Лучшие курсы на веб-дизайнера и обучение новичков с нуля
Добрый день, дорогой читатель!
Вы, наверное, заметили, как быстро развивается интернет, а ещё стремительней растёт потребность в квалифицированных сотрудниках. Поэтому вопрос, какое обучение или курсы на веб-дизайнера выбрать, стоит остро у многих фрилансеров, новичков и просто тех людей, которые желают стать подготовленными, незаменимыми и хорошо оплачиваемыми специалистами.
Наша задача состоит в том, чтобы максимально разобраться в этом вопросе. Дать минимум “воды” и максимум полезной информации.
Поехали!
В предыдущей статье мы с вами подробно говорили о профессии веб-дизайнера в целом и разобрали его главные задачи и умения. Теперь важно понять, где учиться этому искусству.
Три пути обучения веб-дизайну
На данный момент существует три самых популярных пути в освоении данной профессии.
Первый и самый распространённый — это выбрать из множества онлайн-курсов и тренингов подходящий именно вам и начать обучаться удалённо в интернете.

Второй вариант более сложный, но, тем не менее, имеет заслуженное право на существование – это обучение самостоятельно. Тут есть, где разгуляться: разнообразные книги, сайты, видеоуроки, блоги. Всё это есть в интернете и зачастую совершенно бесплатно. Приятный бонус – это доступно для каждого. Главное — наличие желания и времени.
Третий – поступить в университет или проходить оффлайн-курсы по месту жительства. Также можно обучаться и проходить стажировку рядом с опытным профессионалом.

Давайте подробней остановимся на обучении в интернете. Есть спрос, будет и предложение! Опытные веб-дизайнеры теперь зачастую занимаются педагогической деятельностью. Удалённое обучение этой профессии стало любимым делом многих талантливых людей.
Онлайн-курсы и тренинги
- “Дизайнер-фрилансер” — это уникальный бесплатный аудиокурс, который создали шесть успешных веб-дизайнеров, и они готовы поделиться с вами секретами успеха.
- Онлайн-курс “Основы веб-дизайна” — это ещё одна прекрасная возможность научиться основам web-дизайна.
- WAYUP — это не только сообщество свободных фрилансеров, но и платный коучинг, на котором вы сами выбираете сферу обучения. Возможно, вам интересно разрабатывать сайты или мобильные приложения, а может лучше и вовсе заняться вёрсткой. Также на сайте есть бесплатные мастер-классы, изучив которые, легче принимать решение по поводу обучения именно в этой компании.
- Учебный центр «Образование и карьера» научит всем тонкостям работы с сайтами: как создать, как подобрать дизайн, как создать графические элементы. Но самое впечатляющее то, что к концу обучения вы сможете запустить собственный сайт!
- Академия Лидогенерации — в этой академии учат работать с фотошопом, разрабатывать лендинги, а также другим полезным фишкам при работе с графикой.
- Палитра-School – это профессиональные курсы по веб-технологиям. Вы сами вправе выбирать, какой уровень больше всего подойдёт именно вам: базовый, продвинутый, а может и вовсе профессиональный.
Также существуют другие предложения в обучении на веб-дизайнера:
- центр образования онлайн «Нетология»;
- школа цифровых искусств Real Time School;
- британская высшая школа дизайна;
- образовательный IT-портал GeekBrains;
- центр компьютерного обучения «IT курс».
Прохождения различных тренингов и курсов помогает в короткие сроки обзавестись самыми необходимыми навыками. Явными плюсами такого вида обучения являются строгая специализация и направленность. А также то, что во время обучения под руководством профессионалов вы создадите качественное портфолио. Благодаря которому с трудоустройством проблем не возникнет точно.

Вузы и школы web-дизайна
Как вы уже поняли, в интернете обучиться можно, выбор велик. Каждый имеет возможность найти себе достойного учителя. Но не стоит забывать, что ещё существует академическая система, которая предлагает нам изучать графический дизайн, а также специальные дисциплины по веб-дизайну.
Будем откровенны, классические методы уже сильно отстают от современных. А времени и сил понадобится значительно больше. Но все мы разные и для кого-то приятней находиться в обществе, чем просиживать днями в компании компьютера.
Поэтому давайте рассмотрим другие варианты:
- Московский государственный университет дизайна и технологии. Предоставляет различные курсы от веб-дизайна и флеш-анимации до вёрстки и дизайна полиграфических изданий. Эти курсы удобны тем, что их можно посещать в вечернее время, да и само обучение длиться всего шесть месяцев.
- Также есть вариант пополнить ряды студентов в Московском архитектурном институте или Санкт-Петербургском государственном университете. Да и в любом крупном городе найдётся вуз, где обучают интернет-технологиям.
Наряду с университетами стоят различные курсы:
- Учебный центр «IT-Курс» в Москве — замечательная альтернатива для тех, кто хочет общаться в реальности рука об руку с преподавателями и единомышленниками. На данных курсах готовят качественных профессионалов не только по веб-технологиям, но и по HTML-вёрстке.

- Школа web-дизайна для начинающих в Москве «Elizart» — это место подойдёт для людей, уровень знаний которых, ниже базового. Вас научат: работать с программой Adobe Photoshop, делать уникальный дизайн сайта, научат языкам HTML5 и CSS3, а также под руководством опытного преподавателя и группы поддержки помогут начать работать над реальным коммерческим проектом.
После окончания курсов не стоит рассчитывать на толпы заказчиков, важно понимать, что это всего лишь первая ступень на пути к успешной карьере!
Не забывайте слова Скотта Адамса: «Красиво сделанное, но глупое предложение пойдёт намного дальше, чем неудачно оформленная прекрасная идея».
Самообучение
Мы с вами уже разобрали два типа обучения. А сейчас хочется немного рассказать о самостоятельном пути.

