Что нужно уметь, чтобы создать сайт?
Может ли один человек создать полноценный сайт? Однозначно ответить на этот вопрос нельзя, слишком много условий. Да — если это одна шаблонная страница с одной стоковой фотографией и двумя строчками текста, которую будет посещать 1 пользователь в год. Нет — если нужен интернет-магазин с интеграцией 1С, через который каждый день будет проходить сотня операций.
Что входит в разработку сайта
Проект начинается с идеи — схематичного наброска, где указывают основные блоки. После этого следует дизайн, вёрстка, программирование.
Дизайн
Разработку дизайна начинают с подбора цветов, гармонирующих друг с другом. Подробнее об этом можно прочитать в статье «Принципы разработки web дизайна». Рекомендуется остановиться на доминирующих цветах фото контента (если таковой имеется). Согласно исследованиям, наиболее привлекателен для пользователей веб-дизайн, в котором минимум два контрастных цвета и один фоновый.
В интернет — агентствах на данном этапе работают два разных специалиста: UI и UX дизайнеры.
Вёрстка
Вёрстка представляет собой перевод готового макета (картинки) в HTML и CSS код. Это перевод графического изображения на язык, понятный браузеру. Вёрстка определяет расположение шапки, центра, подвала (нижней части), системы навигации, меню и других составляющих. Кроме того, верстальщик в процессе разработки делает кнопки активными — теперь по ним можно перейти на нужную страницу.
Если контент на портале надо будет менять через систему управления или необходимы функциональные модули (калькулятор, корзина, форма для заказа или обратной связи), то подключаются программисты — разработчики.
Программирование
Наиболее сложный этап, соединяющий графику и функциональность ресурса. Программирование включает работы над экспортом и импортом данных, интеграцию с CRM и 1С, настройку сторонних сервисов оплаты.
Программирование включает работы над экспортом и импортом данных, интеграцию с CRM и 1С, настройку сторонних сервисов оплаты.
Вёрстку и программирование простого одностраничника с минимальным функционалом может выполнить комплексно один специалист. Для проектов со сложной многостраничной структурой потребуется несколько разработчиков.
Продающий сайт
для вашего бизнеса
Заказать
Контент
Завершающий этап — наполнение страниц контентом: информационными статьями, продающими текстами, фотографиями. Без текстовой составляющей ресурс не будет ранжироваться в поисковых системах, так как алгоритмы поисковиков не смогут понять, о чем именно этот сайт.
Рабочие инструменты и навыки
Для создания сайтов существует множество технологий. Разработчики стараются максимально автоматизировать повторяющиеся цепочки действий, чтобы исключить ошибки, и сэкономить время. Если раньше сайты “писали вручную”, то сейчас применяют вспомогательные инструменты, программы, приложения, сервисы.
HTML и CSS
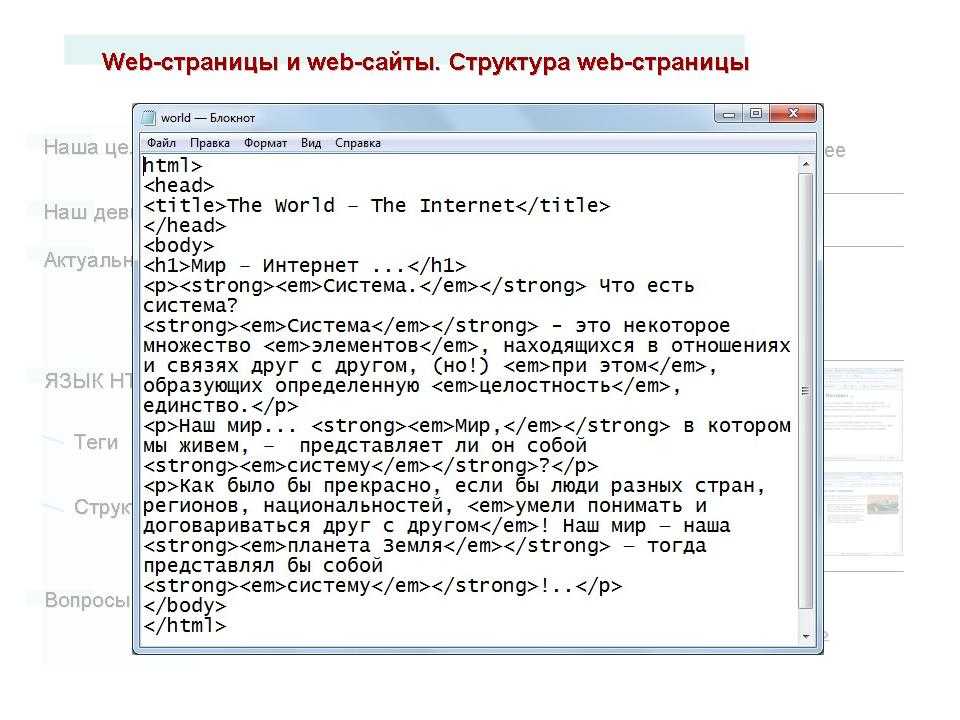
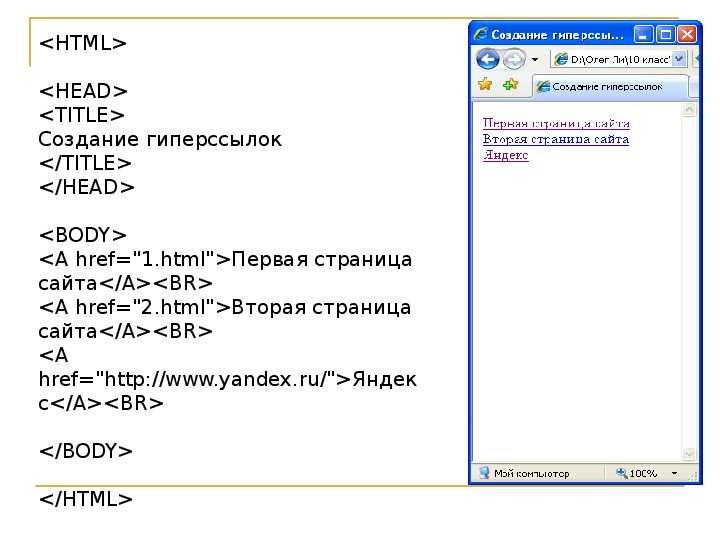
Для верстки нужны знания кода HTML (Hyper Text Markup Language) и CSS (каскадных таблиц стилей).
