Создать собственный сайт-портфолио — это просто!
Как создать собственный сайт-портфолио?
На просторах мировой сети существует множество вариантов создания собственного сайта-портфолио. Вы можете воспользоваться либо специальными конструкторами или же движками (CMS), например, WordPress, Joomla и многими другими. Но здесь стоит отметить несколько важных моментов.
Современные конструкторы сайтов практически не ограничены в визуальном оформлении, и пользователь может по своему усмотрению менять дизайн шаблонов, кастомизировать элементы сайта под свои предпочтения, что сразу придает сайту индивидуальности.
К тому же, бесплатные сервисы обязательно забросают ваш сайт рекламой, а для ее удаления придется покупать VIP-доступы или их аналоги.
Конструкторы подойдут тем людям, которым важен качественный и быстрый результат, при этом нет возможности вникать в тонкости кодинга и программирования.
Системы управления сайтом (CMS) являются менее предпочтительным вариантом
Большинство CMS достаточно сложно настраивать, а для публикации работ в сети придется обзавестись хостингом. За последний нужно платить, так как бесплатные ограничивают пользователей в ресурсах. CMS идеально подойдут тем людям, которые хотят иметь полный контроль над своим сайтом? но в то же время имеют навыки программирования.
Каким должен быть сайт-портфолио?
Если вы действительно хотите привлечь к своим работам как можно большее количество людей, нужно отнестись к каждому этапу создания портфолио с максимальной ответственностью и щепетильностью. При создании сайта, даже если этим занимаются отдельные люди, необходимо придерживаться нескольких требований.
1. Никакой лишней информации
Вся структура главной страницы сайта-портфолио должна быть максимально лаконичной. Пользователь должен сразу увидеть ваши работы, и никакие сторонние элементы не должны отвлекать его от цели. Всю информацию о себе (хобби, резюме и т. д.) можно вынести на отдельные страницы, а в случае с лендингами, поместить в нижние блоки.

2. Полное отсутствие рекламных баннеров
Если вы хотите сделать по-настоящему качественное портфолио, напрочь забудьте о рекламе на вашем сайте. Такая ситуация часто встречается в тех случаях, если вы используете бесплатные конструкторы сайтов. Существует два выхода из этой ситуации:
- покупать «Премиум» статус, который убирает всю рекламу на ресурсе;
- блокировать рекламные вставки скриптами.
Реклама на сайте-портфолио напрочь убивает все доверие потенциальных клиентов, а сам ресурс воспринимается совершенно несерьезно.
3. Простой доступ к владельцу сайта-портфолио
Если заказчика заинтересуют ваши работы и он захочет с вами связаться, он не должен прокручивать главную в самый низ или искать контакты на других страницах.
Проще всего сделать так называемую плавающую «шапку», которая будет содержать в себе самые важные контактные данные и меню (если таковое необходимо). Здесь же можно разместить ссылку на страницу или блок с контактными данными. И чем больше способов будет с вами связаться, тем лучше для вас.
4. Минималистичность сайта-портфолио
Частично этот пункт затрагивает первую проблему, но больше затрагивает визуальное оформление. Сайт-портфолио должен быть как можно менее нагружен различными визуальными эффектами. Они не будут отвлекать внимание пользователя, а отсутствие лишних скриптов позволит ресурсу нормально работать в мобильных браузерах.
konstruktorysajtov.com
Как сделать портфолио фрилансеру (копирайтеру) с нуля, без заказов — на примерах
Большинство фрилансеров (и копирайтеров, в частности) не являются техническими специалистами. И сделать портфолио на собственном сайте под силу далеко не каждому. В результате люди размещают свои работы на сайтах бирж, что недальновидно. Посудите сами: потенциальный клиент получает ссылку на портфолио, смотрит его, а затем отправляется смотреть примеры работ других исполнителей. И кого он выберет — еще вопрос.
Но это еще полбеды. Большинство копирайтеров совершенно не умеют оформлять портфолио. 9 из 10 авторов подходят к вопросу так: вот, дескать, я покажу текст, а там потенциальный заказчик пусть сам смотрит, нравится ему работа или нет. При этом люди совершенно не понимают, что большинству заказчиков не нужен просто текст. Им нужно решение тех или иных задач.
- SEO-специалистам нужен текст по ТЗ, чтобы разместить его на сайте, и он привлекал аудиторию из поисковиков.
- Предпринимателям
- Крупной компании нужен имиджевый текст, который будет нравиться директору и, типа, производить впечатление на партнеров и клиентов.
И так далее. Но авторы на биржах этого не учитывают и показывают просто примеры работ, т.е. просто наборы букв. В худшем случае — каждую работу представляет некая абстрактная картинка, при нажатии на которую человек попадает на страницу с еще большей картинкой, где нужно найти ссылку на скачивание документа с материалом (сомневаюсь, что у заказчиков хватает терпения сделать столько телодвижений). В результате портфолио получается абстрактным, малоинформативным и выглядит примерно так.

Типовое портфолио копирайтера.
Но и это еще не все. Гораздо хуже обстоит дело у начинающих копирайтеров, у которых еще нет заказов. Здесь вообще замкнутый круг: без заказов нет портфолио, а без портфолио — нет заказов. Что делать? Ответ на этот вопрос я записал в коротком трехминутном видео.
Если времени смотреть нет, то существуют две вещи при создании портфолио, на которые нужно обратить внимание.
Два аспекта при создании портфолио
Первый важный момент: чтобы сделать портфолио Вам не нужны заказы. Хотя бы потому что заказчик может просто не разрешить публиковать классный текст. Вы можете создать примеры работ, решая постановочные задачи. Кроме того, так гораздо проще адаптироваться под потребности целевой аудитории.
Если самостоятельная постановка задач вызывает трудности, есть хитрость. Отправляетесь на биржу, берете задание, и по этому заданию решаете задачу. При этом сдавать работу не нужно. Вы делаете ее для себя. В таком подходе есть сакраментальный смысл. Получается, что не Вы работаете на заказчика, а заказчик — на Вас и Ваше портфолио. В конце концов, он же создал для Вас ТЗ (причем бесплатно), которое стало отправной точкой в решении задачи. И осознание этого факта безумно повышает самооценку.

Когда осознаешь, что не ты работаешь на заказчика, а заказчик — на твое портфолио.
Второй важный момент: в портфолио лучше размещать не примеры работ, в которых заказчику еще предстоит разобраться, а кейсы — примеры решенных задач. Так Вы наглядно показываете, что умеете решать проблемы, а значит потенциальному клиенту на порядок проще сделать выбор в Вашу пользу. Давайте покажу на примерах.
Два показательных примера из портфолио копирайтера
Поставьте себя на место заказчика. Хотя, нет. Давайте предметно. Вы — SEO-специалист, и Вам нужен автор, который сможет писать SEO-тексты под нужные Вам поисковые запросы по Вашим ТЗ. В поисках исполнителя Вы открыли портфолио двух исполнителей.
Первое выглядит так.

Просто текст в портфолио. Ни больше, ни меньше.
Как видите, это просто текст. И понять, что здесь к чему непросто. Нужно читать. Нужно вникать. А времени на это нет. И желания — тоже. А теперь сравните со вторым вариантом.