Основной плюс в том, что вам не нужно тратить деньги. Так как в интернете очень много бесплатной информации, уроков, курсов. Но в этом, казалось бы плюсе, кроется подвох — отсутствие ценности. Зачастую, чтобы был интерес учиться и добиваться результата, нужно за это платить. Ведь деньги, как известно, это отличный мотиватор.
Следующий нюанс в том, что обучение в одиночку может затянуться на неопределённое время. И никто, кроме вас самих, не даст гарантию положительного результата.
Мы все ценим своё время и силы, поэтому выбирать, где учиться это дело сугубо индивидуальное. Идеальный вариант, это совмещать самостоятельное обучение с прохождением курсов в интернете. Это гарантирует вам профессиональный рост и стабильное развитие.
Заключение
Вариантов масса. Если вы готовы учиться, познавать новое, то добро пожаловать в ряды высокооплачиваемых специалистов. А для того, чтобы о вас узнали, вам понадобится качественно составленное портфолио.
До скорой встречи! Всего вам доброго!
подпишись и начни получать лучшие статьи первым
ПодписатьсяПодписалось уже 6999 человек
iklife.ru
Лучшие бесплатные онлайн-курсы по графическому, веб- и UI/UX-дизайну
Чтобы добиться успеха в творческой индустрии, нужно уделять много времени личностному и профессиональному развитию. Бесплатные курсы по графическому дизайну познакомят вас с основами веб-дизайна, а если вы достаточно любознательны, то и с UI/UX-дизайном. Творческим людям полезно разбираться во сем понемногу — даже поверхностные знания в нескольких областях оказывают положительное влияние на вашу карьеру.
Работа в творческой индустрии также означает, что нужно быть в курсе трендов, современных направлений и каждый день учиться чему-то новому. Важно не забывать, что вещи актуальные вчера, могут стать совсем не актуальными завтра. Поэтому если вы готовы освежить свои знания или научиться чему-то новому, бесплатные онлайн-курсы по дизайну вам точно пригодятся .
3 лучших онлайн-курса по графическому дизайну
Основы графического дизайна: ключевые принципы визуального дизайна
Записавшись на курс по основам графического дизайна, вы узнаете о принципах графического дизайна и познакомитесь с понятиями симметрии, сетки, иерархии и рамок. Вы увидите разные примеры работ студентов и профессионалов и попробуете создать собственный макет страницы. Эти знания пригодятся любому творческому человеку, а особенно тому, кто занимается визуальными коммуникациями. Но самое главное, что для участия в курсе не нужно никакого предыдущего опыта в области дизайна.
Как создавать хороший графический дизайн 1
Курс нацелен на новичков в графическом дизайне, поэтому записаться на него можно когда угодно и с любым уровнем знаний. Он рассказывает о пяти шагах для создания хорошего дизайна, начиная от применения и передачи идеи до согласованности дизайна. Этот курс наполнен полезными знаниями и открытиями, даже если все азы вы знаете назубок.
Идеи из истории графического дизайна
История — это огромная область для изучения и вдохновения. Можно анализировать события, течения, тенденции, оценивать их свежим новаторским взглядом, а затем трансформировать во что-то новое. Однако, нужно сначала обзавестись базовыми знаниями по теме, которые вы можнете получить на курсе «Идеи из истории графического дизайна». Курс рассчитан на 14 часов. Он рассказывает об истории дизайна и подробно останавливается на радикализме в графическом дизайне 20 века.

Лучшие онлайн-курсы по веб-дизайну
Основы веб-дизайна: создаем маркетинговые домашние страницы, которые приносят результат
Быть достойным веб-дизайнером достаточно сложно: с одной стороны, нужно создавать потрясающие дизайны, с другой — постараться, чтобы конечный результат работы был эффективным. Чтобы научиться делать и то, и другое, пройдите часовой курс, на котором вас научат ставить цели и делать эскизы, а также сотрудничать с однокурсниками, делиться знаниями и получать обратную связь.
Веб-дизайн для веб-разработчиков: как делать красивые сайты
На этом курсе вы обучитесь веб-дизайну всего за час и получите полезный список правил и рекомендаций. Кроме того, откроете для себя всю силу цветов, узнаете, откуда черпать вдохновение, и как делать так, чтобы дизайн всегда смотрелся профессионально.
Бизнес веб-дизайна: как развить свой бизнес по разработке коммерческих веб-сайтов
Этот курс поможет веб-дизайнерам выделиться в современной высококонкурентной творческой среде. Вам объяснят, как быстро и эффективно разрабатывать сайты, привлекать клиентов и поддерживать их лояльность. В качестве приятного бонуса — бесплатное для скачивания пособие

