что это и как составить для SEO
- Блог
- Wiki
9 июня 2022
Что такое сниппет?
Сниппет — это краткое описание страницы сайта, которое отображается в поисковой выдаче. Он привлекает внимание пользователей, позволяет получить краткую информацию о содержимом страницы, повышает уровень CTR (кликабельности) в выдаче. К нему предъявляются требования по информативности и релевантности. Блок создаётся вручную веб-мастером или автоматически поисковыми роботами. Правильно составленное краткое описание улучшает позиции сайта в результатах поисковой выдачи.
Виды и преимущества сниппетов
Сниппеты бывают простыми и расширенными. Простой формирует базовое представление о сайте, расширенный содержит больше информации и более удобен для пользователя. Простой сниппет состоит из заголовка, описания и ссылки, в расширенный входят контакты, быстрые ссылки, фавикон (значок веб-сайта), цена, способ доставки, отзывы, авторский контент, кулинарные рецепты аудио- и видеофайлы. К достоинствам хорошего сниппета относятся привлечение целевой аудитории, улучшение поведенческих факторов, повышение конверсии и трафика.
Простой сниппет состоит из заголовка, описания и ссылки, в расширенный входят контакты, быстрые ссылки, фавикон (значок веб-сайта), цена, способ доставки, отзывы, авторский контент, кулинарные рецепты аудио- и видеофайлы. К достоинствам хорошего сниппета относятся привлечение целевой аудитории, улучшение поведенческих факторов, повышение конверсии и трафика.
Формирование сниппета в поисковиках
Сниппеты создаются поисковиками по конкретным алгоритмам:
- Google. Описание берётся из Description. При отсутствии Description в качестве сниппета используется фрагмент текста страницы. Для достижения высоких позиций в поисковом ранжировании Google необходима грамотная оптимизация Title и Description.
- Яндекс. Поисковая система выбирает релевантный фрагмент страницы. Яндекс использует содержание Description, фрагменты текста с содержанием запроса или фрагменты из Яндекс.Каталога, Яндекс Маркета, текстов ссылок на страницу, которые размещены на других сайтах.
Элементы сниппета
К основным элементам сниппета относятся:
- Заголовок.
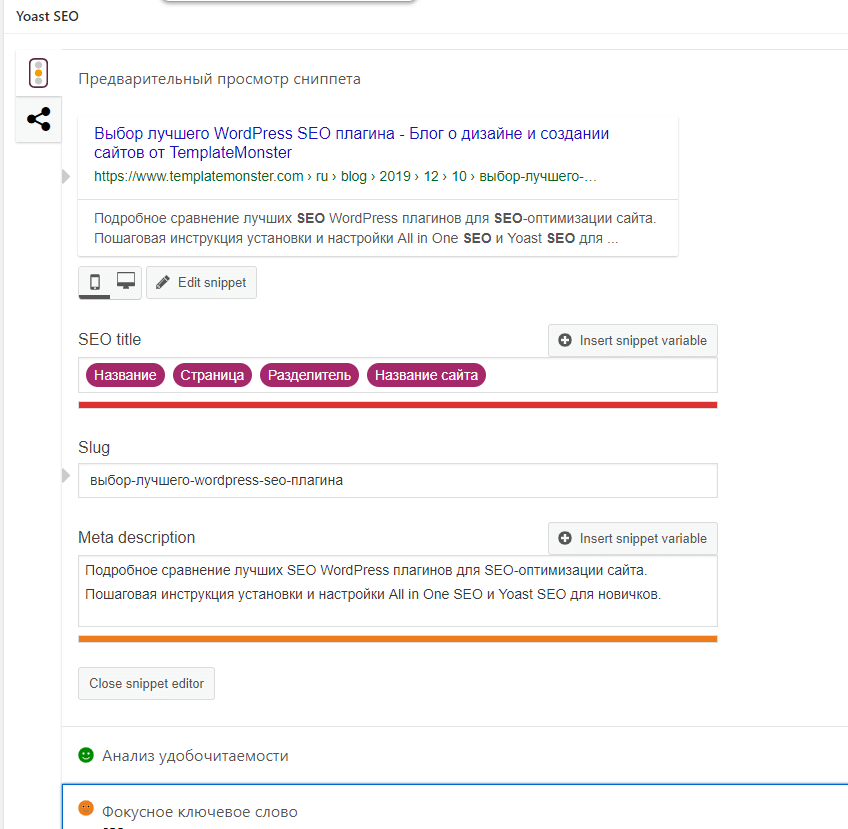
 Формируется из мета-тега Title, реже — из h2 и h3. При создании заголовка сниппета следует учитываются такие правила:
Формируется из мета-тега Title, реже — из h2 и h3. При создании заголовка сниппета следует учитываются такие правила:- необходимо ввести ключевой запрос с призывом к действию;
- оптимальная длина составляет 50-55 символов;
- Title должен быть информативным и отображать суть контента страницы;
- вхождения ключей прописываются с учётом правил русского языка;
- высокочастотные запросы включают в начало заголовка;
- уникальный Title прописывается для каждой страницы.
