Уроки WordPress для чайников. Начинающим пользователям WordPress
Уроки WordPress для начинающих помогут вам разобраться в установках и настройках. Мы вместе разберем административную панель WordPress и нужные внедрения для любого сайта или блога. Также научимся как обезопасить наш сайт, изучим некоторые тонкости WordPress и формирование контента сайта в целом.
Руководства “WordPress для чайников” делятся на несколько блоков, первые 4 обязательные для изучения тем, кто хочет создать качественный и надежный сайт (так сказать, для самых новеньких). Остальные главы научат тому, как можно настроить под себя ваш сайт, как его наполнять, изменять дизайн и многое другое.
К некоторым важным урокам добавлены видео, которые вы можете просмотреть непосредственно в статье. Буду рад помочь вам в ваших начинаниях, отвечу на все ваши вопросы абсолютно бесплатно. Написать мне можете на странице контактов.
Вы наверное даже не представляете сколько сайтов используют WordPress, по разным данным это от 20 до 35 процентов всех сайтов размещенных в интернете. Приведу пример 4-х брендов, всем известных — Microsoft, PlayStation, Faceboock. Эти мировые компании используют WordPress для ведения своих блогов и новостных сайтов. Таких примеров можно приводить тысячи, но не буду сейчас на этом задерживаться, вы можете посмотреть скриншоты этих сайтов (картинки откроются в полном размере после нажатия).
Приведу пример 4-х брендов, всем известных — Microsoft, PlayStation, Faceboock. Эти мировые компании используют WordPress для ведения своих блогов и новостных сайтов. Таких примеров можно приводить тысячи, но не буду сейчас на этом задерживаться, вы можете посмотреть скриншоты этих сайтов (картинки откроются в полном размере после нажатия).
Теперь приступим непосредственно к изучению движка, первых два блока, так сказать, для чайников, они разбиты следующим образом:
- Офтопик статьи, которые помогут вам определить некоторые важные моменты перед тем как приступать к разработке сайта.
- Первые шаги в изучении WordPress.
Варианты изучения WordPress
Как известно люди изучают материалы по разному, одним даются пошаговые уроки, другие любят перескакивать и читать между строк, другим же проще учиться блочными группировками тем. С этой страницы вы можете выбрать путь по которому пойдете для изучения WordPress, на этом сайте их сразу 3 варианта.
- Последовать по пошаговым урокам по созданию сайта с видео и графическим материалом.

- Воспользоваться бесплатными курсами по созданию сайта на WordPress, и изучать все в конкретном порядке.
- Пролистать страницу ниже и самостоятельно выбрать себе темы для изучения.
Если вы выбрали 3-й вариант тогда читаем дальше и наполняемся знаниями изучая WordPress уроки.
Первые шаги в изучении WordPress
В этом небольшом, но очень важном, цикле уроков мы установим WordPress на наш компьютер, выберем себе подходящий хостинг, а так же перенесем наши “домашние разработки” в интернет. Обзор всей административной панели можно посмотреть в следующем видео уроке:
Детально ознакомимся со всеми мелочами связанными с административной панелью, установим свою первую тему оформления, познакомимся с плагинами, виджетами и многое другое.
Необходимые знания и настройки
Следующие уроки, помогут сделать лучше и удобнее WordPress, дополнит наш “движок” необходимыми плагинами и виджетами.
Настроем поиск по сайту и страницу контактов, добавим несколько плюшек для улучшения внешнего вида. Также начнем строить дружественные отношения с поисковыми роботами и создадим соответствующие файлы для этого.
Настройки безопасности и оптимизация сайта
Последняя базовая сборка инструкций для начинающих разработчиков сайтов на WordPress. Хоть она стоит и последней, является основой нашей дальнейшей работы в сфере безопасности и сохранности наших трудов.
От оптимизации сайта зависит его дальнейшее развитие, что бы не допускать ошибок, за которые потом придется расплачиваться. Немного отойдем от статуса “начинающий” и копнем поглубже в настройках сайта.
Обзор популярных плагинов
Подборка уроков и описаний самых популярных и функциональных плагинах, позволяющих усовершенствовать ваш движок WordPress, добиваться нужных результатов с наименьшей потерей производительности.
- Обзор Jetpack.
- Модули Jetpack. Часть 1.
- Модули Jetpack.
 Часть 2.
Часть 2. - Похожие записи — модуль Jetpack.
- Photon — модуль Jetpack.
- Дополнительные виджеты — модуль Jetpack.
- Плагин Google XML Sitemaps — обзор.
- Как сделать тему для адаптации сайта под мобильные устройства.
- Подписка на блог и комментарии — модуль Jetpack.
- Contact Form 7 — описание и настройка.
- Публикация с помощью электронной почты.
- Альтернатива Contact Form 7.
- Статистика посещений WordPress.
- Login LockDown настройка и описание.
- Пользовательские CSS в WordPress.
- WP Super Cache плагин для кэширования WordPress сайтов.
- Сontact form 7 настройка внешнего вида. Изменяем дизайн форм.
- Плагин Duplicate Post описание и настройка. Создание дубликатов страниц в WordPress
- Прелоадер для сайта WordPress, плагин The Preloader
- Плагин Autoptimize — оптимизация CSS, JS, HTML
Работа с поисковыми системами
Первые шаги по взаимодействию сайта на WordPress с поисковыми системами. Руководства представленные ниже помогут вам решить ряд задач по развитию и продвижению вашего сайта.
Руководства представленные ниже помогут вам решить ряд задач по развитию и продвижению вашего сайта.
- Как добавить сайт в Яндекс?
- Как добавить сайт в Google?
- Критерии оценки сайта поисковыми системами.
- Как написать оптимизированную статью?
- Как писать SEO тексты, правильно оптимизированная статья.
- Автоматическая публикация новых статей блога в социальных сетях.
- Правильные названия URL как метод продвижения сайта.
- Атрибуты title и alt. Оптимизация картинок и ссылок.
- Где получить бесплатные индексируемые ссылки.
- Какие бывают метрики для сайтов?
- Как запретить индексацию url с определенным параметром через Google Webmaster Tools?
- Как установить Яндекс метрику. Ручная вставка кода и при помощи плагина.
- Устанавливаем счетчик посещений Google Analitics.
- Где можно разместить ссылку на свой сайт бесплатно. Анализ ссылочной массы конкурентов.
- Как искать тематические форумы, для общения и продвижения своего сайта.

Разработка с WordPress
Пришло время залезть в код шаблонов, плагинов и движка в целом. Подборка этих материалов навряд осилят новички, но изучив статьи, руководствуясь описанными в них инструкциями можно добиться отличных результатов.
- Основы шаблонов WordPress темы.
- Описание и применение тегов шаблонов.
- Тег шаблона WordPress — bloginfo ().
- Как быстро находить нужный участок кода в файлах шаблонов и плагинов.
- Как выводить посты рубрики, название и описание?
- Как уменьшить количество запросов к базе данных в WordPress?
- Что нужно знать перед созданием темы WordPress
- Как создать тему WordPress. Урок 1. Создание и наполнение Index.php и style.css
- Создание шаблона WordPress. Урок 2. Header.php — создание шапки и навигационного меню
- Как убрать дату публикации и автора в WordPress. (+ видео)
- Создание дочерней темы.
- Внесения изменений в тему с использованием дочерней темы.
- Как изменить вывод даты записи?
- Сайдбар в WordPress.
 Как добавить, убрать сайдбар в WordPress.
Как добавить, убрать сайдбар в WordPress. - Добавление кнопки поделиться Вконтакте в модуль Jetpack “Поделиться”
Материалы по WordPress для чайников и более опытных пользователей постоянно обновляются, по этому подписывайтесь на обновления блога.
Уроки WordPress для чайников — Как создать сайт с нуля
В этом разделе вы сможете найти полный пронумерованный список всех уроков от самого начала, по которым нужно пройти новичку для создания своего сайта на WordPress с нуля. Более того, тут вы найдете уроки и советы для чайников и не только — как улучшать, чем наполнять, как продвигать и оптимизировать свой сайт на WordPress.
Постепенно поднимаясь от самых основ все выше и выше,вы будете получать новые знания и навыки, о том как развивать и совершенствовать свой сайт. Не бойтесь трудностей, поначалу может быть не просто, но затем вы втянетесь в процесс и очень скоро сами создадите свой первый сайт на Вордпресс!
[sc:Ads336 ]- Предыстория.
 Решил создать свой сайт. О том как я пришел к созданию сайта, и немного о том с чем предстоит столкнутся новичку.
Решил создать свой сайт. О том как я пришел к созданию сайта, и немного о том с чем предстоит столкнутся новичку. - Выбор хостинга. Это важный этап, советую отнестись к нему очень серьезно. Рекомендую лучшего хостера.
- Выбор CMS для сайта. Разумеется в формате этого блога WordPress — наш выбор)
- Покупка домена. Опять же очень важный момент. Адрес сайта как имя, оно может влиять на дальнейшую его судьбу.
- Установка локального сервера Denwer. Нужен для того, что бы отточить навыки на своем компьютере, прежде чем приступать к работе на сервере в интернете.
- Установка Вордпресс на локальный сервер. Устанавливаем движок сайта на свой компьютер.
- Создание базы данных MySQL — в БД хранятся важные данные о вашем сайте, включая все статьи, комментарии и т.д.
- Установка WordPress на хостинге — устанавливаем движок на свой новый сайт.
- Как зайти в панель инструментов блога на WordPress первые шаги после установки.
- Настройка WordPress после установки.
 Настройка ЧПУ — обязательно настройке ЧПУ и плагин Cyr-to-lat сразу же после установки.
Настройка ЧПУ — обязательно настройке ЧПУ и плагин Cyr-to-lat сразу же после установки. - Настройка ревизий WordPress — заботимся о том, что бы база данных сильно не разрасталась.
- О чем вести блог? — выбираем тематику для своего блога.
- Выбор темы оформления WordPress — подбор шаблона, важный момент. выбирайте качественные проверенные шаблоны.
- Что такое корень сайта. Настройка FTP-клиента. как работать с сайтом через FTP
- Установка темы оформления на блог — устанавливаем шаблон на блог.
- Проверка шаблона плагином TAC — проверяем на наличие вредоносного кода в шаблоне.
- Настройка темы оформления WordPress (структура php) знакомимся со структурой файлов шаблона.
- Меняем дизайн шаблона WordPress (работаем с CSS) изменяем элементы дизайна шаблона, знакомство с CSS.
- Установка плагинов на WordPress — как устанавливать плагины на блог.
- Мой список рекомендуемых плагинов — моя подборка плагинов.
- Плагин Yoast WordPress SEO.
 Настройка. — настраиваем сео плагин
Настройка. — настраиваем сео плагин - Внутренняя оптимизация записей . Используем Yoast WordPress SEO для оптимизации постов под поисковики.
- Бэкап(резервная копия) сайта\блога на WordPress — обязательно делаем бэкапы!
- Как создать карту сайта для поисковиков. Google XML Sitemaps — создаем карту сайта с помощью плагина для ПС.
- Как создать правильный robots.txt для WordPress. — настраиваем роботс, закрываем от индексации ненужные страницы.
- Как создать html карту сайта для WordPress. делаем карту сайта для посетителей.
- Устанавливаем счетчик посещений на сайт. Выбираем счетчик для сайта, лучше для начала ограничиться LI.
- Как создать глобальный аватар для блога. Создаем аватарку, которая будет отображаться на всех блогах.
- Как создать иконку favicon для сайта. Делаем иконку для сайта.
- Как сделать хлебные крошки в WordPress. Создаем дополнительную навигацию на сайте.
- Перелинковка страниц сайта на WordPress. Обязательно займитесь перелинковке записей, чем раньше тем лучше.

- Внутренняя оптимизация сайта на WordPress. Советы, как улучшить позиции сайта в поисковой выдаче своими руками.
- Как правильно писать статьи поговорим об элементах хорошо написанной статьи.
- Как раскрутить блог на начальном этапе. Бесплатные способы раскрутки для молодых блогов.
- Исправляем ошибки на блоге, часть 1. Избавляемся от недочетов на сайте.
- Как заработать в интернете на оплату хостинга и домена и даже больше. Знакомися с основными способами.
- Соблюдаем структуру статей на блоге. не забывайте что не SEO единым живет блог, пишем вирусные статьи.
- Знакомимся с понятием релевантности и от чего она зависит.
- Повышаем релевантность страниц сайта — улучшаем позиции сайта в поисковой выдаче.
- Учим WordPress открывать сайт комментатора в новом окне — затыкаем утечки трафика на блоге.
- Что такое рерайт. Как проверить уникальность текста и научиться писать хорошие статьи самому.
- Ищем вдохновение для написания статей.
 О чем писать и где находить интересные темы.
О чем писать и где находить интересные темы. - Нужно ли читать чужие блоги? разбираемся в приоритетах
- Расширять тематику блога или сужать? Ищем золотую середину.
- Как собирать трафик на свой сайт? Работаем со статистикой.
- Статейное продвижение сайта в поисковых системах.
- Как создать самостоятельно шаблон для Вордпресса? С помощью специального сервиса.
- Какой размер текста должен быть в статьях?
- Постоянная аудитория сайта. Работаем над созданием целевой аудитории ресурса
- Как увеличить поисковый трафик? Перестать совершать одни и те же ошибки.
- Хостинг для вебмастеров Gigahost. Как создать много сайтов и платить одну цену за хостинг?
- Кто такой блогер для тех кто не в теме блогинга?
- Что хорошего в монетизации вашего сайта? Помимо самого дохода конечно =)
- Страница с 404 ошибкой. Как настроить и для чего она нужна на вашем сайте?
- Как быстро увеличить посещаемость своего сайта? Несколько советов, которые помогли мне добиться хорошей посещаемости.

- Страницы входа или точки входа на сайт. Что это и как их использовать, что бы повысить продажи и увеличить трафик?
- Как сделать адаптивную верстку для сайта, если ее изначально не было. Оптимизируем шаблон под мобильные экраны.
Список будет регулярно обновляться.Что бы не пропустить выход следующего урока по созданию и раскрутке сайта , подписывайтесь в форме подписки справа в сайдбаре, а так же на RSS ленту и добавляйтесь в твиттер.
Курс WordPress — создание сайта для начинающих — Онлайн уроки WordPress с нуля
Практический онлайн курс WordPress по созданию сайтов разной степени сложности за несколько часов, а не дней!WordPress – cамая популярная в мире CMS для создания своего веб сайта, блога, лендинга или даже интернет-магазина. И позволяет создавать сайты быстро, без знаний программирования или привлечения веб разработчиков на заказ. Для этого движка созданы тысячи плагинов, которые вы можете использовать в реализации своих проектов.
Чему вы научитесь
- Научитесь работать в самой популярной и интуитивно понятной CMS WordPress
- Использовать готовые шаблоны и темы под любую задачу
- Как выбирать, устанавливать и настраивать плагины, виджеты под свои задачи
- Пользоваться специальными конструкторами для создания уникального дизайна
- Создавать сайты на локальном компьютере, а затем переносить их на онлайн-хостинг
- Администрировать и создавать резервные копии ваших сайтов
- Переносить сайт с одного домена на другой или с одного хостинга на другой
- Узнаете, что такое CMS и какие они бывают. Чем этот метод создания сайта отличается от создания сайта на языках HTML и CSS
- Создадите свой первый сайт всего за несколько часов!
Курс WordPress не требует знаний верстки и программирования. Если вы уже обладаете навыками создания сайта на HTML/CSS вы увидите, как вы сможете значительно ускорить свою работу c WordPress.
Для общего развития и лучшего понимания технологий создания и функционирования веб-сайтов рекомендуем изучить наши базовые курсы:
Верстка сайтов на HTML/CSS для начинающих
Если вы хотите освоить WordPress на профессиональном уровне для создания сайтов на заказ и получить фриланс-профессию WordPress-разработчика — рекомендуем сразу рассмотреть наш продвинутый курс
WordPress — с нуля до Профи!
Программа обучения включает видео уроки по изучению создания сайтов на WordPress с нуля. Благодаря практическим заданиям, Вы сможете закрепить полученные знания на практике.
Благодаря практическим заданиям, Вы сможете закрепить полученные знания на практике.
Мы собрали отзывы учеников, прошедших онлайн курс. Оставьте свой отзыв после прохождения Курса WordPress — Быстрый старт!
Михаил Непомнящий
О преподавателе курса
- Профессиональный практик-преподаватель
- По образованию — прикладной информатик
- Работал и сотрудничал с крупными международными и российскими образовательными проектами
«Преподаю людям разных возрастов — от 8-ми лет до 60-ти. Любимая дисциплина — создание web-сайтов.
При создании обучающих видео стараюсь дать максимум полезной информации, при этом руководствуюсь принципом эффективности — без «воды» и «растеканию по дереву». Каждая минута видео уроков пройдет для Вас с пользой!»
Курс WordPress с нуля до Профи — Полное обучение созданию сайтов на WordPress для начинающих
Сделайте сайт себе самостоятельно или получите профессию фрилансера, создающего сайты на WordPress на заказ.
WordPress – одна из самых популярных CMS для создания веб сайтов. С помощью Вордпресс вы можете создавать сайты с нуля разной сложности и функционала — простые одностраничные сайты-лендинги, сайт-визитку, личный блог, сайты услуг или сложные многостраничные онлайн магазины.
Курс для тех, кто хочет быстро научиться делать крутые сайты, управлять ими и продвигать их. Научившись использовать возможности самой популярной в мире CMS, вы сможете не только создавать сайты с нуля для себя и/или на заказ, но и зарабатывать на поддержке уже существующих проектов. Веб-мастера умеющие работать на WordPress востребованы на рынке труда.
Чему вы научитесь
Курс WordPress — с нуля до профи содержит полное руководство по созданию сайтов разных видов и основам продвижения.- Вы научитесь работать в CMS WordPress — установка и настройка, создание страниц, использование плагинов, виджетов, тем и шаблонов под любые задачи
- Научитесь создавать сайты-визитки, одностраничные лендинги, сайты портфолио, блоги
- Изучите как сделать адаптивную верстку, чтобы сайт одинаково корректно отображался на разных устройствах
- Создадите полноценный интернет-магазин с каталогами товаров, платежной системой, вариантами доставки, купонами
- Научитесь основам SEO-продвижения, принципам юзабилити, настройке индексации поисковыми роботами и зарегистрируете свой готовый сайт в поисковых системах
- Узнаете как проверить свободен ли домен, как купить домен и привязать к хостингу
- Как осуществить безопасность сайта и резервное копирование
 Поэтому в процессе курса у вас отличный шанс не просто попрактиковаться, но и создать личное портфолио из 5-ти готовых сайтов!
Поэтому в процессе курса у вас отличный шанс не просто попрактиковаться, но и создать личное портфолио из 5-ти готовых сайтов!Вы сможете выполнять первые заказы на создание сайта уже в процессе обучения!
Пройдя онлайн обучение WordPress с нуля до профи вы сможете начать зарабатывать следующими способами:
- Создавать сайты любой сложности на популярной платформе на заказ (сайт-визитка, корпоративный сайт, сайт услуг, информационный сайт, блог, интернет-магазин)
- Обеспечивать техническую поддержку сайтов
- Обеспечивать информационную поддержку сайтов (контент-менеджмент)
- Предоставлять базовые услуги по продвижению сайта в Интернете
Курс WordPress не требует знаний верстки и программирования. Если вы уже обладаете навыками создания сайта на HTML/CSS — вы сможете значительно ускорить свою работу c WordPress.
Для общего развития и лучшего понимания технологий создания и функционирования веб-сайтов рекомендуем изучить наши базовые курсы:
Верстка сайтов на HTML/CSS для начинающих
PHP/MySQL для начинающих
Программа обучения включает видео уроки по обучению созданию и продвижению сайтов на WordPress с нуля. Благодаря практическим заданиям, Вы сможете закрепить полученные знания и создать собственные сайты на практике.
Мы собрали отзывы учеников, прошедших онлайн курс. Оставьте свой отзыв после прохождения Курса WordPress с нуля до Профи!
