Конструктор Турбо-сайтов — Директ. Справка
В конструкторе можно бесплатно создавать неограниченное количество Турбо-сайтов. Для этого не нужны специальные знания или опыт. Вы можете создать Турбо-сайт с нуля или использовать шаблоны и адаптировать их для вашего продукта.
Обучающее видео. Создание Турбо-сайта
|
- На странице «Мои кампании» перейдите на вкладку Конструктор Турбо-страниц. В конструктор также можно перейти из раздела Инструменты в меню слева.
Если вы создаете или редактируете объявление, на странице редактирования нажмите . Откроется конструктор Турбо-сайтов.
Введите название для удобного поиска в библиотеке и нажмите Создать.
 В названии можно использовать буквы в нижнем регистре, цифры, дефисы и подчеркивания.
В названии можно использовать буквы в нижнем регистре, цифры, дефисы и подчеркивания.Выберите пустую страницу или один из шаблонов.
- Оформите страницу с помощью секций. Если у вас есть организация в Справочнике, привяжите ее — и часть секций заполнится автоматически.
- Аналогично добавьте другие страницы сайта. Для этого создайте копию страницы, нажав значок , или вернитесь в конструктор и в папке сайта нажмите .
- Посмотрите, как будет выглядеть сайт на разных устройствах: компьютерах, планшетах и телефонах. Для этого нажмите кнопку Предпросмотр и используйте переключатель .
- Когда вы закончите создание каждой из страниц, в правом верхнем углу выберите Опубликовать. Опубликованный сайт можно отредактировать в любой момент. URL страницы при повторной публикации не меняется.
Внимание. В объявлениях можно использовать только опубликованный сайт.
- Перейдите к настройкам Турбо-сайта: задайте адрес, главную страницу (если их несколько), фавиконку, счетчик Яндекс.
 Метрики.
Метрики.
Чтобы посмотреть, как выглядит опубликованный сайт, нажмите ссылку под его названием в конструкторе.
Созданные Турбо-сайты хранятся в библиотеке. Чтобы открыть библиотеку, перейдите по ссылке Конструктор Турбо-страниц на странице Мои кампании. Для удобства вы можете использовать папки и создавать Турбо-сайты прямо из них. Чтобы создать папку, в библиотеке нажмите и введите название.
Вы можете создать Турбо-сайт на основе существующего. Для этого выберите нужный Турбо-сайт и нажмите Создать копию. Укажите название нового Турбо-сайта и место, где его нужно сохранить.
Чтобы скопировать ссылку на опубликованный Турбо-сайт, выберите его в библиотеке и нажмите значок в области предварительного просмотра.
Турбо-страницу можно в любой момент снять с публикации. Это удобно, если вы опубликовали страницу по ошибке или она больше не актуальна. Устаревшие страницы можно удалить, а в библиотеке хранить только самые нужные.
Внимание. Снять с публикации можно только страницу, не привязанную ни к одному рекламному объявлению.
Выберите ее в списке и в области предварительного просмотра проверьте, не используется ли страница в объявлениях. Если используется, сначала удалите ссылку на Турбо-страницу из объявлений.
- Нажмите или нажмите на страницу правой кнопкой мыши и выберите в меню Снять с публикации.
Страница станет недоступной для посетителей, но останется видна вам в библиотеке. Чтобы удалить страницу, нажмите на нее правой кнопкой мыши и выберите в меню Удалить.
Страницы, сайты и папки в библиотеке можно переносить из одной папки в другую. Так вы сможете использовать уже готовые материалы при создании новых сайтов и поддерживать удобную структуру папок для быстрой навигации.
Чтобы переместить страницу в библиотеке, выберите ее в списке и нажмите . Если нужно перенести сразу несколько страниц, выделите их, удерживая клавишу Ctrl, нажмите на них правой кнопкой мыши и выберите в меню Перенести страницу. Аналогично можно изменить расположение сайта или папки.
Аналогично можно изменить расположение сайта или папки.
Перемещать можно даже опубликованные страницы, которые привязаны к объявлениям. URL таких страниц при переносе остается прежним.
- Что нужно учитывать при переносе страниц, сайтов и папок
Страницу или папку со страницами можно перемещать в созданный Турбо-сайт. Перенести Турбо-сайт вы можете только в папку, которая не находится внутри другого сайта.
- Если вы меняете расположение главной страницы Турбо-сайта, не забудьте задать новую в настройках, иначе главная страница будет назначена случайно.
- Если страница имеет отдельный адрес (например,
name.turbo.site/about), при переносе на другой сайт он удаляется, так как на новом сайте может быть страница с таким же адресом. Задайте новый адрес страницы после переноса. - Привязанные данные из Яндекс.Справочника не сохраняются при перемещении страницы.
Как создать турбо-страницу (турбо-сайт) в Яндекс.
 Директе
ДиректеСветлана
Гайдышева, Руководитель отдела контекстной рекламы
AGGOВ этой статье Светлана Гайдышева, руководитель отдела контекстной рекламы AGGO, делится опытом настройки турбо-сайта, а еще рассказывает о его возможностях.
Скорость загрузки сайта — один из самых важных параметров в интернет-продвижении. В идеале страницы должны загружаться не более чем за 3 секунды, однако у среднестатистического сайта на это уходит примерно секунд 8.
Низкая скорость влияет на действия пользователя, например, уменьшает количество прочитанных статей и время, проведенное на сайте. Медленный сайт влияет и на электронную коммерцию: задержка загрузки страницы снижает конверсию сайта, а пользователи покидают корзину, если процесс совершения покупки слишком медленный.
Кроме того, с каждым годом растет доля мобильного трафика, поэтому чтобы снизить количество отказов и увеличить количество конверсий, необходимо адаптировать сайт под разные устройства.
Расскажем, что можно сделать, если сайт загружается медленно, а рекламную кампанию нет возможности отключить.
Один из самых простых способов — использовать специальные инструменты рекламных систем. Например, технология турбо-страниц в Яндекс.Директе позволяет создавать быстрые и легкие версии сайтов. Для разных целей Яндекс предлагает разное применение этой технологии:
- турбо-страницы для интернет-магазинов с уже существующим сайтом — посадочные страницы для каждого товара, созданные на основе YML-файла;
- турбо-сайты для рекламодателей — на случай, если нужно быстро создать лендинг для продвижения конкретного товара или когда сайта нет совсем.
Остановимся подробнее на том, как создавать турбо-сайты и какие возможности они предлагают.
Подробнее о турбо-сайтах
Турбо-сайт — это сайт, специально адаптированный под мобильные устройства. Он состоит из одной или нескольких страниц и позволяет рекламодателю продвигать товары или услуги, даже если у него нет сайта. На турбо-сайтах есть возможность разместить карточки товаров, добавить корзину или форму обратной связи.
Он состоит из одной или нескольких страниц и позволяет рекламодателю продвигать товары или услуги, даже если у него нет сайта. На турбо-сайтах есть возможность разместить карточки товаров, добавить корзину или форму обратной связи.
Главными преимуществами турбо-сайта являются:
- адаптация под все устройства,
- ускоренная загрузка на любых платформах,
- индексация поисковыми системами,
- быстрое создание в конструкторе без привлечения разработчиков и дизайнеров.
Вот пример такого сайта.
Турбо-сайт позволяет создать как одностраничный лендинг, так и несколько отдельных страниц, которые будут объединены одним доменом такого вида: <name>.turbo.site. При этом свой уникальный домен использовать нельзя. В примере, который мы привели выше, адрес сайта такой: store.turbo.site.
В отличие от других типов турбо-страниц, турбо-сайты создаются в специальном конструкторе в Яндекс.Директе, а не настраиваются в Яндекс. Вебмастере. Турбо-сайты индексируются, но больше подходят для решения рекламных задач, чем для SEO-продвижения.
Вебмастере. Турбо-сайты индексируются, но больше подходят для решения рекламных задач, чем для SEO-продвижения.
Расскажем, как его создать.
Как создать турбо-сайт
Чтобы настроить турбо-сайт, не нужно обладать специальными знаниями. Яндекс позаботился о том, чтобы технология была доступна, и создал простой конструктор. Найти инструмент вы можете во вкладке «Конструктор Турбо-страниц» на странице «Мои кампании» в Яндекс.Директе.
В новом интерфейсе навигация находится в верхнем меню, в старом — в нижней части страницы.
Для начала вам необходимо выбрать уже готовый шаблон и адаптировать его под бизнес или создать свой макет с нуля. Шаблоны уже включают часть дизайна и тематические блоки (секции), которые вы можете легко отредактировать. Вы можете создать сайт как для интернет-магазина с товарами, так и для продвижения услуг.
Затем выберите секции, которые нужны вашему сайту, или отредактируйте те, что уже добавлены в шаблон.
В конструкторе предусмотрено несколько вариантов секций, которые можно по-разному настраивать.
Создавая турбо-сайт, вы можете задать настройки как для всего сайта, так и для отдельных его страниц. Например, вы можете:
- задать имя сайту или странице в формате name.turbo.site;
- выбрать из списка страниц, какая из них будет главной;
- загрузить фавиконку в формате PNG.
После того как вы определитесь с оформлением страниц, проверьте, как они будут выглядеть на разных устройствах. Затем опубликуйте получившийся сайт. Если вы захотите что-нибудь изменить, вы всегда сможете его отредактировать.
