5 способов ускорить работу Photoshop
Search Kingston.com
Чтобы начать, нажмите принять ниже, чтобы открыть панель управления файлами cookie. Затем нажмите кнопку Персонализация, чтобы включить функцию чата, а затем Сохранить.
Версия вашего веб-браузера устарела. Обновите браузер для повышения удобства работы с этим веб-сайтом. https://browser-update.org/update-browser.html
ноя 2022
- Производительность ПК
- ПК собственной сборки
- Memory
- SSD
Блог Главная
Из-за Photoshop ваш рабочий процесс замедляется? Нет ничего хуже, чем ждать, пока загрузится рабочее пространство, и наблюдать, как курсор превращается во вращающееся колесо рока. Узнайте о 5 способах ускорить работу Photoshop на вашем компьютере, которые избавят вас от этого.
1. Увеличение объема оперативной памяти. Увеличение объема оперативной памяти – важный шаг, если вы хотите обеспечить работу Photoshop с максимальной эффективностью.
2. Увеличение использования памяти. Если вы увеличили объем оперативной памяти компьютера, нужно «сообщить» Photoshop об этом. По умолчанию Photoshop использует 70% доступной ОЗУ, но это можно отрегулировать! В настройках Photoshop щелкните «Производительность» и с помощью ползунка отрегулируйте объем ОЗУ, используемый Photoshop. Adobe не рекомендует выделять более 85% ОЗУ компьютера для Photoshop, поскольку это может повлиять на производительность других важных системных приложений.
Adobe не рекомендует выделять более 85% ОЗУ компьютера для Photoshop, поскольку это может повлиять на производительность других важных системных приложений.
3. Переход на SSD.
4. Закрытие других программ. По возможности, на время работы с Photoshop закройте все другие программы, чтобы обеспечить 100% эффективность. Открытие нескольких программ может замедлить работу Photoshop, поскольку они будут использовать оперативную память компьютера. Программы, интенсивно использующие ОЗУ, такие как Final Cut или игры AAA-класса, окажут более сильное влияние на скорость работы Photoshop, чем простой виджет прогноза погоды.
По возможности, на время работы с Photoshop закройте все другие программы, чтобы обеспечить 100% эффективность. Открытие нескольких программ может замедлить работу Photoshop, поскольку они будут использовать оперативную память компьютера. Программы, интенсивно использующие ОЗУ, такие как Final Cut или игры AAA-класса, окажут более сильное влияние на скорость работы Photoshop, чем простой виджет прогноза погоды.
5. Не захламляйте программу.
Не тратьте время на ожидание, пока Photoshop загрузит изображения. Выполните следующие действия, чтобы оптимизировать производительность компьютера и ускорить работу Photoshop.
Выполните следующие действия, чтобы оптимизировать производительность компьютера и ускорить работу Photoshop.
#KingstonIsWithYou
6:20Форматы файлов изображений: JPG, PNG, TIFF, GIF и RAW
Мы рассмотрим различные типы форматов файлов изображений и расскажем об их преимуществах.
6:19Как установить Windows 11 сегодня?
Windows 11! Что нового? Кто может ее получить? И как вы можете ее получить?
5:48Руководство по внешним жестким дискам и твердотельным накопителям
Мы поможем вам выбрать правильное внешнее хранилище.
4:48Нужен ли мне больший объем ОЗУ или ОЗУ с большей скоростью?
В чем разница между емкостью и скоростью оперативной памяти? И как достичь максимальной производительности?
Поиск по системе/устройству
Просто введите номер марки и модели или номер по каталогу компьютерной системы или цифрового устройства, чтобы найти нужное вам изделие Kingston.
Поиск по артикулу

Сортировать по По умолчанию
Загрузить еще
No products were found matching your selection
Работа с текстом в Photoshop: 10 эффективных приёмов
- Дизайн
- 3 мин на чтение
- 8497
Возможности по работе с текстами в Photoshop с каждой версией всё растут, новые действия совершать все проще и проще, но несмотря на это, многие дизайнеры продолжают идти в обход, выполняя лишние шаги: путешествия по меню вместо использования горячих клавиш, ручное изменение параметров для многочисленных текстовых слоёв вместо использования стилей абзацев и прочее.
В этой статье я хочу предложить вам 10 простых приёмов, которые помогут вам работать с текстом эффективнее.
Правильное сглаживание текста
Несколько месяцев назад Adobe добавила в новую версию программы несколько нативных методов сглаживания текста, которые доступны в зависимости от ОС, на которой работает Photoshop — Mac или Windows (в версиях с и без субпиксельного сглаживания). Наконец-то текст в макете выглядит так же, как и в браузере.
Стили абзацев (Paragraph Styles) и символов (Character Styles)
Функция, которой не хватает в любом макете, где присутствует более одного стиля оформления текстового блока. Достаточно создать нужное количество стилей оформления текста и изменять их только один раз в панели стилей, а всё остальное за вас сделает программа.
Вписывание текста внутрь фигур или написание текста по контуру
Иногда возникает необходимость задать текстовому блоку не простую прямоугольную форму, а с неровным краем, чтобы текст обтекал какой-нибудь объект.
В этом случае необходимо создать фигуру и щёлкнуть внутри неё с выбранным элементом Type Tool (T). После этого для текстового слоя будет создан отдельный путь, который вы сможете редактировать в любой момент.
После этого для текстового слоя будет создан отдельный путь, который вы сможете редактировать в любой момент.
