Как поставить точку на Яндекс.Карте: как добавить метки на карту
Яндекс.Карты | 2ГИС | Карта от Google с зонами | Google.Maps | Метки в Яндекс.Карты | Карты с маршрутом (Яндекс.Карты)
Используя сервис «Яндекс.Карты», вы можете создать интерактивную карту для своего сайта и поставить на ней несколько точек с индивидуальной информацией в каждой точке. Вы можете разместить точки на Яндекс.Карте бесплатно.
Видео: как отметить точки на Яндекс.Карте
Для работы с конструктором у вас должен быть предварительно создан аккаунт на Yandex.ru, который позволит добавлять и хранить карты в профиле для дальнейшей корректировки, и добавить на карту метку по клику.
Как создать новую карту и добавить объект на Яндекс.Карту бесплатно
Авторизуйтесь в сервисе «Яндекс» и перейдите в конструктор по адресу:
https://tech.yandex.ru/maps/tools/constructor/
Во всплывающем окне нажмите — «Создать карту».
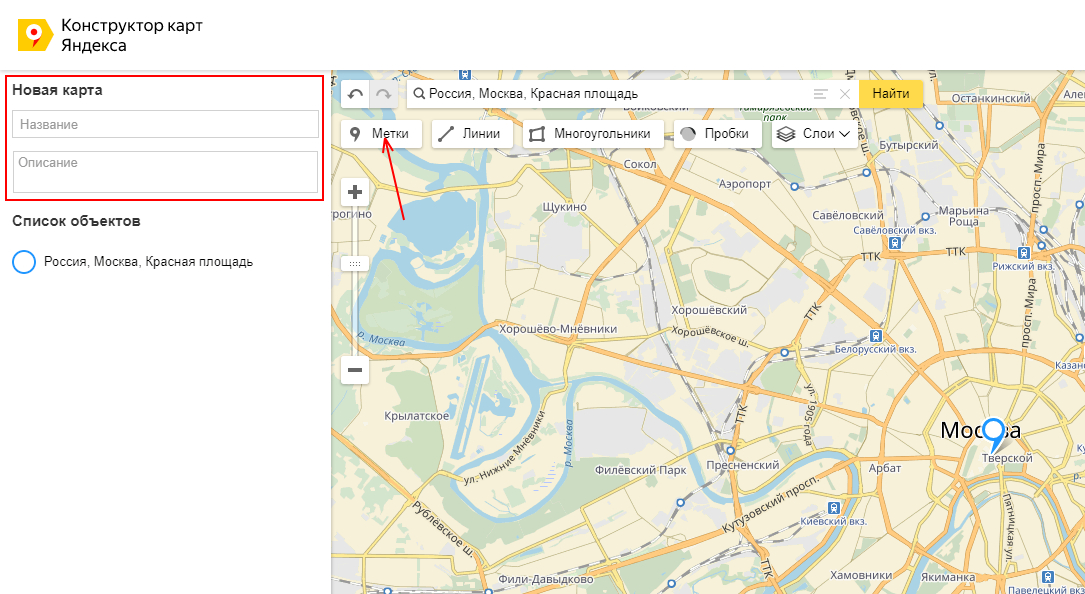
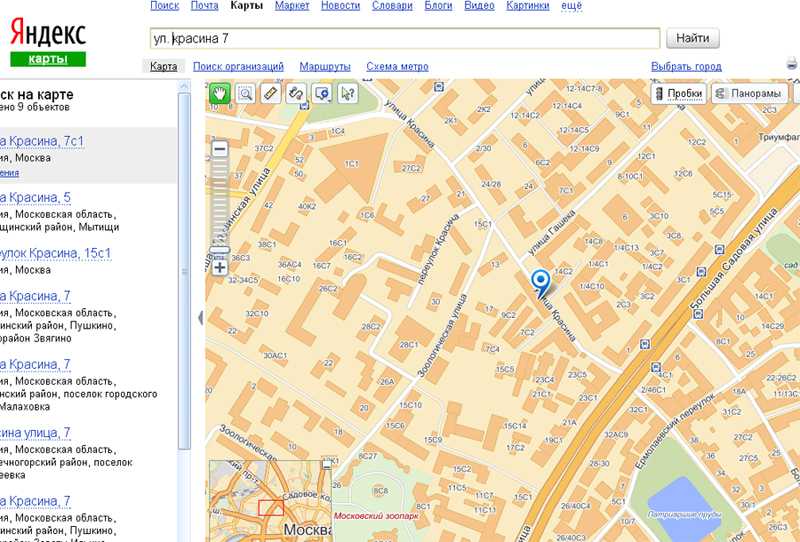
Далее, чтобы создать точку и добавить здание на Яндекс.Картах (разместить адрес на карте), в строке поиска введите адрес местоположения вашей организации — и нажмите кнопку «Найти».