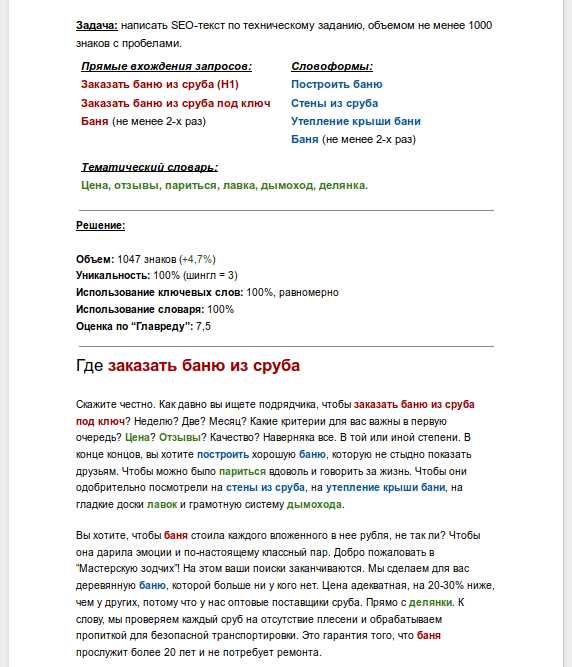
Кейс в портфолио.
Здесь копирайтер явно показывает, что он умеет решать задачи SEO-специалиста. И такой исполнитель, положа руку на сердце, стоит 10 обычных текстописцев. Чувствуете разницу?
Где сделать портфолио фрилансеру
Хорошо. Допустим. С кейсами все более-менее понятно. Но остается открытым вопрос: где разместить портфолио. На биржах — не лучший вариант, потому что потенциальный заказчик пойдет смотреть конкурентов. Свой сайт делать — это долго, дорого, да и навыки для этого нужны. Готовые конструкторы либо платные, либо имеют ограничения. Да и осваивать их нужно. Что делать?
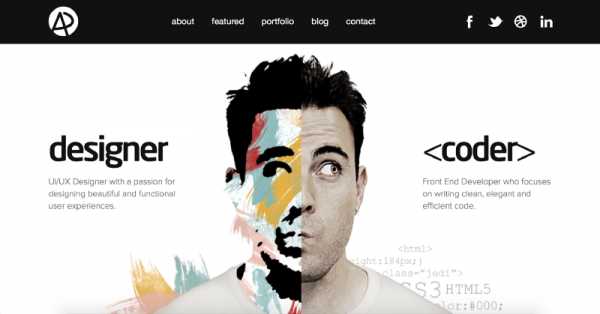
Для быстрого решения этой задачи, без заморочек, я рекомендую использовать систему Google Сайты. Конечно, идеальный вариант — это свой сайт, на своем доменном имени и платном хостинге. Но если портфолио нужно здесь и сейчас, то на Google Сайтах его можно разместить за 30 минут. Разумеется, при условии, что у Вас есть что размещать. Если нет — смотрите чуть выше в районе картинки с Робертом Дауни младшим.
Как бесплатно разместить портфолио в интернете за 30 минут: по шагам
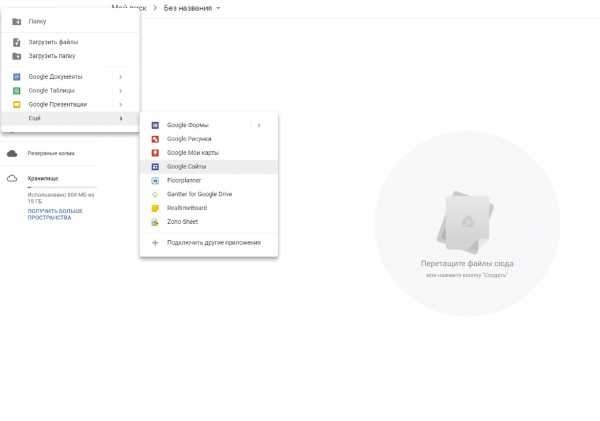
Шаг 1: Заходим на гугл диск и создаем сайт
Для этого вводим в адресной строке drive.google.com. Нажимаем кнопку “Создать” в левом верхнем углу, выбираем “Еще” и Google Сайты.

Создание портфолио в системе Google Сайты.
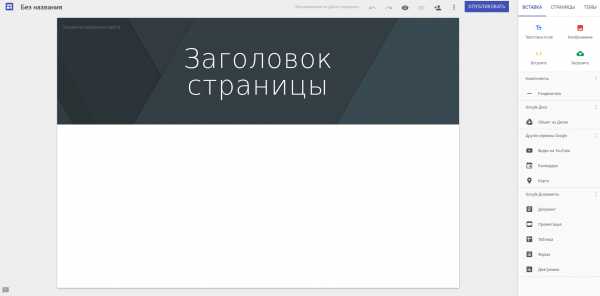
Шаг 2: изучаем элементы и возможности
Перед нами заготовка сайта, которая состоит из шапки и основного контентного поля. В правой колонке элементы, которые мы можем использовать. Поскольку сервис постоянно развивается, со временем здесь будут появляться новые элементы. Но и текущего набора нам хватит за глаза.

Стартовая болванка для будущего сайта.
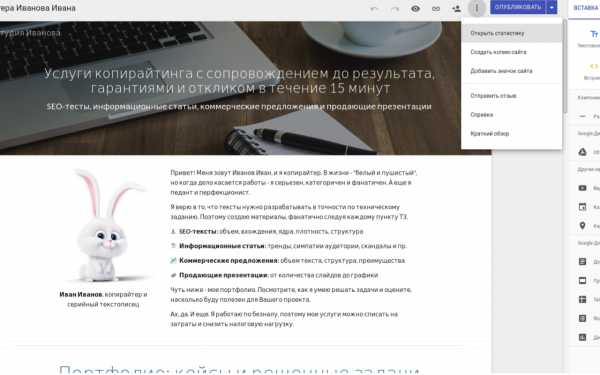
Шаг 3: делаем шапку сайта
Я изменил изображение в шапке и текст. В идеале — сделать уникальную картинку, плюс, нарисовать на ней контактные данные, мессенджеры, фотографию и т.д. Мне же все это делать было лень, поэтому я ограничился штатным изображением. Вы сможете сделать лучше.
Шапка портфолио (первый экран).
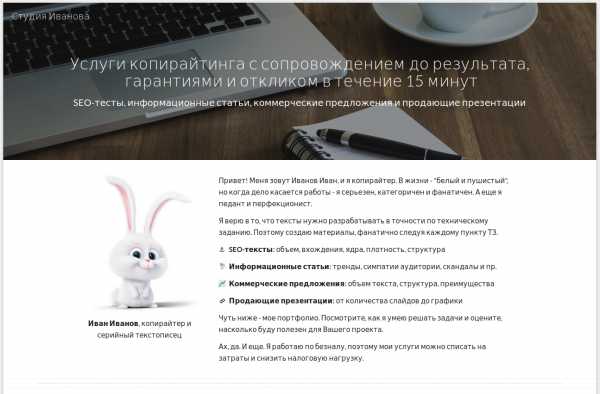
Шаг 4: заполняем контентную часть
Далее, у Вас карт-бланш. Контентную часть можно заполнять как угодно. Для примера я решил сделать блок “О себе”, где копирайтер может рассказать о своих знаниях, навыках (все это вкупе называется “экспертиза”), убеждениях и просто о том, какой он человек. По желанию можно использовать Why-формулу.
Чтобы реализовать этот блок, я разделил контентную часть на две зоны. В одну добавил фотографию (ее можно либо добавлять как изображение, по ссылке или с Google Диска), либо как файл с компьютера, через инструмент “Загрузить”. Во вторую часть я добавил текстовое описание. А чтобы текст смотрелся веселее, я разбавил его эмодзи.

Блок «О копирайтере».
Чтобы блоки в контентной части не сливались, я буду разделять их горизонтальной линией и подзаголовками. К слову, блоков может быть сколько угодно, и в них можно размещать любую информацию: цены, награды, дипломы, сертификаты, отзывы и т.д. В качестве демонстрации мы ограничимся лишь несколькими дескрипторами (именно так называются блоки с контентом).
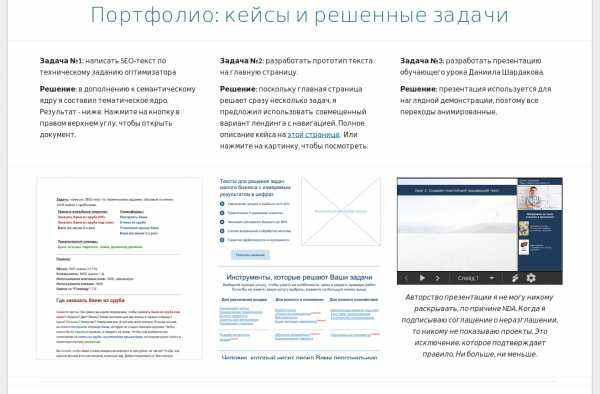
Шаг 5: создаем портфолио
Самый ответственный шаг — это размещение самого портфолио (кейсов или примеров работ). И здесь Google Сайты раскрываются в полной мере, т.к. в них можно быстро размещать контент в разных форматах.
Обратите внимание: каждую работу я публикую не как пример, а как кейс — в виде задачи с описанием решения и демонстрацией результата.