Естественно, так же можно создать векторный путь любой сложности и добавить на него текст — таким же щелчком с включённым Type Tool.
Автоматический рыбный текст
Хоть я и не рекомендую использовать абстракцию в духе Lorem Ipsum в качестве рыбы для макетов, иногда необходимо вставить небольшой массив текста для того, чтобы оценить компоновку или размер текстового блока. С функцией Paste Lorem Ipsum на это понадобится несколько секунд. Естественно, без кириллицы (хотя умельцы предлагают способ русификации).
Применение Postcard и 3D Extrusion к тексту
Комбайн Photoshop богат, помимо прочего, ещё и некоторыми функциями по работе с 3D. Использование эффектов Postcard или 3D Extrusion к тескту позволит перемещать, приближать, отдалять и вращать ваш текстовый слой в трёхмерном пространстве.
Конвертирование строчного текста в блочный и обратно
Иногда хочется задать ширину текстовому слою, который мы создали раньше простым щелчком. Зачастую мы просто расставляем переносы строк с помощью клавиши Enter, подгоняя текст до нужной ширины.
Зачастую мы просто расставляем переносы строк с помощью клавиши Enter, подгоняя текст до нужной ширины.
Правильным выходом будет использование команды Convert to Paragraph Text, в котором ширина текстового блока задается рамкой. Операция работает в двух направлениях — блочный текст мы можем превратить в строчный командой Convert to Point Text.
Преобразование в фигуру
Если вы хотите внести изменения в некоторые буквы, например в рекламном слогане и не хотите потерять качество во время последующего изменения размера текста — просто превратите этот текстовый слой в фигуру и редактируйте её с помощью инструментов Direct Selection Tool или Path Selection Tool. Защищено вектором.
Использование Smart Objects для сохранения возможности редактировать текст и применения фильтров или деформации
Одним из самых удобных способов экспериментировать над текстом, не теряя возможности в любой момент изменить содержание, является превращение его в Smart Object. Свободная трансформация запомнит точки, в которые вы перетаскивали вершины при искажении, а все применённые фильтры останутся редактируемыми!
Горячие клавиши для очень быстрой работы с текстом.

Копирование CSS текстовых слоёв
Одна из новых функций Photoshop позволяет скопировать набор CSS-свойств по сути любого слоя или группы (при использовании команды на группу — будут скопированы свойства как самой группы, так и слоёв внутри неё).
Применение этой функции к текстовому слою позволит нам за несколько секунд получить такую полезную для вёрстки информацию, как используемый шрифт, его размер, цвет, интерлиньяж и выключка.
В очередной раз мы немножко улучшили знания о своём основном инструменте и усовершенствовали рабочий процесс. Самое время закрывать статью и переходить к практике, не забывая пользоваться нашими советами! Ну а если у вас появились вопросы, не стесняйтесь оставлять их в комментариях!
Источник: popel-studio
- #дизайн
- #статья
- #текст
- 0
11 лучших внештатных экспертов по Photoshop [Найм за 48 часов]
Toptal — это торговая площадка для лучших экспертов по Photoshop.
Наймите ведущего эксперта по Photoshop прямо сейчас
Пробная версия без риска. Платите только в случае удовлетворения.
Оценка клиентов Эксперты Toptal Photoshop 4,3 / 5,0в среднем по 259 отзывам на 2 марта 2023 г.
Нам доверяют ведущие бренды и стартапы
Посмотреть пример
Посмотреть пример
Посмотреть пример
Нанять внештатных экспертов по Photoshop
Радмила Зелич Йосимов
Photoshop Designer, Sketch, Adobe Illustrator, Web (UI Design), User Interface, Веб-дизайн, Визуальный дизайн, Адаптивный пользовательский интерфейс, Адаптивный веб-дизайн (RWD), Веб-дизайн UX, + еще 0
США
Toptal Member
С
26 февраля 2019 г.
+ многолетний опыт. Она занимается разработкой проектов с нуля и созданием решений, которые сочетают в себе ценность бренда, дизайн опыта и рассказывание историй, чтобы помочь компаниям привлекать клиентов и радовать их. Клиенты Радмилы варьируются от небольших стартапов и некоммерческих организаций до крупных компаний, таких как Zillow, Samsung, Williams-Sonoma и McKinsey & Company.
Показать больше
Майкл Крейг
Дизайнер Photoshop, Дизайн пользовательского интерфейса, Взаимодействие с пользователем (UX), Пользовательский интерфейс мобильного приложения, Каркас, Информационная архитектура (IA), Дизайн продукта, Adobe Creative Suite, Мобильный пользовательский интерфейс, SaaS, + еще 0
США
Участник Toptal
С
29 октября 2016 г.
Майкл — опытный дизайнер продуктов, который сотрудничает с технологическими компаниями, стартапами и образовательными компаниями, чтобы помочь им достичь своих целей и оказать положительное влияние на своих клиентов. Его процесс проектирования, основанный на исследованиях, привел к созданию успешных продуктов и услуг, которые радуют пользователей.
Показать больше
Matt Gillespie
Photoshop Designer, Sketch, iOS, дизайн пользовательского интерфейса, Web UX, прототипирование, фигма,+ 0 More
Соединенные Штаты
Член Toptal
с
март 11. 2019
. — дизайнер с десятилетним опытом разработки стратегий, ориентированных на пользователя, для разработки и создания цифрового опыта для стартапов, компаний из списка Fortune 500, рекламных агентств и индивидуальных клиентов. Он руководил сеансами исследования пользователей, проводил интервью с пользователями, руководил маркетинговыми кампаниями, создавал руководства по стилю и опубликовал множество веб-сайтов и мобильных приложений.
