15 примеров лучших лендингов — Weblium Блог
Содержание
Что такое лендинг?Лендинг (landing page) — особый тип одностраничного сайта (либо отдельная лендинговая страница на сайте), созданный и «заточенный» под продвижение или продажу конкретного нового, уникального продукта/услуги/акции/мероприятия.
Цель лендинга — лаконично ответить на все вопросы пользователя в пределах одной прокручиваемой страницы, максимально выгодно представить продукт и мотивировать посетителя совершить целевое действие (оформление заявки, получение бесплатной консультации, скачивание приложения или курса) с помощью лид-формы с кнопкой.
Стоит понимать, что лендинг — это всегда одностраничник (читайте все о создании одностраничного сайта на нашем блоге), но одностраничник — это не всегда лендинг (сайт-визитка, к примеру, тоже может состоять из одной страницы).
Примеры лендингов, которые вы запомните! Boy-coy: пример лендинга с крутым параллакс-эффектомСмотреть лендинг: http://boy-coy. com/
com/
Ниша: дизайн;
Особенность: параллакс, 4-экранное исполнение.
Пример хорошего лендинга от студии дизайна, на котором хочется побыть подольше… Обратите внимание на то, как эффективно воздействует четырехэкранное исполнение сайта на посетителя: студия поступательно убеждает пользователя в выгодах сотрудничества.
Параллакс-эффект однозначно увлекает, разбавляя простую «рисованную» графику.
Setters: пример последовательного лендингаСмотреть лендинг: https://setters.agency/
Ниша: дизайн;
Особенность: последовательность, фиксированная кнопка CTA.
Этот лендинг — пример того, как можно оформить главную страницу сайта студии, чтобы она конвертировала посетителей в покупателей.
Информация подается очень грамотно и последовательно, а кнопка «Оставить заявку» всегда остается перед глазами.
Unawheel: пример лендинга c правильными CTAСмотреть лендинг: https://unawheel. eu/
eu/
Ниша: производство инвалидных колясок;
Особенность: полнота информации, правильный дизайн и посылы CTA.
Еще один пример хорошего лендинга, демонстрирующий, как корректно оформлять призывы к действию. Первое правило — кнопок должно быть достаточно, и расположены они должны быть в правильных местах (у Unawheel кнопки «заказать коляску» и «заказать бесплатный тест-драйв» — на первом экране, под презентацией топовой модели, под характеристиками и под сильным теглайном).
Запомните и второе правило — эффективный дизайн кнопок: они должны моментально привлекать внимание и сочетаться по стилю с дизайном лендинга.
Maslo: пример анимированного лендингаСмотреть лендинг: https://maslo.ai/
Ниша: разработка приложений;
Особенность: привлекательная анимация в дизайне, лаконичность, удачно подобранная цветовая схема.
На лендинге платформы, созданной для вычисления эмоционального интеллекта — минимум текста, но каждая фраза емко презентует характеристики разработки. При прокрутке страницы вы не видите ее движения, а наблюдаете мягко меняющуюся анимацию.
При прокрутке страницы вы не видите ее движения, а наблюдаете мягко меняющуюся анимацию.
Ненавязчивый градиент лиловой гаммы и гладкие линии наводят на мысли и глубине эмоционального состояния человека: очередной пример хорошего лендинга, дизайн которого перекликается с идеей продукта.
Okna Ludyam: пример лендинга с неожиданным дизайномСмотреть лендинг: http://oknaludyam.ru/
Ниша: производство МПО;
Особенность: уникальный «рисованный» дизайн, полнота подачи информации. Перед вами пример landing page, который заставит многих вспомнить школьные годы!
Конкуренция на рынке ПВХ окон просто сумасшедшая, и эта компания решила обратить на себя внимание таким вот нестандартным дизайном лендинга.
Что самое интересное – простые кнопки CTA и так выделяются на фоне этой «рисованной шпаргалки»! Хотя, согласимся, их можно было сделать эффектнее — выдержать в стилистике сайта, но «раскрасить» в яркий цвет. И, несмотря на простоту подачи информации, вопросов у посетителя не остается.
И, несмотря на простоту подачи информации, вопросов у посетителя не остается.
Смотреть лендинг: https://www.balsoy.fr/
Ниша: производство пищевых продуктов;
Особенность: эстетичный дизайн, оригинальная цветовая схема, шрифты и контент.
Так уж сложилось, что крутые лендинги продвигают крутые продукты. На сей раз у нас — бальзамический уксус на основе соевого соуса. Поэтому, в дизайне сайта просматривается попытка соединить две культуры — итальянскую и азиатскую. Эффект достигается с помощью цветов, шрифтов и самого контента.
Центральный элемент дизайна — бутылочка с уксусом — перемещается вниз при прокрутке, удерживая на себе внимание. Отдельный экран демонстрирует возможности применения продукта с помощью кликабельных карточек блюд.
В самом низу страницы вас ждет форма, заполнив которую вы получите бутылочку Balsoy бесплатно.
NotPot: пример «немногословного» лендингаСмотреть лендинг: https://notpot. com/
com/
Ниша: производство кулинарных изделий;
Особенность: красочный pop-art дизайн, минимум текста, простота и понятность.
Подбирая наши примеры лендинг пейдж, мы наткнулись на сайт с необыкновенно симпатичным дизайном.
Лендинг продвигает жевательную резинку с успокаивающим эффектом на основе вытяжки из конопли (прокрутите вниз, чтобы прочитать статьи, подтверждающие легальность продукта или найти контакты, чтобы задать вопрос).
Элементы дизайна в стиле pop-art заменяют тысячу слов (текста на лендинге действительно мало!). А еще, здесь есть притягивающая взгляд анимация и предельно понятный интерфейс — просматривать целевую страничку NotPot просто и приятно!
Weblium: пример лендинга с сильным офферомСмотреть лендинг: https://weblium.com/create-small-business-website
Ниша: создание сайтов;
Особенность: обилие CTA, минималистичный дизайн, сильный оффер, графика.
Лендинг конструктора сайтов Weblium — это страница на сайте компании, призванная заинтересовать посетителя в создании сайта для бизнеса с помощью платформы и попробовать бесплатный тариф — либо сразу приобрести к тарифу Pro с расширенными возможностями.
Во-первых, этот минималистичный лендинг — пример важности составления четкого и сильного оффера и грамотной демонстрации преимуществ продукта.
Второе: большое количество пустого пространства и белоснежный фон фокусируют внимание потенциального клиента на контенте, графические иконки помогают быстрее донести текстовую информацию до посетителя, а обилие CTA повышает шансы на то, что потенциальный клиент станет реальным!
Twillory: пример лендинга с высокой конверсиейСмотреть лендинг:https://www.twillory.com/
Ниша: производство одежды;
Особенность: простота и понятность, высокий показатель конверсии.
Лендинг, пример которого сейчас перед вами, имеет коэффициент конверсии равный 46. 85% (для индустрии торговли одеждой это просто мечта!).
85% (для индустрии торговли одеждой это просто мечта!).
Во многом, этот результат был достигнут благодаря приоритетной кастомизации под мобильные. Pop-up (всплывающие) окна еще больше улучшили его. Десктопная версия включает также GIF и видео, которые тоже увеличивают конверсию.
Крайне важное значение для повышения конверсии играет оффер (совокупность выгод от продукта), вынесенный на первый экран. Если хотите высоких конверсий, обязательно ознакомьтесь с тем, что такое оффер и как его составить.
Happy hostel: пример лендинга-шаблонаСмотреть шаблон: https://hostel.weblium.site/
Использовать шаблон для своего лендинга
Ниша: услуги по размещению гостей;
Особенность: последовательная и четкая подача информации.
В первую очередь, этот лендинг хорош тем, что последовательно предоставляет всю необходимую информацию об услуге.
Все по «правилам хорошего тона» для лендингов: красивая фотография и лид-форма, фотогалерея, варианты комнат с описаниями и ценами, удобства, локация, действующие скидки и т. д.
д.
Смотреть лендинг:https://silla.com.ua/
Ниша: производство мебели;
Особенность: нестандартное УТП, привлекательный лаконичный дизайн, мощный копирайт и визуализация.
Лендинг Silla может подсказать много идей для оформления своей эффективной посадочной страницы: стильные качественные фото товара в разных ракурсах, преимущества продукта и выгоды покупки на слайдерах на первом экране и мощный продающий копирайт.
Titan: пример эффектного лендингаСмотреть лендинг: https://titan.viita-watches.com/en/
Ниша: производство умных часов;
Особенность: эффектный дизайн, центрирование продукта на экране.
Этот лендинг — пример того, что если вы красиво презентуете качественный товар, у вас не будет отбоя от покупателей.
Качественные фотографии позволяют рассмотреть часы во всех деталях. Обратите внимание, что при переключении экранов, сами часы остаются всегда в центре: это позволяет сфокусировать внимание потенциального покупателя на продукте.
Обратите внимание, что при переключении экранов, сами часы остаются всегда в центре: это позволяет сфокусировать внимание потенциального покупателя на продукте.
Фоновое изображение расплавленного металла, черно-белая гамма, местами просто огромная типографика подчеркивают брутальный стиль самих часов.
Promo: пример лендинга с высокой конверсиейСмотреть лендинг: https://promo.com/
Ниша: платформы для создания видео;
Особенность: обилие видеоконтента, CTA, социальных доказательств.
Анализируя некоторые лендинг пейдж примеры, мы обнаружили, что коэффициент конверсии этого лендинга — 46.94%.