Далее, чтобы добавить местоположение в Яндекс.Картах, используйте встроенные инструменты для подготовки изображения:
- измените масштаб
- в форме описания, добавьте название, адрес и контактную информацию компании
- измените цвет и тип маркера при необходимости
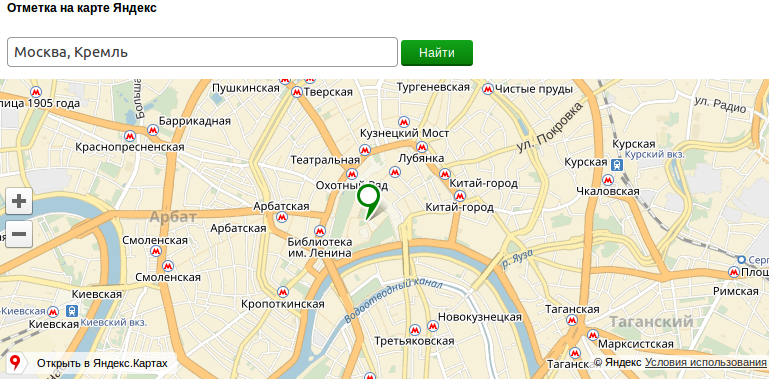
После внесения изменений, нажмите кнопку «Готово», чтобы добавить метку вашей организации на Яндекс.Карту.
Установка нескольких точек на карте
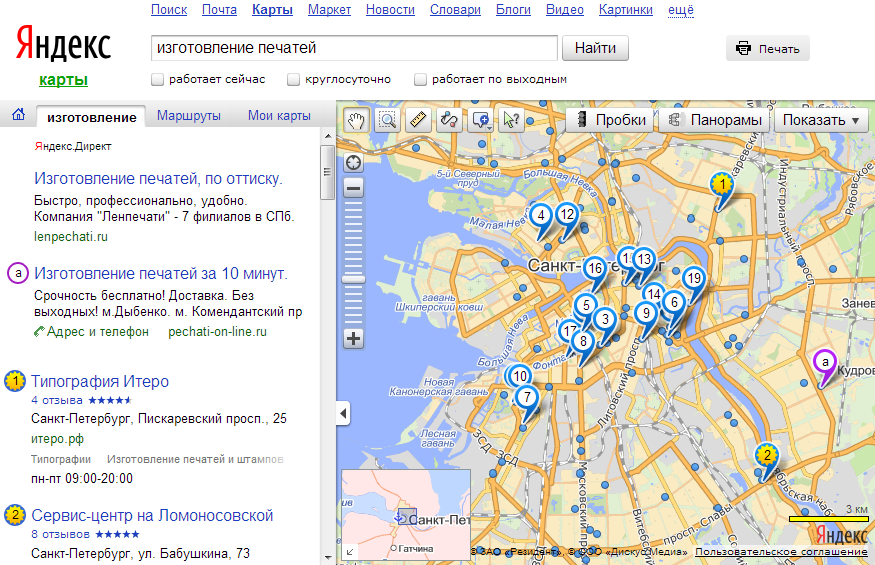
После внесения информации в описание, при необходимости вы можете добавить несколько меток на Яндекс.Карте. Для этого, перейдите во вкладку «Метки», и приступайте к установке точек в необходимых местах, путём нажатия левой клавиши мыши. Напомним, что вы можете добавить точку, или несколько, на карту Яндекс бесплатно.