Другие возможности турбо-сайта
Создавайте сквозные секции
Кроме того, есть возможность настраивать сквозные секции — блоки, которые будут отображаться на всех страницах сайта. Эта функция позволяет экономить время на создании многостраничного турбо-сайта. При создании турбо-сайта кликните на значок флажка под секцией, включите опцию и добавьте секцию в библиотеку. Так можно поступить, например, с шапкой или подвалом сайта.
Эта функция позволяет экономить время на создании многостраничного турбо-сайта. При создании турбо-сайта кликните на значок флажка под секцией, включите опцию и добавьте секцию в библиотеку. Так можно поступить, например, с шапкой или подвалом сайта.
Шаг 1: выберите соответствующую вкладу у нужной секции.
Шаг 2: добавьте эту секцию в библиотеку и отметьте, что хотите сделать ее сквозной.
Подключайте электронную коммерцию
Возможность подключения электронной коммерции — огромное преимущество турбо-сайтов. За несколько минут вы можете создать полноценный интернет-магазин с карточками товаров, корзиной и возможностью заказа онлайн.
Убедитесь, что у вас добавлены и настроены секции «Товары» и «Шапка». Тогда корзина и форма оформления заказа автоматически появятся в шапке сайта.
Затем настройте окно оформления заказа. Эскиз находится под секцией «Подвал». Обязательно заполните поле «Юридическая информация» и добавьте ссылку на пользовательское соглашение.
Добавьте информацию из Яндекс.Справочника
Вы можете привязать карточку организации из Яндекс.Справочника к вашему турбо-сайту. Это позволит сократить время на настройке страниц, ведь данные из Яндекс.Справочника будут автоматически подтягиваться в поле «Контакты» на турбо-сайте. Если у вас изменится адрес, вам не придется исправлять его на всех страницах, достаточно будет сделать это в Справочнике.
Установите на сайт онлайн-чат
Одним из важных пунктов продаж через интернет является коммуникация. Возможность быстро получить ответ на интересующий вопрос существенно повышает конверсию сайта. Чтобы наладить контакт с клиентом на первом этапе воронки продаж, установите на турбо-сайт чат с оператором. Чтобы его добавить, создайте чат в Яндекс.Диалогах и скопируйте идентификатор диалога.
Затем добавьте секцию «Кнопки контактов», в панели справа выберите тип кнопки «Яндекс.Чаты» и укажите идентификатор диалога.
После этих действий на турбо-сайте появится кнопка диалога, которая будет перемещаться, когда пользователь будет прокручивать сайт.
Оптимизируйте текст под SEO
Турбо-сайты хорошо индексируются поисковыми системами. По умолчанию в результатах поиска будут отображаться заголовок и текст с первого текстового блока на странице. Вы можете оптимизировать этот текст и сделать его более привлекательным для пользователей.
Для этого нужно в блоке «Поисковая оптимизация и SEO» добавить название страницы в поле «Заголовок», использовав в нем ключевые слова, по которым ваш сайт должен показываться в поисковой выдаче.
В поле «Описание» разместите текст с вашим предложением. В нем также должны быть ключевые слова, соответствующие поисковым запросам.
Добавьте счетчик Яндекс.Метрики
На турбо-сайтах есть возможность привязывать собственный счетчик Яндекс.Метрики или использовать автоматически созданный. При необходимости можно установить отдельный счетчик на каждую страницу. Но важно помнить, что вебвизор на турбо-сайтах не работает, поэтому изучить поведение пользователей с его помощью не получится.
При создании автоматического счетчика цели также будут созданы автоматически. Если вы самостоятельно создаете счетчик, проставьте вручную идентификаторы в поле «Цели Яндекс.Метрики». Эти идентификаторы должны совпадать с идентификаторами в целях Яндекс.Метрики.
Укажите трекинговые параметры
Для анализа рекламной кампании к ссылке турбо-сайта можно добавить параметры и метки. Для этого на странице редактирования объявлений во вкладке «Трекинговые параметры» пропишите необходимые вам метки. Теперь эти параметры добавятся ко всем ссылкам, в том числе и к быстрым.
Если вы выполнили все необходимые и дополнительные настройки, можете добавлять турбо-сайт к объявлениям. О том, как это сделать, читайте в справке Яндекса.
Подводя итог
Скорость загрузки сайта — один из определяющих параметров, влияющих на конверсию. Турбо-сайт — отличная помощь рекламодателю, который хочет быстро и без особых усилий создать посадочные страницы. Эта технология может помочь, если ваш лендинг недостаточно адаптирован под различные устройства и имеет низкую скорость загрузки или вам хочется протестировать конкретные акции и предложения. Но важно помнить, что турбо-сайт не является полноценной заменой интернет-магазину.
Но важно помнить, что турбо-сайт не является полноценной заменой интернет-магазину.
Больше о турбо-страницах и о том, как продвигаться в интернете, если сайт плохой или его совсем нет, эксперты eLama рассказали на вебинаре.
Вся интернет-реклама в eLama
Один кабинет и кошелек для 13 систем и сервисов, инструменты для повышения эффективности, бесплатное обучение и помощь на всех этапах работы.
ЗарегистрироватьсяКак настроить Турбо-страницы Яндекс — Лидзавод
Турбо-страницы Яндекса — это упрощенное отображение страниц сайта, благодаря чему их можно быстрее загружать на смартфонах. В гугле есть аналогичный функционал — AMP.
Достоинства технологии:
- быстро грузятся с телефонов, а значит, пользователь не уйдет с сайта;
- работают даже в случае, если десктопная версия по какой-либо причине недоступна;
- в поисковой выдаче выделены значком ракеты, что привлекает внимание;
- автоматически подбираются рекомендованные материалы на основе прочитанного;
- при подключении РСЯ место для рекламы и количество блоков формируется автоматически, что по мнению самого Яндекса увеличивает объемы монетизации на 40%.

Примеры:
Подключить Турбо-страницы для сайта можно двумя способами:
- с помощью загрузки YML для интернет-магазинов;
- путем добавления RSS для контентных ресурсов.
Также Яндекс предусматривает формирование через автопарсинг с помощью собственного алгоритма. Возможна работа через API Яндекса, подробнее о работе с ним читай тут.
Чтобы создать Турбо-страницы, необходимо сделать следующее.
- Перейти в настройки через соответствующий раздел Яндекс.Вебмастера.
- Создать RSS-ленту, о чем подробнее мы расскажем далее.
- Подключить канал.
Это краткая пошаговая инструкция. Как видишь, ничего сложного. Тем более, что Яндекс снял обучающий ролик, как установить и провести настройку.
Как создать rss-канал для Турбо-страниц
Чтобы материалы автоматически уходили в Новости или Дзен, нужно также создать дополнительные каналы.
Пошаговая инструкция, как создать rss для Яндекс Турбо-страницы.
- Откройте канал. Проще использовать для этого плагины. Например, для WordPress подойдут 2.0 Yandex.News Feed by Teplitsa или 2.0 Яндекс Турбо-страницы. Они бесплатные и интуитивно понятны. Для других CMS есть аналогичные.
- Загрузите только что созданный канал в Вебмастер через сам интерфейс сервиса или с помощью API. При этом первый вариант подходит для небольших ресурсов с загрузкой не более 1000 статей.
- Установите аналитику через меню «Настройки».
На этом создание RSS-канала для Турбо-страниц завершено. Дополнительно ты можешь поставить элементы РСЯ или других рекламных систем.
Не забудь проверить, как будут отображаться страницы. Для этого сделай следующее:
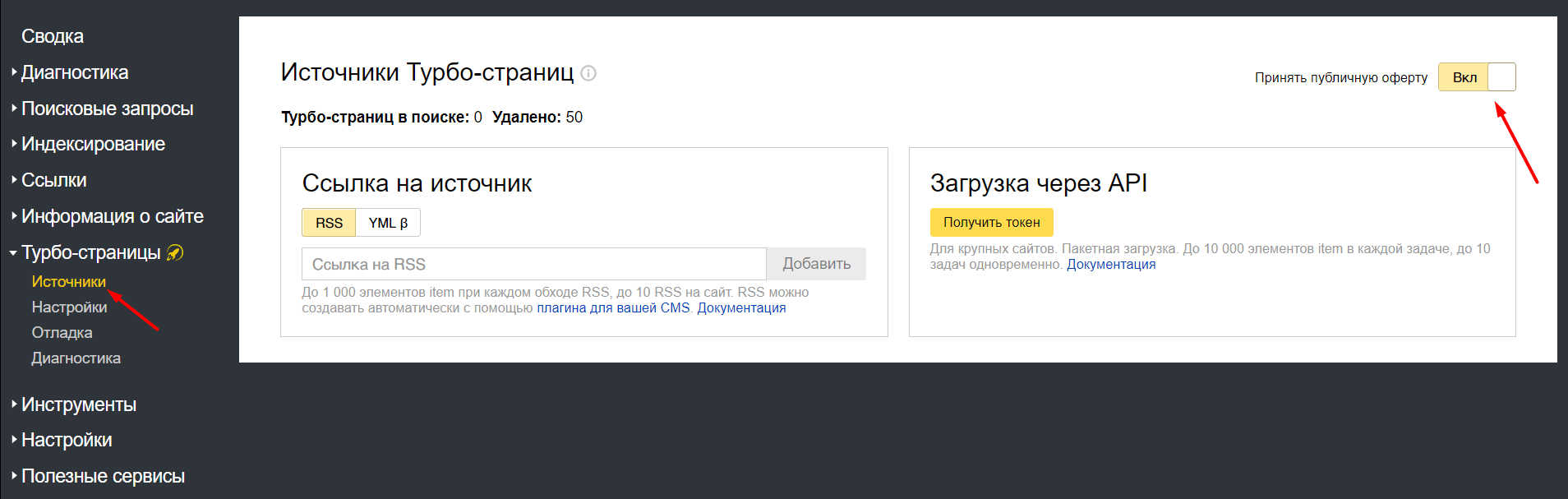
- Перейди в раздел «Источники» в Вебмастере.
