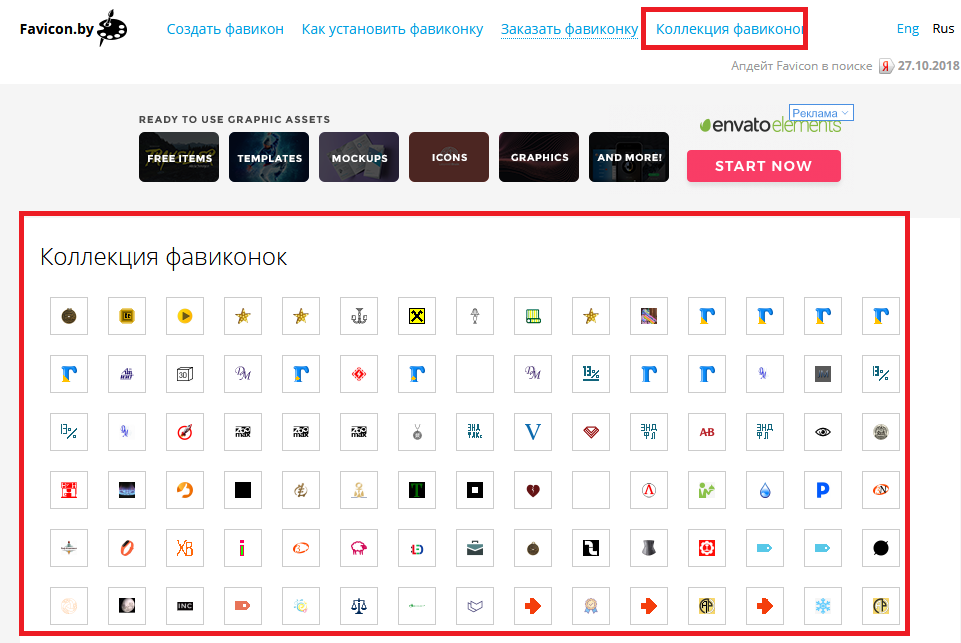
ПРИМЕРЫ НАШИХ РАБОТ ПО СОЗДАНИЮ ФАВИКОНОВ
Анализ СНИППЕТА
Количество переходов на сайт со страницы в результатах поиска зависит не только от позиции в выдаче. Известны случаи, когда расположенные на первых позициях ссылки получали минимальное количество переходов на сайт по сравнению с возможными. И поэтому, важно оценить кликабельность анонса страницы.
- После изучения нескольких ключевых запросов можно выяснить, насколько низко соотношение показов к кликам (CTR) у многих описаний, даже расположенных на первых местах выдачи.
 Не редкость, когда CTR бывает равен 0,03-2%, что свидетельствует о неэффективности работы такого сниппета по привлечению клиентов вне зависимости от его расположения.
Не редкость, когда CTR бывает равен 0,03-2%, что свидетельствует о неэффективности работы такого сниппета по привлечению клиентов вне зависимости от его расположения. - Следует обратить внимание и на загружаемую после клика страницу. Бывает так, что домашняя страница переоптимизирована, и все ссылки ведут на нее. Это приводит к тому, что пользователь, задавая некий целевой запрос, попадает на главную страницу вместо целевой, что заставляет его начинать повторный поиск нужной информации.
Правильным будет
Заниматься продвижением сайта по ключевым словам, работая с каждой страницей и с каждым разделом по своим целевым запросам, нежели продвигать главную страницу сразу по всем запросам. Это напоминает ситуацию с назначением встречи в центре города с последующей прогулкой до его окраины лишь по той причине, что из центра любая дорога приведет на окраину города.
Показ запрашиваемой информации
Содержащееся в сниппете ссылки это обещание о показе конкретной информации, которое должно выполняться при открытии страницы – это своего рода гарантия, что довольный посетитель не покинет сайт сразу после ознакомления с нужной ему информацией.![]() Иначе, будет аналогия с ситуацией, когда встреча назначена в неправильном месте, излишняя SEO нагрузка главной страницы не устроит посетителей – они в лучшем случае сделают 2-3 клика, в худшем – сразу же покинут ресурс.
Иначе, будет аналогия с ситуацией, когда встреча назначена в неправильном месте, излишняя SEO нагрузка главной страницы не устроит посетителей – они в лучшем случае сделают 2-3 клика, в худшем – сразу же покинут ресурс.
Выводы
- Сделать привлекательный сниппет – работа не очень простая, но, зато, проведя все мероприятия, о которых мы говорили выше, сайт получит не только большее число лидов и переходов из органической выдачи, а и станет более привлекателен для пользователей, что автоматически означает и для поисковиков. Все в совокупности, обязательно скажется на улучшении позиций в продвижении.
- Дополнения, которые можно привнести в текст сниппета, безусловно, помогут выделиться вашему проекту из ряда аналогичных позиций в выдаче, а это может быть шансом получить лиды даже без перехода пользователя на сам сайт. В данном случае, человек уже видит название продукта, который он искал, видит его ценовые параметры, ваш телефон, адрес и онлайн чат — соответственно, в состоянии совершить заказ.

Создание favicon для сайта 2020
Что такое favicon и для чего он нужен?
Favicon – это значок (иконка), который отображается во вкладке браузера, закладках, а также в сниппетах результатов поиска.
Favicon играет важную роль в веб-приложениях. Он может улучшить внешний вид сайта в выдаче, повышает узнаваемость вашего сайта, помогает пользователю быстро найти необходимую страницу в закладках и вкладках.
Кроме того, пользователь может добавить страницу вашего сайта на главный экран телефона или сохранить как веб-приложение. В таком случае с помощью favicon можно быстро найти сайт среди большого количества других приложений.
Какой формат использовать для favicon?
Раньше в качестве основного формата использовали ICO. Особенность данного формата – мульти-размерность. Данный файл может хранить в себе несколько размеров иконки. На смену ICO пришел формат PNG. ICO все еще поддерживаемый, но большинство современных браузеров выбирают PNG формат иконки, который легче.
 Некоторые браузеры не могут выбрать правильный значок в файле ICO, что приводит к неправильному использования значка с низким разрешением.
Некоторые браузеры не могут выбрать правильный значок в файле ICO, что приводит к неправильному использования значка с низким разрешением.О каких платформах пойдет речь в этой статье?
- Classic desktop browsers
- Android Chrome
- iOS Safari Web Clip
- Mac OS
- Windows
Classic desktop browsers
Начнем, пожалуй, с классического десктопа.
Как было упомянуто ранее, формат ICO сегодня является устаревшим, но это не значит, что про него нужно забыть. ICO формат может спасти вашу иконку и корректно отображать favicon в некоторых случаях. Например, до 11 версии IE PNG-формат не поддерживается. Поэтому для IE10 и младших версий нужно использовать старый формат ICO. В таком случае желательно использовать следующую комбинацию ICO и PNG форматов:
<link type="image/x-icon" rel="shortcut icon" href="…/favicon.ico">
<link type="image/png" rel="icon" href="… /favicon-16x16.png">
<link type="image/png" rel="icon" href="…/favicon-32x32. png">
<link type="image/png" rel="icon" href="…/favicon-96x96.png">
<link type="image/png" rel="icon" href="…/favicon-120x120.png">
png">
<link type="image/png" rel="icon" href="…/favicon-96x96.png">
<link type="image/png" rel="icon" href="…/favicon-120x120.png">Для создания мульти-размерной иконки ICO можно использовать сервис-конвертер icoconvert. При генерации иконки необходимо выбрать следующие размеры: 16х16, 32х32, 48х48 (highest resolution icon).
Иконки PNG имеют следующие размеры: 16х16, 32х32, 96х96, 120х120. Зачем иконка 120х120? Яндекс Справка сообщает, что может воспользоваться иконкой данного размера.
Если обратить внимание на значение rel (тип ресурса), то icon – учитывается большинством браузеров, а shortcut icon – учитывается браузером IE.
Android Chrome
Android ожидает увидеть значок 192х192 в формате PNG, alpha-канал (прозрачность) приветствуется.
<link type="image/png" rel="icon" href="…/android-icon-192x192.png">Android Chrome полагается на манифест веб-приложения. Любой сайт может использовать манифест для того, чтобы ссылаться на некоторые значки.

Сам файл манифеста формата json и объявляется следующей строкой:
<link rel="manifest" href="…/manifest.json">Файл манифеста для Android Chrome можно сгенерировать с помощью сервиса RealFaviconGenerator.
{
"name": "My Application",
"short_name": "App",
"description": "Application OK",
"lang": "ru-Ru",
"start_url": "/",
"scope": "/",
"display": "standalone",
"theme_color": "#ffffff",
"background_color": "#ffffff",
"icons": [
{
"src": "\/res\/img\/icons\/android-icon-72x72.png",
"sizes": "72x72",
"type": "image\/png",
"density": "1.5"
},
{
"src": "\/res\/img\/icons\/android-icon -96x96.png",
"sizes": "96x96",
"type": "image\/png",
"density": "2.0"
},
{
"src": "\/res\/img\/icons\/android-icon-144x144.png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "\/res\/img\/icons\/android-icon-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4. 0"
},
{
"src": "\/res\/img\/icons\/android-icon-512x512.png",
"sizes": "512x512",
"type": "image\/png"
}
]
}
0"
},
{
"src": "\/res\/img\/icons\/android-icon-512x512.png",
"sizes": "512x512",
"type": "image\/png"
}
]
}Иконки должны иметь следующие размеры: 72х72, 96х96, 144х144, 192х192, 512х512 в формате PNG, прозрачность приветствуется. Так как иконка может иметь прозрачный фон, то в манифесте можно указать цвет с помощью background_color.
