НОУ ИНТУИТ | Лекция | Введение в стандарты Веб
Аннотация: В лекции рассказывается о веб-стандартах. Введено понятие валидации и описан процесс проверки веб-страниц с помощью валидатора W3C HTML.
Всемирная паутина задумывалась как общее пространство, в котором пользователи могли бы получить доступ к любой представленной информации, общаться, работать над совместными проектами и т.д. Однако на просторах Сети до сих пор можно встретить сайты, оптимизированные только для конкретного вида браузеров, например, Internet Explorer. Посетители таких сайтов, использующие браузеры других производителей, не могут в полной мере получить доступ к ресурсам сайта. В настоящее время такие сайты встречаются все реже и реже, однако встает другая задача: обеспечить доступ к веб-ресурсам пользователям «нестандартных» устройств вывода, например, голосовых, браузеров Брайля, браузеров портативных устройств и др. Чтобы гарантировать каждому доступ к предоставляемой в Интернете информации и были предложены веб-стандарты.
W3C и WaSP
Двумя наиболее авторитетными организациями в области стандартизации Всемирной паутины являются Консорциум Всемирной паутины (World Wide Web Consortium, W3C) и группа специалистов, называющая себя Проект по поддержанию веб-стандартов (Web Standards Project, WaSP).
Консорциум Всемирной паутины был основан 1994 году Тимом Бернерсом-Ли, автором множества разработок в сфере информационных технологий. Создание Консорциума стало закономерной реакцией сообщества веб-разработчиков на так называемые «браузерные войны», бушевавшие в 90-х годах двадцатого века. Миссию W3C можно сформулировать следующим образом: «Полностью раскрыть потенциал Всемирной паутины путем создания протоколов и принципов, гарантирующих долгосрочное развитие Сети». Двумя другими важнейшими задачами Консорциума являются полная «интернационализация Сети» и доступность ее сервисов для людей с ограниченными возможностями.
Консорциум состоит из частных лиц и представителей различных академических институтов, правительственных организаций и частных компаний. Он объединяет производителей оборудования и программного обеспечения, поставщиков контента и телекоммуникационные компании, такие как Microsoft, Netscape Communications, Apple Computer, Adobe, Sun Microsystems и многие другие. Подразделения Консорциума расположены в трех исследовательских институтах – Массачусетском технологическом институте (MIT) в США, Национальном институте исследований в области компьютерной обработки данных и автоматики (INRIA) в Европе и Университетом Кейо (Keio University) в Японии.
Консорциум W3C разрабатывает для Всемирной паутины единые функциональные требования, называемые рекомендациями и спецификациями, которые и являются веб-стандартами. Рекомендации и спецификации W3C не защищены патентами и доступны для использования всем желающим. Благодаря нескольким степеням внедрения, разработчики могут следовать им лишь частично, не нарушая при этом общих стандартов. W3C не имеет программ сертификации на соответствие своим рекомендациям и спецификациям, поэтому соблюдение стандартов в настоящее время отдается на усмотрение разработчика.
Благодаря нескольким степеням внедрения, разработчики могут следовать им лишь частично, не нарушая при этом общих стандартов. W3C не имеет программ сертификации на соответствие своим рекомендациям и спецификациям, поэтому соблюдение стандартов в настоящее время отдается на усмотрение разработчика.
Выработкой Рекомендаций W3C занимаются рабочие группы, состоящие из членов Консорциума и приглашенных экспертов. Любой стандарт проходит четыре стадии согласования: от рабочего проекта до предлагаемой рекомендации, которая представляется членам и директору W3C для формального одобрения и придания ей официального статуса. Более подробную информацию об этой процедуре и этапах рассмотрения рекомендаций можно получить на сайте W3C (http://www.w3c.org/).
За почти двадцатилетнюю историю существования Консорциум Всемирной паутины проделал огромную работу, разработав и утвердив более 80 технических спецификаций и рекомендаций.![]() В числе одобренных Консорциумом технологий – язык разметки гипертекста HTML (HyperText Markup Language), расширяемый язык разметки гипертекста XHTML (Extensible HyperText Markup Language), каскадные таблицы стилей CSS (Cascading Style Sheets), объектная модель документов DOM (Document Object Model) и многие другие, получившие общее название «веб-стандарты».