HTML- язык разметки, представленный последовательностью тегов. Подробнее об этом можно прочитать здесь.
CSS — стиль, придающий должную форму разметке HTML на площадке. Если CSS не использовать, то веб-страница будет иметь вид сплошного неупорядоченного текста с изображением, не имеющим правильного расположения.
Визуальные редакторы
Визуальные редакторы позволяют проектировать сайты без изучения языков программирования. Сервисы имеют интуитивно понятное меню, не требующее специальных знаний. Вместе с тем этот инструмент дает возможность раскрыть свой творческий потенциал, сделать проект не похожим на другие. Главное свойство редакторов — WYSIWYG. Эта английская аббревиатура означает: что видишь, то получишь, то есть как страница выглядит в ходе редактирования, такой она предстанет в браузере.
Конструкторы
Для простых одностраничников, лендингов часто используют конструкторы.
- бесплатный аккаунт, предоставляемый в конструкторе, означает размещение сайта на третьем уровне доменов, что отрицательно сказывается на его популярности — придется потратиться на домен более высокого уровня и хостинг, чтобы раскрутить ресурс;
- проекты характеризуются долгой загрузкой из-за непомерно большого количества строк программного кода;
- SEO продвижение затруднено, так как не всегда удается получить доступ к программному коду;
- не все конструкторы имеют функционал для развертывания интернет-магазинов.
Среди достоинств таких сервисов называют невысокую стоимость и простоту в использовании.
CMS
CMS (система управления веб-ресурсом) объединяет в себе преимущества всех перечисленных инструментов. CMS не только располагает инструментами для разработки, но и контролирует функционирование сайта, обновляет контент. Эта система способна справляться с такими серьёзными задачами, как многостраничные порталы крупных корпораций или интернет-магазины. Но, есть один существенный минус: площадки, находящиеся под управлением CMS, слабо защищены от взлома.
CMS не только располагает инструментами для разработки, но и контролирует функционирование сайта, обновляет контент. Эта система способна справляться с такими серьёзными задачами, как многостраничные порталы крупных корпораций или интернет-магазины. Но, есть один существенный минус: площадки, находящиеся под управлением CMS, слабо защищены от взлома.
Это лишь часть знаний и инструментов, которые применяется в сайтостроении. В статье не были затронуты вопросы продвижения, о которых мы расскажем отдельно.
Изучить самостоятельно основы web разработки можно по книгам и видео, которые есть в сети в свободном доступе. Этого будет достаточно, например, для создания простейшего лендинга. Однако, если вы хотите развиваться в этом направлении и сделать разработку сайтов источником дохода, то необходимо совершенствовать свои навыки. Чтобы добиться успеха, лучше выбрать какое-то одно направление из перечисленных и сосредоточиться только на нем.
что нужно знать заказчику перед тем, как он закажет сайт — Маркетинг на vc.
 ru
ruЕсли вы читаете эту статью, то, скорее всего, задумываетесь о создании сайта. Казалось бы, для чего заказчику разбираться в этапах разработки?
7178 просмотров
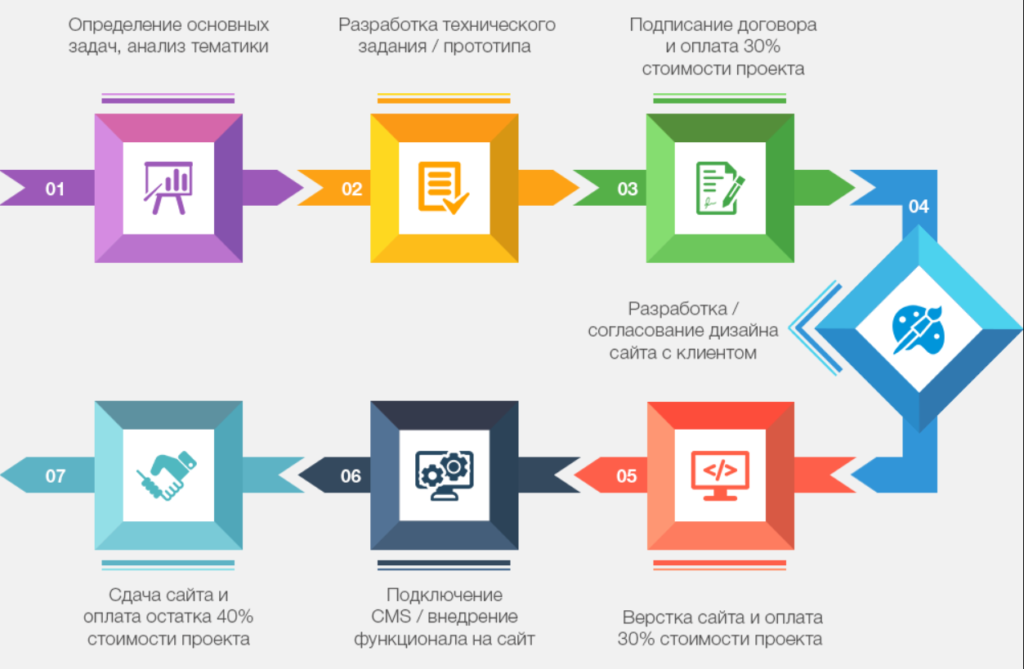
Несмотря на то, что создание сайта – это творческий процесс, он, как и любой другой, делится на этапы. Если заказчик имеет представление, из чего состоит разработка сайта, это упростит коммуникацию с исполнителем, даст возможность поэтапно контролировать процесс и своевременно вносить правки.