Блок кейсов в портфолио (примеров решенных задач).
В данном примере я использую три формата. Первый — текстовый документ из Google Docs. Он интерактивный. В нем можно даже выделить текст или, при желании, перейти на страницу документа (откроется в новом окне). Чуть ниже будет ссылка на сайт, сможете сами все испробовать.
Второй формат — это изображение. Но его для раскрытия кейса недостаточно. Поэтому я в описании решения задачи сделал ссылку на дополнительную страницу, которую создал на этом же сайте (правая колонка, сверху вкладка “Страницы”). На этой странице я описываю кейс подробно и сопровождаю его дополнительными изображениями.

Дополнительное раскрытие кейса.
Наконец, третий формат отображения задач — это презентация из Google Презентаций. Вообще, очень удобный формат, потому что представляет собой слайдер, в котором можно уместить практически любой контент, начиная с отзывов и заканчивая изображениями других кейсов.
Шаг 6: описываем преимущества
В качестве дополнительного блока я сделал блок преимуществ. Пусть, так сказать, у потенциального заказчика будут дополнительные аргументы для принятия решения.

Блок преимуществ.
Шаг 6: призыв к действию и/или контакты
Если посмотреть внимательно на то, что получается, то мы немного перестарались. Вместо обычного портфолио у нас выходит полноценный коммерческий сайт-визитка. А раз пошла такая пляска, то почему бы не сделать все по модели AIDA?
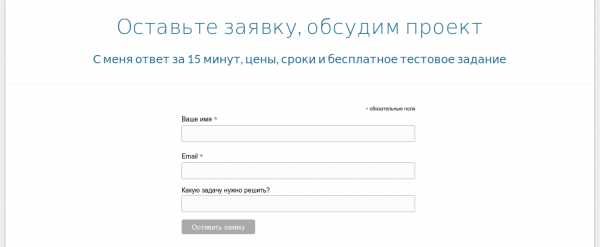
Добавляем призыв и возможность на этот призыв среагировать. По хорошему — здесь должны быть просто контакты. Но я пошел немного дальше и встроил контактную форму (на демо-сайте она неактивна!). Сделать такую же (только рабочую) можно, используя инструмент “Встроить → Встроить код”.

Призыв к действию.
В завершении я вставил нижний колонтитул. Здесь, по хорошему, тоже нужно разместить логотип, контакты. Но я ограничился предупреждением о запрете копирования.
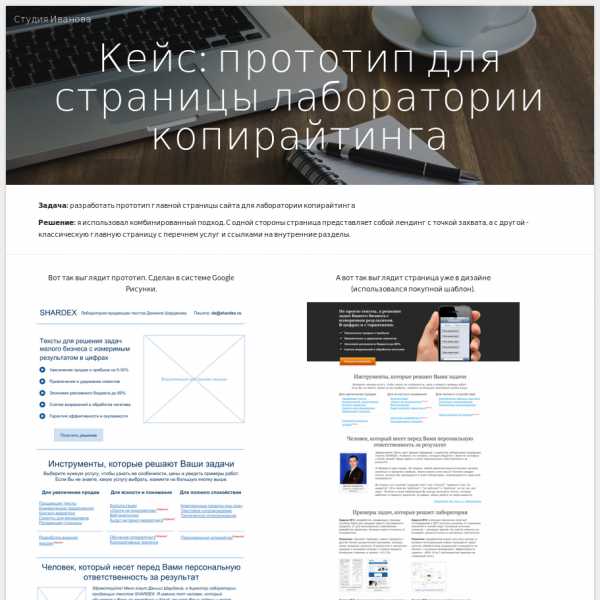
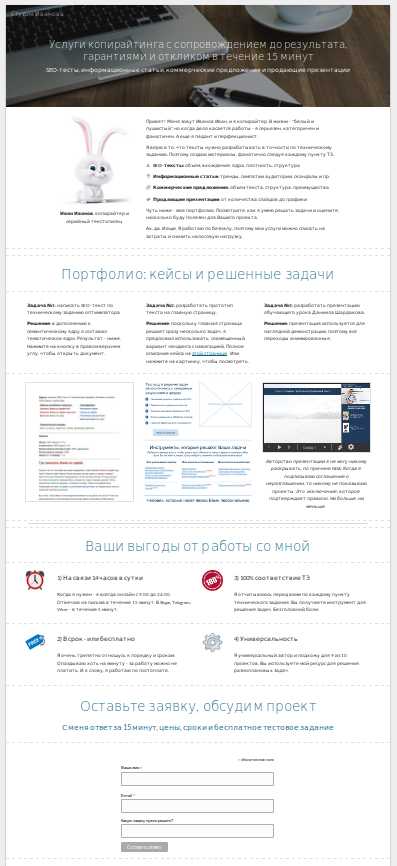
Портфолио целиком
Вот так выглядит портфолио фрилансера (копирайтера) целиком. Конечно, его можно много чем еще дополнить, но это я уже оставляю на Ваше усмотрение.

Сайт с портфолио копирайтера целиком.
Когда все готово, самое время опубликовать сайт, чтобы его мог увидеть любой желающий в интернете. Для этого нажимаем большую кнопку “Опубликовать” в правом верхнем углу. Появляется окно, в котором нужно выбрать настройки приватности и уникальный домен (вида https://sites.google.com/view/ivanovstudio). К слову, по этой же ссылке можете посмотреть сайт “вживую”.
Главные преимущества такого сайта:
- Быстро. За полчаса можно создать и запустить страницу с портфолио.
- Просто. Не нужны технические навыки. Легко может освоить любой желающий.
- Бесплатно. Для кого-то это один из решающих факторов.
- Адаптивно. Сайт сразу удобен для просмотра как на компьютерах, так и на смартфонах.
- Функционально. Портфолио решает свои задачи и, более того, индексируется поисковыми системами.
Главные недостатки такого сайта:
- В самом низу стоит пометка, что портфолио сделано на Google Сайтах
- Ограничения штатных функций и возможностей сервиса
- Сайт вроде как Ваш, но в то же время Вам не принадлежит (что, впрочем, характерно для любых конструкторов)
- Нет красивого домена, хотя это решаемо в перспективе через Google Domains
Достоинства в данном случае явно перевешивают недостатки. Особенно если нужно быстро разместить контент, пока Вы осваиваете HTML, CSS и работу с основными CMS, например, WordPress.
Что еще можно сделать
Если Вам кажется все это простым и понятным, возможно, даже примитивным, то можете усложнить задачу и связать созданный сайт с системой Google Analytics. Выйдет 2 в 1: и польза, и практика интернет-маркетинга. С помощью аналитики Вы можете настроить цели и измерять конверсию. Более того, Вы анализируете, откуда на портфолио приходят люди, как они себя ведут на Вашем сайте, и насколько им вообще все это интересно.
Чтобы связать сайт с метрикой, нужно нажать на значок трех точек, выбрать “Открыть статистику” и связать страницу с идентификатором в Google Analytics. О том, что такое идентификатор, и где его брать, выходит за рамки этой статьи и остается на факультативное изучение. Если интересно — пишите в комментариях, я расскажу.