Видео способны увеличивать конверсию лендингов на 80%. Поэтому, на лендинге самих Promo хватает видеоконтента — начиная с хедера сайта (ценностный оффер компании размещен поверх динамичного видеофона) — и заканчивая объясняющими роликами.
Но не одно видео повышает конверсию — без CTA у вас ничего не получится! Поэтому, call-to-action можно найти буквально в каждом разделе сайта Promo, в том числе — на первом экране.
Хотите такой же классный сайт? Тогда читайте о том, как создать продающий лендинг!
Sydney Vessel Specialists лендинг: пример минимализмаСмотреть лендинг: https://sydneyvesselspecialists.com.au/
Ниша: обслуживание яхт;
Особенность: минималистичный дизайн, правильные CTA, сильный оффер и качественные фото.
Подбирая наиболее удачные примеры лендинг пейдж, мы не могли обойти стороной Sydney Vessel Specialists — одностраничный шаблон сайта, исполняющий функции лендинга, который был создан на конструкторе сайтов Weblium.
Четкий оффер, качественные фотографии, ненавязчивые CTA в правильных местах, приятный дизайн — важные составляющие успешно конвертирующего лендинга.
Nevada Summer Night Party лендинг: пример шаблонаСмотреть лендинг: https://music-party.weblium.site/
Использовать шаблон для своего лендинга
Ниша: развлечения;
Особенность: обилие CTA, минималистичный дизайн, сильный оффер, графика.
Если когда-нибудь захотите устроить масштабную пати — внимательно изучите этот лендинг!
Сайт продвигает летний фестиваль — и моментально увлекает посетителя полноразмерным изображением с интригующим оффером на первом экране. Здесь же, пользователь может сразу узнать больше о событии, нажав на соответствующую кнопку.
Темный дизайн сайта как нельзя лучше передает атмосферу ночных вечеринок под звездами, line-up заставляет искать своих кумиров среди участников, а фото из галереи сподвигают немедленно начать собирать чемодан!
Чем отличается лендинг от других сайтов:- Минималистичный дизайн лендинга, фокусирующий внимание на продвигаемом объекте.
- Форма заказа, кнопка звонка и онлайн-чат всегда перед глазами посетителя.
- Вызов действий (например, «подробнее»), расположенный не только на кнопках, но и внутри страницы.
- Отсутствие возможности (и необходимости) перехода на другие страницы.
- Наличие призывов к действию CTA (Call To Action), направленных на совершение целевого действия посетителем.

- Продвижение осуществляется с помощью контекстной рекламы, под конкретный ключевой запрос.
- Невысокая стоимость создания и быстрый эффект (обязательно учтите это, решая, что лучше создать — лендинг или сайт).
Заключение
Надеемся, что наши примеры лендинг пейдж вдохновят вас на создание своего эффективного лендинга!Помните: сегодня, для создания эффективного лендинга вам не нужна большая сумма денег, или специальные скиллы в разработке сайтов.
Создайте свой продающий лендинг с Weblium уже сегодня — и начните привлекать новых клиентов!
Автор
Людмила Кухаренко
Автор блога Weblium
Другие статьи автора
5 2 голоса
Рейтинг статьи
Что такое лендинг простыми словами
Просмотров: 3.9k 1 комменатрий
АВТОР:
Дмитрий Стадник В этой статье мы разберем что такое лендинг простыми словами. …
…
Что такое лендинг простыми словами – 7 моментов для начинающих
В этой статье мы разберем что такое лендинг простыми словами. Специально для тех, кто только начинает искать клиентов в интернете. Я уверен, что и эта, и следующая, статьи будут полезными также и для тех, кто уже наступил на свои первые “грабли” при создании лендинга и внедрении его в свой бизнес
Здесь вы найдете чек-лист для проверки лендинг пейджа перед тем, как запустить на него рекламу. Как показала практика, даже опытные интернет-маркетологи допускают ошибки, которые упомянуты в этом чек-листе.
Хочу подчеркнуть что все то, что написано в этой статье – не копипаст из других статей в Сети, а только мой личный опыт и практика. Это то, чему я сам научился, потратив личное время и деньги, прежде чем мой лендинг начал давать первые продажи. И вот что мы рассмотрим в этой статье:
- Что такое лендинг?
- Причины появления лендинга
- Основные типы лендинг пейдж
- Структура стандартного продающего лендинга.
 Что должно быть?
Что должно быть? - Где применяют лендинги?
- Почему лендинги до сих пор работают?
- Несколько типичных и нетипичных ошибок
- Заключение о лендингах
Что такое лендинг?
Для начала дадим определение: Лендинг (landing page англ. – посадочная страница) – это целевая страница. Называют ее целевой не просто так, а потому, что главная задача лендинга – любым способом добиться от посетителя целевого действия.
Что это может быть за действие? Здесь многие допускают серьезную ошибку, считая, что целевое действие – это либо продажа, либо получение контактов посетителя для дальнейшей продажи ему товара либо услуги (продукта). Однако это не всегда и далеко не всегда так.
Целевое действие может быть абсолютно любым. Это зависит от того, чего именно добивается создатель данной посадочной страницы. Сейчас мы дадим вам определение целевого действия, так как это важно для понимания общей сути лендинга.
Yourselfbranding
Итак – целевое действие, это прогнозируемое создателем лендинга (то есть нами, в данном случае) действие, которое в итоге должен сделать посетитель целевой страницы. Это действие может быть абсолютно любым. Главное, что бы мы, как создатели данной страницы добивались именно того действия, которое нужно нам. Другими словами – мы хотим, чтобы человек посмотрел видео, или сделал репост, или оставил комментарий на странице, или кликнул по кнопке, или оставил свой номер телефона.
Это действие может быть абсолютно любым. Главное, что бы мы, как создатели данной страницы добивались именно того действия, которое нужно нам. Другими словами – мы хотим, чтобы человек посмотрел видео, или сделал репост, или оставил комментарий на странице, или кликнул по кнопке, или оставил свой номер телефона.
Этот перечень, лишь немногое из тех действий, которые могут понадобиться создателю посадочной страницы. Главное, чтобы это было прогнозируемое нами, создателями посадочной страницы, действие. На самом деле, целевое действие – это тема для отдельной статьи. И мы обязательно детально рассмотрим это понятие в следующий раз.
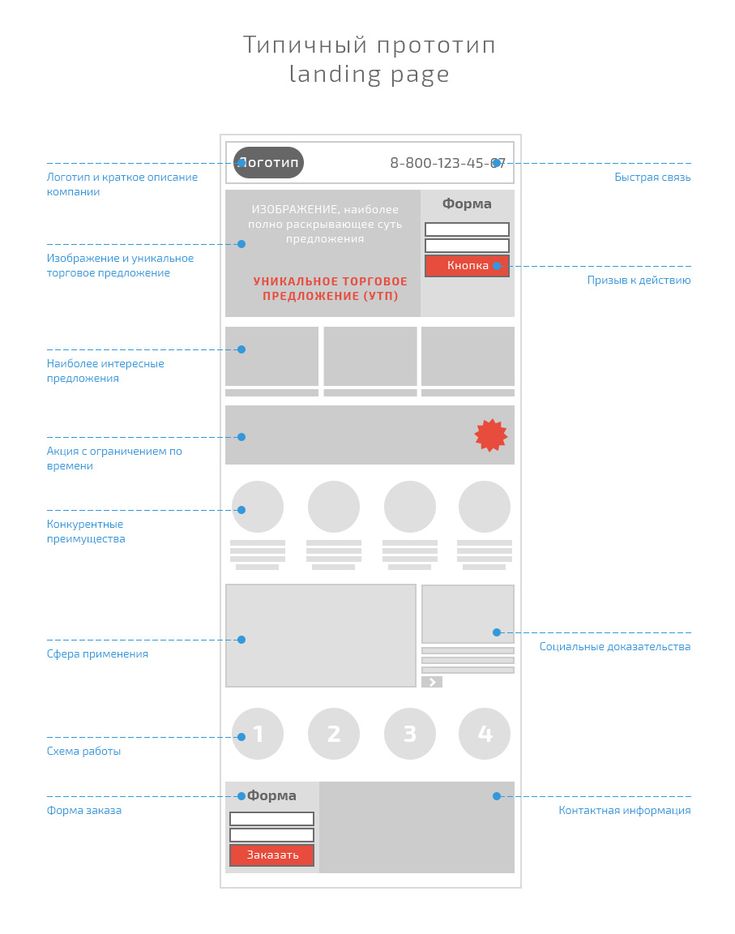
Все выше написанное можно иллюстрировать такой картинкой:
Вы будете абсолютно правы, если поставите знак равенства между понятиями “лендинг” и “целевое действие”. Это достаточно точная формулировка для описания того, что такое лендинг, простыми словами. Мне кажется что проще не бывает.
А что же дальше? После целевого действия? Тут отдельная история, и, опять же, это будет зависеть от нашей цели. Вам все еще не понятно почему лендинг страницу называют “целевой” страницей? Давайте разберемся подробнее.
Вам все еще не понятно почему лендинг страницу называют “целевой” страницей? Давайте разберемся подробнее.
Причины появления лендинга?
Причины появления лендинга описывают его суть самыми простыми словами. Потому что именно эти причины и дают ответы почти на все вопросы тех, кто только собирается создать свою первую “посадочную страницу”.
Все началось с того, что на заре появления Интернет возникли различные сервисы сбора статистики. Например – Google Analytics и Яндекс Метрика. Эти сервисы отвечают на такие вопросы, как: что искал посетитель, по какому ключевому запросу он пришел на страницу, и даже то, как посетитель смотрел страницу и на что кликал, где останавливался, а где быстрее проматывал скроллером.