Бесплатные онлайн-курсы по UI/UX-дизайну
Цифровые навыки: пользовательский опыт
Все еще сомневаетесь в важности пользовательского опыта, тогда этот курс создан для вас. В течение трех недель вы познакомитесь с процессом разработки, узнаете различные методы тестирования, а также поймете, что отличает хороший пользовательский опыт от плохого, и насколько значительную роль играет эта разница.
Основы UX/UI-дизайна
UX/UI — один из самых быстрорастущих секторов информационных технологий. Даже если у вас нет планов становиться профессиональным UX/UI-дизайнером, курс стоит пройти каждому творческому человеку. Ознакомительный курс по UX/UI-дизайну концентрируется на процессе дизайна и его принципах в целом.
Переход от графического дизайна к UI/UX | Разработка мобильного приложения с нуля
Чтобы расширить свои знания в этой области, вы можете записаться на курс, который рассказывает о переходе от графического дизайна к дизайну UX/UI. Как создать мобильное приложение с нуля? В чем разница между графическим и UX/UI-дизайном? Есть ли какие-то определенные требования и руководства по Android и iOS? Во время часового курса вы получите ответы на эти и многие другие вопросы.
 Представленные нами бесплатные онлайн-курсы по графическому, веб- и UX/UI-дизайну дадут вам много новых навыков и познакомят с миром текстов, сеток, макетов и процесса дизайна в целом. Делитесь этим списком в соцсетях. Если же вы знаете другие стоящие внимания бесплатные курсы по дизайну, расскажите о них в комментариях.
Представленные нами бесплатные онлайн-курсы по графическому, веб- и UX/UI-дизайну дадут вам много новых навыков и познакомят с миром текстов, сеток, макетов и процесса дизайна в целом. Делитесь этим списком в соцсетях. Если же вы знаете другие стоящие внимания бесплатные курсы по дизайну, расскажите о них в комментариях.
Еще пару статей по графическому дизайну, которые будут полезны:
Подписывайтесь на наш блог
Получайте лучшие статьи по фотографии и бонусы доступные только подписчикам
Комментарии
комментариев
blog.depositphotos.com
Онлайн-курс по веб-дизайну
Политика конфиденциальности
Онлайн школа обучения фотошопу и веб-дизайну «Web-design Way» (далее Школа веб-дизайна) очень серьезно относится к защите ваших персональных данных. Сбор личных данных на веб-сайтах Школы веб-дизайна происходит только в объеме, необходимом для их технической обработки. Продажа собранных данных или их передача третьим лицам абсолютно исключена.Персональные данные
Персональными данными является личная информация, которую вы указали о себе. Под вашими личными данными подразумевается, например: фамилия, имя, отчество, год, месяц, дата и место рождения, семейное положение, образование, профессия, электронный адрес, почтовый адрес, паспортные данные, номер телефона.Информация, которая непосредственно не указывает на вашу истинную личность, такая как ссылки или внутренние статистические данные веб-сайта, личными данными не являются.
Использование ресурсов, предложенных на веб-сайтах Школы веб-дизайна, возможно и без указывания личных данных. Если вы решите стать подписчиком на наши информационные рассылки посредством электронной почты или закажете один из наших продуктов, только в этом случае потребуется указать личную информацию.
Все данные хранятся на серверах Школы веб-дизайна и компаний, которые предоставляют услуги информационно-технического характера в целях обеспечения работы Школа веб-дизайна. Административный доступ к серверам осуществляется лишь ограниченным кругом лиц, которые обеспечивают техническую, а также редакционную поддержку или поддержку по всем вопросам, связанными с платежами.
На сайтах Школы веб-дизайна автоматически сохраняется информация, такая как, например, время доступа, IP-адрес, дата, а также посещаемые страницы. Эта информация носит обезличенный характер. Компания оставляет за собой право использовать эту информацию в анонимном порядке для статистики.
Передача персональных данных третьей стороне
Мы используем ваши личные данные исключительно в том случае, если вы стали подписчиком на наши информационные рассылки посредством электронной почты или заказали какой-либо продукт Школы веб-дизайна. Ваши личные данные не будут переданы без вашего ясно выраженного согласия третьей стороне. Если в рамках функционирования информационной рассылки посредством электронной почты или обработки заказа ваши личные данные передаются поставщикам услуг, они также соблюдают Политику конфиденциальности Школы веб-дизайна. Данное условие является важнейшим критерием выбора поставщиков услуг Школы веб-дизайна. Мы сообщим ваши личные данные третьей стороне лишь в том случае, если будем обязаны это сделать по решению суда или иных уполномоченных государственных органов.Идентификация пользователей (файлы Cookies)
Для идентификации пользователей на сайтах Школы веб-дизайна применяются файлы cookies. Они служат в первую очередь для того, чтобы сделать посещение сайтов Школы веб-дизайна более приятным и удобным, для оптимизации нашего спектра услуг, а также для повышения безопасности. Cookies являются небольшими текстовыми файлами, которые сохраняет ваш веб-браузер на вашем компьютере. Сookies не наносят никакого вреда Вашему компьютеру и не содержат вирусов.Информационные рассылки посредством электронной почты
На сайтах Школы веб-дизайна вы можете оформить подписку на получение информационных рассылок посредством электронной почты по различным тематикам. Для того чтобы получать наши информационные рассылки, вам необходимо указать действующий адрес электронной почты и данные, позволяющие осуществить проверку того, что действительно вы являетесь владельцем данного адреса электронной почты и согласны с получением информационной рассылки.Дети и подростки
Лицам, не достигшим 18-ти лет, не рекомендуется без согласия родителей или опекунов сообщать нам свои личные данные.Контактная информация
ИП Брусков Никита АлександровичИНН 344210712044
ОГРНИП 318344300082706
г. Волгоград, ул. им Кузнецова д.59
Р/c 40802810800000663297
АО «ТИНЬКОФФ БАНК»
К/c 30101810145250000974
Бик 044525974
Служба поддержки пользователей: [email protected]
С уважением, Онлайн школа обучения фотошопу и веб-дизайну «Web-design Way».
