Что такое анкор ссылки и как его составить
Анкор ссылки — это текст, к которому прикреплена ссылка, ведущая на сторонний ресурс, другую страницу сайта или отдельный блок текста на той же веб-странице.
Под анкором понимается исключительно связка: текст+ссылка.
20+ классных курсов по веб-аналитике и работе с данными — это хороший анкор.
https://www.unisender.com/ru/blog/idei/obuchayushchie-kursy-po-veb-analitike/ — а это просто ссылка, URL, она не является анкором.
Про курсы по веб-аналитике читайте тут — это тоже анкор, но менее эффективный, так как не отражает контекст и не содержит ключевых слов. Пользователь не знает, что его ждет после перехода по ссылке.
Как используют анкоры
Анкоры используют в текстах на сайтах, в блогах, соцсетях, email-рассылках и даже PDF-документах. Они помогают пользователю в один клик перейти на другую страницу вашего сайта или сторонний веб-ресурс.
В словаре Unisender можно прочитать про UX, а потом быстро перейти по ссылке и узнать про смежный термин «юзабилити»
Анкоры решают несколько важных задач:
Создают навигацию и связи. С помощью гиперссылок с понятным текстом можно быстро перенаправить пользователя в другой раздел сайта или на потенциально интересный для него материал.
Помогают удерживать пользователя. Представьте, пользователь читает статью, а потом через анкор переходит на другую, а потом на третью. Его время пребывания на сайте увеличивается, а доверие к ресурсу растет.
На сайте TexTerra анкор интегрирован в отдельный блок и предлагает почитать другой материал. А еще есть блок с анкорами справа
Помогают добавить в текст ключевые слова и фразы. Если у вас есть техническое задание на написание текста от SEO-шника, в нем точно будут ключевые фразы и перелинковки. В этом случае автор должен добавить ссылку на нужный URL и придумать для него соответствующий анкорный текст.
Продвигают сайт на сторонних ресурсах. Анкоры нужны не только внутри одного сайта. Текст с гиперссылками размещают на других ресурсах, чтобы прорекламировать свой материал или статью — платно или в рамках партнерства. Это один из инструментов линкбилдинга. А еще анкоры приводят на сайт пользователей из других каналов — соцсетей, мессенджеров, email-рассылок.
Статья CEO Unisender Максима Соловьева на портале Cossa.ru. Анкор ведет в блог Unisender
Какие бывают анкоры
В зависимости от концентрации ключевых слов анкоры можно разделить на разбавленные и неразбавленные.
Неразбавленные содержат только прямое вхождение ключевой фразы без других слов:
«Создать Telegram канал»
Разбавленные включают ключевик и дополнительный текст:
«Как создать Telegram канал для бизнеса. Полная инструкция»
Также существует несколько видов анкоров, которые различаются по популярности входящих в них поисковых запросов:
- высокочастотные — состоят из 1-2 слов и чаще всего совпадают с высокочастотными ключевиками, под которые оптимизирован сайт;
- среднечастотные — состоят из 2-4 слов, являются разбавленными;
- низкочастотные — разбавленные анкоры, которые включают высокочастотные и среднечастотные запросы.
 Обычно содержат 7-8 слов.
Обычно содержат 7-8 слов.
Как сделать хороший анкор
Придумайте правильный текст ссылки. Самый значимый критерий. Хороший анкор легко читается и не выглядит как бессмысленный список ключевиков.
Текст должен отражать суть материала, на который ведет анкорная ссылка. Пользователь должен понимать, какая информация его ждет после перехода.
Поэтому SEO-шники не рекомендуют использовать формулировки в стиле «почитайте тут», «подробнее по ссылке». Они практически бесполезны с точки зрения ранжирования поисковиками и не вызывают доверия пользователей.
Представьте, что вы пишете подборку советов по созданию сайта. В статью вам нужно добавить линк на партнерский конструктор лендингов.
Вот список возможных вариантов:
- Создать лендинг можно с нуля или с помощью шаблона.
- Чтобы создать лендинг, нужно придумать главный оффер.

- Создайте свой сайт бесплатно в конструкторе Unisender.
А подобные тексты лучше не использовать:
- Тут я собрала лендинг за 10 минут.