- Description. Описание сниппета должно дополнять заголовок и кратко передавать суть страницы, а не дублировать Title. Оно должно содержать ключи в прямом вхождении. Длина Description для Google составляет до 150 знаков, для Яндекса — до 170 знаков. В Description можно использовать специальные символы — эмодзи.
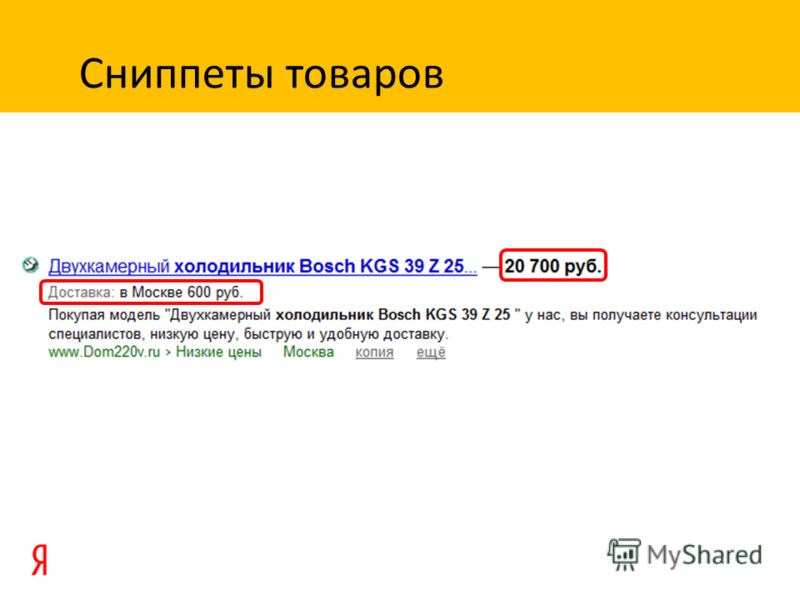
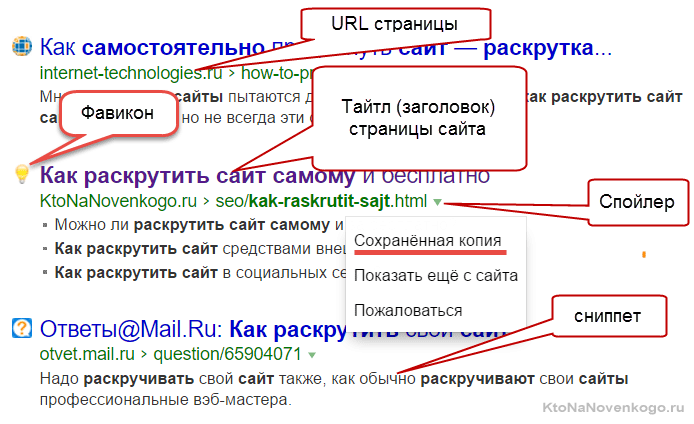
* Пример основных элементов сниппета
- Фавикон. Это небольшая картинка, отображаемая во кладках браузера в поисковой системе Яндекс. Применяется в качестве дополнительного ориентира для посетителя.
 Хороший фавикон должен быть оригинальным и узнаваемым. В качестве фавикона можно использовать лого компании.
Хороший фавикон должен быть оригинальным и узнаваемым. В качестве фавикона можно использовать лого компании. - Быстрые ссылки. Позволяют посетителям быстрее получить нужную информацию. Для правильного отображения быстрых ссылок следует обеспечить удобную навигацию веб-сайта, разместить меню на главной, указать короткие и понятные заголовки.
- Изображение. Используется в сниппете Яндекса для повышения кликабельности. Подбирается автоматически поисковыми роботами. Веб-мастер может опубликовать тематические картинки и подписать соответствующими ключами.
- Микроразметка. При помощи микроразметки Schema.org можно ввести в описании контактные данные (телефоны компании, месторасположение, график работы), рейтинг товара, стоимость изделий.
Правила создания сниппета
Сделать сниппет можно с соблюдением определённых рекомендаций:
- В Description и Title должны содержаться ключи (желательно одно точное вхождение и допускается несколько разбавленных). Переспам ключевыми фразами не допускается.

- Желательно добавить хлебные крошки с релевантными ключевыми фразами.
- Рекомендуется использование в заголовках завлекающих слов вроде «скидка», «бесплатно», «распродажа». Такие слова позволяют дать больше кликов и этим увеличивают показатель CTR.
- Для привлечения пользователей можно использовать эмоционально заряженные заголовки.
- Рекомендуется использовать как можно больше конкретных чисел или дат, с помощью которых можно выделиться на фоне конкурентов. Выигрышно выглядит упоминание стоимости товара, проценты скидок, сроки доставки.