Он руководил сеансами исследования пользователей, проводил интервью с пользователями, руководил маркетинговыми кампаниями, создавал руководства по стилю и опубликовал множество веб-сайтов и мобильных приложений.
Показать больше
Korana Jelovac
Photoshop Designer, визуальный дизайн, Adobe Illustrator, Adobe InDesign, Sketch 3, Axure RP Pro, иллюстрация, брендинг, прототипирование, UX-дизайн, дизайн пользовательского интерфейса, пользовательский интерфейс (UI), SaaS, + 0 more
Хорватия
Участник Toptal
С
23 февраля 2016 г.
Обладая более чем 15-летним опытом работы в области дизайна, Корана работает над рядом проектов UX, UI и графического дизайна. Она работала в Adidas, Pacific Disaster Centre, Transperfect и Noteworth, а также является соучредителем Zingword. com, начинающего рынка переводов. Корана обожает вызовы UX и использует пользовательские иллюстрации, чтобы придать характер своим проектам. В свободное время занимается покадровой анимацией.
com, начинающего рынка переводов. Корана обожает вызовы UX и использует пользовательские иллюстрации, чтобы придать характер своим проектам. В свободное время занимается покадровой анимацией.
Показать больше
Lee Harding
Photoshop Designer, Adobe Illustrator, брендинг, фирменный стиль, веб-дизайн, пользовательский интерфейс (UI), взаимодействие с пользователем (UX), дизайн мобильных приложений, творческое направление, + еще 0
Великобритания
Toptal Member
С
28 июня 2016 г.
Ли — опытный бренд-дизайнер из Лондона с подтвержденным опытом работы с клиентами в различных вертикалях. Навыки Ли охватывают стратегию, название бренда, фирменный стиль, UX и UI. Ли так же удобно работать в команде или полностью независимо, и он привык работать удаленно для клиентов и групп в разных часовых поясах.
Показать больше
Дэнни Рубионо
Дизайнер Photoshop, Художественный руководитель, Веб-дизайн, Креативное руководство, Анимация, Визуальный дизайн, Дизайн пользовательского интерфейса, Дизайн приборной панели, + еще 0
США
Участник Toptal с
Январь
13, 2016
Дэнни — визуальный и моушн-дизайнер с более чем 20-летним опытом работы с различными креативными агентствами и студиями моушн-дизайна. Он также является владельцем Duro Compagnie, бутика совместного дизайна, специализирующегося на анимационной графике и визуальной коммуникации. Сила Дэнни заключается в том, что он использует свои междисциплинарные навыки в области 3D, печати, анимации и пользовательского интерфейса, чтобы создать целеустремленный и запоминающийся дизайн.![]()
Показать больше
Виктория Марафетти
Дизайнер Photoshop, Пользовательский интерфейс (UI), Мобильный пользовательский интерфейс, Дизайн пользовательского интерфейса Android, Android, Дизайн продукта, Дизайн пользовательского интерфейса, Веб-интерфейс, Руководство по дизайну Android, + еще 0
Аргентина
Toptal Участник
С
25 сентября 2015 г.
Виктория — руководитель отдела дизайна продукции Onyxcorp с более чем 12-летним опытом работы. Она тесно сотрудничала с основателями и остальной частью команды, чтобы определять и создавать продукты и стратегии, создавая при этом сильную культуру дизайна. Виктория создает успешные потребительские продукты и исключительные команды, и ее интересуют дизайн, технологии и цифровая конфиденциальность.
Показать больше
Ivana Miličić
Photoshop Designer, Adobe Suite, Adobe Illustrator, Adobe Indesign, Branding, Design Logo, Adobe CC,+ 0 More
Horatia
Член Toptal
С
сентябрь 23,
Ивана имеет более чем пятнадцатилетний опыт визуального дизайна, работая над различными проектами, начиная от брендинга, корпоративных и рекламных материалов и заканчивая книгами, журналами, упаковкой и веб-дизайном, с клиентами и командами всех размеров и с разным опытом. . Ей нравится решать проблемы и предлагать творческие решения. Она также работает сертифицированным инструктором Adobe и ассистентом преподавателя в Университетском колледже алгебры в Загребе.
Она также работает сертифицированным инструктором Adobe и ассистентом преподавателя в Университетском колледже алгебры в Загребе.
Показать больше
Emily Dubow
Photoshop Designer, Sketch, Web UI, Web App Design, Responsive UI, Adobe Suite, Product Design, iOS UI Design, UI Design, Android App Design, Mobile App Design, UX Design, Information Архитектура (IA), + еще 0
США
Toptal Member
С
24 октября 2016 г.
С 2011 года Эмили работает над ведущими проектами в области UI/UX, мобильных устройств и дизайна продуктов для таких клиентов, как Samsung. , YETI, Toronto Star, Thomson Reuters, SmartThings, Pizza Hut, блокчейн-компания и другие. У Эмили также есть опыт управления проектами и руководства проектными группами, и ей нравится тесно сотрудничать с инженерами, чтобы обеспечить интуитивно понятный пользовательский интерфейс. В целом, Эмили — сплоченный член команды и позитивный мыслитель.
В целом, Эмили — сплоченный член команды и позитивный мыслитель.
