Что обозначают три числа на счетчике LiveInternet
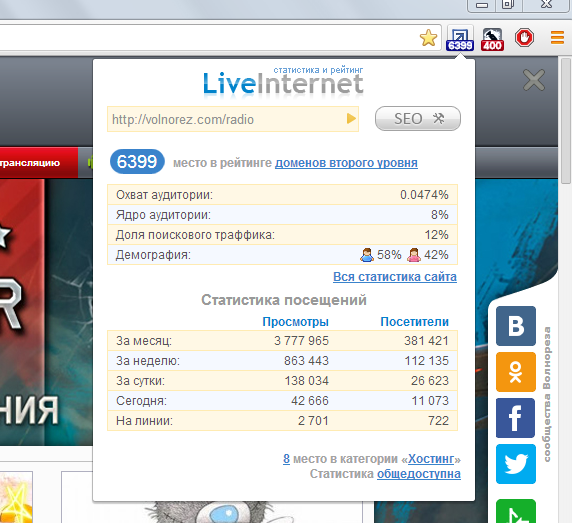
Многие веб-мастера ставят себе на сайт счетчик LiveInternet. У такого счетчика можно выбрать разный дизайн и чаще всего выбирают компактный, состоящий просто из трех чисел. Вот как он может выглядеть:
Что обозначают эти три числа в таком неинтуитивном представлении? На этот счет существует много мифов, и самый популярны из них такой:
На счетчике показывается общее число посетителей сайта за все время с момента установки счетчика, число просмотров за 24 часа, и число посетителей за сегодня (с полуночи по московскому времени).
Этот миф копируется с сайта на сайт, но не соответствует действительности. Если посмотреть на счетчики то можно задаться вопросом: почему за все время существования сайта (верхнее число) на него пришло всего в два-пять раз больше посетителей, чем за 24 часа? Явно получается, что верхнее число обозначает что-то другое.
С некоторых пор счетчик LiveInternet начал содержать в себе всплывающую подсказку, объясняющую что значат эти три числа. Выглядит она так:
Вот это уже похоже на правду. Можно написать более точнее:
- Верхнее число: число просмотров страниц за 24 часа. То есть, в счетчик попадает каждая страница, открытая пользователем. (Тут есть еще один вопрос, а читается ли одна и та же страница, на которую дважды зашел пользователь? Таких подробностей найти не получилось)
- Среднее число: число посетителей (другими словами, пользователей) за 24 часа. Это число удобно сравнивать с верхним числом, и понимать, сколько в среднем страниц просматривает один пользователь. Для этого надо просто поделить верхнее число на среднее.
- Нижнее число: число посетителей за сегодня, начиная с 0 часов по московскому времени.
Счетчики от других Интернет-сервисов, в основном, показывают такие же числа. Но не факт, что на каких-либо счетчиках отображается то-то другое, и тоже без объяснения что сии цифири значат. С каждым счетчиком надо разбираться отдельно.
С каждым счетчиком надо разбираться отдельно.
Знаете ли вы, что: Если вы хотите видеть красивые большие числа посетителей на своих счетчиках, заказывайте создание сайтов у профессионалов. Тем самым вы сэкономите и время, и деньги, и нервы. |
Нужен ли счетчик Liveinternet? Мнение… — Стартапы и бизнес
ФАС против «Яндекса», самые дорогие интернет-компании в России и другие итоги дня:
— Telegram разрешил создавать группы с неограниченным количеством участников — но только для голосового общения vc.ru/social/212631
— ФАС обязала «Яндекс» прекратить давать преимущества своим сервисам в поиске vc.ru/legal/212829
— Forbes назвал 30 самых дорогих интернет-компаний в России в 2021 году vc.ru/finance/212746
— Clubhouse наняла разработчицу для создания Android-приложения соцсети vc.ru/social/212763
— Apple купила около сотни компаний за последние шесть лет — по одной каждые три-четыре недели vc. ru/finance/212809
ru/finance/212809
— Грузия откроет границы для туристов из России с 1 марта vc.ru/offline/212803
— Drive Electro запустит в России серийное производство электрогрузовиков в 2021 году vc.ru/transport/212650
— РСПП предложил ограничить список социально значимых сайтов для бесплатного доступа в интернет vc.ru/legal/212619
— Платёжная система Square Джека Дорси приобрела биткоины на $170 млн vc.ru/crypto/212720
— IKEA выпустила инструкции по разборке мебели — они помогут при переезде или продаже vc.ru/trade/212999
— Путин одобрил продление программы льготных кредитов для бизнеса из наиболее пострадавших от пандемии отраслей vc.ru/finance/212939
— Один из самых дорогих финтех-сервисов Европы Klarna запланировал привлечь до $1 млрд при оценке в $31 млрд — Bloomberg vc.ru/finance/212682
— Сервис для вызова премиальных автомобилей Wheely сначала запустится в Дубае вместо Франции из-за Covid-19 vc.ru/transport/212675
— Платформа для маркетинга Affise с русскоязычными основателями привлекла $8 млн от фондов Leta Capital и TMT Investments vc. ru/marketing/212909
ru/marketing/212909
— ФАС обязала продавца косметики L’Occitane убрать рекламу SimpleWine из почтовой рассылки vc.ru/trade/213011
— Facebook пообещала потратить $1 млрд за три года на поддержку издателей после конфликта с властями Австралии vc.ru/media/212972
Чтобы узнавать новости первым, подписывайтесь на наш канал в Telegram https://t.me/vcnews
Как считают счетчики интернета? — Разница систем учета посетителей
— Откуда liveinternet берет «Демографию»?
— Причины
— Пример krwork.ru
— Сравнение счетчиков
— Кролег намекаэ
Раньше счетчики Ливинтернет и Google Analytics, «стоящие» на одном и том же сайте, показывали примерно равное количество посетителей. Теперь же по некоторым сайтам разница идет уже в два раза.
Причина — в устаревшей технологии, до сих пор используемой Liveinternet.
Счетчик Ливинтернета представляет собой картинку, которая подгружается с домена counter.yadro.ru (принадлежащего Liveinternet). При загрузке этой картинки в браузер посетителя ставится cookie (куки, временный файл), приписанный к домену counter.yadro.ru. Независимо, на какой сайт заходит посетитель, cookie все равно ставятся ливинтернетовские. То есть основа работы этого счетчика — ставить посетителю чужие куки, а не того сайта, на который он заходит. Раньше это было нормально, потому что большинство браузеров такие куки по умолчанию принимали. Но с тех пор многое изменилось, и чужие (tracking) cookies давно считаются дурным тоном: их отсекают многие современные браузеры, удаляют многие антивирусные программы. И в перспективе это только усилится. Политика по отношению к чужим кукам постоянно ужесточается. По этой причине посетители с теми браузерами, которые отсекают ливовские куки, не засчитываются. Они попадают в «помойки» типа раздела «просмотры без cookies» или вообще принимаются за роботов и отсекаются.
Google Analytics использует другую технологию. Вместо картинки там подгружается javascript, обладающий гораздо большими возможностями. В частности, возможность ставить «родные» куки, приписанные к тому же сайту, на который зашел посетитель. Зашел на krwork.ru, и гугловский интернет счетчик поставил cookies домена krwork.ru. А не гугловские. И разумеется, такие куки всеми браузерами принимаются на ура. Поэтому всех заметит и посчитает всевидящее око Гугл Аналитикс.
В такой ситуации li.ru надо было бы обновить свой счетчик, чтобы соответствовать современным требованиям. Но это непросто по техническим причинам. Из-за того, что их счетчик является картинкой, его нельзя обновить в одностороннем порядке, силами Ливинтернета, а надо, чтобы сами хозяева сайтов поменяли счетчики у себя. Да и время потеряно, и вкладывать деньги в разработку, чтобы потом конкурировать с очень развитым и к тому же бесплатным продуктом Гугла явно не эффективно. Так и остается счетчик Liventernet работать по инерции — в силу привычки многие им пользуются и даже ставят на новые сайты.
И все же будущее явно за счетчиком Google Analytics. А Ливинтернет есть смысл ставить только ради ностальгии по прошлому.
Пример krwork.ru
Первый график — совокупная посещаемость сайта по Google Analytics, второй график — совокупная посещаемость по Liveinternet.
Сравнение счетчиков интернета
| Адекват (не теряют данные) | Неадекват (потеря данных из-за чужих куки) |
|
Яндекс Метрика |
Liveinternet |
Как установить счетчик Яндекс, Google, Liveinternet
Счетчики посетителей на сайт.

Содержание статьи
Всем читателям, салют! В этой статье, я решил показать, как установить счетчик посещений на сайт или блог. Прочитав эту статью до конца, вы научитесь устанавливать на свои сайты 4 самых популярных счетчика в РУнэте. Вы сможете установить их все сразу или же по отдельности, не важно. Поэтому, если вы не хотите устанавливать какой-то определенный счетчик, просто прокрутите страницу ниже.
Для чего нужны счетчики посещений на сайте?
Во-первых, установив один или несколько счетчиков, вы становитесь обладателем подробной статистики о вашем ресурсе. Статистика в раскрутке и продвижении является ключевым звеном. Без неё, ни одно продвижение не сможет быть продуктивным.
Во-вторых, вы будете иметь возможность, следить за количеством посещений в реальном времени через специальный информер. Если конечно вы его установите.
В-третьих, для монетизации практически любого веб-ресурса, партнерки требуют наличие установленных популярных сервисов статистики. С помощью них, модераторы партнерок могут посмотреть на реальное количество трафика и откуда он поступает. А уже на основании этого, решают, принять ваш сайт в партнеры или нет.
С помощью них, модераторы партнерок могут посмотреть на реальное количество трафика и откуда он поступает. А уже на основании этого, решают, принять ваш сайт в партнеры или нет.
Сколько счетчиков нужно устанавливать?
На самом деле устанавливать можно сколько угодно счетчиков. Другой вопрос, а нужны ли будут они все? По своему опыту, достаточно будет 2-х. В каких-то случаях вообще одного за глаза. Поэтому сказать однозначно сколько точно нужно, не возможно.
Каждый счетчик занимает какое-то время на загрузку страницы. И если у вас установлено 6 счетчиков, поверьте, сайт ваш будет загружаться гораздо дольше. С другой стороны, если вы установите всего один, вы не сможете получить полную статистику своего ресурса. Почему? Потому что в одном сервисе статистики есть одни функции, в другом другие. А вместе, они способны предоставить статистику в практически полной мере.
Какие счетчики статистики самые популярные?
На данный момент, я могу выделить всего 4 самых популярных счетчика. Это счетчик Яндекс.Метрика, Google Аналитика, Liveinternet и Рамблер TOP-100. Эти сервисы статистики являются самыми популярными среди вебмастеров в РУнэте.
Это счетчик Яндекс.Метрика, Google Аналитика, Liveinternet и Рамблер TOP-100. Эти сервисы статистики являются самыми популярными среди вебмастеров в РУнэте.
Счетчик Яндекс.Метрика.
Для того, чтобы создать счетчик и подключить его к сайту, с начала нужно зарегистрировать почтовый ящик в Яндексе. Если у вас ещё его нет, обязательно зарегистрируйте, потому-что в дальнейшем, вам он пригодиться для взаимодействия с сервисами Яндекса. Об этом я писал в статье — Популярные сервисы для вебмастеров.
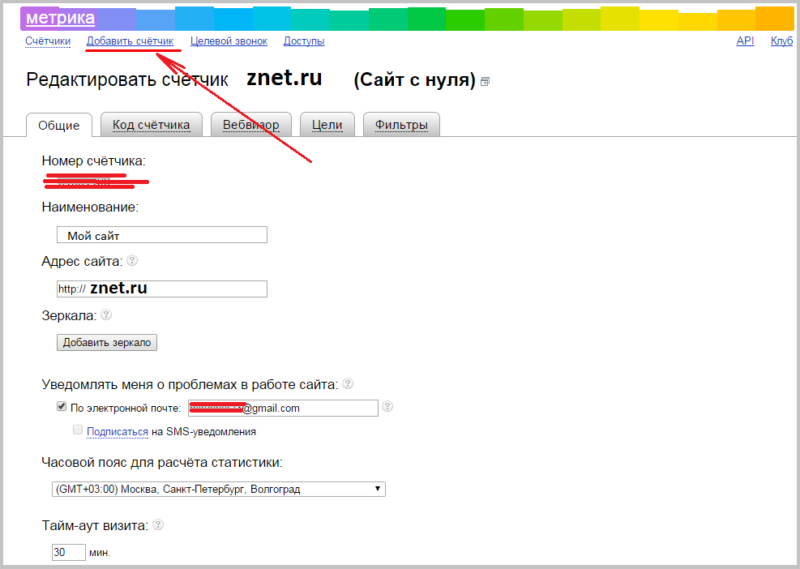
Итак, чтобы зарегистрироваться в сервисе статистики Яндекс.Метрика, вам необходимо перейти на эту страницу и авторизоваться с помощью почтового ящика. После авторизации вы попадаете на страницу со списком ваших счетчиков. Пока что у вас их нет. Нажимаете кнопку Добавить счетчик и приступаете к настройке.
На следующей странице вам нужно будет заполнить нужные поля и нажать кнопку Создать счетчик. Вот так выглядит первая страница:
Теперь давайте определимся что нужно отметить, а что можно и не отмечать.
Создание счетчика метрики.
- Имя счетчика. Оно нигде не будет показываться, кроме как в самом сервисе и только вам. Поэтому можете называть как угодно. Я же, рекомендую называть счетчик доменом сайта, так будет легче потом ориентироваться (когда у вас будет несколько счетчиков).
- Адрес сайта. Здесь вы указываете домен вашего сайта. Можно указывать как полный адрес, так и просто домен. Сервис автоматически урежет что надо и подставить как нужно. Пункт Дополнительные адреса пока что не нужно заполнять. Эта настройка нужна для опытных сеошников. Вводите домен сайта и переходите к следующему пункту.
- Часовой пояс. Здесь вы выбираете свой часовой пояс, чтобы статистика правильно отображалась для вас. Но считается статистика сервисом всё равно по московскому времени.
- Вебвизор. Данная настройка помогает записывать все посещения вашего сайта на «видео». То есть, с помощью него, можно просмотреть, как пользователи передвигаются на вашем сайте, где клацают, где водят мышкой и так далее.