- Используйте название целевого региона аудитории, краткое резюме товара, услуги, статьи и других данных.
- Микроразметка позволяет получить расширенные сниппеты.
- Для того чтобы получить дополнительный вид в поиске (дополнительный сниппет) зарегистрируйтесь в справочниках — Google Мой Бизнес и Яндекс.Справочнике. При регистрации укажите название компании, вид деятельности, адрес офиса, регион, контактные данные, загрузите изображения.

Заключение
Сниппет является небольшим текстовым блоком, который кратко передаёт суть страницы. Для его создания применяются мета-теги с ключами. Для расширения блока используются контактные данные, микроразметка, эмодзи, рейтинги, отзывы. Описание должно быть лаконичным, привлекательным и релевантным запросу пользователя. Использование нерелевантного сниппета негативно сказывается на поведенческих факторах. Использование качественных сниппетов позволяет привлечь дополнительную целевую аудиторию и повысить конверсию.
Проверить сайт
Гайд по расширенным сниппетам сайта в Яндексе и Google
Сниппет — описание сайта в поисковой выдаче. Именно от него напрямую зависит, кликнет пользователь на сайт или нет. Чем привлекательнее выглядит описание, тем больший CTR (коэффициент кликабельности) оно получает. Это влияет на трафик и на конверсию.
Разбираемся, какие бывают сниппеты и как сделать их более привлекательными для пользователя.
Виды сниппетов в выдаче и их влияние на трафик
Есть всего два вида сниппетов сайта: стандартные и расширенные.
В стандартном сниппете четыре элемента:
Заголовок (название). За его формирование отвечает метатег Title: что напишете там, то и будет в сниппете.
Описание. Можно добавить его в метатег Description, но поисковые системы могут формировать его сами из текста на странице.
Фавикон — небольшое изображение сайта.
Хлебные крошки — путь до страницы, на которую перейдет пользователь.
Эти элементы есть и в «Яндексе», и в Google.
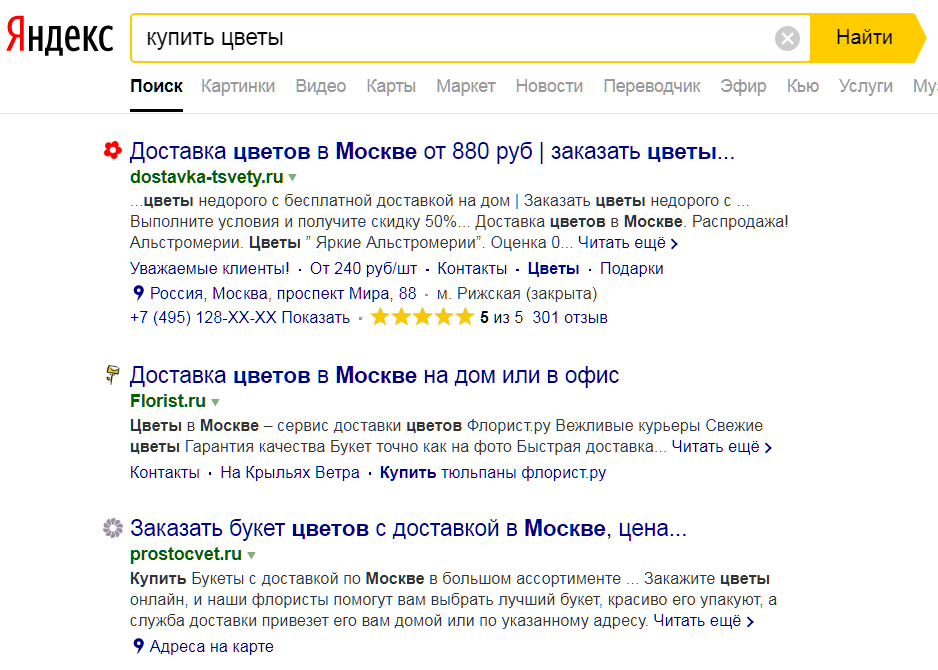
Так выглядит стандартный сниппет в поисковой выдаче «Яндекса»
В расширенных сниппетах могут быть дополнительные элементы. Например, адрес компании или изображение. Благодаря этому они занимают больше места в поисковой выдаче.
Специалисты до сих пор спорят о необходимости расширенных сниппетов. Исследование SEOquick показало, что они негативно сказываются на кликабельности. Исследование Ahrefs подтвердило, что в расширенных сниппетах пользователи могут сразу узнать ответ на вопрос, поэтому они не переходят на сайт.
Эксперимент MOZ напротив показал, что сайты со стандартными сниппетами получают меньше трафика. Когда ресурс отказался от расширенных сниппетов, число переходов из Google снизилось на 12%.
Читайте также: Как сделать сайт более продуктивным: 10 рекомендаций от экспертов
Что может быть в расширенных сниппетах
Какие-то элементы есть только в расширенных сниппетах «Яндекса», какие-то — только в Google. Есть элементы, которые работают в обеих поисковых системах. Мы разберем самые распространенные дополнения сниппетов и способы добавления этих элементов.