8 курсов по обучению WordPress для начинающих
Alla Rud 11.06.2019 4 12350 на прочтение 11 минутWordPress — система управления контентом (CMS) с большим количеством преимуществ. Именно поэтому в Интернете доступно много хороших курсов для изучения этой CMS. Гибкий WordPress предоставляет возможность создать практически любой вид блога или веб-сайта. Тем не менее, огромный мир WordPress может для многих пользователей показаться пугающим на первый взгляд, особенно в начале обучения.
К счастью, сообщество WordPress процветает и есть много людей, готовых помочь вам освоить систему. Быстрый поиск в Google находит тысячи статей и учебных пособий, а также специальные каналы YouTube, к примеру, WPCrafter, Tyler Moore и WPBeginner. С помощью этих ресурсов можно добиться прогресса в изучении WordPress и структурировать свои знания в данном направлении.
Именно поэтому в данном обзоре мы рекомендуем несколько действительно отличных онлайн-курсов WordPress для начинающих. Каждый из них разработан с учетом потребностей новичков и предоставит вам знания, которые необходимы для разработки собственных веб-сайтов. Приступим!
P.S. Данные курсы подойдут тем, кто владеет английским хотя бы на среднем уровне.
WordPress Быстрый Старт от WP Apprentice
Стоимость: бесплатно (пожизненный доступ к WordPress Essentials за 47$ или все курсы за 147$).
Это быстрый и простой учебник, который предназначен для начинающих. В основе курса: поиск веб-хостинга, установка WordPress, использование панели инструментов и начало работы с контентом. Также разъясняются функции платформы, в том числе, темы, плагины и виджеты. После окончания просмотра курса, вы сможете приступить к созданию своего первого сайта на Вордпресс.
Преимущества WordPress Quick Start Cours:
- Курс краткий и бесплатный, вы ничего не теряете попробовав данный курс.
- Идеально подходит для тех, кто никогда не работал с системой.
- Вы получите общий обзор всех основных функций WordPress.
Недостатки системы:
- Из-за краткости курса нет подробных объяснений.
- Рассматриваются только темы начального уровня. Далее вам понадобится дополнительная информация.
Joy of WP: WordPress обучение
Стоимость: бесплатно.
Joy of WP — это две полезные серии курсов, которые помогут вам начать свое путешествие в мир WordPress. Эти простые в сопровождении руководства, включают в себя основы для начала работы, ссылки, темы, плагины, блоги, хостинг, Гутенберг и некоторые другие дополнения. По завершению курса вы станете намного лучше разбираться в основах WordPress.
Преимущества Joy of WP:
- Обе серии курса абсолютно бесплатны, но возможно вам придется зарегистрироваться для просмотра некоторых видео.
- Каждое видео подробно описывает конкретную тему, поэтому, если вы хотите узнать, как «Добавить медиафайл в свой заголовок», вы можете пропустить предыдущую информацию и посмотреть только это видео.
Недостатки Joy of WP:
- Если вы смотрите обе серии, они немного длинные, вам придется потратить достаточно время для их изучения.
- Есть несколько видео, которые вы можете пропустить, поскольку они специфичны (в основном видео из раздела плагинов).
Полный тренинг по WordPress для начинающих от Udemy
Стоимость: $ 19,99
Сегодня курс WordPress для начинающих от Udemy стоит менее 20 долларов и является достаточно полным. Как и любой хороший курс по WordPress, обучающие материалы от Udemy охватывают основы настройки веб-сайта или блога. Они также объясняют общую структуру платформы и основные принципы ее работы. Ближе к концу обучения, затрагивается тема использования SEO для улучшения видимости и рейтинга сайта.
Преимущества тренинга по WordPress:
- Многие темы освещаются всего за несколько часов.
- Курс включает в себя пошаговое руководство по настройке и работе вашего сайта.
- Используется концептуальный подход к WordPress, вас научат как и почему все работает, а не просто дадут инструкции.
- Большинство уроков понятны и просты для начинающих пользователей.
Недостатки:
- Свежие материалы курса достаточно сложны и рассчитаны более на профессионалов, к примеру, как разработать собственную тему.
- Курс разработан давно, поэтому некоторая информация уже устаревшая.
WordPress 101: основы от WP101
Стоимость: $ 19 / год (первые 7 видео бесплатны)
Иногда бесплатный курс не дает всего, что вы ищете, и вы готовы платить за более профессиональную информацию. WordPress 101:The Basics платный, но предоставляет больше возможностей для поддержки и просмотра чем предыдущие версии. Курс охватывает все основы — темы, плагины, настройка сайта и более сложные материалы. 20 видеороликов содержат множество полезных советов для начинающих пользователей WordPress.
Преимущества:
- Курс доступен с субтитрами, и есть вариант на испанском языке.
- После покупки курса вы получаете доступ к форуму, где можете задать вопросы и получить поддержку.
- Если вы купили курс для начинающих, курс среднего уровня предоставляется бесплатно.
Недостатки:
- Если нет скидок на курс, то он достаточно дорогой.
- Курс не предоставляет информацию о том, как разместить и установить платформу, предполагается, что пользователь уже установил Вордпресс.
Сам себе начальник: WordPress курс от BitDegree
Стоимость: $ 34,99
Хотите узнать, как запустить свой собственный сайт? И как на этом заработать? И как все успевать? Легко — серия Be Your Own Boss состоит из 17 коротких учебных пособий для вас. BitDegree проделали большую работу, составив быстрое и простое для понимания руководство, объясняющее все основы запуска собственного веб-сайта с помощью WordPress. Кроме того, курс охватывает ключевые советы и навыки для улучшения вашего бизнеса, маркетинга, пассивного дохода и (конечно), руководства, как стать себе босом. Все, что вам нужно, это доступ в Интернет. В итоге вы получите все знания, необходимые для запуска собственного сайта к концу обеденного перерыва:
Преимущества курса от BitDegree:
- Курс создано разработчиком программного обеспечения и приложений Alex Genadinik.
- Этот быстрый 75-минутный курс легко вписывается в любой график.
- Полезные уроки охватывают ключевые моменты разработки сайта, чтобы вы могли создать сайт за день.
- Добавленные советы по работе с вашим веб-сайтом полезны для новичков в любой отрасли.
Недостатки:
- После завершения курса вы можете продолжить уроки от BitDegree за дополнительную плату.
- Данный курс — это обзор, ни одна тема не раскрыта детально.
Различные курсы WordPress на Lynda.com
Цена: один месяц бесплатно, после этого подписка на Lynda.com начинается от $ 24,99 в месяц.
Возможно, вы уже немного знакомы с WordPress или созданием веб-сайта в целом, и чувствуете, что некоторые из вышеперечисленных курсов будут простыми для ваших нужд. Или, возможно, вам просто нравится учиться в своем собственном темпе, вместо того, чтобы проходить структурированный набор уроков. Lynda.com — это сайт, где каждый может загрузить свои собственные курсы WordPress, что означает, что доступно много информации. Вы можете найти курсы по настройке WordPress, основам создания сайта, использованию тем и плагинов, конкретным советам и рекомендациям, а также более сложным задачам.
Преимущество курсов:
- Вы получаете доступ к большому количеству контента по довольно низкой цене.
- Можно найти курсы по теме, которую вы сейчас изучаете.
- Lynda.com — самостоятельная платформа, вы можете переходить с курса на курс по мере необходимости.
Минусы:
- Необходимо постоянно искать информацию для изучения, так как это не целостный курс.
- Качество курсов отличается между собой, так как у каждого есть свой разработчик.
Начинающий WordPress от Treehouse
Стоимость: от 25 долларов в месяц (есть тест 7 дней).
Этот курс охватывает основы: как установить WordPress локально для тестирования, основы WordPress (контент, мультимедиа, настройки и многое другое), роли пользователей и миграция с локального на “живой” сервер. Курс разделен на удобные для изучения разделы, за исключением основного раздела WordPress, который занимает примерно половину всего времени курса. Это отличный вариант, чтобы начать изучение во второй половине дня.
Преимущества:
- Легкий процесс изучения.
- Простые пошаговые инструкции помогут вам разобраться в ключевых аспектах WordPress.
Недостатки:
- В локальной установке видео очень быстрое, поэтому вам может понадобиться пересмотреть еще раз.
- Основываясь на последнем пункте — раздел о миграции на ваш действующий сайт немного быстрый.
Разработка на WordPress от Treehouse
Стоимость: от 25 долларов в месяц (тест 7 дней).
Вам будет сложно найти более полный курс чем WordPress Development. Весь курс охватывает практически все, что вы можете себе представить о WordPress. От начального контента — загрузки WordPress и создания вашего первого сайта до промежуточного и продвинутого этапа, такого как работа с плагинами и настройка кода.
Преимущества:
- Существует масса контента для легкого изучения.
- Пошаговые инструкции помогут вам создать сайт WordPress.
- Работа даже в начале этого курса дает довольно четкое представление о том, что может делать WordPress и как он работает.
Недостатки:
- Пройти первые пару видео намного продуктивнее, чем остальные из всего курса.
- Некоторые видео предполагают предварительные технические знания, особенно более поздние видео в списке.
Если вы никогда ранее не использовали WordPress, вы можете беспокоится о недостаточном количестве знаний для эффективной работы с платформой. Тем не менее, знаменитое сообщество и широкий спектр курсов и учебных пособий по WordPress делают его очень доступным для всех, кто желает потратить немного времени на обучение.
Курсы WordPress помогут вам начать применять знания в кратчайшие сроки. Но возможно мы упустили хороший курс. Знаете ли вы какие-либо другие удивительные ресурсы для изучения WordPress? Поделитесь ими в комментариях.
Перевод с сайта wpexplorer.com.
Купить хостинг для WordPress
Создание сайта на WordPress: пошаговая инструкция для «чайников»
Ежедневно люди совершают множество покупок онлайн или находят контактные данные нужной компании в поисковиках, поэтому даже небольшим компаниям, необходим сайт, чтобы являться конкурентноспособными. Но чтобы самому сделать сайт с нуля на WordPress (если вы не профессиональный разработчик), нужно потратить огромное количество времени и перелопатить кучу материала, чтобы наваять хоть что-то похожее на сайт. И со 2-3 попытки у вас действительно получится. Но для начинающих есть куда более простой способ — создание сайта в онлайн-конструкторах.
uKit – пожалуй, самый простой конструктор сайтов в нише. С его помощью можно буквально за 2-3 часа собрать достойный сайт-визитку для компании, личное онлайн-портфолио или даже небольшую витрину товаров.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Простота использования uKit никоим образом не уменьшает его функциональности. “Из коробки” доступны адаптивные шаблоны из более, чем 40 различных бизнес-тематик, полезные бизнес-виджеты и возможность тонкой настройки сайта под десктоп или мобайл. Нет необходимости дополнительной установки плагинов и скриптов.
Редактировать свой сайт в uKit можно сразу после регистрации, без заморочек с выбором хостинг-провайдера и настройки движка. При этом готовый результат работы виден сразу. Публикация и привязка домена происходит за пару кликов — и сайт доступен для просмотра в Интернет.
Читайте также: ТОП-10 лучших конструкторов сайтов
Использовать CMS наподобие WordPress целесообразно в тех случаях, когда возможностей конструктора недостаточно для реализации требуемых задач. Эта пошаговая инструкция призвана помочь Вам самостоятельно сделать сайт на WordPress, не совершая типичных ошибок новичков и запустить свой сайт в течении нескольких дней. При этом сайт будет, качественный, стильный и при правильном выборе темы, адаптированным под мобильные устройства.
В чём плюсы сайта на WordPress?
WordPress — это одна из самых популярных и динамично развивающихся платформ для управления сайтами. Каждый месяц выходит минимум по одному обновлению. Так же, для дополнения функционалисности существует множество готовых и бесплатных плагинов, с помощью которых можно сделать мощный интернет портал.
Этот движок отлично подходит, как для создания личных блогов, так и для создания корпоративных, одностраничных и мультиязычных сайтов, а так же интернет-магазинов, информационных порталов и форумов. Но самое главное, что он очень простой, из базовыми функциями, такими, как публикация новых статей, может разобраться буквально каждый. А если продвинуться чуть дальше (что мы и собираемся сделать вместе с вами), можно творить чудеса!
Хостинг и домен для WordPress
Первое, что необходимо для существования нашего сайта — это имя или домен, и то место, где будет находится информация, которая является сайтом (хостинг). Даже, если Вы не намерены использовать сайт в коммерческих целях, не рекомендуем выбирать бесплатный вариант размещения на WordPress.com, т.к. данный вариант обладает некоторыми ограничениями и через год, когда посещаемость сайта вырастет и Вам захочется монетизировать трафик, могут возникнуть проблемы. Также не стоит выбирать предложения, которые созданы якобы специально для WordPress — на самом деле этой CMS не нужен специальный хостинг и всё это «развод на деньги».
Выбирайте любой платный хостинг. Лично я, для покупки домена и размещения сайта, рекомендую выбрать sweb.ru (можете при регистрации использовать промокод IHASMIIW). У sweb очень оперативная поддержка, так же они помогут, если возникают какие-либо сложности с настройкой WordPress. Если думаете, что это реклама, то можете вбить в поисковик «хостинг» и выбрать любой понравившийся.
Там же в разделе доменов, можно заказать домен. Если сайт будет продвигаться по России, лучше выбрать доменную зону .ru, если по всему миру, то .com. Сомневаетесь в выборе доменного имени? Прочтите нашу статью: Как выбрать доменное имя для сайта?
Установка WordPress
Мы определились с названием сайта, поэтому самое время перейти к установке WordPress.
Самый простой способ, в том случае, если Вы сделали выбор в пользу Sweb.ru это в панели управления, зайти в раздел «Установка программ», и нажать «Установить» рядом со значком WordPress. Обычно тоже самое можно сделать и на любом другом хостинге.
Второй способ — это установка в ручную.
Заходим на сайт WordPress.org и скачиваем последнюю актуальную версию программы.
После скачивания необходимо распокавать архив у себя на компьютере. На рисунке ниже, файлы, которые и представляют из себя WordPress.
Теперь нам нужно, эти файлы залить на свой хостинг. Для этого лучше воспользоваться FTP-клиентом, например программой FileZilla (она бесплатная). И с её помощью загружаем файлы в папку public_html или в корневой каталог домена, на любом другом хостинге.
После успешной загрузки файлов, требуется создать базу данных. В панели управления, заходим в раздел Базы MySQL и жмём «Создать базу». В открывшемся окне, создаём имя базу и пароль. Их нужно запомнить, они потребуются Вам на следующем шаге.
А следующим шагом, будет связать базу данных, с файлами, которые мы загрузили на хостинг. В базе данных, хранятся все настройки сайта, статьи, страницы и прочая информация.
Чтобы соединить место хранение наших будующих публикаций со скелетом сайта, необходимо в файле wp-config.php указать имя базы данных, имя пользователя и пароль. Имя пользователя совпадает с названием базы данных. Ссмотрите рисунок ниже.
И теперь последний шаг, установка WordPress. В адресной строке браузера напишите адрес своего сайта, и вас автомтически перебросить на страницу установки my-site.ru/wp-admin/install.php, где потребуется указать оставшиейся настройки, такие, как название сайта, логин и пароль администратора, а так же e-mail администратора.
Поздравляем! Установка WordPress завершена! Можно двигаться дальше.
Выбор темы для WordPress
Вот мы и добрались до определяющего шага в судьбе Вашего сайта. Нет, разумеется в дальнейшем тему или шаблон, можно будет изменить, но лучше сразу же подойти к этому вопросу основательно, чтобы затем не переделывать половину сайта и не терять драгоценное время. При выборе темы для WordPress есть два варианта: бесплатная тема и платная (премиум). В кратце мы расскажем о двух этих подходах.
Бесплатные темы
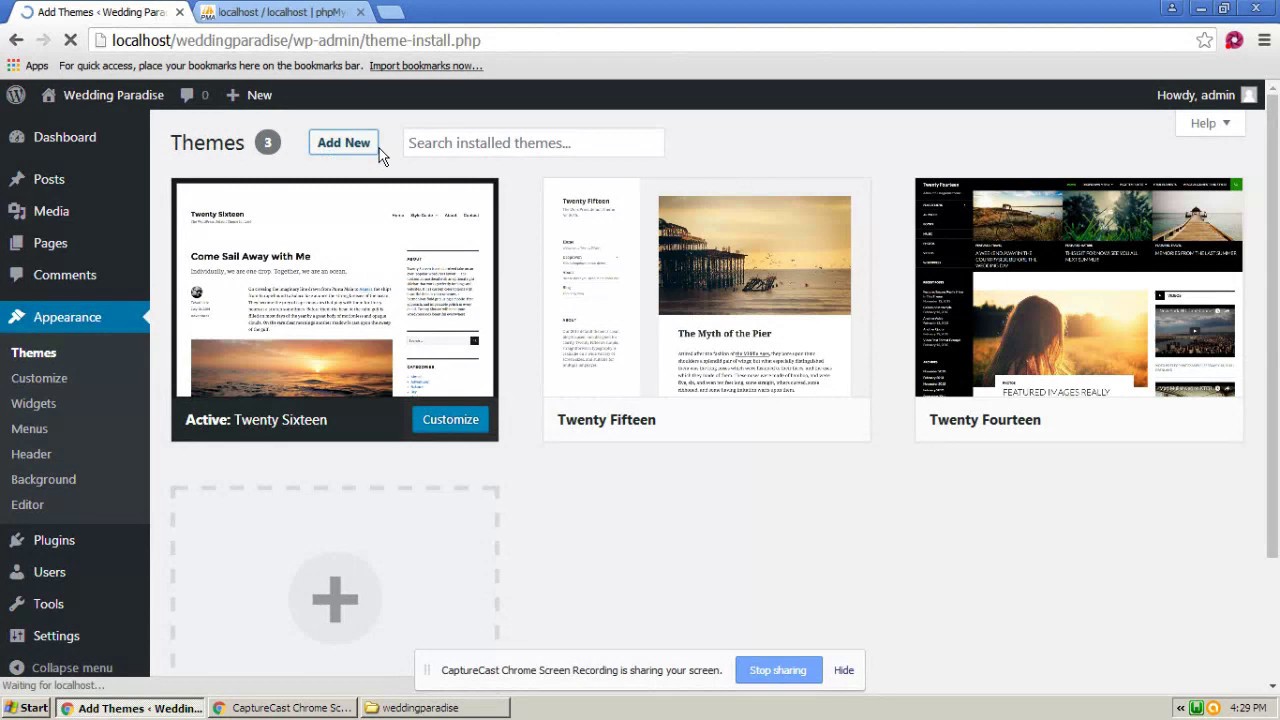
В административной панели, в разделе «Внешний вид» выбираем вкладку «Темы» и затем жмём «Добавить новую тему».
Далее заходим в «Фильтр характеристик» и ставим галочку напротив поля «Адаптивный дизайн». После этого нам будут показаны темы WordPress с уже готовым адаптивным дизайном, что позволит не делать отдельно мобильную версию сайта и сэкономит вам кучу времени и сил.
Тоже самое можно сделать на сайте WordPress.org зайдя в раздел «Темы». Только в этом случае, нужно будет сначала скачать тему к себе на компьютер, распокавать, а затем вопспользоваться функцией «Загрузить тему» в том же разделе панели управления и после установки нажать активировать.
Премиум шаблоны
После многолетнего опыта работы с сайтами на WordPress, могу заверить, что лучше покупать премиум шаблоны WordPress. Они более функциональные, чаще всего имеют несколько вариантов оформления легко настраиваются и вы в дальнейшем сами убедитесь в правильности такого выбора.
Например, можно купить тему на сайте themeforest.net. Практически все премиум шаблоны WordPress имеют адаптивную вёсртку, но есть ещё ряд характеристик, которым должна соответствовать тема, чтобы с ней было удобно работать:
1) Перевод на русский язык
2) Visual Composer или Page Builder (встроенный конструктор)
Выберите подходящую для себя тему и переходим к настройке.
Настройка WordPress
На следующем этапе, нам будет необходимо сконцентрировать на базовых настройках WordPress, которые необходимы для правильного отображения сайта и индексации в поисковых системах. Также, нужно будет настроить конфигурацию выбранной темы.
Общие настройки
Заходим в раздел «Настройки» и выбираем вкладку «Общие». Затем, как показно на рисунке вносим данные.