Собирая такую статистику, крупные (и не только крупные) компании работали над тем, чтобы повысить конверсию. Что такое конверсия? Это соотношение тех людей, кто сделал целевое действие к общему количеству людей, которые посетили лендинг:
Можно сказать, что так измеряется эффективность лендинга. В процентном соотношении. Какие же показатели средней эффективности лендинга? Очень хорошей считается конверсия в пределах 20-30%. Но сама конверсия – относительное понятие, которое зависит от многих факторов. Например ниша, под которую сделана страница. В “агрессивных” нишах конверсия в 1-2% считается очень хорошей.
В процентном соотношении. Какие же показатели средней эффективности лендинга? Очень хорошей считается конверсия в пределах 20-30%. Но сама конверсия – относительное понятие, которое зависит от многих факторов. Например ниша, под которую сделана страница. В “агрессивных” нишах конверсия в 1-2% считается очень хорошей.
Поэтому работа над повышением конверсии привела к тому, что со страниц, куда направлялись посетители, убирали отвлекающие от целевого действия факторы и добавляли факторы которые наоборот привлекали к совершению прогнозируемого действия, и тому подобное.
У такой работы над статистикой и внешним видом лендинга есть отдельное название – сплит тестирование. Это когда на одну и ту же рекламу, случайным образом, посетителям предлагают разные варианты страниц. Смысл в том, чтобы проанализировать поведенческие факторы и выявить страницы, на которых конверсия будет выше. И, уже после такого теста, давать рекламу на те лендинги, которые показали лучший результат.
Такое глубокое изучение поведенческого фактора и привело к появлению лендингов – страниц, где у пользователя только два действия:
- Уйти со страницы не сделав целевого действия
- Сделать целевое действие, которое было прогнозируемо.

Поэтому еще одно определение того, что такое лендинг, простыми словами можно сформулировать так:
Лендинг – это целевая страница, на которой все элементы, дизайн и цветовое решение направлены на одно, конкретное действие, которого хочет добиться от посетителя создатель.
Yourselfbranding
На этой странице не должно быть ничего такого, что может увести посетителя. И это одна из самых распространенных ошибок, которые допускают при создании своей посадочной страницы новички. Детальнее об этом в конце статьи.
Основные типы лендинг пейдж
Попробуем описать простыми словами типы лендинг пейдж. В интернете можно найти огромное количество статей по данной теме, однако они, как правило, написаны сложным языком, понятным только профессионалам-маркетологам. В таких статьях вы найдете массу новых, непонятных терминов и расплывчатых формулировок, которые не просто не дают ответы, но создают новые вопросы.
В этой статье мы попробуем упростить все эти научные трактаты и рассмотрим разные виды лендингов просто и доступно. По своему опыту создания лендингов я делю их всего на 4 типа:
- Длинные
- Короткие
- Одношаговые
- Многошаговые
Длинные лендинги – самый распространенный вид лендинга. По сути – это одна длинная вертикальная страница, на которой размещены текст, фото, кнопки, призывы к действию, буллиты, слайды, майнд-карты, видео, таймеры и тому подобные штуки.
Почему такие лендинги занимают лидирующие позиции? Большинство продавцов товаров или услуг стараются делать именно такие целевые страницы, пытаясь впихнуть на них все возможные выгоды от сотрудничества, преимущества продукта или компании перед конкурентами и так далее. В итоге выходит что, вместо того, чтобы лендинг не утомлял посетителей, а просто конвертил их в клиентов, он перегружает посетителя огромным количеством ненужной информации о продавце и товаре.
Как правило такие страницы просто не дочитывают до конца и закрывают в первые секунд 20.
Это не значит, что длинный лендинг – это плохо. Конечно же нет. Все зависит от того, откуда приходит посетитель. Иногда говорят – какой заходит трафик (поток посетителей). В этой статье мы не станем подробно разбирать, что такое трафик, и каких видов он бывает. Сейчас просто запомните следующее:
Если вы собираетесь рекламировать свой продукт (товар или услугу) через контекстную или баннерную рекламу, то длинный лендинг – не ваш вариант.
Yourselfbranding
Так как, скорее всего, данный вид трафика будет приводить на вашу страницу людей, которые, с высокой долей вероятности, не дочитают все эти “много букв” до конца. Почему? Это снова отдельная тема для статьи, в которой мы обязательно обсудим какой вид трафика на какой лендинг нужно запускать.
Здесь же просто добавим, что на такие лендинги должна заходить аудитория, которая уже знакома с продавцом, и знает, что ему можно доверять. Такие страницы иногда называют “продающими” или же “сейлзаками”. Их стоит размещать на своем основном сайте.
Такие страницы иногда называют “продающими” или же “сейлзаками”. Их стоит размещать на своем основном сайте.
Короткие лендинги – минимум информации на странице, однако эта информация доносит до клиента самую суть – что он (клиент) получит взамен на то, что сделает целевое действие на этом лендинге. Следует упомянуть, что на таких лендингах, как правило, используется минимум элементов, предназначенных для повышения конверсии.
Очень часто такие лендинги по размеру не более, чем экран компьютера, их не нужно пролистывать вниз, чтобы прочитать весь текст и узнать выгоды. Кстати, этот прием используется и в длинных лендингах – на стартовой странице размещается суть вашего сообщения для посетителя, а ниже, если клиент начнет прокручивать – более подробная информация.
В чем преимущество коротких лендингов? Посетитель решает здесь и сейчас. Либо да, либо нет. Ничто не может его отвлечь от принятия решения как в вашу пользу, так и нет. Простота таких страниц – главное их преимущество. А еще – их проще делать).
А еще – их проще делать).
Одношаговые лендинги – такой тип страниц выполняет свою роль за один шаг. По сути, посетитель делает целевое действие, далее идет окно с подтверждением, что целевое действие выполнено, и что с ним скоро свяжутся удобным для него способом. А иногда это просто сообщение, что подробная информация уже пришла на указанный адрес электронной почты.
Преимущество – простота и понимание клиентом того, что ему больше ничего не нужно делать, чтобы получить свою выгоду взамен на целевое действие. Данный вид подходит для сбора адресов электронной почты, номеров телефонов. Далее следует либо настроенная цепочка писем на указанный адрес, либо звонок менеджера по продажам с целью дожать клиента на покупку товара или услуги.
Многошаговые лендинги – создаются для того, чтобы подвести посетителя к целевому действию не сразу, “в лоб”, а постепенно, ненавязчиво. И для этого создают не одну страницу, а сразу несколько – от 2 до 10, но не более.
И для этого создают не одну страницу, а сразу несколько – от 2 до 10, но не более.
Как это выглядит на практике? Например, вначале мы только заинтересовали посетителя своим уникальным торговым предложением, в последующих страницах мы подогреваем интерес до максимального, и последняя страница доводит посетителя до целевого действия.
Также многошаговые лендинги очень хорошо применимы в ситуации сложных воронок продаж, когда, после того, как посетитель сделал целевое действие, ему предлагают вдобавок сделать еще одно целевое действие. Про подобные воронки читайте в нашей следующей статье.
Структура стандартного продающего лендинга. Что должно быть?
А теперь перейдем к разбору структуры стандартного продающего лендинга. Частый вопрос – какая структура лендинга будет правильной для того, чтобы он обязательно конвертировал всех посетителей? Начнем с того, что никто еще не сделал посадочной страницы, которая конвертировала бы абсолютно всех людей на целевое действие. Так не бывает. Идеального лендинга не существует.
Так не бывает. Идеального лендинга не существует.
Поэтому давайте переформулируем: не бывает “правильных” и “неправильных” структур продающей страницы. Никто не может вам дать гарантии, что та или иная структура работает или не работает. Ответ на все может дать только тестирование – когда мы запустим на страницу живых людей.