Развернутое описание
Есть в обеих поисковых системах. Развернутое описание — сниппет на первом месте выдачи, сразу отвечающий на запрос пользователя.
В «Яндексе» быстрый ответ может располагаться и сбоку от поисковой выдачи
Повлиять на формирование расширенного сниппета нельзя — поисковые системы сами решают, использовать его как быстрый ответ или нет. Но можно повысить шансы, если размещать на страницах релевантный контент с четким ответом на запрос пользователя.
Но можно повысить шансы, если размещать на страницах релевантный контент с четким ответом на запрос пользователя.
Рейтинг
Есть в обеих поисковых системах. Рейтинг отображается в виде звездочек. Чем больше звезд, тем выше доверие пользователей к сниппету и сайту в целом.
Рейтинг в расширенные сниппеты Google и «Яндекса» добавляют через микроразметку (о ней подробно расскажем позже). Также поисковые системы могут выводить в сниппет рейтинг из «Яндекс.Маркета» и Google Maps.
Так выглядит рейтинг, добавленный через микроразметку, в расширенном сниппете в Google
Быстрые ссылки
Они есть и в «Яндексе», и в Google. Это дополнительные короткие ссылки, которые ведут на конкретные страницы или категории. Обычно туда попадают разделы сайтов.
Иногда быстрые ссылки выводятся с короткими описаниями
Поисковые системы сами решают, в каких сниппетах формировать быстрые ссылки. В «Яндексе» можно немного повлиять на процесс — отключить ненужные в «Яндекс. Вебмастере». В Google редактирование недоступно.
Вебмастере». В Google редактирование недоступно.
Читайте также: Как ускорить загрузку сайта? Топ-10 способов, актуальных в 2021 году
Цены
Цену в сниппете могут указывать в обеих поисковых системах. Она попадает туда при формировании сниппета в ответ на запрос пользователя о конкретных товарах или услугах.
Так выглядит цена в сниппете «Яндекса»
В поисковые сниппеты Google цены добавляют микроразметкой. В «Яндексе» можно включить этот пункт в «Вебмастере», в разделе «Информация о сайте». Загружаете YML-файл с прайсом, а поисковик берет цены оттуда.
Знаки «Яндекса»
Есть только в «Яндексе». Знаки нужны, чтобы пользователи лучше ориентировались в поисковой выдаче.
Знаки «Яндекса» обычно появляются на самых релевантных ответах и рядом со сниппетами популярных сайтов
Некоторые знаки (метки навигационного ответа) изредка появляются в сниппетах, сформированных как ответ на конкретный запрос. Другие будут видны постоянно. Например, метка защищенного соединения или значок бренда. Подробнее обо всех видах знаков можно почитать в «Яндекс.Справке», а проверить, какие метки доступны вашему сайту — в разделе «Представление в поиске» в «Вебмастере».
Другие будут видны постоянно. Например, метка защищенного соединения или значок бренда. Подробнее обо всех видах знаков можно почитать в «Яндекс.Справке», а проверить, какие метки доступны вашему сайту — в разделе «Представление в поиске» в «Вебмастере».
Изображения
Есть в обеих поисковых системах. В сниппете может быть одна картинка, а может быть несколько. Это называют каруселью изображений.
Изображения в сниппете часто появляются при поиске рецептов или инструкций
Одно изображение поисковые системы добавляют сами, если оно есть на странице и подходит запросу пользователя. Чтобы повысить шанс попадания картинки в сниппет, пропишите в их атрибутах Alt и Title фразы с ключевыми словами.
Карусель изображений появляется по-другому. В Google ее добавляют с помощью микроразметки. В «Яндексе» она попадает в сниппет на турбо-страницах.
Адреса и контакты
Есть в обеих поисковых системах, но в Google появляются очень редко. Обычно в сниппете показывают номер телефона и адрес, в «Яндексе» дополнительно могут добавить режим работы.
Так выглядят контакты и указание режима работы в сниппетах «Яндекса»
Есть два способа добавить контакты в сниппет:
В обоих случаях контакты будут не во всех сниппетах сайта: чаще всего поисковики добавляют их, отвечая на брендовый запрос.
Читайте также: Обзор «Яндекс.Бизнеса»: действительно ли он сделает все за вас
Отзывы
Кликабельные отзывы есть только в «Яндексе». Поисковая система выводит их не во всех случаях: по наблюдениям, только когда компания есть на «Яндекс.Картах», а ее рейтинг там ниже 4,2 звезд.
Кликабельные отзывы есть только у магазина с низким рейтингом, хотя другие тоже зарегистрированы в «Яндекс.Бизнесе»
Такой элемент в расширенном сниппете понижает конверсию, потому что пользователи не доверяют компаниям с большим количеством негативных отзывов. Согласно исследованию Netpeak Journal, 31,42 % пользователей оценивают рейтинг.