ДОГОВОР-ОФЕРТА
1. Общие положения
1.1. Настоящий Договор является официальным предложением (публичной офертой) ИП Брускова Никиты Александровича (в дальнейшем «Исполнитель») для полностью дееспособного физического (далее – «Заказчик»), которое примет настоящее предложение, на указанных ниже условиях.
1.2. В соответствии с пунктом 2 статьи 437 Гражданского Кодекса Российской Федерации (ГК РФ), в случае принятия изложенных ниже условий и оплаты услуг юридическое или физическое лицо, производящее акцепт этой оферты, становится Заказчиком (в соответствии с пунктом 3 статьи 438ГК РФ акцепт оферты равносилен заключению Договора на условиях, изложенных в оферте).
1.3. Моментом полного и безоговорочного принятия Заказчиком предложения Исполнителя заключить Договор оферты (акцептом оферты) считается факт подтверждения готовности совершить оплату услуги Исполнителя, посредством нажатия кнопки «Оплатить» на сайте https://web-design-way.ru/. Текст настоящего Договора-оферты (далее по тексту – «Договор») расположен по адресу: https://web-design-way.ru.
1.4. Осуществляя акцепт Договора в порядке, определенном п. 1.3 Договора, Заказчик подтверждает, что он ознакомлен, согласен, полностью и безоговорочно принимает все условия Договора в том виде, в каком они изложены в тексте Договора, в том числе в приложениях к Договору, являющихся его неотъемлемой частью.
1.5. Клиент согласен, что акцепт Договора в порядке, указанном в п. 1.2 Договора является заключением Договора на условиях, изложенных в нем.
1.6. Договор не может быть отозван.
1.7. Договор не требует скрепления печатями и/или подписания Заказчиком и Исполнителем (далее по тексту — Стороны) и сохраняет при этом юридическую силу.
2. Предмет договора
2.1. Предметом настоящего Договора является возмездное оказание Исполнителем образовательных услуг по веб-дизайну в соответствии с условиями настоящего Договора.
2.2. Заказчик полностью принимает условия Договора и оплачивает услуги Исполнителя в соответствии с условиями настоящего Договора
3. Оплата Услуг
3.1. Стоимость услуг по Договору определяется в соответствии с действующими ценами и прописана на сайте https://web-design-way.ru/
3.2. Стоимость услуги может быть изменена Исполнителем в одностороннем порядке.
3.3. Способы оплаты услуги указаны при оформлении платежа.
4. Особые условия и ответственность сторон.
4.1. Исполнитель несет ответственность за своевременность предоставляемых услуг при выполнении Заказчиком установленных требований и правил, размещенных на сайте https://web-design-way.ru/
4.2. Исполнитель освобождается от ответственности за нарушение условий Договора, если такое нарушение вызвано действием обстоятельств непреодолимой силы (форс-мажор), включая: действия органов государственной власти, пожар, наводнение, землетрясение, другие стихийные действия, отсутствие электроэнергии, забастовки, гражданские волнения, беспорядки, любые иные обстоятельства, не ограничиваясь перечисленным, которые могут повлиять на выполнение Исполнителем Договора.
4.3. Исполнитель не несет ответственности за качество каналов связи общего пользования или служб, предоставляющих доступ Заказчика к его услугам.
5. Конфиденциальность и защита персональной информации
5.1. Исполнитель обязуется не разглашать полученную от Заказчика информацию.
5.2. Не считается нарушением обязательств разглашение информации в соответствии с обоснованными и применимыми требованиями закона.
5.3. Исполнитель получает информацию об IP-адресе посетителя Сайта https://web-design-way.ru/ .Данная информация не используется для установления личности посетителя.
5.4. Исполнитель не несет ответственности за сведения, предоставленные Заказчиком на сайте https://web-design-way.ru/ в общедоступной форме.
6. Порядок рассмотрения претензий и споров
6.1. Претензии Заказчика по предоставляемым услугам принимаются Исполнителем к рассмотрению по электронной почте в течение 2 (рабочих) дней с момента возникновения спорной ситуации.
6.2. При рассмотрении спорных ситуаций Исполнитель вправе запросить у Заказчика всю интересующую документацию относительно рассматриваемого мероприятия. В случае непредоставления Заказчиком документов в течение 1 рабочего дня после дня требования, претензия рассмотрению Исполнителем не подлежит.
6.3. Исполнитель и Заказчик, принимая во внимания характер оказываемой услуги, обязуются в случае возникновения споров и разногласий, связанных с оказанием услуг, применять досудебный порядок урегулирования спора. В случае невозможности урегулирования спора в досудебном порядке стороны вправе обратиться в суд.
7. Прочие условия
7.1. Заказчик обладает всеми правами и полномочиями, необходимыми для заключения и исполнения Договора.
7.2. Заказчик вправе в любое время в одностороннем порядке отказаться от услуг Исполнителя. В случае одностороннего отказа Заказчика от услуг Исполнителя:
— до начала обучения: произведенная оплата возвращается в полном объеме;
— от даты старта обучения до двух недель обучения — в зависимости от количества прошедших от старта обучения дней;
— позднее — стоимость услуг не возвращается.
7.3. Исполнитель оставляет за собой право изменять или дополнять любые из условий настоящего Договора в любое время, опубликовывая все изменения на своем сайте.
7.4. По всем вопросам, не урегулированным настоящим Договором, стороны руководствуются действующим законодательством Российской Федерации.
7.5. Признание судом недействительности какого-либо положения настоящего Договора и правил не влечет за собой недействительность остальных положений.
8. Реквизиты Исполнителя
ИП Брусков Никита Александрович
ИНН 344210712044
ОГРНИП 318344300082706
г. Волгоград, ул. им Кузнецова д.59
Р/С 40802810800000663297
АО «ТИНЬКОФФ БАНК»
К/С 30101810145250000974
БИК 044525974
9. Контактные данные
[email protected]
web-design-way.ru
где учится бесплатно и платно
Доброго дня всем читателям моего блога!
После выхода предыдущей статьи о веб-дизайне, его целях и задачах, я получил массу откликов и еще больше вопросов – как стать веб дизайнером? Сколько времени для этого потребуются? Что лучше – очные занятия офф-лайн, или все-таки использование он-лайн ресурсов?