Ниже укажите часовой пояс, какой день в календаре сайта будет являться первым, формат даты и язык. Выбранное название сайта будет отображаться на главной странице в теге TITLE, и на других страницах после прямой черты. На первоначальном этапе, мы закрываем регистрацию на сайте, чтобы орды ботов не повалили на нём регистрироваться.
Настройки написания
В этом разделе, нужно указать только основную рубрику для Ваших публикаций. По умолчанию это рубрика Uncategorized. В дальнейшем её можно будет переименовать или заменить другой.
Настройки чтения
В этом пункте настроек, мы выбираем, что будет отображаться на главной странице: последние публикации в блог или любая другая страница. Первый вариант подходит для блогов или новостных сайтов, но для коммерческих и прочих сайтов, главную страницу лучше создавать отдельно и ставить главной в этом разделе. Для последних записей можно создать отдельную страницу Новости или Блог.
Здесь же задаём сколько записей будет выводиться на странице записей, и будет ли запись отображаться полностью или это будет только анонс. Кроме того, на этапе разработки, лучше поставить галочку напротив «Попросить поисковые системы не индексировать сайт», а потом соответственно не забыть её убрать.
Настройки обсуждения
Раздел «Настройки обсуждения» позволяет выбрать то, каким образом будут публиковаться комментарии на вашем сайте, куда будут приходить уведомления о новых комментариях, какие комменты будут помечаться, как спам, а какие уходить на модерацию, можно ли отвечать на комментарии других пользователей (древовидные комментарии) и прочее. При количестве трафика более 300 уникомов в сутки, на ваш сайт станут систематически заходить боты и оставлять спамные комментарии. Чтобы защититься от них используйте плагин Akismet, он бесплатный и автоматически определяет комментарии ботов.
В принципе можно оставить настройки по умолчанию.
Медиафайлы
В данном пункте рекомендую также оставить дефаултные настройки.
Постоянные ссылки
Здесь нужно выбрать, каким образом будет формироваться URL ваших страниц и записей. Будет ли это условный язык или ссылка будет содержать дату и название или только название, будет формироваться автоматически или задаваться в ручную.
Лично я рекомендую остановиться на формирование ссылки по названию и установить плагин Rus-to-Lat, чтобы названия сразу же формировались на латинице, а не на русском языке, так как это лучше для SEO.
Ниже можно задать префиксы для рубрик и меток.
Настройка темы
При создании сайта на WordPress, огромное значение имеет выбранная тема или шаблон. Темы обладают разным набор настроек и функционала. Заходим «Внешний вид» — «Настройки обсуждения».
Рассмотрим настройку темы на примере дефаултной темы Twenty Fifteen.
Свойства сайта
Здесь необходимо указать название сайта и короткое описание, о чём сайт. Загрузить логотип, который будет отображаться в верхней части сайта, а также добавить иконку сайта (favicon), которая будет показываться слева от названия сайта во вкладке браузера.
Изображение заголовка
Если хотите, то можете установить фоновое изображение для верхней части сайта, для этого добавьте в данном пункте настроек картинку не менее 954 пикселей в высоты и 1300 в длину.
Либо можете оставить фон белым и ничего не добавлять.
Фоновое изображение
Фон всего сайта можно настроить здесь. Но лучше оставить его нейтрального белого цвета, чтобы ни картинки, ни яркий цвет фона не отвлекал внимание от основного содержания сайта. Яркий цвет или картинка, разумеется могут являться фоном сайта, но это должно быть продуманным решением, которое органично дополнит дизайн сайта.
Меню
Создайте главное меню, которое будет отображаться на всех страницах сайта. В качестве вкладок используйте основные страницы сайта или категории.
Здесь же можно создать дополнительное меню или меню из ссылок на социальные сети.
Виджеты
Виджеты — это дополнительные модули WordPress, которые отображаются в боковой колонке (sidebar) или в подвале сайта (footer). Это могут быть самые свежие или популярные статьи на сайте, последние комментарии, поиск по сайту и прочее.
Нажмите «Добавить виджет» и выберите нужный из списка, чтобы установить дополнительный модуль на свой сайт.
Добавляем виджетСтатистическая главная страница
По умолчанию у всех сайтов на WordPress главной странице является страница, где выводится 10 последних публикаций.
Но вы можете создать главную страницу отдельно и в данном пункте настроек выбрать её главной, а также назначить ту страницу, куда будут выводится последние записи из блога.
Теперь у меня есть свой сайт?
Да, можно сказать и так. Но это лишь первый шаг на длинном пути. Всё, что мы перечислили — только базовые настройки, являющиеся фундаментом для будущих действий.
Мы обязательно продолжим публикации на тему создания сайтов и WordPress, следя за которыми вы сможете довести свой сайт до совершенства!
WordPress начинающим или wordpress для чайников
В разделе блога wordpress начинающим вы найдете информацию по работе с системой, которая ориентирована на новичков. Если вы лишь начинаете познавать азы данной cms, то публикации из этой категории вам здорово пригодятся. Я постараюсь максимально подробно разъяснять те или иные моменты, объяснять как можно решать определенные (простые) задачи. По сути, это что-то вроде ознакомительного курса, который можно назвать wordpress для чайников (по аналогии с другими похожими книгами). Прочитав статьи раздела вы научитесь устанавливать и настраивать систему, использовать возможности админки, вести блог и многое другое. Поэтому, если вы, новичок, смело можете начинать читать все статьи категории wordpress начинающим и задавать вопросы в комментариях.
Недавно у меня был заказ по настройке премиум шаблона для WP. Казалось бы, что сложного может возникнуть в этой ситуации – ты покупаешь платную тему, где имеется великое множество разных опций и предусмотрены все нюансы, но нет. Не зря же в бирже фриланса Freelancehunt десятки заданий по данному направлению. Пример из этой статьи достаточно типичный, плюс он хорошо показывает разницу между подключением шрифтов в WordPress вручную и через премиальные решения. Пост больше для новичков, но все же.Как-то раз при установке премиум шаблона WordPress начал выдавать странную ошибку «The link you followed has expired» (типа ваша ссылка устарела). Только в ходе гугления удалось понять, что система просто не способна «обработать» архив большого размера. Подобная ситуация часто приводит к ошибке HTTP при загрузке картинок и файлов в медиабиблиотеку, но и с плагинами/темами, как видите, также может появиться проблема. Сегодня в посте разберем как разрешить загрузку файлов больших размеров в Вордпресс.Существует несколько причин для создания в WordPress меню с картинками (иконками). Во-первых, это отличный способ сэкономить место, заменив название главной страницы на «домик». Во-вторых, некоторые символы говорят намного больше нежели текстовые значения — кнопки Facebook, Twitter и т.п. И наконец, в-третьих, графические элементы могут сделать навигацию еще нагляднее за счет добавления изображений, например, в списке категорий. Все три варианта вы можете видеть с превьюшке поста слева. А ниже я расскажу как их можно реализовать.Бесплатная настройка блога WordPress
1 домен + веб-хостинг
Каждому веб-сайту нужен домен и веб-хостинг. Домен — это адрес вашего веб-сайта в Интернете (например, wpbeginner.com). Веб-хостинг — это место, где ваш сайт находится в Интернете. Здесь хранятся ваши файлы, изображения и статьи.
У вас должны быть и то, и другое, чтобы начать блог.
Для того, чтобы наша бизнес-модель оставалась устойчивой и предоставляла вам этот отличный сервис, мы требуем, чтобы пользователи регистрировались на наших партнерских веб-хостах.Эти компании выбираются нашим основателем Сайедом Балхи, и, как известно, они предлагают первоклассные услуги.
Таким образом, вы получаете качественный веб-хостинг, за который вы все равно собирались платить. Без дополнительных затрат для вас мы получаем небольшую комиссию от наших партнерских веб-хостинговых компаний за привлечение нового клиента. Фактически вы получаете значительные скидки, потому что каждая из этих компаний предлагает нашим читателям специальные предложения.
Это ПОБЕДА ПОБЕДА ПОБЕДА, во всех отношениях.
Для начала просто зарегистрируйтесь у любого из перечисленных ниже провайдеров веб-хостинга, используя ссылки на этой странице.
Примечание. НЕ используйте внешние купоны. Если вы воспользуетесь каким-либо купоном, который не прилагается здесь, вы не сможете воспользоваться нашей бесплатной услугой по настройке блога.
Один из старейших веб-хостингов, созданный в 1996 году, Bluehost стал крупнейшим брендом в области хостинга WordPress.Они являются официальным хостинг-провайдером, рекомендованным WordPress. С Bluehost вам никогда не придется беспокоиться о том, что ваш сайт будет медленным, даже при большом трафике. Их экспертная поддержка 24/7 всегда готова помочь, когда вам это нужно, по телефону, электронной почте или в чате. Они занимают первое место в области веб-хостинга для малого бизнеса. Вдобавок ко всему, они предлагают пользователям WPBeginner эксклюзивную скидку 63%, бесплатный домен, бесплатный SSL и бесплатный конструктор сайтов с шаблонами.
SiteGround — один из самых популярных хостинг-провайдеров с самым высоким рейтингом в сообществе WordPress.Они предоставляют уникальные внутренние решения WordPress для скорости и безопасности, чтобы сделать ваш сайт максимально быстрым и безопасным. Они известны лучшей круглосуточной поддержкой в отрасли, поэтому они являются официальным хостинг-провайдером, рекомендованным WordPress. Вот почему мы используем SiteGround для размещения веб-сайта WPBeginner. Возможности SiteGround включают автоматические обновления, ежедневное резервное копирование, встроенное кэширование WP, бесплатный CDN, бесплатный SSL, постановку одним щелчком мыши и контроль версий GIT. Они также являются одной из немногих компаний, предлагающих локальный хостинг с 6 центрами обработки данных в США, Европе, Азии и Австралии.Вдобавок ко всему, у них есть специальная скидка 63% для читателей WPBeginner.
HostGator обслуживает более 10 миллионов доменов и является одним из самых популярных веб-хостов в отрасли. Благодаря установке WordPress в один клик, гарантии 99,9% времени и круглосуточной поддержке, это разумный выбор для каждого владельца веб-сайта. Мы считаем их лучшим веб-хостингом для бизнеса. Они предлагают нашим читателям эксклюзивную скидку 62%, бесплатное доменное имя и бесплатный сертификат SSL.
DreamHost существует уже 18 лет и известен тем, что упрощает веб-хостинг. Вы получаете настраиваемую панель управления, установку WordPress в 1 клик, автоматические обновления WordPress, неограниченное пространство, неограниченную пропускную способность и бесплатные твердотельные накопители, что делает ваш сайт на 200% быстрее. DreamHost поддерживает более 1,5 миллиона блогов и веб-сайтов WordPress. Они также являются официально рекомендованным хостинг-провайдером WordPress.Пользователи WPBeginner получают эксклюзивную скидку 72% и бесплатный домен + бесплатный сертификат SSL.
GreenGeeks стал хорошо известным брендом в индустрии хостинга WordPress благодаря своей невероятно высокой производительности веб-сайтов, круглосуточной поддержке в США и экологически безопасной платформе. Они предлагают автоматическую установку WordPress в один клик, управляемые обновления, повышенную безопасность, бесплатный CDN, бесплатную миграцию сайта и выбор из более чем 5 различных местоположений центров обработки данных.GreenGeeks поддерживает более 600 000 веб-сайтов, и клиенты их любят. Вдобавок ко всему, у них есть специальная скидка 60% для читателей WPBeginner в сочетании с бесплатным SSL и бесплатным доменным именем.
2 Отправьте форму ниже
После того, как вы зарегистрировались на веб-хостинге, используя ссылку выше, заполните форму ниже, чтобы наша команда могла начать работу над вашим блогом.
обучающих видео по WordPress для начинающих — Учебные пособия по WordPress для начинающих
Привет! Для тех, кто изучает визуальное восприятие, мы сделали небольшой фильм, состоящий из пяти трехминутных частей, который поможет вам наладить и запустить свой сайт.Вскоре каждый компьютер и смартфон, которым управляет каждый человек на планете, сможет знать, что вы делаете. Ура!
Держите свой веб-сайт открытым в другом окне, пока смотрите эти пять трехминутных фильмов. Не стесняйтесь останавливать, перематывать и воспроизводить любой этап процесса.
1. Primer: Your Website ABCs
A — адрес, B — браузер, C — пользовательский домен.
2. Основы: страницы и сообщения
Страницы сайта и сообщения в блогах являются основой веб-сайта WordPress.
3. Дополнительные инструменты: мультимедиа и меню
Знакомство с медиатекой и принципами работы меню.
4. Сделайте все по-своему: настройте свой веб-сайт
Узнайте, как войти в настройщик и выйти из него — и приготовьтесь к Radcliffe 2.
5. Будьте найдены: общайтесь, публикуйте и часто пишите в блогах
Сделать так, чтобы ваш сайт заметили поисковые системы, очень просто, и сделайте ведение блога привычкой.
6. Помогите нам с продолжением
Не стесняйтесь делать запросы о дополнительных уроках в разделе «Другое» опроса ниже.
Примите участие в нашем опросеЕсли вы хотите получить более подробную информацию по какой-либо теме, посетите наш сайт поддержки, чтобы получить документацию по каждому вопросу WordPress.com, который вы можете придумать (а некоторые вы не можете).
Ответы на 20 часто задаваемых вопросов
Хотя WordPress известен как довольно удобная платформа, еще есть чему поучиться, когда речь идет о WordPress для начинающих.
Вот почему мы составили этот список из 20 наиболее часто задаваемых вопросов о WordPress. Как только вы поймете эти концепции, вы сможете уверенно вскочить в WordPress обеими ногами и взяться за свой новый проект.
Ниже вы найдете краткие ответы и дополнительные ресурсы, которые помогут вам войти в мир WordPress. Держись крепче — поехали!
WordPress для начинающих: ответы на 20 вопросов
1. Что такое WordPress?
WordPress — это система управления контентом (CMS).Это платформа, которая позволяет вам создавать, редактировать, поддерживать и обмениваться контентом, таким как письменные сообщения, изображения и другие материалы в Интернете:
Это то, что делает его отличным инструментом для создания блогов и других веб-сайтов. Фактически, WordPress поддерживает более трети всех сайтов в сети.
2. В чем разница между WordPress.com и WordPress.org?
Различия между WordPress.com и WordPress.org — одна из самых запутанных вещей, когда дело касается WordPress для начинающих.
Определенно может быть непросто определить, что подходит именно вам, если вы не знакомы с плюсами и минусами каждого из них.
Короче говоря, WordPress. com больше похож на сайт-конструктор веб-сайтов, такой как Squarespace или Wix. С другой стороны, WordPress. org — также известный как WordPress с самостоятельным размещением — требует от вас найти собственное решение для хостинга, но дает вам полный контроль над своим сайтом.
3. Могу ли я создать сайт на WordPress бесплатно?
Ответ — да и нет.Вы можете создать сайт WordPress.com бесплатно, но он будет брендированным, и у вас будет меньше возможностей для настройки:
WordPress для самостоятельного размещения всегда можно загрузить бесплатно, но вам придется заплатить за несколько элементов, чтобы использовать его, например за веб-хостинг, домен и многое другое.
Существует также множество плагинов и тем, доступных для использования с WordPress. Хотя существует множество высококачественных бесплатных вариантов, есть также продукты премиум-класса, которые вы можете приобрести, если захотите.Короче говоря, WordPress стоит настолько дорого, насколько вы решите его сделать.
4. Что означает «открытый исходный код»?
Если вы хоть раз ковырялись в WordPress.org, возможно, вы встречали термин «открытый исходный код». Это означает, что исходный код WordPress — то есть основные моменты кода — разрабатывается сообществом, некоторые из которых являются добровольцами. Это также означает, что основное программное обеспечение WordPress на 100% бесплатное.
Существует несколько требований, которым платформа должна соответствовать, чтобы считаться открытой.Это интересная тема, которую вы могли бы извлечь из прочтения, но в конечном итоге открытый исходный код WordPress не затрагивает большинство людей.
5. Могу ли я самостоятельно создать сайт на WordPress?
WordPress разработан, чтобы быть удобным даже для тех, у кого нет опыта веб-разработки или программирования. Нет причин, по которым вы не можете создать качественный и профессионально выглядящий сайт, используя правильную комбинацию темы и плагинов.
Тем не менее, есть также много разработчиков WordPress, которых вы можете нанять для создания более сложных пользовательских функций, если вы чувствуете, что они вам нужны.
6. Что такое доменное имя и веб-хостинг, и нужны ли они мне для использования WordPress?
Ваше доменное имя — это адрес вашего веб-сайта, например, наше доменное имя — themeisle.com . Веб-хостинг — это, по сути, место на компьютерном сервере, которое вы арендуете, чтобы обеспечить работу своего сайта и сделать его доступным для посетителей со всего мира.
Если вы используете WordPress с собственным хостингом, вам необходимо приобрести и доменное имя, и учетную запись веб-хостинга. Они могут составлять всего 10 долларов в год и 3 доллара в месяц, соответственно, или легко расти до сотен долларов в месяц.
7. В чем разница между плагинами и темами?
Эти два компонента жизненно важны, но очень разные. Плагин добавляет некоторые функции к вашей установке WordPress, такие как сканирование безопасности или предотвращение спама:
С другой стороны, темыопределяют внешний вид вашего сайта. Некоторые более сложные темы также могут включать в себя специальные функции, но, как правило, они связаны с такими аспектами, как макет и стиль.
8. Как установить плагины и темы?
Есть несколько разных способов установить плагин или тему.И то, и другое происходит в панели администратора вашего сайта.
Вы можете перейти в каталог плагина или темы на панели инструментов, чтобы найти, установить и активировать его. Кроме того, вы также можете загрузить их на свой сайт, что является обычным методом установки продуктов премиум-класса.
9. Безопасен ли WordPress?
Если вы будете следовать лучшим практикам безопасности WordPress, платформа будет такой же безопасной, как и любая другая. Однако, если вы пренебрегаете своим сайтом, он быстро станет более уязвимым для кибератак.
Существует несколько плагинов, сервисов и других инструментов, которые вы можете использовать для повышения безопасности своего сайта. Также важно всегда поддерживать установку, плагины и темы в актуальном состоянии.
10. Что такое категории и теги и нужно ли их использовать?
Категории и теги — это способы классификации контента в WordPress — «таксономии». Хотя они и не являются обязательными, они имеют множество применений:
Поддерживая порядок на вашем сайте, категории и теги помогают пользователям и поисковым системам находить информацию на вашем сайте.Вы сможете занять более высокое место на страницах результатов и сделать их удобнее для пользователей, добавив их.
11. Разве WordPress не предназначен только для ведения блогов?
Хотя WordPress начинался как платформа для ведения блогов, с первых дней своего существования он стал гораздо более универсальным. Благодаря использованию плагинов и специализированных тем люди теперь используют WordPress для создания многих типов сайтов.
С помощью подходящих инструментов вы можете легко превратить вашу установку WordPress в интернет-магазин, портфолио, бизнес-сайт или что-то еще.
Например, WordPress на самом деле является самым популярным способом создания магазина электронной коммерции — даже более популярным, чем Shopify!
12. Как мне поддерживать свой сайт WordPress?
Многое уходит на поддержку любого веб-сайта. Вам нужно будет сделать резервную копию, обновить, следить за его безопасностью и выполнить множество других задач. К счастью, вы можете автоматизировать многие из них в WordPress. Существуют также службы, которые могут поддерживать ваш сайт за вас, хотя это не является обязательной покупкой.
13.Как мне настроить мои настройки WordPress?
Вы можете получить доступ к своим настройкам на боковой панели панели инструментов. Они разбиты на семь разделов: Общие, Написание, Чтение, Обсуждение, Медиа, Постоянные ссылки и Конфиденциальность:
Настройки по умолчанию подходят для многих сайтов. Однако, если вам нужно внести изменения, вы найдете много рекомендаций в нашем сообщении по этой теме.
14. В чем разница между сообщениями и страницами?
Эти два типа контента легко спутать.По сути, страница — это постоянный статический элемент вашего сайта, такой как домашняя страница, страница «О нас» или страница контактов.
Сообщение — это обычно срочная запись в блоге или статья. Однако вы можете адаптировать свои сообщения в соответствии с потребностями вашего сайта и использовать их для других функций, таких как объявления, рецепты или другой контент.