Стоит отменить, что на телефоне пользователь имеет возможность сохранить страницу браузера на главный экран. Это будет просто ссылка на страницу вашего сайта, подтянется иконка с названием android-icon-192×192.png, которая объявлена у вас в коде.
Если же подключить к сайту манифест, то при открытии страницы пользователю может быть предложено сохранить сайт в качестве приложения. В данном случае вы имеет возможность объявить визуально ту же иконку (android-icon-192×192.png) или переделать дизайн иконки для приложения под свои нужды и объявить в манифесте с соответствующими размерами.
iOS Safari Web Clip
iOS Safari ожидает увидеть apple touch icon.
 Это иконка PNG формата 180х180, без alpha-канала (без прозрачности). Углы иконки будут автоматически скруглены, что упрощает создание apple touch icon.
Это иконка PNG формата 180х180, без alpha-канала (без прозрачности). Углы иконки будут автоматически скруглены, что упрощает создание apple touch icon.Пользователи iOS также могут добавить сайт на главный экран, и он будет выглядеть как приложение. Такая ссылка отображается в виде значка и называется Web Clip.
Нижеперечисленные размеры иконок предназначены для поддержки различных устройств, например, для iPhone и iPad:
<link rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-152x152. png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">
png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">В коде нужно добавить атрибут rel=«apple-touch-icon» и указать размер с помощью sizes.
Если на сайте нет значка, размер которого является рекомендованным для устройства, то будет использована сама близкая по размеру иконка большего размера. Основная apple touch icon это иконка размером – 180х180. Остальные устройства могут умешать иконку.
При создании иконки не забывайте об отступах. Они должны быть не менее 4px со всех сторон. Это необходимо, чтобы ваша иконка не обрезалась, так как значок приложения в iOS имеет скругленные углы.
Следует отметить, что устройства под iOS не единственные, которые ищут apple touch icon. Некоторые браузеры, вроде Android Chrome, могут использовать apple touch иконки, так как они встречаются чаще других PNG иконок высоких разрешений.
Mac OS
В Mac OS дела обстоят совершенно иначе. Если пользователь попробует сохранить сайт на рабочий стол, то вместо иконки сайта будет отображен скриншот страницы с html кодом.
Чтобы добавить иконку необходимо использовать формат SVG, который позволит сделать маску иконки. Данная иконка будет отображена при закреплении вкладки в Safari.
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">В коде нужно добавить атрибут rel=«mask-icon». Сама SVG-иконка должна быть черного цвета. Цвет иконки задается в атрибуте color=»#e52037″.
SVG-иконка используется в закрепленной вкладке (pinned tab – no focus) в монохромном виде. При наведении (pinned tab – focus) иконка будет закрашена в цвет, который имеет атрибут «color». В touch bar также передается цвет атрибута «color».
При создании иконки необходимо убрать все имеющиеся тени, сделать ее плоской и простой. Упростить иконку до одного объекта можно с помощью операций «Union» и «Flatten». Данные операции легко применить в программе Figma.
Если закрыть глаза на создание иконки-маски, то браузер просто отобразит первую букву домена вашего сайта.
Windows
С Windows нужно немного запариться, чтобы сделать хорошо.
Для IE10 и более младших версий необходимо использовать формат ICO, так как до IE11 формат PNG не поддерживался.
С приходом IE11 и Windows 8.1 появилась возможность закреплять сайты в виде живых плиток. Для маленьких плиток используется по умолчанию favicon, а для больших и широких плиток необходимо задавать изображение конкретного размера. Это можно сделать с помощью добавления тегов метаданных в разметку сайта или создать browserconfig.xml (файл конфигурации браузера).
Пример добавление тегов метаданных в разметку веб-сайта для больших плиток:
<meta name="msapplication-TileImage" content="…/mstile-144x144.png">
<meta name="msapplication-square70x70logo" content="…/mstile-70x70.png">
<meta name="msapplication-square150x150logo" content="…/mstile-150x150.png">
<meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png">
<meta name="msapplication-square310x310logo" content="…/mstile-310x150. png">
png">Данной строкой мы указываем цвет фона плитки:
<meta name="msapplication-TileColor" content="#2b5797">Можно указать имя вашего веб-сайта:
<meta name="application-name" content="My Application">Что такое browserconfig? Это XML-документ, в котором перечислены различные значки, соответствующие пользовательскому интерфейсу Metro UI.
Чтобы подключить файл browserconfig в разметке необходимо добавить следующую строку в head:
<meta name="msapplication-config" content="…/browserconfig.xml">Сам файл будет выглядеть следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="…/mstile-70x70.png"/>
<square150x150logo src="…/mstile-150x150.png"/>
<square310x310logo src="…/mstile-310x310.png"/>
<wide310x150logo src="…/mstile-310x150. png"/>
<TileColor>#ffc40d</TileColor>
</tile>
</msapplication>
</browserconfig>
png"/>
<TileColor>#ffc40d</TileColor>
</tile>
</msapplication>
</browserconfig>В browserconfig файле определены изображения для различных размеров плитки.
Microsoft рекомендует брать больший размер изображений в целях поддержки экранов с высокой плотностью пикселей.
В следующем списке приведены некоторые рекомендации по использованию различных размеров:
- Small — 70×70 (Рекомендуемый размер: 128×128)
- Medium — 150×150 (Рекомендуемый размер: 270×270)
- Wide — 310×150 (Рекомендуемый размер: 558×270)
- Large — 310×310 (Рекомендуемый размер: 558×558)
Например, для картинки 70х70 рекомендуемый размер 128х128. Это означает, что нужно создать картинку с прозрачным фоном размером 128х128, название которой будет mstile-70×70. То же самое нужно проделать с остальными размерами.
Подготовка favicons
Перед тем как добавлять ваши иконку в корневую папку сайта необходимо их подготовить.
 Исходные размеры иконок не очень большие, но можно их сжать с наименьшей потерей качества.
Исходные размеры иконок не очень большие, но можно их сжать с наименьшей потерей качества.Например, в моем случае вес всех изображений был 200кб, после сжатия 50кб. Качество изображений практически не изменилось. Вы можете воспользоваться любым удобным сервисом для сжатия картинок. Я использовала iloveimg.
Заключение
Последовательность подключения в разметке веб-сайта:
<link type="image/x-icon" rel="shortcut icon" href="…/favicon.ico">
<link type="image/png" rel="icon" href="… /favicon-16x16.png">
<link type="image/png" rel="icon" href="…/favicon-32x32.png">
<link type="image/png" rel="icon" href="…/favicon-96x96.png">
<link type="image/png" rel="icon" href="…/favicon-120x120.png">
<link type="image/png" rel="icon" href="…/android-icon-192x192.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-72x72. png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">
<meta name="msapplication-TileColor" content="#2b5797">
<meta name="msapplication-TileImage" content="…/mstile-144x144.png">
<meta name="msapplication-square70x70logo" content="…/mstile-70x70.png">
<meta name="msapplication-square150x150logo" content="…/mstile-150x150.png">
<meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png">
<meta name="msapplication-square310x310logo" content="…/mstile-310x150.png">
<meta name="application-name" content="My Application">
<meta name="msapplication-config" content="…/browserconfig.
png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">
<meta name="msapplication-TileColor" content="#2b5797">
<meta name="msapplication-TileImage" content="…/mstile-144x144.png">
<meta name="msapplication-square70x70logo" content="…/mstile-70x70.png">
<meta name="msapplication-square150x150logo" content="…/mstile-150x150.png">
<meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png">
<meta name="msapplication-square310x310logo" content="…/mstile-310x150.png">
<meta name="application-name" content="My Application">
<meta name="msapplication-config" content="…/browserconfig. xml">
<link rel="manifest" href="…/manifest.json">
<meta name="theme-color" content="#ffffff">
xml">
<link rel="manifest" href="…/manifest.json">
<meta name="theme-color" content="#ffffff">С помощью последней строки кода «theme-color» можно закрасить адресную строку и строку уведомлений в любой цвет. В значении content задается цвет.
Для проверки иконок вашего сайта воспользуйтесь RealFaviconGenerator. Данный сервис покажет, как отображаются ваши иконки на разных платформах, подскажет где и какие могут быть проблемы.
Кроме того, данный сервис может сгенерировать необходимые размеры, форматы иконок и код. Но необходимо проверять исходники на наличие всех рекомендуемых размеров для корректного отображения на различных устройствах.
Фавикон не отображается в поиске Яндекса: причины и проверка
Требования к размеру и формату фавикона
Первое, на что следует обратить внимание, если фавикон не отображается в поисковике, — его размер и формат. Значок может иметь размеры 16×16, 32×32, 120×120 пикселей. Подходящие форматы — ICO, JPEG, PNG, GIF, BMP.
Как правильно размещать фавикон
Фавикон следует размещать таким образом:
- Для создания изображения используйте любой онлайн-сервис или редактор, например, Photoshop. Учитывайте упомянутые требования к размеру и формату.
- Поместите фавикон в папку сайта по FTP (как правило, это корень сайта).
- Далее в блок <head> в HTML-коде главной страницы сайта добавьте фрагмент кода, который содержит в себе адрес значка и тип передаваемых данных:
<head> ... <link rel="icon" href="https://URL сайта/favicon.ico" type="image/x-icon"> ... </head>
Разберем используемые в коде атрибуты.