Однако, определенный стандарт все-же существует. Этот “стандарт” пришел не из чьей-то головы, а после серии проб, ошибок и бесконечных тестов. И почему бы новичку не воспользоваться данным стандартом? Зачем наступать на те грабли, на которые уже кто-то наступил? Вот вам классика жанра:
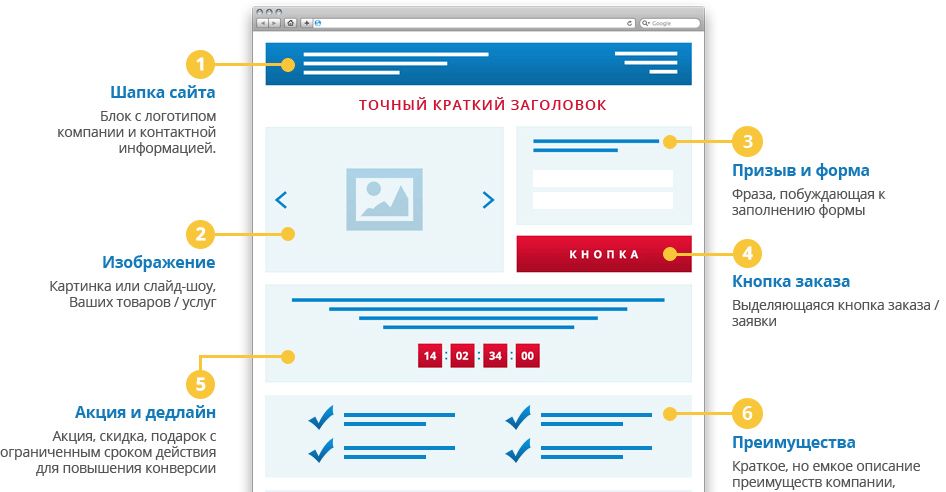
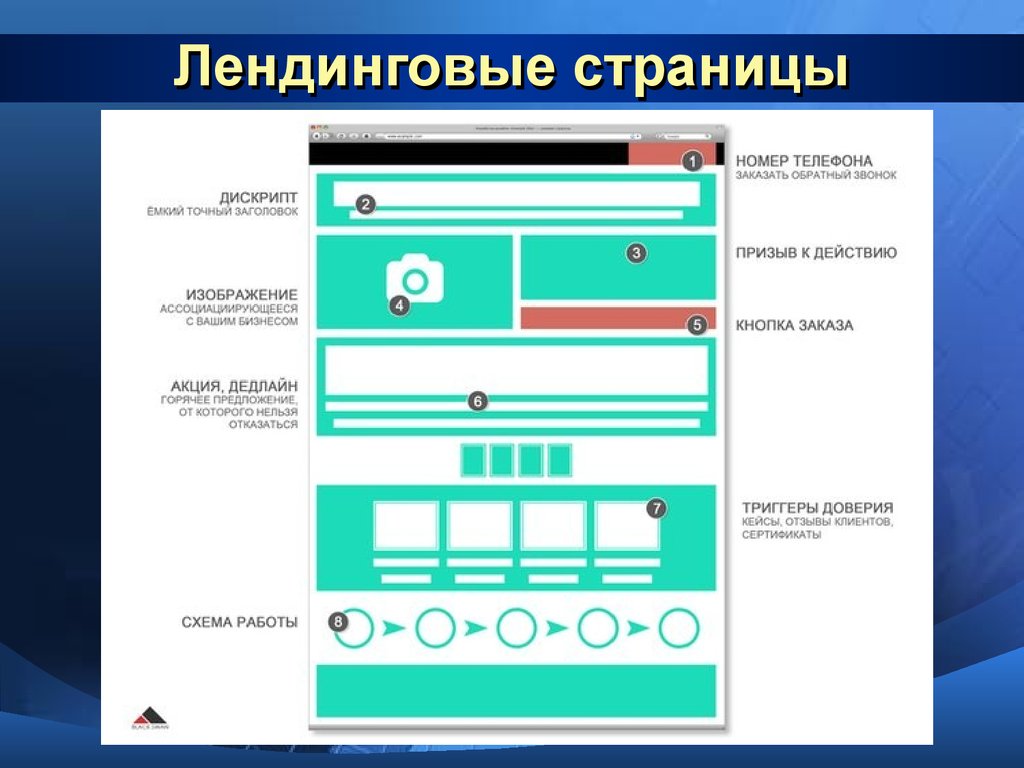
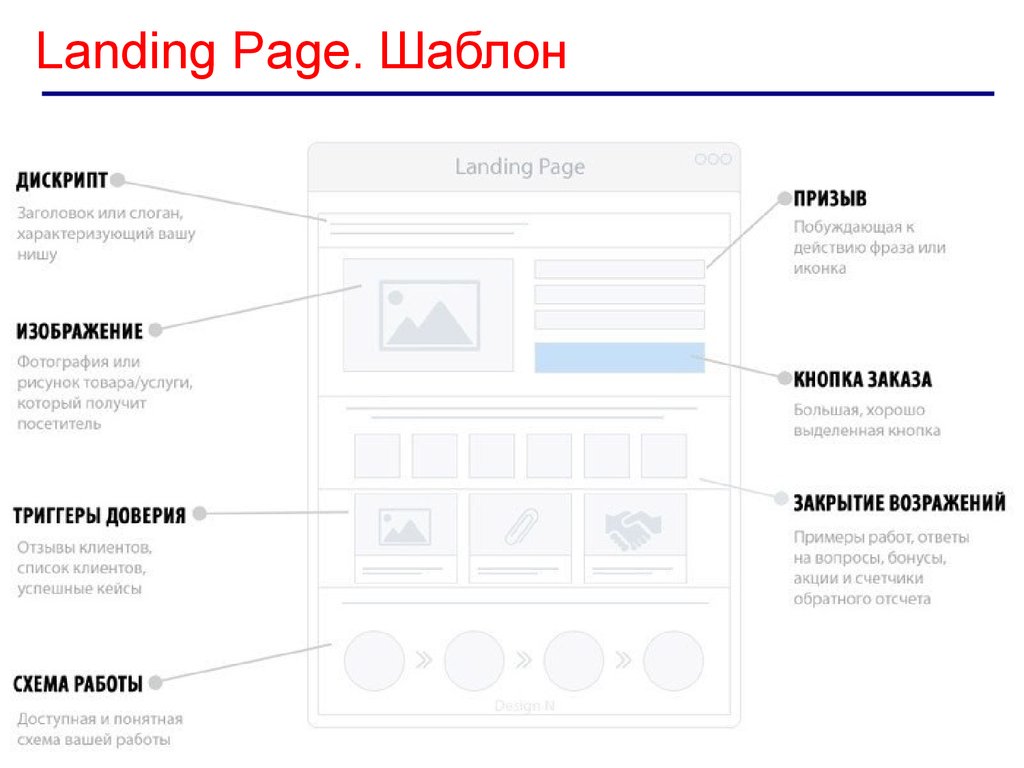
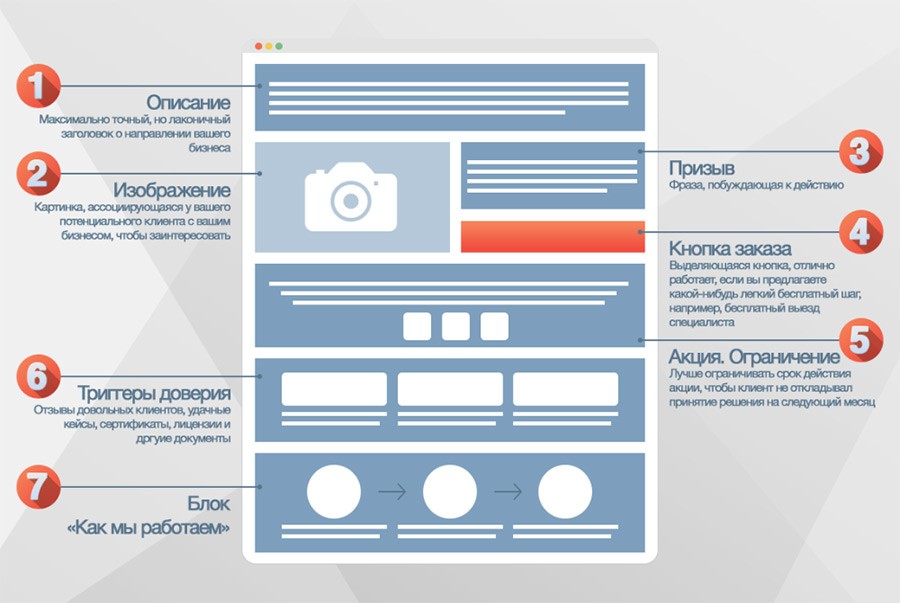
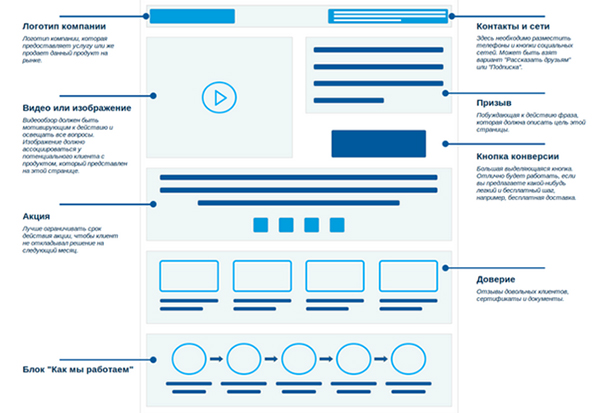
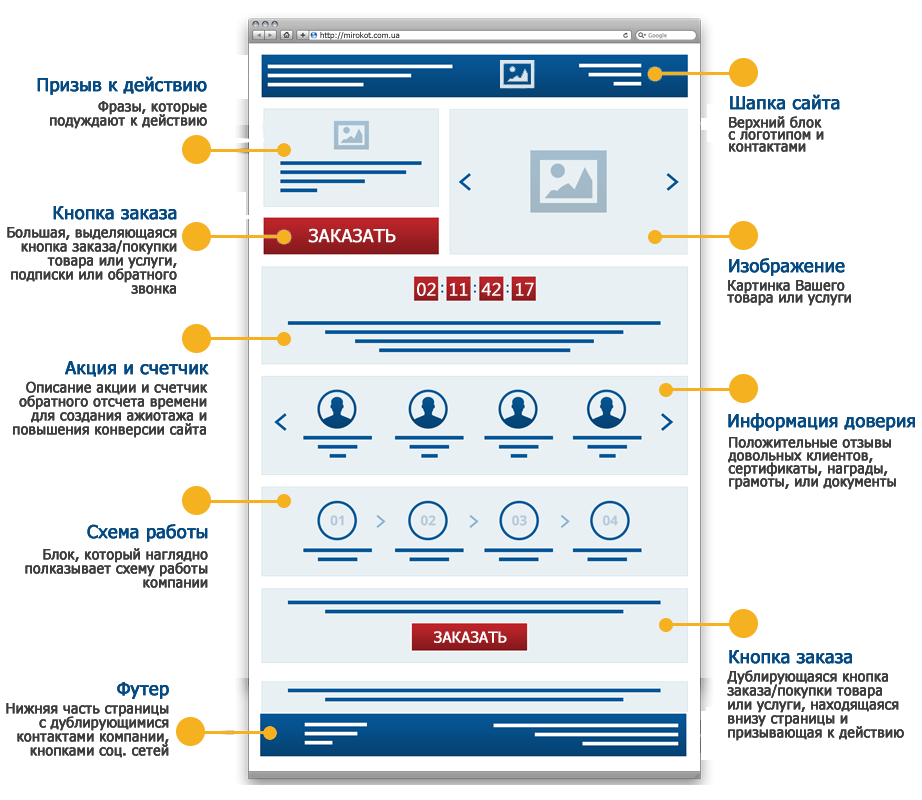
- Шапка сайта – блок с логотипом и контактами фирмы. Самое главное – не переборщить с удержанием внимания посетителя на данном блоке. Потому что все внимание посетителя необходимо сконцентрировать на призыве к действию и кнопке заказа.