По мере того, как вы выходите за рамки WordPress для новичков и лучше знакомитесь с платформой, вы можете вводить новые «пользовательские» классификации и для других типов контента.
15. Что такое виджет?
Виджет — это небольшая область содержимого, которая появляется в различных местах вашего сайта. Хотя точное местоположение зависит от вашей темы WordPress, обычно они находятся на боковой панели или в нижнем колонтитуле:
Общие виджеты включают недавние сообщения, контактную информацию, каналы социальных сетей и панели поиска. Они часто хорошо заметны и не считаются частью основного содержания вашего сайта.
16. На моей домашней странице отображаются сообщения из моего блога. Можно ли вместо этого создать отдельную домашнюю страницу?
Можно! Чтобы изменить его, вам нужно изменить настройку в вашей установке WordPress.
На панели управления администратора перейдите в раздел «Настройки »> «Чтение », затем выберите вариант в разделе «». На вашей домашней странице отображается , в котором указано «» Статическая страница:
Выберите желаемую домашнюю страницу в первом раскрывающемся списке и используйте вторую для выбора страницы архива блога.
17. Как добавить изображения на мой сайт WordPress?
WordPress хранит изображения и другие медиафайлы в медиатеке WordPress. Вы можете загружать контент в него напрямую, перейдя в Медиа> Добавить новый на панели администратора:
Вы также можете добавлять изображения в редакторе WordPress.Либо выберите блок изображения и нажмите кнопку Загрузить , либо просто перетащите файл со своего рабочего стола.
18. Могу ли я добавлять видео и аудио файлы на свой сайт WordPress?
И аудио, и видео файлы совместимы с WordPress! Однако эти файлы, как правило, имеют большой размер и могут замедлить работу вашего сайта, особенно когда речь идет о видео. Возможно, вы захотите вместо этого рассмотреть возможность размещения больших медиафайлов за пределами сайта.
19. Могу ли я настроить свою тему?
WordPress включает собственный инструмент под названием Customizer, который позволяет пользователям вносить изменения в свои темы.Вы можете получить к нему доступ, перейдя в Внешний вид> Настроить на панели инструментов:
Если вы знаете код, вы всегда можете изменить файлы своей темы напрямую или добавить свой собственный CSS. Однако это не рекомендуется для менее опытных пользователей.
20. Могу ли я использовать свой сайт WordPress для зарабатывания денег?
пользователя WordPress зарабатывают деньги на своих сайтах каждый день. Плагин WooCommerce позволяет легко превратить ваш сайт в интернет-магазин, как только один пример.Есть много других способов заработать деньги в Интернете, и все они доступны вам как владельцу сайта WordPress.
WordPress для новичков? Теперь ты эксперт!
Понимание WordPress для начинающих может показаться сложным. Однако ответы на несколько простых вопросов могут дать существенное представление о том, как работает WordPress и для чего вы можете его использовать.
В этом посте мы рассмотрели множество вопросов, от основ WordPress до более сложных вопросов о его безопасности и прибыльности.Хотя мы надеемся, что теперь вы готовы начать работу с платформой, вы можете продолжить обучение, посетив наш блог для получения более информативных сообщений.
Готовы начать? Ознакомьтесь с двумя нашими руководствами о том, как запустить веб-сайт на WordPress:
У вас есть вопросы о WordPress для начинающих? Оставьте их в разделе комментариев ниже!
Бесплатный гид
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Учебное пособие по использованию WordPress [2021]
Для справки: Для нас очень важно, чтобы этот сайт был на 100% бесплатным для вас и на 100% качественным. Чтобы помочь нам в этом, мы сотрудничаем с некоторыми из рекомендуемых нами продуктов и получаем комиссию, если вы покупаете их по нашим ссылкам. Ознакомьтесь с полным раскрытием информации и списком партнеров здесь.
Как дела!
Более читающий тип?
Хотите создать сайт?
Сообщение:
WordPress — определенно хороший выбор для создания классных профессиональных веб-сайтов.
Теперь вам нужно понять, как использовать WordPress…
Хорошие новости: как всегда, мы тебя вернули!
Здесь у нас есть полное пошаговое руководство по одному из лучших инструментов для создания веб-сайтов, на которых работают лучшие конструкторы веб-сайтов, включая то, что вам нужно знать о панели инструментов, как добавлять страницы и сообщения, устанавливать темы и многое другое.
И поскольку мы когда-то сами были новичками, у нас все было красиво и организовано в простой пошаговой манере, так что вы можете взяться за это чудовище проекта и изучить WordPress по частям ( это не так сложно, как вы думаете, обещаем!).
Хорошо, давай займемся этим!
Примечание: вам понадобится дешевый хостинг WordPress, чтобы следовать этому «un, возьмите его здесь, чтобы получить до 60% от наших друзей на HostGator!»
Что такое WordPress и как он работает?
Краткий ответ: WordPres может бесплатно использовать программное обеспечение с открытым исходным кодом, называемое «системой управления контентом» (CMS), которое позволяет вам создавать свой веб-сайт и делиться им со всем миром, не зная, как кодировать.
Благодаря помощи и поддержке огромного сообщества веб-разработчиков и дизайнеров со всего мира, это одна из самых популярных платформ для публикации веб-сайтов в мире (примерно 30% Интернета работает на WordPress, и это чертовски впечатляющее достижение. в нашей книге).
Длинный ответ: посмотрите видео выше и наше полное письменное руководство по вопросу о WordPress!
Теперь о сегодняшнем , как создать веб-сайт на WordPress учебное пособие…
Шаг 1: Как получить доменное имя и веб-хостинг
Итак, шаг номер один в нашем руководстве «WordPress для чайников» — это получение доменного имени и веб-хостинга.
Быстрое напоминание / низкое доменное имя — это адрес, который люди вводят, чтобы перейти на ваш веб-сайт (пример: createaprowebsite.com), а веб-хостинг — это просто способ «арендовать» место в Интернете, чтобы вы могли размещать все изображения , текст, видео и код на вашем сайте.
Более подробную информацию о том, что такое доменное имя и веб-хостинг, можно найти в наших публикациях, ссылки на которые приведены в этом предложении для вашего удобства (о, как удобно!).
Теперь в этом руководстве мы используем HostGator для получения и доменного имени, и хостинга.
Если вы воспользуетесь этой ссылкой, вы сможете получить специальную скидку, которую мы разработали с ними как для вашего доменного имени, так и для хостинга.
Примечание: мы будем получать небольшую комиссию, если вы покупаете по этой ссылке, но мы использовали и любили HostGator в течение многих лет, прежде чем мы начали работать с ними, поэтому мы заработаем немного денег в качестве благодарности за то, что порекомендовали их ( и вы получите скидку), это не единственная причина, по которой мы их рекомендуем.
На самом деле, нам нравится, когда несколько разных сайтов покупают доменные имена и получают веб-хостинг, поэтому, если вы хотите узнать больше о своих возможностях, вы можете ознакомиться с нашими руководствами по лучшим регистраторам доменов и лучшим службам веб-хостинга.
В оставшейся части этого раздела и на шаге 2 мы рассмотрим процесс покупки доменного имени, хостинга и установки WordPress с помощью HostGator.
Если вы решите получить хостинг / свое доменное имя где-нибудь еще, процесс будет в основном таким же.
Но все будет точно так же, работаете ли вы с нашими друзьями в большом HG или не начиная с шага 3 (как войти в WordPress).
Хорошо, поэтому с HostGator мы рекомендуем план Hatchling, потому что он самый дешевый и более чем достаточный, когда вы только начинаете работу со своим первым сайтом.
При этом вы получите один веб-сайт / доменное имя, установку WordPress в один клик, неограниченную пропускную способность и бесплатный сертификат SSL.
Пресловутый «полный пакет».
Итак, нажмите кнопку «Купить сейчас», и вы попадете на страницу, где сможете выбрать свое доменное имя.
Теперь, если вы уже получили свое доменное имя, просто нажмите вкладку «Я уже владею этим доменом» и введите его, и вы сможете подключить свой сайт к этому доменному имени позже.
Если вы все еще живете в дни пре-доменов, то эти дни скоро закончатся, потому что вы можете купить его прямо сейчас.
Просто введите один в строку поиска, в этом примере мы используем «beginnerwptutorials.com».
Нажмите Enter и…
Бум, этот был в наличии, так что мы его купим!
Если было выбрано ваше доменное имя №1 (а, к сожалению, часто так и было), вы увидите красное предупреждение и вам придется попробовать другое доменное имя.
Вы, вероятно, увидите другие варианты выбранного вами доменного имени, например «[yourdomain] .club» или «[yourdomain] .site», но мы настоятельно рекомендуем придерживаться «.com» или «.co» — это наиболее профессионально для большинства сайтов (хотя бывают случаи, когда «.org» или «.io» также являются правильным выбором).
Теперь, когда выбрано доступное доменное имя, прокрутив вниз, вы увидите некоторые другие рекомендуемые варианты, но мы можем просто игнорировать их пока (вам нужно только одно доменное имя для веб-сайта, и мы рекомендуем вам не начинать процесс создания веб-сайта с покупкой доменные имена, которые кажутся классными, но вы, вероятно, никогда не будете использовать #beentherelol).
«Добавить конфиденциальность доменного имени» должна быть автоматически проверена, убедитесь, что вы оставите это так.
Причина в том, что это защищает вашу контактную информацию, необходимую для регистрации вашего домена, от публичной публикации (что по умолчанию; странно, да, но люди думали, что это правильный способ сделать это, когда Интернет только создавался) .
Это приведет к потоку звонков от людей, которые будут чистить публичные списки и звонить вам восемь раз в день, говоря, что они могут создать для вас ваш веб-сайт (еще один #beentherelol).
Прокрутив еще немного вниз, вы увидите несколько вариантов тарифного плана:
План для выращивания птенцов да, 36-месячный платежный цикл, вероятно, нет.
Вы получите лучшую скидку, если купите свое доменное имя и хостинг на 3 года, но это долгий срок, особенно когда вы только начинаете.
Мы рекомендуем использовать 12-месячный цикл выставления счетов, так как, несмотря ни на что, вы должны получить свое доменное имя на 12 месяцев, так что вы также можете сэкономить немного денег на своем хостинге (вы можете получить хостинг на месячный цикл, но это самый дорогой вариант — даже с нашей скидкой).
Затем введите имя пользователя и защитный PIN-код:
Затем введите свои платежные данные, как и для любой другой вещи, которую вы покупаете в Интернете:
Перейдя к дополнительным услугам, вы получите бесплатный сертификат SSL, который отлично подходит, потому что помогает защитить ваш сайт от посетителей и теперь необходим, если вы хотите занять место в Google с помощью SEO.
Так что продолжайте и убедитесь, что это отмечено, но снимите отметку со всего, что они предлагают — многие вещи, предлагаемые здесь, такие как резервное копирование и защита вашего сайта, могут быть выполнены бесплатно другими способами (о которых мы поговорим ниже!) .
Затем вы можете просто установить флажок, чтобы согласиться с условиями обслуживания, затем нажмите кнопку «Оформить заказ сейчас»:
Затем вы будете перенаправлены на страницу с благодарностью / «Настройка учетной записи» (это займет всего пару минут).
А теперь мы готовы к…
Шаг 2: Как установить WordPress
Хорошо, так что через несколько минут вы попадете на страницу, на которой может быть всплывающее окно «Расскажите нам о себе», просто нажмите на него (вы можете ответить на него, если хотите, но это не поможет вам с установка WordPress lol).
Затем перейдите на вкладку Marketplace.
Оттуда просто прокрутите вниз, пока не увидите большую синюю кнопку «Установка в один клик» и… нажмите этого плохого парня!
Затем просто нажмите «WordPress», удобно, о, так удобно, расположенный вверху страницы.
Затем просто выберите свой домен и нажмите кнопку «Далее».
Это приведет вас к небольшой форме настроек, заполните все данные, установите флажок, чтобы согласиться с условиями обслуживания, а затем пора нажать кнопку установки.
После завершения установки WordPress обязательно скопируйте информацию об установке и сохраните ее в надежном месте, потому что вам понадобится эта информация / нелепый пароль для входа в WordPress (и измените этот пароль на что-то более разумное).
Теперь, если вы откроете новую вкладку и перейдете к своему доменному имени, вы увидите страницу, которая выглядит примерно так:
Почему? Ну, потому что ваше доменное имя должно «распространяться» — по сути, HostGator должен рассказать миру о вашем новом доменном имени, чтобы люди повсюду (включая вас) могли получить к нему доступ из Интернета.
HG сообщит вам, что процесс может занять до 24 часов, что технически так …
Но по нашему опыту, это никогда не занимало больше 20-30 минут, так что давай, сделай себе перерыв, а затем вернись немного, чтобы продолжить выполнение шага 3.
Шаг 3: Как войти в WordPress
Итак, как только вы вернетесь после перерыва в 20-30 (надеюсь, время перекусить было отличным), самое время проверить свой сайт и найти страницу входа в панель управления WordPress.
Для начала просто введите свое доменное имя еще раз / обновите страницу (если вы ждали на краю своего места #beentherelol), и вы должны увидеть страницу, которая выглядит так:
Это означает, что распространение завершено!
Мы проигнорируем эту кнопку WordPress «Admin Login» здесь, потому что, как только вы опубликуете свой сайт, она исчезнет.
Потому что вы должны знать, как всегда и навсегда получить доступ к своей административной панели / панели управления WordPress (или, по крайней мере, в течение года, на который вы купили хостинг).
Для этого просто добавьте «/ wp-admin» в конец своего URL-адреса.
В будущем, если вы уже вошли в систему, это автоматически приведет вас прямо к панели управления WordPress!
Если вы не вошли в систему (как мы сейчас, все происходит впервые), вы попадете на страницу входа администратора WordPress, которая выглядит следующим образом:
Скопируйте / вставьте свое имя пользователя и пароль, и вы попадете в личный кабинет.
Поначалу это будет выглядеть немного безумно из-за множества всплывающих окон типа «ваш новый, вам нужно это знать».
Давайте просто продолжим и нажмем «x» на всех них, мы помогли вам в этом руководстве.
Шаг 4: Как перемещаться по панели инструментов WordPress
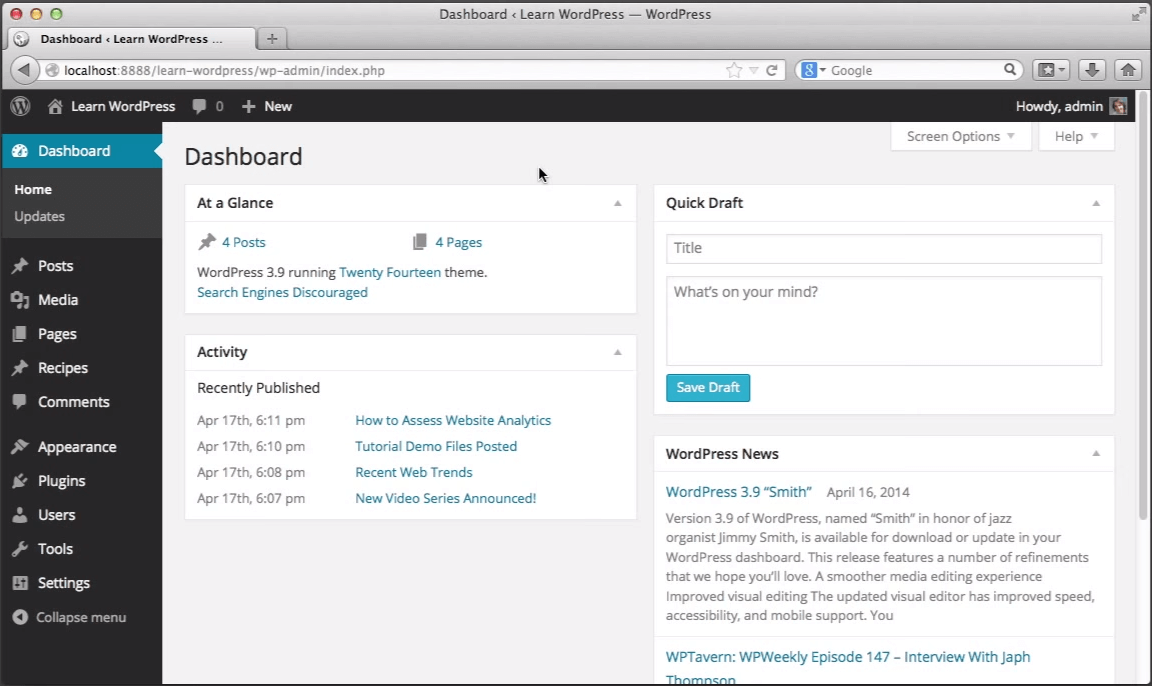
Теперь, когда мы на панели инструментов, приступим к изучению!
Во-первых, на странице администратора WordPress есть несколько основных мест, где вы можете вносить изменения в свой сайт.
Первая — это панель инструментов, на которой вы найдете большинство инструментов для внесения изменений в ваш сайт.
Доступно только вам / людям, для которых вы создаете учетные записи WordPress.
Есть также некоторые параметры «настройки», когда вы просматриваете свой основной сайт (и вошли в систему), мы рассмотрим их ниже.
Во-первых, давайте рассмотрим наиболее важные части панели инструментов WordPress.
Эти иголки в пресловутой стоге сена кнопок, страниц и параметров, которые WordPress только что бросил на вас.
Сначала вы найдете название своего сайта в верхнем левом углу — наведите указатель мыши на него и нажмите «Посетить сайт», чтобы увидеть, как ваш сайт выглядит в данный момент (и каждый раз, когда вы вносите обновления и изменения):
Слева находится главное меню, в котором вы найдете все инструменты, которые вы будете использовать при создании своего веб-сайта WordPress.
Любой веб-сайт WordPress будет включать следующие инструменты:
- Обновления — это место, где вы сможете найти и установить обновления для платформы WordPress, а также любые установленные плагины и темы.
- сообщений — это место, где вы будете создавать новые сообщения в блоге или обновлять существующие — например, «10 главных секретов WordPress» или «Как использовать учебник WordPress». Здесь вы также можете просматривать и создавать категории и теги, которые помогут организовать ваши сообщения.
- Медиа , где вы можете добавлять или обновлять все картинки, изображения или другие файлы на вашем сайте.
- Страницы — это место, где вы можете создавать или обновлять страницы, которые не являются частью вашего блога, такие как важнейшие «О нас» и «Свяжитесь с нами».
- Комментарии — это место, где вы можете читать, одобрять, удалять или отвечать на все комментарии, которые люди оставляют к вашим сообщениям и страницам.
- Внешний вид имеет множество опций под ним, для наших целей главное, что вы можете здесь сделать, — это установить темы.НО вы также можете управлять виджетами, меню, редактировать заголовок своего блога и многое другое в зависимости от устанавливаемой темы.
- Плагины — это место, где вы можете устанавливать различные фрагменты кода, которые добавляют приложения и функции на ваш сайт.
- Пользователи — это место, где вы можете создавать или обновлять учетные записи для других людей на своем сайте, а также изменять свой профиль WordPress (имя, пароль и т. Д.)
- Инструменты по умолчанию, здесь вы сможете импортировать и экспортировать контент блога; плагины могут добавлять сюда другие параметры.
- Настройки имеет… настройки для целого ряда вещей, таких как ваш блог, редактор страниц / сообщений WordPress, комментарии, медиа и постоянные ссылки.
Вдобавок ко всему, вы также найдете пункты меню для устанавливаемых плагинов.
В зависимости от функциональности плагина и того, как он запрограммирован, вы можете найти его в главном левом меню или в качестве опции под любым из вышеперечисленных пунктов главного меню.
Например, в нашем руководстве HostGator автоматически установил несколько дополнительных вещей:
- WP Forms фактически из плагина; если вы устанавливаете WordPress через HostGator, они автоматически добавят этот плагин для вас, если вы выбрали другой хост, который не включил его, вы можете добавить это позже — это в основном упрощает создание контактных форм для вашего сайта (проверьте из этого учебника здесь).
- Marketplace также устанавливается HostGator специально, это место, где можно получить премиальные темы. Мы используем другие сайты, поэтому обычно это игнорируется.