В Google тоже могут показывать отзывы, но они некликабельные. Их добавляют вместе с рейтингом с помощью микроразметки.
Так выглядит информация об отзывах в расширенном сниппете Google
Как сделать расширенный сниппет с помощью микроразметки
В большинстве случаев в создании расширенного сниппета помогает именно микроразметка. Это код на странице, который передает поисковой системе сведения о том, какой контент на ней содержится.
Есть много языков микроразметки. Самый распространенный — Schema. Работать с ним можно, даже если не знаете код: есть бесплатный онлайн-генератор, который поможет разметить любую страницу. Выбираете «Schema Generator» и тип страницы, которую хотите разметить. Например, «Product» для страницы товара или услуги.
Нажмите сюда, чтобы открыть страницу с разметкой для продукта
Дальше указываете все данные товара: название, стоимость, ссылку на его изображение. В правой части экрана сразу генерируется код. Когда закончите заполнять информацию, скопируйте код, проверьте его в валидаторе. Если все хорошо, вставьте на страницу сайта.
Когда закончите заполнять информацию, скопируйте код, проверьте его в валидаторе. Если все хорошо, вставьте на страницу сайта.
Этот код нужно вставить в редакторе HTML на страницу, которую нужно разметить
Можно не создавать микроразметку с нуля, а воспользоваться готовыми плагинами. Для WordPress подойдет Schema. Он автоматически разметит весь контент на сайте, и обе поисковых системы смогут формировать расширенные сниппеты.
Что еще можно сделать, чтобы сниппеты были более привлекательными?
Читайте также: Бесплатные способы продвижения сайта в интернете
Призывать к действию. В описании страницы можно прямо писать «Переходите», «Читайте». Дополнительно объясняйте читателям пользу: что они получат на странице и почему ваш сайт лучше, чем соседние ресурсы в выдаче.
Использовать эмодзи. Это привлекает внимание, потому что их редко применяют в поисковых сниппетах.

Посмотрите: сниппет с эмодзи привлекает внимание в первую очередь
Главное — делать релевантный сниппет: такой, чтобы он соответствовал запросам пользователей и рассказывал, что они получат на странице сайта. Тогда он будет получать высокий CTR, а это положительно скажется на поведенческих факторах и может принести дополнительный трафик.
Формирование расширенных сниппетов можно поручить SEO-специалисту. Разместите тендер на Workspace и делегируйте задачу лучшему исполнителю, чтобы не работать с кодом самостоятельно.
Читайте также: Как перенести сайт без потери позиций
Workspace.LIVE — мы в Телеграме
Новости в мире диджитал, ответы экспертов на злободневные темы, опросы, статьи и многое другое. Подписывайтесь: https://t.me/workspace
5 веб-сайтов фрагментов кода для обмена кодом в Интернете
Веб-разработка
Стивен Снелл Опубликовано
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
При кодировании веб-сайта использование существующих фрагментов кода может значительно сэкономить время. Это могут быть ваши собственные фрагменты, которые вы сохраняете и используете повторно, или вы можете извлечь выгоду, используя фрагменты, которыми поделились другие разработчики.
Кроме аспекта экономии времени, фрагменты кода также могут быть невероятно полезными для обучения кодированию или расширения ваших навыков. Вы можете просматривать и проверять код, созданный другими, видеть, как он работает, и узнавать что-то новое. Независимо от того, начинаете ли вы с нуля или просто хотите освежить свои навыки, просмотр кода, созданного другими, может стоить вашего времени.
Существует несколько веб-сайтов, позволяющих разработчикам обмениваться фрагментами кода или управлять своими собственными фрагментами кода. В этой статье мы рассмотрим пять веб-сайтов, которые являются отличными источниками фрагментов кода.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов надстроек и ресурсов дизайна
Веб-сайты фрагментов кода
.
CodePen
CodePen описывает себя как «социальную среду разработки». Созданный Крисом Койером из CSS-Tricks, CodePen, вероятно, является самым популярным сайтом для создания фрагментов кода и обмена ими.
Вы можете использовать CodePen для написания кода непосредственно в браузере, сохранения собственного кода, обмена своим кодом с другими или поиска фрагментов, созданных другими. Большая часть кода, доступного на CodePen, бесплатна и имеет открытый исходный код, поэтому это отличный ресурс, если вы ищете код, который можно использовать в своих проектах.
Одна из лучших особенностей CodePen — это аспект сообщества. С огромным количеством активных пользователей вы можете извлечь выгоду, став частью сообщества. Например, они проводят ежемесячные испытания, которые являются отличным местом для начала.
Хотя сайт можно использовать бесплатно, вы можете перейти на CodePen Pro, если вам интересны дополнительные функции, такие как настройки конфиденциальности (которые контролируют, кто может и не может видеть ваш код), размещение активов и режим совместной работы. Вы можете работать над одним кодом с коллегами и общаться прямо с сайта благодаря режиму совместной работы.