Показать больше
Джен Армстронг
Photoshop Designer, Adobe Illustrator, Adobe InDesign, веб-дизайн, каркас, дизайн пользовательского интерфейса, UX-дизайн, мобильные устройства, дизайн мобильных приложений, электронная коммерция, мобильный дизайн, мобильный пользовательский интерфейс, макеты, + еще 0
США
Участник Toptal
С
16 ноября 2015 г.
Имея более чем 18-летний опыт работы, Джен проработала последние шесть лет в качестве партнера и креативного директора в быстро растущем агентстве веб-дизайна. Она была отмечена премией American Advertising Awards, выиграв более 30 наград ADDY за свою карьеру. Джен отлично общается и выступала в командах любого размера, от двух до 40 человек. Она дальновидна и ориентирована на детали, и ее опыт в веб-дизайне, полиграфии и брендинге.
Она дальновидна и ориентирована на детали, и ее опыт в веб-дизайне, полиграфии и брендинге.
Показать больше
Yesica (Yesi) Danderfer
Photoshop Designer, пользовательский интерфейс (UI), дизайн мобильных приложений, веб-дизайн, дизайн пользовательского интерфейса iOS, iOS, пользовательский интерфейс веб-приложений, дизайн SaaS, + еще 0
Аргентина
Участник Toptal
С
31 марта 2016 г.
Йеси — внештатный арт-директор и веб-дизайнер, специализирующийся на визуальном дизайне цифровых продуктов, целевых страниц и веб-сайтов. Она чувствует себя частью того, что называют «маленькими гигантами мира», профессионалов, которые вносят вклад в малый бизнес на новаторском уровне, подвергая сомнению и трансформируя статус-кво своей отрасли и рынка с помощью оригинального уникального дизайна. решения с чутким и инклюзивным процессом, который сочетает в себе аналоговое и цифровое.
решения с чутким и инклюзивным процессом, который сочетает в себе аналоговое и цифровое.
Показать больше
Trustpilot
Toptal в прессе
… позволяет корпорациям быстро собирать команды, обладающие необходимыми навыками для конкретных проектов.
Несмотря на растущий спрос на программистов, Toptal гордится тем, что проверяет почти на уровне Лиги плюща.
Наши клиенты
Создание кросс-платформенного приложения для использования во всем мире
Отзывы
Майкл — великолепный дизайнер, и он отлично подходит для нашего проекта. Он просто получает это таким образом, которому нельзя научить. Моей целью было заплатить Toptal за то, чтобы он нашел мне высококлассного дизайнера для моего проекта, и именно это и произошло. Это было легко. Возможность увидеть портфолио на платформе Toptal — это то, что дало мне необходимую информацию, чтобы выбрать Майкла. Мне нечего сказать о Toptal, кроме хорошего, и я с нетерпением жду возможности использовать Toptal для других проектов в будущем.
Эдвард Дэниел, соучредитель
Improvemygun.com
Я тесно сотрудничал с Мартиной больше года и должен сказать, что она один из лучших людей, с которыми я когда-либо работал. Вместо того, чтобы просто слепо следовать инструкциям, она продумывает поставленную задачу, становясь мыслительным партнером, чтобы помочь с любым проектом. Помимо того, что она очень талантлива в дизайне, она обладает особыми качествами, которые делают ее исключительной для работы, учитывая стремительный характер стартапа. Я определенно рекомендую ее всем, кто ищет талантливого, профессионального дизайнера, которому не нужно много указаний, чтобы взяться за дело.
Сахил Кханна, старший менеджер по маркетингу
LeanTaaS, Inc.
Дарко проделал огромную работу, разработав пользовательскую архитектуру для нашей концепции, что позволило ему создать потрясающие каркасы.
Его знания в области юзабилити и дизайна идеально подходили для внешнего голоса, который нам был нужен, чтобы помочь запустить наш проект. Мы обязательно порекомендуем его и будем работать с ним снова в будущем.
Рич Данкер, основатель
Prose Market
Карлос обладает уникальным талантом сочетать количественные и качественные исследования для четкого выявления проблем и возможностей UX. Он мыслит методично, решительно и целостно, чтобы создавать стратегии, основанные на данных, и хорошо реализованные проекты. За последние 8 лет работы с полностью или частично распределенными командами Карлос справляется с удаленной работой намного лучше, чем кто-либо, с кем я сталкивался, благодаря его сильным коммуникативным и презентационным навыкам. Он будет первым в моем списке, когда мне в следующий раз понадобится UX-дизайнер.
Мишель Крогмайер, руководитель проекта
Union Station
Рафаэль — потрясающий дизайнер.
Его эстетическое чутье на высоте, и он, кажется, способен предвидеть наши потребности еще до того, как мы узнаем, в чем они заключаются. Он нашел время, чтобы понять как нашу компанию, так и наших клиентов, и его решения всегда соответствуют нашим ценностям, интересам и потребностям наших клиентов. Он доставляет вовремя (если не раньше), работает быстро, хорошо организован и очень эффективен. С ним приятно работать, и мы очень рады, что нашли его через Toptal.
Итан Брукс, технический директор
Langlotz Patent & Trademark Works, Inc.
Компания Toptal предоставила нам доступ к лучшим дизайнерам. Их нелегко найти. Эти дизайнеры очень быстро интегрировались с нашими существующими командами. Они очень быстро поняли наше экономическое обоснование и ценность нашего решения. Toptal действительно позволил нам сосредоточиться на создании наилучшего продукта и сэкономить много времени на типичных административных хлопотах, которые с этим связаны, в частности, на поиске лучших талантов.
