Как проверить cms сайта онлайн? 10 способов узнать движок сайта
Под движком сайта понимают платформу, на которой он базируется. Чтобы определить CMS ресурса, вовсе не обязательно обладать какими-либо особыми навыками. Сделать это получится непосредственно в браузерном окне, даже не являясь администратором. Проведя подобный мониторинг конкурирующих ресурсов, можно выбрать наиболее оптимальный движок для будущего сайта.
Когда требуется определить CMS сайта?
CMS — программное обеспечение, представляет собой инструмент, посредством которого осуществляется управление сайтом. Платформа CMS позволяет работать с такими опциями:
- информация, которую содержит сайт;
- базы данных ресурса.
Использование готовых ЦМС не требует знаний в области программирования, для этого на ресурсе имеется админка, где необходимо ввести логин и пароль, чтобы получить доступ к движку.
Определить CMS, на котором разработан сайт, требуется обычно в таких случаях:
- Когда отсутствуют идеи перед созданием собственного веб-ресурса.

- Сторонний сайт привлек своим дизайном и удобной навигацией.
- Необходимо узнать все недостатки популярных движков, чтобы выбрать оптимальную ЦМС для будущего ресурса.
Как узнать, на каком движке сайт, вручную
Определить, на каком типе CMS работает сайт, часто можно, не покидая самого ресурса. Сделать это получится вручную по исходному коду. Найти такую информацию часто получается совершенно бесплатно и без помощи сторонних сервисов.
Название CMS в исходном коде страницы
Самый быстрый способ, позволяющий определить CMS сайта, это обращение непосредственно к коду html. Определение проводят по следующему алгоритму:
- На странице сайта, движок которого необходимо определить, нажать комбинацию клавиш U+Ctrl. Это вызовет исходный код.
- В кодировке html найти строчку с содержимым meta name=“generatior” content.

Узнать название CMS можно по информации после слова «content». Вся работа проводится в режиме онлайн и не требует IT-знаний.
Обратите внимание, что также, Вы можете найти примеры сайтов на конкретном движке, воспользовавшись этим сайтом — https://publicwww.com/
Пути к файлам
Определять CMS можно и с помощью адреса папок, которые часто указываются в структуре. Большинство разработчиков интернет-ресурсов предпочитают убирать название движка в исходном страничном коде, либо сайт может являться самописным.
Если в строчках с указанием пути к файлам js присутствуют фразы вроде «wp-content», это говорит о том, что движок сделан на основе WordPress.
Упоминание в футере
Футер или подвал сайта зачастую содержит информацию, где присутствует и система управления контентом. Как правило, название ЦМС будет указано мелкими буквами в самом низу. Это возможно лишь в том случае, если разработчики сайта использовали шаблон, который не всегда убирает из подвала название движка.
Также можно обратиться напрямую к разработчикам интернет-ресурса. Иногда они оставляют ссылку в футере для вопросов посетителей.
Анализ структуры ссылок
Еще один достаточно простой способ определить CMS — внимательно изучить ссылочную структуру сайта. Однако действует этот метод лишь в том случае, если УРЛ генерируются без участия так называемого ЧПУ.
Некоторые ссылки содержат в себе сегменты, говорящие об используемом движке. К примеру, для WordPress характерно присутствие «название сайта/р=123».
Адрес входа в админку
Адрес, ведущий к режиму администрирования веб-ресурса, может содержать в себе определенные слова, указывающие на тип движка:
- 1СБитрикс — название/auth;
- WordPress — название/wp-admin;
- Drupal — название/user/;
- Joomla — название/administrator;
- OpenCart — название/admin.
Судить о движке можно лишь в том случае, если введение какой-либо из строчек приводит к полю админки, где требуется указать логин и пароль для входа в систему.
Служебные страницы в файле robots.txt
Дополнительно помочь может информация в robots.txt. Определение CMS происходит посредством перехода по ссылке, типа ресурса/robots.txt. Достаточно вбить эту комбинацию в адресную строчку браузера, информация находится в открытом доступе.