- Изображение – любое графическое изображение, которое ассоциируется с фирмой. Допускается вместо изображение вставлять видео.
 Тогда над или под видео нужно написать призыв к тому, чтобы посетитель посмотрел видео. Важно! Никогда не используйте функцию автовоспроизведения видео! Тестирование показало, что это очень сильно влияет на время проведенное посетителем на лендинге.
Тогда над или под видео нужно написать призыв к тому, чтобы посетитель посмотрел видео. Важно! Никогда не используйте функцию автовоспроизведения видео! Тестирование показало, что это очень сильно влияет на время проведенное посетителем на лендинге.
- Призыв – побуждающие к действию фразы: кликни, чтобы получить книгу, получить запись на имейл, заказать звонок сейчас и так далее. На одной из конференций по маркетингу я услышал гипотезу, что текст призыва к действию на одном лендинге должен быть идентичным во всех местах! Одинаковое написание призыва к действию будет сосредотачивать внимание посетителя именно на этом целевом действии.
- Кнопка заказа или регистрации – выделяющаяся кнопка заказа, регистрации или обратного звонка. На кнопке можно написать текст, который также будет призывать к целевому действию. Цвет кнопки нужно делать максимально привлекательным – обычно берется цвет по контрасту и насыщенности обратно пропорциональный основному цвету лендинга.
 В интернете есть такие генераторы цветовой гаммы. Советуем пользоваться ими.
В интернете есть такие генераторы цветовой гаммы. Советуем пользоваться ими.
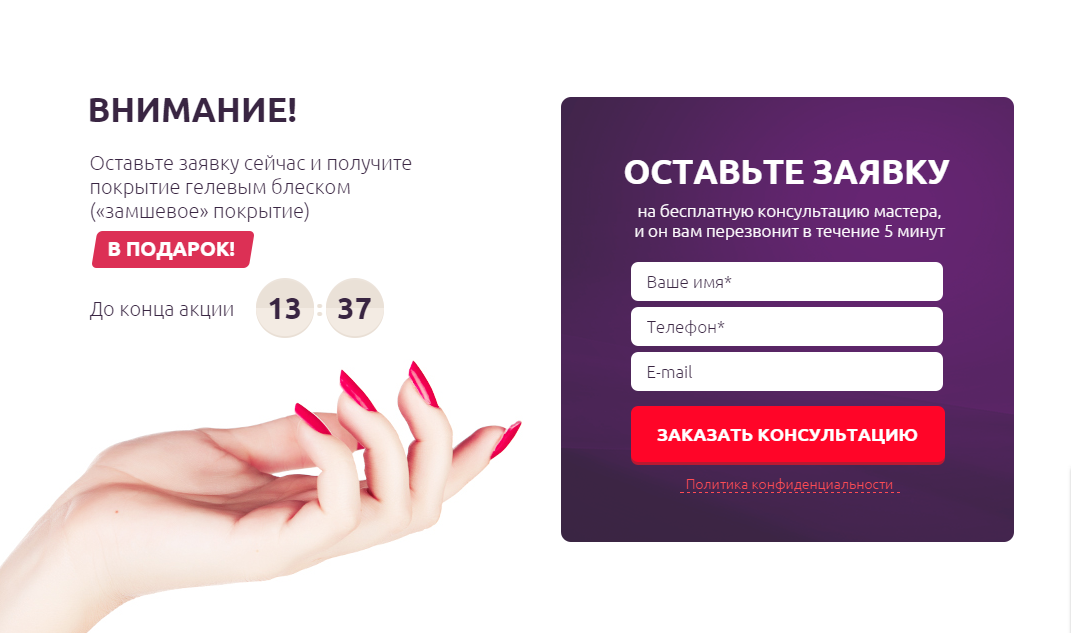
- Акция или дедлайн – очень эффективный инструмент. По законам маркетинга мы должны ограничить человека по времени в принятии решения. Поэтому делаем акцию или дедлайн. Хотя по сути – это один и тот же инструмент, который обязательно взаимосвязан с таймером обратного отсчета. Советуем делать таймеры, которые действительно работают. А именно – по окончанию отсчета акция действительно должна закончится. В большинстве случаев создатели этого не делают. А зря.
- Тригеры доверия. Давайте снова простыми словами. Что такое тригер? С английского языка – это крючок или курок оружия. То есть некий элемент, который должен дожать посетителя на целевое действие. В нашем случае – сертификаты, отзывы, фото с выступлений на конференциях и так далее. Странно, но это все еще работает.
- Как мы работаем – данный блок пошагово показывает как с посетителем будет сотрудничать компания – создатель лендига.
 Это делается для того, чтобы у человека возникло ощущение легкости взаимодействия с компанией, что должно побудить к быстрому завершению целевого действия.
Это делается для того, чтобы у человека возникло ощущение легкости взаимодействия с компанией, что должно побудить к быстрому завершению целевого действия.
- Кнопка заказа – внизу лендинговой страницы точно такая же кнопка заказа или регистрации. С таким же цветом и с такой же надписью.
Дополнительно можно разместить блок с ответами на частые вопросы. По сути эта секция – ничто иное, как работа с возражениями. Но подумайте, нужно ли вам удлинять лендинг? Или же вы хотите чтобы у посетителя возникло еще больше вопросов, чтобы он захотел получить ответы на них и оставил свои контакты? Правильный ответ – надо тестировать!
Где применяют лендинги?
Представьте – вы выходите на рынок с новым товаром или услугой. Как протестировать нишу и узнать, что товар, который вы собираетесь закупить, будет пользоваться спросом и вы его точно продадите? Классический маркетинг нас учит составлять фокус-группы, делать опросы, и так далее.
Однако, давно замечено, что согласие человека купить при маркетинговом исследовании и согласие клиента купить в реальности – разные вещи. Когда дело доходит до расчета не обещанием, а “живыми” деньгами – тут то все маркетинговые исследования можно выбросить на помойку.
Когда дело доходит до расчета не обещанием, а “живыми” деньгами – тут то все маркетинговые исследования можно выбросить на помойку.
Вот здесь и приходит на помощь лендинг. Если говорить просто, то, в этом случае, лендинг выполняет роль исследователя рынка и заменит вам целый отдел маркетологов.
По правде сказать, в последние годы очень много начинающих стали пользоваться данным методом, не понимая самой его сути. В итоге мы имеем ниши, которые просто заполнены такими “тестировщиками” и найти нормального исполнителя для потребителя в этих нишах очень трудно.
Другой пример. Вы уже знаете, что подобный вашему товар или услуга пользуется спросом у конкурента, и вы знаете, что есть много инструментов для привлечения клиентов. Назовем несколько: объявления на досках, социальные сети (SMM), продвижение сайта (SEO), e-mail маркетинг, и так далее. Если вы начнете пользоваться этими инструментами, то первых клиентов они вам могут принести через месяц, два, а то и полгода.
Но вам то клиенты нужны прямо здесь и сейчас! И самый простой способ получить первых клиентов – сделать лендинг пейдж и настроить контекстную рекламу в Google или Яндекс. Это самый простой путь от вас к потребителю. Да, все остальные инструменты маркетинга очень важны, но лендинг и реклама сделают свое дело намного быстрее. Правда, стоимость клиента при этом, может быть очень большой, но это уже другая история.
Еще один пример – сбор собственной клиентской базы. Почему-то многие упорно игнорируют важность сбора клиентской базы. До сих пор многие маркетологи не понимают, что работать с уже существующей базой клиентов в восемь раз дешевле, чем искать новых клиентов, выделяя бесконечные бюджеты на рекламу.
Если говорить проще, то в наши дни сбор клиентской базы проходит через бесплатный тест. Клиент дает нам контактные данные, мы ему взамен – бесплатный продукт, услугу или еще что-то, что может “познакомить” клиента с нами. Благо, такая модель еще работает у нас. В США бесплатные продукты уже лет 5 как не работают! Ценность клиентской базы скоро будет запредельно высокой. Не теряйте времени.
Не теряйте времени.
Почему это до сих пор работает?
Когда мы с вами изучали структуру лендинга, мы говорили о том, что на странице не должно быть ничего лишнего. Все элементы расположены строго по инструкции, и они могут корректироваться только на основе статистических данных и сплит-тестирования.
Напомню основную задачу лендинга: либо посетитель уходит со страницы, либо делает целевое действие. Сделать что-то третье – нет шансов. Именно поэтому, этот инструмент еще долго будет использоваться.