Прочтение этой статьи не займет много времени, но даст общее представление о том, как создаются сайты. Мы не будем нагружать вас терминами и техническими особенностями каждого этапа, а постараемся простым языком рассказать о том, что необходимо знать вам как заказчику.
Итак, начнем!
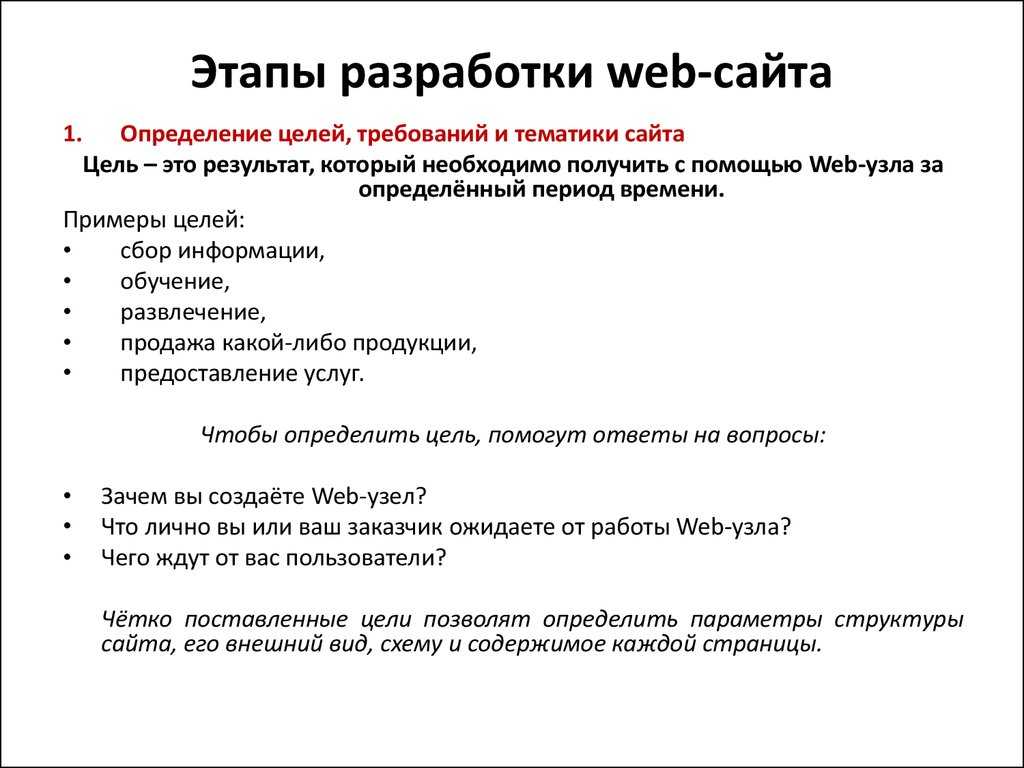
1. Постановка цели и заполнение бриф-листа
Выявление целей и задач – самое главное на этом этапе. Чтобы создание сайта принесло желаемый результат, необходимо четко обрисовать задачу исполнителю. Простыми словами, ответить на вопрос: а для чего мне нужен сайт? PR, формирование имиджа, размещение рекламы, привлечение клиентов, сбор заявок? В зависимости от цели, будут выбраны определенные инструменты для ее достижения.
Простыми словами, ответить на вопрос: а для чего мне нужен сайт? PR, формирование имиджа, размещение рекламы, привлечение клиентов, сбор заявок? В зависимости от цели, будут выбраны определенные инструменты для ее достижения.
В этом вам поможет бриф-лист. Это анкета с вопросами о сайте, ответы на них позволят выявить ваши потребности и пожелания, создать общую картину проекта.
2. Создание прототипа
Это «скелет» будущего сайта: прототип отображает расположение блоков и элементов, дает представление о том, как пользователь будет взаимодействовать с ними. На основе этой схемы происходит разработка дизайна.
3. Разработка дизайн-макета
Дизайнер создает внешний вид сайта: цветовая гамма, шрифты, кнопки действия, меню, картинки. Как правило, на утверждение заказчику высылается главная страница: она отражает общую стилистику проекта.
Обратите внимание, что оценивать на этом этапе необходимо именно визуальную составляющую.
4. Верстка и адаптация под мобильные устройства
Верстка и адаптация под мобильные устройства
Это самый важный этап, на котором происходит переработка статичной картинки итогового дизайна в html-страницу. От профессионализма разработчика будут зависеть скорость загрузки страниц, корректное отображение в разных браузерах, на мобильных устройствах и другие технические аспекты.
5. Контент и оптимизация
Параллельно с версткой наша веб-студия готовит тексты для вашего сайта. Над ними работают копирайтер, маркетолог и сео-специалист. Контент создается на основании предоставленной информации с учетом специфики сферы деятельности, целевой аудитории и целей создания сайта (смотри пункт 1).
Также мы проводим базовую оптимизацию (СЕО). Простыми словами, это комплексный процесс работы над сайтом, цель которого – обеспечить выдачу страниц вашего сайта по тематическим запросам. Например, эту статью вы, вероятнее всего, нашли, набрав в поисковой строке запрос: “’этапы создания сайта” или подобный. СЕО — основа продвижения сайта в поисковых системах.
Больше статей о разработке и продвижении вы найдете на нашем сайте или в группе ВК!