В числе одобренных Консорциумом технологий – язык разметки гипертекста HTML (HyperText Markup Language), расширяемый язык разметки гипертекста XHTML (Extensible HyperText Markup Language), каскадные таблицы стилей CSS (Cascading Style Sheets), объектная модель документов DOM (Document Object Model) и многие другие, получившие общее название «веб-стандарты».
Большую роль в развитии и популяризации веб-стандартов играет добровольная организация, называемая Проект по поддержанию веб-стандартов (Web Standards Project, WaSP), созданная в конце 90-х годов двадцатого века независимой группой профессиональных веб-разработчиков. Главная цель членов WaSP – «сделать Интернет лучше и для разработчиков, и для конечных пользователей, поощряя создателей и редакторов браузеров и веб-страниц следовать стандартам»; разработчикам рекомендуется взять «для себя за правило придерживаться стандартов при создании веб-страниц». WaSP активно пропагандирует современные веб-стандарты и концепции веб-технологий, способствует оптимизации политики Консорциума путем конструктивной критики и т. д.
д.
Проверка согласованности со стандартами
Правильно разработанные и соответствующие стандартам сайты внешне не отличаются от сайтов, созданных без учета рекомендаций Консорциума W3C. Однако исходный код таких сайтов будет выглядеть по-разному: сайт, созданный в соответствии со стандартами, имеет «чистый» и удобочитаемый код. Для того чтобы проверить, соответствует ли рассматриваемый сайт или какой-либо другой документ веб-стандартам, не вдаваясь в детали оформления кода, можно прибегнуть к валидации.
Валидацией называется проверка соответствия кода документа формальным правилам веб-стандартов. Документ, прошедший процедуру валидации и не имеющий замечаний по коду, считается валидным. Для проверки документов на соответствие популярным веб-стандартам предназначены программы-валидаторы. Консорциум W3C предоставляет пользователям два основных валидатора MarkUp Validator ( http://validator. w3.org/) и W3C CSS Validator (http://jigsaw.w3.org/css-validator/ ). Оба валидатора доступны в Сети и позволяют за несколько секунд проверить соответствие документов HTML и CSS соответствующим Спецификациям.
w3.org/) и W3C CSS Validator (http://jigsaw.w3.org/css-validator/ ). Оба валидатора доступны в Сети и позволяют за несколько секунд проверить соответствие документов HTML и CSS соответствующим Спецификациям.
W3C MarkUp Validator
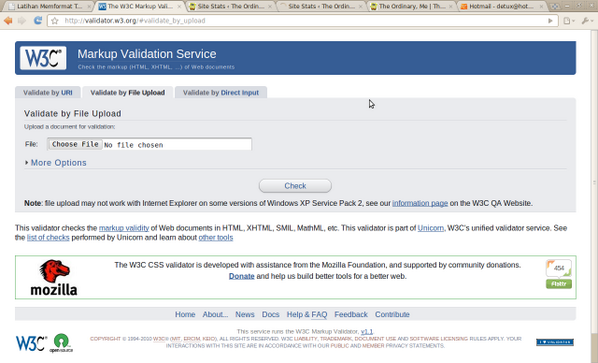
Валидатор W3C MarkUp Validator позволяет проверить любой сайт в сети Интернет, локальный HTML-файл или введенный в форму HTML-код. В зависимости от расположения проверяемого документа необходимо выбрать соответствующую вкладку интерфейса валидатора «Validate by URI», «Validate by File Upload» или «Validate by Direct Input». В зависимости от выбранной вкладки пользователю необходимо указать URI-адрес проверяемого сайта, путь к проверяемому документу или скопировать HTML-код, как показано на рисунках 2.1 – 2.3. После нажатия кнопки Check (Проверить), можно получить сообщение о том, соответствует проверяемый сайт стандартам или нет.
Рис. 2.1. Форма для ввода адреса документа
Рис.
 2.2.