Для тех из вас, кто действительно любит быть в курсе, мы собираемся углубиться во все это.
Если вы хотите просто выполнить краткое руководство, вы можете перейти к шагу 5 — как установить темы WordPress.
Панель управления WordPress: подробное описание
Обновления
Как и любое популярное программное обеспечение (система управления контентом или другое), WordPress выпускает множество обновлений — некоторые из них вносят серьезные изменения, такие как новые функции, некоторые — исправляют незначительные ошибки и исправления безопасности.
В наши дни WordPress автоматически устанавливает небольшие обновления самостоятельно и предлагает вам сделать крупные обновления (потому что они иногда могут сломать плагины и темы, и они достаточно умны, чтобы не делать этого с вами ради общего уровня стресса).
Тем не менее, вам придется обновить плагины и темы самостоятельно, что можно сделать на этой странице или на страницах плагинов / тем.
Посты
Меню «Сообщения» позволяет вам контролировать контент, который вы добавляете в свой блог, здесь есть несколько вариантов:
- Все сообщения переводит вас на страницу, на которой перечислены все сообщения на вашей панели управления.Отсюда вы можете быстро отредактировать одно или несколько сообщений, чтобы изменить такие вещи, как категории, теги и автора, или вы можете щелкнуть конкретное сообщение, чтобы просмотреть или отредактировать его содержимое.
- Добавить новый автоматически запустит страницу, на которой вы можете создать новую запись в блоге.
- Категории позволяет просматривать все категории, в которых перечислены ваши сообщения, затем редактировать их и добавлять новые.
- Теги аналогичен категориям, только для тегов по параметрам. Основная идея здесь заключается в том, что каждое сообщение должно иметь только одну категорию, которая группирует его с другими похожими сообщениями, в то время как сообщение может иметь много тегов на основе тем или ключевых слов, упомянутых в вашем сообщении.
Медиа
Пункт меню «Медиа» позволяет загружать на сайт видео, изображения, аудио и другие файлы, а затем управлять ими (изменять метаданные, добавлять их в сообщения, страницы, боковые панели и т. Д.).
Здесь вы найдете несколько вариантов:
- Библиотека позволяет просматривать и редактировать все медиафайлы, загруженные на ваш сайт.
- Добавить новый — это как звучит… быстрый способ загрузить новые медиафайлы на ваш сайт!
Страницы
В отличие от сообщений блога, которые отображаются на странице «блога», на которой перечислены все сообщения вашего блога в обратном хронологическом порядке (то есть последнее, что вы опубликовали, находится вверху), страницы — это места на вашем сайте, которые не сильно меняются; такие вещи, как «О нас», «Контакты», «Наши услуги» и т. д.
Обычных подозреваемых по вариантам:
- Все страницы — это, по сути, страничная версия опции «Все сообщения» выше (вы можете быстро редактировать все свои страницы или глубоко погрузиться в редактирование одной).
- Добавить новую позволяет создать новую страницу. Да здравствует это!
Комментарии
комментариев позволяет вам управлять сообщениями, оставленными на вашем сайте от других людей — как на страницах, так и в сообщениях в блогах.
Нажав на эту опцию, вы сможете читать комментарии, оставленные на вашем сайте, одобрять, отклонять или удалять их (из-за спама), а также оставлять ответы.
Внешний вид
Этот пункт меню содержит множество вариантов изменения дизайна вашего сайта (но не все из них — см. Ниже!).
Здесь много опций (это то, что есть на любом сайте WordPress, если вы установите определенные темы и плагины, вы найдете больше):
- Темы — это место, где вы можете искать и устанавливать новые темы из каталога тем WordPress или загружать и устанавливать темы, которые вы нашли где-то еще в Интернете.
- Настроить этот сильно меняется в зависимости от выбранной вами темы. Основные параметры — это заголовок и слоган вашего сайта, цвет, фоновое изображение, а также наличие статической домашней страницы (или той, на которой отображаются ваши последние сообщения в блоге). Темы / плагины добавят к этому списку массу других опций.
- Виджеты — это блоки со специальным кодом, которые вы можете добавить в различные места вашего сайта, например на домашнюю страницу, верхний / нижний колонтитул или боковую панель. Что означает «специальный код»? Все, что угодно: от календарей, ссылок в социальных сетях и недавних публикаций до видео, аудиоплееров и контактных форм.
- Меню — это списки ссылок на страницы / сообщения на вашем сайте; любой веб-сайт WordPress будет иметь меню верхнего и нижнего колонтитула, некоторые темы будут иметь больше.
- Заголовок предоставит параметры для настройки меню заголовка; эти параметры зависят от установленной вами темы, но обычно включают изменение цвета фона и загрузку вашего логотипа.
- Редактор тем предназначен для опытных пользователей, поскольку для его использования вам нужно хотя бы немного знать о кодировании.По сути, это дает вам доступ к файлам внутреннего кода, которые WordPress использует для создания вашего сайта, поэтому вы можете добавлять CSS, HTML, JavaScript и PHP для изменения внешнего вида и функциональности вашего сайта.
Плагины
Плагины— это фрагменты простого в установке кода, которые меняют внешний вид, внешний вид и функции вашего сайта.
Они могут добавлять совершенно новые функции, такие как контактные формы, которые интегрируются с программным обеспечением для управления электронной почтой, таким как Mailchimp, расширять возможности вашей темы с помощью редактора перетаскивания или позволять выполнять внутренние операции, такие как управление перенаправлением страниц.
Варианты здесь:
- Установленные плагины — это версия плагина «Все страницы / сообщения», позволяющая управлять уже установленными плагинами и обновлять их.
- Добавить новый позволяет находить и устанавливать новые плагины.
- Редактор подключаемых модулей похож на редактор тем — только для опытных пользователей, безусловно, требует навыков программирования.
Пользователи
Этот пункт меню позволяет вам создавать новые учетные записи для людей на вашем сайте (например, чтобы кто-то писал для вас сообщения в блоге или чтобы веб-разработчик вносил изменения), а также редактировать существующих пользователей и настройки вашей учетной записи.
Вариантов, которые вы найдете:
- Все пользователи позволяет вам управлять всеми учетными записями пользователей на вашем сайте.
- Добавить новый … мы дадим вам возможность угадать этот.
- В вашем профиле вы можете обновить настройки своей учетной записи (адрес электронной почты, пароль, изображение профиля и т. Д.)
И каждый новый пользователь, которого вы добавляете, может иметь следующие роли:
- Администраторы могут делать в вашем блоге все, от добавления новых страниц / сообщений / пользователей до установки плагинов и тем и редактирования всего.
- Редакторы могут получить доступ ко всем сообщениям, страницам, комментариям, категориям и тегам, но не могут редактировать внешний вид, темы, плагины или добавлять новых пользователей.
- Авторы могут публиковать и редактировать сообщения, а также загружать медиафайлы.
- Соавторы могут писать и редактировать свои собственные сообщения, но не могут публиковать их или редактировать другие сообщения / страницы.
- Подписчики могут комментировать сообщения и страницы (по умолчанию комментировать может кто угодно, но вы можете включить «комментировать только те, кто вошел в систему» в настройках).
Инструменты
Tools — это своего рода универсальное ведро для внутренних функций.
Плагиныбудут добавлены в этот список, но по умолчанию у вас есть три варианта:
- Доступные инструменты перенесет вас на страницу со списком инструментов из определенных плагинов.
- Импорт позволяет импортировать данные с других платформ веб-сайтов (либо другой CMS, либо конструктора веб-сайтов) в WordPress.
- Экспорт Позволяет экспортировать контент, чтобы вы могли импортировать его в другую установку WordPress.
- Состояние сайта показывает статистику, советы и информацию о вашем сайте, чтобы вы могли убедиться, что он работает оптимально.
- Экспорт личных данных позволяет экспортировать любую личную информацию о пользователях, имеющих учетные записи на вашем сайте.
- Удалить личные данные позволяет удалить любую личную информацию о пользователях, имеющих учетные записи на вашем сайте.
Настройки
Это меню содержит большинство общих параметров настройки вашего сайта WordPress.
Плагиныдобавят больше параметров, по умолчанию:
- Общие — который позволяет вам настраивать основные параметры, такие как часовой пояс, формат даты, имя сайта, URL-адрес и т. Д.
- Writing — который позволяет вам устанавливать категории по умолчанию и формат публикации.
- Чтение — позволяет установить на домашней странице статическую страницу или последнее сообщение в блоге, а также количество сообщений, отображаемых на странице вашего блога.
- Обсуждение — в котором есть настройки для управления работой комментариев на вашем сайте.
- Media — позволяет изменять размеры по умолчанию для загружаемых изображений.
- Постоянные ссылки — который позволяет настраивать структуру URL-адресов на вашем сайте.
Шаг 5: Как установить темы WordPress
Теперь, когда у нас есть базовая схема панели инструментов WordPress, давайте добавим новую тему.
Тема WordPress — это просто шаблон, который вы можете установить парой щелчков мышью, чтобы радикально изменить (или улучшить) внешний вид и стиль вашего сайта.
С правильной темой WordPress вы можете быстро и легко создать веб-сайт, от которого у вас ничего не получится.
Итак, на главной панели управления наведите указатель мыши на «Внешний вид» и нажмите «Темы».
Отсюда вы увидите, что на данный момент активной темой является основная тема WordPress по умолчанию «Двадцать девятнадцать», и что есть несколько других тем (значения по умолчанию прошлого года, когда вы добавляете новую тему, они будут отображаться в этой страницу).
Но мы можем сделать намного лучше семью, поэтому прокрутите немного вниз и щелкните гигантское поле «Добавить новую тему».
Отсюда вы можете использовать небольшую панель для поиска по избранным, популярным и новейшим темам, чтобы найти ту, которая глубоко затрагивает вашу душу, создающую веб-сайты.
Безусловно, наша любимая тема «WordPress для начинающих» — это Hestia, которую вы можете найти, просто набрав ее в строке поиска темы рядом с параметрами, которые мы упомянули выше.
Hestia великолепна, потому что она очень чистая, простая в использовании и легко настраиваемая.
Если вы хотите, чтобы супер-пупер максимально настраиваемый, но при этом очень простой в использовании, тема WordPress с перетаскиванием и падением — вам точно подойдет Divi.
Если ни то, ни другое не для вас, ознакомьтесь с нашими 5 лучшими бесплатными темами WordPress для начинающих и 10 лучшими и отзывчивыми темами WordPress!
После того, как вы выбрали тему (в нашем руководстве по WordPress для начинающих мы используем Hestia), просто нажмите кнопку «Установить», а затем нажмите эту же кнопку еще раз, когда она станет «Активировать».
После этого вы вернетесь на страницу тем, вверху появится поздравительное сообщение, а в списке тем вы увидите Гестию.
Бум, готово, готово, хорошая работа, тема установлена!
Шаг 6: Как добавить плагины в WordPress
После того, как вы установили супер-сладкую тему, плагины — это следующая важная вещь, которую вы захотите изучить / установить.
ПлагиныWordPress позволяют расширить функциональность сайта.
Например, если вы хотите создать интернет-магазин, вам понадобятся страницы продуктов, корзина покупок, обработка платежей и т. Д.
Большая часть работы по настройке выполняется за вас примерно за 4 секунды, когда вы устанавливаете плагин WooCommerce.
Чтобы установить плагины, перейдите на вкладку «Плагины» в главном меню, затем нажмите «Добавить».
Отсюда вы увидите все рекомендуемые плагины и варианты сортировки, как и в случае с темами.
Нажмите на любой из них, и вы увидите всплывающее окно, чтобы узнать больше о том, что каждый из них делает.
В демонстрационных целях мы собираемся установить плагин WordPress под названием Orbit Fox, который добавляет множество потрясающих параметров настройки любой установленной вами теме.
Итак, мы просто ищем это в строке поиска плагина:
Нажмите «Установить сейчас»:
Затем еще раз активируйте, когда кнопка установки изменится:
После этого вы сможете найти его в списке установленных плагинов, а также в меню «Плагин» на панели инструментов WordPress.
Если вы перейдете туда сейчас, то увидите, что там установлено множество плагинов по умолчанию, и, как новичку WordPress, они вам не нужны.
Итак, чтобы избавиться от них, просто установите флажки рядом с каждым из них, которое вы хотите деактивировать:
Перейдите к раскрывающемуся меню «Массовые параметры» и нажмите «Деактивировать»:
Затем нажмите кнопку «Применить».
Затем, чтобы удалить их, просто следуйте той же процедуре флажка, просто нажмите «Удалить» в раскрывающемся списке вместо «Деактивировать».
Ааа, теперь стало намного чище!
Плагиныдля WordPress: несколько из лучших
Для того, чтобы наше руководство по WordPress было быстрым, мы только что установили несколько плагинов, и ради экономии времени это хорошее место для начала.
Существует более 100 000 плагинов, так что не пытайтесь найти и изучить их все.Пожалуйста. Ради всего нашего.
Но если вы хотите пройти немного более длинный путь, прорабатывая все эти «как использовать WordPress», есть еще несколько плагинов, которые вам стоит попробовать.
У нас есть для вас большая статья о лучших плагинах WordPress.
Если вы не хотите заходить так глубоко, вот небольшой хороший стартовый список:
Плагины с функциями
Плагины оптимизации веб-сайтов
- Yoast SEO — плагин для поисковой оптимизации WordPress.
- WP Rocket — помогает ускорить загрузку вашего сайта (хорошо как для SEO, так и для посетителей).
- Autoptimize — ускоряет работу вашего сайта за счет оптимизации CSS, JavaScript, изображений, шрифтов и многого другого.
Плагины безопасности
Шаг 7. Как настроить тему WordPress
Хорошо, в качестве следующего шага в нашем руководстве по WordPress давайте настроим внешний вид вашего сайта, используя новую тему.
Мы выбрали Hestia и Orbit Fox для этого урока, потому что они предоставляют вам множество опций и их легко настроить.
Если вы выбрали другую тему, например Divi (которая является лучшей, только премиум), или другой плагин настройки, например Elementor (также является победителем, когда дело доходит до настройки WordPress), у вас будет много похожих вариантов, но некоторые могут быть другой / отсутствует.
Итак, чтобы начать настройку своей темы, вернитесь на свой реальный сайт WordPress, щелкнув имя своего веб-сайта и ссылку «Посетить сайт» в верхней части панели инструментов.
Когда вы окажетесь там, начните настройку, нажав кнопку «Настроить» вверху страницы.
Бам, сайт меняется, чтобы показать все крутые вещи, которые Гестия включает по умолчанию.
Именно так и будет выглядеть наш сайт, за вычетом всех стоковых изображений, текста и маленьких кнопок карандаша.
И мы сделаем все это еще круче!
Все элементы в левом меню — это элементы управления, которые вы можете использовать для изменения вашей темы, каждая тема WordPress будет иметь их (хотя разные темы здесь дадут вам несколько разных вариантов).
Но с Гестией, если вы хотите что-то изменить на своей странице, все, что вам нужно сделать, это щелкнуть один из маленьких значков карандаша рядом с ним — не то, что есть в каждой теме, определенно очень удобное для «WordPress для начинающих», и поэтому мы любить это.
Итак, если мы хотим изменить заголовок или изображение заголовка, все, что вам нужно сделать, это щелкнуть этот маленький синий значок:
. С левой стороны откроются параметры для внесения этих изменений.
Так что, если мы изменим заголовок здесь на «Учебники по WordPress для начинающих», он сразу же обновится на странице!
После того, как вы внесете несколько изменений, вы захотите сохранить свою работу, точно так же, как мы делали раньше для тех школьных документов по английскому языку (это, пожалуй, более важно, чем лол).
Кнопка «Опубликовать» в верхней части левой боковой панели сохранит изменения вашей страницы и сделает их доступными в Интернете, сделайте это, если хотите.
Но, если вы не совсем готовы показать свою работу миру, щелкните этот маленький значок шестеренки рядом с кнопкой «Опубликовать».
Нажмите «Сохранить черновик»
Затем эта кнопка «Опубликовать» сохранит черновик — ваши изменения будут в безопасности, но они не будут видны на вашем реальном сайте, когда вы нажмете эту кнопку.
Итак, теперь, когда мы в безопасности от демонов «Интернет не работает», давайте заменим изображение в нашем заголовке (это раздел за заголовком страницы, который мы изменили ранее).
Найдите это изображение на боковой панели.
Нажмите «Удалить», затем «Выбрать изображение», когда оно появится после удаления изображения.
Отсюда вы можете загружать свои собственные изображения, перетаскивая их или нажимая кнопку для поиска файлов на вашем компьютере.
Загрузите изображение, нажмите «Выбрать изображение» после того, как оно будет загружено, и стрелка
Теперь предположим, что нам не нужны слова в заголовке прямо посередине, просто нажмите вкладку «Дополнительно» на боковой панели.
И вы получите несколько вариантов макета, чтобы переместить это влево, вправо или в середину.
Если вы хотите изменить цвет кнопки под заголовком нашего веб-сайта, дважды щелкните стрелку назад, чтобы выйти из параметров настройки для этого раздела:
Затем перейдите к «Настройки внешнего вида», затем «Цвета».
И вы можете изменить этот розовый цвет акцента на все, что захотите. Мы любим синий!
Теперь давайте изменим наши шрифты и размеры шрифтов, снова нажмите ту же кнопку «Назад», чтобы выйти из настроек «Цвет» и перейти к «Типографии.”
Здесь вы можете изменить «семейство шрифтов» для заголовков и основного текста (это текст, который не слишком большой в заголовках).
Как и размер шрифта, когда вы нажимаете на, как вы уже догадались, вкладку «Размер шрифта».
Шаг 8: Как добавить страницы в WordPress
Замечательно, теперь, когда мы знаем, как сделать наш сайт супер элегантным, пора добавить несколько страниц, таких как «О нас» или «Контакты» — это не ваша домашняя страница (всегда включена) или сообщения в блоге (мы добавим их в следующий раз). ).
Вернитесь в старый добрый дашборд WordPress, спуститесь к Pages и затем Add New.
Это откроет новую страницу для редактирования / создания.
Фон вокруг «Добавить заголовок» розовый, потому что это то, что Гестия поставляется по умолчанию, измените его, найдя «Избранные изображения» на правой боковой панели и добавив любое изображение, которое вы хотите, точно так же, как мы это сделали при настройке выше.
Теперь вы можете изменить текст заголовка, щелкнув по нему и введя что-нибудь новое.
Затем мы можем начать добавлять другой текст на нашу страницу, щелкнув значок «Добавить блок» в правом верхнем углу.
Начнем с выбора заголовка из списка.
Затем введите заголовок, нажмите Enter, и вы можете начать вводить основной текст для своей страницы.
Когда вы достигли хорошей точки остановки с содержанием вашей страницы, нажмите «Сохранить черновик» вверху страницы, чтобы сохранить свою работу.
Затем нажмите кнопку «Предварительный просмотр», чтобы увидеть, как ваша страница будет выглядеть после публикации.
Сделайте это, дважды нажав кнопку «Опубликовать» рядом с кнопкой предварительного просмотра (WP хочет, чтобы вы были уверены, спасибо за нашу поддержку WordPress!).
Теперь, если вы хотите добавить эту страницу в меню заголовка, вернитесь на свой основной сайт, используя кнопку «Посетить сайт» вверху, затем снова нажмите «Настроить», затем справа вы увидите маленький синий карандаш. значок рядом с «Домой» и «Блог» вверху страницы.
Угадайте, что мы будем делать?
Ага.Щелкните этого плохого парня.
На левой боковой панели появятся пункты меню.
Это наше «Основное меню», поэтому мы собираемся нажать на ссылку «Изменить меню» под ним.
Затем «Добавить элементы».
Затем, в случае этого учебника WordPress для начинающих, щелкните «Наша миссия» в разделе «Страницы», чтобы добавить его.
Донзо.
Некоторые ключевые страницы, которые вы, вероятно, захотите иметь
Мы только что создали одну страницу для нашего руководства по WordPress, чтобы показать вам, что происходит на этом фронте.
Вы, вероятно, захотите несколько страниц для вашего сайта (если только это не одностраничный дизайн, который в наши дни используется).