Дизайнеры Toptal были очень отзывчивы, всегда онлайн — и это очень облегчило нам жизнь. У нас амбициозные цели по развитию приложения, и Toptal уже внесла ключевой вклад в этот успех.
Тьерри Якирчевич, генеральный менеджер по цифровым решениям, головной офис Bridgestone, Токио
Корпорация Bridgestone
Мы получили потрясающий опыт работы с нашим дизайнером Toptal. Всего за две недели мы сделали то, на что у большинства компаний ушло бы три месяца. Нам также понравилось работать с командой Toptal, чтобы убедиться, что мы нашли подходящего дизайнера, который соответствовал бы культуре нашей компании и стилю работы.
Тед Блоссер, руководитель отдела продаж и работы с клиентами
WorkRamp
Дин поразил нас. Он входит в пятерку лучших дизайнеров из сотен, с которыми я работал в прошлом. Он слушал, был абсолютно профессионалом и полностью самостоятельно придумал дизайн трехмерного вращающегося куба.
Мы даже не просили об этом, и все же это стало центральным элементом нашего приложения и того, как пользователи сразу же взаимодействуют с ним. То, что он создал, вдохновило всех нас в Votify и поставило нас на путь запуска и финансирования инвесторами.
Майкл Лоуренс, основатель и генеральный директор
Votify LLC
Как нанять экспертов по Photoshop через Toptal
1
Поговорите с одним из наших отраслевых экспертов
Директор по дизайну Toptal будет работать с вами, чтобы понять ваши цели, технические потребности и командная динамика.
2
Работа с отобранными вручную талантами
В течение нескольких дней мы познакомим вас с подходящим специалистом по Photoshop для вашего проекта. Среднее время сопоставления – менее 24 часов.
3
Гарантия правильного выбора
Поработайте со своим новым экспертом по Photoshop в течение пробного периода (платите только в том случае, если он вас удовлетворит), убедитесь, что он вам подходит, прежде чем приступить к работе.
Часто задаваемые вопросы
Чем отличаются эксперты Toptal Photoshop?
В Toptal мы тщательно проверяем наших экспертов по Photoshop, чтобы гарантировать, что мы подберем для вас только талант самого высокого уровня. Из более чем 200 000 человек, которые ежегодно подают заявки на вступление в сеть Toptal, менее 3% проходят отбор. Вы будете работать с экспертами по дизайну (а не с обычными рекрутерами или HR-представителями), чтобы понять ваши цели, технические потребности и динамику команды. Конечный результат: проверенные экспертами таланты из нашей сети, индивидуально подобранные в соответствии с потребностями вашего бизнеса. Начать сейчас.
Могу ли я нанять специалистов по Photoshop менее чем за 48 часов через Toptal?
В зависимости от доступности и скорости вашего прогресса вы можете начать работать с экспертом по Photoshop в течение 48 часов после регистрации. Начать сейчас.
Какой безопасный пробный период для экспертов Toptal Photoshop?
Мы позаботимся о том, чтобы каждое взаимодействие между вами и вашим экспертом по Photoshop начиналось с пробного периода продолжительностью до двух недель.
 Это означает, что у вас есть время, чтобы подтвердить, что помолвка будет успешной. Если вы полностью удовлетворены результатами, мы выставим вам счет за время и продолжим сотрудничество столько, сколько вы пожелаете. Если вы не полностью удовлетворены, вам не будет выставлен счет. Оттуда мы можем либо разойтись, либо предоставить вам другого эксперта, который может лучше подойти и с которым мы начнем второе испытание без риска. Начать сейчас.
Это означает, что у вас есть время, чтобы подтвердить, что помолвка будет успешной. Если вы полностью удовлетворены результатами, мы выставим вам счет за время и продолжим сотрудничество столько, сколько вы пожелаете. Если вы не полностью удовлетворены, вам не будет выставлен счет. Оттуда мы можем либо разойтись, либо предоставить вам другого эксперта, который может лучше подойти и с которым мы начнем второе испытание без риска. Начать сейчас.
Воспользуйтесь талантами мирового класса
Только доверенные эксперты
Все наши таланты — это опытные эксперты, которые быстро набираются опыта, готовы внести свой вклад в качестве членов основной команды и работать с вами, чтобы минимизировать время адаптации.
Подходящая модель
Мы умеем подобрать для вас подходящую модель. Начните работать с вашим новым сотрудником в течение испытательного периода без риска, платя только в том случае, если вы удовлетворены.

Масштабирование по мере необходимости
Наймите менее чем за 2 недели и увеличьте или уменьшите свою команду по мере необходимости, без каких-либо условий.
Беспрепятственный прием на работу
Мы занимаемся всеми аспектами выставления счетов, платежей и соглашений о неразглашении. Позвольте нам позаботиться о накладных расходах, пока вы сосредоточитесь на создании отличных продуктов.
Гибкие соглашения
Выберите тип участия, который соответствует вашим потребностям — почасовой, неполный или полный рабочий день — с возможностью изменения в любое время.
Эксперт по подбору талантов
Сосредоточьтесь на своем проекте и получите поддержку от вашего специального менеджера по работе с клиентами и эксперта по поиску талантов.
Избранные публикации Toptal Photoshop Design
Просмотреть другие статьи о Photoshop
Лучшие специалисты по Photoshop пользуются большим спросом.