Этапы создания сайта: что нужно знать заказчику перед тем, как он закажет сайт Веб — Студия Закат
Как создать веб-сайт с нуля с помощью WordPress.com за 10 шагов — Go WordPress
Создание веб-сайта с нуля может быть пугающим. Это особенно верно, если вы никогда не проектировали его раньше и у вас мало времени. Когда у вас есть другие дела (например, создание своего бизнеса или стремление к увлечению, которым вы хотели бы поделиться), это может показаться непреодолимой задачей.
К счастью, WordPress.com упрощает разработку веб-сайтов. Он предлагает мощность, гибкость и простоту использования, чтобы воплотить в жизнь ваши цифровые мечты, независимо от ваших потребностей или вашего опыта. С некоторыми базовыми знаниями и планированием вы ничего не сможете сделать.
Позвольте нашим специалистам создать ваш собственный веб-сайт WordPress.
 com.
com.Если вам нужна целевая страница или полноценный сайт электронной коммерции, академия онлайн-обучения или интерактивный информационный сайт для вашего бизнеса, мы можем создать его для вас.
НАЧАТЬ
Оставайтесь с нами, и мы проведем вас через весь процесс от начала до конца. Кроме того, мы даже поделимся несколькими простыми советами, которые помогут вам почувствовать себя профессионалом в области веб-дизайна. Все начинается здесь.
Шаг 1: Определите потребности и цели вашего веб-сайта
Чего вы хотите достичь с помощью своего нового веб-сайта? Это первый вопрос, на который вы должны ответить, прежде чем двигаться дальше. Вот несколько примеров:
- Привлечение клиентов в ваш обычный бизнес
- Продажа товаров через интернет-магазин
- Поделитесь своими мыслями в блоге или журнальной публикации
- Создание портфолио для творчества
- Генерация новых подписчиков на информационный бюллетень
Независимо от того, какой тип веб-сайта вы хотите создать, вы можете сделать это с помощью WordPress. com. Мы вернемся к этому чуть позже.
com. Мы вернемся к этому чуть позже.
Шаг 2. Изучите веб-сайты, похожие на то, что вы хотели бы создать
Вы можете многому научиться, анализируя то, что другие сделали до вас. Итак, выполните простой поиск в Google, чтобы найти веб-сайты в вашей отрасли, рынке или нише.
Вот некоторые конкретные вещи, которые вы должны искать:
- Какие типы страниц включают их веб-сайты?
- Какие типы контента они публикуют?
- Какие типы изображений или элементов дизайна они содержат?
Если есть что-то, что кажется интересным или заслуживающим внимания на их веб-сайтах, задокументируйте это, чтобы позже вы могли черпать вдохновение.
Шаг 3. Определите, какие страницы нужны вашему сайту
Планирование страниц, которые вам нужно будет создать, сэкономит время в дальнейшем. Создание простой карты сайта и планирование структуры вашего сайта также помогут вам чувствовать себя под контролем, когда придет время создавать свой веб-сайт.
Вот несколько примеров основных страниц, которые потребуются большинству веб-сайтов:
- Домашняя страница
- О странице
- Страницы продуктов и услуг
- Страница отзывов
- Блог
- Страница часто задаваемых вопросов
- Страницы контактов и обслуживания клиентов
Считайте этот список простой отправной точкой. Эти страницы войдут в меню вашего сайта.
После того, как вы определили, какие страницы вам нужно создать, настройте электронную таблицу и создайте базовую карту сайта. Это облегчит организацию при создании контента и настройке каждой страницы. Это может выглядеть примерно так (заметьте, ничего сложного):
Шаг 4. Планирование базовой стратегии брендинга и контента веб-сайта
Теперь пришло время установить правила для контента, которым будут заполнены ваши страницы. Это включает в себя основные элементы брендинга и дизайна, которые обеспечат вашему новому веб-сайту наилучший вид и звучание.
Озвучьте свой веб-сайт
Содержание вашего веб-сайта должно звучать как продолжение вас самих или вашей компании (в зависимости от того, создаете ли вы личный или деловой веб-сайт). Это предназначено для того, чтобы продвигать вас в мире, верно? Давайте поможем вам сделать все возможное, создав базовый голос для вашего веб-сайта.
Вы можете сделать это быстро, выполнив простое упражнение «Мы [ПУСТО], но не [ПУСТО]». Вот несколько примеров:
- Мы (или я) легкомысленны, но не глупы.
- Мы (или я) забавны, но не оскорбительны.
- Мы (или я) полезны, но не властны.
Даже если вы не считаете себя опытным писателем, это простое упражнение поможет вашему веб-сайту звучать так, как вы хотите.
Создание базовой цветовой схемы
Если у вашей компании уже есть визуальная идентификация, ваш сайт должен соответствовать ей. В противном случае вам может потребоваться определить, какие цвета следует использовать в дизайне и графике вашего веб-сайта.
У вас нет опыта работы с графическим дизайном? Не нужно беспокоиться. Здесь вам нужно понять всего несколько вещей:
- Выбирайте цвета, которые хорошо сочетаются друг с другом. Выберите цвета, которые хорошо смотрятся вместе и передают эмоциональные ощущения, которые вы хотите, чтобы посетители чувствовали. Вы можете начать с прочтения этого подробного руководства по психологии цвета от CoSchedule.
- Задокументируйте шестнадцатеричные коды цветов для выбранной вами цветовой палитры. Шестнадцатеричные коды (или цветовые коды HTML) — это шестизначные коды цветов, которые можно вставлять в инструменты выбора цвета. Color-hex.com позволяет легко находить шестнадцатеричные коды, которые можно копировать и вставлять в веб-сайты и инструменты для создания изображений (например, WordPress.com).