 Но! Я считаю, что новичкам эта функция ни к чему. Скажу честно, если вы включите данную функцию, то всё равно ею пользоваться не будете. По себе знаю, пару дней понаблюдал и всё, толку мне это не приносило. Обратная сторона этой функции, что код этого сервиса очень тормозит загрузку сайта. Так что, если вы всё-таки решили отдать предпочтение скорости, то не включайте эту функцию.
Но! Я считаю, что новичкам эта функция ни к чему. Скажу честно, если вы включите данную функцию, то всё равно ею пользоваться не будете. По себе знаю, пару дней понаблюдал и всё, толку мне это не приносило. Обратная сторона этой функции, что код этого сервиса очень тормозит загрузку сайта. Так что, если вы всё-таки решили отдать предпочтение скорости, то не включайте эту функцию. - Принятие условий и кнопка Создать счетчик. После нажатия на неё, вы попадаете на второю страницу настроек.
Если вы увидели эту страницу, значит всё сделали правильно. Остается только скопировать этот код и вставить его в нужное место сайта. Копируете код и нажимаете кнопку Начать пользоваться. Далее вас перекинет на страницу со списком ваших счетчиков.
Установка кода счетчика.
Для начала, нужно определиться, в какую часть сайта нужно поместить этот код. Сервисы советуют вставлять скрипт счетчика в шапку сайта, то есть, между тегом <head></head>. Но я считаю, лучше устанавливать скрипты счетчиков в конец кода страницы. Этим самым вы выиграете драгоценные секунды при загрузке сайта. Ведь если код счетчика будет находится в конце, то и грузиться он будет начинать уже после загрузки всей страницы. Большой разницы в статистике, как правило, не наблюдалось.
Но я считаю, лучше устанавливать скрипты счетчиков в конец кода страницы. Этим самым вы выиграете драгоценные секунды при загрузке сайта. Ведь если код счетчика будет находится в конце, то и грузиться он будет начинать уже после загрузки всей страницы. Большой разницы в статистике, как правило, не наблюдалось.
Итак, чтобы добавить код в конец страниц сайта, вам нужен файл footer.php (если у вас WordPress). Если же у вас другая CMS, вам нужно будет открыть файл который отвечает за подвал сайта. Я же пишу инструкцию для ВордПресс.
Нужный вам файл находится по пути /wp-content/themes/ваша-тема/footer.php в папке вашего сайта. Открываете этот файл и в самом конце, перед тегом </body> вставляете полученный ранее код счетчика. Сохраняете изменения и обновляете страницу сайта. Всё, счетчик установлен. Этот способ позволяет вести статистику сайта, но не показывает сам информер (счетчик внизу сайта). Чтобы его добавить на сайт, нужно сделать ещё пару настроек.
Установка информера на сайт.

Я специально не упомянул о нем при создании счетчика, потому-то не всем нужен информер на сайте. Поэтому научимся управляться с настройками данного сервиса уже тогда, когда счетчик создан. Для перехода к настройкам, на странице со списком счетчиков нажмите иконку шестеренки. После этого откроется страница настроек. Выглядит она следующим образом:
На этой странице вам нужен пункт Дополнительные настройки. Здесь есть ряд настроек, которые помогут уменьшить нагрузку на ваш сайт и включить счетчик информера. На скрине выше вы видите настройки, которыми я пользуюсь на этом сайте. Для включения информера поставьте галочку напротив функции Информер.
После этого, в код ниже добавиться ещё скрипт самого информера. Этим кодом вам нужно заменить тот код, который вы установили до этого или вставьте новый код в нужное место, а старый удалите. И каждый раз, как вы что-то будете менять в настройках, вам нужно будет этот код обновлять.
Всё, на этом установка счетчика метрики с информером закончена. Обновляйте страницу и проверяйте результат. Итак, с первым обязательным счетчиком разобрались. Переходим к следующему.
Обновляйте страницу и проверяйте результат. Итак, с первым обязательным счетчиком разобрались. Переходим к следующему.
Счетчик Google Analitics.
Это второй счетчик, который я рекомендую устанавливать в обязательном порядке. Он дает возможность собирать подробную статистику о посетителях, в добавок, ещё и в реальном времени. Очень полезная функция, как по мне.
Чтобы установить счетчик, вам нужно иметь почтовый ящик gmail.com, как и в предыдущем сервисе. Для того, чтобы авторизоваться в Гугл Аналитикс вам нужно перейти на эту страницу. После авторизации вы увидите вот такую стартовую страницу:
На этой странице вы сможете посмотреть статистику посещений за определенные промежутки времени. Плюс, виджет справа с отчетом в режиме реального времени. Для того чтобы добавить счетчик на сайт, нажимаете на шестеренку слева снизу. Вам нужна панель администратора. В ней вам нужна вторая колонка Ресурс.
На скрине выше я показал где находится код отслеживания. Но перед этим, ресурс нужно сначала создать. Там ничего сложного, всё элементарно. Просто вводите адрес сайта, часовой пояс, тип сайта веб и Получить код отслеживания. Далее вы попадете на страницу с самим кодом, который надо скопировать и вставить в конце кода страницы перед закрывающим тегом </body> в файле footer.php. Точно так же, как я советовал при установке Яндекс счетчика.
Но перед этим, ресурс нужно сначала создать. Там ничего сложного, всё элементарно. Просто вводите адрес сайта, часовой пояс, тип сайта веб и Получить код отслеживания. Далее вы попадете на страницу с самим кодом, который надо скопировать и вставить в конце кода страницы перед закрывающим тегом </body> в файле footer.php. Точно так же, как я советовал при установке Яндекс счетчика.
После установки кода, на этой же странице вы сможете проверить работоспособность послав на сайт тестовый трафик. В самом верху страницы такая функция присутствует. И если всё хорошо, вы увидите в отчете в реальном режиме времени, что «посетитель» сейчас на сайте (на самом деле робот). Всё, счетчик Google Analitics установлен на вашем сайте. Теперь вы можете перейти на главную страницу и следить за статистикой вашего ресурса.
Счетчик Liveinternet.
Следующий по популярности счетчик – Liveinternet. Данный счетчик, конечно, намного примитивен в сравнении с предыдущими двумя. Но, тем не менее, им пользуются достаточно много вебмастеров на данный момент. Поэтому я покажу как установить счетчик liveinternet на свой сайт или блог. Для начала перейдите на эту страницу и нажмите кнопку Создать счетчик.
Но, тем не менее, им пользуются достаточно много вебмастеров на данный момент. Поэтому я покажу как установить счетчик liveinternet на свой сайт или блог. Для начала перейдите на эту страницу и нажмите кнопку Создать счетчик.
Для регистрации заполняете все нужные вам поля, выбираете как должна будет отображаться полная статистика и участие в рейтингах. Обычно, именно для участия в рейтингах и регистрируют данный счетчик для сайта. Других целей, я лично не вижу. Всю необходимую информацию мне предоставляют первые два сервиса статистики. Далее подтверждаете все введенные данные и счетчик создан.
На этой странице вы можете выбрать стиль будущего счетчика. После выбора нажимаете кнопку получить html-код счетчика >> и скопируйте представленный код. Этот скрипт устанавливаете там же, где и два предыдущих. В конец кода страницы перед закрывающим тегом </body> в файле footer.php как я описывал при установке Яндекс счетчика. На этом всё, счетчик Liveinternet установлен на ваш сайт.
Счетчик Рамблер TOP-100.
И последний счетчик в данном списке, это счетчик от Рамблера. Цель данного счетчика очень схожа с предыдущем. Обычно его ставят, чтобы участвовать в рейтингах сайтов. Некоторые сайты даже получают определенное количество трафика с таких рейтингов. Но молодым сайтам без посещений это не светит, можете даже не проверять. Чтобы установить счетчик, перейдите на эту страницу и нажмите кнопку Добавить сайт.
Далее нужно будет пройти регистрацию в сервисе после чего можно переходить к добавлению счетчика. Там всё очень просто. Вводите свою почту и пароль и переходите к следующему шагу. Для добавления сайта всё тоже довольно примитивно. Вам нужно ввести адрес сайта, название и капчу. Далее в списке счетчиков появиться ваш сайт. Нажимаете на кнопку шестеренки справа и выбираете Код счетчика.
После этого вы можете настроить счетчик по своему предпочтению, выбрать как он будет отображаться на сайте и будет ли вообще. Будете ли участвовать в рейтинге и если будете в какой тематике. А так же настроить гостевой доступ к статистике. Это в основном требуется для подключения сайта к какой-нибудь партнерке для монетизации.
Будете ли участвовать в рейтинге и если будете в какой тематике. А так же настроить гостевой доступ к статистике. Это в основном требуется для подключения сайта к какой-нибудь партнерке для монетизации.
Далее копируете код полученный после настроек и вставляете рядом с другими счетчиками в конце страницы сайта. Куда именно и где находятся нужные файлы я описал в разделе Яндекс Метрики. Вот и всё, счетчик Рамблер Топ-100 установлен на ваш сайт.
И на этом у меня всё. Надеюсь данная статья была вам полезна. Если какие-то вопросы, смело задавайте в комментариях. Буду рад обсудить. Не забудьте оценить статью в звездном рейтинге. До встречи на страницах блога.
CRaTER Live Интернет-радиостанция
Слушайте CRaTER Live!
Следуйте @CRaTERLive Твитнуть
Шесть детекторов и связанные с ними подсчеты космических лучей теперь можно слушать в реальном времени как модальную музыку. Диапазон значений данных в пределах 16-секундного диапазона масштабируется до максимального значения за это время, так что максимальное значение воспроизводит самую низкую ноту из 4-октавной шкалы, начиная с Midi-ноты 36 или на две октавы ниже средней C.
По мере увеличения счета гармония шага секции поддерживающей струны выражается в том, что максимальное значение детектора в пределах 16 секунд падает по отношению к максимальному значению счета 30000 импульсов в секунду. Этот шаг, опять же, будет уменьшаться по мере увеличения счета.
Два диапазона значений счета используются для управления выбором инструментов и шкал, используемых для воспроизведения значений счетчика детектора.
- Максимальное значение детектора в пределах 16 секунд в каждом диапазоне определяет, какой инструмент воспроизводит все детекторы, используя шкалу из 8 инструментов.Инструменты от общего низкого до общего более высокого счета в диапазоне: фортепиано, кора, маримба, струнные, стальные барабаны, гитара с нейлоновыми струнами, струны пиццикато, банджо.
- Максимальное значение детектора также определяет, какой масштаб используется для воспроизведения всех шагов детектора.

Музыкальные гаммы выбираются от самых низких до самых высоких в каждом диапазоне с использованием следующего списка. Шаги между нотами в каждой гамме перечислены в квадратных скобках, где 1 — полушаг, 2 — целое или два шага, а 3 — 3 шага, исходя из 12 полутонов, составляющих октаву, как на традиционной клавиатуре.
- основной [2,2,1,2,2,2,1]
- восходящая гармоника минор [2,1,2,2,2,2,1]
- несовершеннолетний [2,1,2,2,1,2,2]
- гармонический минор [2,1,2,2,1,3,1]
- испанский цыган [1,3,1,2,1,2,2]
В каждом диапазоне, когда на детекторы попадает немного космических лучей, музыка будет иметь большой масштаб. По мере того как счет увеличивается, музыка становится все более и более второстепенной. На следующем рисунке показан выбор инструмента и шкалы, который будет происходить по мере увеличения количества космических лучей.
Два диапазона позволяют легче воспринимать небольшие события..jpg) Если звук струны играет самую высокую ноту, тогда музыка представляет более низкий диапазон, и передаются более мелкие события. Если звук струны опускается хотя бы на один шаг, то музыка детекторов представляет собой более крупное событие.
Если звук струны играет самую высокую ноту, тогда музыка представляет более низкий диапазон, и передаются более мелкие события. Если звук струны опускается хотя бы на один шаг, то музыка детекторов представляет собой более крупное событие.
Звук струны иногда останавливается, а затем возобновляется после короткой паузы. Это добавляет немного интереса и разнообразия.
Некоторые перкуссии предоставляют следующую информацию:
Каждый удар перкуссии означает начало или частоту представления детектора в течение этой секунды.Низкий звук барабана джембе означает начало нового максимального значения шкалы, основанного на самом большом значении среди 6 детекторов за эту секунду. Это происходит каждые 16 секунд, и если следующий набор номеров детекторов содержит значение, превышающее текущее наибольшее число, то это число становится новым максимальным значением, и снова звучит нижний барабан. 16-секундный счетчик сбрасывается на 0 всякий раз, когда изменяется максимальное значение шкалы. Затем слабые доли чередуются между треугольником и ударом в барабан бонго, пока не произойдет следующее событие максимального значения (максимум через 16-секундные интервалы).Время между детекторами составляет примерно 166 мс. Из-за того, что время варьировалось, было слишком трудно услышать данные, если мозг не хотел, чтобы музыка была помещена в ту или иную сильную долю, независимо от фактического импульса данных каждую секунду.
Затем слабые доли чередуются между треугольником и ударом в барабан бонго, пока не произойдет следующее событие максимального значения (максимум через 16-секундные интервалы).Время между детекторами составляет примерно 166 мс. Из-за того, что время варьировалось, было слишком трудно услышать данные, если мозг не хотел, чтобы музыка была помещена в ту или иную сильную долю, независимо от фактического импульса данных каждую секунду.
Когда космический корабль находится на дальнем конце, данные становятся « устаревшими », и конструкция ультразвуковой обработки повторяет последнюю половину орбиты живых данных, изменяя звук бонго на более высокий, а треугольник на приглушенный треугольник, чтобы можно было слышать, когда данные находится в режиме повтора или устаревшем режиме.
Дизайн ультразвуковой обработки разработан дизайнером веб-сайта CRaTER Data Products и специалистом по ультразвуковой обработке Марти Куинном.
Прослушайте и просмотрите аудио ключ здесь:
Звуковой ключ генерирует счетчики космических лучей, перемещаясь от 71 до 1034 за 29 шагов, каждый из которых составляет 1 секунду данных. Затем он переходит от 1034 до 30000 отсчетов за 29 шагов и секунд. Затем он меняет счет. С каждым шагом максимальное значение изменяется для этого набора значений данных и отображается в верхнем углу рисунка, поэтому каждую секунду вы слышите звук барабана джембе.Обычно это происходит каждые 16 секунд или реже, но обычно не каждую секунду. Шкала, используемая на любом конкретном уровне подсчета, показана в верхнем левом углу, а под ней число представляет собой случайно сгенерированное максимальное значение в течение этой секунды. Максимальное значение слева должно быть близко к максимальному значению на шаг, показанному в правом верхнем углу. Чтобы лучше слышать ключевые значения и изменения звука, мы рекомендуем приостановить радиостанцию перед воспроизведением этого видео. Данные в секунду также имитируют обычно более высокие числа в детекторах 1 и 2.