2.2. Большинство размещенных в Интернете страниц не соответствуют веб-стандартам. По данным компании-разработчика браузера Opera всего около 5% всех страниц в Интернете являются валидными. Многие разработчики считают, что для создания успешного сайта совсем не обязательно строго соблюдать веб-стандарты. Действительно, существует множество успешных проектов, код которых не проходит проверки валидатором. Например, проверка главной страницы самого популярного почтового портала Рунета – Mail.ru дает 270 ошибок (см. рисунок 2.4). На главной странице всеми любимого портала ВКонтакте – 69 ошибок (см. рисунок 2.5).
Рис. 2.4. Результаты проверки главной страницы почтового портала Mail.
 ru
ru Рис. 2.5. Результаты проверки главной страницы портала ВКонтакте
Рис. 2.6. Результаты проверки главной страницы портала Яндекс
Таким образом, полное соответствие кода формальным требованиям стандартов не является обязательным условием для создания хорошего сайта. Однако разработка валидного кода имеет ряд преимуществ как для самого разработчика, так и для конечного пользователя.
Одним из важнейших преимуществ является доступность. Под доступностью понимается обеспечение доступа к ресурсам сети Интернет пользователям «нестандартных» браузеров, в том числе, голосовых, браузеров Брайля, браузеров различных портативных устройств и др. Стандартизация сайтов позволяет гарантировать правильность отображения сайтов большинством этих «нестандартных» устройств.
Документы, разработанные в соответствии со стандартами, проще конвертировать в другие форматы, что облегчает их использование и упрощает адаптацию данных к новым системам оборудования или программного обеспечения.
Сайты, выполненные в соответствии со стандартами, более удобны в разработке и сопровождении. Разнесение в различные файлы информации об оформлении и структуре сайта приводит к значительному сокращению объема HTML-файла, а, следовательно, и его «веса». Такие файлы намного быстрее передаются по сети и выводятся на экран браузерами.
Почти все стандарты разрабатываются с расчетом как на предыдущие версии браузеров, так и на те, которые могут появиться в будущем, чтобы документы, созданные в соответствии с устаревшими стандартами отображались в более современных браузерах, а страницы, разработанные с применением новых стандартов, упрощались для обеспечения приемлемого отображения в старых версиях браузеров.
Таким образом, веб-сайт, созданный с соблюдением стандартов, имеет больше шансов для создания доступного, совместимого и оптимизированного под поисковые системы содержимого.
| LevelSkill | Speaking Говорение | Reading Чтение | Listening Аудирование | Writing Письмо | Grammar Грамматика | Vocabulary Словарный запас | |
|---|---|---|---|---|---|---|---|
Монолог | Диалог | ||||||
А1 Beginner (Начальный) | Научитесь приветствовать на английском языке, благодарить за услуги. Говорить о себе в 2–3 фразах, отвечать на вопросы в рамках элементарной лексики. | Приветствовать собеседника, участвовать в небольшом диалоге, спрашивать о делах, интересах собеседника, о его семье и профессии, прощаться. | Научитесь читать элементарные предложения (не более 7–9 слов) на основе известной лексики. | Научитесь воспринимать на слух короткие предложения с элементарной лексикой. | Сможете написать свое имя, дату рождения, краткие сведения. |
| Элементарная лексика, в основном простые существительные, глаголы, прилагательные, местоимения |
A1 Elementary (Выше Начального) | Научитесь использовать в речи фразы и выражения для рассказа о себе и семье, о своих предпочтениях в еде, музыке и др. | Сможете обмениваться 2–3 фразами о себе, семье, своем городе. Выражать мнения о том, что нравится. Задавать вопросы касательно интересов собеседника. | Сможете распознавать и понимать знакомые слова и простые фразы (реклама, открытки). Будете читать небольшие тексты и диалоги со знакомой лексикой. | Научитесь понимать на слух самые простые и наиболее часто употребляемые слова и фразы. Понимать слова учителя и короткие инструкции. | Сможете писать короткие поздравительные открытки, письма. Заполнять вопросник о себе (свое имя, национальность, адрес). |
|
|