- Если вы создаете веб-сайт для существующей компании, подберите цвета, которые вы уже используете.
 Ваш веб-сайт должен сразу идентифицироваться как ваш бизнес или бренд.
Ваш веб-сайт должен сразу идентифицироваться как ваш бизнес или бренд.
После того, как вы усвоите основы, вы можете использовать то, что вы узнали о психологии цвета и шестнадцатеричных кодах, для создания контента электронной почты и социальных сетей, который также соответствует вашему веб-сайту (но мы поговорим об этом в другой раз).
Решите, какие типы визуальных элементов потребуются вашему веб-сайту
Вашему сайту понадобится графика. Это хорошая идея, чтобы выяснить, что это за графика, прежде чем вы начнете создавать веб-сайт. Вот несколько типичных примеров:
- Рекламные ролики и баннеры. Они будут отображаться в верхней части страниц вашего веб-сайта.
- Фотография. Сюда входят изображения продуктов, фотографии вашего бизнеса и портреты сотрудников.

- Дизайнерские изображения. Думайте о диаграммах, графиках и инфографике.
Некоторые из этих активов уже могут быть у вас под рукой. Другие вам может понадобиться создать.
Если вашему веб-сайту потребуются какие-либо фотографии (например, изображения вашего бизнеса, ваш портрет или, может быть, снимок вашей собаки), соберите их вместе сейчас. Подумайте о том, чтобы организовать их в папки, по одной папке на каждую страницу вашего сайта.
Если вам потребуются разработанные изображения (логотипы, диаграммы, графики и т. д.), но они еще не созданы, базовые дизайнерские сервисы, такие как Canva, могут упростить создание изображений. Художественные способности не требуются. Другие варианты включают Infogram, Piktochart и Venngage.
Шаг 5: Напишите план для каждой страницы вашего сайта
Прежде чем приступить к созданию контента для страниц вашего веб-сайта, вы должны определить, какую информацию эти страницы должны содержать. Вы можете сделать это, набросав простые схемы структуры каждой страницы.
Вы можете сделать это, набросав простые схемы структуры каждой страницы.
Каждый план должен включать:
- Заголовок или заголовок для каждой страницы
- Подзаголовки для каждой страницы
- Описание информации, которую должен содержать каждый раздел и подраздел копии веб-сайта
Будьте ясны и просты. Позже у вас будет время доработать и отполировать копию вашего веб-сайта.
Теперь давайте настроим вашу учетную запись WordPress.com и решим, как будет называться ваш сайт. Название вашего нового веб-сайта — это одна из первых вещей, которые WordPress.com попросит вас сделать:
Хорошо, что вы можете изменить имя своего веб-сайта WordPress.com . Далее вы выберете свой домен. Параметр по умолчанию будет [yourwebsitename].wordpress.com. Вы также увидите еще несколько платных вариантов, если хотите проявить творческий подход (и воспользоваться одним бесплатным годом с премиальным доменом). Если у вас уже есть домен, вы также можете его использовать.
Теперь пришло время выбрать дизайн домашней страницы. WordPress.com предоставляет множество опций для управления внешним видом и структурой вашей домашней страницы.
Самый простой вариант — выбрать один из готовых шаблонов (или тем). Темы управляют визуальным стилем и дизайном вашего сайта. WordPress.com предлагает десятки различных тем для всех типов веб-сайтов. Некоторые темы бесплатны, а другие платные.
Если вы хотите проявить творческие способности (и если вы немного разбираетесь в том, что делаете), вы можете начать с чистого листа. Выбор этого варианта позволяет выбрать именно ту функциональность, которая вам нужна, и настроить WordPress.com, созданный в соответствии с вашими потребностями.
Теперь пришло время выбрать пару шрифтов из списка вариантов. Не нужно ломать голову над тем, какой вариант выбрать. Выберите пару, которая вам нравится, и вы всегда можете изменить ее позже:
Выберите пару, которая вам нравится, и вы всегда можете изменить ее позже:
Затем вам будет предоставлена возможность выбрать, какие функции и функции вам нужны. Если вы не уверены, не стесняйтесь пропустить этот раздел и вернуться позже, когда будете знать, что вам нужно. Вот почему вы читаете этот пост в блоге, верно?
Наконец, пришло время выбрать тарифный план. WordPress.com предлагает несколько тарифных планов, которые помогут вам начать работу:
- Бесплатно: Создайте красивый и простой веб-сайт за считанные минуты.
- Личный: Лучший для личного сайта.
- Премиум: Лучший для фрилансеров.
- Business: Лучший вариант для малого бизнеса.
- Электронная коммерция: Лучше всего подходит для электронной коммерции.
- WordPress VIP: Для корпоративных веб-сайтов.
Каждый план WordPress. com включает беспроблемные обновления, надежный хостинг и защиту от спама. Посетите нашу таблицу цен и сравнительную таблицу планов, чтобы получить более подробную информацию и выбрать подходящий план.
com включает беспроблемные обновления, надежный хостинг и защиту от спама. Посетите нашу таблицу цен и сравнительную таблицу планов, чтобы получить более подробную информацию и выбрать подходящий план.
Шаг 8. Обновите домашнюю страницу, создайте меню и добавьте страницы
После того, как вы выполнили предыдущий шаг, пришло время добавить страницы на ваш веб-сайт и импортировать ваш контент. Поскольку вы спланировали, какие страницы вам нужны, и у вас есть готовый контент, этот шаг будет простым.
В этот момент WordPress.com предложит вам обновить домашнюю страницу. Это логичное место для начала, поэтому давайте сначала сделаем это:
Как только ваша домашняя страница станет презентабельной, настройте меню вашего сайта. Вот как вы начнете добавлять страницы категорий верхнего уровня на свой веб-сайт. Когда вы нажмете на этот раздел, вам будет предоставлена возможность просмотреть учебник, который поможет вам настроить меню наилучшим образом.