- Раскрой подробную информацию напротив выбранного источника и выбери «Предварительный просмотр».

На этой странице ты найдешь официальную инструкцию от Яндекса.
Турбо-страницы Яндекс для интернет-магазина
Не так давно Яндекс предоставил возможность применять страницы для коммерческих сайтов. Они дают площадкам следующие преимущества:
- снижается количество отказов через переход в поиске, ведь пользователи часто уходят с сайта, если он долго грузится;
- увеличивается объем мобильного трафика, ведь как тебе известно, люди чаще совершают покупки именно со смартфонов;
- пользователи получают всю информацию о товаре в удобном виде, что сказывается на их желании совершить покупку.
Вот так выглядит такая карточка товара.
Теперь рассказываем, как их подключить и настроить.
- Экспортируйте товарные позиции в YML-формат. Для этого лучше использовать плагины — так проще. Например, для WordPress подойдет YML for Yandex Market.
- Созданный файл нужно разместить на своем сервере, чтобы был доступ по ссылке, сделать его видимым для индексации.

- Загрузите файл также через раздел «Источники».
- Установите способы оформления покупки: через корзину или лид-форму.
- Настройте дополнительную информацию о доставке и способах оплаты, после чего включите отображение через меню «Источники», нажав на соответствующий выключатель.
Нужны ли Турбо-страницы для интернет-магазина? Да, нужны. Ведь по данным самого Яндекса, они неплохо увеличивают количество конверсий.
Настройка внешнего вида
Вы можете использовать собственный CSS для Турбо-страниц, чтобы придать им индивидуальный вид. Но тут есть ряд ограничений:
- нельзя применять свои шрифты;
- плохую анимацию;
- сторонние ресурсы для загрузки;
- селекторы по тегу или id.
Максимальный размер кода не должен превышать 21 Кб.
Работать с css можно в разделе «Отладка» в Яндекс.Вебмастере. Вы сразу будете видеть пример страницы и сможете посмотреть, как выглядит тот или иной элемент.
Еще о работе с собственным CSS можешь почитать в официальном источнике.
Проверка Турбо-страниц
Используя функционал «Отладка Турбо-страниц», ты можешь разработать собственный шаблон, т.е. как твоя страница будет отображаться на смартфонах.
Подробнее о работе инструмента смотри в официальном видео от Яндекс.
Одновременно ты можешь проверить ошибки валидации через валидатор Турбо-страниц. Система сама подскажет ошибки в разметке.
После того, как ты внес изменения в источник, его нужно обязательно перепроверить через соответствующий функционал. Найти инструмент можно также в разделе «Источники».
Турбо-страницы в Яндекс.Директ
Чтобы быстрее ловить лиды, ты можешь настроить Турбо-страницы и для Яндекс. Директа. Это значит, что пользователь может ознакомиться с твоим продуктом, оставить заявку через лид-формы, не заходя на сайт.
Директа. Это значит, что пользователь может ознакомиться с твоим продуктом, оставить заявку через лид-формы, не заходя на сайт.
Достоинства или почему их нужно использовать:
- одна страница подходит для всех устройств;
- ускоренная загрузка;
- не нужно привлекать фрилансеров: все работы проводятся в удобном конструкторе.
Пользователь с компьютера или планшета все также попадет на твой сайт, перейдя по ссылке, а с телефона — на Турбо-лендинг. Причем не обязательно наличие сайта: такие страницы полностью автономны.
Как работать в конструкторе, ты можешь прочитать тут.
Анализ статистики посещений
После подключения счетчика к Турбо-страницам статистика начнется отображаться в Яндекс. Метрике через сутки. Найти отчет можно через раздел «Стандартные отчеты» в метрике, перейдя во вкладку «Содержание» и «Турбо страницы».
Ты можешь узнать следующую информацию:
- количество уников;
- выделить лидеров среди всех страниц;
- узнать о достижениях целей.

Этот отчет содержит все настройки, доступные для Метрики.
Турбо страницы Яндекс. Что с ними не так? Кому подойдут? — Маркетинг на vc.ru
Если вы думали внедрять Турбо страницы, то сначала прочтите этот материал
{«id»:116055,»url»:»https:\/\/vc.ru\/marketing\/116055-turbo-stranicy-yandeks-chto-s-nimi-ne-tak-komu-podoydut»,»title»:»\u0422\u0443\u0440\u0431\u043e \u0441\u0442\u0440\u0430\u043d\u0438\u0446\u044b \u042f\u043d\u0434\u0435\u043a\u0441. \u0427\u0442\u043e \u0441 \u043d\u0438\u043c\u0438 \u043d\u0435 \u0442\u0430\u043a? \u041a\u043e\u043c\u0443 \u043f\u043e\u0434\u043e\u0439\u0434\u0443\u0442?»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc. ru\/marketing\/116055-turbo-stranicy-yandeks-chto-s-nimi-ne-tak-komu-podoydut»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/marketing\/116055-turbo-stranicy-yandeks-chto-s-nimi-ne-tak-komu-podoydut&title=\u0422\u0443\u0440\u0431\u043e \u0441\u0442\u0440\u0430\u043d\u0438\u0446\u044b \u042f\u043d\u0434\u0435\u043a\u0441. \u0427\u0442\u043e \u0441 \u043d\u0438\u043c\u0438 \u043d\u0435 \u0442\u0430\u043a? \u041a\u043e\u043c\u0443 \u043f\u043e\u0434\u043e\u0439\u0434\u0443\u0442?»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/marketing\/116055-turbo-stranicy-yandeks-chto-s-nimi-ne-tak-komu-podoydut&text=\u0422\u0443\u0440\u0431\u043e \u0441\u0442\u0440\u0430\u043d\u0438\u0446\u044b \u042f\u043d\u0434\u0435\u043a\u0441. \u0427\u0442\u043e \u0441 \u043d\u0438\u043c\u0438 \u043d\u0435 \u0442\u0430\u043a? \u041a\u043e\u043c\u0443 \u043f\u043e\u0434\u043e\u0439\u0434\u0443\u0442?»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
ru\/marketing\/116055-turbo-stranicy-yandeks-chto-s-nimi-ne-tak-komu-podoydut»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/marketing\/116055-turbo-stranicy-yandeks-chto-s-nimi-ne-tak-komu-podoydut&title=\u0422\u0443\u0440\u0431\u043e \u0441\u0442\u0440\u0430\u043d\u0438\u0446\u044b \u042f\u043d\u0434\u0435\u043a\u0441. \u0427\u0442\u043e \u0441 \u043d\u0438\u043c\u0438 \u043d\u0435 \u0442\u0430\u043a? \u041a\u043e\u043c\u0443 \u043f\u043e\u0434\u043e\u0439\u0434\u0443\u0442?»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/marketing\/116055-turbo-stranicy-yandeks-chto-s-nimi-ne-tak-komu-podoydut&text=\u0422\u0443\u0440\u0431\u043e \u0441\u0442\u0440\u0430\u043d\u0438\u0446\u044b \u042f\u043d\u0434\u0435\u043a\u0441. \u0427\u0442\u043e \u0441 \u043d\u0438\u043c\u0438 \u043d\u0435 \u0442\u0430\u043a? \u041a\u043e\u043c\u0443 \u043f\u043e\u0434\u043e\u0439\u0434\u0443\u0442?»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc. ru\/marketing\/116055-turbo-stranicy-yandeks-chto-s-nimi-ne-tak-komu-podoydut&text=\u0422\u0443\u0440\u0431\u043e \u0441\u0442\u0440\u0430\u043d\u0438\u0446\u044b \u042f\u043d\u0434\u0435\u043a\u0441. \u0427\u0442\u043e \u0441 \u043d\u0438\u043c\u0438 \u043d\u0435 \u0442\u0430\u043a? \u041a\u043e\u043c\u0443 \u043f\u043e\u0434\u043e\u0439\u0434\u0443\u0442?»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/marketing\/116055-turbo-stranicy-yandeks-chto-s-nimi-ne-tak-komu-podoydut»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0422\u0443\u0440\u0431\u043e \u0441\u0442\u0440\u0430\u043d\u0438\u0446\u044b \u042f\u043d\u0434\u0435\u043a\u0441. \u0427\u0442\u043e \u0441 \u043d\u0438\u043c\u0438 \u043d\u0435 \u0442\u0430\u043a? \u041a\u043e\u043c\u0443 \u043f\u043e\u0434\u043e\u0439\u0434\u0443\u0442?&body=https:\/\/vc.