Затем он переходит от 1034 до 30000 отсчетов за 29 шагов и секунд. Затем он меняет счет. С каждым шагом максимальное значение изменяется для этого набора значений данных и отображается в верхнем углу рисунка, поэтому каждую секунду вы слышите звук барабана джембе.Обычно это происходит каждые 16 секунд или реже, но обычно не каждую секунду. Шкала, используемая на любом конкретном уровне подсчета, показана в верхнем левом углу, а под ней число представляет собой случайно сгенерированное максимальное значение в течение этой секунды. Максимальное значение слева должно быть близко к максимальному значению на шаг, показанному в правом верхнем углу. Чтобы лучше слышать ключевые значения и изменения звука, мы рекомендуем приостановить радиостанцию перед воспроизведением этого видео. Данные в секунду также имитируют обычно более высокие числа в детекторах 1 и 2.
Для аудиовведения в дизайн ультразвуковой обработки, организованного Марти Куинном, щелкните здесь.

Слушайте радиостанцию на своем мобильном или настольном устройстве следующим образом.
На iPhone:
В браузере Safari укажите fire.wavestreamer.com:9411/listen.pls.
или
Загрузите приложение Shoutcast (бесплатно) и щелкните станции, а затем выполните поиск Crater.
На андроиде:
Загрузите приложение Shoutcast для Android.Найдите Crater Live.
На рабочем столе:.
http://fire.wavestreamer.com:9411/listen.asx?sid=1
Установка счетчика посещаемости для Joomla. Установка счетчика посещаемости для Joomla Установка счетчика Liveinternet для Joomla
После того, как ваш сайт перешел на хостинг, вам необходимо произвести первоначальные настройки. Сегодня мы разберем один из них, а точнее я покажу вам, как установить счетчик трафика liveinternet на сайт joomla 3.
Если у кого-то возникнет вопрос: почему именно counterliveinternet? Установив этот счетчик, вы будете получать не только количество посетителей вашего сайта, но и очень подробную статистику, которая поможет в продвижении вашего проекта. Также хочу отметить, что это самая популярная фишка в рунете. Лично мне он очень доволен :), всем советую!
Также хочу отметить, что это самая популярная фишка в рунете. Лично мне он очень доволен :), всем советую!
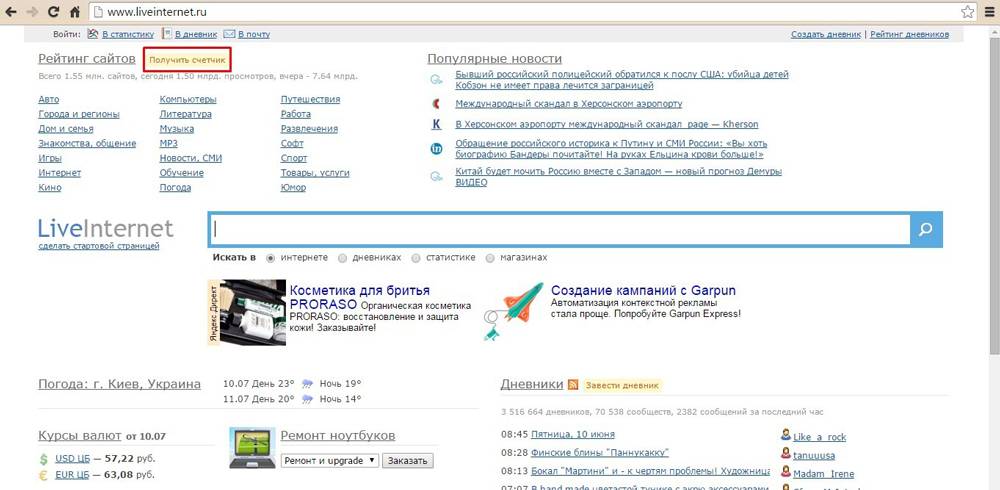
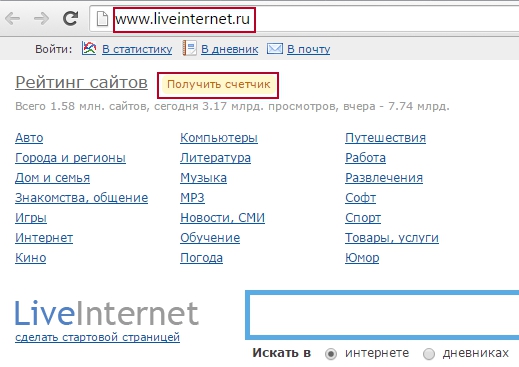
Для получения кода счетчика зайдите на сайт liveinternet.ru и в верхнем левом углу нажмите ссылку «Получить счетчик».
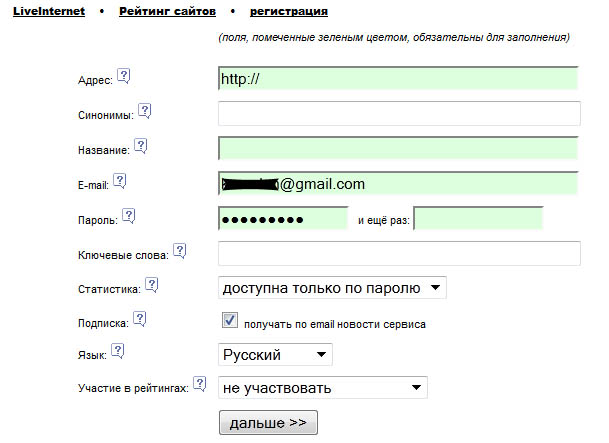
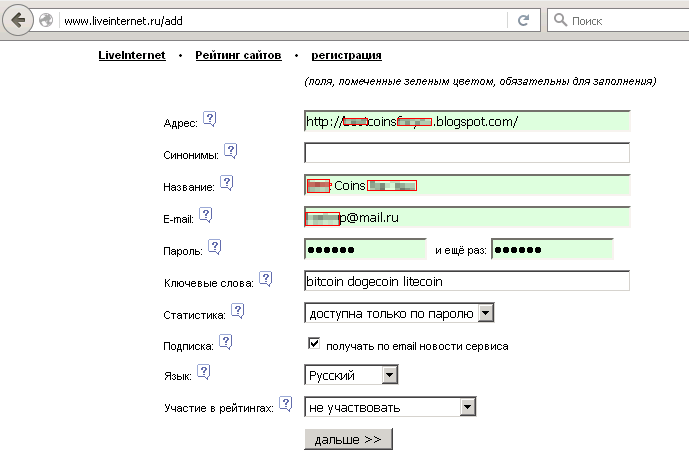
Перед вами откроется форма с регистрацией, зеленым цветом, указаны обязательные поля. Введите свои данные, как показано на моем скриншоте, и нажмите «Далее».
На этой странице проверьте правильность заполнения полей и нажмите «зарегистрироваться».
Видим сообщение «Ваш сайт успешно зарегистрирован» на указанный вами почтовый ящик придет письмо с сообщением об успешной регистрации в сервисе, которое будет содержать логин и пароль.
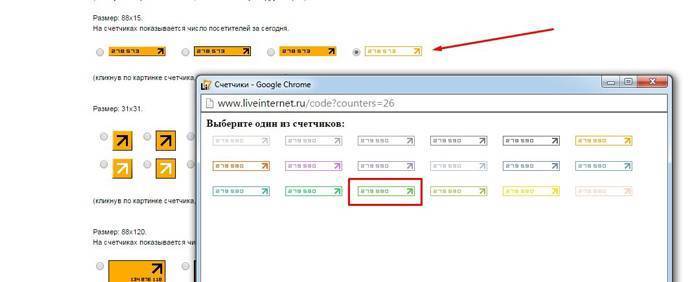
Теперь нам нужно выбрать счетчик появления. Я обозначу обычный логотип, нажав на понравившуюся стойку и выбрав ее цвет.
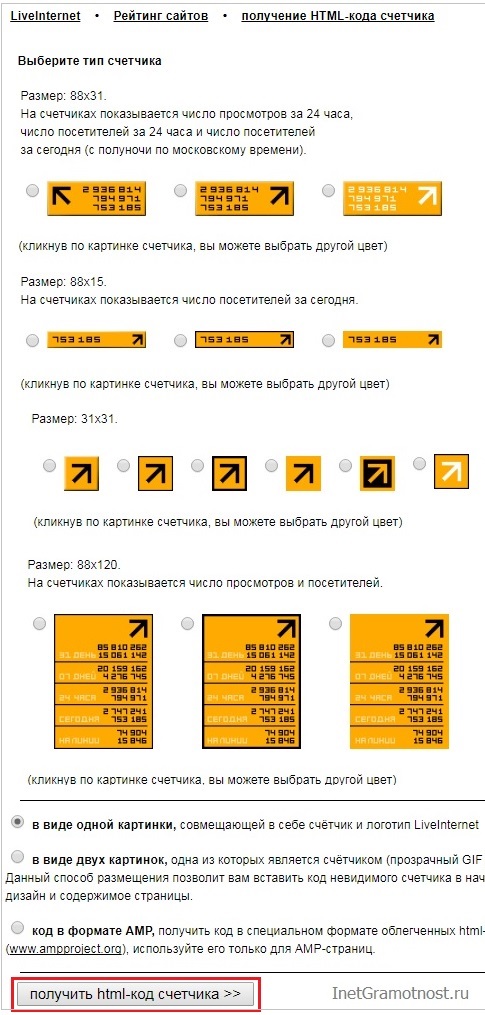
Внизу страницы выберите «как одно изображение».
На этом настройка завершена, осталось нажать на кнопку «получить html-код счетчика»
От автора: Приветствую вас уважаемые читатели. Для каждого владельца сайта посещаемость его проекта является наивысшим приоритетом, а это значит, что после индексации на всех страницах желательно поставить специальный счетчик, который будет фиксировать точное количество посещений вашего сайта пользователями.Поэтому в этом уроке мы рассмотрим, как установить метрику в Joomla.
Для каждого владельца сайта посещаемость его проекта является наивысшим приоритетом, а это значит, что после индексации на всех страницах желательно поставить специальный счетчик, который будет фиксировать точное количество посещений вашего сайта пользователями.Поэтому в этом уроке мы рассмотрим, как установить метрику в Joomla.
Счетчик посещений — это специальный скрипт, предназначенный для измерения посещаемости веб-сайта. То есть он считает количество посетителей, пришедших на тот или иной сайт. Обычно счетчик состоит из двух частей:
Код сбора данных, который добавляется в общие блоки для всех страниц определенного сайта.
Логическая часть, которая подсчитывает полученную информацию.
На самом деле логика и код счетчика могут быть довольно простыми, и вы можете легко создать их самостоятельно, при условии, что вы знакомы с языком программирования pHP… Но на данный момент создано огромное количество различных сервисов, которые предоставляют в пользование готовые счетчики посещаемости сайтов. В этом случае достаточно зарегистрировать собственный аккаунт и получить код для вставки счетчика на сайт. Об одном из таких сервисов мы поговорим в этой статье, а именно о том, как установить метрики Яндекс на сайт Joomla.
В этом случае достаточно зарегистрировать собственный аккаунт и получить код для вставки счетчика на сайт. Об одном из таких сервисов мы поговорим в этой статье, а именно о том, как установить метрики Яндекс на сайт Joomla.
Яндекс.Метрика — это полностью бесплатный сервис, предназначенный для оценки посещаемости сайта, для добавления которой достаточно добавить специальный код JavaScript в определенное место на сайте.Помимо простого подсчета количества пользователей, этот сервис позволяет группировать пользователей сайта по различным параметрам, измеряет конверсию сайта и интернет-рекламу, а также предлагает механизм построения отчетов для более удобного анализа трафика.
Итак, как было сказано выше, Яндекс метрику на Joomla можно добавить, просто добавив код, который будет сгенерирован при создании счетчика. Итак, переходите по ссылке на главную страницу сервиса.
Обращаю ваше внимание, что для работы со счетчиком необходим аккаунт поисковой системы Яндекс. Далее необходимо создать счетчик, для этого нажмите кнопку «Добавить счетчик».
Далее необходимо создать счетчик, для этого нажмите кнопку «Добавить счетчик».
На следующей странице указываем имя будущего счетчика, домен сайта, на котором он будет использоваться, часовой пояс и время бездействия пользователя, после которого считается, что он ушел сайт. После этого, чтобы сохранить счетчик, нажмите кнопку «Создать счетчик».
Современные тенденции и подходы в веб-разработке
Изучите алгоритм быстрого роста с нуля при создании сайтов
Чтобы получить код вставки Метрики, перейдите на вкладку «Код счетчика».
В этом случае мы активируем параметр «Асинхронный ввод», ставя галочку, таким образом, данные о посетителях будут отправляться на сервер без перезагрузки страницы, то есть асинхронно. А также, если необходимо отображать результаты расчетов на сайте в виде специального информера, активируйте параметр «Информер». Затем в текстовой области ниже сервис предоставляет код, который активирует счетчик на вашем сайте. Внешний вид информера можно изменить с помощью кнопки «Настроить».
Внешний вид информера можно изменить с помощью кнопки «Настроить».
Закончив настройку, копируем код счетчика для последующей вставки в код шаблона сайта. Обратите внимание, что код Метрики, как правило, должен быть доступен абсолютно на всех страницах сайта, а значит, его необходимо добавить в общий блок для всех страниц. Таким блоком может служить нижний колонтитул.
А теперь перейдем непосредственно к вопросу — как добавить Яндекс метрики на сайт joomla. Итак, перейдите в каталог активного шаблона, в моем случае это beez3, и откройте в текстовом редакторе index.php файл.
Этот файл является основным файлом шаблона, который определяет его структуру и позиции плагинов. Это означает, что в самом низу кода файла формируются блоки нижнего колонтитула — куда мы будем добавлять скопированный код вновь созданного счетчика.