A2 Pre- (Средний начальный) | Сможете рассказать о себе, о работе и досуге несколькими предложениями. Высказывать мнение на основе изученного материала. | Будете принимать участие в небольшом, простом диалоге в типичной ситуации (знакомство с людьми, в магазине и т. д.). Запрашивать информацию о направлении, местонахождении, просить об услуге. | Научитесь читать небольшие тексты с небольшим количеством незнакомой лексики, которая не мешает общему пониманию текста (400–500 слов). | Будете распознавать и понимать на слух числа и диалоги с уже знакомой лексикой. Понимать простые маленькие тексты с минимальным количеством новых слов. | Научитесь писать сообщения или короткие записки, используя уже знакомую лексику, а также привлекая словарь (до 10–15 предложений). |
|
|
B1 Intermediate (Средний) | Сможете описывать события или опыт, выражать свое мнение, подкрепляя его примерами, общей длительностью около 2–3 минут. | Сможете принимать участие в спонтанном диалоге во всех типичных ситуациях, включая обмен короткими фразами, выражающими личное отношение к явлению, предмету. | Будете читать тексты любых типов без специальной тематики (писем, эссе, статей), понимать основную идею текста, несмотря на наличие 10% незнакомой лексики. | Сможете в рассказах понимать сюжет, главных героев, их поступки. В диалогах до 2 минут понимать точку зрения говорящих. Понимать особую лексику из контекста. | Сможете писать без особого труда личное письмо или небольшой связный текст с сюжетом (более 20 предложений, без пользования словарем). |
|
|
B2 Upper-Intermediate (Высокий Средний) | Будете выражать свое мнение понятно, детализировано описывать события, развивать и подтверждать свою точку зрения примерами. | Будете общаться с довольно высоким уровнем спонтанности даже с носителями языка. Понимать полностью речь носителей языка и быть способным реагировать во всех типичных ситуациях. | Сможете читать с почти полным пониманием тематические статьи и отчеты, художественные тексты на неадаптированном английском языке. | Будете воспринимать относительно свободно длинные тексты на слух на стандартном английском, например, радиопередачи, интервью. | Писать детальные и доступные для понимания тексты на широкий диапазон тем. Писать сочинения и статьи на разные темы. Знакомство со стилями письма (формальный и неформальный). | Mixed Conditionals Modal Verbs Gerund or Infinitive
|
|
C1 Advanced (Продвинутый) | Будете выражать свое мнение на свободную тему спонтанно, используя сложные грамматические структуры, синонимы. | Будете осуществлять коммуникацию в любой ситуации с носителями языка, прибегая к аргументированным ответам. | Будете читать неадаптированные статьи и тексты на английском языке с полным пониманием смысла. Осуществлять анализ прочитанной литературы. | Сможете воспринимать длинные отрывки, в том числе на не стандартном английском языке (особые акценты, наречия) с полным пониманием услышанного. | Сможете осуществлять бизнес-переписку, писать статьи и сочинения на любую заданную тему, используя продвинутую грамматику и стилистически окрашенную лексику. |
|
|
C2 Proficient (Профессиональный) | Выражать свое мнение свободно, без подготовки на любую тему, даже на узкоориентированную (медицина, юриспруденция). | Сможете участвовать в любом диалоге или обсуждении без проблем, используя идиомы и стилистические фигуры речи. | Читать без усилий любой текст, будь то отрывок из художественного произведения или научно-популярная статья. | Сможете понимать разговорный язык без проблем, даже если говорят очень быстро. Сможете воспринимать любые аудио программы на английском языке. | Без подготовки свободно письменно излагать свои мысли на заданную тему, проанализировав предварительно информацию. Писать в любом стиле (формальный и неформальный). | Закрепление отработка сложных грамматических структур. Особенности употребления фразеологических оборотов. |
|
Препроцессор HAML | w3. org.ua
org.ua
Во время работы над HTML и CSS приходится выполнять множество мелких и однотипных задач: закрытие тегов, написание фигурных скобок, конвертирование цветов из одних значений в другие. Такие задачи повторяются периодически и требуют внимания пользователя, отвлекая его от работы, снижая производительность.
Препроцессор это программа, которая использует свой синтаксис (метаязык), а затем преобразовывает его в HTML код (если это препроцессор HTML) или в CSS код (CSS препроцессор). Наиболее популярными препроцессорами для HTML являются Jade и HAML, для CSS – LESS и Sass.
Сегодня мы рассмотрим работу с HAML.