CSSDeck
CSSDeck — еще один популярный сайт с почти 100 000 зарегистрированных пользователей и почти 2,5 миллионами проектов. Хотя CSSDeck может не иметь такого сильного элемента сообщества, как CodePen, у него есть выдающаяся коллекция фрагментов кода. Вы можете сэкономить драгоценное время, используя их, или просто воспользоваться возможностью учиться на опыте кодирования других.
Поиск по сайту поможет вам найти то, что вы ищете, но, к сожалению, фрагменты не очень хорошо классифицируются для просмотра.
Чтобы получить максимальную отдачу от CSSDeck, вы можете создать бесплатную учетную запись, а затем сохранить свои любимые фрагменты, чтобы вы могли получить к ним доступ позже. Вы также можете легко поделиться фрагментами с другими, скопировав общую ссылку.
CodeSandbox
CodeSandbox немного отличается от CodePen или CSSDeck, но это отличный ресурс для поиска кода. Основная функция сайта — помочь командам сотрудничать, писать код вместе и получать отзывы. И хотя он отлично подходит для этих целей, в этой статье мы сосредоточимся на фрагментах кода.
При просмотре CodeSandbox вы можете щелкнуть ссылку «Исследовать» в меню навигации заголовка, чтобы просмотреть проекты, созданные другими. Вы можете просматривать рекомендуемые проекты или искать по ключевому слову.
Количество фрагментов кода в CodeSandbox в настоящее время не может сравниться с тем, что вы найдете в CodePen или CSSDeck, но здесь есть большое разнообразие. Сайт определенно стоит попробовать, особенно если вас интересуют некоторые функции совместной работы.
Сайт определенно стоит попробовать, особенно если вас интересуют некоторые функции совместной работы.
Plunker
Plunker позволяет писать код в браузере с предварительным просмотром в реальном времени. Вы можете создать бесплатную учетную запись, чтобы сохранить свой код. Вы также можете поделиться своей работой с сообществом пользователей или просмотреть код, созданный другими.
Хотя в Plunker отсутствуют некоторые более продвинутые функции, такие как совместная работа, это хорошее место для поиска фрагментов кода. Вы можете воспользоваться поиском по сайту в шапке, чтобы найти то, что ищете.
Codrops
Codrops отличается от других перечисленных здесь сайтов, но я включил его, потому что это отличный ресурс для поиска кода. Вместо сайта сообщества, где пользователи могут создавать код и делиться им, Codrops представляет собой блог с инструкциями по разработке. Сайт существует уже давно, и на нем есть огромная коллекция полезных учебных пособий, а также исходный код, который идет вместе с учебным пособием.
Вы можете использовать Codrops, чтобы найти код, который вы можете внедрить в свою работу. И, конечно же, это также отличный ресурс для получения дополнительной информации о коде. Любой, кто хочет улучшить свои навыки кодирования, оценит обширный контент и код, доступные на Codrops.
Заключительные мысли о веб-сайтах фрагментов кода
Веб-сайты для обмена кодами, описанные в этой статье, могут быть чрезвычайно полезными для экономии времени или изучения новых методов. Вы можете найти тысячи фрагментов кода, которые можно использовать вместо написания кода с нуля, что сэкономит вам бессчетное количество часов. И независимо от того, являетесь ли вы начинающим, средним или продвинутым программистом, у вас есть возможность учиться у других.
Стивен Снелл
Стивен — ветеран индустрии с почти двадцатилетним опытом веб-дизайна. Он сыграл важную роль в запуске (2007 г.) и развитии блога Vandelay Design. Vandelay Design — один из ведущих блогов о веб-дизайне, который посетило более 50 миллионов человек.
7 лучших сайтов для поиска фрагментов CSS и вдохновения
Вы нашли время, чтобы изучить и освоить CSS. И, вероятно, будет справедливо сказать, что теперь вы опытный кодер. Большой!
Но понимание того, как правильно кодировать с помощью CSS, не обязательно позволит вам свободно разбираться в последних тенденциях веб-дизайна. Если у вас нет неограниченного свободного времени для чтения всех основных блогов по веб-дизайну и WordPress каждую неделю, вы не можете разумно рассчитывать оставаться в курсе постоянно меняющихся тенденций или знать, как реализовать их с помощью CSS.
Фрагменты CSS полезны в этом отношении. Эти небольшие фрагменты кода помогут вам быстро и эффективно добавить CSS (и некоторые действительно интересные новые функции) на ваш сайт WordPress в кратчайшие сроки.
Однако поиск этих фрагментов — непростая задача, если вы не знаете, что ищете или каким онлайн-ресурсам можно доверять. В этой статье я собираюсь предоставить вам 7 лучших ресурсов для отслеживания фрагментов CSS и применения новых интересных функций на вашем сайте WordPress.
В этой статье я собираюсь предоставить вам 7 лучших ресурсов для отслеживания фрагментов CSS и применения новых интересных функций на вашем сайте WordPress.