- Я долго пыталась сделать сайт, пока не зашла сюда.
Вписывайте в контекст.
Настройте открытие по ссылке в соседней вкладке. Есть два способа открытия анкорной ссылки у пользователя вашего сайта: в той же вкладке браузера или в новой.
Последний вариант предпочтительнее. Так пользователь сможет быстро вернуться к материалу, который он изучал до клика по ссылке.
Настроить опцию можно в админке сайта:
| В той же вкладке | В новой вкладке |
| <a href=»https://……>текст ссылки</a> | <a href=»https:. …………. target=»_blank»> текст ссылки</a> …………. target=»_blank»> текст ссылки</a> |
Главные мысли
что это и зачем он нужен в SEO
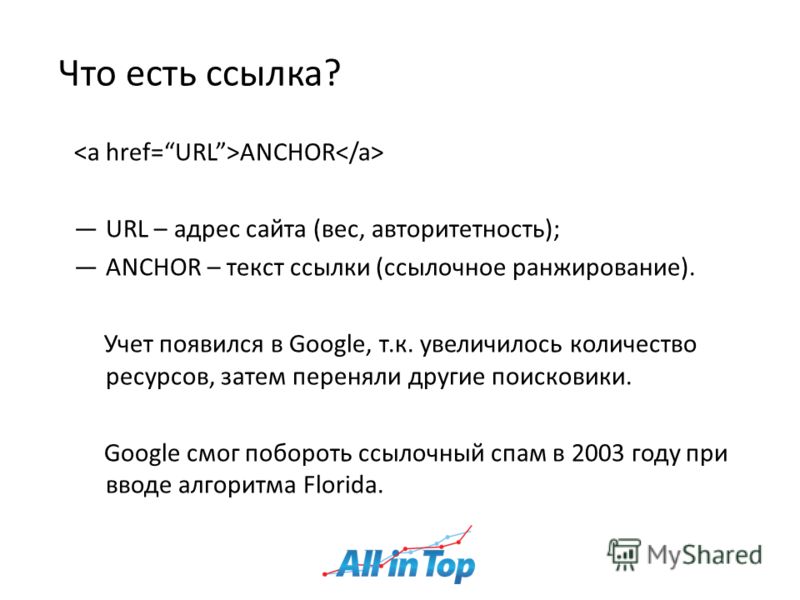
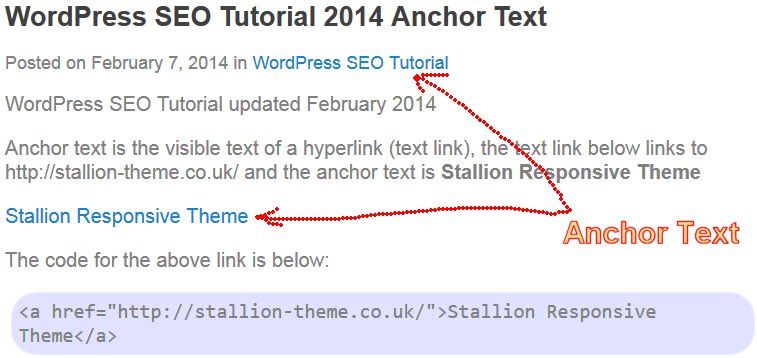
Анкор (от англ. anchor, или якорь) — это видимая текстовая часть ссылки в HTML, которая располагается непосредственно внутри тега <a> и служит для удобства пользователя. Простыми словами, анкор — это текст ссылки.
Так выглядит пример кода с анкором ссылки:
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Тег <a></title>
<body>
<p><a href=»images/myphoto.jpg»>Я изменила. ИМИДЖ. Оцените мой новый лук!</a></p>
<p><a href=»look.html»>Хотите такой же палантин, как у меня на фотке?</a></p>
</body>
</html>
Таким образом, у каждой ссылки может быть собственный и самостоятельный текст.