Установка HAML
Для установки HAML, который расшифровывается как HTML abstraction markup language, мы воспользуемся системой управления пакетами RubyGems. Как установить Ruby и кратко о менеджере пакетов Gems читайте здесь.
Итак, вы запустили командную строку с Ruby и теперь нужно ввести команду:
gem install haml
Если все прошло нормально, то система отрапортует вам, что был установлен препроцессор и документация к нему.
Для конвертации любого файла в формате haml в файл в формате html вам необходимо в командной строке набрать:
haml index.haml index.html
Имена и пути к файлам вы вводите реальные.
Для тестирования установки возьмите данный файл и скопируйте его в заранее подготовленную папку на диске. Перейдите в папку с помощью консоли. Для тестирования я выбрал диск
Запустите командную строку с поддержкой ruby (start command promt with ruby) и наберите команду:
d:
d: — для смены диска (после ввода команды нажал Enter):
cd test
cd test для входа в каталог test:
dir
dir для просмотра каталога:
haml test. haml index.html
haml index.html
для конвертации haml файла в html
Если все прошло успешно, то в каталоге появится файл index.html, в котором содержится всего лишь одна надпись:
Команды и результат их выполнения
C:\Users\Asmodey>d: D:\>cd test D:\Test>dir Том в устройстве D имеет метку media Серийный номер тома: 1277-3090 Содержимое папки D:\Test 21.03.2016 07:51 <DIR> . 21.03.2016 07:51 <DIR> .. 21.03.2016 07:51 5 test.haml 1 файлов 5 байт 2 папок 11 777 425 408 байт свободно D:\Test>haml test.haml index.html D:\Test>
|
1 2 3 4 5 7 8 9 10 11 12 13 14 15 16 17 18 19 |
C:\Users\Asmodey>d:
D:\>cd test
D:\Test>dir Том в устройстве D имеет метку media Серийный номер тома: 1277-3090
Содержимое папки D:\Test
21. 21.03.2016 07:51 <DIR> .. 21.03.2016 07:51 5 test.haml 1 файлов 5 байт 2 папок 11 777 425 408 байт свободно
D:\Test>haml test.haml index.html
D:\Test> |
Как видно, файл препроцессора HAML это обыкновенный текстовый документ с расширением haml.
Основы верстки с HAML
Перед тем как использовать HAML вы должны запомнить одно простое правило: каждый пробел и отступ воспринимается как элемент структуры. Повторяйте команды так, как они написаны в примерах.
Doctype
Для добавления Doctype используйте команду:
Это добавит в ваш документ строку:
Объявление элементов и создание структуры
В отличие от HTML препроцессор HAML для объявления элементов использует только открывающийся тег. Название любого элемента начинается со знака % :
Консорциум World Wide Web (W3C)
Консультативный комитет W3C выбирает группу технической архитектуры
7 января 2021 г. | Архив
| Архив
Консультативный комитет W3C избрал следующих людей в группу технической архитектуры W3C (TAG): Эми Гай (Digital Bazaar), Сангван Мун (приглашенный эксперт W3C), Тереза О’Коннор (Apple, Inc.) и Леа Веру (W3C). Приглашенный эксперт). К ним присоединятся сопредседатель Тим Бернерс-Ли и постоянные участники, Дэниел Аппельквист (Samsung Electronics; сопредседатель), Россен Атанасов (Microsoft Corporation), Хэдли Биман (приглашенный эксперт W3C), Кеннет Роде Кристиансен (Intel Corporation) и Питер Линсс ( Приглашенный эксперт W3C; сопредседатель).Ив Лафон продолжает поддерживать контакт с персоналом. Большое спасибо за вклад в TAG уходящим участникам Дэвиду Барону (Приглашенный эксперт W3C) и Алисе Боксхолл (Google), срок полномочий которых истекает в конце этого месяца.