Здравствуйте уважаемые читатели блога сайта. О том, как поставить на сайт счетчики посещений, решил написать отдельную статью. Речь идет о LiveInternet () и некоторых других.
Речь идет о LiveInternet () и некоторых других.
Постараемся интегрировать их в шаблон Joomla, а в.
Установка счетчиков LI, Rambler Top 100 и других в Joomla
Перечисленные выше счетчики имеют одну общую особенность — у них есть видимая для посетителей вашего ресурса область с информацией о посещаемости вашего ресурса. В то же время у них нет такой видимой области для посетителей, поэтому достаточно будет указать их код, например, перед закрывающим тегом BODY в шаблоне вашего сайта.
Поправка— Метрика теперь имеет возможность вставлять информер, но эту функцию нужно будет специально активировать в настройках (подробнее см. По только что приведенной ссылке).
Невидимые счетчики с кодом посещений (Аналитика и метрики) иногда пытаются разместить в конце кодовой страницы Html, чтобы это не замедляло загрузку информационной составляющей страницы, хотя точность подсчета в этом случае будет немного ниже, чем когда код помещен в верхнюю область.
Но LiveInternet, Mail.ru, Rambler Top 100, HotLog или OpenStat (с информером) нужно установить на место шаблона вашего сайта, где эти информеры будут уместно смотреться и сочетаться с общим дизайном.Или вы можете получить код счетчика из двух частей (читайте об этом во второй части статьи по ссылке, указанной чуть выше), что даст вам некоторую гибкость в его размещении.
Однажды у меня был блок с информерами, вставленный в нижний колонтитул (нижняя область всех страниц вашего ресурса):
Если вы еще не имели дело со счетчиками посещений, возможно, вам будет интересно прочитать серию учебные пособия по их получению, установке, настройке и работе с ними (см. ссылки в начале статьи).
Будем считать, что вы получили код нужного вам информера, и теперь стоит задача вставить его в шаблон вашего сайта, форума или блога. Сразу обращаю ваше внимание на то, что наша основная задача при вставке будет заключаться в том, чтобы разместить этот код таким образом, чтобы , чтобы счетчик отображался на всех страницах вашего ресурса.
В противном случае показания собранной статистики не будут соответствовать действительности (некоторые посетители вашего ресурса не будут учтены).Дело в том, что расчет ведется по количеству скачиваний картинки с изображением информера.
В случае проекта, основанного на конкретном движке (CMS -), реализовать эту задачу совсем не сложно. Дело в том, что у проектов на базе движка, как правило, есть шаблон, на основе которого формируются все страницы ресурса.
Наша задача в данном случае — вставить код счетчиков посещаемости на место шаблона, который отображается на всех страницах сайта.Например, в Joomla это может быть, например, модуль, в WordPress — нижний колонтитул, а в SMF такое место не составит труда найти.
Но обо всем по порядку. Разберемся с каждым движком сайта (где скачать и как установить тот или иной движок читайте:,) отдельно и начнем, пожалуй, с «Великий и ужасный» Jumla .
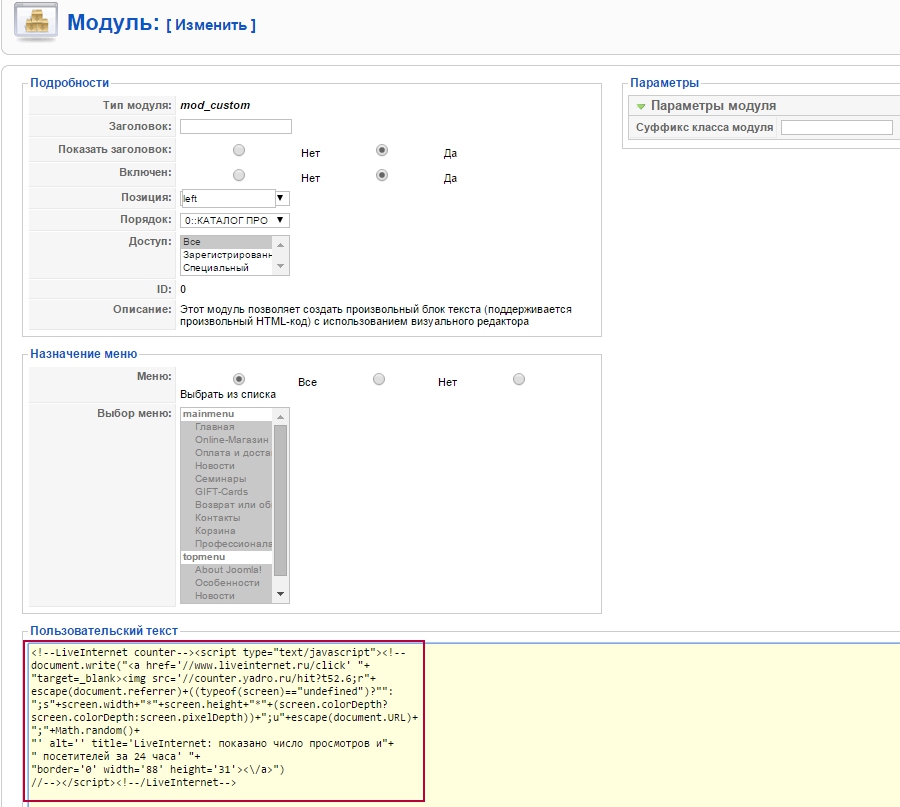
Начнем с самого очевидного способа вставки. Вам не потребуется открывать файлы шаблонов для редактирования. Все операции будут производиться из админки Joomla.Код счетчика мы вставим в одну из позиций для модулей (), которая предусмотрена в используемом вами шаблоне (ну или за деньги).
Все операции будут производиться из админки Joomla.Код счетчика мы вставим в одну из позиций для модулей (), которая предусмотрена в используемом вами шаблоне (ну или за деньги).
Вы можете увидеть все позиции для модулей, которые есть в вашем шаблоне, просто добавив? Tp = 1 в конце URL вашего ресурса в адресной строке браузера (например, http://fdfd.ru/?tp\u003d1). В разных шаблонах количество и расположение слотов для модулей разное. Итак, заходим в админку Joomla, выбираем в верхнем меню «Расширения» — «Диспетчер модулей».
На открывшейся странице вам нужно будет нажать на кнопку «Создать», расположенную в правом верхнем углу окна:
и выбрать из открывшегося списка модулей опцию « Произвольный HTML-код . «. В левой верхней части открывшегося окна, в области» Подробности «, вам нужно будет заполнить поле» Заголовок «, поставить галочку в поле» Да «в поле» Включено «и затем в раскрывающемся списке в поле «Позиция» выберите место на страницах сайта для отображения созданного модуля со счетчиками посещаемости.
В дополнение к методу, описанному выше, вы также можете просмотреть позиций для модулей , выбрав «Расширения» — «Диспетчер шаблонов» в верхнем меню административной панели Joomla. На открывшейся странице щелкните по названию используемого вами шаблона (напротив него в столбце «По умолчанию» появится звездочка). Откроется страница настроек, где в правом верхнем углу вам нужно будет нажать на кнопку «Просмотр»:
В результате откроется главная страница вашего проекта с выделенными и подписанными позициями для модулей.Вуаля.
Отключите визуальный редактор в Joomla для вставки кода счетчика
В нижней части открывшегося окна «Пользовательский HTML-код» можно вставить полученный код счетчиков посещений (посещаемости). Но не забудьте выключить визуальный редактор во время вставки этого кода. Его можно отключить в общих настройках joomla, выбрав пункт «Сайт» в верхнем меню — «Общие настройки» и перейдя на вкладку «Сайт». В области «Настройки сайта» в поле «Визуальный редактор по умолчанию» выберите вариант «Без редактора» из раскрывающегося списка:
Если вы попытаетесь вставить код, отличный от HTML, когда визуальный редактор включен , то после сохранения внесенных изменений (кнопки «Сохранить» или «Применить») часть его просто исчезнет. Дело в том, что редактор обрезает все, что не является тегами и атрибутами языка разметки гипертекста. Если вы не хотите каждый раз выключать редактор, то вы можете зайти и отключить коррекцию кода Html там.
Дело в том, что редактор обрезает все, что не является тегами и атрибутами языка разметки гипертекста. Если вы не хотите каждый раз выключать редактор, то вы можете зайти и отключить коррекцию кода Html там.
После добавления сниппета с кодом счетчика в произвольный модуль HTML-кода сохраните изменения и убедитесь, что они отображаются на вашем ресурсе именно так, как вы хотели. После этого визуальный редактор можно снова включить (с ним все равно удобнее работать со статьями, чем в чистом HTML).
Чтобы включить его, вам необходимо выполнить те же действия, что и для его отключения, и из раскрывающегося списка в поле «Визуальный редактор по умолчанию» выберите тот, который вы используете.
Вы можете создать специального пользователя с необходимыми правами (возможно, менеджера или администратора), в настройках которого будет отключен визуальный редактор, а также при необходимости вставить какой-либо скрипт в текст статьи или в модуль , вы можете просто войти в админку под этим пользователем. Как это сделать, подробно описано по ссылке, приведенной в предыдущем абзаце.
Как это сделать, подробно описано по ссылке, приведенной в предыдущем абзаце.
Позиционирование виджетов в области, закрепленной за модулем
Чтобы разместить информаторы LiveInternet, Mail.ru, HotLog, SpyLog или Rambler Top100 в области, выделенной для модуля в шаблоне Joomla, вы можете заключить их код в открывающий и закрывающий DIV теги (создайте контейнер) и добавьте атрибут CLASS к открывающему тегу DIV. Например:
фрагмент
и в файле CSS вашего шаблона дизайна (обычно расположенном в папке / templates / folder_your_template / css /) зарегистрируйте для этого класса (в нашем примере — poziciy) соответствующие свойства (см.), С помощью которых вы можете, например , установите смещение счетчика от модуля границ или даже сделайте его невидимым.
При этом счетчик продолжит регулярно собирать статистику, но посетители вашего ресурса не увидят его информер. Сделайте, например, так:
код счетчика
И в своем CSS файле добавьте свойство для этого ID:
#nevidimka (display: none;)
Например, чтобы вставить код счетчиков в нижний колонтитул (самая нижняя область на всех страницах) , вам нужно будет открыть файл / modules / mod_footer / tmpl / default. php для редактирования. Лучшее место для добавления информера будет после строк:
php для редактирования. Лучшее место для добавления информера будет после строк:
Вы можете обернуть код счетчика в контейнер (с тегами DIV с заданным классом) и выполнить его дальнейшее позиционирование и выравнивание, используя стили, которые вы можете добавить в файл CSS вашего шаблона дизайна (обычно он находится в / templates / folder_your_template / css / папка).
Между прочим, именно в файле /modules/mod_footer/tmpl/default.php вы можете удалить строку из нижнего колонтитула, в которой говорится, над чем она работает (Joomla! — бесплатное программное обеспечение, выпущенное под GNU / GPL лицензия).Для этого удалите строку в /modules/mod_footer/tmpl/default.php:
Удачи вам! До скорых встреч на страницах блога
Возможно, вас заинтересует
Как установить счетчики посещений в WordPress и SMF — вставить метод для повышения точности подсчета
OpenStat — счетчик посещений и рейтинг (ранее SpyLog), установка и работа со статистикой
Рамблер Топ 100 — как добавить свой сайт в рейтинг (каталог) и получить код счетчика посещений
Счетчик Яндекса виден на сайте — настройка и установка информера
Посещаемость сайта — как проверить статистику посещений вашего ресурса или узнать показания счетчика чужого сайта
OpenStat — бесплатная система сбора и анализа статистики посещаемости сайта (ранее SpyLog)
Яндекс Метрика — вход в личный кабинет, настройка и установка счетчика на сайте, работа со статистикой (цели, веб-сайт и т. д.)
д.)
Сайты на Joomla — примеры популярных проектов на Joomla, как узнать и определить движок (CMS)
Настройка JFusion для объединения форума sMF и сайта Joomla
LiveInternet — установка счетчика LI на сайте — что посмотреть в статистика посещений по данным LiveInternet
Урок 8 расскажет вам, как установить счетчик посещаемости на вашем сайте, который необходим для того, чтобы видеть количество пользователей, посетивших ваш сайт. Вы также можете увидеть, какие страницы посетили пользователи, откуда они пришли на ваш сайт, сколько времени они там провели и т. Д.В общем, счетчик — вещь очень полезная для любого сайта. И в этом уроке мы разберем, как разместить его на сайтах под управлением Joomla.
Для чего нужен счетчик?Счетчик явки (счетчик посещений) — специализированный сервис, позволяющий измерять количество посещений веб-ресурса. Счетчик состоит из двух компонентов:
Код счетчика — устанавливается на страницах сайта и позволяет собирать данные о посетителях.
Противодвигатель — скрипт, который позволяет обрабатывать полученную информацию и предоставляет ее в виде отчета, который доступен владельцу счетчика, а иногда и всем желающим.
Исходя из определения счетчика, становится ясно, что для отслеживания количества посещений и количества просмотренных страниц вам необходимо установить на свой сайт код счетчика, который позволит вам контролировать всех посетителей. Также следует учитывать, что современные счетчики предоставляют пользователю большое количество информации для анализа.
В этом уроке мы рассмотрим установку двух счетчиков на сайте:
— Установка счетчика на Joomla 3
— Joomla 3
Счетчик регистрации на сайте Начнем с установки, пожалуй, самого популярного счетчика в российском Интернете — счетчика … Этот счетчик очень популярен благодаря простоте использования и большому количеству данных, которые можно получить, просто разместив код счетчика на своем сайте. .Итак, теперь давайте подробнее рассмотрим процесс установки этого счетчика на ваш сайт.
.Итак, теперь давайте подробнее рассмотрим процесс установки этого счетчика на ваш сайт.
1) Для начала нужно зайти на сайт … Он доступен по адресу — http://www.liveinternet.ru/
Здесь нас интересует раздел «ПОЛУЧИТЬ СЧЕТЧИК» … Нажмите на него и запустите процедуру получения счетчика.
Поля, выделенные зеленым цветом, являются обязательными.
Адрес — введите адрес вашего сайта
Синонимы — если у сайта несколько адресов (с www и без и т. Д.) укажите их здесь
Заголовок — Введите название вашего сайта
E — mail — введите свой адрес электронной почты
Пароль — создайте пароль для вашего счетчика посещаемости
Ключевые слова — укажите несколько ключевых слов, которые связаны с вашим сайтом.