Если сделать лендинг по стандартной структуре, а потом добавлять, поэтапно, новые элементы, которые повышают конверсию и убирать элементы, которые снижают конверсию, то можно добиться того, каждый клиент будет вам обходится все дешевле и дешевле.
Еще одно преимущество лендинг пейджа: вы всегда четко и точно можете измерять все показатели. Если грамотный специалист настраивает рекламу на протестированный лендинг, то измерить можно абсолютно все!
А ведь мы помним золотое правило в бизнесе – если вы что-то не можете измерить, значит это работает со знаком “минус”! Поэтому, на ранних этапах бизнеса, без внедрения лендингов и подсчета статистики просто нельзя обойтись.
Несколько типичных и нетипичных ошибок
В завершении поговорим почему ваш лендинг может не работает, хотя вы уже несколько раз его тестировали, а конверсия равна нулю или стремится к этому показателю.
Но прежде, обещанный чек-лист, который должен быть обязательно прочитан вами перед публикацией вашего лендинг пейджа. Это очевидные моменты, но очень часто о них забывают даже опытные настройщики. Рекомендую скачать. Вот ссылка.
Теперь же поговорим о неочевидных ошибках, которые вы можете допустить при создании своего лендинга:
- Отвлекающие элементы. Мы с вами уже знаем, что на лендинге ничто не должно отвлекать посетителя от целевого действия. Если вы уже сделали свой лендинг, то проанализируйте его. Есть ли на нем кнопки социальных сетей? Может быть видео на лендинге размещено прямо из ютуба? Нет ли посторонних ссылок, даже если это ссылки на сайт вашей компании?
- Уникальное торговое предложение. Мы договорились, что первый блок должен давать информацию о выгоде посетителя от взаимодействия с вами.
 Это и есть Уникальное Торговое Предложение – несколько строк об измеримой выгоде для клиента, понятные даже Гомеру Симпсону. Достаточно ли понятно из первой секции о чем ваша страница и туда ли попал посетитель?
Это и есть Уникальное Торговое Предложение – несколько строк об измеримой выгоде для клиента, понятные даже Гомеру Симпсону. Достаточно ли понятно из первой секции о чем ваша страница и туда ли попал посетитель? - Текст. Кто писал текст на вашем лендинге? Вы или копирайтер? Откуда вы или копирайтер брали идею для написания текста на вашей продающей странице? Переписывали у конкурентов или брали из своей головы? Если да, то ваш лендинг не будет конвертировать, потому что оба этих варианта – не тот путь, который будет вести к желаемому результату. (Зачастую тексты для лендингов берут из своей головы или у конкурентов (они так же придумывают их из своей головы! )
Подумайте об этих моментах. В большинстве случаев, даже если вы сделали лендинг сами, или отдали все это дело на откуп профессионалам, вполне вероятно что одна из этих трех ошибок так или иначе относится к вашему лендингу, если конверсия на нем низкая. Вы можете пройти БЕСПЛАТНЫЙ аудит вашей продающей страницы на наличие этих трех ошибок по ссылке:
Заключение о лендингах
Итак, мы с вами разобрались, что такое лендинг простыми словами. Я постарался написать статью, как введение для новичков. Минимум терминологии, максимум советов и практического опыта.
Я постарался написать статью, как введение для новичков. Минимум терминологии, максимум советов и практического опыта.
Однако, хотя я и пытался обойтись без лишней терминологии, но некоторые термины все-таки просочились в текст. Например – Уникальное Торговое Предложение или УТП. Если вас заинтересовало что же это за зверь такой и как он может повысить конверсию вашего лендинга, то переходите по ссылке “Уникальное Торговое Предложение”.
Там мы поговорим с вами о том, как правильно составлять такое предложение так, чтобы люди сами просили у вас продать им ваш товар или услугу.
Эту же статью обязательно добавьте себе в закладки, если хотите ее перечитать еще раз или порекомендовать своим друзьям. Скачивайте книгу по поиску клиентов в “живом мире” по этой ссылке. А также поделитесь этим материалом через социальные кнопки ниже.
До скорого!
Ваш Дмитрий Стадник.
Click to rate this post!
[Total: 7 Average: 5]
5 2 votes
Рейтинг статьи
Теги :Интернет маркетинг, Лендинг, Лидогенерация, Маркетинг, Привлечение клиентов
Click to rate this post!
[Total: 7 Average: 5]
19 отличных примеров целевых страниц, которые вы захотите повторить в 2023 году путешествие.

Какова цель целевой страницы?
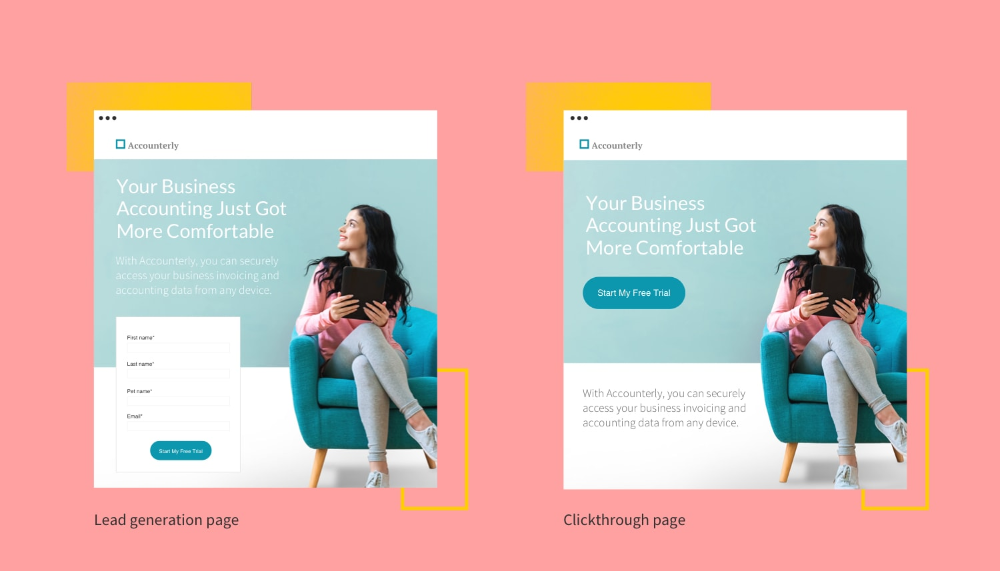
Целевая страница предлагает потенциальному клиенту ресурс, такой как электронная книга или подписка на вебинар, в обмен на его основную контактную информацию. Цель этих страниц — генерировать потенциальных клиентов, в то время как вы продвигаете потенциальных клиентов дальше в воронку клиентов.
Вместо того, чтобы служить основной рекламой, которая показывает покупателю продукт, целевая страница предназначена для привлечения и удовлетворения клиента, предлагая ему что-то, что имеет отношение к продукту или отрасли компании. Когда они заполняют форму и получают вознаграждение в виде интересного контента, они с большей вероятностью будут доверять вашему бренду и станут вашими клиентами.
Совет. Хотите простой способ добавить форму на целевую страницу? Бесплатный инструмент HubSpot для создания форм поможет вам заполнить CRM лидами с вашего сайта.
Давайте рассмотрим пример, когда целевая страница может быть особенно эффективной. Если бизнес хочет продавать продукт ИИ, который помогает продавцам, он может создать целевую страницу, которая предлагает аудитории бесплатное видео о том, как использовать ИИ в индустрии продаж. Заинтересованная аудитория может предложить свою контактную информацию в обмен на ценную информацию. Если им понравилось полученное видео, они с большей вероятностью ответят или купят продукт у представителя компании, который им позвонит.
Если бизнес хочет продавать продукт ИИ, который помогает продавцам, он может создать целевую страницу, которая предлагает аудитории бесплатное видео о том, как использовать ИИ в индустрии продаж. Заинтересованная аудитория может предложить свою контактную информацию в обмен на ценную информацию. Если им понравилось полученное видео, они с большей вероятностью ответят или купят продукт у представителя компании, который им позвонит.
В другом сценарии издательская компания, ориентированная на аудиторию руководителей высшего звена, может создать целевую страницу, которая предлагает аудитории зарегистрироваться на вебинар, организованный руководителем крупной компании.
После указания своего адреса электронной почты в форме регистрации, представленной на целевой странице, лиды получают электронное письмо с датами вебинара и информацией для входа, а также инструкции о том, как подписаться на информационный бюллетень или подписку публикации. Если пользователю понравился вебинар, он может подписаться на информационный бюллетень или оформить подписку, чтобы не отставать от аналогичного содержания публикаций.
Хотя в теории их цель достаточно проста, на самом деле разработка успешной целевой страницы требует тщательного планирования и творческого тестирования.
Даже после запуска вашей целевой страницы вы захотите обратить внимание на коэффициенты конверсии, чтобы увидеть, насколько хорошо она работает.
Каков хороший коэффициент конверсии целевой страницы?
По данным WordStream, средний коэффициент конверсии целевых страниц составляет 2,35% по отраслям, при этом верхний 25-й процентиль целевых страниц достигает 5,31% или выше.
Чтобы определить коэффициент конверсии, просто разделите количество конверсий, генерируемых веб-страницей, на количество людей, посетивших эту страницу.
Если ваш коэффициент конверсии пока не приближается к среднему, не беспокойтесь. Поначалу определение этих процентов может быть немного сложным, особенно если у вас много постоянных посетителей страницы. К счастью, существует ряд простых стратегий оптимизации коэффициента конверсии, которые помогут вам быстро повысить текущий коэффициент конверсии.