На странице сайта выглядит так:
Пример ссылки на страницеЧитайте также:
URL адрес документа: что это, виды и форматы указателей, советы по созданию
Виды анкоров
Условно можно классифицировать по наличию / отсутствию в них ключевой фразы:
- Анкорные ссылки. Это URL с видимым текстом ссылки. Текст может содержать ключевые фразы, брендовые запросы, информационные слова (ссылка, перейти, источник): Пример анкорной ссылки с информационным интентом
В свою очередь, все URL можно также поделить по типу вхождения ключевой фразы в анкор: фраза может иметь
прямое или непрямое вхождение. Если анкор-лист вашего сайта состоит в основном из ключевых фраз в прямом вхождении,
это не совсем хорошо: поисковые системы могут идентифицировать такие ссылки как
неестественные, и никакого эффекта для продвижения они иметь не будут.
Если анкор-лист вашего сайта состоит в основном из ключевых фраз в прямом вхождении,
это не совсем хорошо: поисковые системы могут идентифицировать такие ссылки как
неестественные, и никакого эффекта для продвижения они иметь не будут.
Продвижение сайтов
- Любой формат сотрудничества: позиции, лиды, трафик.
- Подбираем запросы, которые приводят реальных покупателей!
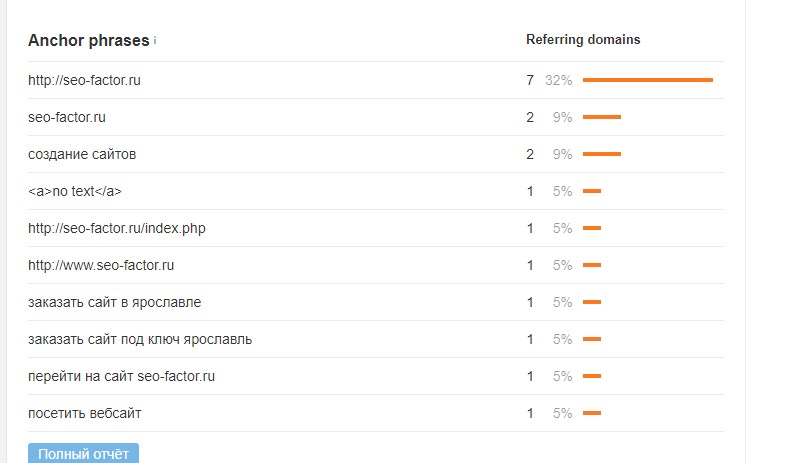
Важно общее соотношение анкорных и безанкорных ссылок в ссылочном профиле сайта. Если вы не хотите вызывать подозрения у поисковых систем, стремитесь к тому, чтобы доля анкорных в ссылочном профиле не превышала 10-15 %, а доля безанкорных — 60-65 %.
В анкорных ссылках также важно соотношение прямых и разбавленных ключей. Доля анкоров, которые используют прямые
вхождения поисковых фраз, не должна превышать 20 % от всех остальных анкорных ссылок.
Обратите внимание на соотношение информационных и коммерческих слов. Естественный ссылочный профиль не может состоять целиком из коммерческих анкоров.
Зачем ссылке нужен анкор
Благодаря ему пользователь изначально имеет полное представление о том, на какую страницу он перейдет при клике по ней. Вот почему текст ссылки должен быть естественным и полностью релевантным. В противном случае пользователь может сразу уйти со страницы перехода.
Почему анкор важен для SEO
На позиции сайта в результатах поиска могут влиять ссылки с тематически релевантных, качественных и трастовых доноров.
Ссылочные сигналы в формуле ранжирования поисковых систем по прежнему занимают весомую долю. И без хорошей ссылочной
поддержки в некоторых тематиках невозможно занять ТОП-10.
Как длина URL влияет на SEO: мнение экспертов Google
Околоссылочный текст
Околоссылочный текст, должен относиться к тематике страницы на которую он ссылается, это добавляет естественности и повышает тематичность.
Главное назначение околоссылочного текста — улучшение восприятия ссылок и добавление им естественности.
Также околоссылочный текст можно использовать для разбавления ссылок с откровенно коммерческими анкорами:
Классическая «портянка» на странице категории. Обратите внимание: околоссылочный текст у выделенных ключей не слишком удачныйТем не менее, по запросу с геопривязкой “купить диван в перми” (см. иллюстрацию выше) такая страница ранжируется в топ-3.