Связь портфолио с Google Analytics.
Резюме
Любой копирайтер (равно как и любой другой фрилансер) может сделать портфолио в Google Сайтах. По возможностям с полноценным сайтом сравнение не идет, конечно. Однако для быстрого решения задач и размещения контента в Сети вариант более чем подходит. В конце концов, что лучше: потратить 30 минут времени, создать портфолио и работать над привлечением клиентов, параллельно осваивая новые технологии, или потратить месяц на изучение всех возможных систем и сидеть все это время без денег? Ответ каждый выбирает для себя сам.
Сложного, как видите, ничего нет. Но я еще раз призываю: не показывайте просто примеры работ. Показывайте кейсы. Ваши потенциальные заказчики ищут Вас, чтобы решать свои насущные задачи, а не для того, чтобы на досуге почитать пару-тройку гениальных строк.
И, да, для создания портфолио Вам не нужны клиенты. Вы можете создать его сами. Для себя. И, поверьте, оно будет на порядок лучше, чем клиентские проекты.
Словом, пробуйте, и у Вас все получится!
Искренне Ваш, Даниил Шардаков.
shard-copywriting.ru
Где и как создать себе сайт-визитку, портфолио или галерею
Сегодня все больше людей творческих и креативных профессий понимают весь потенциал интернета для организации своей деятельности. Создав свое портфолио в сети, они получают в распоряжение эффективную круглосуточную площадку для демонстрации своих работ перед многомиллионной аудиторией. Однако далеко не все фотографы, художники, дизайнеры, мастера хендмейда имеют достаточные навыки и знания для создания собственного сайта-визитки. Поэтому имеет смысл взять на заметку один из сервисов из этого обзора, которые помогут вам создать прекрасный сайт для демонстрации своих достижений.

Основной особенностью этого сервиса является возможность написания резюме, которое, после заполнения вами всех необходимых полей, генерируется в симпатичную страницу с выбранным вами именем вида http://имя.jobrary.com. Резюме также можно загрузить в виде документа в формате PDF. Есть здесь и страница для демонстрации фотографий работ. Однако изменить внешний вид галереи нельзя, да и функциональность ее довольно скудная.
Jobrary подойдет всем пользователям, которым требуется предельно простое, без оформительских изысков, портфолио. Соискателям работы пригодится возможность размещения онлайнового варианта резюме с функцией скачивания и пересылки по почте. Основные функции.

Этот сайт производит гораздо лучшее впечатление, как своим внешним видом, так и функциями. Хотя тут по-прежнему не имеется шаблонов оформления, но зато хоть присутствуют возможность изменения цветов и шрифта. Сайт предоставляет возможность залить свои фотографии, и формирует на их основе симпатичное слайдшоу для главной страницы вашего портфолио. Так что, на этот ресурс, в первую очередь, должны обратить внимание фотографы. Основные функции.

Brushd позволяет создавать сайты, без проблем отображающиеся практически на любых устройствах, в том числе, на мобильных и планшетах. Здесь вы найдете множество полноценных тем и более 300 различных веб-шрифтов для придания своему сайту уникального вида.
Хорошей чертой этого сервиса является всеядность — вы можете разместить здесь не только изображения в различных форматах, но и документы, видео и звуковые файлы. Любителям рукотворчества пригодится интеграция с крупнейшим онлайновым магазином подобных товаров Etsy, а заядлых фотографов привлечет продвинутая галерея, насчитывающая более двух десятков различных стилей отображения. Единственным отягчающим обстоятельством является небольшое число файлов, которое разрешено загрузить на сервер при бесплатном использовании. Во всем остальном, сервис бесподобен. Основные функции.

Crevado, как и предыдущий Brushd, предлагает нам возможность создания собственной галереи, чтобы продемонстрировать свои работы. Для этого здесь есть три различных варианта использования, в зависимости от уровня оплаты. Как и везде, прослеживается прямая связь — чем больше вы платите, тем больше возможностей получите. Тем не менее, для очень многих пользователей эти дополнительные функции Crevado могут оказаться решающими: здесь и пользовательские CSS, возможность продавать работы через PayPal, варианты продажи принтов фотографий и многое другое. Основные функции.

Portfoliobox предлагает нам выбрать между профессиональным вариантом ($6.90/месяц) и бесплатным, но с ограниченными возможностями. Уникальными особенностями Portfoliobox являются возможность использования пользовательских CSS, современный адаптивный дизайн и удобный редактор сайта. Как и в Crevado, вы так же можете обустроить здесь электронный магазин для продажи своих художественных работ. Однако бесплатная версия расстраивает ограниченным числом доступных для демонстрации фотографий. Основные функции.
В этом обзоре мы не задавались целью выявить самый функциональный или красивый сайт для создания онлайнового портфолио. Вряд ли это возможно — слишком разные у творческих людей вкусы и потребности. Тем не менее, надеюсь, что эта статья поможет вам найти такой дом для своих работ, в котором они будут выглядеть наиболее выигрышно и комфортно.
lifehacker.ru
Руководство по созданию выдающегося портфолио / Habr
В UX дизайне портфолио значат больше чем высшее образование. Работодатели и менеджеры по набору персонала будут использовать ваше портфолио чтобы определить ваш опыт, эстетичность и, что более важно, вашу способность решать проблемы бизнеса в реальном мире.Создание своего первого портфолио может показаться невероятно сложной задачей. Я собрал всеобъемлющее руководство чтобы помочь начинающим UX дизайнерам создать портфолио, которое покажет их уникальные истории.
1. Создайте сайт
Это очевидный шаг при создании хорошего онлайн портфолио. Ваш сайт, это непросто описание вашей работы — это ваша работа. Сделайте все возможное чтобы сделать его идеальным.
1.1 Подключите веб-аналитику
Добавьте Google Analytics на ваш сайт чтобы собирать статистику посещений. Это поможет вам составить профиль ваших посетителей: кто недавно посетил ваш сайт (местоположение), как долго и какие ваши проекты он просматривал. С помощью этих данных вы сможете оптимизировать результативность своего сайта на максимум.
1.2 Сделайте вашу навигацию предельно понятной
Не экспериментируйте и сделайте все по-умному. Убедитесь что пользователи точно знают как узнать о вас больше: страница о вас, портфолио, контакты и т.д.

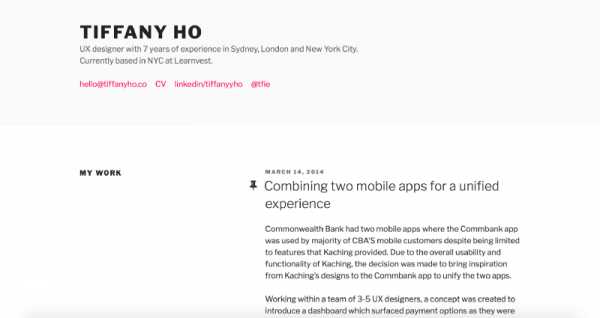
Несмотря на то что сайт Тиффани содержит множество интересных кейсов, найти актуальную навигацию сложно.
1.3 Создайте дополнительные портфолио на других сайтах
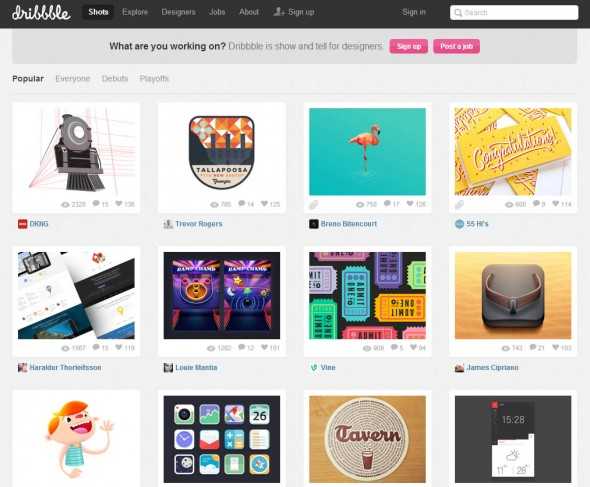
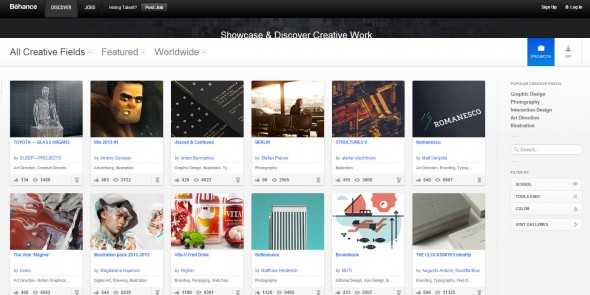
Ваше портфолио не должно ограничиваться одним сайтом. Behance и Dribbble являются отличными местами чтобы поделиться вашими работами. Это поможет вам найти будущих клиентов и работодателей, а также добавит вам престижа среди дизайнеров.