ru\/marketing\/116055-turbo-stranicy-yandeks-chto-s-nimi-ne-tak-komu-podoydut&text=\u0422\u0443\u0440\u0431\u043e \u0441\u0442\u0440\u0430\u043d\u0438\u0446\u044b \u042f\u043d\u0434\u0435\u043a\u0441. \u0427\u0442\u043e \u0441 \u043d\u0438\u043c\u0438 \u043d\u0435 \u0442\u0430\u043a? \u041a\u043e\u043c\u0443 \u043f\u043e\u0434\u043e\u0439\u0434\u0443\u0442?»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/marketing\/116055-turbo-stranicy-yandeks-chto-s-nimi-ne-tak-komu-podoydut»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0422\u0443\u0440\u0431\u043e \u0441\u0442\u0440\u0430\u043d\u0438\u0446\u044b \u042f\u043d\u0434\u0435\u043a\u0441. \u0427\u0442\u043e \u0441 \u043d\u0438\u043c\u0438 \u043d\u0435 \u0442\u0430\u043a? \u041a\u043e\u043c\u0443 \u043f\u043e\u0434\u043e\u0439\u0434\u0443\u0442?&body=https:\/\/vc. ru\/marketing\/116055-turbo-stranicy-yandeks-chto-s-nimi-ne-tak-komu-podoydut»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/marketing\/116055-turbo-stranicy-yandeks-chto-s-nimi-ne-tak-komu-podoydut»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
4480 просмотров
Мое знакомство с турбо страницами началось когда я узнал что у Яндекса появился конструктор турбо страниц, до этого я считал что турбо ставится через яндекс вебмастер и только для крупных сайтов, но нет. И простым смертным этот «грааль» доступен.
Кому нужен?
Идея турбо страниц в том, что их код оптимизирован под быструю загрузку с мобильных устройств. Идея классная, при том, что все у кого есть сайт, знают, что больше 50-ти процентов трафика — мобильный. И если рассматривать идею в целом, то она подходит всем.
Идея классная, при том, что все у кого есть сайт, знают, что больше 50-ти процентов трафика — мобильный. И если рассматривать идею в целом, то она подходит всем.
Мое знакомство с Турбо страницами
Мне по началу показалось все очень удобно и легко, я создал одностраничник похожий на десктопную версию. Настройка блоков гибкая, и в принципе очень легко разобраться с конструктором. И скажу сразу, что конверсия у таких страниц чуть выше чем если просто гнать на адаптивный сайт. У моего лендинга конверсия с мобильных устройств была 18-20%, а турбо выдавал 20-22%. На этом хорошее заканчивается
Проблемы турбо страниц
1. Неудобно интегрировать турбо страницы в рекламу.
Что бы вставить турбо страницу во всю свою рекламу надо в веб интерфейсе Яндекс Директ заходить в настройки каждого отдельного объявления и добавлять там турбо страницу. А теперь представим что у вас реклама обычного специалиста с 300-500 объявлений, и надо в каждом отдельном объявлений вставлять эту турбо страницу. И сразу скажу что это нельзя сделать в «Директ Командере». А как только вы узнаете о других проблемах турбо страниц, вы так же долго и мучительно будете все эти страницы отключать
2. Ужасная аналитика
У меня нет слов что бы описать то, как они могли так облажаться. В аналитике есть 2 варианта, привязать свой счетчик яндекс метрики или же использовать готовый под турбо страницу. И вот ты уже думаешь что круто, я просто привяжу свой счетчик, а вот и нет. Я 2 недели подряд пытался нормально привязать метрики и цели — ничего не выходит. Нормально работает только их счетчик, к которому кстати вы не имеете полного доступа, так как не вы его админ, а Яндекс. Кстати и Google analytics тоже не подключить.
3. Кривой формат заявок
Турбо станицы яндекса могут отправлять только письма на почту о новой заявке. Вроде бы нормально и это стандарт. Но есть две проблемы. Первая — в письме нету UTM меток и соответственно невозможно отследить откуда пришла заявка. Вторая — письма отправляются не сразу после оставления заявок, а с какой то периодичностью (каждые 2-5 минут) и если вам на турбо странице оставили 3-5 заявок в этот период (2-5 минут), то вам придет только одно письмо на почту, но с CSV фалом где будут эти 3-5 заявок. А это мягко говоря неудобно!
4. Нет интеграций
Мой клиент работает с AMO CRM. И тут встает вопрос, как связать заявки с турбо страниц и AMO CRM. И вот вам мой способ. В турбо странице можно прописать специальную почту что выделяет AMO CRM и в AMO задать те параметры, что будут отражены в сделке. Суть в том, что если вам оставили несколько заявок в период 2-5 минут, то в AMO не будет CSV файла со всеми заявками. И что тогда делать? И эти заявки приходят без UTM меток, потому что их не откуда брать. Если турбо нельзя банально с CRM связать, то про сквозную аналитику и говорить не буду
5. Наш сайт лишает себя продвижения в SEO
Мы льем трафик не на свой сайт, а на сайт яндекса, и соответствено наш сайт получает меньше трафика и проседает в SEO
Итоги
Турбо страницы — хороший опыт. Я думаю что это то, что нужно рынку, но не в том сыром формате что они есть сейчас. Знаю тех кто успешно их использует, но это для получения единичных заявок, никак не для потока заявок.
P.S. Я вчера тоже писал интересную статью про 3 нововведения которые губят рекламодателей и директологов. И так как это была моя первая статья — я по глупости закинул ее на «Офтоп», но не смотря на это она до сих пор в популярном. Поддержите ее если не сложно и мне интересно ваше мнение. И тут не забывайте оставит коммент, особенно интересно мнение тех, кто пробовал эти самые турбо страницы
Настройка Турбо-страниц для Яндекса
Турбо-страницы Яндекса — это облегченные страницы, которые моментально открываются из поиска Яндекс на мобильных устройствах. Подробнее о Турбо-страницах.
На данный момент InSales поддерживают данную функцию для блогов и карточек товаров. В данной статье рассмотрена настройка страниц для товаров, о настройке страниц для блогов читайте здесь.
- Настройка выгрузки для Турбо-страниц
- Настройка Турбо-страниц в вебмастере Яндекса
Настройка выгрузки для Турбо-страниц
1. Перейдите в раздел Продвижение → Площадки и создайте выгрузку «Турбо-страницы для поиска Яндекса».
2. Заполните название выгрузки, чтобы было удобнее идентифицировать ее в бэк-офисе в списке выгрузок:
3. Выберите категории товаров и укажите названия магазина и компании:
4. Выберите по какой принципу генерировать наименования товаров для передачи в выгрузке:
5. Укажите какое описание товаров нужно выгружать. Также можно включить учет HTML-тегов в описании товара:
6. Далее важно указать параметр, в котором хранится информация о производителе товара. Также можно выбрать другие параметры товаров для выгрузки, включить выгрузку свойств (будут передаваться как параметры, так как стандарт YML поддерживает только параметры) и указать другие дополнительные настройки товаров:
7. Укажите данные доставки, если она осуществляется. Также можно выгружать товары с ценой в валюте склада, а не витрины:
Важно: у всех товаров должно быть описание, иначе для них Яндекс Турбо-страница не создастся.
8. Сохраните выгрузку и скопируйте её адрес.
Настройка Турбо-страниц в вебмастере Яндекса
1. Перейдите в вебмастер.
2. Добавьте сайт в вебмастер (Инструкция), либо перейдите к следующему пункту.
3. Перейдите во вкладку «Турбо-страницы для интернет-магазинов». Далее выберите «Источники» и добавьте в YML-источник ссылку, которую вы скопировали в пункте 8.
4. Дождитесь проверки ссылки. Если все в порядке, вы увидите следующее сообщение:
Если будут ошибки в выгрузке, вебмастер сообщит об этом. Вы можете поправить описание товаров или настройку выгрузки в InSales, а затем в вебмастере нажать кнопку «Перепроверить».
5. Перейдите во вкладку Турбо-страницы для интернет-магазинов → Настройки → Оформление заказа и включите корзину на Турбо, укажите почту для заказов и сохраните изменения:
Не забудьте проверить кнопку «добавить в корзину». Она должна вести в корзину вашего магазина, в которой должен уже лежать товар с турбо-страницы.
6. Вернитесь назад в раздел Турбо-страницы для интернет-магазинов → Источники и включите турбо-страницы. После окончания проверки страницы станут отображаться в Яндексе.
Подключение и настройка турбо-страниц в WordPress
👍 Научим создавать сайты на WordPress бесплатно за 19 уроков. Подробнее →Хотите подключить и настроить Турбо-страницы на сайте WordPress? Разберем пошагово как это сделать.
Что такое Турбо-страницы и зачем нужны?
Это технология от Яндекс, которая ускоряет загрузку страниц вашего сайта на мобильных устройствах. В итоге пользователь быстрее получает содержимое за счет того, что на серверах Яндекса храниться облегченная копия вашего сайта.
Турбо-страницы работают только в Яндекс и в поиске помечаются значком ракеты:
Как подключить и настроить Турбо-страницы в WordPress?
Рассмотрим поэтапно, что нужно сделать.