Заголовки HTTP
Популярный, но не всегда работающий способ проверить движок сайта — изучить заголовки http. Желательно при этом использовать браузер Google Chrome, содержащий в себе расширение Http Headers. Сервер всегда передает ответ от посещаемых сайтов этой утилите, где сохраняется вся информация об УРЛ.
Дополнительно расширение сохраняет в себе «куки-файлы», где также могут быть видны наборы символов, указывающие о том или ином движке. Например, если присутствует фраза «wp-settings», это говорит о Вордпрессе в основе сайта.
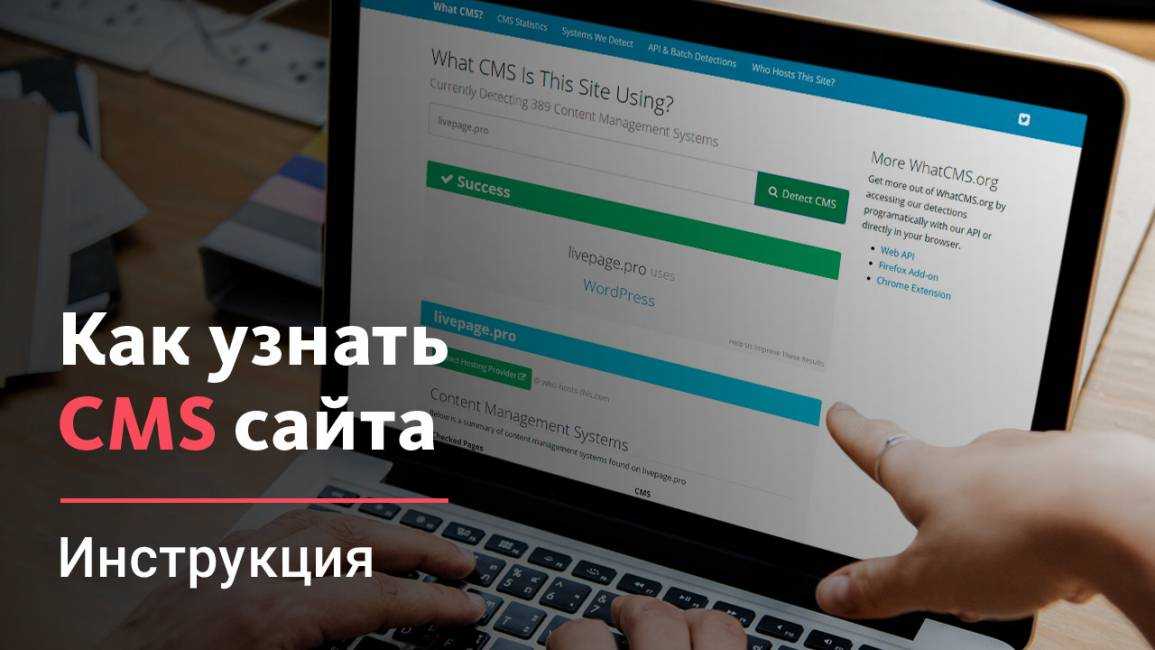
Использование бесплатных сервисов для проверки CMS в режиме онлайн
Определить движок можно с помощью специальных сервисов, среди которых есть бесплатные программы. Этот метод считается самым быстрым и верным, пользователь получит результат всего за несколько секунд. Достаточно вбить УРЛ сайта в специальном поле для ввода данных.
Этот метод считается самым быстрым и верным, пользователь получит результат всего за несколько секунд. Достаточно вбить УРЛ сайта в специальном поле для ввода данных.
Наиболее популярные и простые бесплатные сервисы для определения CMS:
- Whatcms. Сервис позволяет определить не только название движка интернет-ресурса, но и версию, на которой он сделан. Отличается весьма простым интерфейсом и результативностью.
- Built With. Достаточно простая программа, быстро определяющая платформу, на которой выполнен интернет-портал. Помимо названия движка, Built With предоставляет информацию об установленных плагинах.