Чтобы прояснить для вас ситуацию, сегодня мне хочется поговорить о том, как можно освоить эту профессию и как пройти обучение веб дизайну с нуля, чтобы стать крепким профессионалом.
Содержание статьи:
Где учиться новичку
Пути получения профессии дизайнера можно разделить на три основные категории:
- оффлайн учеба в институтах, университетах,
- самостоятельные занятия с использованием бесплатных ресурсов и специальной литературы,
- учеба он-лайн на платных курсах, тренингах, семинарах.
Каждое из этих направлений имеет свои плюсы и минусы. Как же правильно определить, где все-таки учиться веб-дизайну с нуля и как правильно выбрать программу занятий?
Первый вариант – самый привычный и очевидный. Различные учебные заведения сейчас имеют факультеты дизайна. Существуют курсы, с более сжатыми сроками – от нескольких месяцев до года.
В традиционных методах есть свои преимущества, но в то же время они имеют довольно жесткие рамки. Этот способ больше подходит для тех, кто хочет иметь диплом о высшем образовании в сфере дизайна, имеет достаточно времени или предпочитает живой контакт с преподавателем.
Тем же, кто хочет просто расширить свои возможности или сменить вид деятельности, разумнее обратить внимание на более современные методы освоения веб-дизайна, построенные на свободном графике.
Учимся сами – плюсы и минусы
Обучаться веб-дизайну можно самостоятельно и использовать для этого не только книги и учебники, но и массу выложенных в сети бесплатных роликов, презентаций, уроков. Есть модули, разработанные фанатами своего дела, которые включают в себя целый цикл обучающих материалов. Этот вариант хорош тем, что не требует особых финансовых вложений, деньги уйдут разве что на оплату трафика.
Однако у такого способа есть ряд существенных недостатков
- Во-первых, самообразование не дает обратной связи связь от педагога. Вы смотрите, делаете какие-то варианты оформления сайта без возможности получить критику и совет.
- Во-вторых, на поиск достойных материалов уходит достаточно времени. Не все из них одинаково хороши и полезны. Времени на фильтрацию уходит масса.
- В-третьих, такой вид образования требует жесткой самодисциплины, отвлекаться от основной линии при таком подходе очень легко, ибо нет сдерживающих факторов.
- В-четвертых, в этом случае закон Вселенной «сначала отдай, потом получи» не работает. Вы не цените получаемое, и вкладываемые усилия в результате оказываются очень поверхностными.
Несмотря на некоторые сложности, такое обучение доступно и используется многими людьми, по крайней мере, на первоначальном этапе. Возможность заниматься в удобное время делает этот способ привлекательным для тех, кто занят основной работой или учебой.
Однако, я подобный бесплатный подход использую только в качестве дополнительного: подлатать дыры в профессиональной деятельности, разобраться в каком-либо нюансе. Комплексное же обучение намного эффективней проходить у специалистов.
Учимся у специалиста
Второй вариант – это платные курсы он-лайн, которые ведут профессиональные веб-дизайнеры в сети.
Сегодня таких предложений в сети можно найти достаточно. Процесс учебы на них строится по следующим принципам:
- уроки проходят сразу для группы учеников,
- можно смотреть урок в режиме реального времени или в записи в удобное для вас время,
- вы выполняете домашние задания и получаете впоследствии обратную связь,
- преподаватель отвечает на все возникающие у вас вопросы и проводит индивидуальные консультации,
- в итоге вы имеет готовое портфолио своих первых работ.
Преимущество такого метода состоит в том, что вы не только имеете прямой контакт с педагогом, но и постоянно находитесь на связи с одногруппниками. Кроме того, онлайн обучение делает подобное обучение удобным Вам по времени: его можно проходить без отрыва «от производства».
Вы можете делиться примерами работ, задавать свои вопросы сами и отвечать на вопросы других. Продуктивность групповых занятий всегда выше, а новые знакомства и связи в среде будущих коллег всегда могут пригодиться впоследствии.
Выбираем обучающую программу
Выделить лучшие предложения на образовательном рынке по веб-дизайну довольно сложно. Большое количество тренингов, представленных сегодня в сети, предлагает различные программы для различного уровня подготовки – от занятий «с нуля», начиная с освоения азов фотошопа, до продвинутого уровня, где осваиваются уже различные нюансы профессии.
Как только вы зададитесь поиском курса, вы натолкнетесь на массу предложений в сети, разобраться в качестве которых не всегда будет легко. Стоит ли проходить курсы веб-дизайна онлайн — вопрос неоднозначный и совершенно не зависит от способа обучения.
Чтобы не ошибиться в выборе, следует оценивать варианты по нескольким критериям:
- стоимость – дешево хорошо не бывает никогда. Не может грамотный, тщательно продуманный продукт, на создание которого уходит достаточно времени и сил, стоить 20 долларов,
- срок – за месяц веб-дизайнера из вас не сделают, особенно, если вы еще и заняты на основной работе или учебе. Освоение такой профессии требует времени. Хотя, базовые моменты, на которых уже можно будет работать удаленно, получите легко
- количество студентов в группе — чем меньше, тем лучше (это что касается очного обучения). Если группа будет больше 10-15 человек, преподаватель не сможет уделить нужное время каждому ученику. В случае же обучения через личные кабинеты, количество учеников вообще никакой роли не играет
- отзывы учеников – поищите их на форумах или в чатах, где крутятся начинающие дизайнеры. Там вам посоветуют хорошего преподавателя, помогут выбрать направление и просто примут в компанию единомышленников.
Школа Максима Солдаткина
У него интересный подход в предоставлении большого количества БЕСПЛАТНЫХ полезностей. Уже благодаря им можно неплохо повысить свой собственный уровень. А если углубиться в более серьезное обучение, то получить профессию веб-дизайнера станет намного проще.
Бесплатный курс Веб- и UX\UI дизайна забирайте по ссылке.
Как заключение
Задумываясь, с чего начать свое обучение новой профессии, определите в первую очередь, какое время вы готовы выделить на учебу, какой базовой подготовкой вы обладаете и только потом принимайте решение о выборе того или иного вида обучения.
На этом пока все! Как сами понимаете, вариантов для обучения вебдизайну — масса и порой от их обилия глаза лезут на лоб. Я же постарался обратить Ваше внимание на те варианты, с которыми выдалось пересечься мне самому. Если вы посчитаете этот материал полезным, поделитесь им со своими друзьями и знакомыми.
Ваши комментарии очень важны и я буду благодарен за все отклики и вопросы, на которые всегда готов ответить подробно.
idea37.info
Онлайн-курсы веб-дизайна — Обучение на web дизайнера с нуля — 12 уроков
Онлайн курсы веб-дизайна: освойте одну из самых популярных профессий современности
Вам надоела рутинная работа, и вы хотите заняться творчеством? Вы мечтаете стать веб-дизайнером и работать удаленно из любой точки мира? А может быть вы предприниматель, и вашей компании нужно представить товары или услуги в интернете? Вы, конечно же, можете ничего не менять в своей жизни и оставить все как есть. Можете попробовать научиться веб-дизайну самостоятельно, потратив на это много времени, допуская непоправимые ошибки. А можете пройти онлайн-курсы веб-дизайна с нуля.
В академии «HEDU» есть возможность получить хорошую основу одной из самых востребованных и высокооплачиваемых профессий современности.
Онлайн-обучение веб-дизайну с нуля
Веб-дизайнер — специалист, который создает макет будущего сайта. Именно он отвечает за то, как будет выглядеть будущий ресурс в сети интернет. Одной из его главных задач является создание сайта таким, чтобы он был удобным, а также привлекательным для пользователей. При разработке специалисту нужно учитывать несколько факторов, среди которых стилевое решение, уникальность, узнаваемость, навигация, интерфейсы, структура и т.д. Как правило, веб-дизайнер создает макеты сайтов, разрабатывает дизайн лендингов, создает логотипы, баннеры, презентации, инфографику и другие графические элементы.
На сегодняшний день вы можете проходить обучение в высших учебных заведениях, потратив на это несколько лет своей жизни. Но вы также можете пройти онлайн-курсы web-дизайна, где получите базовые знания и навыки, необходимые для работы в данной сфере.
Дистанционное обучение на веб-дизайнера в академии HEDU
Для нашей академии важно дать качественное и доступное образование для студентов. Поэтому для вас открывается возможность получить по-настоящему хорошие знания дистанционно. Вы будете обучаться по авторским материалам, разработанным практикующими специалистами сферы веб-дизайна. На уроках вы будете получать актуальную информацию, а также перенимать опыт практикующих специалистов.
Программа онлайн-обучения web-дизайну построена таким образом, чтобы студенты освоили полный курс занятий. Пошаговое изучение уроков позволит из новичка с нулевым уровнем знаний превратиться в практикующего дизайнера с возможность высокого заработка. Также вы получаете доступ к видео урокам, которые сможете просматривать в удобное для вас время, что позволит повторить пройденный материал.
В процессе обучение вы познакомитесь с популярными программами Adobe Illustrator и PhotoShop, освоите основы типографики, научитесь работать с админкой сайта и многими другими вещами, необходимыми для работы веб-дизайнера.
Пройдя онлайн-курсы веб-дизайнера, студент получает сертификат, подтверждающий его квалификацию.
Если интересна творческая профессия, хотите развиваться в популярной интернет-среде, мечтаете о дистанционной работе, желаете продвигать свои товары или услуги через интернет, то записывайтесь на онлайн обучение веб-дизайну в академии HEDU.
irs.academy
50 лучших онлайн-курсов и ресурсов для обучения веб-дизайну
Если вы хотите научиться делать сайты или прокачать свои дизайнерские навыки, вам понадобится информация. Сейчас есть много специальных курсов веб-дизайна и платных обучающих пособий, но что, если у вас недостаточно средств? Гид по бесплатным учебникам, онлайн-курсам и справочникам поможет открыть для себя лучшие бесплатные материалы по дизайну и программированию.
Специальный гид создан для того, чтобы помочь дизайнерам, не имеющим достаточно денег на обучение. В одном месте собраны лучшие инструменты, подобранные командой профессионалов из 140 ресурсов. С помощью более чем доступных (часто и вовсе бесплатных) обучающих программ и учебников, вы сможете поднять свой уровень так же, как если бы учились на дорогостоящих платных курсах в реале.
Для гида были протестированы самые разные ресурсы, из которых отобрали 50 лучших и распределили их на 4 категории:
1. Учебники и руководства
Все знают, что в интернете можно найти бесплатные учебники и руководства, правда на это может уйти много времени, а в результате вы скачаете что-то не сильно полезное. В гиде подобраны 11 учебников и пособий по дизайну и программированию, которые показались авторам сайта достойными изучения.