1. Создайте RSS-канал на сайте
Чтобы работали ускоренные страницы, на сайте нужно настроить RSS-ленту, которую потом нужно будет указать в Яндекс.Вебмастере. Стандартный фид публикаций, который формирует ВордПресс, не подходит. Нужен особый формат, который подойдет для Яндекса.
Для создания совместимого RSS-канала можно использовать WordPress-плагины. Рассмотрим на примере расширение Яндекс.Турбо. Оно часто обновляется, имеет позитивные отзывы и рейтинг.
Для начала нужно, чтобы движок отдавал полное содержание постов. Для этого перейдите Настройки > Чтение и в опции Для каждой статьи в RSS-ленте отображать установите значение Полный текст.
Второй шаг – установите и активируйте плагин.
Теперь нужно его настроить. В админке откройте Настройки > Яндекс.Турбо.
Настройка Турбо-ленты
На первой вкладке RSS-лента задайте имя канала, заголовок (имя сайта), URL-ссылку на главную страницу сайта, а также описание и язык сайта. Обычно эти настройки выставлены автоматически и берутся из настроек сайта.
В опции Количество записей укажите число постов, которое должно попасть в ленту.
Укажите количество записей, если нужно разделить RSS.
Оформление Турбо-ленты
На вкладке Оформление выберите, какие элементы постов будут показаны в канале.
Другие возможности Яндекс.Турбо
В других вкладках вы сможете добавить счетчики на Турбо-страницы, установить рекламу, выбрать какой тип записей WordPress отображать в ленте.
После настройки плагина скопируйте полный адрес своей Турбо-ленты (в самом верху на вкладке RSS-лента). Ее будем добавлять в Яндекс.Вебмастере.
2. Добавьте RSS-ленту в Яндекс.Вебмастер
Перейдите Яндекс.Вебмастер и откройте раздел Турбо-страницы > Источники.
Добавьте скопированный ранее адрес Турбо-ленты в опцию Ссылка на источник и нажмите Добавить.
Если вы разделили ленту, то нужно добавить все части канала.
Яндекс проверит все ленты. Если возникнут ошибки, то выдаст предупреждения.
Внизу страницы появится добавленная лента. Чтобы ее включить, передвиньте ползунок в состояние ВКЛ.
За нескольких часов система проиндексируют вашу ленту. Если не обнаружит ошибок, то ссылки на ваши Турбо-страницы появятся в поисковике.
Посмотреть, как будет выглядеть ваш Турбо-источник, можно в разделе Турбо-страницы > Настройки.
Тут много опций схожи с опциями плагина Яндекс.Турбо. В этом случае лучше настроить в одном месте. Иначе результат вывода ленты в поиске будет непредсказуемым.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравится10Не нравится1Если Вам понравилась статья — поделитесь с друзьями
Как сделать турбо-сайт в Яндекс.Директ: пошаговая инструкция
Мы уже писали, что Яндекс недавно запустил турбо-сайты, теперь разбираемся с особенностями конструктора и его пользой для рекламодателей.
Рассказываем о том, что такое турбо-сайт и зачем он нужен. Также вы узнаете как создать турбо-сайт, какими преимуществами и недостатками он обладает.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Читайте также: Как правильно запустить рекламу в Яндекс.Директ
Что такое турбо-сайт Яндекса и зачем он нужен
Турбо-сайт – это сайт с быстрой загрузкой контента на страницах и адаптивным дизайном. Находится на серверах компании Яндекс. При создании сайта вы получаете адрес вида domen.turbo.site.
Турбо-сайты подходят для создания многостраничных и одностраничных ресурсов. Можно создать портфолио, интернет-магазин, посадочную страницу.
Преимущества турбо-сайтов
Турбо-сайты обладают следующими плюсами:
- Форма заказа обратного звонка настраивается в пару кликов.
- Для создания сайта через конструктор не требуются специальные знания.
- Бесплатная «сборка».
- Управление турбо-сайтом и рекламой осуществляется в одном интерфейсе – через рекламный кабинет Я.Директ.
- Турбо-сайт быстро загружается и обладает качественной адаптивной версткой. Высокая скорость загрузки обеспечивается за счёт хранения кэша на серверах Яндекса.
Турбо-сайты могут использоваться вместе с основным ресурсом. Например, для направления переходов с рекламы на смартфонах, планшетах посетитель попадает на турбо-сайт, а при переходе с компьютера – на полную версию сайта.
Основное предназначение турбо-сайтов – повышение конверсии у пользователей смартфонов, планшетов.
Статья в тему: Как подключить турбо-страницы к сайту
Как создать турбо-сайт в Яндекс.Директ: пошаговая инструкция
Создание турбо-сайта – процесс простой, так как используются привычные многим конструкторы турбо-страниц.
Шаг 1. Переходим в Яндекс.Директ и в правом верхнем углу нажимаем кнопку «Конструктор турбо-сайтов» либо переходим по прямой ссылке: https://direct.yandex.ru/registered/main.pl?cmd=showTurboLandings. Обязательно наличие аккаунта в Яндекс.
Шаг 2. Нажимаем кнопку создать в правом верхнем углу, в выпадающем меню выбираем «Турбо-сайт».
Шаг 3. Задаем название главной страницы. Выбираем один из предложенных макетов отталкиваясь от тематики сайта, необходимого функционала и предлагаемых товаров, услуг. Нажимаем кнопку «Создать».
Шаг 4. Открывается визуальный редактор. Слева располагается проект турбо-сайта – то, что будет видеть посетитель, справа – меню настроек. Если слева отображается серая заплатка вместо сайта, посмотреть его можно нажав на кнопку «Предпросмотр».
Шаг 5. Передвигаем ползунок в правом верхнем углу напротив надписи «Дополнительные настройки» в активное положение. Ниже располагаются основные настройки созданного турбо-сайта.
В каждом разделе представлены настройки – шрифты, тексты, изображения и другие элементы. Каждый раздел настроек отвечает за свою секцию – например, за раздел товаров, отзывы клиентов, обратную связь. На скриншоте ниже под №1 указана секция – шапка, под №2 – баннер, под №3 – товары, в данном случае – ранее собранные букеты невест.
Шаг 6. Перейдите в редактирование шапки сайта, нажмите «Шапка» и выберите текст в поле «ID секции», чтобы отредактировать его. Далее можно изменить: ID секции, цвет фона и текста, растянуть шапку по всей ширине экрана, сделать её фиксированной при скролле экрана, изменить формат логотипа и сам логотип.
Шаг 7. Если нужно создать дополнительные страницы в том же дизайне, воспользуйтесь кнопкой «Создать копию», показанной на скриншоте.
Если вы хотите добавить страницу с другим оформлением, перейдите по ссылке и нажмите кнопку «Создать», затем выберите пункт «Турбо-страницу», после чего вернитесь к 4 пункту инструкции.
Шаг 8. Задав все настройки, посмотрите, как выглядит сайт с различных устройств – смартфона, планшета и персонального компьютера, воспользовавшись переключателем в верхней части экрана.
Шаг 9. Заполняем все обязательные поля и получаем доступ к публикации сайта. После нажатия кнопки «Опубликовать» сайту присваивается доменное имя типа address.turbo.site. Чтобы изменить URL, кликаем по надписи, отмеченной на скриншоте, затем на пункт «Домен сайта настроен», после чего нажимаем кнопку «Выбрать домен».
Задаем в соответствующих полях указываем адрес сайта, главную страницу, выбираем Favicon и подключаем счётчик Метрики.
Работа с секциями
Секции позволяют добавить дополнительные блоки на турбо-сайт. На экране редактирования нажимаем «Добавить секцию».
В выпадающем меню выбираем нужный тип секции – от текста до слайдера, кнопок контактов.
Нажимаем на тип размещения кнопки – по центру. Выбираем место для размещения на сайте простым перетаскиванием секции.
В меню настроек справа, у любой секции можно отредактировать надпись, тип перехода при нажатии по кнопке, стиль, цвета основных элементов и задать цели для Метрики.
Конструктор турбо-сайтов от Яндекс позволяет создавать сайты на основе готовых шаблонов либо с нуля.
Инструкция по созданию турбо-сайта с нуля
- На главном экране конструктора нажимаем «Создать», после чего в выпадающем списке выбираем «Турбо-сайт».
- Задаем название главной страницы, ниже выбираем «Пустая страница», после чего нажимаем кнопку «Создать».
- Открывается пустое окно конструктора. Добавление элементов осуществляется с помощью кнопки «Добавить секцию», как в инструкции выше.
- Настраиваем созданные секции в боковом меню справа, тем же самым способом, что описан выше.
Читайте также: ТОП-10 лучших конструкторов сайтов
ЗаключениеСоздавайте турбо-сайт, если хотите получать больше конверсий с мобильных. Также турбо-сайты показывают хорошую эффективность для продажи отдельных товаров, когда у интернет-магазинов большой ассортимент, рассеивающий внимание клиента.
Не создавайте, если не собираетесь настраивать рекламную кампанию в Яндекс.Директ, так как это будет бессмысленной тратой времени. Турбо-сайты эффективны и доступны только вместе с использованием рекламы в Яндекс.Директ.