- Itrack. Самый простой сервис, который быстро определит название движка с указанием его версии. Способен распознать более 80 видов платформ. Доступен также в виде расширения для браузера.
- WebDataStats. В базе этого бесплатного сервиса содержится до 1000 платформ. Он определяет не только малоизвестные CMS, но и популярные конструкторы сайтов, фреймворки, а также десктопные ПО.

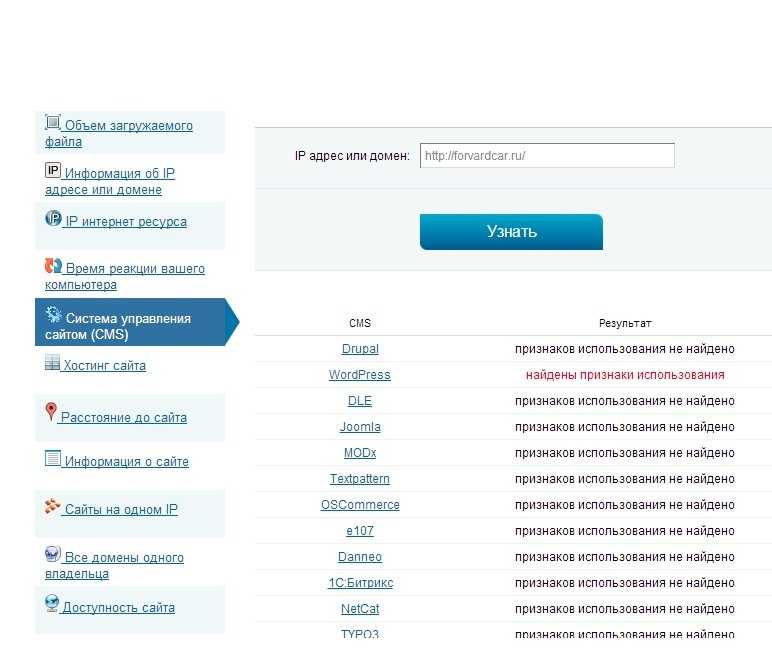
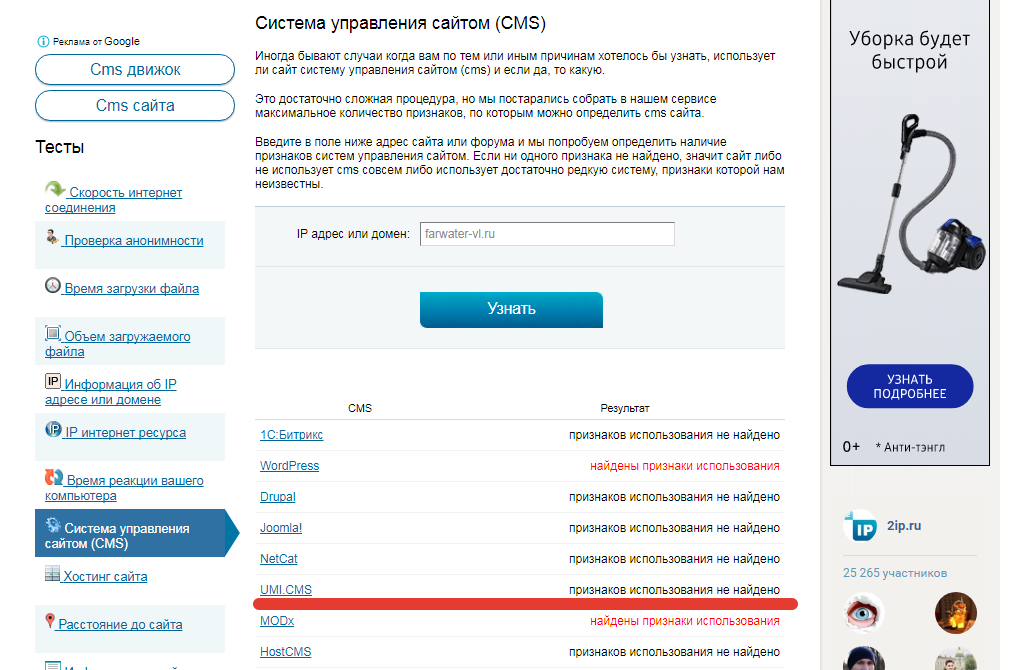
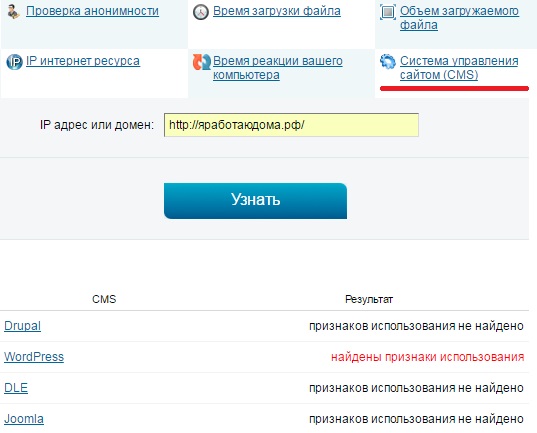
- 2IP. В базе сервиса присутствуют около 70 движков, которые система способна определить. Среди недостатков программы — слишком медленное действие, время ожидания ответа может составлять до 3-5 минут. В качестве результата 2IP выдает список движков, а рядом указывает, какие его признаки были найдены во время анализа интернет-ресурса.
- Be1. Еще один не слишком популярный, но полезный сервис для определения платформы, на которой был создан интернет-портал. Позволяет узнать движок сразу нескольких сайтов. Одно из преимуществ сервиса — возможность скопировать и передать ссылку с результатами проверки веб-ресурса.
Все бесплатные сервисы, как правило, ограничены в возможностях. Использовать их получится только для распознавания названия движка.
Применение расширения для браузеров для определения CMS
Такой метод подходит исключительно для пользователей Google Chrome, Firefox, Opera, Safari и Яндекс. Браузер.
Наиболее популярные расширения, определяющие тип CMS:
- RDS Bar.
 Расширение подходит для множества браузеров — Chrome, Opera, Firefox и Яндекс. Браузер. Этот инструмент часто используется SEO-специалистами и веб-мастерами. Для новичков расширение может оказаться трудным в плане понимания из-за наличия большого набора функций.