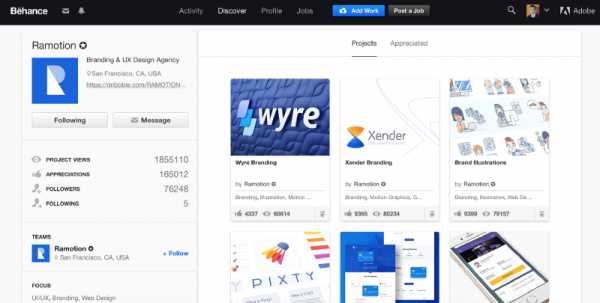
Behance играет важную роль в поиске новых клиентов для многих компаний. У Ramotion одно из моих любимых портфолио. Почти каждая их работа получает много внимания от СМИ.
2. Расскажите историю
Убедитесь что ваше портфолио сосредоточено вокруг пользователя. Определите что хочет увидеть ваша аудитория и покажите как ваши навыки могут им пригодиться.
- Ищите и анализируйте вакансии. Это поможет вам понять какие навыки, образование и опыт нужны для работы которую вы хотите.
- Найдите тех с кем вы соревнуетесь. Просматривайте их портфолио чтобы определить где вы можете выделиться.
Далее вы должны определить свои сильные стороны и сконцентрироваться на них в вашем портфолио. Поиск ответов на следующие вопросы поможет вам лучше преподнести себя:
- Какая у вас подготовка? Какие ваши навыки будут наиболее полезны для UX дизайнера?
- Есть ли у вас определённый стиль? Специализируетесь ли вы на конкретных видах дизайна?
2.1 Создайте хорошие главную страницу и страницу «Обо мне»
Ваша главная страница должна кратко, но эффективно рассказывать кто вы такой и какую работу ищете. Дайте посетителям краткую информацию перед тем, как они увидят страницу «Обо мне».

Главная страница Адхама хорошо показывает его навыки.
Страница «Обо мне» это лучшее место чтобы рассказать побольше о вашем опыте, ваших хобби, интересах, а также кем бы вы хотели стать. Используйте её чтобы дать вашим будущим работодателям понять кто вы как личность.

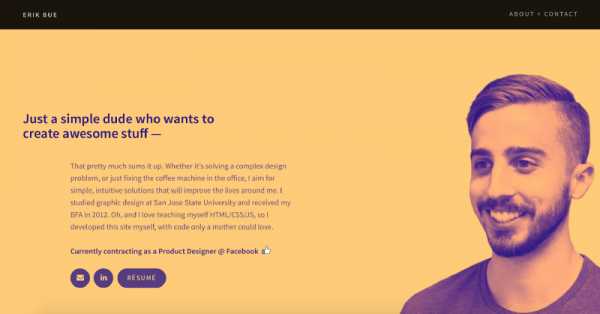
Портфолио Эрика Бью это отличная комбинация лаконичного дизайна и запоминающейся личности.
2.2 Используйте отзывы
Социальное подтверждение ваших навыков это хороший способ вызвать доверие на любом сайте, но они особенно хороши для портфолио. Отзывы достаточно легко собрать если у вас хорошие отношения с клиентами.

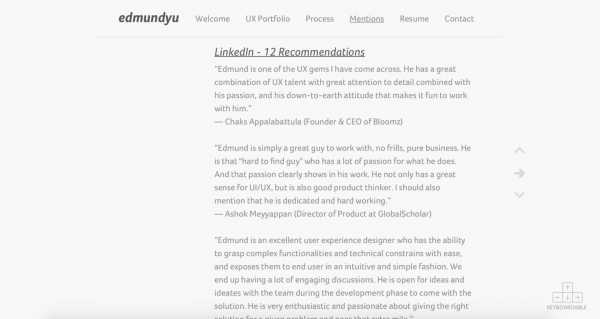
Эдмунд выделил целую страницу под отзывы.
2.3 Не пытайтесь быть UX единорогом
«UX единорог» это призрачный дизайнер, который владеет множеством навыков во всех направлениях дизайна. Вместо этого, думайте о своих навыках как Т-фигуре. Концепт «Т-фигура» означает что есть некоторые навыки, которые вы должны иметь, чтобы считать себя профессионалом (горизонтальная линия), а есть другие навыки, которыми вы владеете (вертикальная линия).

(Я очень хорош в этом и хорошо знаком с этим другим — прим. пер.) Изображение: Futurice
Очень заманчиво для лучшей конкурентоспособности указывать что вы хороши во всём, но вам следует избегать этой мысли. Вместо этого, уделите особое внимание вашим основным навыкам и используйте ваш опыт чтобы донести почему они так важны.
3. Думайте о там как структурировать ваши проекты
Несмотря на ваш подход и эстетичность вашего сайта, большинство работодателей хотят знать как вы решаете проблемы. Потратьте некоторое время размышляя о том, как вы будете презентовать ваши проекты чтобы максимизировать их ценность.
3.1 Расположите наиболее подходящие проекты сначала (вместо последних)
Пусть сначала отображаются ваши наиболее впечатляющие проекты, вместо расположения в хронологическом порядке. Это особенно важно если у вас небольшой опыт и вы хотите получить свою первую работу в UX. Учитывайте что ваше портфолио должно не только показывать ваши прошлые работы, но и указывать направление развития. Удостоверьтесь что вы добавили в портфолио только тот тип проектов, с которым вы хотите работать больше.
3.2 Создайте многообещающие превью
Начальные стадии отбора кандидатов могут быть безжалостными. Менеджер по набору персонала или работодатель должен пересмотреть десятки(если не сотни) портфолио чтобы отобрать несколько. Не удивляйтесь что они часто принимают решение меньше чем за минуту. Трой Парк и Патрик Неэман утверждают что люди тратят примерно 10-15 секунд, просматривая UX портфолио. Старайтесь кратко донести детали проекта используя текст и проверьте доступна ли основная информация на вашем сайте, используя 60-секундный тест.

Портфолио Алана Шена имеет хорошее превью для каждого проекта.
3.3 Преодолейте NDA (соглашение о неразглашении)
Для многих дизайнеров NDA является наибольшей угрозой для их портфолио. Тем не менее NDA не должно стать причиной исключить проект из портфолио. Вот несколько способов решить проблему с NDA:
- Спросите разрешение. Если у вас хорошие отношения с клиентом, вам могут разрешить опубликовать проект, особенно если вы уберете все деликатные детали.
- Обезличьте работу. Не указывайте определенную информацию и используйте размытие чтобы скрыть наводящие на клиента элементы. Потенциальному работодателю будет более интересно увидеть общую картину (на что вы способны), нежели определенные детали другой компании.
- Пересоздание. Если вы не можете показать реальный проект, пересоздайте его чтобы показать что вы сделали. Просто не забудьте указать что это пересозданная работа.
3.4 Только не говорите что у вас нет проектов для портфолио
У всех недавних выпускников появляется одна и та же проблема — они не могут получить опыта работы без портфолио, и не могут получить портфолио без опыта работы. Я рекомендую показывать свой потенциал любыми возможными путями. Например, вы можете участвовать в Daily UI Challenge и добавить несколько лучших в ваше портфолио. DailyUI (99designs тоже хорошо подойдет — прим. пер.) особенно хорош для начинающих, потому что он не только помогает развить ваши навыки, но и делает вас заметнее в сообществе дизайнеров. Дополнительно, я рекомендую добавлять в портфолио академические работы и концепт проекты.
3.5 Делайте акцент на качестве, вместо количества
Меньше это лучше для вашего портфолио. Выберите 2 или 3 проекта и опишите их детально. Исключите слишком похожие друг на друга проекты, будет достаточно и одной истории. Вполне нормально будет иметь портфолио из всего одного проекта, если это будет хороший проект.