В этом посте:
- Преимущества использования фрагментов кода CSS в WordPress
- Экономия времени
- Консистенция
- Расширенные возможности
- SEO-улучшения
- Уменьшение пропускной способности
- Вдохновение
- 7 лучших сайтов для поиска фрагментов CSS
- CodeMyUI
- Кодовая панель
- CodePen
- CSSDeck
- CSSFlow
- CSS-трюки
- Маленькие фрагменты
Преимущества использования фрагментов CSS в WordPress
Если вы еще не использовали фрагменты CSS для разработки в WordPress, вот почему вам следует начать:
Экономия времени
Вероятно, вы уже нашли способы улучшить свой рабочий процесс CSS и напишите более чистый код CSS, чтобы сэкономить время при создании веб-сайтов WordPress. Фрагменты CSS только добавят этой эффективности.
Фрагменты CSS только добавят этой эффективности.
Непротиворечивость
Непротиворечивость является неотъемлемым преимуществом использования каскадных таблиц стилей. Они позволяют вам создать стиль для определенных элементов на вашем сайте, а затем применять правило повсеместно с минимальными усилиями.
Расширенные возможности
Иногда вы решите использовать фрагмент CSS для очистки кода в обычном стиле. Тем не менее, настоящая прелесть использования фрагмента кода заключается в том, что он дает вам возможность добавить на свой сайт что-то действительно передовое, на что вы, возможно, не были бы способны самостоятельно.
Улучшения SEO
Используя хорошо закодированные фрагменты, которые улучшают взаимодействие с пользователем, вы снизите показатель отказов, увеличите время, проводимое на вашем сайте, и улучшите SEO вашего сайта. CSS, как правило, кроссплатформенный и кроссбраузерный, что способствует общему улучшению поискового рейтинга.
Уменьшение пропускной способности
Нет ничего плохого в том, чтобы использовать плагины для достижения передовых функций или добавления более современных функций дизайна на ваш сайт. Однако с каждым новым плагином, который вы добавляете в WordPress, ваш сервер будет потреблять больше энергии. Если вы можете найти фрагменты CSS, которые помогут вам достичь тех же целей, то почему бы не использовать их вместо этого?
Вдохновение
Есть еще фактор вдохновения. Изучение ресурсов фрагментов CSS полезно не только для того, чтобы научиться использовать CSS или сократить время, необходимое для написания кода. Это также хорошая возможность найти вдохновение для своих проектов, о которых вы, возможно, не знали.
Но, опять же, у кого есть время часами рыскать по сети в поисках интересных новых способов использования CSS разработчиками? (Не вы.) Продолжайте читать, чтобы узнать, где можно мгновенно найти эти изменяющие правила игры фрагменты CSS.
7 лучших веб-сайтов для поиска фрагментов CSS
Хотя фрагменты CSS могут не помочь вам создать целые веб-сайты с нуля (в конце концов, речь идет о применении различных стилей к вашему HTML, а не о создании основы), они сэкономить ваше время и энергию.
Нажмите на ссылку ниже, чтобы перейти прямо к элементу, или продолжайте читать ниже:
- CodeMyUI
- Кодовая панель
- CodePen
- CSSDeck
- CSSFlow
- CSS-трюки
- Маленькие фрагменты
CodeMyUI
CodeMyUICodeMyUI — действительно крутой репозиторий фрагментов CSS. Вы можете видеть в верхней части страницы, что их основное внимание уделяется элементам пользовательского интерфейса, о которых мы обычно говорим так много времени (например, меню, кнопки, изображения). Однако выполните поиск «фрагменты CSS», и вы обнаружите, что этот сайт охватывает гораздо более широкий спектр анимаций и функций, чем только эти общие элементы.
Вот хороший пример того, что вы можете найти на этом сайте: загрузчик-спиннер. Учитывая, насколько популярны эти игрушки сейчас, это будет отличным дополнением к вашему сайту, если вам нужна анимация перехода между страницами.
Существует также этот фрагмент навигационной цепочки, который дает вам больше возможностей для оформления навигации по навигационной цепочке.
А вот фрагмент кода, на который стоит обратить внимание. Вы увидите, что он применяет «умный» эффект наведения к вашим блокам или блокам, благодаря чему они переворачиваются в зависимости от направления, в котором ваш курсор проходит над ними.
Подробнее: CodeMyUI
Codepad
CodepadЕсли вы ищете сайт, на котором вы можете найти фрагменты CSS от других веб-разработчиков, а также добавить свои собственные, Codepad — хороший выбор. Его легко искать (обязательно используйте Playgrounds, чтобы вы могли предварительно просмотреть фактическую анимацию/стиль), а также включает фрагменты для JavaScript, PHP, HTML и т. д.
Фрагмент входа/регистрации особенно интересен. На первый взгляд это просто фрагмент короткой контактной формы. Однако посмотрите, что происходит с полями формы, когда вы нажимаете между вкладками «Войти», «Регистрация» и «Сброс».