2. Курсы
Проходя онлайн-курсы, вы сможете получить больше эффекта, чем от пособий и учебников. В этом разделе вы найдете платные и бесплатные онлайн курсы с приятным интерфейсом, качественным видео и специализированными форумами.
3. Онлайн инструкции
Считается, что лучший способ выучить что-то — это тренироваться с учителем. Гид представляет три сайта с возможностью онлайн-обучения, и указывает, для какого уровня знаний предназначены уроки.

4. Справочники
Здесь вы найдете ссылки на разные хранилища, в которых можно найти нужную информацию в любое удобное время.
Итак, если вы неплохо знаете английский, хотите выучить дизайн и программирование, и при этом не потратить на это много денег, гид по обучалкам ждет вашего внимания.
A skilledup curated collection
lifehacker.ru
Обучение веб-дизайну с нуля — пошаговая инструкция (2019)
Выбор редакцииМногие молодые люди желают связать будущую профессию с разработкой сайтов. Естественно, не все хотят быть программистами, часть из них их вполне устраивает веб-дизайн.
Обучение этой профессии с нуля – дело не легкое, ведь кроме навыков работы в графических редакторах необходимо быть креативным человеком, хотя бы немного разораться в коде (знать CSS и HTML), уметь общаться с заказчиком на одном языке и т. д.
Прежде, чем начинать ознакомление с азами профессии, возникает ряд вопросов, и ответы на них приходится искать самому. Сделать это непросто ввиду отсутствия опыта, материалы с интернета не всегда становятся полезными, а порой и наоборот, лишь добавляют новые вопросы, да и опытный товарищ есть не во всех.
Давайте разберёмся, с чего начинать обучение веб-дизайну, какие знания для творчества понадобятся, где и в каком порядке их добывать, сколько времени уделять практическим занятиям, как обзавестись первым опытом и заказом…и с массой сопутствующих вопросов.

Cодержание:
Этап первый – выясните, почему вы хотите этим заниматься
С одной стороны, это простой вопрос, ведь большинство хочет заниматься веб-дизайном ввиду хорошей оплаты труда.
Сайтостроение – очень прибыльное дело, а опытного, и главное, толкового разработчика днём с огнём не всегда сыскать.
Хотя бывает много случаев, когда человек хочет заняться именно программированием сайтов, а без знаний создания графического движка сайта программировать его непросто.
И третий распространённый случай, почему люди начинают интересоваться веб-дизайном, – тяга к изобразительному искусству.
И данная область может послужить отличным средством для реализации своих талантов на практике с извлечением из этого финансовой выгоды.

Рис. 1 – Увлекательная и творческая профессия веб-дизайнер
Важно! Для какой бы цели не знакомились с веб-дизайном, помните, что как обучение, так и работа должна быть интересной, выполняться с желанием и приносить удовольствие, но не превратиться в рутину.
Ввиду того, что графический художник – молодая профессия, её точного определения пока не существует, и многие специалисты трактуют понятие по-своему.
Если раньше этот человек должен был сделать странички красивыми и приятными глазу, то нынче необходимо и навыками кодера обладать, и в маркетинге разбираться, и понятие в SEO-продвижении иметь.
Без уникальных решений, оригинальных идей и индивидуального творческого подхода задача не решается.
Дизайнер сайтов – это технический художник, работающий над внешним видом и оптимизацией загрузки сайта и веб-приложений.
В задачи этих людей входят:
- работа над логической структурой страницы – дабы любому начинающему пользователю всё было понятно, он с первого раза смог отыскать то, что ищет, все важные ссылки должны быть на виду;
- разработка наиболее рационального способа подачи контента – способность заинтересовать посетителя, заставить его подольше задержаться на ресурсе, полистать страницы сайта;
- графическое оформление – где какие элементы будут размещаться, какими будут кнопки и надписи после клика, как осуществляется взаимодействие с клиентом, как и что будет изменяться в процессе работы посетителя, изменения масштаба и т. п.
Вот мы вкратце и выяснили, почему люди хотят заниматься графической частью сайтов.
Для будущих программистов достаточно ознакомиться с азами визуального оформления веб-ресурсов, хотя бы поверхностно освоить графические редакторы, верстку по шаблону.
Уж жаждущим многие годы жизни посвятить созданию интерфейса интернет страниц и получить соответствующую профессию поначалу придётся потрудиться, им и посвящена данная статья.
к содержанию ↑Этап второй – выберите направление веб-дизайна в котором вы хотите себя попробовать
Интернет-технологии стремительно развиваются, а вместе с ними повышаются и требования к разработчикам. Сначала красивая эстетичная и яркая страница были задачей художника.
Нынче различают целых семь направлений в их оформлении, и это только основных.

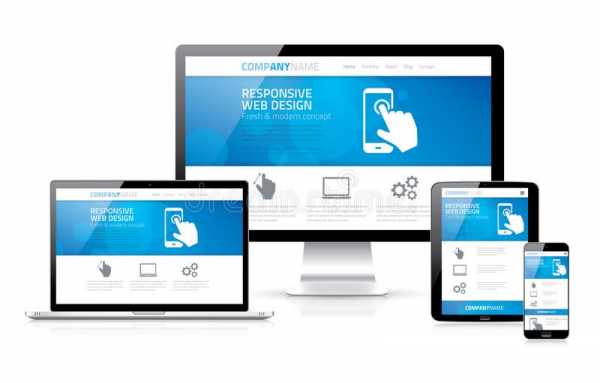
Рис. 2 – Основные направления современного веб-дизайна
Жесткий
Старый как само сайтостроение вид оформления страниц, не требующий прикладывания усилий, отлично подойдёт для новичков.
Суть заключается в том, что все элементы ресурса размещаются в виртуальных ячейках таблицы с фиксированными размерами, которые задаются дизайнером.
Такая страничка будет абсолютно одинаково выглядеть на всех устройствах, независимо от платформы и размера экрана.
И это не значит, что подобный ресурс отсталый, ведь опытный разработчик с применением жесткого дизайна может создать прекрасно оформленный сайт, а корректировка чего-то в таком случае занимает считанные минуты.
Гибкий
Также табличный дизайн, но ширина ячеек виртуальной таблицы не строго задана, а зависит от размеров экрана (соотношения сторон, разрешения). Объекты будут стараться заполнить всё пространство ячейки, изменяя её размер. Главная особенность подобного решения – повышение удобства визуального восприятия данных за счёт динамически изменяющихся параметров отображения. На подобных страницах нет пустых, свободных от контента, мест.
Сложностями подобного дизайна являются:
- отсутствие гарантии, что на старых «квадратных» и огромных широкоформатных дисплеях ресурс будет отображаться правильно, без растягивания или сжимания содержимого;
- далеко не все браузеры нормально справляются с обработкой так называемых гибких ячеек, да и интернет-обозреватели, созданные на различных движках, делают это каждый по-своему;
- на подгонку и доведение проекта до идеала уходит много времени.