Встроенные учебные пособия упрощают поиск помощи при создании веб-сайта на WordPress. com .
com .В этом видео более подробно показано, как создать меню:
Наконец, добавьте дополнительные страницы, которые потребуются вашему сайту. Вы можете сделать это, найдя раздел «Быстрые ссылки» в разделе «Настройка сайта» и нажав «Добавить страницу».
Затем у вас будет возможность выбрать шаблоны страниц (упорядоченные по типу) или начать с чистого листа, чтобы создать страницы, которые будут выглядеть именно так, как вы хотите (даже без навыков программирования).
Создание хорошо оформленных страниц занимает всего несколько кликов .В этом видео более подробно объясняется, как добавлять страницы:
youtube.com/embed/_a0YZKTxfnE?version=3&rel=1&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=en&autohide=2&wmode=transparent&listType=playlist&list=PL6nDc7ACvovJovAaL9nMZUoFZrbcbJMqg» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»>Шаг 9: Напишите свой контент в редакторе WordPress
Вы знаете, какие страницы вы будете создавать, что должно быть на этих страницах и как вы хотите, чтобы навигация была структурирована. Теперь пришло время написать и разработать ваш контент. Как вы подойдете к этому, будет зависеть от вашего бюджета и ресурсов.
Если вы запускаете свой веб-сайт самостоятельно, вам обязательно нужно помнить о нескольких вещах:
- Следуйте основным правилам написания веб-страниц. Держите предложения не более 25 слов. Используйте не более трех предложений в абзаце. Это обеспечит легкость чтения вашего сайта.
- Запомни свой голос.
 Ваш сайт должен звучать как вы.
Ваш сайт должен звучать как вы. - Напишите достаточно копии, чтобы покрыть потребности каждой страницы. Обычный совет здесь — писать не менее 300 слов текста на странице. Тем не менее, вы должны включать столько текста, сколько вам нужно для достижения целей каждой страницы.
Пока вы можете сделать свою копию простой и внести изменения позже, если хотите. Чтобы получить дополнительные рекомендации по копирайтингу веб-сайтов, следуйте этим пяти советам.
Если вы умеете пользоваться текстовым процессором, вы можете редактировать страницы и сообщения WordPress.com . Помимо письменного контента, на ваш сайт также легко добавить изображения. В этом видео показано, как:
В этом видео показано, как:
Шаг 10. Запустите свой новый веб-сайт
Вы можете сделать гораздо больше, чтобы максимально использовать потенциал вашего нового веб-сайта. Но теперь, когда у вас есть все основные элементы, вы можете показать это миру. Перейдите к домашнему разделу панели инструментов, найдите «Запустить свой сайт для всего мира» в разделе «Настройка сайта» в верхней правой части экрана и нажмите «Запустить сайт»:
Дополнительное чтение
Отсюда нет никаких ограничений на то, куда может перейти ваш веб-сайт. Нужна помощь в определении ваших следующих шагов? Вот краткий список полезных статей о том, как улучшить дизайн, упростить поиск сайта и проанализировать трафик:
- Рекомендации по дизайну веб-сайтов и советы для тех, кто не занимается дизайном [инфографика]
- Основные советы по SEO для WordPress
- Основы веб-аналитики: что вам нужно знать?
Если вы хотите найти у нас дополнительные полезные ресурсы, вот несколько быстрых ссылок:
- Учебники WordPress.
 com для выполнения всех видов задач.
com для выполнения всех видов задач. - Дополнительные советы и руководства по созданию веб-сайтов.
- Подробные сообщения в блоге о веб-дизайне, которые помогут улучшить внешний вид вашего сайта и удобство для пользователей.
Теперь вы готовы запустить свой веб-сайт
Вы узнали все, что вам нужно знать о создании нового веб-сайта на WordPress.com. Конечно, многое еще предстоит узнать о создании успешного веб-сайта, но мы будем рядом с вами на каждом этапе пути. Теперь осталось задать только один вопрос. Чего ты добьешься дальше?
Нравится:
Нравится Загрузка…
Преимущества создания веб-сайта с нуля
Большинство людей, с которыми я говорю о продукте или веб-сайте, который я разрабатываю, как правило, спрашивают, использую ли я любые фреймворки или библиотеки. Когда я говорю «нет», они обычно очень удивляются и спрашивают: «Почему!? Библиотеку использовать гораздо проще, и это экономит много времени на разработку». Они заставляют меня снова и снова сомневаться в себе, но каждый раз я подтверждаю, что принял правильное решение. Каждая строка кода, которая делает мой продукт живым, написана мной, моим собственным мышлением и моими собственными творческими идеями. Это может быть не идеально, может быть, даже не соответствует рекомендациям в Интернете, но именно так вы учитесь!
Они заставляют меня снова и снова сомневаться в себе, но каждый раз я подтверждаю, что принял правильное решение. Каждая строка кода, которая делает мой продукт живым, написана мной, моим собственным мышлением и моими собственными творческими идеями. Это может быть не идеально, может быть, даже не соответствует рекомендациям в Интернете, но именно так вы учитесь!
Должен признать, что это не только сделало мой код более эффективным и управляемым, но и каждый фрагмент кода здесь, потому что он предназначен для этого. У него есть смысл, своя цель. Я ненавижу видеть ненужные данные в местах, которые только занимают место. Я хочу контролировать каждую часть технологического цикла. Когда я думаю о сети, я думаю не только об эффективности, но и о времени загрузки и весе каждого запроса с вашей машины, туда и обратно на сервер. Как мы можем улучшить это? Как мы можем сделать его лучше для пользователя?