Прыгающая стрелка вниз — еще одна тонкая анимация, но она наверняка облегчит замешательство ваших пользователей, когда они перемещаются по вашему сайту.
Подробнее: Codepad
CodePen
CodePenЯ уверен, что вы уже знакомы с CodePen. В конце концов, эта «социальная среда разработки» — отличное место, где можно познакомиться с новым кодом и поработать над совершенствованием собственного. Если вы ищете действительно передовое кодирование CSS, этот сайт вас не подведет.
Возьмем, к примеру, слайдер отзывов. Пользовательский контент сейчас является важной частью веб-дизайна, поэтому этот фрагмент будет полезен.
WPMU DEV AccountPRO
Наши лучшие профессиональные инструменты WP в одном комплекте
Попробуйте бесплатно в течение 7 дней
30-дневный возврат денег неизгладимое впечатление на всех, кто любит элемент неожиданности.
А для веб-сайтов, на которых есть важные данные или информация, которыми можно поделиться, всегда есть фрагмент, подобный этому, который заставляет всплывать различные элементы пользовательского интерфейса.
Подробнее: CodePen
CSSDeck
CSSDeckCSSDeck — хороший выбор, если вы не хотите сортировать фрагменты для других языков кодирования. Хотя здесь вы можете встретить фрагменты, сочетающие CSS и HTML или CSS и JavaScript, основное внимание всегда уделяется предоставлению пользователям кода, ориентированного на CSS.
Вот пример того, что делает один из этих фрагментов, чтобы оживить меню навигации. Также есть несколько вариантов, с которыми можно поиграться, поэтому вам не придется использовать одну анимацию по умолчанию.
Для веб-сайтов, на которых размещаются события или которые позволяют клиентам назначать встречи через сайт, этот фрагмент значка календаря будет интересен для использования. Значок покачивается ровно настолько, чтобы привлечь к нему внимание.
Хотите, чтобы анимация вашего меню гамбургеров была немного более драматичной? Этот фрагмент кругового меню может стать источником вдохновения, в котором вы нуждаетесь.
Подробнее: CSSDeck
CSSFlow
CSSFlow CSSFlow известен не только как поставщик фрагментов CSS. На этом сайте также доступны наборы пользовательского интерфейса, которые помогут вам оптимизировать и упростить дизайн основных элементов пользовательского интерфейса на вашем сайте WordPress. Это отличный вариант, если вам нужна помощь как в дизайне, так и в анимации.
На этом сайте также доступны наборы пользовательского интерфейса, которые помогут вам оптимизировать и упростить дизайн основных элементов пользовательского интерфейса на вашем сайте WordPress. Это отличный вариант, если вам нужна помощь как в дизайне, так и в анимации.
При создании приложений и веб-сайтов для повышения производительности может потребоваться создание списков задач для пользователей. Этот фрагмент прост в исполнении, но при этом добавляет дополнительную черту класса.
Вот еще один тип сниппета с включенным/выключенным типом, который даст вашим посетителям еще одну причину активно взаимодействовать с вашим сайтом с помощью простого переключателя.
Подробнее: CSSFlow
CSS-Tricks
CSS-Tricks Сайт CSS-Tricks невероятно хорошо организован, что делает его удобным для добавления в закладки, когда вы чувствуете себя авантюристом и хотите узнать, какие другие типы фрагменты доступны. Здесь вы найдете все, от анимационных переходов до настройки правил обработки длины текста.
Для тех, у кого есть талисман, который они хотели бы анимировать, когда посетители наводят на него курсор на сайте, этот фрагмент с трясущейся головой может быть интересным для тестирования.
Если вам трудно сделать копию на своем веб-сайте адаптивной, вам пригодится этот фрагмент кода CSS с плавной типографикой.
Подробнее: CSS-Tricks
Маленькие фрагменты
Маленькие фрагментыХотя LittleSnippets позиционирует себя как вдохновляющий блог, здесь есть несколько очень практичных фрагментов CSS. В частности, этот веб-сайт, по-видимому, сосредоточен на сборе фрагментов, которые помогают разработчикам применять тонкие анимационные эффекты к изображениям и кнопкам.
Например, этот эффект наведения изображения будет хорошо работать на веб-сайтах портфолио, а также на новостных и медиа-сайтах.
Вот пример того, как работает один из эффектов наведения на кнопку. Это небольшое изменение и изменение дизайна, но оно привлечет внимание ваших посетителей.

 Формируется из мета-тега Title, реже — из h2 и h3. При создании заголовка сниппета следует учитываются такие правила:
Формируется из мета-тега Title, реже — из h2 и h3. При создании заголовка сниппета следует учитываются такие правила: Хороший фавикон должен быть оригинальным и узнаваемым. В качестве фавикона можно использовать лого компании.
Хороший фавикон должен быть оригинальным и узнаваемым. В качестве фавикона можно использовать лого компании.