На моем сайте появились Турбо-страницы. Турбо-страницы
Турбо-страницы — это облегченные версии страниц вашего сайта, которые быстро открываются на мобильных устройствах. По данным Яндекса, более 40% пользователей используют 3G-подключение к Интернету. При такой скорости загрузка основных версий страниц сайта может занять до 15 секунд. Турбо-страницы загружаются примерно в 15 раз быстрее, чем страницы из исходной версии сайта. Для получения дополнительной информации см. О технологии Турбо-страницы.
Турбо-страницы создаются для сайтов, которые появляются в поисковой выдаче Яндекса. Их можно сгенерировать автоматически с помощью Autoparsing β . Кроме того, вы можете передавать содержимое Турбо-страницы через RSS-канал.
Вы можете изменять внешний вид заголовка страницы, редактировать стили CSS и добавлять элементы.
Турбо-страницы загружаются быстрее, чем обычные или мобильные версии страниц сайта. Чем быстрее загружается сайт, тем больше вероятность того, что пользователь останется на странице и найдет необходимую информацию.
Нагрузка на сервер ниже. При формировании Турбо-страницы ее содержимое кешируется и хранится на сервере Яндекса. Когда пользователь открывает Турбо-страницу, она загружается с того же сервера.
Эта технология помогает адаптировать страницы к мобильным устройствам без редактирования кода.
Изменения страниц отслеживаются автоматически.
Для получения дополнительной информации см. О технологии.
В поисковой выдаче Яндекса.
В ленте Яндекс Дзен, если там размещать.
Для запуска отображения Турбо-страниц включите отображение в Яндекс.Вебмастере.
Это можно сделать в Яндекс.Вебмастере:
В Яндекс.Вебмастере перейдите по ссылке →.
В разделе «Автопарсинг» нажмите кнопку «Примеры». Откроется окно с несколькими образцами Турбо-страниц, созданных для вашего сайта.
Вы можете отправлять информацию для Турбо-страницы через RSS-канал. Контент, который вы отправляете для Турбо-страницы, должен соответствовать основному контенту исходной страницы вашего сайта.
Если вы используете рекламу на своем сайте, она не будет автоматически отображаться на Turbo-версиях ваших страниц. Добавьте рекламу в Яндекс.Вебмастер. Он отображается на всех Турбо-страницах, созданных для вашего сайта.
Вы можете добавить рекламные блоки или подключить другие рекламные системы с помощью.
Если вы уже отправили RSS-канал для создания Турбо-страницы, при автопарсинге автоматически будут сформированы недостающие страницы.
Если одна страница сайта имеет две версии Turbo (одна из RSS-канала и одна, созданная автоматически), приоритет отдается версии, созданной через RSS-канал.
Начало работы. Турбо-страницы
Чтобы загрузить RSS-канал, отправьте POST-запрос на URL-адрес, полученный на предыдущем шаге. Запрос должен указывать заголовок Content-Type: application / rss + xml и отправлять RSS-канал в теле запроса в виде двоичного файла или строки.
curl -X POST \
https: // api.webmaster.yandex.net/v4/upload/turbo/Dz3L9xOfnCecrcgv3jdTInxCY8tMl__tDWwJV9jB1VkdUmDyqx94u-11JqUte05eXYkX49q1Z9CZAsbBgKkdI
-H 'Авторизация: OAuth oauth_token' \
-H 'Content-Type: application / rss + xml' \
-d '
<канал>
-
Заголовок страницы
https://example.com
Здоровый завтрак
Здорово и вкусно
<рисунок>

Как лучше начать день? С вкусным и полезным завтраком!
Заходи завтракать. Вы можете найти фотографии наших блюд на нашем сайте .
Меню
<рисунок>

Омлет с травами
В нашем меню всегда свежие, вкусные и полезные блюда.
Узнайте сами.
Наш адрес: Nullam dolor massa, porta a nulla in, ultricies Vehicula arcu.
Фото: http://unsplash.com
]]>
' Операция возвращает идентификатор задачи загрузки RSS-канала в поле task_id. Это необходимо для проверки статуса загрузки.
Плюсы, минусы и результаты внедрения / Sudo Null IT News
Те, кто следит за новинками IT-сферы, знают о «быстрых страницах» от Google и Яндекс: AMP и Turbo Pages.Они были выпущены более 2 лет назад, но особого шума на рынке не произвели. Меня зовут Константин. Я директор веб-студии AlkoDesign. Мы решили напомнить об этих инструментах и поделиться результатами их внедрения.Мобильный трафик в последние годы стабильно растет. Пользователи все чаще читают новостные сайты, заказывают товары и товары со своих телефонов. Мобильные и адаптивные версии сайтов перестали быть привлекательным бонусом, но стали реальной необходимостью.
Но не все так красиво. В погоне за трафиком и сокращением сбоев мы должны искать новые решения. Мобильная и адаптивная версии не всегда спасают ситуацию, а иногда и вообще неудобны: адаптивная слишком «тяжелая» для загрузки, из-за чего скорость загрузки на смартфоны оставляет желать лучшего. (К слову о том, что посетители и даже поисковики не любят долгую загрузку, разве это необходимо?)
Мы в AlkoDesign.ru работают с одним крупным информационным порталом. (Обойдемся без имен). Одна из поставленных перед нами задач была: увеличить посещаемость и снизить процент отказов. Недолго думая, мы решили использовать быстрые страницы от Google и Яндекс.
В этой статье мы поделимся результатами внедрения таких страниц на одном из новостных порталов и вкратце расскажем, что такое быстрые страницы и с чем их едят (для тех, кто не в теме).
AMP и Turbo Pages — это технология ускоренных мобильных страниц, разработанная независимыми разработчиками и активно продвигаемая обеими поисковыми системами.Такие страницы загружаются даже быстрее, чем страница мобильной версии сайта.
AMP-страницы google.com
Дело в том, что на сайте используются специальные теги (с префиксом amp), количество и функциональность которых строго ограничены. Задача разработчика — собрать мешанину из доступных схем, которая решит проблему заказчика.
Поисковые системы находят эти специальные теги и кэшируют в них информацию. После этого, когда пользователь что-то ищет, браузер загружает информацию из CDN в фоновом режиме, в специальный iframe, а при переходе по ссылке открывает уже загруженную страницу в специальном окне.
При использовании любой CMS на сайте для AMP-страниц необходимо сделать отдельный шаблон для отображения данных согласно требованиям к разметке AMP-страниц.
Яндекс Турбо-страницы
Главное отличие от AMP — содержимое Турбо-страниц берется не со страниц сайта, а из специальной RSS-ленты.
Их содержимое хранится на серверах Яндекса. Но для того, чтобы Яндекс брал контент с нашего сайта, нам нужно написать скрипт, который будет передавать все необходимые данные (текст, изображения, стили и т. Д.).) в специальном формате XML-документа. Процесс аналогичен подготовке данных для Яндекс.Продуктов или Яндекс.Маркета.
Честно говоря, настройка максимально проста. Если количество страниц невелико (10-20), то RSS-ленту для Яндекса можно сделать самостоятельно, без привлечения программиста. Правда, и в этом случае он будет обновляться вручную.
Турбо — страница загружается примерно в 15 раз быстрее обычной. И дополнительный (но не последний) бонус — если сайт упадет, например, из-за заражения или DDoS-атаки, его Турбо-страницы продолжат открываться, а контент по-прежнему будет доступен пользователям.
Страницы с AMP и Turbo имеют рейтинг выше других поисковых запросов из-за их требований к быстрой загрузке.
Функции AMP и Turbo
Первое и самое главное отличие от стандартных сайтов — невозможность вставки «обычных» скриптов. То есть большая часть функциональности, привязанной к динамическому изменению (действия по щелчку, анимация, фильтрация, модальные окна), становится недоступной.
Решение — использовать доступные компоненты и iframe. Доступные компоненты позволяют добиться, пусть и не полностью, реализации обычных инструментов на сайте, но они представляют собой достойную замену и оптимизированы для быстрой загрузки.
С помощью тегов AMP и Turbo вы можете реализовать боковое меню, карусель, отправку форм, загружаемый контент, рекламу и многое другое. Каждый компонент связан со своей js-библиотекой, которую необходимо подключить, чтобы использовать его на сайте.
Характеристики турбо-страницы
Они помогают увеличить охват мобильной аудитории — пользователям не нужно долго ждать загрузки сайта, и они практически сразу переходят к вашему контенту. Прирост трафика может быть значительным.
Преимущества Турбо-страниц в том, что после их внедрения на вашем сайте:
- Показатель отказов падает. Когда пользователь посещает ваш сайт и из-за плохого Интернета он не может открыть вашу страницу в течение длительного времени, он может просто не ждать, пока он загрузится, закроется и снова вернется к результатам поиска, чтобы быстрее найти другую интернет сайт. Таким образом, ваш показатель отказов увеличивается, и чем выше показатель отказов, тем хуже ваша позиция в результатах поиска.
- Мобильный трафик растет. Сегодня многие пользователи уже знают, что сайты, отмеченные значком ракеты, загружаются очень быстро и поэтому активно нажимают на них.Это дает вам конкурентное преимущество и позволяет увеличить посещаемость вашего сайта с мобильных устройств.
- Снижена нагрузка на хостинг. Если у сайта достаточно высокая посещаемость, то этот пункт тоже будет актуален. Благодаря тому, что загрузка контента происходит не с вашего хостинга, а с серверов Яндекса, нагрузка снижается. В то же время Яндекс использует собственную сеть доставки контента (CDN) для создания и хранения Турбо-страниц, что еще больше ускоряет загрузку контента.