Читайте также:
Как написать хороший текст: 10 советов от мастеров копирайтинга
Как вставить анкорную ссылку в текст
Чтобы добавить текст ссылки используйте следующий шаблон:
<a href=»https://kokoc. com»>вставить текст</a>
com»>вставить текст</a>
Не забудьте изменить домен на необходимый вам сайт и заменить сам текст.
Если вы хотите сделать ссылку изображением, а не текстом, используйте тег <img>. Все так же, как и в предыдущем случае: href задает путь до страницы, а атрибут “src” — путь до изображения. Ссылка, где в качестве анкора используется изображение, может выглядеть следующим образом:
<a href=»https://kokoc.com»><img src =»image/donut.jpg» alt = «текст ссылки»></a>
Тут также не забудьте изменить домен + ссылку к изображению на свои варианты.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Где брать идеи для новых анкоров и как их оптимизировать
Используйте сервисы для подбора поисковой семантики:
- «Яндекс.
 Вордстат».
Вордстат». - Key Collector.
- Семантику из Google Trends
- и другие.
Вот короткий пример получения семантики:
Идеи на страницу «Доставка еды» можно найти в «Вордстате»Правильно оптимизированный текст ссылки может повысить кликабельность ссылки и увеличить количество переходов на сайт-реципиент.
Читайте также:
Битые ссылки: найти, проверить, исправить!
Как писать текст для анкора
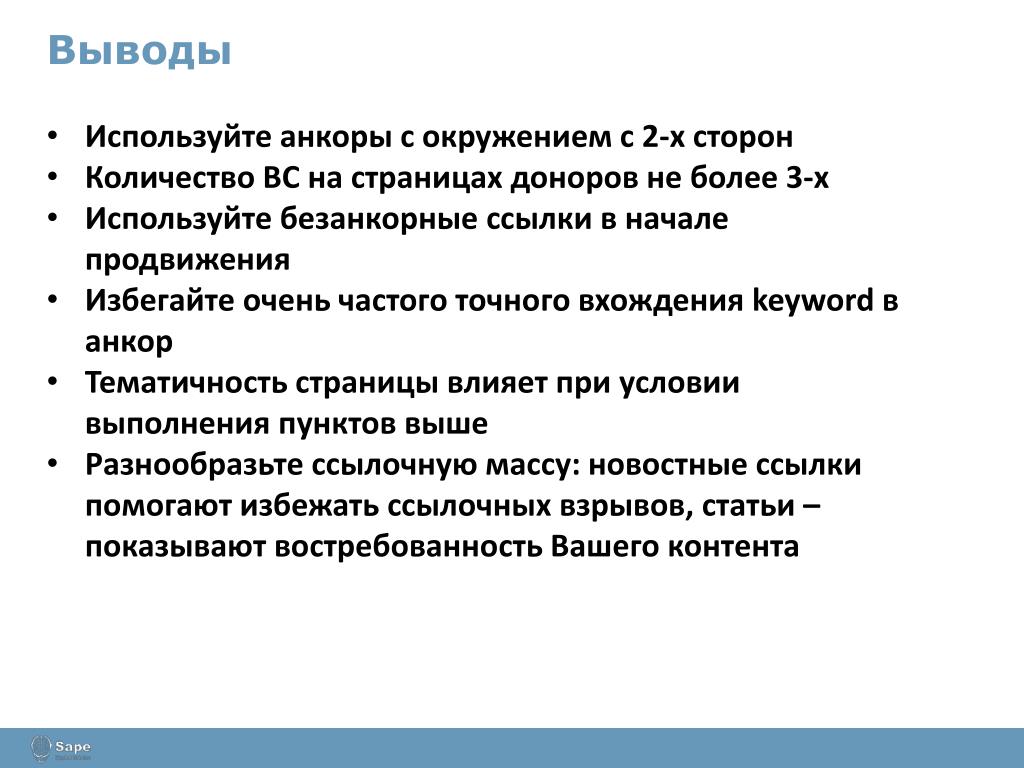
Дадим пять полезных рекомендаций, которые позволят создать правильный с точки зрения поисковых систем анкорный текст:
- Никакого спама. Это относится ко всему, что связано со ссылками, особенно — к их анкорам.