Все портфолио Майкла Еверсона построено вокруг одного проекта — SoundCloud для iOS. Он детально описывает все этапы разработки и подкрепляет их отличными превью, таким образом он ясно дает понять как он работает.
4. Описывайте в деталях
В то время как в других отраслях будет достаточно показать только финальный продукт или описать результаты, в UX же все по-другому. Больше чем увидеть просто готовый продукт, работодатели/заказчики хотят узнать как вы решили поставленную проблему. Очень важно показать какой процесс прошла ваша работа и что она не просто появилась как по волшебству. Хотя формат описания может варьироваться в зависимости от проекта, в основном, я рекомендую делить каждый проект на два этапа: обзор и UX процесс. Сначала идет обзор. Посетитель должен иметь возможность сразу понять о чем этот проект и его цели. Вот темы, которые можно добавить:
- Задачи проекта — Для чего проект был начат?
- Цель — Какие результаты нужно получить?
- Длительность — Сколько времени было затрачено?
- Команда — С кем вы работали над проектом? Добавьте имена и ссылки на их LinkedIn профили.
- Ваша роль — Какой вклад в проект вы сделали?
- Результат — Изображения/видео или ссылки на скачивание приложения, просмотр прототипа, исходных кодов.

Каждая работа из портфолио Итуна Чжана начинается с краткого обзора.
Этап «UX процесс», пожалуй, наиболее важная часть вашего портфолио. Как UX дизайнер вы должны очень серьезно отнестись к объяснению всего процесса, поскольку вас будут по нему оценивать.

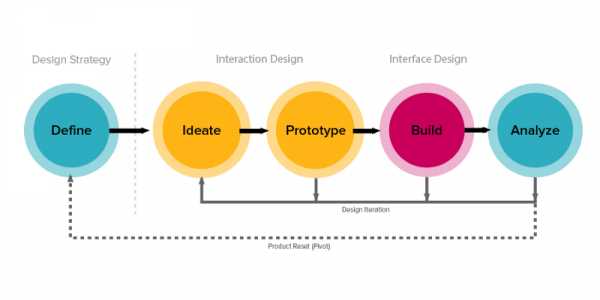
Пример UX процесса. Изображение: Zurb.
Вы должны понимать то, что вашу работу можно оценивать только в контексте. Опишите проблему и её решение, покажите процесс который вы прошли чтобы получить финальный продукт.
- Проблема/вызов в дизайне — Это может быть что-то простое, например, несколько предложений которые расскажут о проблеме (бизнеса) которую вы решали.
- Исследование пользовательской аудитории — Опишите ваших пользователей и их нужды, мотивацию и проблемные моменты. Эта часть может включать инструменты с помощью которых вы собирали эту информацию (например персонажи и карты симпатий). Также можете упомянуть анализ конкурентов (рассмотрите сильные и слабые стороны конкурентов в решении потребностей пользователей).
- Решение — В этой части дайте ответы на следующие вопросы: Как вы решили проблему? Почему вы выбрали это решение и что повлияло на ваш выбор?
- Дизайн — Обязательно опишите как вы прошли путь от идей к конкретному решению. Покажите блок-схемы, макеты и работающие прототипы (да, это все разные вещи — прим. пер.). Работодатели должны знать что вы можете это сделать и можете смотреть на проект с точки зрения разработчика. По возможности, добавьте интерактивный прототип (например как InVision) чтобы дать возможность посетителям поиграть с ним.
- Тестирование — Как вы определяете успех/провал? Как вы тестировали ваше решение? Какие вопросы вы задавали?
4.1 Создайте сильную историю
Ваши проекты это история о вас и ваших проектах, повествование о вашем путешествии, ваши успехи и проблемы, ваши препятствия на пути.
- Определите приоритеты для разной информации о вашем проекте и давайте её читателям в нужном месте, чтобы сделать рассказ интереснее.
- Продемонстрируйте ваши навыки решения проблем. Описывая разные части вашей работы в портфолио, убедитесь что вы ясно рассказали о проблеме которая была и как вы её решили.
- Покажите свою способность применять в процессе решения проблемы подходящие инструменты.
- Покажите свою способность лаконично выражаться с помощью слов и изображений. Объясните процесс шаг за шагом и дайте изображениям контекст.
- Попытайтесь явно показать чему вы научились в процессе работы над проектом.

Саймон Пен преподносит каждую часть дизайна как отдельную историю, дополненную превосходными изображениями. История разработки Amazon Prime Music из портфолио Саймона.
4.2 Опишите влияние вашей работы
Покажите ценность которую вы принесли нанявшей вас компании. Если можно, опишите как ваш дизайн привел компанию к успеху. Если есть позитивные результаты, обязательно расскажите о них: подчеркните почему проект был успешен (целевые метрики поднялись на X%) и укрепите свою роль в его достижении.

Другой пример из портфолио Саймона. Результат проекта ILC NSW ‘AT Magic’
4.3 Не зацикливайтесь на визуальном представлении
Не делайте вид что вы визуальный дизайнер (если вы не он). Запомните, что целью портфолио не является показать ваши потрясающие навыки дизайнера. Наличие компетентных навыков визуального дизайна определенно будет плюсом, но не путайте их с главной задачей вашей должности — «решением проблем бизнеса разрабатывая опыт взаимодействия».

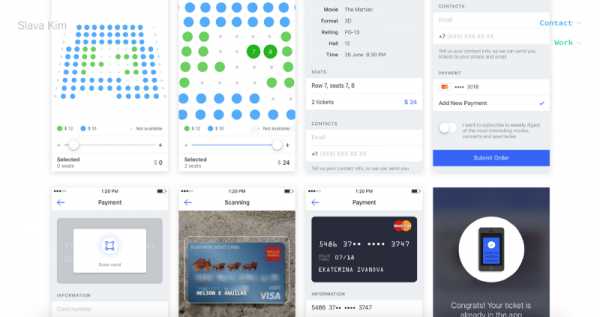
Портфолио Слава Кима уделяет слишком много внимания изображениям и не предоставляет основной информации о UX процессе.
4.4 Не концентрируйтесь только на конечной цели
Достаточно часто UX дизайнеры в своих портфолио концентрируются на финальном продукте, а не «путешествии» проекта. Однако менеджеров по найму меньше интересует финальный продукт, они больше заинтересованы в процессе создания этих продуктов. Хорошее портфолио всегда дополняют исследования, стоящие за финальным результатом.

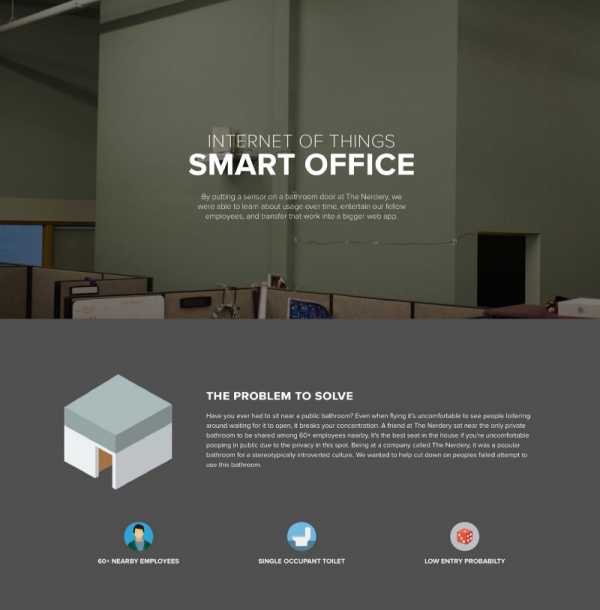
Майкл Щепаньский представляет каждую часть как волнующую историю которая подчеркивает его проницательность.
4.5 Не переоценивайте свой вклад
Не врите. Несложно присвоить себе все заслуги за проект, над которым работала целая команда. Запомните, честность — это наилучшая стратегия: если вы что-то не умеете делать или у вас в этом нет опыта — не говорите об этом в вашем портфолио! Четко и честно обозначьте свою роль и тех, кто с вами работал.
Заключение
Создание хорошего UX портфолио это путешествие требующее много усилий (времени, обучения и повторения), но оно определённо того стоит. Если вы преуспеете, портфолио будет демонстрировать глубину ваших способностей как дизайнера, покажет то, как вы мыслите и даст потенциальным работодателям или клиентам понимание того, что такое работать с вами. Запомните, люди нанимают людей, не портфолио.
habr.com
25 сайтов, где можно разместить портфолио!