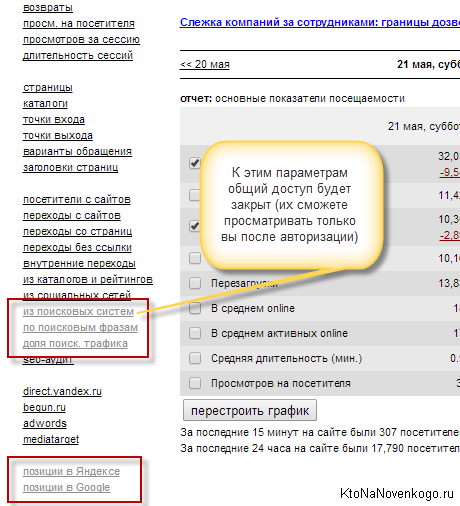
Статистика — вы можете сделать общедоступной статистику посещаемости сайта или сделать так, чтобы доступ осуществлялся только при вводе пароля
Подписка— поставьте галочку, если хотите, чтобы новости приходили на ваш почтовый ящик
Язык — укажите язык вашего сайта
3) После этого проверьте все правильно ли вы указали
Если все в порядке, нажмите Зарегистрировать
4) После этого перед вами появится следующее окно
И на адрес электронной почты будет отправлено письмо с уведомлением о регистрации сайта. Теперь нам нужно получить код самого счетчика и разместить его на нашем сайте. Жмем GETCOUNTER HTML CODE
Теперь нам нужно получить код самого счетчика и разместить его на нашем сайте. Жмем GETCOUNTER HTML CODE
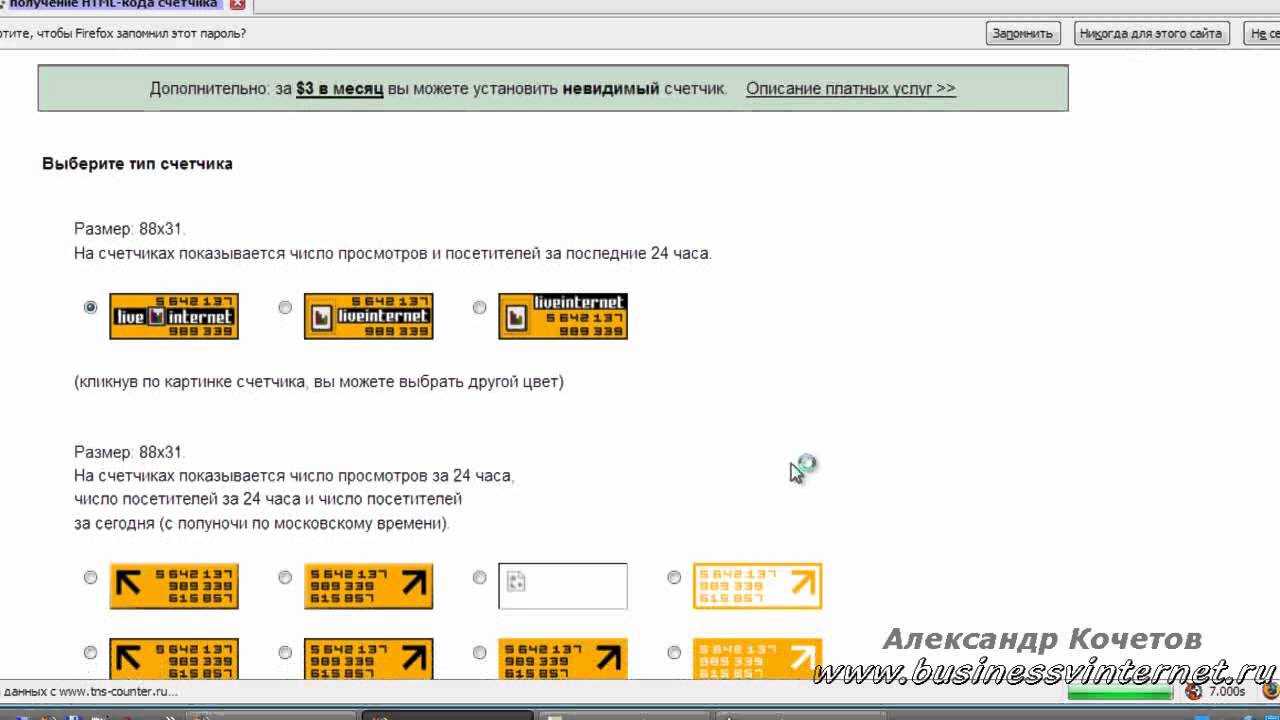
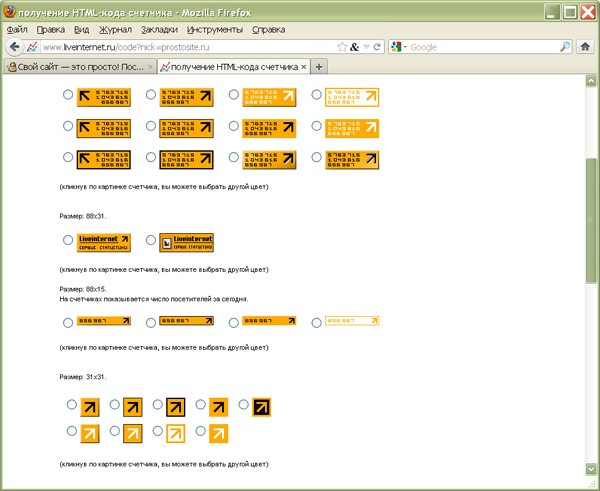
5) После этого нужно выбрать внешний вид счетчика.
Вы также можете выбрать требуемые параметры для счетчика.
Рекомендуем разместить счетчик с одной картинкой. Если вам нужны дополнительные дополнения, установите флажки для извлечения кода, отслеживания заголовков и т. Д. Если вам это не нужно или вы не понимаете, о чем идет речь, просто оставьте эти данные пустыми.
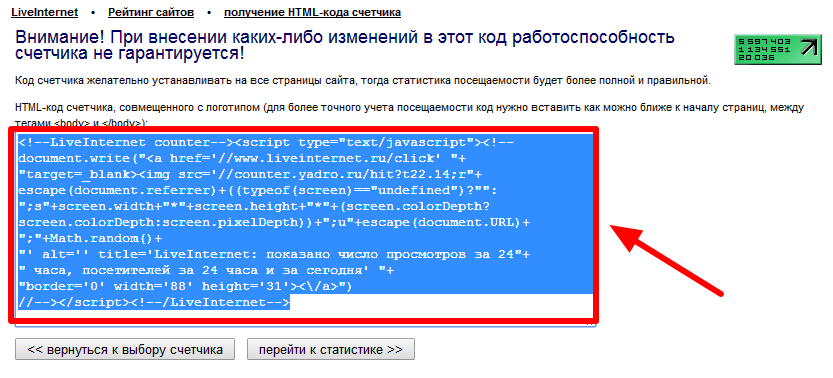
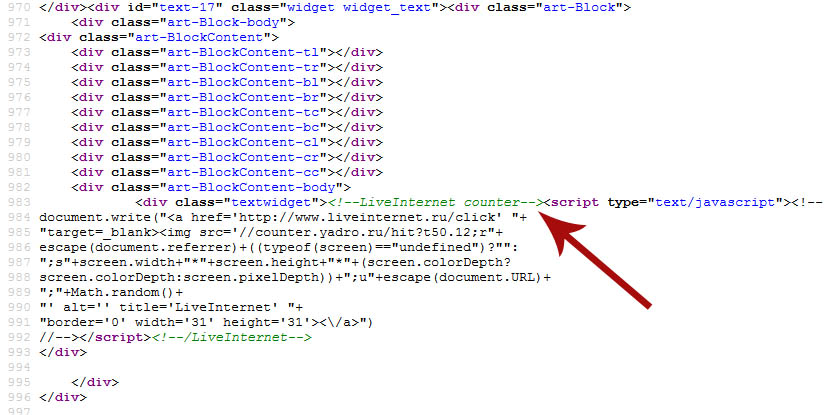
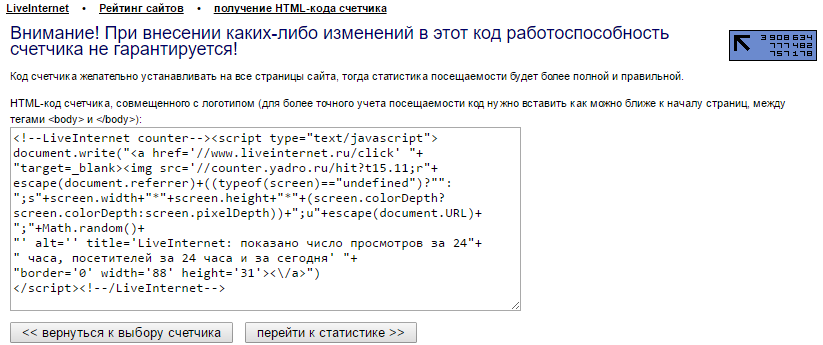
6) Вот и все. После всех действий мы получаем код счетчика, который должен быть установлен на вашем сайте
Также не забывайте не вносить изменения в данный код, так как это может повлиять на его работу и повлечь за собой некорректный расчет статистики.
Установка счетчика на Joomla 3 После того, как вы получили код счетчика от сервиса на свой сайт, вам необходимо будет разместить его на всех страницах своего ресурса. У начинающих пользователей Joomla на этом этапе могут возникнуть некоторые проблемы, поэтому мы расскажем вам, как выполнить эту установку.
У начинающих пользователей Joomla на этом этапе могут возникнуть некоторые проблемы, поэтому мы расскажем вам, как выполнить эту установку.
1) Для начала нужно определиться, где на вашем сайте будет установлен счетчик. В основном счетчики размещаются в нижнем колонтитуле сайта (нижняя часть), но вы можете разместить их где угодно.
Все шаблоны на Joomla разделены на несколько позиций (блоков).
На рисунке показано примерное расположение модулей в шаблоне сайта Joomla. Вы можете удалить некоторые позиции или создать новые. Счетчик сайта обычно ставится внизу (позиции 8-11).Выбираем любую из указанных позиций и ставим туда код нашего счетчика.
2) Чтобы узнать, из каких блоков состоит ваш сайт, вам необходимо прописать в адресной строке:
ВАШ САЙТ. RU /? тп = 1
После этого вы увидите блоки, из которых состоит ваш сайт, как показано выше.
Если после ввода запроса в адресной строке YOURSITE.ru /? tp = 1, позиции не отображаются, тогда их нужно включить в настройках сайта.
Для этого в панели управления сайтом перейдите в раздел
ОБЩИЕ НАСТРОЙКИ — НАСТРОЙКИ ШАБЛОНА
И в разделе ПРОСМОТР ПОЛОЖЕНИЙ МОДУЛЯ установите значение ВКЛ.
3) Разобравшись, где на сайте вы установите счетчик. Вам нужно будет создать его в диспетчере модулей. Для этого перейдите в раздел:
EXTENSIONS — MODULE MANAGER и нажмите СОЗДАТЬ
Выберите ТИП МОДУЛЯ -Html -КОД.
4) Теперь нужно настроить вывод нового модуля со счетчиком.
Устанавливаем следующие параметры:
Заголовок — Напишите любое имя для счетчика
Показать заголовок — Установить скрыть
Позиция — Выберите позицию на вашем сайте, где будет размещен счетчик.
Доступ — InstallPublic
Остальные значения менять не нужно.
5) Теперь щелкните вкладку CUSTOM TEXT.
Если у вас установлен редактор JCE (см. Урок 6), то просто нажмите кнопку TOOGLE EDITOR и вставьте код счетчика.
Еще один очень популярный счетчик, который устанавливается на большинстве сайтов — Рамблер-ТОП100. Конечно, можно обойтись только одним счетчиком, но в качестве примера мы также расскажем об установке Рамблер-ТОП100 на ваш сайт под управлением Joomla. Для начала нужно зарегистрироваться на сервисе Рамблер. Желательно иметь там почтовый ящик, но можно использовать и существующий. Разберем регистрацию счетчика пошагово:
1) Перейдите по адресу http: // www.rambler.ru/ и в разделе БОЛЬШЕ выберите ТОП 100 товар
2) Здесь вы увидите каталог сайтов, которые уже были добавлены в эту систему. Нас интересует товар ДЛЯ ВЛАДЕЛЬЦЕВ САЙТА
3) После этого, если вы уже были зарегистрированы в этом сервисе, то авторизуйтесь в своей учетной записи. Если вы ранее не пользовались Рамблер-ТОП100, то вам придется пройти короткую процедуру регистрации.
4) После этого войдите в свой аккаунт и перейдите в раздел «МОИ САЙТЫ»
5) Вот нас интересует поле
6) Теперь нам нужно выполнить 4 шага, чтобы добавить сайт в каталог Рамблер. На первом этапе необходимо указать адрес вашего сайта
На первом этапе необходимо указать адрес вашего сайта
7) На втором этапе нужно указать:
Название сайта
Описание сайта
Тема или тип сайта
Ключевые слова
8) На 3-м этапе необходимо указать синонимы и исключения домашней страницы сайта. Например, если главная страница сайта открывается по ссылке. ru и сайт. ru / index. php добавьте это в раздел СИНОНИМЫ.
9) И на последнем этапе вы можете настроить параметры своего счетчика, изменив его внешний вид и выставив некоторые настройки
10) После этого вы получите код счетчика и сможете установить его на сайте.
Установка счетчика Рамблер-ТОП100 на Joomla 3Для установки счетчика Рамблер-ТОП100 на Joomla 3 выполните те же действия, что и для установки счетчика от LifeInternet. Вы также можете поместить два метра в один модуль.
Заключение В этом уроке мы изучили регистрацию сайта в счетчиках трафика и их установку на нашем сайте. Подводя итог, отметим, что мы узнали:
Подводя итог, отметим, что мы узнали:
Как зарегистрировать счетчик
Как установить счетчик на Joomla 3
Как зарегистрировать счетчик Рамблер-ТОП100
Как установить счетчик Рамблер-ТОП100 на Joomla 3
Как установить счетчик посещений на Joomla — 5.0 из 5 на основе 3 голоса
Перед началом работы обязательно установите счетчики трафика в Интернете.