Rel — тип ресурса:
- icon подходит под практически любой современный браузер,
- shortcut icon используется браузером Internet Explorer.
Type, или тип передаваемых данных:
- в нашем случае это image/x-icon, так как формат и расширение фавикона — .
 ICO;
ICO; - image/gif — для GIF-файлов;
- image/jpeg — для JPEG;
- image/png — для PNG;
- image/bmp — для BMP.
Согласно справке Яндекса, в коде может присутствовать несколько ссылок на фавикон. В процессе индексации робот выберет наиболее подходящую.
Почему фавикон не отображается в Яндексе
Есть несколько причин, по которым значок может не отображаться. Начнем с технических:
- Ошибка в коде, который выводит фавикон на сайте. Важно, чтобы HTML-код значка был размещен строго в блоке <head> и имел вид, как в примере выше.
- Неправильный формат или размер иконки. Если с размерами все понятно, то с форматом иногда возникают сложности. Убедитесь, что сохранили фавикон в допустимом формате, а также применили правильный атрибут в коде значка.
- Проблема с кэшем браузера. Чтобы очистить его, находясь на странице сайта, нажмите комбинацию клавиш CTRL + F5.

Если в техническом плане все корректно, но фавикон все так же не отображается, дело может быть в одной из следующих причин:
- Запрет на индексацию значка в файле robots.txt.
- В коде страниц у значка прописан путь http://, и не настроен редирект, поэтому возникает ошибка 404. Так происходит потому, что при установке SSL-сертификата обычно указывается главное зеркало сайта в файле .htaccess, то есть абсолютные пути до фавикона при https:// и http:// — разные.
- С размещения фавикона прошло мало времени. Обычно на индексацию поисковику требуется от двух недель до двух месяцев.
- Неуникальное изображение или его низкое качество. В справке Яндекса отмечается, что поисковик может не брать во внимание некоторые фавиконы, к примеру, скопированные или имеющие низкое разрешение.
- Неуместное изображение (порнография, свастика и прочие запрещенные символы).

- Сайт попал под один или несколько фильтров Яндекса. Определить, так ли это, можно по следующим признакам:
- из поисковой выдачи резко выпали все или значительная часть страниц сайта;
- просадка в посещаемости, не связанная с сезонностью или другими резонными причинами;
- снизился ИКС сайта;
- в Яндекс.Вебмастере появились сообщения о проблемах на сайте.
В случае, если вы уверены, что значок создан с соблюдением всех правил размещения, код прописан правильно, но фавикон все равно не отображается в сниппете сайта на поиске Яндекса, вероятно, дело в слишком длинном пути до иконки. Например, она расположена в папке шаблона сайта. Во избежание этой проблемы рекомендуется помещать значок в корень сайта.
Проверка корректности отображения фавикона
Проверить, корректно ли отображается фавикон, можно одним из следующих способов:
1.![]() Загрузите значок в бразуере по абсолютному пути расположения. Если проблема заключается в пути, то возникнет ошибка 404.
Загрузите значок в бразуере по абсолютному пути расположения. Если проблема заключается в пути, то возникнет ошибка 404.
Первый способ проверки
2. Воспользуйтесь инструментом «Проверка ответа сервера» в Яндекс.Вебмастере. Здесь в специальное окно нужно вставить URL, по которому находится иконка. В ответе должен быть код 200.
Второй способ
3. Введите в строку браузера следующее: favicon.yandex.net/favicon/URL-вашего-сайта. Так вы сможете проверить, есть ли ваш значок в базе фавиконов проиндексированных сайтов Яндекса.
Третий способ
4. Чтобы проверить по такой же базе Google, воспользуйтесь адресом www.google.com/s2/favicons?domain=URL-вашего-сайта.
Четвертый способ
5. Проверьте фавикон на отображение и валидность в специальных сервисах, например, Favicon Checker. Он покажет, как выглядит иконка в разных браузерах, и укажет на возникшие проблемы.
Пятый способ
Итак, повторим, основные рекомендации:
- Используйте уникальные и качественные изображения.

- Создавайте и редактируйте изображения в специальных сервисах или программах, которые позволяют получать полностью валидные фавиконы.
- Указывайте код фавикона правильно и с учетом его атрибуции.
- Не забудьте дать поисковику время на индексацию.
Теперь вы знаете, почему в сниппете сайта в выдаче Яндекса может не отображаться фавикон и как решить эту проблему.
Что такое Favicon? Как сделать свой бесплатный Favicon для SEO продвижения сайта [АйТи бубен]
Favicon (сокр. от англ. FAVorite ICON — «значок для избранного») — это значок веб-сайта или веб-страницы. Отображается браузером во вкладке перед названием страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса.
По большому счету Favicon в SEO продвижении имеет значение только для поиска в Яндексе, DuckDuckGo или других поисковых системах, которые выводят фавикон на странице поиска. Пример вывода на скриншоте:
Пример вывода на скриншоте:
В Google поиске фавиконка не выводится, потому большого смысла заморачиваться нет. Но все же если вы решили сделать свой Favicon придерживайтесь таких рекомендаций:
Некоторые делают фавикон в нескольких размерах, чтобы он адекватно отображался в десктопных и мобильных браузерах. В самом простом случае делайте фавикон 32×32 пикселя и не забивайте себе голову.
Где искать фавикон:
Сервисы для создания Favicon: Я использую сервис Realfavicongenerator
RealFavicon Generator — удобный сервис. Realfavicongenerator умеет проверять правильно ли установлены у вас фавиконы и для всех ли устройств они отображаются. Для этого достаточно указать ваш сайт и вы получите информацию как на скриншоте:
Инструкция по созданию фавикон в Realfavicongenerator:
Чтобы создать в сервисе Realfavicongenerator фавикон достаточно загрузить свою картинку.
На выходе вы получите архив с коллекцией своих фавикон и инструкцию по подключению.

Распаковываете полученный архив в корень вашего сайта.
- Код HTML подключения Favicons в WordPress использование, настройка я подключаю при помощи плагина Clearfy Pro→страница «Код»→ Раздел «Код в «:
<link rel="apple-touch-icon" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="manifest" href="/site.webmanifest"> <link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5"> <meta name="msapplication-TileColor" content="#da532c"> <meta name="theme-color" content="#ffffff">
На последнем этапе вы можете при помощи сервиса проверить правильность подключения ваших фавикон
<link rel="icon" type="image/png" href="/favicon-96x96.png">
<link rel="apple-touch-icon" href="images/icon.png" />
Что такое значки?
• 2 мин чтения
Берегись! Этот пост был написан в 2007 году, поэтому он может содержать информацию, которая больше не точный. Я храню подобные сообщения в исторических целях и во избежание гниения ссылок, поэтому, пожалуйста, держите это в ум, пока вы читаете.
— Кори
Фавикон (произносится как «значок избранного») — это маленькое иконическое изображение, представляющее ваш сайт.Фавиконы чаще всего находятся в адресной строке вашего веб-браузера, но их также можно использовать в списках закладок в веб-браузерах и агрегаторах каналов.
Хорошо продуманные значки имеют стиль, соответствующий логотипу или теме вашего веб-сайта, так что пользователи могут быстро и легко узнать ваш веб-сайт с первого взгляда.
Вот наш значок, отображаемый в адресной строке Firefox:
Какой тип изображения является значком? #
Хотя большинство современных браузеров распознают форматы PNG, GIF и JPG для значков, Internet Explorer в настоящее время не распознает. Рекомендуется использовать формат Microsoft ICO, который работает во всех браузерах.
Рекомендуется использовать формат Microsoft ICO, который работает во всех браузерах.
Какого размера должен быть мой значок? #
Еще одна веская причина использовать формат ICO заключается в том, что он может содержать несколько значков разного размера в одном файле ICO. Лучше всего иметь версию как минимум 16×16 пикселей. Я также обычно включаю версии 32×32 и 48×48. Таким образом, если пользователи перетащат закладку на свой рабочий стол, они увидят красиво масштабированную версию значка вместо растянутой версии 16×16.Чтобы узнать, как создать значок с несколькими размерами, см. Раздел Как создать значок ниже.
Ниже: версии значка A Beautiful Site размером 16 x 16, 32 x 32 и 48 x 48 пикселей. Каждое изображение встроено в один файл favicon.ico.
Наиболее распространенные размеры значков:
- 16×16
- 32×32
- 48×48
- 64×64
- 128×128
Как создать фавикон #
Хотя есть много способов создания значков, самый простой — использовать онлайн-инструмент.![]() У нас есть совершенно бесплатный генератор значков. Он называется Фавикон. Чтобы создать свой значок с помощью Favikon, просто загрузите изображение, обрежьте его, а затем загрузите получившийся значок.
У нас есть совершенно бесплатный генератор значков. Он называется Фавикон. Чтобы создать свой значок с помощью Favikon, просто загрузите изображение, обрежьте его, а затем загрузите получившийся значок.
Как сделать ссылку на свой фавикон #
Теперь, когда вы создали симпатичный маленький значок, вам нужно указать веб-браузерам и другим приложениям, где его найти. Добавление этой строки в раздел вашего HTML гарантирует, что ваш значок будет найден:
Местоположение значка не имеет большого значения, если атрибут href является точным. Однако большинство значков помещаются в корневой каталог (каталог, содержащий домашнюю страницу). Помните, что не обязательно иметь несколько экземпляров одного и того же значка на одном веб-сайте.