Здесь собраны сайты, где можно разместить портфолио дизайнерам, фотографам, иллюстраторам и представителям других творческих профессий. Большинство сайтов бесплатные, и позволяют разместить портфолио в Интернете сразу после регистрации.
Международные сайты
- Dribbble.com – сообщество дизайнеров. Размещать портфолио на сайте могут веб-дизайнеры, графические дизайнеры, иллюстраторы и представители других смежных творческих специальностей. Для регистрации нужно приглашение от пользователя.
- Behance.net – международный каталог дизайнеров. Можно выкладывать изображения и видео. Ресурс очень крупный и популярный.
- Portfolio.deviantart.com – раздел для портфолио на крупной и известной социальной сети художников DeviantArt. До 100 изображений можно выложить бесплатно. Есть вариант платного размещения – он позволяет добавлять неограниченное число работ.
- Carbonmade.com – сайт для размещения портфолио дизайнеров, фотографов, иллюстраторов, копирайтеров, архитекторов и других специалистов. Сайт платный.
- Coroflot.com – сообщество дизайнеров. В портфолио на сайте можно добавлять неограниченное число работ.
- Bleidu.com – сайт для создания портфолио дизайнеров, фотографов, художников, моделей и других представителей творческих профессий.
- Viewbook.com – сайт для размещения портфолио фотографов. Заточен под размещение фотографий. Сайт платный.
- Society6.com – сайт, где дизайнеры, художники могут разместить свои работы, а посетители сайта – заказать различные предметы с авторским дизайном. За заказанные вещи автор получает комиссию.
- Cargocollective.com – платформа для создания своего сайта-портфолио. Будет полезна дизайнерам, иллюстраторам, фотографам.
- Flickr.com – очень популярный сервис для хранения фотографий и видео.
- Portfoliosfriend.com – сервис для размещения работ дизайнеров, фотографов, иллюстраторов. Работы размещаются в виде превью, при клике на превью работы происходит переход на сайт автора.
- Krop.com – платформа для создания сайтов-портфолио дизайнеров, иллюстраторов, фотографов. Сервис платный.
- Dunked.com – сервис для создания сайтов-портфолио фотографов, художников, дизайнеров. Использование платное.
- Portfoliobox.net – инструмент для создания онлайн-портфолио фотографов, дизайнеров, художников, стилистов, моделей, архитекторов. Сайт переведен на русский язык. Есть возможность подключения интернет-магазина, блока, загрузки видео. До 50 изображений можно разместить бесплатно.
- Squarespace.com – конструктор сайтов. Имеет широкий функционал (можно развернуть фотогалерею, интернет-магазин, лендинг-пейдж, блог и т.д.).
Myportfolio.com – платформа для создания сайтов, ориентированная на дизайнеров, фотографов. Portfolio бесплатно для пользователей Adobe Creative Cloud.
Сайты России и СНГ
- Revision.ru – русскоязычное сообщество дизайнеров. Существует с 1999 года. Сюда можно добавлять свои работы, а пользователи могут их просматривать, оценивать, добавлять в избранное.
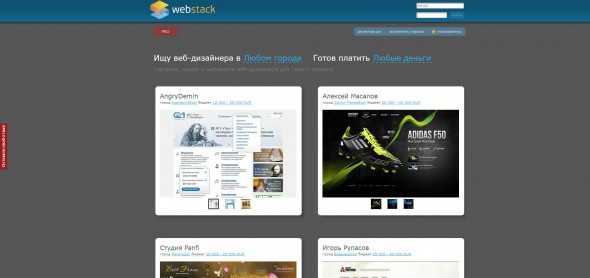
- Webstack.ru – сайт для веб-дизайнеров и заказчиков их услуг. Здесь можно разместить свои работы. Для регистрации нужно написать администрации сайта на e-mail.
- Techdesigner.ru – сообщество дизайнеров, иллюстраторов, 3д-моделлеров. Здесь можно выложить свои работы на обсуждение. Лучшие работы могут попасть в каталог и пожизненно размещаться в нем.
- Portfolios.ru – сервис для создания онлайн-портфолио фотографа, дизайнера. Можно добавлять изображения, а также flash-ролики, видео с YouTube и Vimeo. До 15 изображений можно загрузить бесплатно, безлимитный тариф платный.
- 4portfolio.ru – бесплатный сайт для создания портфолио специалистов в любых областях.
- Nerve.ru – сайт, где могут создать портфолио фотографы, художники, дизайнеры.
- Illustrators.ru – сообщество иллюстраторов и художников, где авторы могут выкладывать свои работы.
- Formo.ua – проект для дизайнеров интерьеров, где специалисты могут разместить примеры своих работ.
Russiancreators.ru – сайт для представителей творческих профессий: дизайнеров, художников, иллюстраторов, фотографов, скульпторов и других специалистов, где можно в том числе разместить портфолио.
Полезные материалы по теме:
Рекомендуем
Посмотрите самые популярные биржи удаленной работы и фриланса для новичков и опытных специалистов. В конце обзора находятся полезные …

Здесь собраны лучшие сайты по трудоустройству, где представлены офисные вакансии (фулл-тайм) и предложения удаленной работы (фриланса).
www.kadrof.ru
Сайты для размещения портфолио
Создание портфолио — обязательный процесс для каждого дизайнера, иллюстратора, фотографа, который хочет заявить о себе и выйти на новый уровень. Очень важно разместить работы на ресурсах, где их без особого труда может посмотреть каждый, в том числе, возможно, и ваш будущий заказчик. Сегодня вашему вниманию хотим предоставить подборку сайтов, на которых вы можете создать свои профили и загрузить ваши работы. Эти сайты отлично подойдут для фрилансеров и людей, которые в поиске дополнительно заработка. Размещение работ на зарубежных ресурсах имеет ряд преимуществ, одним из которых, и пожалуй, основным, является большая аудитория. Давайте посмотрим на список. Возможно, вы откроете что-то новое для себя.
Следующие три ресурса, наверное, знает каждый. Но все же, это список без них представить невозможно.
dribbble

Интерфейс сайта достаточно просто и привлекателен. Вы сможете не только представить свои работы, посмотреть на дизайны других авторов и проккоментить их, но и найти множество полезных ссылок на бесплатные исходники.
_____________________________________________
behance

Ресурс, на котором хранится более 30 миллионов изображений и 3 миллионов проектов. Здесь вы можете добавлять не только изображения, но и видео.
_____________________________________________
deviantart

Также предлагает два пакета. Бесплатный включает в себя загрузку не более 100 файлов. Платный — неограниченное количество работ+персональный домен.
_____________________________________________
Carbonmade

Ресурс предоставляет пользователю два варианта размещения — бесплатный и платный. Бесплатный вариант включает ограниченное количество работ — всего 5 проектов и 35 изображений. Платный — 12 долларов в месяц и множество дополнительных возможностей.
_____________________________________________
Coroflot

Простой и удобный интерфейс позволит загрузить свои работы, а также посмотреть работы других авторов без каких-либо усилий.
_____________________________________________
bleidu

Платформа для художников, фотографов, иллюстраторов, дизайнеров. Все, что нужно сделать — зарегистрироваться и загрузить работы.
_____________________________________________
viewbook

Платформа для создания минималистичных портфолио. Услуги платны, но цены приемлемы. За 4$ в месяц можно загрузить неограниченное количество работ. Еще за несколько долларов можно получить дополнительные настройки.
_____________________________________________
Design21sdn

_____________________________________________
russiancreators

_____________________________________________
illustrators.ru

Сообщество художников-иллюстраторов, которое существует с 2006 года.
_____________________________________________
designrelated