TAG — это особая группа в рамках W3C, созданная в соответствии с документом процесса W3C и отвечающая за веб-архитектуру. Задача TAG — достичь консенсуса в отношении принципов веб-архитектуры, а также интерпретировать и прояснить эти принципы, когда это необходимо, решить проблемы, связанные с общей веб-архитектурой, доведенной до TAG, и помочь координировать разработки межтехнологической архитектуры внутри и за пределами W3C. Избранные члены TAG участвуют в качестве отдельных участников, а не как представители своих организаций. Участники TAG руководствуются здравым смыслом, чтобы найти лучшие решения для Интернета, а не только для конкретной сети, технологии, поставщика или пользователя. Узнайте больше о TAG.
Избранные члены TAG участвуют в качестве отдельных участников, а не как представители своих организаций. Участники TAG руководствуются здравым смыслом, чтобы найти лучшие решения для Интернета, а не только для конкретной сети, технологии, поставщика или пользователя. Узнайте больше о TAG.
Скоро: семинар W3C по широкой цветовой гамме и расширенному динамическому диапазону для Интернета
23 декабря 2020 г. | Архив
W3C объявила сегодня Мастерская W3C на широкой цветовой гамме (WCG) и высоком динамическом диапазоне (HDR) для Интернета, который проводится в формате виртуального мероприятия в апреле-мае 2021 года.
Основная цель семинара — собрать вместе поставщиков браузеров,
создатели контента, специалисты по цвету и эксперты в других соответствующих областях
(например, доступность, сценарии, безопасность, Интернет) для объединения технологий
для включения WCG и HDR на открытой веб-платформе.
Мероприятие будет организовано как комбинация предварительно записанных выступлений. (Выражение заинтересованности должно быть направлено 30 января , с записью переговоров с должны быть отправлены до 15 марта 2021 года ) с последующим онлайн-сообщением о проблеме на GitHub, и завершится серией живых выступлений в Апрель и май, организованные вокруг трех основных тем:
- Широкая цветовая гамма в Интернете
- Расширенный динамический диапазон в Интернете
- Пейзаж стандартизации WCG и HDR
Мероприятие бесплатное и открыто для всех, у кого есть соответствующие взгляды на тему, чтобы зарегистрироваться на мероприятие.Для получения дополнительной информации о семинаре, пожалуйста, смотрите подробности семинара и инструкции по отправке.
Крайний срок подачи предложения для выступления — 30 января 2021 г. , регистрация будет будет открыт с середины января до апреля.
W3C предлагает реализации веб-аутентификации: API для доступа к учетным данным открытого ключа уровня 2
22 декабря 2020 г. | Архив
| Архив
Рабочая группа по веб-аутентификации предлагает реализовать потенциальную рекомендацию по веб-аутентификации: API для доступа к учетным данным открытого ключа уровня 2.Эта спецификация определяет API, позволяющий создавать и использовать надежные, подтвержденные, ограниченные учетные данные на основе открытого ключа веб-приложениями с целью строгой аутентификации пользователей. По идее, одна или несколько учетных данных открытого ключа, каждая из которых привязана к определенной проверяющей стороне WebAuthn, создаются аутентификаторами и связываются с ними по запросу веб-приложения. Пользовательский агент обеспечивает доступ к аутентификаторам и их учетным данным открытого ключа, чтобы сохранить конфиденциальность пользователя. Аутентификаторы несут ответственность за то, чтобы никакие операции не выполнялись без согласия пользователя.Аутентификаторы предоставляют Проверяющим сторонам криптографические доказательства своих свойств посредством аттестации. Эта спецификация также описывает функциональную модель для аутентификаторов, совместимых с WebAuthn, включая их функции подписи и аттестации.
Эта спецификация также описывает функциональную модель для аутентификаторов, совместимых с WebAuthn, включая их функции подписи и аттестации.
Комментарии принимаются до 19 января 2021 г. .
Примечание рабочей группы: CSS Snapshot 2020
22 декабря 2020 г. | Архив
Рабочая группа CSS опубликовала первое общедоступное примечание рабочей группы о CSS Snapshot 2020.В этом документе собраны в одно определение все спецификации, которые вместе формируют текущее состояние каскадных таблиц стилей (CSS) по состоянию на 2020 год. Основная аудитория — разработчики CSS, а не авторы CSS, поскольку это определение включает модули по стабильности спецификации, а не веб-браузер. скорость принятия.
CSS — это язык для описания отображения структурированных документов (таких как HTML и XML) на экране, на бумаге и т. Д.