Расширение подходит для множества браузеров — Chrome, Opera, Firefox и Яндекс. Браузер. Этот инструмент часто используется SEO-специалистами и веб-мастерами. Для новичков расширение может оказаться трудным в плане понимания из-за наличия большого набора функций. - Wappalyzer. Идеальный инструмент, чтобы узнать движок интернет-ресурса через браузеры Chrome, Safari и Firefox. Расширение способно определять платформу ресурса в автоматическом режиме. Помимо этого, встроенный сервис распознает библиотеки, фреймворки и аналитические системы.
Для начала необходимо установить утилиту, а затем, находясь на самом ресурсе, нажать правую кнопку мышки. Кроме того, расширения предоставляют возможность узнать тип движка с помощью введения УРЛ в специальное поле интерфейса.
Серверные и десктопные парсеры
Дополнительный способ определить движок сайта — использовать парсеры серверного или десктопного типа. Это специальные программы, которые позволят получить необходимые данные после приобретения и установки ПО. Отличаются широким функционалом и охватом. К примеру, десктопный парсер A-Parser способен определять свыше 600 платформ (движков).
Отличаются широким функционалом и охватом. К примеру, десктопный парсер A-Parser способен определять свыше 600 платформ (движков).
Существует множество способов получения версии и типа движка сайта. Большинство из них не требуют вложений и особых навыков, но при этом определяют только название платформы. Для получения более подробной информации о веб-ресурсе можно воспользоваться платными ПО.
Определить CMS сайта, узнать движок онлайн — Пиксель Тулс
Система управления сайтом влияет на продвижение в поисковых системах. Анализируя проекты конкурентов, полезно узнать, на какой CMS они сделаны. Наш инструмент «Быстрый анализ списка сайтов» поможет справиться с этой задачей.