Это позволит вам получать много аналитической информации о вашем сайте, отслеживать различные параметры и анализировать прогресс и развитие вашего проекта.
В этом уроке мы рассмотрим, как установить счетчик посещений сайта на Joomla, выбрать необходимые статистические службы, а также установить и настроить код для этих служб.
В настоящее время существует множество сервисов, которые предоставляют инструменты статистики.Нет необходимости устанавливать все доступные счетчики, более того, это будет с вашей стороны ошибкой. Ваша задача — выбрать 2–3 счетчика — самых надежных, точных и дающих большой объем информации. Предлагаю воспользоваться сервисами статистики Liveinternet и Google Analytics … Этих счетчиков будет более чем достаточно для получения информации о посетителях вашего сайта.
Ваша задача — выбрать 2–3 счетчика — самых надежных, точных и дающих большой объем информации. Предлагаю воспользоваться сервисами статистики Liveinternet и Google Analytics … Этих счетчиков будет более чем достаточно для получения информации о посетителях вашего сайта.
Вначале немного о том, как получить необходимый код для установки счетчиков.
Чтобы получить код счетчика Liveinternet, перейдите по ссылке «» и заполните все поля формы.В этом нет ничего сложного, если что-то непонятно, то вы можете получить подсказку, щелкнув значок вопроса перед каждым полем формы. После заполнения нажмите на кнопку «Далее» и приступайте к выбору счетчика. Выберите нужный тип счетчика и нажмите на кнопку «Получить HTML-код счетчика», расположенную внизу страницы. В результате загрузится страница, в окне которой будет отображаться код. Этот код необходимо скопировать, именно этот код мы будем вставлять на страницы сайта.В дальнейшем для доступа к статистике используйте страницу, где для входа в статистику вам нужно будет ввести адрес сайта и пароль, которые вы указали при регистрации.
Чтобы получить код счетчика Google Analytics, вы можете использовать любую зарегистрированную учетную запись Google, если вы ранее пользовались почтой или любыми другими службами Google. Если нет, то создайте учетную запись. Чтобы получить код, перейдите по этой ссылке: https://www.google.com/analytics/settings/home и войдите или зарегистрируйте новую учетную запись … После входа нажмите кнопку «Зарегистрироваться» и после ввода данных в В предложенной форме нажмите кнопку «Продолжить», затем заполните другую форму и нажмите «Продолжить».
Затем установите флажок «Да, я принимаю эти общие положения и условия» и нажмите кнопку «Создать новую учетную запись». Это загрузит страницу с окном, содержащим необходимый код. Для доступа к статистике используйте ссылку https : //www.google.com/analytics/settings/home, но помните, что этот статистический сервис работает с задержкой в 24 часа, поэтому вы получите информацию только через сутки.
А теперь приступим непосредственно к процессу установки счетчиков посещений на Joomla.
Установка счетчика Liveinternet на Joomla.
У этого счетчика есть информер, который в зависимости от выбранного вами типа может отображать ту или иную информацию о посещаемости, поэтому установить его несколько сложнее, чем Google Analytics. Как правило, этот счетчик устанавливается в нижней части сайта или в так называемом «нижнем колонтитуле» или «нижнем колонтитуле». Сложность заключается в том, что особенности его установки могут отличаться в зависимости от используемого шаблона, а точнее его кода, структуры, положения модулей в шаблоне и т. Д.Поэтому приведу несколько способов установки этого счетчика, и какой из них вам пригодится, смотрите сами …
Перед использованием кода счетчика его можно немного изменить. Во-первых, вы можете заключить этот код в теги
с классом stat, чтобы улучшить позиционирование счетчика на странице.Например:
код счетчика ….
И добавьте необходимые стили для этого класса в файл CSS вашего шаблона. Файл CSS можно редактировать, зайдя в админ-панель Joomla в пункт Extensions> Template Manager, затем выберите шаблон, используемый на сайте, и нажмите на значок «Редактировать CSS»… Выберите template.css из списка предоставленных файлов и щелкните значок «Редактировать». Чтобы установить внешний отступ для счетчика, вы можете добавить в этот код следующие стили:
Файл CSS можно редактировать, зайдя в админ-панель Joomla в пункт Extensions> Template Manager, затем выберите шаблон, используемый на сайте, и нажмите на значок «Редактировать CSS»… Выберите template.css из списка предоставленных файлов и щелкните значок «Редактировать». Чтобы установить внешний отступ для счетчика, вы можете добавить в этот код следующие стили:
Статистика (маржа: 5 пикселей;)
Чтобы скрыть счетчик, чтобы он не отображался на сайте, вы также можете добавить в этот код display: none; как это:
Статистика (поле: 5 пикселей; отображение: нет;)
В результате сам счетчик отображаться не будет, но статистика будет считаться.Наш сайт поможет вам лучше понять CSS.
Для того, чтобы поисковые системы не индексировали лишний код, можно закрыть счетчик кода тегами
код счетчика ….
document.write (»
Приступим непосредственно к размещению кода счетчика статистики на страницах сайта.
Установка счетчика Joomla путем редактирования шаблона.

Если вы используете Joomla 2.5 или 3.0 зайдите в административную панель в пункт «Расширения»>> «Диспетчер шаблонов» и перейдите к шаблону, который вы используете для сайта.
На загруженной странице шаблона в блоке «Основные файлы шаблона» нажмите ссылку «Изменить шаблон главной страницы».
Если вы используете Joomla 1.5, перейдите в административную панель Joomla в «Расширения»>> «Диспетчер шаблонов» и щелкните по шаблону, который вы используете для сайта.
Затем щелкните значок «Редактировать HTML».
В результате будет загружено окно, содержащее HTML код основного файла темы, с помощью которого задается структура для всех страниц вашего сайта.В коде нужно найти строчку — она будет где-то в конце страницы. Скопируйте код и вставьте его после этой строки.
После этого щелкните значок «Применить», чтобы сохранить изменения, и перейдите на сайт, чтобы увидеть, отображается ли счетчик посещений внизу страницы.
Установка кода статистики Google Analytics на Joomla.
Здесь все намного проще, этот счетчик не имеет информера и должен быть установлен перед закрывающим тегом … Поэтому, чтобы этот код был установлен на всех страницах вашего сайта, вам необходимо добавить его в основную индекс файла темы.php, и он появится на всех страницах.
Для этого в HTML-коде основного файла темы, который мы открыли для редактирования, найдите тег, затем скопируйте и вставьте код счетчика непосредственно перед этим тегом и щелкните значок «Сохранить».
После этого счетчик будет установлен и через сутки вы получите первую статистику.
Установка кода счетчика с помощью модуля PHP.
Если при использовании этого метода установка счетчика не удалась, то удалите вставленный код, щелкните значок «Сохранить» и попробуйте установить счетчик вторым способом.
Этот модуль позволяет вставлять любой код на страницы вашего сайта Joomla.
Загрузки
Сначала установите модуль. Для этого зайдите в админ-панель Joomla в пункт «Расширения»>> «Установить / Удалить», выберите скачанный архив через кнопку «Обзор» и установите модуль. Затем перейдите в Extensions>> Module Manager и выберите модуль PHP из списка.
Для этого зайдите в админ-панель Joomla в пункт «Расширения»>> «Установить / Удалить», выберите скачанный архив через кнопку «Обзор» и установите модуль. Затем перейдите в Extensions>> Module Manager и выберите модуль PHP из списка.
Зайдите в его настройки и сделайте следующие настройки:
В этом случае нам не нужен заголовок модуля, поэтому отключите его, установите позицию модуля в нижний колонтитул, в большинстве шаблонов эта конкретная позиция модуля используется для нижней части страницы.Для того, чтобы увидеть расположение модулей на странице, выберите «Расширения»>> «Диспетчер шаблонов» и перейдите в настройки шаблона, который вы используете на сайте, нажмите на значок «Просмотр». В результате все позиции модулей в шаблоне будут отмечены красным цветом. Прокрутите и посмотрите, есть ли нижний колонтитул внизу. Остальные настройки модуля оставьте как есть, то есть опубликуйте модуль для всех пользователей и для всех пунктов меню.
Скопируйте и вставьте код счетчика в окно модуля справа.
После этого сохраните модуль и проверьте счетчик на сайте.
Материал подготовлен на сайте:
Лучшие плагины WordPress для установки счетчиков посетителей. Установка Liveinternet Counter на WordPress Как установить Liveinternet Counter на WordPress
Лучшие плагины WordPress для установки счетчиков посетителей. Установка Liveinternet Counter на WordPress Как установить Liveinternet Counter на WordPressВсем привет.Сегодня я хочу рассказать как. Как только вы попали на эту страницу, значит уже на этом популярном движке. И вы хотите знать, сколько людей посетили ваш ресурс :). И это правильно! Причем установка метрики на wordpress займет не более 10-15 минут.
Есть два способа установить счетчик показателей в wordpress: с помощью плагина и путем редактирования темы. Разница есть. Если вы вставите код Метрики, отредактировав, а затем изменив тему, код нужно будет вставить снова.Счетчик установили плагином — раз и забыли. Когда тема меняется, код остается.
Когда тема меняется, код остается.
Для начала нужно создать аккаунт в сервисе Яндекс, то есть создать себе почту. Вероятно, он уже существует. В разделе Все сервисы Яндекса выберите Метрика.
Щелкните Добавить счетчик .
Заполните обязательные поля. Установите флажок Согласен с условиями пользовательского соглашения . Создать счетчик .
На следующей странице при выборе определенных позиций генерируется код счетчика. Обязательно отметьте асинхронный код. При использовании этой опции скорость загрузки сайта не снижается, так как код и страница загружаются параллельно.
Если вы хотите установить графический виджет, также отметьте его. Но, думаю, на молодом сайте похвастаться нечем, да и в этом пока нет нужды.
Нажмите Сохранить .
Сгенерирован счетчик Яндекс Метрики.Теперь перейдем непосредственно к установке.
Установить счетчик Яндекс Метрики на wordpress без плагина Опытные веб-мастера рекомендуют использовать как можно меньше плагинов в своем блоге, чтобы ускорить работу вашего сайта. Код счетчика можно установить в шапке сайта (header) и в нижнем колонтитуле. Сам Яндекс рекомендует поместить его в шапку для более точной информации. Так как заголовок загружается быстрее. В то же время это влияет на загрузку страницы. Если у вас довольно шустрый сайт, то смело помещайте в шапку.По сути, большая часть кода счетчика находится в нижнем колонтитуле.
Код счетчика можно установить в шапке сайта (header) и в нижнем колонтитуле. Сам Яндекс рекомендует поместить его в шапку для более точной информации. Так как заголовок загружается быстрее. В то же время это влияет на загрузку страницы. Если у вас довольно шустрый сайт, то смело помещайте в шапку.По сути, большая часть кода счетчика находится в нижнем колонтитуле.
В админке WordPress откройте раздел Appearance ⇒ Editor. Справа найдите файл под названием footer. В раскрывающемся окне прокрутите вниз, чтобы найти тег
… Поместите код перед ним и сохраните изменения.
Эту же процедуру можно проделать не из админки, а из панели вашего
На наш взгляд, на каждом сайте должен быть счетчик посещений, и неважно, будет ли он виден посетителям сайта или спрятаны от их глаз.
Фактические счетчики сайта необходимы для того, чтобы показать администратору, сколько людей посещают сайт, по каким запросам они к нему обращаются и т.
Д.
Большинство администраторов предпочитают не скрывать счетчики от всеобщего обозрения, потому что таким образом пользователи могут быть впечатлены количеством посещений, что вселяет в их головы уверенность в размещенном контенте. Поэтому далее в статье мы поговорим о счетчиках посещаемости сайта, которые можно установить на любой из ваших сайтов WordPress.
Для чего нужен счетчик посещений сайта WordPress?
Счетчик в первую очередь нужен администратору сайта, а во вторую — посетителям. Основная функция счетчиков — не только подсчет количества посетителей, но и сбор статистики: какой контент наиболее интересен; можно узнать время, проведенное на сайте; узнать, из какого города приезжают гости; какие поисковые запросы попали на ваш сайт и другую техническую информацию.
Если говорить о технической информации: благодаря ей вы можете распознавать операционные системы и браузеры, через которые посетители попали на ваш сайт.Это очень важная информация для разработчиков сайтов WordPress, потому что клиенты могут захотеть сайт определенного размера, но в действительности оказывается, что он будет ужасно смотреться более чем на 80% мониторов. Из этого следует, что счетчики посетителей на сайте умеют считать не только пользователей.
Из этого следует, что счетчики посетителей на сайте умеют считать не только пользователей.
Прежде чем перейти к рассмотрению счетчиков, стоит выделить наиболее частую ошибку при их размещении — когда код размещается в футере сайта. Эта локация считается «стандартной», но от этого ее нельзя назвать удачной.Нижний колонтитул загружается последним, и если страницу не удалось загрузить полностью и пользователь покинул ее, то посещение не будет засчитано. Правда, сервисы аналитики предлагают умный ход — код размером всего в один пиксель, который нужно разместить вверху сайта; сам счетчик можно вставить в любое удобное для администратора место.
Обратите внимание на то, что бесплатных и действительно толковых счетчиков очень мало. На наш взгляд, их всего пять: Яндекс, Opensat, Mail.ru, Liveinternet. Также есть скрытый счетчик от Google, который не отображается на сайте и используется только для сбора информации о посещениях.Также существуют специальные плагины, с помощью которых можно собирать статистику. О них мы поговорим дальше, потому что вставить код очень просто (нужно просто зарегистрироваться на одном из сервисов, скопировать код, добавить его в текстовый виджет и добавить на сайт; но все же мы рассмотрим одна из служб в конце материала, для наглядности).
О них мы поговорим дальше, потому что вставить код очень просто (нужно просто зарегистрироваться на одном из сервисов, скопировать код, добавить его в текстовый виджет и добавить на сайт; но все же мы рассмотрим одна из служб в конце материала, для наглядности).
Плагин Post-Views для WordPress
Этот модуль в определенном смысле является произведением искусства по дизайну и исполнению. С технической точки зрения он способен на все, что нужно полноценному счетчику веб-сайта: вы можете отображать количество просмотров за день и все время, отображать наиболее просматриваемые записи на боковой панели, а статистику отображать в административной панель.Также плагин способен отображать красивую графику.