_____________________________________________
society6

_____________________________________________
revision

_____________________________________________
weblancer

_____________________________________________
webstack.ru

Ресурс для веб-дизайнеров. Заказчик имеет возможность найти фрилансера по городу и ценовой категории.
_____________________________________________
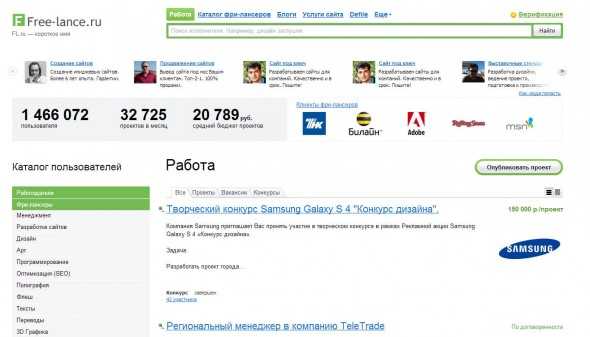
free-lance

Известный все ресурс для фрилансеров и работодателей.
_____________________________________________
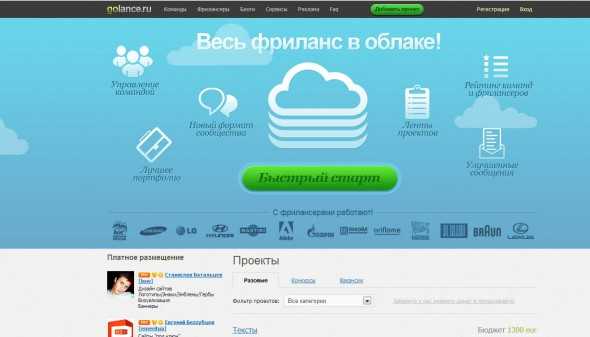
golance.ru

Портал для поиска удаленных заказов и фрилансеров.
_____________________________________________
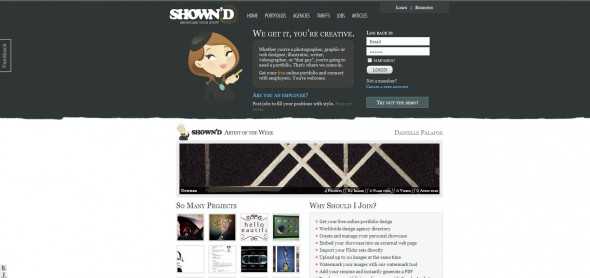
shownd

_____________________________________________
portfolios friend

Сайт не отображает полное портфолио. Только маленькие превью со ссылкой на работу. Он может стать отличным источником для вдохновения.
_____________________________________________
bigcartel

Достаточно старый ресурс (запущен в 2004 году). Здесь вы сможете создать свой онлайн-магазин для продажей ваших принтов или футболок с вашими рисунками и настраивать дизайн этого онлайн-магазина под себя.
_____________________________________________
artweb

Ресурс специализируется на продаже ваших дизайнов. Сервис имеет бесплатную и платную основу размещения своих работ. На бесплатной основе вы можете разместить не более 15 изображений. Преимуществом данного ресурса есть то, что за продажу работ вы не платите комиссию.
_____________________________________________
Если вы знаете другие ресурсы, на которых можно разместить свое портфолио, оставляйте комментарии — будем вместе продлевать этот список!
Автор подборки — Дежурка
Смотрите также:
Сайты, с помощью которых можно заработать на онлайн-продаже фотографий
www.dejurka.ru
Программы для создания портфолио

Портфолио – это собрание достижений, различных работ и наград, которое должен иметь специалист определенной сферы. Проще всего создать такой проект с помощью специальных программ, но подойдут даже простые графические редакторы или более сложный дизайнерский софт. В этой статье мы рассмотрим несколько представителей, в которых любой пользователь составит свое портфолио.
Adobe Photoshop
Фотошоп – известный графический редактор, который предоставляет множество различных функций и инструментов, благодаря чему в нем легко создать подобный проект. Процесс не займет много времени, а также, если добавить несколько простых визуальных оформлений, то получится стильно и презентабельно.

Интерфейс устроен очень удобно, элементы находятся на своих местах, и не появляется чувства, что все собрано на кучу или наоборот – раскидано по многим ненужным вкладкам. Фотошоп прост в освоении, и даже начинающий пользователь научится грамотно применять всю его мощь.
Скачать Adobe Photoshop
Adobe InDesign
Еще одна программа от компании Adobe, которая поможет больше в работе с плакатами и постерами, поскольку имеет все необходимые функции. Но при должных знаниях и использованиях встроенных возможностей можно создать неплохое портфолио в InDesign.

Стоит отметить – в программе есть различные настройки печати. Такая функция поможет сразу же после создания проекта сделать его бумажную версию. Чтобы это осуществить, нужно только отредактировать настройки и подключить принтер.
Скачать Adobe InDesign
Paint.NET
Практически все знают стандартную программу Paint, которая установлена в Windows по умолчанию, но данный представитель имеет расширенный функционал, который и позволит создать какое-нибудь простое портфолио. К сожалению, это будет сложнее, нежели в двух предыдущих представителях.

Кроме этого стоит обратить внимание на неплохую реализацию добавления эффектов и возможность работы со слоями, что очень упрощает некоторые рабочие моменты. Программа распространяется полностью бесплатно и доступна к скачиванию на официальном сайте.
Скачать Paint.NET
Microsoft Word
Еще одна известная программа, которую знают практически все пользователи. Многие привыкли только набирать текст в Ворде, но в нем получится создать и отличное портфолио. Он предоставляет возможность загрузить картинки, видео как с интернета, так и с компьютера. Этого уже достаточно, чтобы составить проект.

Помимо всего прочего в последних версиях данной программы были добавлены шаблоны документов. Пользователь просто выбирает один из понравившихся, и, редактируя его, создает свое уникальное портфолио. Такая функция значительно ускорит весь процесс.
Скачать Microsoft Word
Microsoft PowerPoint
Стоит обратить внимание на эту программу, если нужно создать анимационный проект. Для этого здесь есть целый ряд различных инструментов. Можно сделать даже обычную презентацию и немного отредактировать под ваш стиль. Доступно добавление видео и фотографий, и также есть шаблоны, как и у предыдущего представителя.

Каждый инструмент распределен по вкладкам, и есть специальная заготовка документа для помощи новичкам, где разработчики подробно описали каждый инструмент и показали, как его применять. Поэтому даже новые пользователи смогут быстро освоить PowerPoint.
Скачать Microsoft PowerPoint
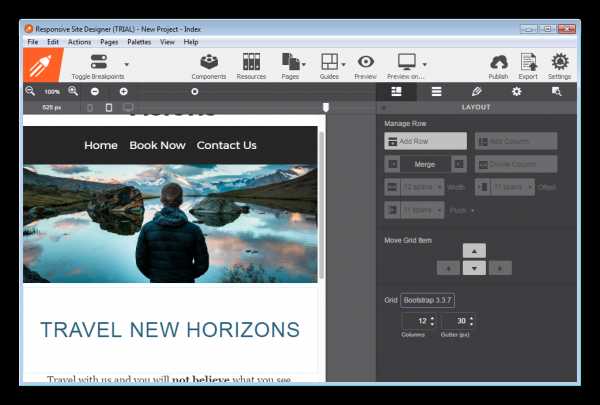
CoffeeCup Responsive Site Designer
Основная функция этого представителя – дизайн страниц для сайта. Есть определенный набор инструментов, который отлично подходит для этого. Стоит заметить, что с их помощью можно создавать и собственное портфолио.

Конечно, во время работы над подобным проектом большая часть инструментов и не пригодится вовсе, но благодаря функции добавления компонентов все элементы быстро настраиваются и весь процесс не занимает много времени. К тому же, готовый результат можно сразу выложить на свой собственный сайт.
Скачать CoffeeCup Responsive Site Designe
Существует еще большое количество софта, который станет неплохим решением, чтобы создать собственное портфолио, но мы постарались отобрать самых ярких представителей с уникальными инструментами и функциями. Они чем-то похожи, но одновременно разные, поэтому стоит подробно изучить каждого перед скачиванием.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