Движок сайта можно определить вручную. Для этого нужно проанализировать его исходный html-код. Но существует более простой, быстрый и надежный способ узнать систему управления сайтом — с помощью онлайн-сервисов. Расскажем, как определить CMS любого проекта.
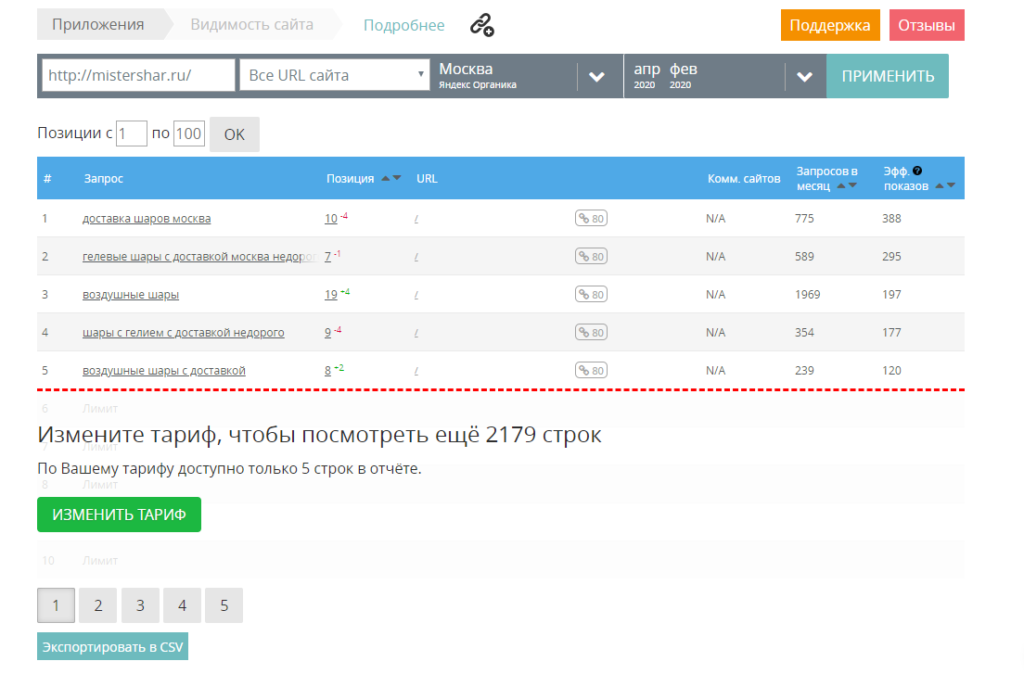
У нашего сервиса «Быстрый анализ списка сайтов» широкий функционал и два режима работы. Он находит лидеров выдачи или анализирует предлагаемый список URL. Чтобы выбрать режим, передвиньте движок в нужное положение.
Он находит лидеров выдачи или анализирует предлагаемый список URL. Чтобы выбрать режим, передвиньте движок в нужное положение.
Напишите поисковый запрос, выберите поисковую систему (Яндекс или Google), глубину анализа (ТОП-5, 10, 15 или 50), регион или город продвижения. Выберите функции (поставьте галочки в чекбоксах).
Онлайн-сервис анализирует проекты по ряду параметров:
-
ИКС;
-
число страниц в индексе Яндекса;
-
уникальных доноров;
-
возраст главной страницы в Яндексе;
-
наличие SSL;
-
число страниц в индексе Google;
-
IP-адрес;
-
код ответа главной страницы;
-
возраст по WhoIs;
-
DNS;
-
Alexa Rank;
-
число исходящих внешних ссылок;
-
определение CMS.

Кликните «Проверить».
Результат готов через несколько минут. За каждый запрос и проверку каждого параметра списывается по 1 лимиту.
Зачем определять CMS сайта?
Выбор CMS нельзя считать прямым фактором ранжирования, но от нее зависят возможности, производительность, функционал. Поэтому движки условно делят на более и менее дружелюбные для поисковых систем.