Напомним, что вы можете добавить точку, или несколько, на карту Яндекс бесплатно.
Примечание: для каждой точки можно установить описание, цвет и тип для их различия.
Когда вы завершите нанесение точек на Яндекс.Карту, нажмите «Сохранить и продолжить».
Настройка размера карты
На данном этапе вам необходимо указать размер интерактивной карты, которая будет отображаться в разделе с контактной информацией.
Вы можете указать любую ширину карты в пикселях или процентах, для того, чтобы изображение выводилось в аккуратном виде, по всей ширине содержимого раздела, следует установить галочку «Растянуть по ширине», а высоту при этом рекомендуем указать в пределах 300-350 пикселях.
Примечание: мы приводим лишь пример подготовки карты для размещения на сайте, вы можете самостоятельно указать все настройки по своему усмотрению, при необходимости.
Размещение карты на странице сайта
После окончания создания и редактирования карты, получите её код для дальнейшего размещения на сайте.
Для этого, нажмите на кнопку «JavaScript».
Скопируйте код из всплывающего окна, и разместите его в форме редактирования страницы вашего сайта. Перейдите в редактирование содержимого раздела, где вы хотите разместить интерактивную карту.
Откройте HTML код страницы, кликнув по соответствующей иконке на панели инструментов.
Во всплывающем окне, необходимо разместить полученный код.
Вставьте код в конец содержимого (место размещения указано для примера — вы можете выбрать любое подходящее место в структуре страницы). Нажмите кнопку «Обновить».
После проделанных действий, нажмите кнопку «Сохранить», и проверьте вывод карты на сайте.
Теперь вы знаете, как ставить точки в Яндекс.Картах.
Пример добавления меток на карте Яндекс
«Яндекс» обновил «Карты». Теперь на них будут видны дорожные разметки, а сложные развязки сделают трехмерными :: Autonews
adv.rbc.ru
adv.rbc.ru
Autonews
Телеканал
Pro
Инвестиции
Мероприятия
+
Новая экономика
Тренды
Недвижимость
Спорт
Стиль
Национальные проекты
Город
Крипто
Дискуссионный клуб
Исследования
Кредитные рейтинги
Франшизы
Газета
Спецпроекты СПб
Конференции СПб
Спецпроекты
Проверка контрагентов
Библиотека
Подкасты
ESG-индекс
Политика
Экономика
Бизнес
Технологии и медиа
Финансы
РБК КомпанииРБК Life
adv.
adv.rbc.ru
Читайте также
Фото: Яндекс Карты
Приложение «Яндекс.Карты» получит широкое обновление. Об этом Autonews сообщила пресс-служба компании. По мнению представителей «Яндекса», новые карты помогут водителям и пешеходам лучше ориентироваться в городском пространстве.
«Мы хотим, чтобы людям было проще сравнивать объекты в реальности с их аналогами на карте. <…> При этом мы не хотим делать карту фотореалистичной: тогда из-за обилия подробностей она будет слишком долго загружаться. Поэтому мы остановились на среднем варианте, когда деталей достаточно, чтобы различать объекты, но не слишком много, чтобы в них потеряться», – приводит пресс-служба комментарий директора по продуктовой стратегии «Яндекс.Карт» Ильи Александрова.
adv.rbc.ru
В компании уточнили, что обновления будут появляться постепенно. В первую очередь «Яндекс» планирует изменить вид автомобильных дорог. На новых картах они будут более детализированы, появится разметка и островки безопасности. Разработчики сделают сложные развязки трехмерными, чтобы водитель быстрее понимал, где ему необходимо повернуть, а ключевые московские магистрали будут отображаться по-новому.
Разработчики сделают сложные развязки трехмерными, чтобы водитель быстрее понимал, где ему необходимо повернуть, а ключевые московские магистрали будут отображаться по-новому.
Помимо этого, изменится визуализация зданий. Объекты на картах будут приближены к реальным. Появятся окна, крыши, подъезды и пандусы. В Яндексе пообещали добавить остановки, подземные переходы и даже деревья.