Если вы добавите значок без ссылки на него в своем HTML, вы можете заметить, что некоторые браузеры все равно найдут и отобразят его.![]() Это происходит только в том случае, если значок находится в корневом каталоге. Нехорошо полагаться на этот метод, поэтому, если вы хотите быть уверены, что приложения будут видеть ваш значок, перейдите к нему
Это происходит только в том случае, если значок находится в корневом каталоге. Нехорошо полагаться на этот метод, поэтому, если вы хотите быть уверены, что приложения будут видеть ваш значок, перейдите к нему <ссылка> !
Что такое фавикон, зачем он нужен вашему сайту и как его создать
31 января 2020 г. | Читать 12 мин.
Значок — это маленькое квадратное изображение, которое представляет веб-сайт в веб-браузерах. Если вы прямо сейчас взглянете на адресную строку своего браузера, я уверен, что вы увидите несколько значков, в том числе значок SE Ranking.Как правило, значки значков содержат логотип, первую букву названия компании или просто изображение, которое отражает специфику веб-сайта, который он представляет.
Фавиконы помогают нам быстро визуально сопоставить каждую вкладку браузера с определенным веб-сайтом. И если вы похожи на меня и склонны держать открытыми десятки вкладок одновременно — в конечном счете, будучи не в состоянии прочитать их имена, — значки — ваши лучшие друзья, которые значительно облегчают поиск нужного веб-сайта.
Хотя значки могут показаться маленькими и незначительными, их наличие может иметь огромное значение с точки зрения пользовательского опыта и онлайн-брендинга.В этом посте мы выясним, откуда берутся значки, какие типы значков используются в современных браузерах и как их создать для вашего веб-сайта.
От Internet Explorer к поисковой выдаче Google
Еще в 1999 году в Internet Explorer был введен значок «favicon», который помогал поисковикам отличать отмеченные закладки веб-страницы от других. А поскольку страницы с закладками назывались (и, вероятно, до сих пор) называются «Избранными» в Internet Explorer, слова «избранное» и «значок» были объединены вместе, чтобы создать новый термин.
1. В настоящее время значки отображаются прямо над адресной строкой независимо от того, добавлен ли веб-сайт в закладки или нет. И в случае небольшой вероятности, что на веб-сайте нет значка, браузер будет отображать общий символ браузера.
2. Помимо адресной строки, значки значков можно также найти в истории браузера.
3. Страницы, отмеченные закладками, также будут иметь значок, как на панели закладок…
4.… так и в разделе «Другие закладки».
5.С мая 2019 года Google использует значки в мобильной поисковой выдаче, а в начале 2020 года поисковая выдача для настольных компьютеров также получила новый вид.
Фавиконы привлекают внимание пользователей и повышают узнаваемость бренда. Если пользователи посетят веб-сайт с запоминающимся значком пару раз, они легко смогут отличить его от других в будущем. Подумайте об известном бренде, с которым вы взаимодействуете ежедневно — например, Facebook или Twitter — вы должны легко представить себе его значок с закрытыми глазами.
Значки Facebook и Twitter выглядят точно так же, как их соответствующие логотипы.Итак, означает ли это, что все, что вам нужно для фавикона, — это минимизировать изображение логотипа и загрузить его на свой сайт? Давайте углубимся во все технические детали и поговорим о том, что нужно для создания значка.
Соответствие техническим требованиям
Теперь, если вы хотите, чтобы ваши значки значков правильно отображались на всех типах устройств — в хорошем качестве и с изображением, которое вы задумали, — вам необходимо следовать руководящим принципам, стандартам и лучшим практикам для значков. , все технические параметры.
Но с чего начать? Начните с выбора правильного формата и размера значка.
Формат Favicon
Первоначально все значки создавались как файлы ICO — формат, разработанный Microsoft для хранения значков программ Windows. Самым большим преимуществом этого формата является то, что он может хранить изображения разных размеров в одном файле.
Раньше Internet Explorer поддерживал только этот формат файла, но современные веб-браузеры позволяют использовать значки PNG, а некоторые браузеры даже поддерживают значки GIF, JPEG и SVG.Единственным исключением являются более ранние версии Internet Explorer, такие как 10 и ниже — они совместимы только с файлами ICO.
Как правило, значки ICO теперь считаются немного устаревшими, и большинство веб-сайтов сегодня имеют значки в формате PNG. Причина этого — качество изображения: высокая кроссбраузерность и кроссплатформенность. Иконки PNG выглядят намного лучше в большинстве современных браузеров и устройств.
Фавиконы в форматах файлов SVG, GIF и JPEG не так хороши с точки зрения совместимости с браузерами.Однако это может измениться в будущем. Формат SVG (масштабируемые векторные изображения) может стать новой нормой, поскольку его использование решит проблему создания нескольких значков разных размеров для обслуживания всех популярных устройств. Таким образом, хотя лишь несколько браузеров в настоящее время поддерживают значки SVG, другие вполне могут наверстать упущенное в ближайшее время.
Чтобы узнать, какие форматы значков поддерживаются разными браузерами, посетите веб-сайт «Могу ли я использовать». Здесь вы можете увидеть, например, какие версии браузеров совместимы с значками PNG и SVG.
Размер фавикона
Классический фавикон имеет размер всего 16х16 пикселей. Некоторые старые браузеры по-прежнему используют крошечные квадраты, но если вы хотите, чтобы ваш значок хорошо смотрелся на современных устройствах, вам также придется создавать варианты значка с более высоким разрешением. В зависимости от типа ОС могут потребоваться следующие размеры:
Итак, какой размер значка предпочтительнее? Google рекомендует использовать максимально возможное разрешение 192 × 192. Недавно некоторые веб-мастера получили письмо от Google, в котором им предлагалось использовать значки с высоким разрешением, чтобы получать больше кликов.В настоящий момент Google просто растягивает существующие значки с низким разрешением, когда требуется больший размер, например, для домашнего экрана Android. В результате все изображения выглядят размытыми и мешают пользователю.
Итак, если вы не хотите терять клики, подумайте об «обновлении» значка вашего сайта. И вот несколько общих рекомендаций, которых вы должны придерживаться:
- Используйте квадратный значок.

- Favicon должен представлять только ваш бренд и не содержать неприемлемых символов (например, свастики) — в противном случае Google не покажет его и вместо этого будет использовать общий значок favicon.
- Файл Favicon должен быть доступен для поисковых роботов Google.
Теперь, когда в HTML5 был введен атрибут размера, вы также можете легко указать несколько размеров одного и того же значка. Атрибут позволяет задать ширину и высоту значка, а также указать несколько значений, разделенных пробелом:
Технические параметры значков во многом зависят от устройств или браузеров, которые их сканируют.По этой причине существуют сотни онлайн-сервисов, которые помогут вам учесть все нюансы и создать значки нужного формата и размера.Обращение к Интернету за помощью в создании значка
Если у вас когда-нибудь возникнет идея просто изменить имя файла вашего логотипа на favicon.ico, забудьте об этом, потому что он так не работает. Скорее всего, вы столкнетесь с множеством ошибок, когда дело доходит до отображения вашего значка в разных браузерах.
Скорее всего, вы столкнетесь с множеством ошибок, когда дело доходит до отображения вашего значка в разных браузерах.
Можно ли этого избежать?
Конечно.На самом деле существует несколько способов создания фавикона веб-сайта, например:
1) Создайте его в графическом редакторе, таком как Photoshop, с помощью специального плагина Favicon.ico.
2) Оформите его в специальных онлайн-сервисах (например, Katvin или favicon.cc), а затем загрузите оттуда в подходящем формате.
3) Используйте существующее изображение, например, вашего логотипа, и загрузите его в онлайн-генератор значков, такой как Favicon.io, Realfavicongenerator.net и т. Д.
4) Загрузите готовые значки из специальных баз данных, таких как Findicons с более чем 500 тысячами вариантов на выбор и IconJ с более чем 18 тысячами значков.
После загрузки сгенерированного значка остается только добавить его на свой сайт.
Украшение вашего сайта значком
Сначала загрузите свой значок в корневой каталог сайта с помощью файлового менеджера, такого как Filezilla. Затем все, что вам нужно сделать, это вставить следующий фрагмент кода в метатег
Затем все, что вам нужно сделать, это вставить следующий фрагмент кода в метатег
...
...
Хорошо, теперь, когда мы выяснили все основные технические аспекты фавиконов, давайте перейдем к тому, что считается подходящим в дизайне фавиконов, а что следует полностью стереть из вашей памяти.
Простое в дизайне значка не значит хуже
Прежде чем вы убежите, чтобы записать свою следующую идею значка, почему бы не внимательно посмотреть на результаты поиска, которые появляются по вашим целевым ключевым словам? Как выглядят их значки?
И пока вы будете это делать, задайте себе следующие вопросы:
Ваш значок выделяется из общей массы? Возможно, ваши соперники присыпают свои фавиконы цветом, и, чтобы противостоять этому, вы могли бы вместо этого выбрать черно-белый фавикон или даже что-то концептуально иное.
Может ли анимированный значок GIF помочь вам отличаться? Или это будет просто бельмом на глазу для поисковиков, создавая эффект, который (скорее всего) создаст впечатление, будто ваш веб-сайт не завершил загрузку.
Вы четко понимаете свой значок, когда он имеет размер 16 × 16 пикселей? Сделайте все возможное, чтобы в вашем фавиконе не было мелких деталей, и также не пытайтесь включить в него все мыслимые цвета.