Перед тем, как приступать к работе над проектом, программисты, веб-дизайнеры, SEO-специалисты определяют, на чем он сделан. От платформы зависят возможности, ограничения, функционал админки и пользовательские опции.
Определить движок полезно для глубокого анализа конкурентов. Чтобы реализовать подсмотренный у конкурентов функционал, нужно узнать систему управления контентом. Технически проще повторить функции и детали сайта, который работает на той же платформе.
При разработке нового проекта полезно узнать CMS успешного конкурента или любого близкого по функционалу ресурса, который вам понравился. Это поможет выбрать оптимальную платформу, подходящую для решения поставленных задач.
Это поможет выбрать оптимальную платформу, подходящую для решения поставленных задач.
Самые популярные в России системы управления контентом:
-
WordPress — бесплатная платформа с открытым исходным кодом. Изначально создавалась как система управления для блогов. Сейчас это дружественная к SEO, универсальная CMS с широкими возможностями.
-
1С-Битрикс — известная коммерческая платформа. На ее основе делают маркетплейсы, агрегаторы, интернет-магазины, порталы. Самое популярное из платных решений.
-
Joomla — бесплатная CMS с открытым исходным кодом. Подходит для любых проектов — от лендингов до интернет-магазинов.
-
OpenCart — бесплатная CMS для создания интернет-магазинов. Интегрируется с популярными e-commerce сервисами. Интуитивно понятный интерфейс, много дополнительных платных и бесплатных модулей.
-
Drupal — мощная профессиональная система с открытым исходным кодом.

Иногда сервис не определяет систему управления сайтом.
Это может означать, что проект сделан на самописной или редкой CMS, например, StoreLand, VamShop, PHPShop.
Результаты предыдущих проверок хранятся на сервере, к ним можно вернуться в любой момент. Чтобы работать с результатами на своем компьютере, отметьте опцию «Скачать данные в CSV-файле».
Другие полезные статьи
Другие полезные материалы Пиксель Тулс, которые могут вам пригодиться:
-
Всё о Title — как составить и оптимизировать (по шагам), влияние тега на позиции и роль в SEO
-
ТЗ на SEO-текст для копирайтера: LSI, составление, проверка текста, Баден-Баден
-
Что такое коммерческие факторы?
Как проверить, по какой технологии создан сайт?
Хотите узнать, какие технологии используются на сайте вашего конкурента?
Если вы когда-нибудь задумывались, как узнать, какие технологии используются на том или ином веб-сайте.
Позвольте мне сказать вам, что вы не единственный.
Вероятно, есть три причины, по которым вы хотели бы знать, что это за сайт.
Первый — это любопытство, чтобы узнать, как найти и понять, какие технологии используются для создания этого веб-сайта.
Второй , вы специалист по информационной безопасности и ведете наблюдение.
Третий , вы проводите исследование рынка.
Существует множество бесплатных онлайн-инструментов для создания отчетов о сайтах, которые сообщают вам адрес электронной почты, связанный с веб-сайтом, используемую операционную систему, веб-сервер и веб-технологии.
Позвольте мне показать вам мои любимые списки.
Netcraft
Отчет о сайте Netcraft, вероятно, является одним из старейших инструментов на рынке, который поможет вам найти различную полезную информацию, как показано ниже.
- Предыстория – первый просмотр, название, рейтинг, язык, описание
- Сеть — адрес IPv4/IPv6, регистратор домена, владелец сети, страна размещения
- SSL/TLS — статус уязвимости, такой как POODLE, кровотечение из сердца, сведения о сертификате SSL, согласование протокола, открытый ключ, тип сертификата и сведения о цепочке
- Хостинг — кто размещает веб-сайт
- Детали SPF
- Безопасность — рейтинг риска, черный список
- Технологии сайта – CDN, CMS, программное обеспечение, RSS, сжатие, кодировка символов
и многое другое. ..
..