Ранее Autonews составлял список необходимых приложения для водителя. В него вошли программы, которые помогут обжаловать штраф, оплатить парковку, сэкономить на заправке или продать машину.
Новости
adv.rbc.ru
adv.rbc.ru
cmsplugin-yandex-maps · PyPI
Богатый функционал Плагин Яндекс Карт для Django-CMS
Описание проекта
cmsplugin-yandex-maps
===========
v0. 1.1
1.1
——-
Богатый функционал Плагин Яндекс Карт для Django- CMS
УСТАНОВКА
===========
`pip install cmsplugin-yandex-map`
или
`pip install git+https://github.com/Atterratio/cmsplugin-yandex -maps.git`
Затем добавьте `cmsplugin-yandex-map` в `INSTALLED_APPS` и запустите `manage.py migrate`.
ОСОБЕННОСТИ
===========
* настройка карты и маркеров
* несколько карт на странице
* несколько маркеров
* автоматические координаты и автоматическое размещение
* хак для скрытых элементов, таких как модальный, аккордеон, карусель
* маршрутизация (уродливая)
Список изменений
——-
#####v0.1.1:
* исправить сбой при задании широты и долготы места
* исправить не пустое поведение и элементы управления
Детали проекта
0.4.4
0.4.3
0.4.2
0.4.1
0.4.0
0.3.0
0.2.1
0.2.0
Эта версия
0.1.1
0.1.0
Загрузить файлы
Загрузить файл для вашей платформы. Если вы не уверены, что выбрать, узнайте больше об установке пакетов.
Исходные дистрибутивы
Для этого выпуска нет исходных файлов дистрибутива. См. руководство по созданию архивов дистрибутива.
Встроенный дистрибутив
cmsplugin_yandex_maps-0.1.1-py3-none-any.whl (27,4 КБ посмотреть хеши)
Загружено ру3
Закрывать
Хэши для cmsplugin_yandex_maps-0.1.1-py3-none-any.whl
| Алгоритм | Дайджест хэша | |
|---|---|---|
| ША256 | 2171f79893c5b58bcee0211de1231024679a96976ca6e011aebc324e0070a342 | |
| МД5 | e17e30c561c65890c891433f8fbb9131 | |
| БЛЕЙК2б-256 | пчела31c05c48d2ea8e575d783ed6db0283ef3923c8673e04169b5dfe371f033e4 |
Какой карт SDK лучше всего подходит для мобильного приложения?
CookieDev
Google Maps, Apple Maps, OpenStreetMaps, Mapbox, Yandex.Maps или Baidu Maps
Среди поставщиков мобильных карт SDK довольно много очень сильных конкурентов, и каждый из них имеет свои определенные преимущества. Несмотря на то, что может показаться, что они делают одно и то же, каждому поставщику карт удалось сделать что-то лучше, чем у конкурентов, и именно об этом я хочу поговорить сегодня. Выбирая карту для своего мобильного приложения, не просто пользуйтесь Google Maps, но потратьте немного времени на изучение, так как большинство приложений, в которых есть карты, в основном основаны на картах (карта — центральная вещь для мобильного приложения) и, таким образом, непосредственно повлиять на пользовательский опыт.
Несмотря на то, что может показаться, что они делают одно и то же, каждому поставщику карт удалось сделать что-то лучше, чем у конкурентов, и именно об этом я хочу поговорить сегодня. Выбирая карту для своего мобильного приложения, не просто пользуйтесь Google Maps, но потратьте немного времени на изучение, так как большинство приложений, в которых есть карты, в основном основаны на картах (карта — центральная вещь для мобильного приложения) и, таким образом, непосредственно повлиять на пользовательский опыт.
Здесь я хочу перечислить некоторые варианты, которые мы использовали в наших проектах, и рассказать о преимуществах каждого поставщика, а также о недостатках.
лучшее покрытие и детали
Карты Google
Подходит для:
- Базовая интеграция для Android. Если вам просто нужна простая карта для мобильного приложения Android. Это будет самый простой и быстрый вариант.