Недостатки Turbo — в ограниченном функционале:
- Формы обратной связи не поддерживаются, нет возможности заказать товар или услугу. Это можно назвать самым главным минусом, ведь для лендинга или интернет-магазина использование турбо-страниц было бы неуместным, ведь с них еще нельзя получить приложение.
- Сайт разработан по заранее заданному низкопрофильному шаблону. Когда вы нажимаете ссылку с пометкой «Turbo», ваш контент будет отображаться на упрощенной странице, созданной поисковой системой, и никто не увидит ваш уникальный дизайн веб-сайта.Поэтому здесь вам придется выбирать между высокой скоростью загрузки сайта и уникальным дизайном вашей мобильной или адаптивной версии.
Возможности AMP
- Создание «легких» страниц;
- Поисковая система хранит облегченные версии страниц на своих серверах;
- Яндекс предлагает владельцам смартфонов турбо-страницу в поисковой или новостной ленте;
- Благодаря высокой скорости загрузки улучшены пользовательский интерфейс и поведенческие индикаторы.
После создания страниц AMP Google продолжил. Он перевел все сайты на новую систему ранжирования — Google Mobile Friendly. Сейчас рейтинг сайтов зависит в первую очередь от мобильной версии сайта. Если раньше можно было создать и «вылизать» десктопную версию сайта, не делая адаптивную или в крайнем случае мобильную версию сайта. Теперь при разработке сайта особое внимание следует уделить адаптивной версии.
Подготовка данных
Для страниц AMP
Все изображения на странице должны быть описаны в специальном теге, что затрудняет пользователю вставку изображений через текстовый редактор.
Также, если вы используете карусель или лайтбокс, вам нужно вставить аналоги из компонентов усилителя. Для реализации этой функциональности был реализован обработчик, который с помощью регулярных выражений заменяет стандартные теги HTML на теги, используемые в спецификации amp.
Еще одна функция, которая в первую очередь должна повлиять на текстовый редактор, поскольку редактирование стилей происходит в оперативном режиме. Элементы с атрибутами style = «color: …» недопустимы, и изменение цвета или размера шрифта приведет к записи этого свойства в код.
Чтобы поисковая система могла понять, что существует AMP-версия страницы, она должна содержать ссылку:
А на странице AMP есть обратная ссылка:
Стили CSS записываются встроенными, и их размер не должен превышать 50 КБ.
для Turbo Pages
Для подключения Турбо-страницы достаточно внести небольшие изменения в текущий экспортный файл в соответствии с техническими требованиями:
- Корневой элемент RSS-файла — rss, атрибут версии которого должен быть равен 2.0.
- Внутри элемента rss содержится элемент канала, который включает информацию об источнике и его содержимом.
Указываются:
- Информация об исходном сайте — информация передается в элементе канала.
- Информация о сообщении — данные передаются в элементе item.
- содержание турбо страницы
На турбо-страницу вы можете встроить дополнительные элементы, такие как: заголовок страницы, ссылки, изображения, видео, кнопка «Поделиться», цитаты, таблицы и т. Д.Вы также можете подключить некоторые системы веб-аналитики.
Практика
Реализуем AMP на сайте
Учитывая, что мы далеко не новички в ИТ, внедрение страниц не было большим делом.
Мы создали отдельный шаблон для сайта, используя необходимые теги из спецификаций AMP и Turbo. Затем настройте автоматическое создание страниц.
Сразу после внедрения быстрых страниц мы запустили проверку через валидатор Google и Яндекс.После запуска были обнаружены дополнительные ошибки, которые были успешно исправлены.
Представляем Turbo Pages
Для реализации Турбо-страниц на сайте была изучена спецификация формата. Были определены шаблоны для создания заголовков турбо-страниц и указания дополнительных изображений. Был разработан специализированный модуль для CMS, который генерирует файлы данных RSS в соответствии с технической документацией Яндекса (partner.news.yandex.ru/tech.pdf).
Поскольку материалы на сайте постоянно добавляются, обновление RSS-каналов с помощью турбо-страниц также обновляется запуском скрипта обновления на CRON.В связи со спецификой проекта было решено сделать несколько RSS-лент, каждая для своего типа контента.
В настройках модуля вы можете указать, какие разделы сайта вы хотите экспортировать в RSS, указать дополнительные данные для экспорта. Частота обновления RSS-канала турбо-страниц определяется частотой выполнения задачи в CRON.
После прохождения RSS-валидации Яндексом Турбо-страницы были добавлены в индексацию.
результаты
Отказ от прав
После внедрения AMP и Турбо-страниц поведенческие показатели изменились.
За квартал показатель отказов на сайте в целом составил 14,2% . Здесь учитываются все посетители, включая пользователей настольных компьютеров.
Показатель отказов владельцев смартфонов , перешедших на обычные страницы, составил 23,7% за квартал .
Показатель отказов для посетителей турбо-страниц за тот же период составил 6,2%.
То есть, с точки зрения показателя отказов, обычные страницы проигрывают турбо-страницам более чем вдвое: 23.7% против 6,2% со страницами Pipe и всего 14,2% .
Посещаемость
С момента внедрения AMP и Турбо страниц посещаемость портала увеличилась на в 2 раза в раз.
Скорость загрузки страницы
Главный плюс — это увеличение скорости загрузки страницы на в 3 — 10 раз . Он моментально вырос за счет кеширования.
И:
- Снижение нагрузки на сервер
- Поведенческие факторы выросли (AMP не влияет напрямую на органическую позицию).
Вывод: вводим на место и с умом
Где нужно максимально быстро и в простой форме донести до пользователя контент.
В нашем случае результатом внедрения AMP стало:
- сокращение отказов с 2 тысяч до +4 тысяч;
- посещаемость увеличилась в 2 раза;
- скорость загрузки увеличена в 3-10 раз
Кому не подходит Турбо:
- Электронная торговля потому что нет корзины.(в настоящее время в разработке)
- Целевая страница, потому что любые кнопки и формы на страницах не поддерживаются
Для кого Турбо-страницы идеальны:
- СМИ
- Контент-проекты
- Блоги внутри сайтов (например , информационный раздел в интернет-магазине, с новостями, описаниями новинок отрасли и др.)
Мы настоятельно рекомендуем владельцам новостных порталов, медиа-сайтов или информационных блогов подключать эти страницы.Это позволит вам получить дополнительный трафик, уменьшить количество обращений и увеличить количество просматриваемых страниц.
AMP и Turbo Pages — интересная технология, которую следует использовать с умом. Его можно использовать как для «легкой» мобильной версии сайта, так и для отдельных разделов, не требующих высокой функциональности. И, конечно же, это отличное решение для информационных сайтов, блогов, интернет-журналов.
Информационный центр HUIMULTD поддерживает режим Яндекс Турбо | HUIMULTD
ВВЕДЕНИЕ:
Информационный центр теперь полностью поддерживает режим Яндекс Турбо, так что даже если ваша сеть не оптимистична, вы можете легко посетить наш информационный центр, чтобы узнать все о твердотельных реле.
Из этой статьи вы узнаете, что такое турбо-режим? Как просматривать турбо-страницы?
Вы можете быстро перейти к интересующим вас главам с помощью Справочника ниже и быстрого навигатора в правой части браузера.
СОДЕРЖАНИЕ
§1. Что такое Turbo Mode?
Turbo Mode — это технология ускорения веб-страниц, разработанная Opera. Уменьшая содержание веб-страниц до 75%, пользователи, которые подключают 3G или общедоступные сети Wi-Fi низкого качества, получают отличные возможности просмотра.2016 Яндекс запустил Турбо-режим в Яндекс браузере.
Есть два порога, которые определяют, когда турбо-режим включается и выключается:
1) Турбо-режим включается, когда скорость соединения падает ниже 128 Кбит / с, и остается включенным, пока скорость не превысит 512 Кбит / с.
2) Когда скорость соединения превышает 512 Кбит / с, Turbo автоматически отключается (и значок в SmartBox исчезает). Турбо-режим остается выключенным до тех пор, пока скорость не упадет ниже 128 Кбит / с.
Мы оптимизировали HTML-код для каждой статьи и изображения под требования Яндекса.
Take Что такое твердотельное реле? Например, размер статьи уменьшен с 8,4 МБ до 966 КБ (уменьшение на 88%). Таким образом, турбо-режим позволяет каждому просматривать наш информационный центр с максимальной скоростью загрузки и минимальным объемом трафика.
§ 2. Как просматривать Турбо-страницы
В следующем видео я воспользуюсь нашим веб-сайтом в качестве демонстрации, чтобы рассказать вам, как получить доступ к Турбо-странице.