Является ли ваш фавикон представителем вашей ниши и веб-сайта? Иногда можно просто взглянуть на значок бренда и сразу понять, чем он занимается.В других случаях вы даже можете узнать точный визуальный стиль бренда и его веб-сайта на значке.
Имейте в виду, что отличным фавиконом всегда будет ясный , простой и запоминающийся .
Теперь, когда вы знаете, как создать красивый, запоминающийся значок и добавить его на свой веб-сайт, пришло время выяснить, будет ли он правильно отображаться в поисковых системах.![]() Давайте посмотрим поближе!
Давайте посмотрим поближе!
Проверка вашего значка на наличие критических ошибок
Просто погуглите свой веб-сайт, чтобы быстро проверить, как ваш значок отображается в поиске, или вы можете использовать этот пример ссылки, чтобы вывести только значок вашего сайта:
- http: // www .google.com/s2/favicons?domain=mysite.com
Есть еще один способ проверить, как значок выглядит на разных устройствах: с помощью специальных онлайн-сервисов, таких как Realfavicongenerator.
Однако, если ваш значок не отображается правильно или вообще не отображается в Google по какой-либо причине, начните с проверки следующих вещей:
- Находится ли графическое изображение в корневой папке ресурса в файле ICO, PNG или GIF. формат?
- Правильно ли написан код, ведущий к изображению на страницах ресурса?
- Является ли значок понятным и уникальным?
- Доступен ли файл значка для поисковых роботов?
Хочу отметить, что путь к изображению напрямую влияет на то, насколько хорошо отображается значок.![]() Если вы хотите каким-либо образом удалить или отредактировать свой значок, все, что вам нужно сделать, это удалить или изменить файл favicon.ico (JPEG, GIF, PNG).
Если вы хотите каким-либо образом удалить или отредактировать свой значок, все, что вам нужно сделать, это удалить или изменить файл favicon.ico (JPEG, GIF, PNG).
Вообще говоря, даже если вы все делаете правильно со своей стороны, имейте в виду, что поисковым системам требуется время для индексации значков. Фактически, существует целый специализированный бот, который только и занимается этим. На самом деле он загружает значки веб-сайтов на свой сервер, поэтому индексация вашего графического изображения может занять до нескольких недель.
Почему нельзя обойтись без фавикона
Фавиконы помогают веб-сайтам оставаться на плаву в огромном океане онлайн-ресурсов, а также делают их более привлекательными и профессиональными в глазах посетителей.
Если вам нужна помощь, обратитесь за помощью в наш веб-сайт аудита. Помимо прочего, он может выполнить полную техническую проверку вашего веб-сайта, включая поиск вашего значка.
Если вы уверены, что у вас есть значок, но наш аудит веб-сайта его не видит, значит, возникла проблема с индексированием или адрес значка веб-сайта неверен. Просмотрите все еще раз, чтобы убедиться.
Просмотрите все еще раз, чтобы убедиться.
Знаете, как говорят, что дьявол кроется в деталях? Что ж, ваш значок — это очень маленькая деталь, которая может повлиять на восприятие вашего сайта и бренда общественностью, их узнаваемость и даже объем трафика, который он получает от поиска, поэтому не стоит недооценивать ее.
Подводя итог, не стоит возиться со своим фавиконом, так как хороший фавикон является неотъемлемой частью вашего бренда и техническим стандартом вашего сайта. Каждая секунда, которую вы вкладываете в это, определенно стоит того.
просмотров сообщений: 3 247
Эндрю — контент-маркетолог, писатель, редактор и ведущий веб-семинаров в SE Ranking, а также приглашенный участник в различных маркетинговых СМИ. Он увлечен контентом, маркетингом, социальными сетями и передовыми методами SEO и использует свой опыт, чтобы помочь компаниям более эффективно охватить свою глобальную аудиторию.Когда он не пишет о SEO и маркетинге, он может проводить время со своей кошкой, наслаждается видеоигрой, слишком много смотрит футбол или играет на гитаре (именно в таком порядке).![]()
Что такое Favicon и как сделать его для вашего веб-сайта
Favicon — это небольшой значок размером 16 × 16 пикселей, который появляется в верхней части веб-браузера. Он служит брендом для вашего веб-сайта и удобным способом для посетителей найти вашу страницу, когда у них открыто несколько вкладок. Из-за своего крошечного размера значки значков лучше всего работают как простые изображения или текст длиной от одного до трех символов.
Пример значков в браузере настольного компьютера.
Чтобы получить значок для своего веб-сайта, вы можете нанять дизайнера, который создаст его на основе вашего логотипа и цветов бренда всего за 5 долларов. Отправляйтесь на Fiverr, чтобы увидеть несколько примеров.
Какого размера и формата должны быть значки значков
16 × 16 пикселей — стандартный размер, используемый настольными браузерами веб-сайтов. Тем не менее, многие разработчики бизнес-сайтов просят использовать больший размер. Например, WordPress требует 512 × 512 пикселей, а Squarespace запрашивает 300 × 300 пикселей.
Это связано с тем, что значки значков используются не только в панелях браузера. Они также отображаются, когда пользователь добавляет сайт в закладки или сохраняет ярлык на своем рабочем столе или на главном экране мобильного устройства. В этих случаях размер значка становится намного больше.
Пример значков на главном экране смартфона. Эти значки значительно больше, чем значки на рабочем столе, изображенные выше.
На всякий случай попробуйте загрузить изображение любого размера, который требует конструктор вашего сайта. Опять же, для WordPress это 512 × 512 пикселей.WordPress автоматически изменит размер и отобразит правильное изображение для каждого сценария, поэтому вам не придется беспокоиться об изменении их размера самостоятельно.
Стандартный формат файлов для значков — .ico , но большинство платформ веб-сайтов также принимают файлы .png .
Как сделать фавикон
Помимо перехода в графическую программу, есть три простых способа создать значок:
- Найдите изображение без прав на Iconfinder
- Нанять дизайнера на Fiverr, чтобы создать его с нуля
- Загрузите свой логотип в App Icon Maker (не рекомендуется)
Причина, по которой я предостерегаю от третьего варианта, состоит в том, что большинство бизнес-логотипов будут выглядеть «сжатыми» при изменении размера до размеров значка.![]() Если у вас уже нет простого квадратного логотипа, есть большая вероятность, что детали будут потеряны, а текст будет неразборчивым.
Если у вас уже нет простого квадратного логотипа, есть большая вероятность, что детали будут потеряны, а текст будет неразборчивым.
Вместо этого лучше создать или найти изображение, которое с самого начала будет хорошо смотреться с разрешением 16 × 16 пикселей. Опять же, вот самые простые способы сделать это:
Как создать значок Favicon с помощью Iconfinder
1. Введите ключевое слово, соответствующее вашей сфере деятельности, например ресторан, гольф или домашние животные
2. В меню слева измените тип лицензии на «Для коммерческого использования».
3.Измените размер значка на 512 пикселей (или как того требует ваша веб-платформа)
4. Нажмите на понравившееся изображение в результатах
5. Убедитесь, что вверху выбрано 512 x 512.
6. Нажмите «Загрузить PNG»
Теперь загрузите этот файл в свой конструктор сайтов, и все готово.
Как создать фавикон на fiverr
Если вас не устраивает какой-либо из значков в Iconfinder или вы просто хотите что-то, что лучше работает с вашим брендом, fiverr — ваш лучший выбор. Вы можете нанять кого-нибудь, кто создаст фавикон с нуля всего за 5 долларов.
Вы можете нанять кого-нибудь, кто создаст фавикон с нуля всего за 5 долларов.
Просто перейдите по ссылке и выберите дизайнера с хорошими примерами и положительными отзывами. Большинство дизайнеров смогут создать что-то на основе вашего логотипа и любых дизайнерских заметок, которые вы пожелаете. Большинство также будет включать один или два раунда пересмотра без дополнительной оплаты.
Итог
Значок помогает посетителям вашего сайта быстро идентифицировать ваш сайт, если у них открыто несколько вкладок в одном окне.Фавиконы — это основа веб-сайта, которая должна быть на каждом профессиональном сайте. Создание фавикона — небольшой, но важный шаг к созданию бизнес-сайта. Это добавляет легитимности вашему сайту и помогает повысить ваш онлайн-бренд.
Чтобы получить дополнительные советы по брендингу вашего веб-сайта, обязательно ознакомьтесь с нашими руководствами по дизайну логотипов и фотографии продуктов. Наше руководство по веб-сайтам для малого бизнеса также более подробно описывает хостинг и дизайн сайта.![]()
Быстрый совет: добавление значка на ваш сайт
Натан Ролер
Что такое Favicon?
Значок — это маленький значок, который браузеры отображают рядом с заголовком страницы на вкладке браузера или в адресной строке рядом с ее URL-адресом.Он также используется, когда вы добавляете страницу в закладки. Вот несколько примеров:
Вот пример меню закладок:
Но это еще не все. Некоторые веб-службы и поисковые системы (например, DuckDuckGo) даже используют значок:
Есть ли у вашего сайта фавикон?
Как видите, фавикон очень важен. Это критически важно для распознавания сайта в браузере, полном вкладок, это отличная возможность расширить брендинг вашего сайта, и ваш сайт будет просто выглядеть неполным без них.
К сожалению, многие дизайнеры и разработчики не осознают, насколько легко добавить значок. Они не указывают ни одного или оставляют общий, который предоставляет их веб-хостинг.![]() Как вам такой брендинг — вы получаете такой же значок, как и тысячи других сайтов!