Ключевая фраза в прямом вхождении менее предпочтительна, чем в разбавленном. Спам — это и про количество ссылок на одной странице.
Некоторые вебмастеры слегка меняют и публикуют ссылку (два и более раз) на одной и той же странице или
используют полностью повторяющийся анкорный текст сразу на нескольких страницах.
 Такие приемы также относятся к
поисковому cпаму.
Пример, когда название товара употребляется на странице слишком часто (оно же указано в Title)
Такие приемы также относятся к
поисковому cпаму.
Пример, когда название товара употребляется на странице слишком часто (оно же указано в Title)
- Длина. Большое количество зарубежных оптимизаторов сходятся во мнении, что количество слов в не должно превышать два-три слова. Но, конечно, это больше условные ограничения. Так, в Wikipedia вы можете найти и гораздо длиннее: Пример длинного текста ссылок
- Грамматические ошибки и читабельность. Нельзя брать поисковые фразы, просто скопированные из «Вордстата», без дополнительной проверки — в них могут быть ошибки с точки зрения согласованности слов друг с другом, окончаний слов. Добавляя слова и работая с поисковыми фразами, внимательно следите за склонениями, формами глаголов и общей согласованностью слов друг с другом. Не допускайте грамматических и орфографических ошибок
- Релевантность страницы перехода.
 Текст должен полностью соответствовать контенту, на который ведет ссылка —
тематически и желательно интентно, если это играет роль в случае с вашим конкретным анкором. В примере ниже
тематика донора — продукты питания, а ниша реципиента — продажа мебели.
Ссылка, размещенная на информационной странице, ведет на коммерческую страницу вообще иной тематики
Текст должен полностью соответствовать контенту, на который ведет ссылка —
тематически и желательно интентно, если это играет роль в случае с вашим конкретным анкором. В примере ниже
тематика донора — продукты питания, а ниша реципиента — продажа мебели.
Ссылка, размещенная на информационной странице, ведет на коммерческую страницу вообще иной тематики
Технический аудит сайта
- Наличие дублей страниц, безопасность, корректность всех технических параметров: переадресаций, robots.txt, sitemap.xml скорость загрузки и др.
- Техническая оптимизация — один из основных этапов в продвижении.
Как якорные теги могут улучшить впечатление от вашей целевой страницы
Что происходит, когда вы бросаете якорь в воду?
Якорь держит лодку на месте, верно? У вас по-прежнему есть свобода перемещения на определенное расстояние от точки привязки в любом направлении, но независимо от того, в какую сторону вы идете, вы ограничены определенным радиусом.
Это похоже на то, как теги привязки функционируют на веб-странице. Они позволяют посетителям переходить в разные места на странице, но не дают им на странице.
Маркетологи любят эту технику веб-дизайна, потому что она позволяет им выделить определенные точки интереса, особенно на целевых страницах после клика, цель которых — побудить к действию. Для этого вам нужно разработать убедительную целевую страницу после клика с правильными оптимизированными элементами. В нашей новой электронной книге «Полное руководство по созданию убедительной целевой страницы после клика» об этом рассказывается более подробно: конвертировать на странице.
Что такое тег привязки?
Тег привязки или ссылка привязки — это элемент веб-страницы, который ссылается на другое место на той же странице. Обычно они используются для длинных или текстовых страниц, чтобы посетители могли перейти к определенной части страницы, не прокручивая ее слишком долго.
Поскольку нажатие на якорную ссылку приводит посетителей туда, куда они хотят, без особых усилий, они улучшают общее взаимодействие с пользователем, что способствует процессу конверсии. Они не только позволяют посетителям быстро и легко перемещаться по вашей странице, но и могут служить визуальными подсказками, указывая людям на элементы, которые являются неотъемлемой частью вашей цели конверсии.
Они не только позволяют посетителям быстро и легко перемещаться по вашей странице, но и могут служить визуальными подсказками, указывая людям на элементы, которые являются неотъемлемой частью вашей цели конверсии.
Стоит отметить, что они могут быть статичными или анимированными. Анимированные теги привязки могут привлечь больше внимания, потому что это, вероятно, единственное, что движется на странице. А когда вы комбинируете анимацию с пустым пространством, вы получаете мощную комбинацию, привлекающую внимание людей туда, куда вы хотите.