Имя устройства: HUAWEI MATE10
Система устройства: EMUI 9.1.0.321 (C00E320R2P1) GPU Turbo
Интернет-провайдер: China Mobile
Интернет-браузер: Яндекс-браузер
1. Загрузите и откройте Яндекс-браузер
2. Выберите поисковую систему Яндекс
3. Введите такие ключевые слова, как » HUIMU Industrial »
4. Откройте страницу с поддержкой режима Turbo
Яндекс. Турбо-страницы помогают привлечь первых пользователей мобильного Интернета в России
Екатерина ХовардТурбо-страницы Яндекса помогут вам увеличить мобильную конверсию
Согласно приведенным здесь данным Mediascope, 69% населения России используют мобильные устройства для выхода в Интернет.Из них 22,6% используют исключительно мобильные устройства. Количество пользователей мобильного Интернета в России будет расти. Ожидается, что к 2023 году он достигнет 62,5%, согласно данным eMarketer.
Во многих случаях мобильные пользователи в России испытывают медленную загрузку. В результате они могут решить не ждать загрузки определенной веб-страницы.
Интересно, что медленная загрузка и неудовлетворительное взаимодействие с пользователем также могут беспокоить российских пользователей настольных компьютеров. Исследование Telecom Daily показывает следующее (на основе данных Searchengines.ru интервью со Станиславом Макеевым, руководителем проекта Турбо-страницы):
- 72% интернет-пользователей в России регулярно сталкиваются с проблемами загрузки страниц сайта
- 43% указали, что сталкиваются с этой проблемой несколько раз в неделю, а
- 29% ежедневно борются с проблемами загрузки
Зайдите на Турбо-страницы Яндекса.
Интернет-пользователей мобильных телефонов в России, через eMarketer
В 2018 году Яндекс запустил Турбо-страницы, чтобы помочь рекламодателям увеличить свою прибыль при нацеливании на пользователей Интернета в России, ориентированных прежде всего на мобильный Интернет.Турбо-страницы позволяют пользователям мобильных и настольных компьютеров просматривать информацию на странице за секунды.
По словам Станислава Макеева, турбо-страницы — это универсальный инструмент, который можно использовать в самых разных сценариях, от настройки целевой страницы в Яндекс.Директе до создания мобильной версии сайта, которая загружается сразу. Помимо оптимизации для медленных мобильных подключений к Интернету, турбо-страницы могут помочь сократить время загрузки для пользователей настольных компьютеров.
Источник: Станислав Макеев, интервью Searchengines.ru
Кроме того, Турбо-страницы интегрированы с другими сервисами Яндекса, а это означает, что использование Турбо-страниц может помочь улучшить качество обслуживания клиентов, а также прибыль рекламодателей.
В интервью Searchengines.ru Станислав Макеев упомянул, что турбо-страницы могут ускорить загрузку сайтов электронной коммерции до 15 раз. В одном конкретном случае с интернет-магазином уменьшение времени загрузки в 2,5–3 раза привело к увеличению количества покупок, добавленных в корзину на 27%. При этом показатель отказов снизился на 9%.
Ориентируетесь на мобильных пользователей в России? Хотите узнать больше?
Вот несколько полезных ресурсов:
Если вам нужна помощь в оптимизации вашего мобильного онлайн-присутствия для российского рынка, свяжитесь с нашей командой экспертов здесь.
Об авторе
модуль яндекс-турбо-подача — нпм
📖 Информация о версии
Характеристики
- Генерируем Турбо-страницы Яндекс!
- Полностью настраиваемый!
Настройка
- Добавьте
yandex-turbo-feed-moduleзависимость с помощью пряжи или npm в свой проект - Добавить
yandex-turbo-feed-moduleкмодулямсекцияnuxt.config.js - Добавить метод
yandexTurboFeedвnuxt.config.js
{
модулей: [
'yandex-turbo-feed-module',
]
}
Конфигурация
Итак … как теперь заставить эти каналы работать?
Обзор объекта конфигурации
{
модулей: [...],
yandexTurboFeed: {
path: '/ turbo-feed.xml ',
ссылка:' http://example.com/ ',
cacheTime: 1000 * 60 * 15,
title:' Заголовок с турбонаддувом ',
описание:' Описание с турбонаддувом ',
async create (канал) {...}
},
}
Функция создания канала
Давайте подробнее рассмотрим функцию create . Это API, который
фактически изменяет ваш будущий канал.
Простая функция создания может выглядеть так:
yandexTurboFeed: {
async create (feed) {
const article = await getArticles ();
артикулов.forEach (article => {
feed.item ({
title: article.title,
id: article.id,
link: `http://example.com/articles/${article.slug}) / `,
description: article.description,
date: new Date (article.datetime_publications),
content: article.content
})
});
}
}
Функция примера getArticle
const axios = require ('axios');
async function getArticles () {
return await axios.получить ('http://example.com/articles/') .then (res => {return res.data});
}
Создание фида основано на пакете turbo-rss.
Используйте его как ссылку и дополнительную документацию для изменения объекта feed .
который передается в функцию create .
Развитие
- Клонировать этот репозиторий
- Установите зависимости, используя
yarn installилиnpm install - Запустить сервер разработки с использованием
npm run dev
Лицензия
Лицензия MIT
Copyright (c) Самоловов Владислав
Битва за мобильный российский интернет только что пошла турбо
В России продолжается борьба за мобильный Интернет, при этом примерно 46% ежедневного использования Интернета в России приходится на смартфоны.Чтобы представить это в контексте, использование Интернета в России составляет примерно 3% от общего числа пользователей Интернета в мире, так что это примерно 1,5% населения мира, имеющего доступ к Интернету в Интернете, используя смартфоны каждый день.
Сегодня Яндекс анонсирует турбо-страницы, которые можно сравнить с мгновенными статьями Facebook, проектом Google AMP и Baidu MIP, и они предназначены для повышения скорости, с которой пользователи получают контент при ограниченном или медленном соединении.
Яндекс впервые представил турбо-режим для браузера Яндекс (включая Opera Turbo) еще в 2012 году, а с тех пор запустил Яндекс Дзен для издателей контента, а в 2016 году запустил турбо-страницы.Турбо-режим активируется, когда скорость соединения пользователя падает ниже 128 кбит / с, и его также можно включить вручную в браузере.
Турбо страницы назад!Исследования Яндекса показывают, что Турбо-страницы уменьшают количество жестких отказов (когда пользователь покидает страницу до полной загрузки контента) примерно на 30%. Некоторые из ключевых показателей и чисел на Турбо-страницах:
- Турбо-страницы загружаются быстрее ~ в 15 раз быстрее в сети 3G, чем стандартная мобильная веб-страница
- Количество загруженных запросов и ресурсов примерно в 10 раз меньше, чем у стандартной мобильной веб-страницы (без текста, изображений, JS, CSS)
- Турбо-страницы содержат рекламные блоки, которые можно разместить через Яндекс (РСЯ) и ADFOX для моментальной монетизации для вебмастеров
- Мониторинг рекламы через Яндекс.Метрика, Google Analytics и Mediascope
- Доступен также в Яндекс.Новостях (с мая) и Яндекс.Дзен
При разработке Турбо-страниц Яндекс применил свои передовые алгоритмы в отношении качества контента (например, Магадан) и опыт своевременного предоставления пользователям актуального качественного контента. Иван Смирнов, руководитель проекта Яндекс Турбо-страницы сказал:
В Яндексе мы постоянно работаем над улучшением пользовательского опыта и способов взаимодействия издателей с пользователями.Поскольку онлайн-аудитория в России в большей степени полагается на мобильные устройства, турбо-страницы обеспечат более плавный пользовательский интерфейс. Благодаря малому времени загрузки турбо-страницы принесут как пользователям, так и издателям преимущества более доступного и контекстно-зависимого контента.
Яндекс ожидает, что и пользователи, и издатели получат выгоду от новых Турбо-страниц за счет экономии времени, трафика и затрат.
Почему именно сейчас?
В апреле этого года ФАС (Федеральная антимонопольная служба) достигла добровольного мирового соглашения с Google после двухлетнего судебного процесса, инициированного жалобой от Яндекса.
Из 143-миллионного населения России примерно 102 миллиона имеют доступ к Интернету (уровень проникновения 71%), и это примерно 55 миллионов пользователей Android-смартфонов (74% рынка смартфонов).
ФАС России обнаружила, что принуждение Google к производителям смартфонов предварительно установить виджет поиска и браузер Chrome (и установить их по умолчанию) противоречит конкуренции. ФАС наложил на Google довольно крупный штраф, а также приказал создать новый пользовательский интерфейс, «экран выбора», чтобы пользователи могли выбирать поисковую систему и браузеры по умолчанию при первой загрузке.
Экран выбора, представленный пользователям в соответствии с постановлением ФАС.Но это касается только России, верно?
Не совсем так. В апреле 2016 года глава антимонопольного отдела Европейской комиссии сообщил, что Google нарушил закон ЕС о конкуренции следующим образом:
- Требование к производителям смартфонов, использующих операционную систему Android, предварительно установить Google Search, Google Chrome как условие для лицензирования других приложений и ресурсов Google.
- Требование, чтобы производители не продавали смартфоны и другие подобные устройства, использующие другие операционные системы на основе исходного кода Android.
В том же Заявлении о возражениях руководитель Антимонопольного управления также утверждает, что Google предоставил финансовую мотивацию производителям смартфонов и сетям операторов связи для эксклюзивной предварительной установки приложения Google Search.

 В названии можно использовать буквы в нижнем регистре, цифры, дефисы и подчеркивания.
В названии можно использовать буквы в нижнем регистре, цифры, дефисы и подчеркивания. Метрики.
Метрики.