С праздником от Консорциума World Wide Web!
17 декабря 2020 г. | Архив
| Архив
В течение 2020 года, который был таким трудным для многих, наше сообщество оставалось светом и источником вдохновения.С огромным спасибо за все, что вы делаете, и наших наилучших пожеланий в Новом году (см. Наше анимированное праздничное поздравление).
Размышляя об общем году, мы выделили несколько областей успеха и то, что происходит в W3C в 2020 году.
От всех участников Консорциума World Wide Web.
Справка и часто задаваемые вопросы — W3C
Что делает W3C?
Основным видом деятельности W3C является разработка протоколов и руководств, которые обеспечить долгосрочное развитие Интернета.Стандарты W3C определяют ключевые части того, что заставляет работать всемирную паутину. Узнать больше о Миссия W3C.
Где находится W3C?
W3C не имеет единой штаб-квартиры. Есть
четыре учреждения, в которых находится W3C: MIT (в Кембридже, Массачусетс, США), ERCIM (в Софии-Антиполисе, Франция), Университет Кейо (недалеко от Токио, Япония) и Университет Бейхан (в Пекине, Китай).
Персонал W3C рассредоточен по всему миру, но есть группы людей в Кембридже, Массачусетсе (США), Софии-Антиполисе (Франция), Токио (Япония) и Пекине (Китай). К тому же, W3C представлен евангелистами W3C или отделениями W3C в разных местах.
В чем разница между Интернетом и Интернетом?
Из определения в Википедии: «Интернет — это глобальная система взаимосвязанных компьютерных сетей, которые обмениваются данными посредством коммутации пакетов с использованием стандартизированного пакета Интернет-протоколов (TCP / IP).«
Таким образом, Интернет — это сеть сетей, определенная стандартами TPC / IP.
Интернет, с другой стороны, определяется в W3C «Архитектура Всемирной паутины, том I» следующим образом: «Всемирная паутина (WWW или просто Интернет) — это информационное пространство, в котором упоминаются интересующие элементы. как ресурсы, идентифицируются глобальными идентификаторами, называемыми универсальными идентификаторами ресурсов (URI) «.
Таким образом, Интернет — это информационное пространство.Первые три спецификации для веб-технологий определяли URL-адреса, HTTP и HTML.
Что означает, что Тим Бернерс-Ли изобрел Интернет?
Тим Бернерс-Ли написал предложение в 1989 году о системе под названием World Wide Web. Затем он написал первый веб-браузер, сервер и веб-страницу. Он написал первые спецификации для URL-адресов, HTTP и HTML.
В чем разница между открытым стандартом и программным обеспечением с открытым исходным кодом?
В общих чертах: открытый исходный код относится к программному обеспечению, и открытые стандарты относятся к документам (которые затем могут быть реализованы с помощью программного обеспечения).Для любого термина не существует единого глобального определения.
Некоторые элементы открытости, применимые к стандартам W3C, включают:
- Все стандарты доступны публично бесплатно.

- W3C приняла Патентную политику в 2004 г. с заявленной целью гарантировать, что «Рекомендации, подготовленные в рамках этой политики, могут быть реализованы на безвозмездной основе (RF)».
- W3C процесс требует, чтобы группы обращались к общественным комментариям.
- Все технические комментарии обрабатываются по существу, независимо от того, они сделаны членами W3C или общедоступны.
- Процесс W3C не зависит от поставщика.
- Политика сохраняемости W3C направлена на обеспечение того, чтобы стандарты были доступны по одному и тому же URI без изменений и неограниченно долго.
Разрабатывает ли W3C веб-сайты? Вы можете порекомендовать дизайнера?
W3C не занимается разработкой веб-сайтов. Хотя мы высоко ценим то, что многие дизайнеры продвигают стандартный веб-дизайн, в настоящее время из соображений нейтралитета мы не можем официально рекомендовать каких-либо конкретных дизайнеров.
У вас есть еще ответы на часто задаваемые вопросы?
Да. Эти дополнительные ответы на часто задаваемые вопросы поддерживаются разными людьми в сообществе; некоторые из них более современны, чем другие.