Сегодня я расскажу об основных преимуществах создания сайта с нуля. В основном я рассмотрю теоретические аспекты и поделюсь своими мыслями из своего опыта веб-разработки.
Щелкните правой кнопкой мыши — новый файл. Пустая страница — мигающий курсор. Момент, когда ваши творческие идеи ждут воплощения, и наступает волнение по поводу нового проекта. Это такое прекрасное чувство — начать разрабатывать линейку за строчкой и превращать свои идеи и фантазии в реально работающий цифровой продукт. Вы постоянно сосредоточены на том, чтобы сделать свой сайт максимально чистым и эффективным. Даже если это только начало и часть вашего кода может быть не идеальной, вы все равно довольны работой, которую делаете. Вы начинаете гордиться этим. Вы видите, как накапливаются файлы разработки, и понимаете, как много вы сделали, прежде чем даже осознали это. Продукт или веб-сайт начинают обретать форму. Вы начинаете контролировать свой код.
Наоборот, представьте теперь, что вы открываете новый шаблон Bootstrap, вы смотрите на код, начинаете его модифицировать и находите хаки, чтобы заставить его работать так, как вы задумали. Файлы начинают запутываться, много кода фактически пишется, чтобы заменить значения по умолчанию фреймворков. Если вы спросите меня, это худшая техника веб-разработки, которую только можно было использовать, но, к сожалению, многие ранние разработчики в конечном итоге идут по этому пути. Делая это, вы не учитесь, вы просто манипулируете готовым кодом. Как вы можете рассчитывать на получение новых навыков и продвижение таким образом? Как вы узнаете о новых веб-технологиях, если все, что вы делаете, это обновляете до последней версии фреймворка?
Файлы начинают запутываться, много кода фактически пишется, чтобы заменить значения по умолчанию фреймворков. Если вы спросите меня, это худшая техника веб-разработки, которую только можно было использовать, но, к сожалению, многие ранние разработчики в конечном итоге идут по этому пути. Делая это, вы не учитесь, вы просто манипулируете готовым кодом. Как вы можете рассчитывать на получение новых навыков и продвижение таким образом? Как вы узнаете о новых веб-технологиях, если все, что вы делаете, это обновляете до последней версии фреймворка?
Поверьте мне, видеть готовый к отправке конечный продукт, знать, что все сделано своими руками, — это незаменимое чувство . Только вы знаете, что потребовалось, чтобы добраться туда. Это определенно стоит усилий. Вы учитесь на своих ошибках, вы продолжаете совершенствовать свои навыки. Вы знаете все о структуре сайта, можете легко ее поддерживать. Теперь вы находитесь под контролем.
Будьте уникальными и креативными в своем дизайн-мышлении Вы создаете веб-сайт на основе собственного вдохновения и вкуса . Каждая часть дизайна здесь, потому что вы думали об этом, и она соответствует вашему собственному уровню ожиданий. Не бойтесь мыслить нестандартно и экспериментировать с разными техниками. Не стесняйтесь и продолжайте искать свой собственный подход к достижению определенных функций. В большинстве случаев вы поймете, что так оно и есть на самом деле. Перед тем, как сдаться и искать в Интернете, настоятельно рекомендуется провести мозговой штурм. В конце концов, вы всегда можете перепроверить свою работу с другими, если у вас есть сомнения по поводу совместимости или поддержки. Запуск процесса с нуля заставляет думать на более высоком уровне, чтобы достичь определенного дизайна с минимальными усилиями. Это то, что делает ваш код уникальным и учит вас тому, как стать профессионалом. Теперь вы знакомитесь со средой веб-разработки.
Каждая часть дизайна здесь, потому что вы думали об этом, и она соответствует вашему собственному уровню ожиданий. Не бойтесь мыслить нестандартно и экспериментировать с разными техниками. Не стесняйтесь и продолжайте искать свой собственный подход к достижению определенных функций. В большинстве случаев вы поймете, что так оно и есть на самом деле. Перед тем, как сдаться и искать в Интернете, настоятельно рекомендуется провести мозговой штурм. В конце концов, вы всегда можете перепроверить свою работу с другими, если у вас есть сомнения по поводу совместимости или поддержки. Запуск процесса с нуля заставляет думать на более высоком уровне, чтобы достичь определенного дизайна с минимальными усилиями. Это то, что делает ваш код уникальным и учит вас тому, как стать профессионалом. Теперь вы знакомитесь со средой веб-разработки.
Легко находите ошибки, скачки производительности и проблемы с дизайном
Когда вы пишете весь код своего веб-сайта или продукта, вы неизбежно знакомитесь со всей структурой. Это значительно упрощает поиск того, что создает ошибку, вызывает ошибку или сбой в дизайне. Не тратится время на поиски иголки в стоге сена. Нет лишнего кода, который вам нужно пройти, или включить хаки, чтобы исправить ошибку, вызванную фреймворком или библиотекой.
Это значительно упрощает поиск того, что создает ошибку, вызывает ошибку или сбой в дизайне. Не тратится время на поиски иголки в стоге сена. Нет лишнего кода, который вам нужно пройти, или включить хаки, чтобы исправить ошибку, вызванную фреймворком или библиотекой.
Кое-что, что я нашел полезным, это оставлять строчные комментарии и писать документацию на протяжении всей разработки. Сделайте это привычкой! Вы будете удивлены тем, как легко можно запутаться, когда вы вернетесь к своему коду, чтобы настроить или реализовать новую функцию. Комментарии повысят вашу производительность и значительно сократят ожидаемое время разработки для поддержания вашего продукта в будущих обновлениях.