Независимо от того, что продает ваш бизнес, или действия по конверсии, которые вы надеетесь вызвать, полезно вдохновиться, увидев, как выглядят другие отличные целевые страницы.
И поскольку не существует единственно «правильного» способа оформления целевой страницы, вам следует ознакомиться с примерами из множества различных отраслей для разных стадий процесса покупки.
Хотите вдохновиться? Ознакомьтесь с отличными примерами целевых страниц ниже.
У нас нет доступа к аналитике по каждой из этих целевых страниц, поэтому я не могу конкретно сказать, насколько хорошо они конвертируют посетителей, контакты, потенциальных клиентов и клиентов. Но многие из них следуют лучшим практикам, а также реализуют несколько новых экспериментов, которые могут дать вам идеи для ваших собственных целевых страниц.
19 отличных примеров дизайна целевой страницы
1. AirBnB
Эта целевая страница AirBnB представляет собой универсальный магазин для посетителей, интересующихся хостингом. В нем представлены отзывы текущих хозяев, статьи с советами и даже калькулятор для оценки вашего среднего еженедельного дохода в зависимости от вашего местоположения.
В нем представлены отзывы текущих хозяев, статьи с советами и даже калькулятор для оценки вашего среднего еженедельного дохода в зависимости от вашего местоположения.
Если вся эта информация убедит вас начать хостинг, ярко-розовый призыв к действию в заголовке поможет вам сконвертироваться прямо на месте.
2. Викс
Wix превратил свою целевую страницу в творческую площадку с потрясающей и увлекательной цифровой иллюстрацией, которая следует за вами по странице. Он не перегружает и не отвлекает — он тщательно сбалансирован с пустым пространством и четким текстом.
Нам нравится использовать дизайн, чтобы подчеркнуть определенные точки взаимодействия на странице. Например, вершина горы на иллюстрации указывает на главный призыв к действию, побуждающий посетителей начать работу.
3. ExpressVPN
Что нам больше всего нравится в этой целевой странице? Дело не в том, что у него есть, а в том, что оно не — панель навигации! Удалив панель навигации, ExpressVPN привлекает внимание к основному призыву к действию.
Почему мы занимаем позицию против навигации по целевым страницам? Им свойственно отвлекать посетителей и уводить их от намеченного действия. Это не только лучшая практика дизайна целевой страницы, мы также провели A/B-тесты, которые показали, что удаление навигационных ссылок с целевых страниц увеличивает коэффициент конверсии.
4. Row House
Помимо элегантного дизайна, эта целевая страница получает бонусные баллы за видео с автозапуском в фоновом режиме, которое добавляет степень движения статической странице. Говоря о движении, видео показывает, как люди тренируются в Row House, что является отличным представлением о бренде.
Если это подходит вашему бренду, попробуйте привлечь посетителей с помощью видеокомпонента. Это может быть разница между пассивным и активным взаимодействием.
5. Codeacademy
Мне нравится эта страница, потому что она проста как в тексте, так и в дизайне. Форма на странице проста и требует только адрес электронной почты и пароль. Или вы можете использовать свою учетную запись LinkedIn, Facebook, GitHub или Google Plus, что еще больше сократит путь конверсии.
Или вы можете использовать свою учетную запись LinkedIn, Facebook, GitHub или Google Plus, что еще больше сократит путь конверсии.
Целевая страница также предлагает реальные истории успеха, отзывы и другие формы социального доказательства для посетителей, которым нужна дополнительная информация перед созданием учетной записи. Это помогает сделать потенциально пугающий мир кодирования более доступным для начинающих.
6. Sunbasket
Sunbasket применяет конкурентный подход к своей целевой странице, напрямую сравнивая свою службу доставки еды со своим основным конкурентом Blue Apron. Когда вы прокручиваете страницу вниз, в таблице выделяется, где функции Sunbasket превосходят возможности Blue Apron.
Сравнивая свои продукты или услуги с другими, вы можете подчеркнуть, почему ваши продукты являются явным победителем. Это разумный способ предоставить потенциальным клиентам «доказательства» того, почему они должны выбрать именно вас.
7.
 Curology
CurologyЯ бы сказал, что верхний сгиб является наиболее важным элементом целевой страницы, наряду с призывом к действию. Верхняя часть Curology четкая, визуально привлекательная и точная, а текст содержит менее 50 символов. Пользователи сразу понимают предложение и то, какую пользу оно может им принести.
Даже если бренд новый для вас, его послание громко и ясно — независимо от ваших проблем с кожей, у Curology есть индивидуальное решение для вас.
8. Breather
Вот еще один пример умного, восхитительного дизайна целевой страницы. Как только вы зайдете на Breather.com, сразу же появится призыв к действию: укажите, где вы хотите найти помещение. Кроме того, он использует службы определения местоположения, чтобы определить, где вы находитесь, предоставляя мгновенные варианты поблизости.
Нам нравится, как Breather использовал простой текст, чтобы сообщить посетителю, чем занимается компания, за которым сразу же следовал CTA для выбора города. Негативное пространство и успокаивающая цветовая гамма также соответствуют продукту — по сути, это пространство для дыхания.
Негативное пространство и успокаивающая цветовая гамма также соответствуют продукту — по сути, это пространство для дыхания.
9. Mailchimp
Для начала обратите внимание на этот солнечно-желтый цвет фона — его невозможно игнорировать. Это смелый отход от более приглушенной домашней страницы, но все же бренд.
Помимо цвета, эта целевая страница заслуживает похвалы за размещение CTA. Он отображает последовательный призыв к действию («Зарегистрироваться») не один или два, а три раза на странице. Независимо от того, как далеко вы прокручиваете вниз, вы увидите одну и ту же кнопку.
Это надежная стратегия, поскольку CTA работает как шлюз для преобразования клиентов. Он должен быть доступен посетителям, когда они перемещаются по странице, а не только один раз в верхней части страницы.
10. Paramount Plus
В этом дизайне целевой страницы есть все. Он визуально привлекателен, интерактивен и предлагает сканируемые, но описательные заголовки, такие как Peak Streaming, Peak Originals и Peak Family Team. Кроме того, благодаря фону каждая складка выглядит немного по-другому, создавая захватывающий опыт прокрутки.
Кроме того, благодаря фону каждая складка выглядит немного по-другому, создавая захватывающий опыт прокрутки.
Целевая страница также содержит повторяющийся призыв к действию («Попробуй бесплатно») и несколько стратегически размещенных предложений контента, кульминацией которых является множество точек соприкосновения, которые посетители могут конвертировать.
11. CarMax
CarMax предоставляет посетителям возможность проводить собственные исследования прямо на целевой странице. Он имеет панель поиска, которая ведет к большой базе данных автомобилей, и калькулятор, который позволяет посетителям оценить свой идеальный месячный бюджет.
Для тех, кто хочет продать свой автомобиль, он также включает форму, которую пользователи могут заполнить, чтобы получить предложение.
Совершенно очевидно, что CarMax хочет, чтобы процесс покупки или продажи был максимально безболезненным. Перенося клиентоориентированный подход компании на свою целевую страницу, CarMax эффективно превращает пугающее всех событие — покупку нового автомобиля — в простой процесс без уловок и барьеров.
12. Edupath
Кто является целевой аудиторией вашей целевой страницы? Хотя большая часть контента веб-сайта Edupath предназначена для студентов, есть разделы, посвященные консультированию родителей по вопросам помощи их подросткам в поступлении в колледж и подготовке к SAT. Целевая страница ниже находится в одном из этих разделов.
Когда родители вводят имя, адрес электронной почты и номер мобильного телефона своего подростка, им напрямую отправляется ссылка для загрузки приложения Edupath. Сотрудники Edupath знают, что ученики, скорее всего, что-то сделают, если их об этом попросят родители, особенно если это означает, что им не нужно отказываться от своих телефонов.
Кроме того, это простой процесс в один клик. Весь этот путь преобразования — умный и полезный способ установить приложения на телефоны большего количества учащихся через их родителей.
13. Startup Institute
Посетители вашего веб-сайта не будут передавать свою личную информацию, не зная, что они получат взамен. На своей целевой странице Startup Institute совершенно ясно дает понять, что произойдет после того, как вы подадите заявку, перечислив вопросы и ответы прямо рядом с формой. Это может побудить некоторых людей сказать: «Они читают мои мысли!»
На своей целевой странице Startup Institute совершенно ясно дает понять, что произойдет после того, как вы подадите заявку, перечислив вопросы и ответы прямо рядом с формой. Это может побудить некоторых людей сказать: «Они читают мои мысли!»
Чтобы избежать колебаний при заполнении формы, используйте свою целевую страницу, чтобы заранее определить ожидания. Это очищает воздух, а также может отсеять людей, которые не воспринимают ваш контент, продукт или услугу всерьез.
Простые целевые страницы
14. Uber
Люди наводнены информацией в Интернете. Вот почему так важно создать целевую страницу с возможностью просмотра — например, эту от Uber.
Он имеет черно-белую цветовую схему, короткие и легко усваиваемые предложения и простую форму. Сочетание этих элементов приводит к созданию профессиональной и доступной страницы.
15. Spotify
Эта целевая страница резко отличается от классических зеленого и черного цветов Spotify — и, возможно, в этом суть. Это может быть способ показать посетителям, что страница служит другой цели, чем другой ее контент.
Это может быть способ показать посетителям, что страница служит другой цели, чем другой ее контент.
Несмотря на то, что целевая страница относительно проста, резкий цветовой контраст подчеркивает текст и CTA. Чтобы еще больше заинтересовать посетителей, в нем перечислены самые популярные исполнители, песни, альбомы и подкасты года — все они доступны на Spotify. Это творческий способ продвигать свою библиотеку контента, привлекая посетителей к регистрации.