Принять участие в программе
Adobe Photoshop: работа с изображениями
Масштабирование и панорамирование изображений
Функция масштабирования позволяет рассмотреть и увеличить изображение без изменения его размера. Это как смотреть на свое изображение через микроскоп. Когда вы увеличиваете масштаб, вы можете лучше видеть изменения, которые вы сделали.
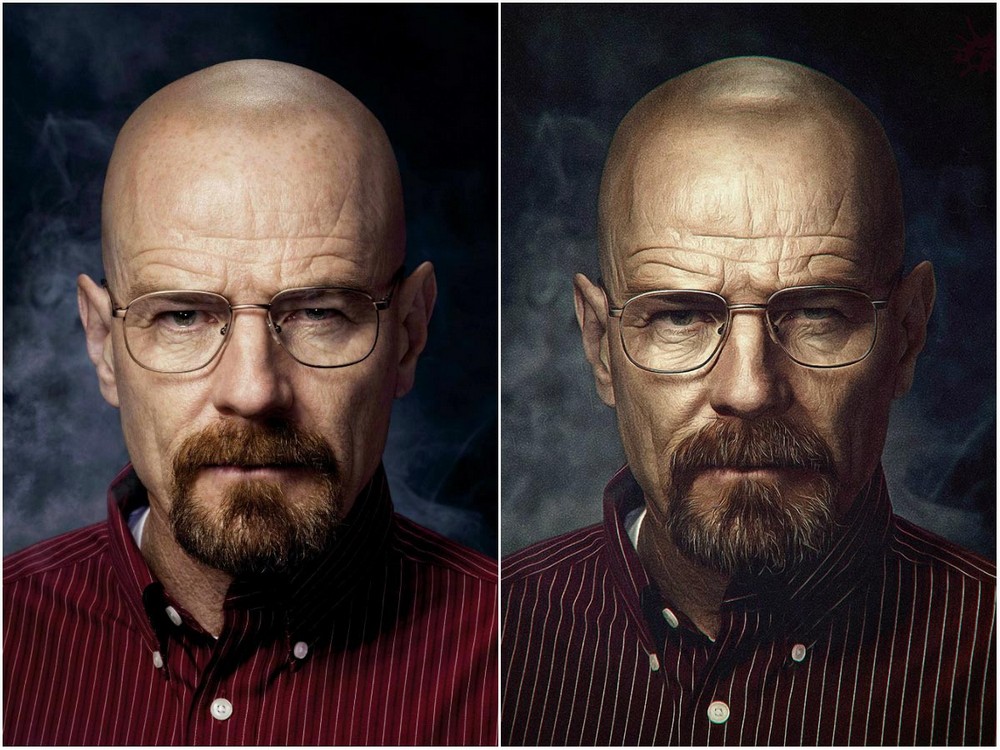
На двух снимках ниже показано изображение до и после увеличения.
ДО
ПОСЛЕ
Чтобы увеличить изображение, используйте инструмент «Масштаб» в нижней части панели инструментов. Это выглядит так: . Нажмите на инструмент «Масштаб», затем нажмите на свое изображение. Вы также можете перейти в «Просмотр»> «Увеличить». Вы увидите увеличительное стекло со знаком (+) внутри. Каждый раз, когда вы нажимаете на изображение, инструмент масштабирования увеличивает его на 100%.
Важно помнить, что масштабирование не изменяет размер изображения.
Панорамирование изображения отличается от увеличения изображения. Панорамирование изображения означает перемещение изображения, чтобы лучше рассмотреть различные аспекты. Это особенно полезно для больших файлов изображений.
Чтобы панорамировать изображение, щелкните ручной инструмент в нижней части панели инструментов. Перетащите мышь, чтобы прокрутить изображение. Если вы используете другой инструмент, но вам нужно панорамировать изображение во время его использования, нажмите и удерживайте клавишу пробела при перетаскивании мышью.
Линейки, направляющие и сетки
При работе с Photoshop могут возникнуть ситуации, когда вам нужно выровнять графику, измерить определенные аспекты файла изображения или вставить текст в линию с графикой. Хотя вы можете сделать это, просто используя соответствующий инструмент, гораздо проще создавать профессиональные изображения и графику, когда вы используете линейки, направляющие и сетки, которые предоставляет Photoshop CS6. Эти функции упрощают, например, выравнивание аспектов веб-страницы или добавление текста, который идеально соответствует графике.
Эти функции упрощают, например, выравнивание аспектов веб-страницы или добавление текста, который идеально соответствует графике.
Мы собираемся изучить каждую из функций по отдельности. Вы обнаружите, что они очень просты в использовании и делают работу с Photoshop еще проще.
ЛинейкиЛинейки появляются вдоль верхней и левой сторон окна документа или там, где появляется ваше изображение. Чтобы использовать линейки, перейдите в «Просмотр»> «Линейки».
Они выглядят так:
Эти линейки помогут вам масштабировать изображения, размещать графику и выбирать позиции. Они будут особенно полезны, когда вы добавляете текст к фотографии (например, к поздравительной открытке) и хотите убедиться, что вы идеально выровняли текст с изображением. Они также могут быть полезны, когда вы собираетесь разместить два изображения в одном документе (например, на веб-странице). Используйте линейки, чтобы расположить изображения с одинаковым выравниванием по вертикали или горизонтали. Например, оба могут выровняться по 2-дюймовой линии на вертикальной (вверх/вниз) линейке.