Как вам такой брендинг — вы получаете такой же значок, как и тысячи других сайтов!
Favicons добавляют дополнительный блеск, который ценят посетители (и клиенты).
Технические характеристики
Размер
Изображения для значков должны быть 16×16 пикселей.Вы можете изменить размер существующей фотографии или создать крошечное изображение специально для использования в качестве значка. При изменении размера фотографии большего размера до такого размера вы часто теряете важные детали или получаете нечеткое изображение. Чтобы избежать этого, вы, вероятно, захотите немного подправить фотографию после уменьшения размера большей фотографии. Или просто начните с холста 16×16, чтобы вообще избежать проблем с изменением размера.
Что показывать
Поскольку у вас всего 256 пикселей для работы, может быть немного сложно понять, что включить в значок.Вот несколько общих идей:
- Используйте ваш логотип (или его часть)
- Если ваш логотип плохо отображается при таком маленьком размере, используйте стилизованную версию первой буквы (или букв) вашего сайта или названия компании.

- Используйте значок, который сообщает, что ваш сайт делает или представляет (например, Google Analytics использует крошечную диаграмму для своего значка).
Формат изображения
Как следует из названия, значки должны использовать формат файла значка ( .ico ).Раньше конвертировать в этот формат было сложно. Однако благодаря простым бесплатным услугам это уже не так. Все, что вам нужно сделать, это создать изображение 16×16. Формат .ico поддерживает прозрачность, поэтому вы не ограничены созданием квадратного значка. Если вы хотите воспользоваться преимуществами прозрачности, используйте при создании изображения формат .gif или .png.
Когда у вас будет изображение 16×16, воспользуйтесь бесплатным сервисом, например favicon.cc, чтобы преобразовать его. Используйте опцию Import Image, чтобы загрузить исходное изображение:
Вы увидите предварительный просмотр вашего нового значка.Затем вы можете скачать преобразованный значок:
Сохраните файл на своем сайте (подробнее об этом ниже).
Куда это идет
Первоначально значки должны были называться точно favicon.ico и размещаться в корне вашего домена (например, http://www.yourdomain.com/favicon.ico ). Это означало, что у вас может быть только один значок на домен, точка. Однако по мере того, как значки стали стандартизированы, появилась большая гибкость. Сейчас есть два подхода:
Один значок для всего домена
Если вам нужен только один значок для всего домена, просто сохраните значок .ico в корневую папку вашего сайта. После загрузки он должен быть доступен по адресу http://www.yourdomain.com/favicon.ico . Как только вы загрузите файл, ваш браузер должен начать отображать значок для всех страниц вашего сайта. Если нет, очистите кеш браузера и перезагрузите страницу.
Фавиконы для отдельных страниц
Если вам нужен больший контроль (и чтобы быть немного более совместимым со стандартами), вы можете указать значки для каждой страницы.![]() Чтобы использовать этот подход, сохраните файл
Чтобы использовать этот подход, сохраните файл .ico в любом месте вашего сайта, например в папке изображений / . Затем добавьте на свою страницу следующий код:
Обновите выделенный путь для ссылки на новый файл значка. Обратите внимание, что мы используем путь относительно сайта (начиная с косой черты), поэтому ссылка будет действительной независимо от пути к текущей странице.
При использовании этого подхода вы все равно захотите загрузить резервный значок на http: // www.yourdomain.com/favicon.ico для ситуаций, когда кто-то просматривает или добавляет в закладки не-HTML-контент (например, PDF-файл).
Давайте рассмотрим: как это сделать, простой способ
- Создайте изображение 16×16. Если вам нужна прозрачность, используйте формат PNG или GIF.
- Преобразуйте изображение в формат
.с помощью бесплатной службы, например favicon.cc. ico
ico - Загрузите новый значок на
http://www.yourdomain.com/favicon.ico. Для более точного управления используйте приведенный выше код, чтобы указать значки для каждой страницы.
Заключение
Добавить значок так просто, нет оправдания не делать этого. Фавиконы важны для узнаваемости и брендинга сайтов, и их всегда следует добавлять на ваши сайты. С ними можно даже повеселиться — например, на зимние праздники добавить веточку падуба.
Я надеюсь, что это руководство устранило тайну этих маленьких значков и дало вам возможность добавлять их на свои сайты!
Есть мысли или комментарии? Вы видели юмористический или креативный значок во время просмотра веб-страниц? Поделитесь пожалуйста в комментариях!
Спасибо Дайан Д.за предложение этой статьи — она получила подарочный сертификат Amazon на 15 долларов в качестве приза.
Что, зачем и как создавать фавикон для вашего веб-сайта
В любое время дня у меня в Chrome открыто около 20 вкладок. Что помогает мне отслеживать, какие вкладки представляют собой маленькие значки, показанные ниже.
Что помогает мне отслеживать, какие вкладки представляют собой маленькие значки, показанные ниже.
Я знаю, что мои Документы Google — это вкладки с синим блокнотом. Моя доска Trello — это вкладка с мини-доской Trello. Блоги HubSpot, о которых я говорю, — это вкладки со звездочками и так далее.
Эти значки известны как значки. Они не только могут помочь улучшить вашу видимость в браузере, полном открытых вкладок, но и укрепить узнаваемость вашего бренда.
Давайте подробнее рассмотрим, какие значки расположены ниже. Затем мы рассмотрим, как создать его с помощью генератора значков и добавить на свой сайт с помощью HTML.
Что такое значок?
Значок — это значок браузера, представляющий бренд или веб-сайт. Значки, которые чаще всего встречаются рядом с заголовком веб-страницы на вкладках браузера, также можно найти в адресных строках, списках закладок, страницах результатов поиска, панелях инструментов, истории браузера и других местах в Интернете.
У Google один из самых узнаваемых значков. Вы можете увидеть разноцветную букву G в адресной строке моего браузера ниже.
Вы также можете увидеть значки Gmail, Google Таблиц, Wiki HubSpot, редактора Хемингуэя и других в моем списке закладок.
Favicons теперь даже появляются в результатах мобильного поиска Google. Вы можете увидеть результаты моего последнего поиска — «как часто следует поливать суккуленты» — ниже.
Почему значки значков имеют значение?
Favicons не только влияют на пользовательский опыт и узнаваемость бренда, но и могут сделать ваш сайт более профессиональным.
Обратите внимание в мобильной поисковой выдаче, что на сайтах Joy Us Garden и Easy to Grow Bulbs есть значки цветов, а на сайте The Succulent Source — серый земной шар. Это не имеет особого смысла для сайта о суккулентах, не так ли? Это связано с тем, что глобус — это значок по умолчанию, который Google Chrome устанавливает для веб-сайтов, на которых нет настраиваемого значка.
Если я быстро просматриваю страницу результатов, я, вероятно, решу изучить Joy Us Garden и Easy to Grow Bulbs вместо The Succulent Source по нескольким причинам.Они не только появляются первыми в поисковой выдаче, но и их значки, URL-адреса, заголовки страниц и мета-описания указывают на то, что они являются веб-сайтами, посвященными всем растениям и имеющими ответ на мой вопрос.
Теперь изобразите эти три веб-сайта во вкладках браузера на рабочем столе. Было бы гораздо проще запомнить пользовательские значки для Joy Us Garden и Easy to Grow Bulbs , чем для значка по умолчанию The Succulent Source . В море открытых вкладок я с большей вероятностью вернусь к вкладкам с настраиваемыми значками и проведу на этих сайтах больше времени.
Наконец, допустим, я нажимаю на каждый из этих сайтов. При посещении Joy Us Garden и Easy to Grow Bulbs я сразу замечаю, что пользовательские значки созданы на основе логотипов веб-сайта.![]() Цветной логотип последнего показан ниже. Вы узнаете тюльпан как их значок.
Цветной логотип последнего показан ниже. Вы узнаете тюльпан как их значок.
Это помогает укрепить идентичность их бренда и сделать их сайт более запоминающимся. С другой стороны, при посещении The Succulent Source я впервые увижу их логотип.Они могут улучшить последовательность своего бренда, сопоставив свой логотип и значок.
Какой размер у фавикона?
Оптимальный размер значков — 16×16 пикселей. Так они отображаются на вкладках браузера, адресных строках и списках закладок. Однако в идеале вы должны создать свой значок в нескольких размерах. Таким образом, вы будете видеть правильно масштабированные версии на больших экранах, а не растянутую версию 16×16.
Ниже приведены некоторые из наиболее распространенных размеров значков и их уникальное назначение.
- 16×16 : Размер значков браузера.
- 32×32 : размер значков ярлыков на панели задач.

- 96×96 : размер значков ярлыков на рабочем столе.
- 180×180 : размер значков Apple Touch.
- 300×300 : размер, требуемый Squarespace.
- 512×512 : размер, необходимый WordPress.
Теперь, когда мы понимаем, что такое значок, его назначение и разные размеры, давайте посмотрим, как его создать.
Как сделать фавикон
Вы хотите, чтобы ваш значок был узнаваемым и соответствовал идентичности вашего бренда. Поэтому вместо того, чтобы начинать с нуля, вы должны основывать его на логотипе своей компании.
Если у вас нет логотипа, начните с него. Вы можете нанять дизайнера, который создаст его для вас, или вы можете использовать такие инструменты, как Logo Crisp, чтобы разработать высококачественный логотип за небольшую часть стоимости.
Когда вы будете довольны своим логотипом, вы можете приступить к созданию своего значка. К сожалению, это не так просто, как сжать ваш логотип в квадрат 16×16 и прекратить работу. Например, на вашем логотипе может быть текст, который не будет разборчивым при уменьшении.