Какие именно страницы вам понадобятся, зависит от того, для чего предназначен ваш сайт, но у нас есть список основных моментов в нашей публикации «Как создать веб-сайт» здесь.
Шаг 9: Как создать запись в блоге в WordPress
сообщений в блоге. Это то, для чего был создан WordPress.
Практические руководства.
10 лучших советов.
Ниже мы покажем вам, как добавить их на свой сайт.
Во-первых, краткое объяснение…
постов в блогах WordPress по сравнению со страницами
Ну, и посты, и страницы будут:
Посты, страницы, в чем разница?!
- Иметь заголовок / заголовок (например, «Как использовать учебник WordPress» или «5-дневный бесплатный электронный курс»)
- Иметь основной контент (как и все слова и изображения в этом сообщении)
- Иметь метаинформацию (автор, публикация дата и т. д.
- Можно добавлять, редактировать и удалять.
- Видны всем или защищены паролем, поэтому их могут видеть только определенные люди.
- Может содержать текст, видео, авто, ссылки и изображения.
- Можно улучшить визуально и функционально с помощью плагинов и тем.
Разница вот в чем:
Страницы менее подвижны, вы, как правило, имеете ограниченное количество из них, которое не сильно меняется со временем, и они охватывают общую информацию о вашем сайте, ваших услугах, продуктах и т. Д.
У вас может быть страница с информацией о компании, страница контактов и домашняя страница, вот и все (в дополнение к сообщениям в блоге).
Сообщения отображаются на специальной странице «блога» (например, на нашей странице письменных руководств), и вы будете постоянно создавать множество таких.
Если вы помогаете людям с помощью учебного пособия (например, этого ‘un‘ ere), делитесь историей путешествия, рецептом или своими мыслями о правильной форме становой тяги, это, вероятно, будет публикацией.
А теперь вернемся к учебным материалам…
Снова в тире, Записи -> Добавить.
И у вас будет что-то похожее на страницу, которую мы создали ранее.
Это потому, что они в основном одинаковы в том, что касается их создания, есть пара отличий от сообщений в блогах.
Когда дело доходит до создания сообщений в блоге, самая большая разница в том, что сообщения могут иметь «Категории» — группы сообщений, которые все относятся к определенной теме.
Чтобы добавить категорию к сообщению, просто найдите эту опцию на правой боковой панели.
Затем вы можете установить флажок в категории, которую вы уже создали, или создать новую категорию, введя ее в появившееся поле «Имя новой категории».
Вы также можете использовать различные типы блоков, такие как изображения, галереи, списки, цитаты и т. Д. (Вы также можете добавлять их на страницы!).
Найдите все, что вы можете добавить к своему сообщению, с помощью значка «Добавить блок» в верхнем левом углу страницы.
Еще одна вещь, которую вы могли бы сделать с вашими сообщениями немного иначе, — это иметь несколько размеров заголовков, чтобы вы могли иметь разделы своей страницы (например, «Шаг 8: Как создать сообщение в блоге WordPress»), а также разделы внутри разделов (например, у нас может быть подраздел «Как изменить размер заголовка» внутри этого раздела).
Размеры заголовков в WordPress помечаются от h3 до h5 (h2 зарезервирован для заголовка страницы / сообщения), просто щелкните блок заголовка и щелкните одну из этих меток, чтобы изменить размер заголовка.
Когда вы закончите создавать свои сообщения, просто нажмите кнопку «Опубликовать» в правом верхнем углу, и все готово!
Когда вы нажимаете кнопку «Опубликовать» на записи блога, она сразу же появляется на странице вашего блога.
НО, если вы хотите, чтобы ваши страницы отображались в меню заголовка (где вы обычно ссылаетесь на страницы), вы должны добавить его в меню своего сайта вручную (если у вас нет параметра «Автоматически добавлять новый топ»). -уровневые страницы в этом меню »установлен флажок).
Итак, как только вы создали страницы своего веб-сайта WordPress, перейдите к «Внешний вид», затем «Меню» на боковой панели.
Если вы создаете веб-сайт на WordPress на 100% с нуля, у вас не будет никаких меню (хотя иногда такие темы, как Hestia, или конструкторы страниц WordPress, такие как Elementor, добавят их автоматически).
Предполагая, что вы создаете веб-сайт на 100% с нуля на WordPress, начните с создания имени для вашего нового меню и выбора места его отображения («заголовок» красив и понятен, и вы, вероятно, захотите «Основное» местоположение, хотя, опять же, ваша тема может иметь другое имя для местоположения меню заголовка, например «верх» или «заголовок»).
Нажмите кнопку «Создать меню», и вы попадете на страницу, где можете добавлять страницы; выберите все страницы, к которым люди должны иметь легкий доступ в любом месте вашего сайта, затем нажмите кнопку «Добавить в меню».
Теперь вы можете перетаскивать страницы меню, чтобы изменить их порядок или сделать одну страницу элементом подменю для другой.
Когда вы разместите их там, где хотите, нажмите кнопку «Сохранить меню» и перейдите на свой веб-сайт, чтобы взглянуть на свою работу и похвалить себя по спине!
Шаг 11: Как опубликовать свой сайт на WordPress
Итак, мы определенно разбили эту кнопку публикации несколько раз, чтобы сохранить нашу работу, но для нового сайта WordPress ваша работа не будет доступна в Интернете для всеобщего обозрения, пока мы не опубликуем… веб-сайт .
На панели инструментов WordPress вы увидите небольшое уведомление вверху, в котором говорится: «На вашем сайте сейчас отображается страница« Скоро будет »».
После того, как вы заблокированы, загружены, готовы взорвать его (есть причина, по которой мы не профессиональные рэпперы)…
Раздавите ссылку «щелкните здесь» и позвольте искрам полететь!
Шаг 12: Как ускорить WordPress
Ага, но мы еще не закончили!
Что ж, вы могли бы это сделать — все вышеперечисленные шаги — это все, что нужно для перехода с нуля до «бабушка может посетить мой веб-сайт через интернет-каналы.”
НО. МЫ. НЕТ. ИДУЩИЙ. К. ПОКИНУТЬ. ТЫ. ПОВЕСИТЬ В’. ТАМ. FAM.
Потому что, помимо создания ваших фактических страниц и сообщений в блогах и полной настройки вашего сайта в соответствии с вашими потребностями, есть еще несколько вещей, которые вы захотите делать (на постоянной основе), чтобы ваш сайт WordPress работал в первоклассная форма.
Запуск со скоростью сайта.
Это важно по 2 причинам:
- Если вам нужен бесплатный трафик от Google, они захотят, чтобы ваш сайт работал быстро.
- Если вы хотите, чтобы людям нравился ваш сайт, а не уходили из-за разочарования, вам нужно, чтобы ваш сайт работал быстро.
По мере роста вашего веб-сайта будет увеличиваться количество текста, изображений, кода и т. Д.
Чем больше у вас есть, тем больше времени потребуется на загрузку в целом.
НО есть способы оптимизировать свой веб-сайт WordPress, чтобы ваши страницы загружались быстрее, чем у олимпийского 100-метрового спринтера (намного быстрее, если ваш сайт загружается за 9,58 секунд, как наш мальчик Усэйн запускал, никто вас не посетит).
И благодаря плагинам и знаниям, которые мы собираемся поделиться, вы можете поддерживать свой сайт в быстром темпе и оптимизировать, не зная, как кодировать.
Вот ваши основные инструменты и методы оптимизации скорости WordPress.
Плагины кеширования WordPress
Первым шагом в оптимизации игры является кэширование с помощью подключаемого модуля.
Не вдаваясь в технические подробности, «кеш» — это временное хранилище данных, поэтому его можно загружать быстрее. В случае WordPress это включает кеширование на вашем сервере веб-хостинга и в браузерах людей, посещающих ваш сайт.
Плагины кэшированияWordPress работают, создавая статические версии ваших веб-сайтов, поэтому они могут быть доставлены на компьютеры ваших посетителей и загружены их браузерами намного быстрее, чем если бы ваш веб-сервер должен был сначала отправить весь PHP и другой код для своего браузера для вычислений.
Некоторые из самых популярных плагинов кеширования WordPress включают в себя:
Плагины оптимизатора изображений для WordPress
В целом изображения, вероятно, будут самым большим типом файлов на вашем сайте.
А большие файлы означают медленную загрузку.
Но мы должны иметь их в высоко визуализированном мире, в котором мы живем, так что вы делаете, чтобы ваш сайт работал как можно быстрее, имея при этом тонны супер-сладких изображений, от которых люди будут пускать слюни?
Ну, есть две основные причины, по которым изображения могут замедлить время загрузки:
- Ваши изображения слишком большие
Например, если вы загружаете изображение размером 1080 × 1080 пикселей, но ваш сайт изменяет его размер до 500 × 500 при загрузке, вы теряете скорость по двум причинам: вы нужно отправить этот более крупный файл через Интернет, тогда браузер посетителя должен уменьшить масштаб этого изображения, прежде чем его можно будет правильно отобразить.
- Ваши изображения не полностью сжаты
Допустим, вы выполнили описанную выше работу и получили то же изображение в уменьшенном масштабе 500 × 500. В полном разрешении без сжатия это может быть файл размером 3 МБ. Затем вы можете сжать это изображение — возможно, потеряв немного качества, которое никто не заметит, возможно, с сохранением полного качества — и уменьшить этот размер файла до 2 МБ. Файл меньшего размера = более высокая скорость загрузки.
Теперь вы можете вручную масштабировать и сжимать изображения, прежде чем загружать их на свой сайт.
Но это занимает много времени, когда вы создаете много контента!
Вот где появляются плагины оптимизатора изображений WordPress, в том числе:
Включить сжатие gzip для WordPress
Включение сжатия gzip увеличивает скорость вашего сайта WordPress за счет уменьшения размера кода и текста.
Он делает это, находя похожие фрагменты текста в файлах и заменяя их (временно, когда ваша страница загружена, все будет отображаться так же, как вы ее написали, lol), что, поскольку файлы HTML и CSS содержат так много повторяющихся фрагментов текста, может уменьшить размер страницы WordPress на 50-75%.
Существует технический способ включить сжатие gzip через файл .htaccess на вашем сайте, который с меньшей вероятностью что-то сломает … ЕСЛИ вы знаете, что делаете.
А пока давайте воспользуемся такими плагинами, как:
Да, плагины кеширования, которые мы рекомендуем прежде всего, имеют встроенное сжатие gzip!
Отложить парсинг JavaScript в WordPress
Большинство тем и плагинов, которые вы будете использовать в WordPress, используют много кода JavaScript для создания таких необычных вещей, как ползунки и плавная прокрутка.
По умолчанию браузеры сначала загружают этот JS-код, в результате чего HTML и изображения отображаются только после этого, что замедляет работу сайта.
Уловка для этого: сначала загрузите визуальные элементы, чтобы люди, посещающие ваш сайт, что-то увидели, а затем загрузите JavaScript, чтобы ваша страница работала в полном объеме.
Плагины, которые сделают это для вас:
Используйте CDN WordPress
Сеть доставки контента (также известная как CDN, потому что это непросто) ускоряет работу вашего сайта WordPress за счет кэширования (сохранения копий файлов вашего сайта) в нескольких центрах обработки данных по всему миру.
Пример. Допустим, у хоста вашего веб-сайта есть ваш сайт на сервере в Лос-Анджелесе, и кто-то пытается получить к нему доступ из Лондона (Великобритания).
Потребуется время, чтобы файлы вашего веб-сайта были отправлены из Лос-Анджелеса через пруд в веселую старую Англию (мы говорим о миллисекундах, но это имеет значение).
Было бы намного быстрее, если бы эти файлы уже находились на сервере в Лондоне; с CDN они могли бы быть.
Чтобы добиться этих быстрых улучшений скорости, вам понадобится как плагин для включения CDN для вашего сайта, так и фактическая служба CDN для распространения и размещения этих файлов.
Плагины:
CDN WordPress:
Плагины отложенной загрузки для WordPress
Обычно, когда кто-то посещает страницу вашего сайта, весь контент загружается сразу.
Это называется «нетерпеливой загрузкой».
Но некоторый контент, например изображения внизу страницы, не нужно загружать, когда кто-то впервые попадает в верхнюю часть страницы.
Вместо этого они могут загружаться, когда, скажем, посетитель проходит 75% пути вниз по вашей странице, что означает, что верхняя часть страницы будет загружаться быстрее.
Еще один скоростной взлом WordPress!
Плагины, позволяющие ленивую загрузку изображений:
Шаг 13: Как защитить свой сайт WordPress
Определенно не хочу, чтобы ваш новый блестящий сайт взломали!
И поскольку WordPress поддерживает около 30% Интернета, множество хакеров (десятки тысяч или миллионы?) Пытаются взломать сайты WordPress круглосуточно и без выходных.
Так что вы должны быть уверены, что держите свои печати плотно и ваш сайт WordPress в безопасности.
Это означает несколько вещей:
Используйте уникальные имена пользователей и пароли
«Admin» — это имя пользователя, установленное по умолчанию для первого пользователя, созданного во всех установках WordPress.
Определенно хочу изменить это, создав новую учетную запись администратора с уникальным именем и паролем.
Потому что существует множество способов узнать или угадать ваш пароль, но не имя пользователя.
Если это так, и вы все еще используете имя пользователя «admin», что ж, эта часть уравнения входа сделана за них.
Если ваше имя пользователя WordPress — что-то нереальное, вроде «donthackmebro69», ну, им будет труднее добраться до него.
Если вы не используете то же имя пользователя на других сайтах (хотя вам, вероятно, вообще не следует использовать его, смеется).
«Уникальный пароль» означает все, что он обычно делает: включая числа, заглавные буквы и символы; дольше лучше.
Мы рекомендуем использовать менеджер паролей, такой как LastPass, для управления паролем в Интернете / на веб-сайте — хранит их все в одном удобном для поиска месте и позволяет использовать уникальные пароли для всех своих учетных записей, не забывая их.
Ограничить доступ к админке WordPress
Это немного более продвинутая идея, но она будет хорошей идеей, если вы освоитесь с внесением изменений в файлы веб-сайта на сервере вашего веб-хоста.
Как мы показали выше, вы можете получить доступ к своей панели управления WordPress, которая позволяет вам изменять практически все на вашем сайте, перейдя в «[yourdomain] .com / wp-admin».
На самом деле можно ограничить доступ к этой странице на вашем сайте только людям с определенных компьютеров!
Для этого вам нужно сначала найти свой домашний IP-адрес, посетив whatsmyip.com.
Затем вы можете отредактировать файл .htaccess в папке WordPress и добавить следующий код, заменив «xx.xxx.xxx.xxx» своим IP-адресом.
<Файлы wp-login.php>
запретить заказ, разрешить
Запретить со всех
Разрешить от xx.xxx.xxx.xxx
Если вам нужен доступ с нескольких компьютеров (для себя или для людей, с которыми вы работаете), вы можете просто добавить «Разрешить с xx.xxx».xxx.xxx »снова с другими IP-адресами.
Впрочем, все это может быть немного удобно и технически.
В качестве альтернативы вы можете ограничить количество попыток входа в систему, используя:
Плагины безопасности WordPress
Существует множество подключаемых модулей безопасности, которые имеют разную функциональность, но в целом они предлагают несколько вещей:
- Активный мониторинг безопасности (для проверки на наличие взломов в режиме реального времени)
- Уведомления при обнаружении угрозы безопасности (чтобы вы могли быстро защитить свой сайт)
- Сканирование на вредоносное ПО (для проверки на вредоносный код)
- Сканирование файлов ( чтобы убедиться, что ничто не заражено)
- Мониторинг черного списка (для защиты вашего сайта от посещений людьми с IP-адресов, которые, как известно, используются для взлома)
- Помощь после взлома (для восстановления вашего сайта в случае взлома)
- Брандмауэры ( для ограничения доступа к файлам вашего веб-сайта)
- Защита от атак грубой силы (также известная как «ограничение попыток входа в систему»)
Некоторые из лучших подключаемых модулей безопасности:
Поддерживайте актуальность своего сайта и создавайте резервные копии
Что мы освещаем… сейчас!
Шаг 14: Как обновить свой сайт WordPress
Помимо добавления интересных новых функций и устранения досадных ошибок, обновления также исправляют дыры в безопасности.
С WordPress вам нужно будет постоянно обновлять три вещи:
- Сам WordPress
- Ваши темы
- Ваши плагины
WordPress будет автоматически делать небольшие обновления самостоятельно, большие будут ждать вашего одобрения (потому что они могут сломать ваши плагины / темы).
Вам также придется самостоятельно обновлять темы и плагины.
В любом случае проще всего перейти на вкладку «Обновления».
Здесь вы сможете обновить все свои плагины, темы и сам WordPress сразу.
Вот как это будет выглядеть, когда все будет обновлено (знайте, что это не самый полезный снимок экрана, который мы сделали, по соображениям безопасности мы не собираемся показывать вам, какие плагины мы используем / что требует обновления на сайтах, которые нам небезразличны lol):
Шаг 15: Как сделать резервную копию вашего сайта WordPress
Настроить резервное копирование WordPress очень просто, но это ключевая часть вашей игры в области безопасности.
Независимо от того, насколько сильно вы блокируете свое дерьмо, используя приведенные выше рекомендации / плагины, аварии и взломы случаются.
Когда они это сделают, вы захотите быстро вернуться к работе.
Вот для чего нужны резервные копии.
Если вы хотите немного больше о том, как это сделать, чем мы рассказываем в видео выше, ознакомьтесь с нашей статьей Как сделать резервную копию сайта WordPress бесплатно!
Советы, хитрости для сайта WordPress
Хорошо, завершая наш учебник по WordPress, мы дадим вам несколько полезных советов, которые помогут вам начать работу.
Давайте нырнем.
- Обязательно настройте свою домашнюю страницу и проведите здесь немного больше времени, чем на других страницах.Скорее всего, это будет самая посещаемая страница вашего сайта, поэтому вы должны быть уверены, что у вас есть вся важная информация о том, о чем ваш сайт, и чтобы она выглядела очень привлекательно, чтобы произвести сильное первое впечатление.
- WordPress имеет отличную онлайн-поддержку в виде документации и форумов, на которые можно положиться, когда вы застряли. Мы также рекомендуем Stack Overflow по техническим вопросам (с WordPress, хостингом и всем, что связано с веб-разработкой).
- В настройках «Чтение» в разделе «Настройки» обязательно установите для «Для каждой статьи в ленте показывать» значение «Сводка», чтобы людям не приходилось прокручивать каждое сообщение целиком, когда они попадают на страницу вашего блога.Вместо этого они просто получат первые несколько предложений, а затем смогут щелкнуть «подробнее», чтобы получить полную информацию.
- Используйте изображения и видео, чтобы разбить текст на ваших страницах и сообщениях! (Этот пост — достойный пример этого, хотя мы, вероятно, могли бы включить еще больше визуальных элементов, лол).
- Ваша страница «О нас», вероятно, будет одной из самых посещаемых на вашем сайте, поэтому обязательно расскажите историю и миссию своего сайта здесь убедительно.
- Мы настоятельно рекомендуем использовать настройку постоянной ссылки «Название публикации» (на странице «Постоянная ссылка» в разделе «Настройки») — это чище и лучше для SEO, чем включение дат публикации в URL-адреса ваших публикаций.
- Убедитесь, что ваш сайт WordPress хорошо выглядит на мобильных устройствах; почти гарантировано, что большинство посетителей будут заходить на ваш сайт со своих телефонов.
- Включите самые важные страницы (и, возможно, сообщения) в меню заголовка.
- Отключите комментарии на таких страницах, как «О нас» и «Контакты», поскольку они вам там не нужны; это можно сделать, отредактировав страницу, вы найдете возможность включить / отключить комментарии в разделе «Обсуждение» на правой боковой панели редактора.
- Если вы используете боковую панель на своем сайте, держите виджеты там организованными и как минимум.Вы хотите, чтобы люди концентрировались на основном содержании вашей страницы / публикации, не отвлекаясь.
- Узнайте, как добавить Google Analytics в WordPress в нашем руководстве здесь!
Учебное пособие по WordPress Часто задаваемые вопросы
Остались вопросы?
TBH, мы много работали над тем, как создать веб-сайт на WordPress, но у нас это получилось — нужно еще кое-что знать.