В приведенных ниже примерах якорных тегов вы заметите, что эту технику дизайна можно использовать различными способами.
Что могут выделять теги привязки на целевых страницах после клика?
Важная копия
Поскольку преимущества вашего продукта или услуги передаются через рекламу, идеально использовать якорную ссылку на конкретную рекламу. Constant Contact делает это на своей целевой странице после клика посередине страницы. Как только посетитель нажимает стрелку вниз, страница прокручивается для него:
Как только посетитель нажимает стрелку вниз, страница прокручивается для него:
SocialMediaCompanies.com — еще один бренд с якорной ссылкой, которая направляет посетителей в нижнюю часть страницы. В этом примере они хотят, чтобы посетители обратили внимание на ключевые области, которые компания оценивает и оценивает:
Каждый пример показывает, что, выделяя преимущества или важные детали вашего предложения с помощью целевого тега привязки, посетители с большей вероятностью прочитают (пробегут) текст.
Истории успеха клиентов
Размещение историй успеха клиентов и их отзывов — отличный способ предоставить посетителям убедительные социальные доказательства. Они укрепляют доверие и уверенность в вашем продукте или услуге и помогают направить их к конверсии.
Чтобы истории успеха клиентов не остались незамеченными, Dynamic Yield использует прыгающую стрелку метки привязки, которая привлекает внимание и направляет посетителей в правильном направлении. Когда потенциальные клиенты нажимают на стрелку, они обходят логотипы брендов и попадают прямо к видеороликам с историями успеха:
Когда потенциальные клиенты нажимают на стрелку, они обходят логотипы брендов и попадают прямо к видеороликам с историями успеха:
Поскольку такого рода обзоры клиентов часто могут продать ваш продукт более эффективно, чем что-либо еще на странице, зачем рисковать тем, что ваши потенциальные клиенты пропустят их?
Варианты использования
Boardvantage немного отличается от предыдущих примеров. Здесь они определяют цель «Исследовать варианты использования» рядом с тегом привязки стрелки. Обратите внимание, как он окружен достаточным количеством белого пространства, чтобы выделить его. После нажатия посетители перенаправляются в раздел ниже сгиба, где компания выделяет основные функции и преимущества MeetX с минимальным текстом, короткими видеороликами и снимками экрана:
Этот конкретный раздел содержит основные точки продажи продукта, поэтому они хотели, чтобы посетители его видели. Умный ход от Boardvantage.
Дополнения к продуктам
На этой целевой странице Lyft все ссылки для навигации по меню представляют собой теги привязки, которые ведут посетителей в различные места на странице. Когда они щелкают ссылку «Получить свой», страница прокручивается ближе к середине, где они могут узнать более подробную информацию о том, как получить свой собственный усилитель:
Когда они щелкают ссылку «Получить свой», страница прокручивается ближе к середине, где они могут узнать более подробную информацию о том, как получить свой собственный усилитель:
Если пользователь щелкнул навигационную ссылку часто задаваемых вопросов, он будет отправлен на « все, что вам нужно знать» в нижней части страницы. По сравнению с другими элементами, упомянутыми в этой статье, разделы часто задаваемых вопросов не очень распространены на целевых страницах после клика. Но они по-прежнему служат важной цели, особенно если компания пытается продать что-то конкретное для своего бренда.
Форма захвата потенциальных клиентов
Эта целевая страница Salesgenie после клика заполнена якорными тегами, каждый из которых направлен на то, чтобы посетители больше взаимодействовали со страницей. Каждая стрелка вниз отправляет людей дальше вниз по странице, а каждая оранжевая кнопка CTA направляет людей обратно вверх для заполнения формы:
Обратите внимание на кнопку CTA снова. Его ярко-оранжевый цвет привлекает внимание и использует привлекательный текст («бесплатно»), что, вероятно, приводит к большему количеству кликов. Когда посетители нажимают ее (или любую из совместных кнопок CTA), они возвращаются в верхнюю часть страницы, чтобы начать бесплатную пробную версию Salesgenie.