Например, на вашем логотипе может быть текст, который не будет разборчивым при уменьшении.
Вот почему вы хотите взять самую узнаваемую часть своего логотипа и сделать ее своим значком. Easy to Grow Bulbs сделал именно это, взяв тюльпан из своего логотипа и сделав его своим любимым символом.
Чтобы внести подобные изменения, вам может потребоваться программное обеспечение для редактирования значков, такое как IconEdit2. В большинстве программ для редактирования значков вы можете добавить несколько размеров к одному файлу значка. Как только вы будете удовлетворены изображением и размерами значка, вы можете сохранить файл в формате PNG или JPG, а затем загрузить его в генератор значков.
Однако для небольших изменений, таких как обрезка изображения, вы можете завершить весь процесс, используя генератор значков. Давайте подробнее рассмотрим эти онлайн-инструменты ниже.
Генераторы Favicon
Ниже приведены некоторые из лучших генераторов значков в сети.![]() С помощью этих инструментов вы просто загружаете свое изображение значка, оно преобразует изображение в соответствующие форматы значка и делает его доступным для загрузки. Этот процесс займет всего несколько минут.
С помощью этих инструментов вы просто загружаете свое изображение значка, оно преобразует изображение в соответствующие форматы значка и делает его доступным для загрузки. Этот процесс займет всего несколько минут.
Стандартные форматы значков — ICO и PNG.ICO совместим со всеми браузерами, включая Internet Explorer. PNG — еще один распространенный формат. Единственный недостаток — Internet Explorer не поддерживает файлы PNG. В идеале, выбранный вами генератор позволит вам загружать ваш значок в обоих форматах.
Фавикон
Создать фавикон в Favikon очень просто. Вы просто загружаете изображение, обрезаете его, а затем загружаете получившийся значок в формате ICO или PNG. Ниже я загрузил значок ламы из The Noun Project .
Обратной стороной является то, что Favikon поддерживает только один размер: 16×16 пикселей. Чтобы узнать больше о размерах, воспользуйтесь инструментами ниже.
Favicon.io
С Favicon.io вы можете создать значок с нуля или из изображения, логотипа или эмодзи.![]() Вы можете просмотреть его в трех разных размерах перед загрузкой.
Вы можете просмотреть его в трех разных размерах перед загрузкой.
Вы можете скачать результат в форматах ICO и PNG и в нескольких размерах. Варианты перечислены ниже:
- android-chrome-192×192.png
- андроид хром-512×512.PNG
- apple-touch-icon.png
- favicon-16×16.png
- favicon-32×32.png
- Favicon.ico
Favicon.ico и генератор значков приложений
С помощью этого бесплатного инструмента вы можете загрузить изображение PNG или JPG и преобразовать его в форматы ICO и PNG еще большего размера.
Варианты загрузки перечислены ниже:
- apple-icon-57×57.png
- apple-icon-60×60.png
- яблоко-значок-72×72.pnf
- яблоко-значок-76×76.PNG
- apple-icon-114×114.png
- apple-icon-120×120.png
- apple-icon-144×144.png
- apple-icon-152×152.png
- apple-icon-180×180.png
- android-icon-192×192.png
- favicon-32×32.
 png
png - favicon-96×96.png
- favicon-16×16.png
После того, как вы сгенерируете свой значок в желаемом формате, вы сохраните его в корневом каталоге своего сайта. Затем вы можете создать ссылку на файл в формате HTML, чтобы добавить значок на свой сайт.
Прежде чем мы рассмотрим этот процесс ниже, важно отметить, что это относится к владельцам сайтов, которые создали свой сайт с нуля или с помощью среды разработки, такой как Bootstrap CSS. Если вы использовали конструктор веб-сайтов или CMS, например, WordPress или альтернативы WordPress, то процесс будет немного отличаться.
Как добавить значок Favicon в HTML
После того, как вы создали свой значок, вы должны указать браузерам и другим веб-приложениям, где его найти. Для этого вам нужно добавить строку кода в раздел
вашего HTML-файла.Допустим, вы сохранили свой файл PNG как «favicon.ico». Затем вы должны добавить следующий фрагмент кода в любое место между тегами
:
png">
Обратите внимание: : Ваш значок не обязательно должен быть помещен в корневой каталог вашего сайта — это обычно так. Если вы сохранили его в другом месте, просто убедитесь, что атрибут href указан правильно.Поэтому, если вы сохранили его в подпапке с именем «images», вы должны ввести
Теперь предположим, что вы создали несколько размеров значков. Вы можете загрузить их все на свой сайт, добавив строку кода для каждого размера в раздел
вашего HTML-файла. Если вы создали, например, версию 16 x 16, 32 x 32, 48 x 48 и 180 x 180, вы должны добавить следующий фрагмент кода:
png">
Создание вашего Favicon
Фавиконы — важный элемент веб-дизайна. Они могут улучшить впечатления посетителей, укрепить ваш бренд и сделать ваш сайт более авторитетным. Не упустите их из виду, особенно если их легко создать и добавить на свой сайт.Вам просто нужен бесплатный генератор значков и некоторое знакомство с HTML.
Как добавить значок на свой веб-сайт с помощью HTML
Часть серии: Как создать веб-сайт с помощью HTMLЭта серия руководств проведет вас через создание и дальнейшую настройку этого веб-сайта с использованием HTML, стандартного языка разметки, используемого для отображения документов в веб-браузере. Предварительный опыт программирования не требуется, но мы рекомендуем вам начать с начала серии, если вы хотите воссоздать демонстрационный веб-сайт.
В конце этой серии статей вы должны иметь веб-сайт, готовый к развертыванию в облаке, и иметь базовые знания HTML.![]() Знание того, как писать HTML, обеспечит прочную основу для изучения дополнительных навыков интерфейсной веб-разработки, таких как CSS и JavaScript.
Знание того, как писать HTML, обеспечит прочную основу для изучения дополнительных навыков интерфейсной веб-разработки, таких как CSS и JavaScript.
В этом руководстве мы рассмотрим шаги, связанные с добавлением значка на вашу веб-страницу с помощью HTML. Вы можете использовать любое изображение для своего значка, но имейте в виду, что простые высококонтрастные изображения часто работают лучше всего, учитывая небольшой размер значка.Вы также можете создать собственный значок на таких сайтах, как favicon.cc.
Значок — это небольшое изображение, которое находится на вкладке браузера слева от заголовка веб-страницы. На изображении ниже показано расположение значка.
Чтобы добавить значок на свой сайт, создайте в каталоге проекта папку с именем изображения (если у вас его еще нет) и сохраните желаемое изображение значка в этой папке. Если у вас нет изображения, загрузите это изображение Сэмми Акулы, которое мы разместили на нашем демонстрационном веб-сайте. (Чтобы узнать больше о том, как добавлять изображения на веб-страницы с помощью HTML, посетите наш учебник HTML-изображения из ранее в этой серии руководств.
(Чтобы узнать больше о том, как добавлять изображения на веб-страницы с помощью HTML, посетите наш учебник HTML-изображения из ранее в этой серии руководств.
Затем добавьте элемент (выделен ниже) в файл index.html сразу под элементом
Обязательно замените Favicon_Image_Location на относительный путь к файлу вашего изображения значка. Сохраните файл index.html и перезагрузите его в своем веб-браузере. Вкладка вашего браузера теперь должна содержать изображение значка.
Теперь вы должны знать, как добавлять изображения значков на веб-сайты с помощью HTML.
Как создать фавикон: полное руководство
Дизайн Favicon важнее, чем вы думаете. Размер здесь действительно имеет значение, поскольку хорошо продуманный логотип должен быть узнаваемым в любом размере. Его нужно масштабировать от огромных экранов до значка размером 16 x 16 пикселей, известного как значок. Отличный пример дизайна фавикона — логотип Google. Он отлично подходит для больших экранов с большой буквой G и характерным четырехцветным текстом. И он все еще так же узнаваем, когда его уменьшили до крошечной четырехцветной буквы G, видимой в адресной строке веб-браузера.
Его нужно масштабировать от огромных экранов до значка размером 16 x 16 пикселей, известного как значок. Отличный пример дизайна фавикона — логотип Google. Он отлично подходит для больших экранов с большой буквой G и характерным четырехцветным текстом. И он все еще так же узнаваем, когда его уменьшили до крошечной четырехцветной буквы G, видимой в адресной строке веб-браузера.
Фавикон также можно увидеть в виде ярлыка, значка вкладки или значка закладки, поэтому он должен выглядеть соответствующим образом.Чтобы увидеть, как работают фавиконы, ознакомьтесь с нашим обзором вдохновляющих дизайнов логотипов и просмотрите эту потрясающую коллекцию значков приложений для iOS, которые подходят для этого.
В этой статье мы рассмотрим процесс создания идеального фавикона. Мы включим конкретные советы по созданию значка для устройств Apple, Android, Chrome, Opera и Safari. Плюс удобное руководство по разным размерам и форматам значков, которые вам необходимо знать. Используйте быстрые ссылки (справа), чтобы перейти прямо к нужному разделу.![]()
Дизайн фавикона: быстрые ссылки
В первые дни Интернета фавикон был просто файлом значка размером 16×16 пикселей, но в настоящее время это немного сложнее. Существуют разные размеры значков и процессы для разных контекстов. Создание правильного фавикона — это наука.