BuiltWith
BuiltWith, онлайн-инструмент для исследования в Интернете, весьма впечатляет тем, что позволяет узнать, какие технологии используются для создания веб-сайта, а также предоставляет статистику связанных технологий в красивой диаграмме.
Наряду с технологиями он также позволяет узнать, используется ли какая-либо реклама. Интересно посмотреть, как он отслеживает веб-сайт на более широком уровне, чтобы выявить каждый компонент.
Давай, попробуй сам поверить.
Wappalyzer
С помощью Wappalyzer легко выяснить, какие технологии используют веб-сайты ваших конкурентов. Это решение специализируется на просмотре таких технологий, как рекламные сети, платформы электронной коммерции, CMS, аналитика и другие, а также мгновенно сообщает вам о них, чтобы вы никогда не остались позади.
Вы можете найти любой веб-сайт в Интернете, а также составить их список в решении. Это поможет вам в исследованиях, организованности и принятии необходимых мер в ваших собственных проектах.
Чтобы сэкономить огромное количество времени, вы можете проверить до 1000 веб-сайтов одновременно. Просто загрузите свой список веб-сайтов и загрузите их для массового исследования. Вы также можете использовать их API для программного доступа.
Самое лучшее в Wappalyzer — это то, что он уведомляет вас всякий раз, когда технология веб-сайтов вашего конкурента изменяется. Например, когда они перейдут на новую платформу электронной коммерции или систему управления контентом, вы узнаете об этом первым.
Помимо всех этих замечательных функций, это решение также имеет расширение для браузера Chrome, Firefox и Edge, чтобы вы могли быстро просмотреть технологии, используемые посещаемыми вами веб-сайтами.
WhatRuns
WhatRuns — это бесплатное расширение для браузера Chrome, которое раскрывает технологии, используемые на веб-сайте. Тот факт, что это всего лишь расширение для браузера, делает все намного проще и не о чем беспокоиться. Это делает каждый веб-сайт в Интернете прозрачным, как стекло, позволяя вам просматривать все, например, их шрифты, платформу CDN, плагины WordPress, аналитические инструменты и многое другое.
Вы можете подписываться на веб-сайты или отменять подписку и получать уведомления, когда они перестают или начинают использовать какие-либо технологии. У WhatRuns есть тысячи приложений и технологий, которые помогут вам мгновенно определить, кто может их использовать.
Самое интересное, что вам даже не нужно регистрировать аккаунт, чтобы пользоваться их услугами. Просто скачайте расширение для Chrome и приступайте к работе.
PageXray
Другое расширение Chrome, которое служит той же цели, PageXray, отображает плагины веб-сайта и другие технологии в организованном порядке. Просто нажмите кнопку, и у вас отобразятся значки, указывающие на то, что использует веб-сайт.
Это бесплатно, просто и хорошо справляется со своей задачей. Это не самое причудливое решение, но вы можете быть уверены, что получите то, что оно рекламирует.
W3 Techs
Инструмент информации о сайте W3 Techs позволяет узнать следующую подробную информацию в табличном формате.
- Рейтинг популярности
- CMS, используемые как WordPress, Joomla, Drupal и т. д.
- Используемый язык программирования, например PHP, Node.js, javascript и т. д.
- Разметка
- Кодировка символов
- Форматы файлов изображений
- Элементы сайта — внешний CSS, встроенный CSS,
- Сжатие, SPDY, HTTP/2, HSTS, сведения о сертификате SSL,
- Аналитика, веб-сервер, аналитика, данные обратного прокси-сервера
и, в конце концов, вы получите оценку технологии, основанную на популярности и трафике.
SimilarTech
Я не уверен, как это рассчитывается, но SimilarTech дает оценку технологий и перечисляет такие технологии, как реклама, аналитика, виджеты, обмен в социальных сетях, мобильные устройства, CDN, CMS, медиа, открытый график, схема и детали метатегов.
Вы также можете установить их расширения в браузере для быстрого профилирования веб-сайта.
RESCAN
Простой, но удобный способ узнать стек технологий, используемых на конкретном веб-сайте с помощью RESCAN.