Эти дополнительные ответы на часто задаваемые вопросы поддерживаются разными людьми в сообществе; некоторые из них более современны, чем другие.
О W3C
Об инструментах и программном обеспечении
УВЕДОМЛЕНИЕ И ЛИЦЕНЗИЯ НА ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ W3C® (W3C)
Обзор Уведомление и лицензия на программное обеспечение W3C (W3C) на TLDRLegal » (Отказ от ответственности)
Copyright © 1994-2001 Консорциум World Wide Web (Массачусетский технологический институт, Национальный исследовательский институт информатики и автоматизации, Университет Кейо).Все права защищены. http://www.w3.org/Consortium/Legal/
Эта работа W3C (включая программное обеспечение, документы или другие связанные элементы) предоставляется правообладателями по следующей лицензии. Получая, используя и / или копируя эту работу, вы (лицензиат) соглашаетесь с тем, что вы прочитали, поняли и будете соблюдать следующие положения и условия:
Настоящим предоставляется разрешение на использование, копирование, изменение и распространение этого программного обеспечения и документации к нему, с модификациями или без, для любых целей и без комиссии или роялти, при условии, что вы включите следующее во ВСЕ копии программного обеспечения и документации или частей из них, включая модификации, которые вы делаете:
1.
Полный текст этого УВЕДОМЛЕНИЯ в месте, доступном для просмотра пользователям распространяемой или производной работы.
2. Любые ранее существовавшие заявления об отказе от ответственности, уведомления или условия использования интеллектуальной собственности. Если такового не существует, в тексте любого распространяемого или производного кода следует использовать краткое уведомление следующей формы (гипертекст, текст разрешен): «Copyright © [$ date-of-software] Консорциум World Wide Web, ( Массачусетский технологический институт, Национальный исследовательский институт информатики и автоматизации, Университет Кейо).Все права защищены. http://www.w3.org/Consortium/Legal/ «
»3. Уведомление обо всех изменениях или модификациях файлов W3C, включая дату внесения изменений. (Мы рекомендуем вам предоставить URI места, из которого получен код.)
НАСТОЯЩЕЕ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ И ДОКУМЕНТАЦИЯ ПРЕДОСТАВЛЯЮТСЯ «КАК ЕСТЬ», И ОБЛАДАТЕЛИ АВТОРСКИХ ПРАВ НЕ ДЕЛАЮТ НИКАКИХ ЗАЯВЛЕНИЙ ИЛИ ГАРАНТИЙ, ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ, ВКЛЮЧАЯ, НО НЕ ОГРАНИЧИВАЯСЬ, ГАРАНТИИ КОММЕРЧЕСКОЙ ЦЕННОСТИ ИЛИ ПРИГОДНОСТИ ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ ИЛИ БУДУЩЕГО ИСПОЛЬЗОВАНИЯ ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ ИЛИ ПРЕДМЕТА НЕ НАРУШАТЬ ПАТЕНТЫ, АВТОРСКИЕ ПРАВА, ТОВАРНЫЕ ЗНАКИ ИЛИ ДРУГИЕ ПРАВА ТРЕТЬИХ ЛИЦ.
ВЛАДЕЛЬЦА АВТОРСКИХ ПРАВ НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБОЙ ПРЯМЫЙ, КОСВЕННЫЙ, СПЕЦИАЛЬНЫЙ ИЛИ КОСВЕННЫЙ УБЫТКИ, ВЫЗВАННЫЕ ИСПОЛЬЗОВАНИЕМ ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ ИЛИ ДОКУМЕНТАЦИИ.
Имя и товарные знаки владельцев авторских прав ЗАПРЕЩАЕТСЯ использовать в рекламе или рекламе, относящейся к программному обеспечению, без специального письменного предварительного разрешения. Право собственности на это программное обеспечение и любую связанную документацию всегда остается за правообладателями.
.








 org.ua
org.ua 03.2016 07:51 <DIR> .
03.2016 07:51 <DIR> .
 Полный текст этого УВЕДОМЛЕНИЯ в месте, доступном для просмотра пользователям распространяемой или производной работы.
Полный текст этого УВЕДОМЛЕНИЯ в месте, доступном для просмотра пользователям распространяемой или производной работы.