Но есть и недостатки этого решения. Итак, Post-Views не может устанавливать количество просмотров из админки; второй — во время установки вам нужно изменить ваши файлы single.php и index.php. Но последний недостаток многим может показаться очень существенным. Дело в том, что в сутки сайт могут посещать около 10-40 роботов из поисковых систем и около 100-200 спам-ботов. Плагин по-прежнему способен фильтровать поисковых ботов пополам, но проблема со спам-ботами заключается в том, что он считает их полностью, и вы не можете «поставить» их на место.
Плагин по-прежнему способен фильтровать поисковых ботов пополам, но проблема со спам-ботами заключается в том, что он считает их полностью, и вы не можете «поставить» их на место.
Возможно, в будущем последний момент будет доработан, и поэтому плагин действительно достоин внимания. Вы можете загрузить и добавить плагин по URL: http://wordpress.org/plugins/post-views/
Плагин WP-PostViews для WordPress
Этот модуль не такой продвинутый, как предыдущий, но его много в разы популярнее (почти миллион скачиваний!). С его помощью вы можете отобразить общее количество просмотров в статье, а также разместить верхний просмотренный на боковой панели.Но плагин не может показывать общее количество посещений в день, но, по крайней мере, показывает количество за все время.
И, честно говоря, плагин мало что умеет — просто висит на боковой панели и показывает самые популярные посты. Нам, однако, непонятно, откуда у него миллион загрузок, так что устанавливать его или нет — решать вам. Если ничего не смущает, то вы можете получить его по URL: http://wordpress.org/plugins/wp-postviews/
Если ничего не смущает, то вы можете получить его по URL: http://wordpress.org/plugins/wp-postviews/
AJAX Hits Counter + Popular Posts Widget Plugin для WordPress
Этот счетчик действительно на многое способен, и делает это на удивление хорошо.Таким образом, точность расчета практически не отличалась от показателей Яндекс-Метрики; если были различия, они не превышали 10%.
Плюсы плагина:
- Он умеет подсчитывать количество посещений постов и страниц, и справляется с этим на ура!
- В админке вы можете просмотреть количество просмотров, можно отсортировать от большего к меньшему и наоборот;
- Есть возможность редактировать количество просмотров (посещаемость) поста / страницы прямо в режиме редактирования;
- Вы можете показать количество «общих просмотров» в нужном месте;
- Есть виджет для отображения самых популярных постов.
Вам следует сосредоточиться на виджете более внимательно, потому что он может отображать популярность сообщений, основанную не только на количестве просмотров, но и на количестве ответов на сообщения. Например, публикация, имеющая 200 просмотров, будет расположена под публикацией, имеющей 150 просмотров и 5 комментариев. На наш взгляд, это действительно гениальное решение, которого мы не видели ни в одном из этих плагинов!
Например, публикация, имеющая 200 просмотров, будет расположена под публикацией, имеющей 150 просмотров и 5 комментариев. На наш взгляд, это действительно гениальное решение, которого мы не видели ни в одном из этих плагинов!
Есть выбор формы презентации, но настройки по умолчанию, на наш взгляд, самые оптимальные.Вы можете загрузить и добавить плагин по URL: http://wordpress.org/plugins/ajax-hits-counter/
Счетчик посещений сайта Liveinternet для WordPress
Перейти на сайт http: //www.liveinternet .ru /, зарегистрируйтесь или авторизуйтесь как зарегистрированный пользователь. После этого откроется страница выбора счетчиков (вы можете выбрать тип, цвет, размер и т.д., после чего вам будет присвоен код). Затем сделайте все, исходя из рекомендаций и ваших предпочтений; Разобраться в этом не составит труда даже новичку.
После этого вы получите код, который необходимо вставить в текстовый виджет и разместить на сайте. Опять же, повторяем, нижний колонтитул загружается последним, что влечет за собой неверный подсчет, а с другой стороны, счетчик на боковой панели далеко не всегда интересен посетителям — они зашли на ваш сайт не для этого. Вы также можете вставить код в файл footer.php, если тема не позволяет вставить виджет в нижний колонтитул; в целом код можно вставлять где угодно, главное, чтобы он правильно загружался.
Вы также можете вставить код в файл footer.php, если тема не позволяет вставить виджет в нижний колонтитул; в целом код можно вставлять где угодно, главное, чтобы он правильно загружался.
Плагины счетчика посещений для WordPress — отличное расширение для любого веб-сайта или блога. Они позволяют вам эффективно отслеживать, сколько пользователей посетили ваш сайт.
В этой статье мы поделимся лучшими плагинами WordPress для установки счетчиков посетителей.
1. Карта посетителей
Плагин показывает в виджете количество посетителей и их расположение на карте мира. Вы сможете увидеть количество посетителей, их IP-адрес, страну и город. Блок карты можно разместить в панели администрирования:
2.Простой счетчик посетителей
Этот виджет отображает количество посетителей за день, неделю и месяц. Вы сможете точно определять различные типы активности на сайте, а также предоставлять эту информацию посетителям. Плагин позволяет отображать виджет счетчика посещений на боковой панели или нижнем колонтитуле:
3.
 Потрясающий счетчик посетителей
Потрясающий счетчик посетителей. Вы можете загрузить потрясающий счетчик посетителей из репозитория WordPress и отобразить виджет на боковой панели, нижнем колонтитуле или где-либо еще.Он позволяет отслеживать, анализировать и даже отображать результаты. С помощью этого плагина вы можете отслеживать каждого посетителя сайта:
4. Personal Hit Counter
Этот плагин определяет, как часто кто-то посещает сайт с помощью конкретной программы. Он полностью соответствует стилю используемой темы и сайта в целом. Для посетителей это будет выглядеть как встроенный компонент темы. Если вы попробуете плагин с разными темами, вы увидите, как изменится его внешний вид. Для этого не нужно вносить никаких изменений в код! Кроме того, вам не нужно использовать шорткоды или настраивать какие-либо параметры:
5.Плагин Visitor Counter
Красиво разработанный и разработанный счетчик посещений WordPress. Он полностью совместим с последними версиями WordPress. Его можно легко настроить и начать использовать за секунды:
6.
 Бесплатный счетчик
Бесплатный счетчикМощный, профессионально разработанный многофункциональный плагин WordPress. Он включает в себя расширенную систему статистики, которая предоставляет уникальные данные о посетителях, а также популярные страницы и сообщения. Плагин также поддерживает отслеживание ботов поисковых систем:
7.Посетители онлайн с BestWebSoft
Этот мощный счетчик посещений PHP позволяет отслеживать количество посетителей вашего сайта. Его можно использовать для отображения информации в админке WordPress. Плагин также позволяет определять дни с наибольшим количеством посещений:
8. WP Counter — WordPress Plugins
Это профессиональный и простой счетчик посетителей. Этот плагин позволяет отслеживать уникальных посетителей сайта в разных диапазонах дат:
9.Виджет счетчика медуз
Интерактивный и гибкий плагин счетчика посещений сайта WordPress. Он предоставляет возможность отображать счетчик с помощью виджета и шорткода, быстро добавлять анимированные счетчики:
10.
 Счетчик посещений страницы
Счетчик посещений страницыПростой в настройке и визуально красивый плагин WordPress. Этот счетчик посетителей дает вам возможность искать данные по имени и дате страницы, делиться контентом в социальных сетях. Полученные с его помощью данные можно увидеть в виде таблицы в панели администрирования:
Данная публикация является переводом статьи «10 BEST VISITOR COUNTER WORDPRESS PLUGINS 2017», подготовленной дружной командой проекта
LiveInternet. многофункциональный сервис, который помимо прочего имеет возможность детального расчета статистики посещений сайта.Это не просто стишок о том, сколько людей заходит на сайт в день. Это подробная статистика, с источниками дохода, географией пользователей и другими данными. Так что счетчик LiveInternet — достойный конкурент.
Счетчик LiveInternet также легко настроить и легко установить. Он может иметь практически любой вид, что позволяет настраивать его под дизайн сайта, а также быть невидимым, если вы хотите скрыть статистику.
В этой статье мы рассмотрим, как установить счетчик LiveInternet на любом сайте WordPress.
Получение кода счетчика LiveInternet
Чтобы установить счетчик LiveInternet на нашем сайте, нам необходимо получить его код. Для этого зайдите на сайт LiveInternet и нажмите там ссылку «Получить счетчик» (если не меняют интерфейс, то она слева вверху, желтая).
На следующей странице вам нужно будет заполнить информацию о вашем сайте. В первой строке URL-адреса сайта и во второй, называемой «Синонимы», перечислены все зеркала сайта.Зеркальный доступ с WWW и без WWW автоматически учитывается. Поэтому, если других зеркал нет, то писать туда ничего не нужно.
Затем заполняется название сайта, которое должно передавать суть ресурса и давать о нем представление.
После этого указывается контактный e-mail, а также дважды пароль, который будет использован, если вы сделаете доступ к своей статистике закрытым.
Затем вводятся ключевые слова, которые описывают содержание вашего сайта. Вы можете просто взять ключи, по которым собираетесь продвигаться.
Вы можете просто взять ключи, по которым собираетесь продвигаться.
Ниже вы можете выбрать, будет ли доступ к вашему сайту доступен всем или только вам с паролем.
Далее следует определить, будут ли вы получать новости проекта (галочку лучше снять), выбрать язык вашего сайта, а также будет ли ваш сайт участвовать в рейтинге. На счет рейтинга — обязательно участвуйте. Если сайт в рейтинге, то он будет рекламироваться бесплатно, его будут видеть другие люди, что даст дополнительный небольшой трафик.Кроме того, ссылка с LiveInternet индексируется поисковыми системами и увеличивает ссылочную массу сайта.
Теперь выбираем внешний вид счетчика. Вы можете выбирать из множества вариантов. Чтобы выбрать цвет счетчика LiveInternet, нужно щелкнуть по желаемому виду, а затем по желаемому цвету. После этого нажимаем «Получить код счетчика».
Получаем код и устанавливаем на сайт.
Как установить счетчик LiveInternet в WordPress
Самый простой способ настроить счетчик LiveInternet в WordPress — использовать виджет Text. Мы писали о том, как пользоваться виджетами.
Мы писали о том, как пользоваться виджетами.
Код LiveInternet должен быть помещен в этот виджет, а виджет должен быть перемещен в какую-то область виджетов на вашем сайте, например, на боковую панель. Тогда счетчик заработает и вы сможете следить за статистикой.
Каждому блогеру важно знать, с какой интенсивностью растет посещаемость сайта. Кроме того, полезно провести подробный анализ того, кто посещает сайт, откуда, по каким запросам человек нашел блог, а также другую информацию о посетителе, которая поможет в определении профиля аудитории и настройке сайта. .
Об этом можно узнать, установив счетчики Яндекс или Гугл или счетчик для сайта LiveInternet, что вне конкуренции поисковых систем, поэтому дает больше информации сразу по обоим ПС.
Счетчик посещений сайта Liveinternet
У каждого счетчика есть свои плюсы и минусы. Советую сначала попробовать каждый из них и на собственном опыте понять, что использовать постоянно.
Чем отличается интернет-счетчик от других?
Дело в том, что установив счетчик от Яндекса, вы не сможете получить подробную статистику по поисковым запросам и переходам от Google, так же как сам Google не предоставит вам полную информацию о трафике через поисковик Яндекс. LiveInternet Site Tracker предоставляет подробную информацию обо всех посещениях вашего сайта из всех поисковых систем. К тому же его намного проще установить, чем другие.
LiveInternet Site Tracker предоставляет подробную информацию обо всех посещениях вашего сайта из всех поисковых систем. К тому же его намного проще установить, чем другие.
Во-вторых, если вам нужно предоставить гостевой доступ к вашей статистике другому человеку, это будет намного проще сделать в LiveInternet. Вы также можете настроить права для каждого гостевого доступа — какую статистику показывать этому человеку, а что нет.
Как установить счетчик liveinternet на сайте?
Итак, чтобы получить счетчик LiveInternet, нам сначала нужно перейти по следующему адресу: https: // www.liveinternet.ru/add … Вы попадаете на страницу регистрации:
Здесь вам необходимо заполнить все поля: доменное имя вашего сайта, ваш e-mail и пароль. Выделенные окна обязательны. В этой форме вы можете выбрать, будет ли статистика открываться или только по паролю. При желании вы можете участвовать в рейтингах по тематике вашего сайта. Если у вас есть вопросы, нажмите на вопросительный знак рядом с каждым элементом.
Теперь нам нужно выбрать код счетчика LiveInternet.Для этого нажмите « получить html код счетчика ». Перед нами откроется страница с разнообразными графическими изображениями счетчика, которые вы можете разместить на своем сайте.
Если не хотите посетителей, чтобы выделить статистику посетителей, вы можете выбрать образец, который не отражает количество хостов и просмотров. Если вы хотите, чтобы статистика была видна всем, выберите любой другой вариант.
После выбора соответствующего варианта нажмите на него счетчик и выберите цвет, соответствующий дизайну вашего сайта.Теперь, ниже на этой странице, отметьте вид самого счетчика. Лучше выбрать один из этих двух вариантов:
Перейти на следующую страницу. Мы видим, что счетчик для сайта LiveInternet теперь готов, мы просто копируем код и вставляем его в нужное место на вашем сайте.
Как добавить счетчик liveinternet на свой веб-сайт
Вы можете установить LiveInternet на сайт с помощью виджета или вставив код в нижний колонтитул сайта. Рассмотрим оба варианта. Самый простой вариант — вставить код в текстовый виджет.
Рассмотрим оба варианта. Самый простой вариант — вставить код в текстовый виджет.
Заходим в админку сайта и выбираем « Appearance », а затем « Widgets ». Теперь выделим виджет « Text » и перетащим его в область своих виджетов. Вставьте в него скопированный код.
Другой способ — установить его в файл footer.php. Этот вариант там лучше тем, что, настроив счетчик таким образом, он будет размещаться внизу сайта, а не на боковой панели.
Итак, в административной панели выбираем « Appearance » -> « Editor » И на этой странице находим в правом столбце « Footer » (Footer.php). Открываем файл footer.php:
Прокручиваем его в самый низ и вставляем наш код перед закрывающим тегом, как показано на картинке:
После этого сохраняем изменения и смотрим на сайт, который показывает счетчик LiveInternet.