Его ярко-оранжевый цвет привлекает внимание и использует привлекательный текст («бесплатно»), что, вероятно, приводит к большему количеству кликов. Когда посетители нажимают ее (или любую из совместных кнопок CTA), они возвращаются в верхнюю часть страницы, чтобы начать бесплатную пробную версию Salesgenie.
AppFolio также использует кнопку CTA для перенаправления потенциальных клиентов на форму захвата лидов. После того, как посетители прокрутят всю страницу, они увидят эту оранжевую кнопку CTA. Кнопка представляет собой якорную ссылку, которая перенаправляет на форму в верхней части страницы:
В нашем третьем примере кнопки CTA BambooHR выделяет свою кнопку CTA контрастным цветом, копия указывает, что демо-версия бесплатна, и есть даже стрелки, указывающие на него с обеих сторон:
Форма захвата потенциальных клиентов — один из самых важных элементов на вашей целевой странице после клика, потому что без нее у вас нет возможности получить информацию о ваших потенциальных клиентах. Без легкодоступной формы потенциальным клиентам труднее конвертировать, поэтому якорные теги — отличный метод дизайна, который подталкивает их к форме и конвертации.
Без легкодоступной формы потенциальным клиентам труднее конвертировать, поэтому якорные теги — отличный метод дизайна, который подталкивает их к форме и конвертации.
Кнопка CTA
Есть много способов оптимизировать вашу кнопку CTA, но вы также можете создавать якорные ссылки, которые направляют посетителей прямо к ним. В приведенном ниже примере QuickBase компания создала навигацию по целевой странице после клика (три раздела внизу изображения), в которой все три ссылки являются тегами привязки. Когда потенциальные клиенты нажимают «История успеха» и «Что такое QuickBase», они перенаправляются в два разных раздела дальше по странице, в каждом из которых есть кнопка CTA:
Очевидно, ваш призыв к действию имеет решающее значение. Это буквально способов конвертации людей. Выделите его, сделайте копию убедительной и сделайте ее максимально доступной, создав теги привязки, ведущие прямо к ней.
Как вы используете теги привязки?
Приведенные выше примеры не являются исчерпывающим списком, но они дают вам хорошее представление о том, как теги привязки помогают с конверсиями и выделяют различные элементы целевой страницы после клика. Независимо от того, связываете ли вы определенные элементы целевой страницы после клика или настраиваете все меню ссылок, вы не ошибетесь с тегами привязки на своих целевых страницах после клика. Они обеспечивают приятный пользовательский опыт, что, в свою очередь, увеличивает ваши шансы на конверсию.
Независимо от того, связываете ли вы определенные элементы целевой страницы после клика или настраиваете все меню ссылок, вы не ошибетесь с тегами привязки на своих целевых страницах после клика. Они обеспечивают приятный пользовательский опыт, что, в свою очередь, увеличивает ваши шансы на конверсию.
Начните использовать теги привязки уже сегодня, добавив собственный код на целевые страницы после клика. Подпишитесь на демонстрацию Instapage Enterprise сегодня.
Что такое якорная ссылка? А как вы их создаете в 2023 году?
Что такое якорная ссылка?
Якорная ссылка — это кнопка или фрагмент текста на странице веб-сайта или публикации, на который можно нажать, что позволяет вам переходить с одной страницы на другую.
Например, если вы нажмете якорную ссылку «Лучший зарегистрированный агент», вы попадете на страницу этого веб-сайта о лучшем зарегистрированном агенте. Анкорной ссылкой в этой ситуации является «Лучший зарегистрированный агент».
Как создавать якорные ссылки?
Существует два способа создания якорной ссылки (простой и сложный). Выбор наиболее подходящего зависит от платформы, на которой вы создаете свой веб-сайт, и уровня ваших технических навыков.
Выбор наиболее подходящего зависит от платформы, на которой вы создаете свой веб-сайт, и уровня ваших технических навыков.