Вот несколько вопросов относительно вопросов, которые могут у вас остаться:
Является ли использование WordPress единственным способом создания веб-сайта?
Определенно нет, есть масса конструкторов сайтов, таких как Wix и Squarespace, которые вы можете использовать.
Нам нравится WordPress, потому что, хотя у него больше кривой обучения, дешевле создавать веб-сайты с помощью WordPress, и вы получаете гораздо больший контроль над своим сайтом.
Что мне нужно для создания веб-сайта на WordPress?
Всего три вещи (две из которых вы можете получить у наших друзей на HostGator):
- Хостинг (где будут храниться файлы вашего веб-сайта WordPress / с которого будет осуществляться доступ)
- Доменное имя (имя, которое люди будут использовать для перехода на ваш веб-сайт)
- 60 минут вашего времени и внимания (ресурсы, которые вы будете использовать для выполните / выполните шаги, описанные в этом руководстве, используя руководство по WordPress 🙂
Нужно ли мне знать кодирование (HTML / CSS) при создании веб-сайта с помощью WordPress?
НЕТ!
Знание этих языков программирования полезно… в конце концов.
НО вы получите то, что вам нужно знать о них по пути, и они определенно не требуются при создании веб-сайтов на WordPress!
А использование темы перетаскивания, такой как Divi, или плагина для дизайна сайта, такого как Elementor, позволит вам глубже настраивать себя, не зная ни малейшего кода!
Создание веб-сайта на WordPress бесплатно?
Есть несколько бесплатных сайтов для хостинга WordPress, но мы не рекомендуем их использовать, если вы хотите создавать профессиональные сайты, как мы вас здесь учим.
Потому что?
Потому что они будут размещать на вашем сайте брендинг / рекламу (реклама, за которую вам не будут платить), и большинство из них также не позволит вам использовать собственное доменное имя.
Сколько стоит создание сайта на WordPress?
Это определенно зависит от типа веб-сайта WordPress, который вы хотите создать, количества посетителей вашего сайта в месяц и того, какой сайт хостинга WordPress вы используете.
При этом HostGator (наш рекомендуемый хост WordPress) предоставит вам бесплатное доменное имя и годовой хостинг за 5 долларов.95 в месяц при оформлении годовой подписки по нашей ссылке!
Как мне получить бесплатное доменное имя для моего сайта WordPress?
Зарегистрируйтесь как минимум на один год хостинга на HostGator, используя эту ссылку!
Могу ли я зарабатывать деньги на своем веб-сайте WordPress?
Конечно, можно!
Четыре основных способа, которые используются в наши дни:
- С медийной рекламой, такой как Google Adsense (люди посещают ваш сайт, вам платят, когда они видят вашу рекламу)
- С помощью партнерских ссылок (таких как те, которые мы используем на этом сайте — когда вы нажимаете ссылку на одну из наши партнеры, мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас; иногда вы даже получаете специальные скидки !!)
- Продавая услуги (например, создание веб-сайта WordPress 🙂
- Создавая интернет-магазин, как мы показываем вам, как что делать в этом посте!
Чтобы узнать больше о бизнес-идеях в Интернете, ознакомьтесь с нашим большим постом по этой теме!
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку и получить доступ к первому дню электронного курса!
Привет, меня зовут Дейл! С помощью этого сайта и нашего канала YouTube я помог десяткам тысяч людей создавать красивые веб-сайты по всему миру!
WordPress для начинающих • Yoast
Вы уже знаете, как настроить свой сайт WordPress, но не знаете, как повысить его рейтинг в результатах поиска? С Yoast SEO Premium вы узнаете обо всех ключевых аспектах SEO, таких как исследование ключевых слов, SEO копирайтинг и технический SEO, а также получите доступ к плагину Yoast SEO Premium.
Узнайте, как создать свой собственный сайт на WordPress
Когда-нибудь хотели создать свой собственный веб-сайт? Мы вас прикрыли! Хотите ли вы создать свой личный блог, интернет-магазин или бизнес-сайт — с WordPress создать свой собственный сайт очень просто. Если, конечно, ты знаешь, что делаешь. В этом бесплатном онлайн-курсе WordPress для начинающих мы проведем вас через каждый этап настройки, создания и поддержки вашего собственного веб-сайта WordPress.
После бесплатного обучения…
- вы знаете, что такое WordPress и что он может для вас сделать;
- вы можете запустить и запустить свой собственный сайт WordPress;
- вы можете создать сайт, который соответствует вашим предпочтениям и потребностям, используя настройки WordPress, плагины, темы и виджеты;
- , вы сможете управлять своим сайтом WordPress, когда он будет запущен;
- вы знаете, как повысить безопасность своего сайта, чтобы он был защищен от хакеров;
- вы знаете все о WordPress SEO, поэтому люди могут найти ваш сайт в результатах поиска!
Посмотрите и другие наши бесплатные курсы!
В настоящее время мы предлагаем следующие бесплатных курсов Yoast SEO Academy.
- SEO для начинающих
Изучите основы SEO и быстро добейтесь повышения рейтинга своего сайта. - Обучение работе с плагином Yoast SEO для WordPress
Узнайте о том, как настроить и использовать плагин Yoast SEO для WordPress, чтобы упростить поисковую оптимизацию.
- WordPress для начинающих обучение
Изучите все тонкости создания и поддержки веб-сайта WordPress. - Обучение работе с редактором блоков
Узнайте, как создавать блочный контент с помощью редактора блоков WordPress. - Структурированные данные для обучения начинающих
Узнайте, как получить привлекательные расширенные результаты, которые выделяются среди результатов поиска!
Хотите стать
экспертом по SEO?Наши бесплатные курсы — это лишь верхушка айсберга. Если вы приобретете Yoast SEO Premium, вы получите плагин Premium, а также бесплатный доступ ко всем курсам Yoast SEO Academy. Это поможет вам оптимизировать все аспекты SEO . Мы охватываем все важные темы SEO, чтобы ваш сайт поднялся на заоблачные позиции в результатах поиска:
- Исследование ключевых слов
- SEO копирайтинг
- Структура сайта
- Техническое SEO
- Структурированные данные
- Многоязычный SEO
WordPress для начинающих — блог HostPapa
(Последнее обновление: 28 января 2021 г.)Вначале создание веб-сайта WordPress может показаться монументальной задачей.Еще так много предстоит сделать, но с чего начать?
Не волнуйтесь. В этой статье мы ответим вам на этот вопрос.
Когда вы начинаете с нуля, вы должны пройти три основных этапа при создании веб-сайта с помощью WordPress, а именно:
Этап 1: Закладка фундамента. Во-первых, вам нужно купить домен, получить пакет хостинга и установить WordPress CMS на свой хостинг-сервер.
Этап 2. Сосредоточьтесь на дизайне и содержании сайта. Затем вы познакомитесь со средой WordPress, узнаете, как установить тему, и напишете свой первый пост в блог.
Этап 3. Оптимизация сайта для поисковых систем. Наконец, вы разберетесь с SEO, чтобы получить максимальную отдачу от своего нового веб-сайта WordPress.
Мы подробно рассмотрим каждый этап и покажем вам все, что требуется для создания веб-сайта WordPress.
К концу этой статьи вы увидите, что если вы будете делать это шаг за шагом, создание веб-сайта не будет такой сложной задачей, как вы думали.
Приступим!
Этап 1: Закладка фундаментаВы должны создать прочную основу для создания своего веб-сайта. В этом разделе будут рассмотрены первые шаги, которые вам необходимо предпринять, включая покупку доменного имени и пакета хостинга, установку WordPress и ознакомление с платформой.
Купить доменное имя и пакет хостингаЧтобы создать веб-сайт WordPress, в первую очередь вам понадобятся доменное имя и пакет хостинга.Вот краткое объяснение этих двух важнейших строительных блоков:
- Доменное имя: Ваше доменное имя — это веб-адрес вашего веб-сайта. Это то, что люди будут вводить в свои браузеры, чтобы перейти на ваш сайт WordPress. Например, наше доменное имя www.hostpapa.com
- Пакет хостинга: Пакет хостинга предоставляет вам хостинг-сервер и все услуги, необходимые для вашего сайта. Это включает дисковое пространство, пропускную способность и многое другое.
Где взять доменное имя и пакет хостинга? От хостинг-провайдера, такого как HostPapa.
Просто посетите веб-сайт выбранного вами хостинг-провайдера и ознакомьтесь с его пакетами хостинга. Делая выбор, помните, что вначале нет необходимости выбирать пакет высокого уровня.
После покупки подходящего пакета хостинга вам будет предоставлена возможность выбрать домен.
Установите WordPress на свой хостинг-серверПосле того, как вы подготовили свой хостинг-сервер и приобрели доменное имя, следующее, что нужно сделать, — это установить WordPress на своем домене хостинга.
Совет для профессионалов: Скорее всего, ваш хостинг-провайдер установил WordPress на ваш хостинг-сервер. Если они этого не сделали, и вы не хотите устанавливать WordPress самостоятельно, вы можете попросить их службу поддержки установить его для вас.
Если вы все же решите установить WordPress на свой хостинг-сервер, вам будет легко. Вот как:
- Войдите на свой хостинг-сервер. Ваш хостинг-провайдер предоставит вам имя пользователя и пароль.
- Как только вы окажетесь внутри, перейдите на панель инструментов cPanel и прокрутите вниз, пока не увидите значок WordPress синего цвета.Щелкните по нему и следуйте инструкциям на экране, чтобы установить WordPress на свой веб-сайт.
Инструкции на экране просты, и вам понадобятся только некоторые основные сведения о вашем веб-сайте, такие как имя вашего домена и информация о сертификате SSL.
Ознакомьтесь с панелью управления WordPressПосле установки WordPress пора войти в свою панель управления WordPress. Для этого введите свое доменное имя, а затем / wp-admin .Вот пример:
www.mydomainname.com/wp-admin
Это приведет вас к странице входа, где вы должны ввести свое имя пользователя и пароль WordPress. Эти учетные данные предоставляются либо вашей хостинговой компанией, либо вы создаете их при установке WordPress.
Зайдя, вы увидите панель управления WordPress. Это будет выглядеть примерно так:
Панель приборов очень проста для понимания. Он имеет четыре основных направления:
- Область обзора: это основная область (в основном белая часть) приборной панели.Здесь вы найдете виджеты, которые предоставляют вам быструю информацию и предоставляют доступ к наиболее часто используемым опциям, таким как написание сообщения в блоге, добавление новой страницы, написание быстрого черновика и многое другое.
- Левая боковая панель: Здесь вы будете проводить большую часть своего времени. Здесь вы можете получить доступ к своим сообщениям, медиа, страницам и комментариям. Кроме того, вы найдете меню для изменения внешнего вида вашего сайта, управления плагинами, добавления пользователей и выполнения других административных задач.
- Верхнее меню: В верхнем меню вы найдете ярлык, который приведет вас прямо на ваш веб-сайт из панели инструментов, и ярлык, который покажет ваши последние комментарии.Справа есть опция, которая приведет вас к настройкам вашей учетной записи WordPress, а другая — для выхода.
- Параметры экрана: Эта кнопка, расположенная в верхнем правом углу панели инструментов WordPress, позволяет добавлять и удалять виджеты в области обзора.
Все настройки WordPress легко доступны через эту панель управления. Он имеет простой макет, поэтому все, что вам нужно сделать, это использовать его несколько раз, и вы научитесь.
Этап 2. Концентрация внимания на дизайне и содержании сайтаНа этом этапе вы создали основу для своего веб-сайта.Пришло время подумать о его дизайне, функциональности и содержании. Этот раздел проведет вас через шаги по установке темы и необходимых плагинов, написанию вашего первого сообщения и страниц в блоге, а также созданию меню, которое поможет вашим пользователям перемещаться по сайту.
Погрузитесь в мир тем WordPressПосле того, как вы познакомитесь с приборной панелью WordPress, пора установить тему WordPress. У вас есть два варианта:
- Установите тему из официального магазина WordPress.
- Установите тему из стороннего магазина.
Если вы хотите получить тему WordPress в интернет-магазине, перейдите по адресу https://wordpress.org/themes/browse/featured/ и загрузите выбранную тему.
Вы можете искать темы на основе их макета, функций и тематики, что поможет вам сузить выбор. Имейте в виду, что не все темы бесплатны — некоторые из них будут стоить до 50 долларов.
Другой вариант — выбрать стороннюю тему, и вы должны знать, что их может быть сложнее настроить.
Большинство сторонних тем имеют расширенные функции, включая конструктор перетаскивания. Кроме того, они обычно стоят немного дороже, чем темы в магазине WordPress. Эта более высокая цена и сложность сторонних тем часто окупаются из-за расширенных функций, которые вы получаете.
Вот несколько популярных сторонних тематических магазинов:
После того, как вы выбрали тему, вам необходимо установить ее на свой сайт. Вы можете сделать это из загруженного файла .zip или прямо из магазина WordPress.
Вот шаги для установки темы WordPress:
- На левой боковой панели панели инструментов WordPress перейдите к Внешний вид → Темы .
- На странице «Темы» нажмите кнопку Добавить новый .
- На этом этапе вы можете либо найти тему в официальном магазине тем и установить ее оттуда, либо, если вы приобрели тему стороннего производителя, перейти к следующему шагу.
- Чтобы установить стороннюю тему, нажмите кнопку Загрузить тему .
- Выберите файл темы на своем компьютере, загрузите его и щелкните Установить сейчас .
Если вы хотите переключиться на другую тему позже, просто перейдите в Внешний вид → Темы, , где вы увидите все установленные вами темы. Нажмите кнопку Активировать рядом с темой, которую хотите использовать.
Узнайте о возможностях плагинов WordPress Плагины, вероятно, одна из самых интересных и приятных частей WordPress.
Плагины можно рассматривать как приложений для вашего сайта WordPress. Так же, как приложения на вашем телефоне предоставляют ему функции, которых он обычно не имеет, каждый плагин WordPress, который вы устанавливаете, увеличивает функциональность вашего сайта.
Хотя можно получить тем от сторонних разработчиков, лучше всего получить плагины для своего веб-сайта прямо из магазина плагинов WordPress. Он предлагает все типы плагинов, в том числе для безопасности, настройки и расширения функциональности вашего сайта.
Для нового веб-сайта WordPress мы рекомендуем эти плагины:
- Jetpack: для всесторонней безопасности и резервного копирования, а также с некоторыми базовыми возможностями настройки.
- WPForms: для добавления формы подписки на ваш сайт.
- Sucuri: для повышенной безопасности, особенно если у вас есть интернет-магазин или вы собираете конфиденциальную информацию от ваших пользователей.
- Optinmonster: для создания привлекательных всплывающих окон на вашем сайте; он отлично подходит для представления предложений или других важных призывов к действию.
- Shared Counts: для добавления красивых кнопок социальных сетей на ваш сайт.
Когда дело доходит до плагинов, этот список едва ли поверхностен. Чем больше вы используете WordPress, тем проще будет решить, какие плагины вам нужны.
Может наступить время, когда вы захотите установить плагин, доступный только за пределами магазина WordPress. Для этого просто загрузите файл .zip и нажмите кнопку Загрузить подключаемый модуль , чтобы загрузить и установить подключаемый модуль.
Если вы решили использовать сторонний плагин, убедитесь, что он из надежного источника. Остерегайтесь плагинов, которые могли быть созданы хакерами для атаки на ваш сайт с помощью вредоносных программ или вирусов.
Создайте свое первое сообщение в блоге и веб-страницуПосле установки вашей темы и плагинов пора создать контент для вашего веб-сайта. Для многих это начинается с написания сообщения в блоге.
Для этого щелкните меню Сообщений на левой боковой панели панели инструментов WordPress.Затем нажмите кнопку Добавить новый .
Это приведет вас к редактору WordPress, где вы можете ввести свой пост в блоге, добавить дополнительные медиафайлы, а затем опубликовать его на своем веб-сайте.
Pro Совет: Если вы хотите редактировать содержимое своего веб-сайта в HTML, вы можете переключиться с V isual Editor на HTML Editor .
После того, как вы напечатали сообщение в блоге, вам нужно сделать следующее:
- Добавьте миниатюрное изображение. Чтобы привлечь внимание людей к вашему сообщению в блоге, вы должны загрузить высококачественное уникальное изображение, соответствующее теме сообщения.
- Придумайте хороший заголовок: Заголовок играет огромную роль в привлечении людей к вашей статье. Убедитесь, что это интересно.
- Добавьте метаданные и категорию: Добавление метаданных в сообщения блога улучшает SEO. Это включает постоянную ссылку на сообщение в блоге, теги и описание сообщения.
Помимо создания новых сообщений в блоге, вы также можете создавать новые страницы для своего веб-сайта. Для большинства сайтов просто домашней страницы недостаточно.Возможно, вы захотите создать, например, страницу блога, страницу «О нас» и страницу «Контакты».
Чтобы создать новую страницу, нажмите кнопку Pages на левой боковой панели, затем нажмите кнопку Добавить новую .
Создайте меню для своего веб-сайтаПоследнее, что вам нужно сделать на этом этапе, — это создать меню для вашего сайта. Меню важны, потому что они помогают пользователям легко перемещаться по вашему сайту. Все важные страницы вашего сайта можно добавить в меню, чтобы облегчить доступ к ним.
Давайте посмотрим, как создать меню для вашего сайта WordPress:
1. На левой боковой панели перейдите к Внешний вид → Меню .
2. В правой части страницы меню вы найдете параметр для создания нового меню. Дайте своему меню имя и нажмите Создать меню .
3. С левой стороны вы найдете пункт Добавить пункты меню . Щелкайте по страницам, ссылкам и сообщениям, которые хотите добавить в свое меню.
4. Затем щелкните вкладку Управление местоположениями и выберите место для вновь созданного меню. Большинство тем предлагают вам возможность добавлять меню в различные области вашего сайта.
5. Щелкните Сохранить изменения , затем откройте свой веб-сайт и посмотрите, как выглядит меню. Если вас это не устраивает, просто вернитесь на страницу меню и внесите необходимые изменения.
Pro Совет: Нажмите кнопку Управление с предварительным просмотром в реальном времени , чтобы вносить изменения в меню вашего веб-сайта в режиме реального времени.
Этап 3. Оптимизация сайта для поисковых системПервые два этапа охватывают основы настройки вашего веб-сайта WordPress. На третьем и последнем этапе вы рассмотрите решающий фактор — поисковую оптимизацию или SEO.
SEO очень важен, если вы хотите, чтобы ваш сайт узнал как можно больше людей. Это помогает вашему сайту занять более высокое место в результатах поиска, что приведет к увеличению посещаемости.
Мы не будем здесь углубляться в SEO.Это обширная тема, заслуживающая отдельной статьи. Однако есть несколько вещей, которые вы можете сделать прямо сейчас, чтобы улучшить свое SEO, начиная со следующего:
1. Убедитесь, что ваш сайт виден поисковым системам. Зайдите в Настройки → Чтение слева и снимите флажок, который скрывает сайт от поисковых систем.
2. Увеличьте количество постоянных ссылок на своем сайте. Перейдите в Настройки → Постоянная ссылка и сделайте ссылки как можно более простыми, удалив числа, даты и другую ненужную информацию.
3. Установите плагин Yoast SEO. Этот плагин поможет вам создать карту сайта в формате XML для вашего веб-сайта, подключить ее к консоли поиска Google и оптимизировать сообщения в блоге для SEO. Настоятельно рекомендуется!
Есть еще много всего, что нужно для оптимизации вашего сайта для поисковых систем, но после выполнения этих трех шагов ваш сайт WordPress станет хорошим стартом, когда дело доходит до SEO.
Что дальше?Вы, наверное, подумали, но если вы еще не до конца определились, что вы хотите делать со своим сайтом WordPress, самое время.
Вы хотите создать блог и зарабатывать на этом деньги?
Хотите создать интернет-магазин и продавать товары или услуги?
Будет ли сайт для демонстрации вашего портфолио для рекламы ваших талантов?
Когда вы будете уверены, что делать со своим сайтом, вам может потребоваться изменить его дизайн и контент, чтобы привлечь желаемую аудиторию.