Значительно улучшите свои навыки кодирования и дизайна
Как мы уже упоминали выше, создание веб-сайта с самой первой строки кода заставляет вас искать и продолжать учиться, чтобы достичь того, что вы себе представляете. Вы заставляете себя исследовать, как необходимые функции могут быть реализованы нативно без использования библиотек (обычно это более характерно для кодирования JavaScript, например, для создания пользовательского модального окна, которое показывает приветственное сообщение новому пользователю). Это то, что заставляет вас идти вперед, потому что вы постоянно ищете новые способы и методы для написания и улучшения вашего кода.
Это то, что заставляет вас идти вперед, потому что вы постоянно ищете новые способы и методы для написания и улучшения вашего кода.
Оптимизируйте производительность вашего веб-сайта
Моя предыдущая статья была посвящена радикальному улучшению производительности вашего веб-сайта. Ниже приведены два основных преимущества того, как создание веб-сайта с нуля может повлиять на производительность вашего веб-сайта:
- В ваших файлах разработки нет ненужного кода . Дополнительный код означает дополнительное время загрузки сайта. Все строки кода, написанные для веб-сайта, существуют только потому, что они необходимы. Библиотеки или фреймворки добавляют весь этот беспорядок и ненужный код для сотен трюков и функций, которые 90% вашего сайта не будут использовать.
- Оптимизирован для ваших конкретных требований. Если вы уже знаете, что хотите разработать, вы строите структуру, оптимизированную специально для этого сайта.
 Это делает ваш сайт очень эффективным!
Это делает ваш сайт очень эффективным!
Не позволяйте производительности отставать. Сохраняйте мотивацию для оптимизации производительности вашего веб-сайта, стремясь получить наилучшие результаты в аналитике скорости страницы Google.
Эксперименты с новыми технологиями
Владение кодом вашего личного веб-сайта или продукта означает, что это также может быть вашей игровой площадкой. Продолжайте практиковаться в применении новых технологий и достижений на своем собственном сайте. Реализовать новую технологию или функцию с существующим кодом гораздо проще, ведь теперь вы знаете, как все это работает, вы уже знакомы со структурой сайта. Это имеет решающее значение для того, чтобы ваш сайт был адаптируемым, ориентированным на будущее и прогрессивным. Это поддерживает вашу мотивацию к обучению, улучшая и поддерживая ваш веб-сайт в актуальном состоянии с помощью новейших веб-технологий.
Заключительные мысли
Как я могу поддерживать свой веб-сайт в актуальном состоянии?
Рефакторинг вашего кода . Если вы боитесь рефакторинга или постоянного обновления своего кода, вам следует вообще пересмотреть свое решение стать разработчиком. Это то, что вы должны знать с самого начала, прежде чем погрузиться в веб-разработку. Какой бы язык вы ни использовали, вы можете легко быть в курсе последних событий, подписавшись на еженедельные информационные бюллетени и обновления из авторитетных блогов на выбранном вами языке. Таким образом, вы узнаете, скоро ли какая-либо функция станет устаревшей, и подготовите свой код для будущих выпусков. Это также заставляет вас не лениться и не оставлять свой сайт устаревшим. Многие веб-сайты все еще используют библиотеки или фреймворки, которым уже несколько лет, и переход с одной версии на другую становится все более разочаровывающим. Методы чистого кодирования (при правильном использовании) могут сохраняться в течение десятилетий и более, поскольку они написаны так, как было предложено при начальной подготовке веб-сайта или продукта. Не позволяйте этому стать причиной миграции или создания нового веб-сайта с нуля.
Если вы боитесь рефакторинга или постоянного обновления своего кода, вам следует вообще пересмотреть свое решение стать разработчиком. Это то, что вы должны знать с самого начала, прежде чем погрузиться в веб-разработку. Какой бы язык вы ни использовали, вы можете легко быть в курсе последних событий, подписавшись на еженедельные информационные бюллетени и обновления из авторитетных блогов на выбранном вами языке. Таким образом, вы узнаете, скоро ли какая-либо функция станет устаревшей, и подготовите свой код для будущих выпусков. Это также заставляет вас не лениться и не оставлять свой сайт устаревшим. Многие веб-сайты все еще используют библиотеки или фреймворки, которым уже несколько лет, и переход с одной версии на другую становится все более разочаровывающим. Методы чистого кодирования (при правильном использовании) могут сохраняться в течение десятилетий и более, поскольку они написаны так, как было предложено при начальной подготовке веб-сайта или продукта. Не позволяйте этому стать причиной миграции или создания нового веб-сайта с нуля. Рефакторинг вашего кода станет основным ингредиентом, который поможет вам выйти на более высокий уровень и опередить своих конкурентов!
Рефакторинг вашего кода станет основным ингредиентом, который поможет вам выйти на более высокий уровень и опередить своих конкурентов!
Не бойтесь плохо написанного кода, все современные веб-разработчики уже писали беспорядочный код. Если вы не начнете с изучения основ веб-разработки, вы привыкнете к легкости поиска готовых шаблонов или фрагментов кода. Это уменьшит количество усилий, которые вы в противном случае приложили бы для получения новых знаний. Единственный способ продолжать совершенствоваться и становиться лучше — начать возиться с кодом прямо сейчас. Это поможет вам освоиться с языком и не бояться браться за новые задачи!
Спасибо за прочтение!
Вы также можете ознакомиться с моей электронной книгой здесь — Мастерство веб-разработки
До следующего раза,
Оуэн Фар
P.S. Следуйте за мной здесь или подпишитесь на мою рассылку, если вы хотите продолжать изучать важные секреты веб-разработки.

 Ваш веб-сайт должен сразу идентифицироваться как ваш бизнес или бренд.
Ваш веб-сайт должен сразу идентифицироваться как ваш бизнес или бренд.
 Ваш сайт должен звучать как вы.
Ваш сайт должен звучать как вы. com для выполнения всех видов задач.
com для выполнения всех видов задач. Это делает ваш сайт очень эффективным!
Это делает ваш сайт очень эффективным!