Вы также можете вставить код счетчика в нижний колонтитул с помощью. Для этого, подключившись к хостингу по ftp, вам необходимо открыть файл в шаблоне вашего сайта. Откройте файл в блокноте или вставьте туда код и снова загрузите на хостинг.
Откройте файл в блокноте или вставьте туда код и снова загрузите на хостинг.
Как скрыть счетчик LiveInternet?
Многим не нравится, когда дизайн сайта забивается счетчиками и прочей ерундой. А если в настройках Яндекс.Метрики можно сделать счетчик невидимым, то в LiveInternet эта услуга платная. Но есть и другие способы скрыть счетчик LiveInternet:
Хочу обратить ваше внимание на то, что скрыть счетчик LiveInternet можно только от глаз обычных пользователей. Такие программы, как панель RDS, по-прежнему будут показывать своим пользователям вашу посещаемость, даже если статистика закрыта для всех.Поэтому, если ваш блог уже имеет большой трафик и вы боитесь завистников, имеет смысл полностью отказаться от использования LiveInternet.
Счетчик живая статистика сайта
Теперь вы можете проверить работу счетчика. Чтобы узнать статистику посещений сайта, вам достаточно нажать на изображение счетчика. Вы сразу попадете на сайт, где будет отображаться статистика посещений сайта LiveInternet.
Здесь вы можете узнать количество посетителей, просмотров и время, проведенное на сайте.Также обратите внимание на левую панель. Щелкнув по интересующей вас строке, вы увидите дополнительные данные (см. Ниже):
Как видно из этих снимков экрана, благодаря счетчику LiveInternet вы можете получить наиболее подробную информацию о посетителях вашего сайта. Например, вы можете узнать, в какое время люди чаще всего посещают ваш сайт:
Теперь вы знаете, как установить счетчик LiveInternet. С его помощью вы сможете проанализировать эффективность своей работы с сайтом.Исходя из всех этих данных, вы обязательно сделаете сайт более удобным для посетителей, что отразится на раскрутке и популярности вашего ресурса.
Удачи и до свидания!
Рейтинг статьи:
Загружается …Выдача детям безрецептурных лекарств от лихорадки, кашля и простуды
Жаропонижающие / обезболивающие
Эти безрецептурные лекарства могут снизить температуру вашего ребенка и уменьшить общий дискомфорт, но не помогают при других симптомах простуды. Всегда перепроверяйте этикетку, потому что составы могут меняться, а также безопасные дозировки в зависимости от возраста и веса.
Всегда перепроверяйте этикетку, потому что составы могут меняться, а также безопасные дозировки в зависимости от возраста и веса.
| Лекарство | Инструкции по дозировке |
|---|---|
Ацетаминофен | моложе 3 месяцев: При первых признаках лихорадки или болезни обратитесь к врачу вашего ребенка. От 3 до 5 месяцев: Спросите врача и посмотрите эту диаграмму дозирования ацетаминофена. От 6 до 23 месяцев: Спросите врача и посмотрите эту диаграмму дозирования ацетаминофена. От 2 до 3 лет: Соблюдайте дозировку, указанную на этикетке. От 4 до 5 лет: Соблюдайте дозировку, указанную на этикетке. 6 лет и старше: Соблюдайте дозировку, указанную на этикетке. |
Ибупрофен | младше 3 месяцев: Не использовать. От 3 до 5 месяцев: Не использовать. От 6 до 23 месяцев: Спросите своего врача и посмотрите эту диаграмму дозирования ибупрофена. От 2 до 3 лет: Соблюдайте дозировку, указанную на этикетке. От 4 до 5 лет: Соблюдайте дозировку, указанную на этикетке. 6 лет и старше: Соблюдайте дозировку, указанную на этикетке. |
Лекарства от кашля и простуды
Лекарства от кашля и простуды не следует давать детям младше 4 лет. Нет убедительных доказательств их безопасности и эффективности у детей.
Если врач посоветует вам в определенной ситуации дать ребенку лекарство от кашля или простуды, не смешивайте его с другими лекарствами (чтобы случайно не дать ребенку слишком много повторяющегося ингредиента).
| Лекарство | Инструкции по дозировке |
|---|---|
Противоотечные средства (от заложенного носа), отхаркивающие средства (для разжижения слизи), средства для подавления кашля (для уменьшения кашля) и и чихание) | младше 3 месяцев: Не использовать. Обратитесь к врачу вашего ребенка при первых признаках лихорадки или болезни. От 3 до 5 месяцев: Не использовать. От 6 до 23 месяцев: Не использовать. От 2 до 3 лет: Не использовать. От 4 до 5 лет: Принимать только под руководством врача. 6 лет и старше: Соблюдайте дозировку, указанную на этикетке. |
Советы по безопасности при назначении вашему ребенку безрецептурных лекарств
- Узнайте, как безопасно давать ребенку лекарства.

- Если у вас есть какие-либо вопросы о том, какие лекарства, отпускаемые без рецепта, давать вашему ребенку при повышении температуры, кашле или простуде, поговорите с ее врачом или фармацевтом.
- Давать аспирин опасно, если у вашего ребенка вирусная инфекция. Это связано с серьезным заболеванием, называемым синдромом Рея, поэтому аспирин полностью запрещен для детей, если его не рекомендует врач.
- Никогда не давайте ребенку любого возраста лекарства от кашля и простуды, содержащие кодеин или гидрокодон .
- Антигистаминные препараты — дело хитрое. Детские лекарства от кашля и простуды часто содержат антигистаминные препараты, которые помогают от насморка и чихания, но они также используются для лечения аллергии и аллергических реакций.Если вы планируете принимать антигистаминные препараты для лечения симптомов кашля или простуды у вашего ребенка, поговорите с его врачом о том, как их безопасно использовать, потому что рекомендации по лечению аллергии и простуды разные.

Узнать больше
Безопасные домашние средства, чтобы ваш больной ребенок чувствовал себя комфортно
Контрольный список для аптечки
Как заставить ребенка принимать лекарства
Как хранить лекарства
Ваш ребенок простудился или что-то еще серьезный?
ThermokLogger — APRS World, LLC
Введение:
ThermokLogger-4A представляет собой доступный и простой в использовании регулятор перепада температуры. для солнечных систем отопления.Это четырехканальный термисторный дисплей 10K и регистратор данных с программируемыми выходами твердотельного реле.
ThermokLogger-4A записывает непосредственно на карту Secure Digital (SD ™), обеспечивая удобную загрузку данных. Чтобы использовать записанные
данных, просто вставьте карту SD ™ в устройство чтения карт, подключенное к USB-порту вашего компьютера (Windows, Macintosh и Linux). Смотреть
и графически отобразите данные, щелкните таблицу, соответствующую интересующему дню. Практически любую программу для работы с электронными таблицами можно использовать для просмотра,
график и анализируйте ваши данные.
Практически любую программу для работы с электронными таблицами можно использовать для просмотра,
график и анализируйте ваши данные.
Приложения:
ThermokLogger можно использовать в конфигурациях как для горячего водоснабжения, так и для горячего воздуха. Щелкните здесь, чтобы увидеть диаграммы, иллюстрирующие эти приложения.
APRS World предлагает нашим клиентам бесплатную услугу World Data. Использование дополнительного интернет-шлюза модуль, наши продукты могут отправлять данные в реальном времени в нашу размещенную службу данных. Используя веб-браузер, вы можете просматривать текущие и исторические данные о производительности и графики. Это позволяет вашему клиенту видеть, как работает его система, и позволяет вам устранять неполадки в системе, не выезжая на место.Щелкните здесь, чтобы увидеть образец действующего сайта.
| Входы для измерений |
|---|
| ThermokLogger-4A Термистор 4 x 10K Обычно измеряется от -40 ° C до 150 ° C (От -40 ° F до 302 ° F) Винтовые клеммы и RJ-45, подключенные параллельно |
| ThermokLogger-4K 4 входа термопар типа K Обычно измерения от 0 ° C до 1024 ° C (От 32 ° F до 1875 ° F) Винтовые клеммы |
| Дополнительный счетчик импульсов Винтовые клеммы |
| Пользовательский интерфейс |
| 16×2 символьный ЖК-дисплей, с подсветкой |
| Три кнопки |
| Температура обновляется один раз в секунду |
| Отображение состояния реле / аварийной сигнализации |
| Лесозаготовка |
| Карта Secure Digital (SD ™) или Multi Media Card ™ |
| Журналы с интервалом от 10 до 16 000 секунд |
| Измерения с отметкой даты и времени |
| Файлы данных в вертикальном формате, разделенном запятыми (CSV) |
| Один файл данных в день |
| Включает 2-гигабайтную карту Secure Digital ™ |
| Поддерживает карты объемом 2 гигабайта или меньше |
| Мощность |
| От 8 до 32 В постоянного тока 2.  Коаксиальный разъем 1×5,5 мм или двухпозиционный винтовой зажим Коаксиальный разъем 1×5,5 мм или двухпозиционный винтовой зажим |
| Требуется внешний источник питания |
| Релейные / тревожные выходы |
| ThermokLogger-4A 2 x твердотельное реле постоянного тока |
| ThermokLogger-4K 1 x твердотельное реле постоянного тока |
| Независимое программирование для: Дифференциальное управление Вкл. При превышении заданного значения температуры Выкл. При превышении заданного значения температуры Всегда вкл. Всегда выкл. |
| Связь по RS-232 |
| ASCII или двоичные данные, по выбору |
| Винтовой зажим, 4 позиции |
| Данные, совместимые с нашей интернет-службой World Data |
| от 9600 до 57600 бод |
| Может включать / отключать Morningstar Tri-Star на основе при температуре |
| Поддержка Modbus RTU |
| Физический |
| Устанавливается в двухконтактную электрическую коробку или панель |
3. Глубина 7 см (1,45 дюйма) Глубина 7 см (1,45 дюйма) |
к началу
ThermokLogger доступен в двух конфигурациях — 4-A и 4-K. ThermokLogger 4-K доступен только по специальному заказу.
| ThermokLogger-4A | ThermokLogger-4K |
|---|---|
|
|
к началу
Теперь вы можете приобрести этот продукт непосредственно на нашем дочернем веб-сайте:
к началу
Термоклоггер-4K | |
| Нажмите на фото, чтобы увеличить | Цена в США: 340 долларов. 00 USD 00 USD Позвоните нам по телефону + 1-507-454-2727, чтобы разместить заказ. ThermokLogger-4K разработан для работы в условиях высоких температур. Стандартные термопары типа K используются для измерения температуры в диапазоне от 0 до 1024 ° C. Из-за очень широкого диапазона входных температур точность измерений относительно низкая, + 8C в худшем случае. Только по специальному заказу. Только модуль ThermokLogger-4K. Поставляется с четырьмя крепежными винтами №6-32 и гайками KL.Упакован в антистатический пузырчатый пакет розового цвета. Никаких аксессуаров в комплекте. Включает:
Номер детали: APRS5555 Вес доставки: 1.  00 фунтов 00 фунтов RoHS: соответствует Страна происхождения: США |
к началу
к началу
Internet Live Stat — Статистика использования Интернета и социальных сетей
Internet Live Stat — Статистика использования Интернета и социальных сетейПолучение данных…
Электронные письма отправлены
Получение данных…
Написанные сообщения в блоге
Получение данных…
Видео, просмотренные на YouTubeПолучение данных…
Фотографии загружены в InstagramПолучение данных…
Сообщения в Tumblr
Получение данных…
Активные пользователи Facebook
Получение данных…
Активные пользователи Google+
Получение данных…
Активные пользователи Twitter
Получение данных. ..
..
Активные пользователи Pinterest
Получение данных…
Skype звонки
Получение данных…
Веб-сайты взломаны
Получение данных…
Компьютеры проданы
Получение данных…
Смартфонов продано
Получение данных…
Продано таблеток
Получение данных…
Интернет-трафик
Получение данных…
Электричество для ИнтернетаПолучение данных…
CO 2 выбросы из ИнтернетаInternet Live Stat процитировано
© Copyright InternetLiveStat.com — Все права защищены.
Виджет счетчика закрытий I-405 для преобразования в прямую трансляцию изображений Кармагеддона в полночь пятницы
Когда часы I-405 обратного отсчета до закрытия обнулятся в полночь 16 июля, уже обременительное предупреждение превратится в изображения высокой четкости, транслируемые в прямом эфире из метро. net для всемирного обзора работ по сносу моста Малхолланд во время уик-энда Кармагеддон.
net для всемирного обзора работ по сносу моста Малхолланд во время уик-энда Кармагеддон.
«Часы обратного отсчета», веб-виджет различных размеров, который можно загрузить с сайта metro.net в различных размерах, стал вирусным в июне, когда ожидание крупнейшей в мире пробки на дорогах охватило акулу. К 1 июля веб-счетчики зафиксировали 1 173 792 просмотра страницы медиаресурсов. Более того, счетчики были встроены как минимум в 100 локальных сайтов, не считая этой страницы (справа). Все такие виджеты превратятся в прямую трансляцию, когда их счетчики достигнут нуля.
Покадровая композиция сноса в реальном времени — это работа Дугласа Гудвина, художника, режиссера и системного дизайнера, который, кстати, является ведущим разработчиком в веб-команде metro.net.
На фотографии выше Гудвин устанавливает цифровой фотоаппарат с видом на мост Малхолланд. Камера будет передавать изображения высокой четкости — одно каждые 10 секунд — в портативный компьютер, работающий от солнечной энергии.

 Но! Я считаю, что новичкам эта функция ни к чему. Скажу честно, если вы включите данную функцию, то всё равно ею пользоваться не будете. По себе знаю, пару дней понаблюдал и всё, толку мне это не приносило. Обратная сторона этой функции, что код этого сервиса очень тормозит загрузку сайта. Так что, если вы всё-таки решили отдать предпочтение скорости, то не включайте эту функцию.
Но! Я считаю, что новичкам эта функция ни к чему. Скажу честно, если вы включите данную функцию, то всё равно ею пользоваться не будете. По себе знаю, пару дней понаблюдал и всё, толку мне это не приносило. Обратная сторона этой функции, что код этого сервиса очень тормозит загрузку сайта. Так что, если вы всё-таки решили отдать предпочтение скорости, то не включайте эту функцию.
 Д.
Д. Обратитесь к врачу вашего ребенка при первых признаках лихорадки или болезни.
Обратитесь к врачу вашего ребенка при первых признаках лихорадки или болезни.