- Лучшее покрытие и подробная информация на карте для глобальных проектов.
 Здесь все было стабильно, и, несмотря на то, что все основные поставщики карт пытаются конкурировать, Google по-прежнему имеет лучшее покрытие в мире (однако есть несколько исключений, см. ниже).
Здесь все было стабильно, и, несмотря на то, что все основные поставщики карт пытаются конкурировать, Google по-прежнему имеет лучшее покрытие в мире (однако есть несколько исключений, см. ниже). - Основные объекты на карте. Пока нет ничего особенного, Google Maps SDK будет работать для вашего приложения
- Базовая навигация в приложении с данными о дорожном движении. Поскольку приложение Google Maps широко используется для навигации, они предоставляют довольно надежные данные, хотя, если вы хотите создать сервис на основе пользовательских данных о пробках или навигации, Mapbox — лучший вариант (Waze — один из тех, кто их использует, например)
- Интеграция с Google Places для получения сведений о компаниях поблизости. И это правда, что почти каждый бизнес будет указан там, потому что люди обычно ищут рестораны, магазины, развлечения и т. д.
Вам необходимо проверить конкурентов, если:
- Вам нужна базовая интеграция для iOS: Карты Apple легче интегрировать на iOS.

- Вы нацелены на российский рынок. Яндекс здесь безусловный лидер и имеет самые подробные карты SDK для России.
- Вы нацелены на китайский рынок. Как и Яндекс, BaiduMaps там лидирует (и по сути является клоном Google Maps).
- Офлайн-карты. Google обещал предоставить доступ к функциям офлайн-карт для использования третьими лицами (как они предоставили приложению Google Maps), но этого пока не произошло. Вместо этого используйте Mapbox или OpenStreetMap
- Расширенная и пользовательская навигация. Mapbox намного опережает Google по этому
для приложений iOS
Apple Maps
Подходит для:
- Базовая интеграция для приложений iOS. Будучи нативным инструментом для iOS, его также можно быстро и легко интегрировать в любое приложение для iOS.
Вам нужно проверить конкурентов, если:
- Извините, что признаю Apple, но для всего остального есть варианты получше.

пользовательские слои карты
OpenStreetMap
Подходит для:
- Офлайн-карт.
- Пользовательские слои карты (тайлы). Если ваш сервис связан с самой картой (например, вы создаете уникальную карту океана на основе координат), это ваш вариант. Вы можете выбрать любой из существующих вариантов (например, YandexMaps или Google), но все же использовать возможности Openstreetmaps
Вам нужно проверить конкурентов, если:
- Базовые интеграции. Работать с Openstreetmaps относительно сложно, так как это проект с открытым исходным кодом, и в нем могут отсутствовать некоторые документы, инструменты или пояснения.
гибкость для создания пользовательских маршрутов
Mapbox
Подходит для:
- Ваше приложение предназначено для службы логистики, и вам нужна гибкость для создания пользовательских маршрутов.
 Mapbox имеет множество настроек, а также постоянно совершенствуется.
Mapbox имеет множество настроек, а также постоянно совершенствуется. - Пользовательские объекты на картах. Намного проще размещать любые объекты на карте в качестве пользовательских маркеров. Другие карты также допускают это, но Mabpox дает большую гибкость и возможности для приложений, которые интенсивно используют объекты на картах.
- Офлайн-карты. Это добавляет преимущества для навигации в автономном режиме, что может быть удобно для маршрутов за пределами городов.
- Дополненная реальность на основе Карт. Да, они уже предлагают много инструментов для этого (в то время как Google Maps только обещают их), и небо — это предел.
- Вы хотите, чтобы ваш проект выделялся. Есть так много приложений, использующих Карты Google, что пользователи уже устали от этого. Mapbox изменит внешний вид вашего проекта в той мере, в какой Mapbox сделает ваше приложение более профессиональным.
- Самый удобный для разработчиков. Разработчики Android часто шутят, что документация Google для разработчиков часто двусмысленна и неясна.