Например, оба могут выровняться по 2-дюймовой линии на вертикальной (вверх/вниз) линейке.
Единицы линейки начинаются с нуля и идут вверх слева направо, затем сверху вниз в точке пересечения двух линеек. Чтобы измерить изображение или любую область изображения, вам нужно переместить нулевую точку в область, которую вы хотите измерить. В приведенном ниже примере мы хотим измерить одуванчик.
Чтобы переместить нулевую точку, сначала наведите указатель на перекрестие в верхнем левом углу пересечения линеек. Они выглядят следующим образом:
Перетащите нулевую точку туда, где вы хотите, чтобы новая нулевая точка начиналась. На изображении появится линия, которая поможет вам установить точку именно там, где вы хотите.
Отпустите, чтобы установить новую нулевую точку.
Чтобы изменить единицы измерения или другие параметры, выберите «Правка»> «Установки»> «Единицы и линейки».
Мы могли бы использовать это измерение для определения размера дополнительной графики, текста или использовать его для размещения и/или выравнивания.
Направляющие очень похожи на линейки. Большая разница в том, что вы не используете их для измерения. Вместо этого вы используете их для выравнивания различных аспектов вашего изображения, таких как текст, слои и т. д.
Чтобы использовать направляющие, выберите Вид>Показать>Направляющие.
Вы увидите вертикальную направляющую в левой части области документа или области, где появляется изображение. Это светло-бирюзовая линия, которая выглядит следующим образом:
Хотите узнать больше? Почему бы не пройти онлайн-курс Adobe Photoshop?
Вы можете нажать на линию, а затем перетащить ее на изображение.
На снимке выше вы можете видеть вертикальную направляющую. Направляющая полезна при размещении пары строк текста. Вы можете использовать направляющую, чтобы убедиться, что она идеально выровнена.
Чтобы создать горизонтальную направляющую, перетащите ее с горизонтальной линейки.
Вы также можете использовать пересечения горизонтальной и вертикальной направляющих для размещения графики. Предположим, например, что вы хотите разместить текст, который начинается прямо над одуванчиком. Гиды помогут вам в этом.
Предположим, например, что вы хотите разместить текст, который начинается прямо над одуванчиком. Гиды помогут вам в этом.
Чтобы удалить направляющую, просто перетащите ее за пределы изображения или выберите «Вид» > «Показать» > «Направляющие» и снимите флажок рядом с параметром.
СеткиСетки нельзя распечатать, это означает, что вы можете использовать сетку, оставить ее в своем изображении, но когда вы распечатаете или сохраните изображение, оно не будет отображаться никому, кто просматривает его вне Photoshop. Он появляется как наложение. Вы используете сетку для размещения элементов или для сохранения симметрии в дизайне.
Чтобы использовать сетку, выберите View>Show>Grid.
Ниже приведен снимок сетки на изображении.
Чтобы изменить измерения, используемые в сетке, или другие настройки, выберите «Правка»> «Установки»> «Сетка».
Теперь вы можете использовать сетку, чтобы добавлять аспекты к изображению, размещать другое изображение или графику или выполнять другие действия с изображением, сохраняя при этом симметрию и дизайн. На изображении выше вы можете добавить капли дождя. Используя сетку, вы можете разместить капли на изображении на одинаковом расстоянии друг от друга.
На изображении выше вы можете добавить капли дождя. Используя сетку, вы можете разместить капли на изображении на одинаковом расстоянии друг от друга.
Отмена шагов с историей
Любые изменения или изменения, которые вы вносите в изображение или графику, можно легко отменить в Photoshop CS6. Есть два способа сделать это.
Первый способ — перейти в Edit>Step Backward. Выбрав это, Photoshop отменит самое последнее действие, которое вы предприняли. Например, если последним, что вы сделали, было изменение цвета изображения, Photoshop отменит внесенные вами изменения. Вы можете нажимать «Шаг назад» столько раз, сколько хотите, и Photoshop отменит все шаги, которые вы предприняли для редактирования или изменения графики или изображения.
Однако предположим, что последние пять шагов, которые вы сделали, первый из которых был самым последним, были:
- Изменение цвета
- Изменить размер изображения
- Создать слой
- Обрезать изображение
Возможно, вам захочется сохранить изменения цвета и даже новый размер изображения, но вы можете избавиться от нового слоя и обрезанной версии.
 Если вы просто используете Step Backward для этого, вам придется сначала отменить цвет и размер изображения. Это просто означает, что вам придется переделать это позже. Это может быть проблемой!
Если вы просто используете Step Backward для этого, вам придется сначала отменить цвет и размер изображения. Это просто означает, что вам придется переделать это позже. Это может быть проблемой!Вместо этого вы можете использовать панель «История», чтобы отменить любые изменения, внесенные в изображение.
Чтобы просмотреть панель «История», выберите «Окно» > «История».
На панели «История» вы можете просмотреть все состояния вашего изображения. Каждое изменение, которое вы внесли в свое изображение, создавало новое состояние. На снимке выше «Размер изображения» — это состояние.
Просто щелкните состояние, которое вы хотите удалить, чтобы оно стало выделенным, как показано ниже.
Затем нажмите на маленькую корзину в правом нижнем углу. Появится диалоговое окно с вопросом, уверены ли вы, что хотите удалить состояние. Если это правильное состояние, нажмите Да.
Настройка цвета с помощью панели настройки
Панель «Коррекция» упрощает настройку цвета изображений.