Какая CMS
WhatCMS предоставляет вам не все технологии, а только какие CMS используются, например WordPress, Joomla, Drupal, Blogger и еще 138.
Как только вы поймете технологию, изучите ее, чтобы сделать ее похожей или лучше.
Я надеюсь, что приведенные выше инструменты помогут вам найти технологический стек любого веб-сайта для ваших исследований, любопытства или просто для развлечения!
Легко узнать, какой шрифт используется на веб-сайте или на какой платформе он создан! | Шрифты, веб-сайт и многое другое
Сообщения в блоге Hello Media
Кайли Моубрей-Аллен | 28 октября 2022 г.
Когда вы натыкаетесь на веб-сайт и думаете: «ВАУ, это отличный веб-сайт!» и задаетесь вопросом, на какой платформе он был построен, но потом вы в тупике, как вы можете узнать — разве не было бы полезно, если бы был простой способ узнать? Ага! Вполне бы!
Бывают также случаи, когда новый клиент спрашивает меня, можем ли мы починить его веб-сайт, и на мой первый вопрос «На какой платформе создан ваш сайт» часто отвечают: «Понятия не имею!» . .. подскажите маленькие хитрости, чтобы узнать, как и на какой платформе это было сделано.
.. подскажите маленькие хитрости, чтобы узнать, как и на какой платформе это было сделано.
Иногда вы находите шрифт и думаете: «Это то, что мне нужно!» но со всеми поисками по шрифтам google вы просто не можете понять, какой это.
Я подумал, что было бы полезно поделиться с вами этими маленькими хитростями, чтобы вы могли точно узнать, на какой платформе создан сайт, какие шрифты они используют, а также другие небольшие подробности.
Как узнать, какие ШРИФТЫ использует веб-сайт:
- Откройте инспектор браузера.
- В Chrome или Firefox нажмите правой кнопкой мыши и выберите ПРОВЕРИТЬ
- Ctrl+Shift+I (Windows) или Cmd+Shift+I (Mac) также должны работать.
- Перейдите к элементу, шрифт которого вас интересует.
- Найдя нужный элемент, перейдите на вкладку COMPUTED или STYLES в инспекторе и прокрутите вниз до атрибута font-family.
- Вот ваш шрифт!
Как узнать, какую ПЛАТФОРМУ использует веб-сайт:
- Откройте инспектор браузера.

- В Chrome или Firefox нажмите правой кнопкой мыши и выберите ПРОВЕРИТЬ
- Ctrl+Shift+I (Windows) или Cmd+Shift+I (Mac) также должны работать.
- Перейти к ИСТОЧНИКАМ
- Расширения файлов исходного кода и URL-адреса могут сказать вам, на какой платформе создан веб-сайт.
- Если вы ищете код и находите WP-CONTENT, он был создан на основе WordPress, если вы видите WIX-DOM, это Wix, CDN.SHOPIFY – это Shopify (и т. д.).
Есть и другие способы узнать это;
Часто в нижнем колонтитуле веб-сайта вы видите дизайнерское агентство, создавшее этот веб-сайт, и если вы перейдете на этот веб-сайт, вы увидите, на каких платформах они работают. Иногда это требует немного супер-расследований!
Вы можете использовать такой сайт, как Builtwith.com и указать адрес веб-сайта, а затем они разбивают технологии по категориям. Веб-сервер, службы электронной почты, сертификат SSL и платформа или система управления контентом.





 Расширение подходит для множества браузеров — Chrome, Opera, Firefox и Яндекс. Браузер. Этот инструмент часто используется SEO-специалистами и веб-мастерами. Для новичков расширение может оказаться трудным в плане понимания из-за наличия большого набора функций.
Расширение подходит для множества браузеров — Chrome, Opera, Firefox и Яндекс. Браузер. Этот инструмент часто используется SEO-специалистами и веб-мастерами. Для новичков расширение может оказаться трудным в плане понимания из-за наличия большого набора функций.