Итак, мы начнем с нескольких основных советов о том, как должен выглядеть ваш значок, а затем перейдем к конкретным советам о том, как создать значок для разных контекстов. Мы будем использовать шаблон, доступный в Apply Pixels, чтобы легко сгенерировать различные требуемые размеры значков, и значок из Apply Pixels в качестве примера.
Правила дизайна фавикона
01. Сделайте его узнаваемым
Первое, что нужно учитывать при разработке фавикона, — это то, что нужно представить на холсте. Помните, что ваш значок отображается для пользователя только тогда, когда он уже находится на вашем веб-сайте или уже добавил его в закладки. Так что нет необходимости пытаться привлечь пользователя своим фавиконом.
02. Используйте свой логотип
Считайте значки значков трезвыми указателями, которые помогают пользователям узнать ваш веб-сайт при просмотре списков закладок и домашних экранов.Следовательно, вы хотите использовать свой логотип или любой другой символ, который легче всего позволяет пользователю узнать ваш сайт. Если у вас нет логотипа, который вписывается в квадратный холст, используйте наиболее узнаваемую часть вашего логотипа.
03. Держитесь подальше
Есть также несколько вещей, которых следует избегать. Не используйте значок в качестве маркетингового инструмента — это означает отсутствие ценников, «новых» или «обновленных» баннеров и т. Д. Фактически, вы вообще не хотите помещать текст внутри значка. Текст плохо масштабируется, и есть вероятность, что он все равно будет неразборчивым.Наконец, не используйте фотографию — она будет мутной и неузнаваемой в том размере, в котором она появится.
04. Создайте две версии
Разные фоны хорошо подходят для разных контекстов (Изображение предоставлено Майклом Фларупом / Применить пиксели) Когда в Internet Explorer 5 впервые были представлены значки, они появлялись в строке URL и в списке закладок. Сегодня значки значков отображаются во многих других контекстах, включая списки закладок, контекстные меню и даже домашние экраны мобильных устройств и телевизоров.Это затрудняет прогнозирование того, как ваш значок будет отображаться для конечного пользователя.
Сегодня значки значков отображаются во многих других контекстах, включая списки закладок, контекстные меню и даже домашние экраны мобильных устройств и телевизоров.Это затрудняет прогнозирование того, как ваш значок будет отображаться для конечного пользователя.
Чтобы ваш значок хорошо выглядел во многих различных контекстах, в которых он будет отображаться, в идеале вы должны предоставить два стиля значка:
Логотип на прозрачном фоне
Эта версия отображается в строке URL, списках закладок и других местах где значок появляется рядом с URL-адресом или именем вашего веб-сайта.
Логотип на сплошной заливке
Эта версия используется в закладках и контекстных меню в виде сетки, где браузер или устройство маскирует фон, чтобы добиться единообразия в контексте.
Шпаргалка по размеру фавикона
Как упоминалось ранее, для разных контекстов требуются фавиконы разного размера. Ниже вы можете увидеть краткое руководство по различным форматам и размерам, которые вам понадобятся, чтобы охватить все основные варианты использования.![]()
Ранее значки должны были предоставляться в формате ICO. Сегодня можно предоставлять файлы в формате PNG (за исключением значка закрепленной вкладки Safari, который должен быть представлен как SVG).
Если вам нужен простой способ создания и экспорта значков всех размеров, взгляните на шаблон значков в разделе «Применить пиксели».
Это наиболее распространенные размеры значков (Изображение предоставлено: emergeinteractive)Теперь давайте более подробно рассмотрим конкретные требования различных вариантов использования.
Favicon для настольных браузеров
Как создать favicon для настольных браузеров
Начнем с самого простого favicon, который вам нужно создать: классического favicon для классических настольных браузеров. Этот тип значка лучше всего работает на прозрачном фоне, так как он часто появляется в строке URL-адреса и в списках закладок.
Фавиконы в классическом стиле, отображаемые на панели закладок и в строке URL в Google Chrome (Изображение предоставлено Майклом Фларупом / Применить пиксели) Вам нужно будет предоставить этот тип значка трех размеров, все в формате PNG с прозрачный фон .
Apple
Как создавать значки Apple Touch
Apple iOS использует значки Apple Touch для представления веб-сайтов, которые были сохранены на главном экране iOS в виде закладок.Это означает, что значок Apple Touch будет округлен до прямоугольной маски значков приложений iOS.
Он также будет отображаться на том фоне, который пользователь выбрал для своего рабочего стола. Имея это в виду, ваш Apple Touch Icon должен иметь сплошную заливку в стиле стиля .
Этот значок будет отображаться на фоне рабочего стола пользователя (Изображение предоставлено Майклом Фларупом / Apply Pixels)Значки Apple должны быть представлены в формате PNG .Вы можете обойтись без значка Apple Touch 180×180 , который автоматически масштабируется для различных размеров iPhone и iPad. В большинстве случаев это будет работать нормально.
Если нет, вы можете предоставить дополнительные размеры для различных устройств Apple:
- 60×60
- 76×76
- 120×120
- 152×152
- 180×180
png ">
Android, Chrome и Opera
Как создать значок для Android, Chrome и Opera
Android, Chrome и Opera используют android-chrome-192×192.png и android-chrome- 512×512.png , который рекомендует Google
С момента появления адаптивных значков в Android веб-сайты, добавленные на рабочий стол Android, будут маскировать дизайн 192×192, поэтому значок принимает форму, соответствующую предпочтительному стилю маскирования пользователя.Это может быть прямоугольник, многоточие, прямоугольник, закругленный прямоугольник или капля.
Значки здесь будут замаскированы в разные формы в соответствии с предпочтениями пользователя (Изображение предоставлено Майклом Фларупом / Применить пиксели) Вам необходимо создать значок PNG с сплошным фоном , на 192×192 и 512×512 .
Реализуйте эти значки, добавив на свой сайт файл manifest.json и сделав ссылку на него в тегах:
Вот код для файла manifest.json :
{" name ":" "," short_name ":" "," icons ": [{" src ":" / android -хром-
192x192.png "," sizes ":" 192x192 "," type ":" image / png "}, {" src ":" / android-
chrome-512x512.png "," sizes ":" 512x512 "," type ":" image / png "}]," theme_color ":
"#ffffff", "background_color": "#ffffff", "display": "standalone"} Safari
Как создать значок для закрепленной вкладки Safari
Это странный вариант, и он только значок, который необходимо предоставить в векторном формате как файл SVG .Он отображается в виде значка эскиза, когда пользователь прикрепляет вкладку к окну браузера Safari.
В отличие от всех других значков, этот значок создается из изображения SVG (Изображение предоставлено Майклом Фларупом / Применить пиксели) Этот значок должен быть 100% черным файлом SVG с прозрачным фоном . SVG может быть только одним слоем, и safari требует, чтобы атрибут viewBox SVG был установлен на « 0 0 16 16» .
SVG может быть только одним слоем, и safari требует, чтобы атрибут viewBox SVG был установлен на « 0 0 16 16» .
Другие типы значков
Есть некоторые размеры и форматы значков, которые не были включены в эту статью, например, Google TV, Chrome Web Store и значки Apple Touch до iOS 7. Почему? Потому что они устарели или потому что они редко бывают актуальными для среднего веб-разработчика
В целом разработчики и дизайнеры должны стремиться поддерживать как можно более широкий спектр устройств и операционных систем, но иногда это просто не имеет смысла.Но если вы хотите увидеть более полный список изображений для значков, обязательно ознакомьтесь с этой памяткой для значков на GitHub.
Подробнее:
.

 png" rel="icon" type="image/png" />
png" rel="icon" type="image/png" />
 aitishnik.ru",
"display": "standalone"
}
aitishnik.ru",
"display": "standalone"
} Одну из таких ошибок можно заметить на многих веб-ресурсах. Это не только игнорирование хостинга и бесплатная аренда сервера в Киеве с тестовым периодом, но и резкое…
Одну из таких ошибок можно заметить на многих веб-ресурсах. Это не только игнорирование хостинга и бесплатная аренда сервера в Киеве с тестовым периодом, но и резкое… png">
<link rel="apple-touch-icon" href="apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="apple-touch-icon-152x152.png">
png">
<link rel="apple-touch-icon" href="apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="apple-touch-icon-152x152.png">
 Поисковики берут информацию для формирования заголовка из тега Title, поэтому, мы следим за четким соответствием этого параметра целевому содержанию каждой конкретной страницы, исключаем перенасыщение ключевыми запросами.
Поисковики берут информацию для формирования заголовка из тега Title, поэтому, мы следим за четким соответствием этого параметра целевому содержанию каждой конкретной страницы, исключаем перенасыщение ключевыми запросами. п.
п. png">
<link type="image/png" rel="icon" href="…/favicon-96x96.png">
<link type="image/png" rel="icon" href="…/favicon-120x120.png">
png">
<link type="image/png" rel="icon" href="…/favicon-96x96.png">
<link type="image/png" rel="icon" href="…/favicon-120x120.png"> png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">
png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png"> png">
png"> png"/>
<TileColor>#ffc40d</TileColor>
</tile>
</msapplication>
</browserconfig>
png"/>
<TileColor>#ffc40d</TileColor>
</tile>
</msapplication>
</browserconfig> xml">
<link rel="manifest" href="…/manifest.json">
<meta name="theme-color" content="#ffffff">
xml">
<link rel="manifest" href="…/manifest.json">
<meta name="theme-color" content="#ffffff"> ICO;
ICO;
 png" />
png" /> ico
ico