Если видение гибкости, которую предлагает WordPress, породило новые идеи о том, каким может быть ваш сайт, изучите следующие выгодные варианты:
- Создайте интернет-магазин. Существует множество удобных инструментов, которые могут превратить ваш сайт в магазин.
- Создавайте отличные сообщения в блоге. Наличие блога с отличным содержанием может принести вам много денег исключительно за счет взносов ваших читателей.
- Займитесь партнерским маркетингом. Если вы можете делать обзор книг, электроники, одежды или продуктов из любой другой популярной категории, вы можете получать комиссию, когда кто-то покупает продукт по ссылке на вашем веб-сайте.
Это всего лишь несколько идей, которые заставят вас задуматься; есть так много направлений, по которым вы можете двигаться со своим сайтом, ограниченные только вашими амбициями и воображением.
Все сводится к одному вопросу: Что вы хотите делать со своим новым сайтом WordPress?
WordPress Учебник для начинающих с пошаговым руководством PDF
Это пошаговое руководство по WordPress для начинающих быстро познакомит вас со всеми основными концепциями WordPress, которые вам нужно знать, чтобы настроить и запустить свой первый блог или веб-сайт WordPress.
Скачать версию в формате PDFЗачем использовать WordPress?
WordPress — это система управления контентом (CMS), которая упрощает создание и управление контентом.Вам не нужно знать, как писать html или css, чтобы настраивать, запускать и управлять веб-сайтом WordPress (хотя это не повредит). WordPress поддерживает около 25% веб-сайтов в мире, что делает его самой популярной CMS.
WordPress:
- Хорошо поддерживается.
- Имеет открытый код и БЕСПЛАТНО!
- Легко установить.
- Имеет тысячи бесплатных и платных тем на выбор.
- Имеет тысячи бесплатных и платных плагинов, которые позволяют расширять основные функции WordPress практически безграничными способами.
- Удобен для поисковых систем.
- — отличная платформа для ведения блогов.
- Очень расширяемый. Если вы не можете найти плагин или тему для своих нужд, вы можете создать свой собственный или нанять разработчика, который создаст для вас плагин или тему.
Установка WordPress
Есть разные способы установить WordPress. В этом посте предполагается, что вы размещаетесь на SiteGround и используете их простой установщик. Я лично использую SiteGround для размещения всех своих сайтов, поскольку это самый быстрый и надежный хостинг, который мне удалось найти.При этом большинство хостов теперь предлагают простой установщик для WordPress, и эти инструкции будут очень похожи для разных хостов.
Для установки WordPress с помощью хостинга SiteGround:
Вот и все, что нужно для установки WordPress с помощью простого установщика SiteGround.
Подробные инструкции по установке WordPress альтернативными методами можно найти здесь: https://codex.wordpress.org/Installing_WordPress. Это рекомендуется только для опытных пользователей.
Админка
После того, как вы установили WordPress, вам нужно будет перейти в область администрирования (также называемую серверной частью).
Область администрирования — это место, где вы будете управлять своим новым веб-сайтом, добавлять сообщения и страницы, выбирать тему, добавлять плагины, создавать меню навигации, размещать виджеты и т. Д. Эта область предназначена для вас и всех пользователей, которым вы хотите предоставить доступ.
Чтобы перейти в область администрирования, посетите http://yourdomainname.com/wp-admin (замените yourdomainname на свое фактическое доменное имя) и войдите в систему с учетными данными, которые вы создали при установке WordPress.
Если вы просматриваете интерфейс (то, что видят все посетители вашего веб-сайта) и вошли в систему, вы можете легко перейти к внутреннему интерфейсу, щелкнув имя своего веб-сайта в «панели администратора», которая является панелью. вверху каждой страницы с черным фоном и несколькими пунктами меню.
Выбор темы
Выбор темы — это первое, что вам нужно сделать при настройке сайта WordPress. Темы определяют общий дизайн вашего сайта. Каждая тема предлагает разные параметры и шаблоны страниц, поэтому важно внимательно изучить тему, прежде чем выбирать ее.
Темы отделены от вашего контента, поэтому, если вы решите изменить тему, ваш контент останется на месте.
- Если вы не авторизованы, авторизуйтесь.Теперь перейдите в админку. Помните, вы можете войти в систему, посетив http://youdomainname.com/wp-admin (где yourdomainname — это имя вашего домена).
- Затем найдите пункт меню «Внешний вид» в длинном меню, расположенном в левой части области администрирования. Затем выберите подменю «темы».
- Нажмите «Добавить» вверху.
- Выберите и установите тему из списка тем.
Настройка темы
Каждая тема будет немного отличаться для настройки, поскольку процесс настройки в значительной степени остается на усмотрение разработчика.Вам нужно будет обратиться к документации темы, чтобы узнать, как ее настроить. Найдите файл readme (или аналогичный) в папке темы.
Некоторые параметры темы останутся неизменными для каждой темы. Эти параметры можно найти в области администрирования, нажав внешний вид-> настроить.
Самый запутанный вариант, который я обнаружил, — это «статическая главная страница», особенно когда дело доходит до настройки вашего блога. Чтобы создать свой блог, вам сначала нужно создать пустую страницу.Вы можете дать странице имя, например, «блог». Теперь перейдите к настройщику (внешний вид-> настроить), выберите «статическая главная страница» и установите раскрывающееся меню под «страницей сообщений» на пустую страницу, которую вы только что создали.
Процесс будет аналогичным для вашей домашней страницы. Вы создадите страницу и дадите ей название, например, «главная» (хотя вы можете дать ей любое название), затем перейдите в настройщик WordPress и выберите свою домашнюю страницу в качестве главной.
Важно включить ссылку на свой блог и домашнюю страницу где-нибудь в меню.Подробнее об этом позже.
Эти параметры по большей части не требуют пояснений. Вы найдете место, где можно загрузить свой логотип, дать своему сайту название и многое другое. Поиграйте с ними и получайте удовольствие!
Создание страниц
Страницы похожи на сообщения блога, но не отображаются в вашем блоге. Страницы предназначены для таких страниц, как «О нас», «Свяжитесь с нами», «Наша команда» и так далее.
Для создания страницы:
- Щелкните «страницы» в области администрирования.
- Нажмите «добавить новый» вверху.
- Добавьте заголовок и содержание.
- Выберите шаблон, который находится в раскрывающемся списке под атрибутами страницы.
- Опубликуйте страницу или сохраните ее как черновик.
Шаблоны страниц будут отображать ваш контент и заголовок в виде разных макетов. Общие шаблоны включают страницу полной ширины, а также страницы левой и правой боковой панели. Выбор шаблона страницы зависит от темы.
Вы можете создать свою страницу с помощью встроенного редактора WYSIWYG или, если вы знакомы с HTML и CSS, вы можете щелкнуть вкладку «текст» в верхнем левом углу редактора страницы и ввести туда свой HTML и CSS.
Вероятно, вам не хватает редактора WYSIWYG для оформления страниц. Есть некоторые темы, такие как Divi, в которые включен конструктор страниц. Имейте в виду, что это не совсем профессиональные методы создания и дизайна веб-сайтов, и они ориентированы на домашних мастеров. Если вы серьезно относитесь к созданию веб-сайта для своего бизнеса, подумайте о найме профессионала (такого как я) для разработки и создания вашего веб-сайта. Нет ничего хуже для вашего бизнеса, чем самодельный веб-сайт.
Написание сообщения в блоге
Написать сообщение в блоге просто.
- Убедитесь, что вы находитесь в админке, затем в левом меню нажмите «сообщения».
- Нажмите «Добавить».
- Добавьте заголовок, содержание, категории и теги.
- Щелкните «опубликовать» или «сохранить черновик», если вы хотите сохранить черновик, который вы опубликуете позже.
Категории сообщений в блоге
Хотя нет необходимости использовать категории, они могут помочь организовать содержание вашего сайта, особенно если у вас сотни сообщений в блогах. При создании или редактировании сообщения вы увидите мета-поле (одно из белых полей сбоку или под редактором) со словом «Категории» вверху.Здесь вы можете добавлять новые категории и выбирать категории, в которые вы хотите добавить сообщения в блоге.
Тщательно продумайте категории, которые вы хотите использовать, и делайте их простыми. Например, если бы у меня был веб-сайт на WordPress, я бы, вероятно, использовал такие категории, как «Темы», «Плагины», «Обзоры» и «Руководства». Эти категории просты для понимания и облегчат навигацию по сайту.
Теперь вам может быть интересно, как конечный пользователь может найти эти категории. Вам нужно будет добавить эти категории в меню навигации или виджет.Подробнее об этом позже.
Конечно, есть несколько других нюансов, когда дело доходит до публикации сообщений в блогах и управления ими. Большинство из них говорят сами за себя, но если вы когда-нибудь застрянете, Google — ваш друг.
Медиа-библиотека
WordPress включает медиа-библиотеку для управления всеми вашими фотографиями, видео и загрузкой файлов.
Медиатеку можно найти в админке в левом меню. Нажмите «медиа», чтобы перейти к медиа-библиотеке.
Любые загружаемые вами медиафайлы могут быть использованы в ваших сообщениях и на страницах.
Важно понимать, , что после того, как вы загрузили файл (изображение, видео и т. Д.), Он теперь находится на вашем сервере (вашем веб-сайте) и его больше не нужно загружать.
Добавление медиа в сообщение или страницу
При создании или редактировании публикации или страницы нажмите «добавить медиа», которая находится прямо над областью содержимого. Вы можете включить существующие медиафайлы, уже загруженные на ваш сайт, или загрузить новые медиафайлы.Старайтесь не загружать один и тот же файл более одного раза, так как он займет лишнее место и создаст беспорядок. Если вы уже загрузили файл, выберите его в медиатеке!
Настройка меню
Людям нужен способ навигации по содержанию вашего веб-сайта. Вот тут-то и пригодятся меню.
У каждой темы свое меню. В каждой теме должно быть хотя бы одно место в меню. У некоторых тем будет несколько пунктов меню, таких как главное меню, верхнее меню и меню нижнего колонтитула.Расположение меню зависит от темы, поэтому убедитесь, что вы выбрали тему, которая поддерживает нужные вам расположения меню. Однако вы можете нанять разработчика, который изменит существующую тему для поддержки любого местоположения меню.
- В админке выберите «внешний вид» в левом меню.
- Выберите подменю «Меню».
- Щелкните «Создать новое меню».
- Дайте меню имя.
- Щелкните «Создать меню».
- Слева вы увидите список страниц.Выберите страницы, которые нужно добавить, затем нажмите «Добавить в меню».
- Теперь вы можете перетаскивать страницы в нужном вам порядке.
- Вы также можете создавать подменю, перетаскивая любой элемент меню под его родительским элементом и располагая его немного вправо.
- Щелкните «Сохранить меню».
Теперь у вас есть меню, но вы его еще нигде не разместили. Если вы где-то не разместили меню, оно не будет отображаться!
- В верхней части страницы есть вкладка «Управление местоположениями».Щелкните по нему.
- Выберите меню, которое вы только что создали, в раскрывающемся списке для желаемой темы и нажмите «Сохранить изменения».
- Меню появится в интерфейсе пользователя.
Когда вы перейдете к внешнему виду -> меню, которое вы увидите слева, вы можете выбрать категории, пользовательские ссылки и иногда другие вещи, которые вы можете добавить в меню, в зависимости от темы и / или плагинов, которые вы установили.
Виджеты
Виджеты могут делать самые разные вещи, от отображения ваших последних сообщений в блоге до отображения последних комментариев.Чаще всего виджеты размещаются на боковой панели.
Для размещения и выбора виджетов:
- В области администрирования щелкните меню «Внешний вид», затем щелкните подменю «Виджеты».
- Теперь в правой части экрана вы увидите доступные области виджетов. Каждая тема будет иметь разные области виджетов.
- Разверните область виджетов, в которую вы хотите добавить виджет, щелкнув маленькую стрелку.
- Перетащите виджет из списка виджетов в эту область.
- Разверните только что добавленный виджет, щелкнув на нем стрелку.
- Выберите и введите желаемые параметры.
- Щелкните «Сохранить».
Плагины
Плагины используются для расширения основных функций WordPress. Если вы когда-нибудь обнаружите, что вам нужно сделать что-то со своим сайтом, чего WordPress не делает по умолчанию, попробуйте найти плагин.
Некоторые распространенные плагины используются для:
- Контактные формы (Contact Form 7)
- Резервные копии веб-сайтов (Updraft Plus)
- Безопасность (Wordfence)
- Портфолио
- Электронная коммерция (WooCommerce)
- Викторины (WP Pro Quiz)
- курсов (WP Courses)
- Ограничение членства (платное членство Pro)
- Выставление счетов (Счета-фактуры Ростка)
Для установки плагина:
- В области администрирования выберите «плагины» в левом меню.
- Вверху нажмите «добавить новый».
- Найдите нужный тип плагина.
- Нажмите «установить» для подключаемого модуля, который вы хотите установить.
- После установки плагинов нажмите «активировать плагин».
Плагин будет установлен и готов к использованию.
Каждый плагин будет отличаться. Чтобы узнать, как его использовать, обратитесь к документации по плагину.
Старайтесь устанавливать только те плагины, которые имеют хорошие рейтинги и протестированы с вашей версией WordPress.Хотя это бывает редко, плагин может сломать ваш сайт. Установка только доверенных плагинов снизит этот риск.
Также рекомендуется устанавливать только те плагины, которые вам абсолютно необходимы. Установка слишком большого количества плагинов может замедлить работу вашего сайта.
Пользователи
WordPress имеет довольно мощную встроенную систему управления пользователями. Можно выбрать множество различных ролей пользователей. Эти роли предоставляют пользователям вашего веб-сайта доступ к различным функциям в серверной части вашего веб-сайта.
Самая важная роль — это роль администратора. Администратор может все. Нет никаких ограничений, поэтому вы должны быть очень осторожны с тем, кому вы назначаете эту роль. Кто-то с этой ролью может удалить весь ваш сайт, поэтому убедитесь, что вы предоставляете доступ администратора только тем людям, которым вы доверяете, или вашему веб-разработчику, если они запрашивают доступ.
Чтобы управлять своими пользователями, вам нужно будет нажать «Пользователи» в левом меню в области администрирования. Здесь вы можете вручную добавлять, редактировать и удалять пользователей.Вы можете изменить их контактную информацию, пароли, имена и т. Д. Обычно вы не хотите изменять данные других пользователей, но время от времени вам, возможно, придется это делать. Наиболее частыми операциями, которые вы здесь будете использовать, будут добавление новых пользователей и изменение их разрешений.
Для добавления нового пользователя:
- Щелкните «Добавить».
- Заполните необходимую информацию и сохраните.
Для изменения разрешений пользователей:
- В области пользователя щелкните имя пользователя, которое нужно отредактировать.
- Там, где написано «роль», выберите соответствующую роль.
- Прокрутите вниз и нажмите «обновить пользователя».
Вот краткое описание каждой роли, взятой из WordPress.org:
- Администратор — ничего не запрещено * (см. Примечание ниже)
- Редактор — имеет доступ ко всем сообщениям, страницам, комментариям, категориям, тегам и ссылкам.
- Автор — может писать, загружать фотографии, редактировать и публиковать собственные сообщения.
- Участник — не имеет возможности публикации или загрузки, но может писать и редактировать свои собственные сообщения, пока они не будут опубликованы
- Follower (общедоступные сайты) / Viewer (только частные сайты) — может читать и комментировать сообщения и страницы
Для получения более подробного списка ролей и возможностей пользователей посетите https://en.support.wordpress.com/user-roles/
Шорткоды
Шорткод — это простой способ включения динамического (изменяющегося) содержимого в любой пост или страницу.Многие плагины будут включать шорткоды, и часто остается только найти его, скопировать и вставить шорткод в нужное место. Вот как работают многие контактные формы.
Шорткоды начинаются и заканчиваются квадратными скобками, например []. У каждого шорткода будет имя, например «контактная форма». Таким образом, шорткод «контактной формы» будет выглядеть как [[контактная-форма]]. Есть открывающая и закрывающая квадратные скобки с названием шорткода внутри.
Вы можете включить шорткоды на любую страницу или сообщение, просто вставив его или введя.Из-за орфографических ошибок шорткод не работает. Если шорткода не существует, он тоже ничего не сделает.
Вот более подробная статья о шорткодах: http://www.smashingmagazine.com/2012/05/wordpress-shortcodes-complete-guide
Если вы создадите свой собственный веб-сайт на WordPress или наймете профессионала
Все зависит от вашего бизнеса, целей, ожиданий и, конечно же, вашего бюджета.
Если вашей целью является создание блога, которым можно поделиться с друзьями и семьей, то непременно создайте свой собственный веб-сайт.
Если вы занятый владелец бизнеса и хотите развивать свой бизнес, наймите профессионала. Ваш бизнес будет вам благодарен.
Зачем нанимать профессионала?
На создание веб-сайта уходит гораздо больше, чем вы, вероятно, думаете. Всем известно, что веб-сайт должен хорошо выглядеть, если к нему будут относиться серьезно и восприниматься как заслуживающий доверия. Скорее всего, вы не сможете добиться этого самостоятельно. Чтобы научиться создавать веб-сайты, требуются тысячи часов, а хороший дизайн веб-сайтов — это только первый шаг к успеху в Интернете.
Вы можете подумать, что можете выбрать тему или шаблон, и этого будет достаточно. Да, есть несколько потрясающе выглядящих тем, но вы не найдете ту, которая идеально подходит для вашего бизнеса, брендинга и обмена сообщениями. Никогда не следует втискивать свою деловую идентичность в заранее подготовленную тему. Вы должны разрабатывать свой веб-сайт для своего бизнеса и своих клиентов. Вы действительно хотите поставить под угрозу свой бизнес и обмен сообщениями, чтобы сэкономить несколько долларов?
Некоторые профессиональные разработчики и дизайнеры начинают с темы, но адаптируют ее под свой бизнес и обмен сообщениями.Это дает вам лучшее из обоих миров. Это экономит время (и, следовательно, деньги), но не идет на компромиссы с вашим бизнесом и обменом сообщениями.
Учитывайте также объем бизнеса, который вы ожидаете от своего веб-сайта. Для малых предприятий это обычно от десятков тысяч до сотен тысяч в год. Средние и крупные предприятия могут видеть миллионы на своем веб-сайте каждый год.
Итак, кроме красивого дизайна, о чем еще нужно думать при создании своего веб-сайта? Много вещей!
- Пользовательский опыт.
- Структура навигации.
- Поисковая оптимизация. Могут ли люди найти ваш веб-сайт и его содержание через поисковые системы?
- Скорость сайта. Если ваш сайт работает медленно, поисковые системы оштрафуют его, а пользователи покинут его. Хороший веб-разработчик может помочь вам улучшить скорость вашего сайта.
- Техническое обслуживание. Темы, плагины и ядро WordPress нуждаются в регулярных обновлениях. Игнорирование этого может привести к дырам в безопасности, взломанным и взломанным сайтам.
- Резервные копии веб-сайтов !!!
- Привлечение трафика на ваш сайт с помощью платной рекламы.
- Оптимизация конверсии (CRO). Это процесс оптимизации вашего веб-сайта для таких конверсий, как лиды и продажи.
- Как ваш веб-сайт поможет вам достичь результатов с помощью вашего цифрового маркетинга.
Вы видите, есть над чем подумать, когда речь идет о вашей компании и ее веб-сайте!
Заключение
Хотя я рассмотрел наиболее важные аспекты WordPress, есть еще много чего для открытия и изучения.


 Часть 2.
Часть 2.
 Как добавить, убрать сайдбар в WordPress.
Как добавить, убрать сайдбар в WordPress. Решил создать свой сайт. О том как я пришел к созданию сайта, и немного о том с чем предстоит столкнутся новичку.
Решил создать свой сайт. О том как я пришел к созданию сайта, и немного о том с чем предстоит столкнутся новичку. Настройка ЧПУ — обязательно настройке ЧПУ и плагин Cyr-to-lat сразу же после установки.
Настройка ЧПУ — обязательно настройке ЧПУ и плагин Cyr-to-lat сразу же после установки. Настройка. — настраиваем сео плагин
Настройка. — настраиваем сео плагин
 О чем писать и где находить интересные темы.
О чем писать и где находить интересные темы.