Способ 1: вручную закодировать якорную ссылку
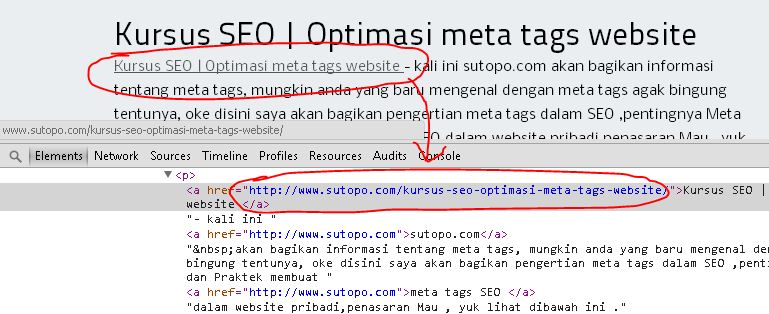
«Сложный способ» добавить якорные ссылки — это вручную закодировать их в свой текст, добавив код.
Код, необходимый для вставки HTML-ссылки и текста привязки:
[ANCHOR TEXT]
Ввод этого кода на ваш веб-сайт HTML (при замене [URL] желаемым URL-адресом и [ANCHOR TEXT] желаемой якорной ссылкой) создаст желаемую ссылку.
Например, вы можете использовать приведенный ниже код для создания анкорного текста Best LLC Service.
Best LLC Service
Если вам нужно добавить якорную ссылку на свой сайт, скопируйте этот код и замените URL и якорный текст с вашими данными.
Способ 2. Пусть система управления контентом сделает всю тяжелую работу
В первые дни существования Интернета создание веб-сайтов было сложной задачей. Вам приходилось кодировать веб-сайт вслепую, используя исключительно текстовые данные, а затем надеяться, что ваш веб-сайт будет выглядеть так, как вы планировали.
Вам приходилось кодировать веб-сайт вслепую, используя исключительно текстовые данные, а затем надеяться, что ваш веб-сайт будет выглядеть так, как вы планировали.
Технология создания веб-сайтов значительно продвинулась вперед с развитием систем управления контентом. Это такие платформы, как WordPress, SquareSpace и Wix, которые позволяют создавать веб-сайты без каких-либо знаний в области кодирования, поскольку они выполняют всю тяжелую работу по созданию веб-сайтов в своих проприетарных системах.
Сюда входит вставка ссылок.
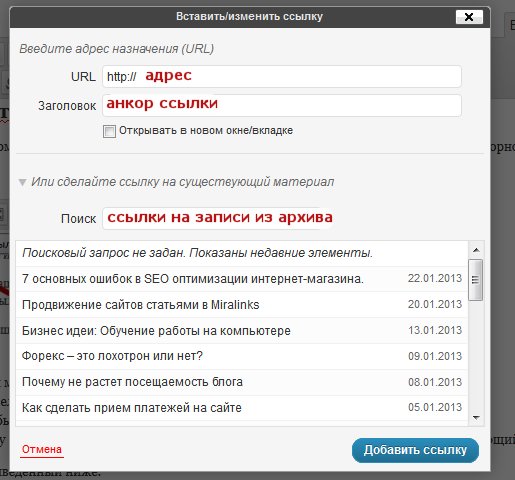
Вместо ручного кодирования якорных ссылок теперь вы можете просто выделить текст, который вы хотите использовать в качестве якорного текста, нажать кнопку ссылки и вставить URL-адрес, чтобы создать нужную ссылку.
Вот визуальное руководство:
Шаг 1. Выделите текст
Выделите текст, который вы хотите превратить в якорную ссылку. В данном случае я выбрал «лучший зарегистрированный во Флориде».
Шаг 2. Нажмите кнопку ссылки
После того, как вы выделили нужный текст, нажмите кнопку прямо над выделенным текстом, которая выглядит как три звенья цепи, соединенные вместе.

 Обычно содержат 7-8 слов.
Обычно содержат 7-8 слов.
 Вордстат».
Вордстат». Такие приемы также относятся к
поисковому cпаму.
Такие приемы также относятся к
поисковому cпаму. Текст должен полностью соответствовать контенту, на который ведет ссылка —
тематически и желательно интентно, если это играет роль в случае с вашим конкретным анкором. В примере ниже
тематика донора — продукты питания, а ниша реципиента — продажа мебели.
Текст должен полностью соответствовать контенту, на который ведет ссылка —
тематически и желательно интентно, если это играет роль в случае с вашим конкретным анкором. В примере ниже
тематика донора — продукты питания, а ниша реципиента — продажа мебели.