 По сравнению с ним Mapbox проделал большую работу. Их документация исчерпывающая и понятная, с множеством примеров использования в виде примеров приложений.
По сравнению с ним Mapbox проделал большую работу. Их документация исчерпывающая и понятная, с множеством примеров использования в виде примеров приложений.
Проверить конкурентов необходимо, если:
- Подробности на карте. Хотя Mapbox предлагает неплохую детализацию для США и большинства стран ЕС (которой будет достаточно для большинства проектов), в этой битве выигрывает такой гигант, как Google Maps.
проекты на российском рынке с базовыми интеграциями
Яндекс.Карты
Подходит для:
- Однозначный лидер для России и проектов на российском рынке с базовыми интеграциями, т.к. у него там лучшее покрытие. С другой стороны, карты Google также довольно популярны даже на этом рынке и могут быть более удобными для вашего приложения.
Нужно проверять конкурентов, если:
- Для глобальных проектов это Google Maps и Baidu для китайцев.

- Если вы хотите построить пользовательские полигоны (нарисовать что-то на карте) или нанести на карту различные объекты, а вам еще нужна детализация карты на русском языке, вы можете использовать OpenStreetmMaps со слоем карт YandexMaps. ЯндексКарты обещают добавить эти функции в будущем, так что лучше перепроверьте, не вышла ли она уже.
- Если вам небезразлично, что ваши данные были переданы ФСБ и другим российским госорганам. Именно так это и звучит, любые ваши данные по умолчанию будут открыты для правительства России. Если вы заботитесь о конфиденциальности, Mapbox будет более надежным вариантом (у Google все еще есть некоторые открытые вопросы с точки зрения конфиденциальности).
проекты на китайском рынке
BaiduMaps
Подходит для:
- Является безусловным лидером для Китая и проектов на китайском рынке.
- По сути, это единственный вариант для китайского рынка, поскольку ни у одного другого поставщика карт нет достоверных и точных данных о местоположении в Китае.
 Их правительство намеренно запрещает другие картографические сервисы для получения подробной информации из соображений безопасности.
Их правительство намеренно запрещает другие картографические сервисы для получения подробной информации из соображений безопасности.
Вам необходимо проверить конкурентов, если:
- Вы ищете свое мобильное приложение, чтобы показывать подробные сведения на карте за пределами Китая.
- Любые сложные картографические проекты. BaiduMaps по сути является клоном GoogleMaps (сходства заметны даже на странице входа, уникальность точно не в приоритете для Baidu), но они всегда на пару шагов отстают.
- То же, что и в ЯндексКартах, здесь не ждите приватности. Все ваши данные по умолчанию открыты для правительства Китая, и они сами решат, что с ними делать.
- Необходимо знание китайского языка, потому что они даже не предоставляют документацию на английском языке… Конечно, вы найдете некоторые обходные пути и примеры на неофициальных сайтах, но это будет непросто или быстро, если разработчик не получил опыта с ним еще нет.


 1.1-py3-none-any.whl
1.1-py3-none-any.whl Здесь все было стабильно, и, несмотря на то, что все основные поставщики карт пытаются конкурировать, Google по-прежнему имеет лучшее покрытие в мире (однако есть несколько исключений, см. ниже).
Здесь все было стабильно, и, несмотря на то, что все основные поставщики карт пытаются конкурировать, Google по-прежнему имеет лучшее покрытие в мире (однако есть несколько исключений, см. ниже).

 Mapbox имеет множество настроек, а также постоянно совершенствуется.
Mapbox имеет множество настроек, а также постоянно совершенствуется. По сравнению с ним Mapbox проделал большую работу. Их документация исчерпывающая и понятная, с множеством примеров использования в виде примеров приложений.
По сравнению с ним Mapbox проделал большую работу. Их документация исчерпывающая и понятная, с множеством примеров использования в виде примеров приложений. 
 Их правительство намеренно запрещает другие картографические сервисы для получения подробной информации из соображений безопасности.
Их правительство намеренно запрещает другие картографические сервисы для получения подробной информации из соображений безопасности.