Рис. 3 – Гибкий веб-дизайн
Комбинированный
Соединение двух предыдущих методов: если размеры монитора (соотношение его сторон) сильно отличаются от параметров дисплея, что использовался при создании сайта, применяется гибкий дизайн, в ином случае используются и те, и иные ячейки, в зависимости от наличия свободного пространства в них.
Текстовый
Применяется при оформлении одностраничных ресурсов и сайтов, которые представляют небольшие предприятия и компании в глобальной цифровой сети. Особенностью подобного оформления является практическое отсутствие графических элементов, что положительно сказывается на скорости загрузки страницы. Сделать проект привлекательным поможет игра шрифтами, цветами текста и удачным расположением текста.
Полиграфический
Наиболее востребован при разработке корпоративных и маркетинговых ресурсов, где на первом месте стоит эмоциональное наполнение. Дизайнер должен подходить к работе с наибольшей креативностью и творчески выбирать пиксельные изображения для оформления страницы.Недостатком полиграфического дизайна является понижение скорости загрузки сайта из-за наличия, как правило, обильного количества растровых рисунков, да ещё и в высоком разрешении.

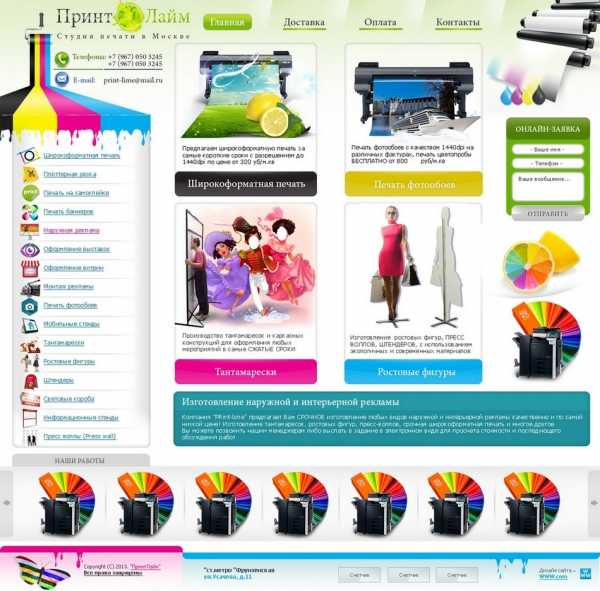
Рис. 4 – Полиграфический дизайн страницы: насыщенный цветами и картинками
Интерфейсный
Обращаются к нему в основном опытные мастера. Их задача – угодить всем запросам пользователя, как правило методом минимизации программного кода, оптимизации графических элементов и создания удобной навигационной системы с расположением меню в верхней части страницы. Такие ресурсы быстро грузятся, с ними легко работать как с компьютера, так и с мобильных устройств
.Динамический
Наиболее трудоёмкие, сложные варианты оформления веб-страниц. Данный тип дизайна заключается в размещении на странице динамического контента (анимация, скрипты, двигающиеся и изменяющиеся элементы, широкоформатные видео).
Для реализации замыслов придётся изрядно попотеть, а, чтобы посетитель был доволен и всё работало, как задумано, нужны не только мастерство владения графическими редакторами, но и навыки оптимизации, кто же захочет подолгу ожидать появления какой-либо красочной трехмерной кнопки. Зато отлично проработанный ресурс всегда привлекает своей красотой, оригинальностью и художественными решениями, в независимости от наполнения.
к содержанию ↑Этап третий – выясните, какие программы для веб-дизайна сейчас в тренде
Прежде, чем скачивать книги по тому или иному графическому редактору, нужно ясно себе представлять те элементы, что используются при графическом оформлении сайтов: фигуры, цвета, формы, игра света и тени, линии – это базовые элементы, из которых и создаётся вся композиция.
Как ни крути, знания каскадных таблиц и гипертекстовой разметки нужны едва ли не в первую очередь.
Понадобятся дизайнеру и знания в области компьютерной анимации, популярных CMS, SEO, а может и трехмерного моделирования.
Так сложилось, что Photoshop стал самой востребованной программой для графического дизайна и используется фактически во всех сферах, где нужна обработка изображений.
Он хоть и сложный для освоения новичками, потраченное на изучение функционала редактора время окупится с лихвой. Масса уроков, книг, материалов и готовых проектов сети помогут в этом.
В добавок ко всему практически все проекты макетов хранятся в формате psd – родном формате Photoshop.

Рис. 5 – Основные инструменты для веб-дизайна
Внимание! Кроме сложности в освоении, приложение придётся ещё и покупать для полноценной эксплуатации, хотя в целях обучения можно и схитрить, обойдя защиту программы.
Также стоит обратить вниманием на Sketch (только для OS) – ближайшего конкурента Photoshop.
Последний обрастает функционалом, который востребован в десятках сфер, и преумножению возможностей относительно веб-дизайна ребята с Adobe внимания уделяют мало.
Другое дело Sketch – заточена для рисования графических интерфейсов с нуля, не имеет ни единого лишнего элемента, более проста в освоении и легко обгоняет Photoshop по основным показателям.
Обязательно выберите наиболее удобный текстовый редактор, поддерживающий синтаксис и подсветку: VIM, Sublime, Axure RP.
к содержанию ↑Этап четвертый – изучите полезные книги для начинающих веб-дизайнеров
Интернет тем и хорош, что позволяет бесплатно обзавестись книгами, которые ещё десяток лет назад пришлось бы приобретать или искать в единомышленников.
С популяризацией профессии веб-дизайнера и количество книг по теме увеличилось. Без наставника и учителя книга – лучший способ получать знания.
Обучение веб-дизайну с нуля следует начинать с той литературы, где даются основные понятия, теория и небольшие практические задания:
1Итан Маркотт «Отзывчивый веб-дизайн» – практическое руководство для веб-дизайнеров, после освоения которого новичок избежит сотен типичных для начинающих ошибок, узнает о целесообразности создания мобильной версии сайта. Написано в ней и как верстать страницы, которые будут одинаково отображаться на всех устройствах.


Кстати, читайте также у нас:


Рис. 10 – Обложка книги «Настольная книга веб-дизайнера»
- Дженнифер Нидерст Роббинс «Web-дизайн. Справочник» — третье издание, где автор делится опытом многолетней работы в динамически развивающейся отрасли — web-дизайне. Особое внимание уделено работе с изображениями, подготовке материалов сайта к печати и публикации и использованию Java-скриптов.
Кроме отечественных авторов необходимо знакомиться и с книгами западных дизайнеров, именно от них можно узнать о чем-либо новом в области.
Англоязычные книги не всегда оперативно переводятся, так что хорошее владение английским будет только в плюс развивающемуся техническому художнику.