Панель регулировки по умолчанию открыта в панели Dock. Выглядит так:
Вы можете щелкнуть значок настройки, чтобы настроить цвет. Если вы наведете указатель мыши на значок, он точно скажет вам, что делает этот значок.
Как вы можете видеть ниже, первый значок регулирует яркость и контрастность.
При щелчке по значку слева от панели Dock появляется панель «Свойства». В нем мы видим ползунки, позволяющие регулировать яркость и контрастность. Просто нажмите и удерживайте указатель мыши над ползунком и перетащите его в нужное место.
Теперь вы можете настроить яркость и контрастность.
В качестве примера возьмем Яркость/Контрастность. Мы применим его к изображению ниже.
Теперь мы настраиваем ползунки на панели свойств яркости/контракта.
Теперь наше изображение выглядит так:
Другие параметры панели «Свойства»:
- Переключите видимость регулировки, щелкнув .

- Чтобы вернуться к исходной настройке настройки, нажмите
- Чтобы удалить настройку, щелкните .
Чтобы закрыть панель «Свойства», щелкните в правом верхнем углу панели.
Найдите время, чтобы изучить различные корректировки, которые можно выполнить для цвета изображения на панели «Коррекция». Поэкспериментируйте и посмотрите, как они повлияют на ваши изображения.
Инструмент для заметок
Инструмент «Заметка» позволяет добавлять заметки к изображению. Вы можете добавить столько заметок, сколько хотите. Каждая заметка отмечена значком заметки .
Чтобы добавить заметку, перейдите на Панель инструментов. Инструмент «Заметка» сгруппирован с инструментом «Пипетка» в разделе выделения на панели инструментов.
Щелкните правой кнопкой мыши стрелку вниз и выберите инструмент «Заметки» .
Чтобы добавить примечание, нажмите на область изображения, куда вы хотите добавить примечание, затем введите примечание в появившееся текстовое поле (показано ниже).



 Его знания в области юзабилити и дизайна идеально подходили для внешнего голоса, который нам был нужен, чтобы помочь запустить наш проект. Мы обязательно порекомендуем его и будем работать с ним снова в будущем.
Его знания в области юзабилити и дизайна идеально подходили для внешнего голоса, который нам был нужен, чтобы помочь запустить наш проект. Мы обязательно порекомендуем его и будем работать с ним снова в будущем. Его эстетическое чутье на высоте, и он, кажется, способен предвидеть наши потребности еще до того, как мы узнаем, в чем они заключаются. Он нашел время, чтобы понять как нашу компанию, так и наших клиентов, и его решения всегда соответствуют нашим ценностям, интересам и потребностям наших клиентов. Он доставляет вовремя (если не раньше), работает быстро, хорошо организован и очень эффективен. С ним приятно работать, и мы очень рады, что нашли его через Toptal.
Его эстетическое чутье на высоте, и он, кажется, способен предвидеть наши потребности еще до того, как мы узнаем, в чем они заключаются. Он нашел время, чтобы понять как нашу компанию, так и наших клиентов, и его решения всегда соответствуют нашим ценностям, интересам и потребностям наших клиентов. Он доставляет вовремя (если не раньше), работает быстро, хорошо организован и очень эффективен. С ним приятно работать, и мы очень рады, что нашли его через Toptal. Дизайнеры Toptal были очень отзывчивы, всегда онлайн — и это очень облегчило нам жизнь. У нас амбициозные цели по развитию приложения, и Toptal уже внесла ключевой вклад в этот успех.
Дизайнеры Toptal были очень отзывчивы, всегда онлайн — и это очень облегчило нам жизнь. У нас амбициозные цели по развитию приложения, и Toptal уже внесла ключевой вклад в этот успех. Мы даже не просили об этом, и все же это стало центральным элементом нашего приложения и того, как пользователи сразу же взаимодействуют с ним. То, что он создал, вдохновило всех нас в Votify и поставило нас на путь запуска и финансирования инвесторами.
Мы даже не просили об этом, и все же это стало центральным элементом нашего приложения и того, как пользователи сразу же взаимодействуют с ним. То, что он создал, вдохновило всех нас в Votify и поставило нас на путь запуска и финансирования инвесторами. Это означает, что у вас есть время, чтобы подтвердить, что помолвка будет успешной. Если вы полностью удовлетворены результатами, мы выставим вам счет за время и продолжим сотрудничество столько, сколько вы пожелаете. Если вы не полностью удовлетворены, вам не будет выставлен счет. Оттуда мы можем либо разойтись, либо предоставить вам другого эксперта, который может лучше подойти и с которым мы начнем второе испытание без риска. Начать сейчас.
Это означает, что у вас есть время, чтобы подтвердить, что помолвка будет успешной. Если вы полностью удовлетворены результатами, мы выставим вам счет за время и продолжим сотрудничество столько, сколько вы пожелаете. Если вы не полностью удовлетворены, вам не будет выставлен счет. Оттуда мы можем либо разойтись, либо предоставить вам другого эксперта, который может лучше подойти и с которым мы начнем второе испытание без риска. Начать сейчас.
 Если вы просто используете Step Backward для этого, вам придется сначала отменить цвет и размер изображения. Это просто означает, что вам придется переделать это позже. Это может быть проблемой!
Если вы просто используете Step Backward для этого, вам придется сначала отменить цвет и размер изображения. Это просто означает, что вам придется переделать это позже. Это может быть проблемой!