Рис. 11 – Книги для обучения веб-дизайну
При выборе литературы стоит опираться не столько на описание книги, сколько на отзывы практикующих дизайнеров о ней.
к содержанию ↑Этап пятый просто попробуйте создать первый проект
Если есть идеи или желание создать свой первый сайт, самое время реализовать их, параллельно набираясь опыта работы с графическим реактором и продумыванием будущего вида сайта.
В ином случае можно отыскать несложное техническое задание на одной из бирж фриланса или форуме и попытаться решить его, пускай даже бесплатно, для проверки своих навыков и получения первого опыта.
Ещё можно взять и скопировать какой-либо понравившийся сайт, стараясь всё сделать аналогично.
Затем изучаем полученный код, чтобы взять под контроль элементы дизайна и всё довести до совершенства уже в первом проекте.
Сначала продумываем концепцию оформления и подбираем контент, соответствующий тематике ресурса. Затем пойдёт работа над структурой макета (создание меню, разделов сайта, сортировка контента по разделам) и её доведением до ума (рисуем приблизительную схему расположения элементов на готовой странице).Основными элементами являются:
Логотип – занимает, как правило, центральную часть страницы и отличает ресурс от иных;
Элементы навигации – размещается вверху страницы горизонтально, реже – вертикально и содержит ссылки на основные разделы;
Футер – строка внизу сайта с данными о разработчике, правах, ссылки, кнопки «Поделиться»;
Основной блок, где размещён контент – занимает основную часть экрана, текст всегда сопровождается рисунками, таблицами, схемами, анимацией и т. д.
Модульная сетка
Перед разработкой схемы проекта нужно уяснить для себя понятие о модульной сетке. Она представляет собой способ распределения информации по колонкам, это каркас будущего сайта.
Использование модульной сетки сильно упростит дальнейшую вёрстку, посвятите время знакомству с ней.

Рис. 12 – Модульная сетка сайта
к содержанию ↑Этап шестой – онлайн-тренинги
Практикующие дизайнеры всегда готовы поделиться опытом и знаниями о новых достижениях в области, не за бесплатно, конечно. Способов попасть на подобные курсы, в общем-то, два:
- посещение семинаров и тренингов;
- участие в обучении по сети (удалённо).
Выбирайте подходящие занятия, исходя со своих знаний, опыта и направления, в котором реализуете свой творческий потенциал. При прохождении курсов обаятельно закрепление теории на практике.
1Уроки веб-дизайна для начинающих
2Краткий практический курс для новичков
3Основы работы в Photoshop по созданию макетов от дизайнера с 10-тилетним опытом
4Мастер-классы и советы от бывалого художника
Более опытные разработчики, владеющие английским языком, обязательно должны ознакомиться с курсами западных коллег. Как и в случае с книгами, западные технические художники раньше практикуют новые технологии и решения в области, во-вторых, концепция работы среди иностранных дизайнеров может изрядно отличаться, а перенять чужой опыт всегда полезно. От курсов люди получают большую отдачу, чем от десятков прочитанных книг, что касается практических навыков.
к содержанию ↑Этап седьмой – найдите единомышленников
В трудовой деятельности важно общаться с людьми, которые занимаются тем, чем и вы.
Так не только друзьями можно обзавестись, но и делиться опытом, знаниями, советами, оказывать помощь и оценивать проекты один одного.
Здравая конкуренция – двигатель прогресса, она позволяет развиваться, стремясь сделать лучше, чем у товарища, привнести в проект что-то новое. И при обучении веб-дизайну с нуля обязательно нужно общаться с более опытными разработчиками.
Для этого сообщества в социальных сетях есть, тематические форумы и сайты:

Рис. 13 – Живой форум веб-дизайнеров
к содержанию ↑Этап восьмой – следите за трендами и тенденциями
Чтобы быть готовым ко всему при работе с заказчиком в области, где ни дня не проходит без новинок, нужно постоянно следить за новыми разработками, решениями и технологиями.
Они и визуальный вид сайтов изменяют к лучшему, и оптимизируют загрузку ресурса, и эмоциональную привлекательность страницы повышают.
Проще всего посещать ресурсы, где опытные и не очень дизайнеры выставляют свои работы на показ:
Не бойтесь скопировать что-либо у других для своего нового проекта и поделиться готовыми работами.
к содержанию ↑Этап девятый – попробуйте свои силы на фриланс-бирже
Работать техническим художником можно как самому от себя, так и на какую-либо фирму. Начинающим пользователям лучше набираться опыта на биржах фриланса:

Рис. 14 – Удалённая работа веб-дизайнером
Работаем поначалу за дёшево: берём недорогие заказы и долго и усердно трудимся над их выполнением, пока заказчик не останется довольным.
Удачные проекты – это опыт не только в дизайне, но и в общении с различными клиентами, пополнение пока ещё пустого портфолио работами.
Побольше внимание уделите заполнению профиля и расценкам на работу.
Несложные, но доведённые до ума макеты можно и продавать, беря за основу подобные проекты, выставленные на продажу.
Важно! Не стесняйтесь задавать вопросы, поинтересуйтесь, какие сайты заказчику больше всего нравятся, чтобы было на что ориентироваться. Спешить и делать работу с изъянами или занижать сроки, а затем заставлять заказчика ждать и нервничать, не следует.
Этап десятый – превратите веб-дизайн из хобби в профессию
Заниматься дизайном сайтов обычно начинают студенты и молодые люди, для которых это занятие становится увлечением.
Они выходные и вечера посвящают любимому делу, а когда набираются немного опыта и увлечение приносит первые доходы, всерьёз подумывают о смене рода деятельности.
Вот только бросить работу и перейти на вольные хлеба или заменить текущее место работы на комфортное кресло в офисе за компьютером многие опасаются.
Тут и недостаток опыта сказывается, и невысокие шансы отыскать заказчика или обзавестись постоянными клиентами, и стабильного заработка в случае работы на биржах фриланса и соответствующих форумах никто не гарантирует.

Рис. 15 – Со временем веб-дизайн должен стать профессией
И все же, если занятие по разработке графических интерфейсов сайтов привлекает, превращать его в основную профессию определённо стоит, и затягивать с этим не обязательно.
Со временем и знания появятся, и опыт, и постоянные заказы.
А если хочется большей стабильности, обратите внимание на работу в офисе среди единомышленников с возможностью периодически работать удалённо.
Главное, стремиться становиться лучше, постоянно развиваться и получать удовольствие от того, чем занимаешься!
Каталог программ
geek-nose.com