16. Canva
Иногда целевая страница должна восхищать вас своим привлекательным и простым дизайном. Как и в приведенном выше примере, здесь много пустого пространства, которое подчеркивает текст и уравновешивает яркие цвета.
Чтобы закрыть это, страница заканчивается разделом часто задаваемых вопросов. Если вы подозреваете, что у посетителей возникнут дополнительные вопросы о ваших продуктах или услугах, вы также можете включить аналогичный раздел. Это позволяет потенциальным клиентам лучше понять, что вы пытаетесь им продать, и дает понять, что вы открыты для вопросов.
Целевые страницы продукта
17. Mooala
Игривый обычно не первое слово, которое приходит на ум, когда вы думаете о безмолочном молоке, но яркая и красочная целевая страница Mooala именно такая.
Этот пример показывает, как можно добиться простоты, используя относительно смелые яркие цвета — например, неоново-зеленый — для выделения важных заголовков и призывов к действию. Чтобы добиться этого, придерживайтесь цветов, которые соответствуют вашему бренду, а также привлекают внимание посетителей.
18. Nauto
При написании текста веб-сайта для продукта или услуги полезное эмпирическое правило состоит в том, чтобы расширять преимущества, а не функции. Этот совет также относится к написанию целевых страниц.
Например, вместо того, чтобы бомбардировать посетителей технической информацией, Nauto, платформа безопасности автопарка, предпочитает подчеркивать свои преимущества четким и привлекательным текстом ( «Ваш план обеспечения безопасности автопарка» ). При этом Nauto делает свой контент более привлекательным.
При этом Nauto делает свой контент более привлекательным.
19. Ровер
Передавать своих питомцев на попечение другому человеку может быть нервно. Вот почему Rover, служба ухода за домашними животными по запросу, опирается на социальное доказательство, чтобы завоевать доверие посетителей. Целевая страница включает отзывы реальных клиентов и информацию о «Гарантии Rover» и круглосуточной поддержке. Конечно, милые изображения животных тоже помогают.
Готовы создать целевую страницу?
Независимо от того, используете ли вы шаблон целевой страницы или создаете его с нуля, очень важно помнить об этих рекомендациях. И не забудьте протестировать свои целевые страницы, чтобы повысить их эффективность.
15 потрясающих примеров целевых страниц, доказавших свою эффективность (2023 г.)
Вы ищете отличные примеры целевых страниц, которые вдохновят вас на создание следующего дизайна?
Использование целевых страниц на веб-сайте для малого бизнеса — лучший способ повысить коэффициент конверсии и превратить посетителей веб-сайта в подписчиков и клиентов. Тем не менее, сложно понять, с чего начать дизайн вашей целевой страницы.
Тем не менее, сложно понять, с чего начать дизайн вашей целевой страницы.
Итак, в этой статье мы поделимся нашими лучшими примерами целевых страниц от реальных компаний и объясним, как они стимулируют лидогенерацию, укрепляют доверие и увеличивают конверсию со своей целевой аудиторией.
Видеоруководство
Во-первых, давайте рассмотрим цель целевой страницы и принцип ее работы.
Что такое целевая страница?
Целевая страница — это отдельная веб-страница, созданная специально для целей маркетинговой или рекламной кампании. Он предназначен для того, чтобы побудить посетителей веб-сайта выполнить определенное действие, например совершить покупку или заполнить форму для получения дополнительной информации.
Целевые страницы часто связаны с социальными сетями, кампаниями по электронной почте или рекламой в поисковых системах. Цель целевой страницы — превратить посетителей сайта в лидов или клиентов.
Как работает целевая страница?
Целевая страница работает, предоставляя конкретное и целенаправленное сообщение, которое напрямую связано с потребностями и интересами целевой аудитории.
Цель целевой страницы — превратить посетителей в потенциальных клиентов или клиентов, убедив их совершить определенное действие, например совершить покупку или заполнить форму для получения дополнительной информации.
Для этого целевая страница обычно содержит заметный призыв к действию (CTA), побуждающий посетителя совершить желаемое действие. CTA может быть, например, кнопкой с надписью «Зарегистрироваться», «Узнать больше» или «Купить сейчас». Целевая страница может также содержать убедительный контент, такой как отзывы, отзывы клиентов или список функций и преимуществ, чтобы убедить посетителей совершить желаемое действие.
В дополнение к убедительному контенту и призыву к действию целевая страница может также включать формы или другие интерактивные элементы, которые позволяют посетителям предоставлять информацию или совершать покупки. Дизайн и макет целевой страницы должны быть сфокусированы и лаконичны, все элементы должны работать вместе для достижения общей цели — превращения посетителей в потенциальных клиентов или клиентов.
После заполнения формы на целевой странице и получения вознаграждения пользователи с большей вероятностью будут доверять брендам и станут платными клиентами.
Предположим, компания хочет продать инструмент автоматизации, чтобы помочь владельцам бизнеса автоматизировать свою маркетинговую стратегию. В этом случае они могут создать целевую страницу, которая предлагает аудитории бесплатное видео об использовании автоматизации маркетинга для малого бизнеса.
Мы бы назвали это целевой страницей с видео.
Заинтересованные пользователи могут предложить свои контактные данные в обмен на эту ценную информацию. Затем, если им понравится целевая страница с видео, они с большей вероятностью купят продукт этого бренда.
Затем, если им понравится целевая страница с видео, они с большей вероятностью купят продукт этого бренда.
Вы можете создавать все виды целевых страниц для различных целей, в том числе:
- 404 целевых страницы
- Страница благодарности
- Сожмите целевые страницы
- Страницы продаж
- Скоро в продаже страницы
- Целевые страницы режима технического обслуживания
Связанный: 11 примеров Squeeze Page с высокой конверсией для увеличения вашего списка
В чем разница между веб-сайтом и целевой страницей?
Веб-сайт — это набор веб-страниц, которые связаны друг с другом и доступны через Интернет. Обычно он состоит из нескольких страниц и предназначен для предоставления информации о бизнесе, организации или частном лице. Кроме того, он может включать информацию о продуктах или услугах, контактную информацию и другие сведения.
Целевая страница, с другой стороны, является отдельной веб-страницей, созданной специально для целей маркетинговой или рекламной кампании. Он предназначен для того, чтобы побудить посетителя совершить определенное действие, например совершить покупку или заполнить форму. Целевые страницы часто связаны с социальными сетями, кампаниями по электронной почте или рекламой в поисковых системах и обычно ориентированы на одну цель или задачу.
Он предназначен для того, чтобы побудить посетителя совершить определенное действие, например совершить покупку или заполнить форму. Целевые страницы часто связаны с социальными сетями, кампаниями по электронной почте или рекламой в поисковых системах и обычно ориентированы на одну цель или задачу.
Итак, основное различие между веб-сайтом и целевой страницей заключается в том, что веб-сайт представляет собой общий обзор бизнеса или организации, а целевая страница — это конкретная страница, предназначенная для достижения определенной цели, например, для привлечения людей к регистрации. для рассылки новостей или сделать покупку.
Подробнее см. в нашем руководстве «Целевые страницы и веб-сайты».
Что должна включать целевая страница?
Наиболее успешные целевые страницы включают следующие элементы для привлечения потенциальных клиентов и коэффициента конверсии:
- Заголовок: Это основное сообщение целевой страницы, которое должно четко сообщать о преимуществах предлагаемого продукта или услуги.

- Подзаголовок: Это вторичное сообщение, которое расширяет заголовок и предоставляет дополнительную информацию о продукте или услуге.
- Убедительный контент: Сюда входят отзывы клиентов, обзоры и список функций и преимуществ, которые подчеркивают ценность продукта или услуги.
- Призыв к действию (CTA): Это кнопка или ссылка, побуждающая посетителей выполнить определенное действие, например совершить покупку или заполнить форму.
- Формы или другие интерактивные элементы: Это позволяет посетителю предоставлять информацию, задавать вопросы, подписываться или совершать покупки.
- Изображения или графика: Они помогают проиллюстрировать продукт или услугу и сделать целевую страницу более привлекательной.
Совет профессионала: Избегайте использования длинных форм, которые требуют слишком много информации. Держите свои формы короткими. Вы всегда можете запросить более подробную информацию позже.
Вы всегда можете запросить более подробную информацию позже.
Ознакомьтесь с нашей анатомией публикации на целевой странице, чтобы получить дополнительные советы о том, что включить.
15 примеров целевой страницы, которая конвертирует
Теперь, когда вы знаете, как работает успешная целевая страница и какие основные элементы страницы следует включать, давайте рассмотрим некоторые из лучших примеров целевых страниц от реальных компаний.
- 1. Netflix — примеры целевых страниц электронного маркетинга
- 2. Zoom — отраслевой отчет: примеры хороших целевых страниц
- 3. Постоянный контакт — бесплатные примеры целевых страниц в формате PDF
- 4. Lyft — пример целевой страницы веб-сайта
- 5 . OptinMonster — примеры целевых страниц продаж
- 6. Dadz — примеры целевых страниц Google Ads
- 7. Codecademy — примеры целевых страниц членства
- 8. Airbnb — примеры целевых страниц регистрации
- 9.
 Asana — пример дизайна целевой страницы
Asana — пример дизайна целевой страницы - 10. SEMRush — пример целевой страницы регистрации на вебинар
- 11. Dropbox — пример целевой страницы приложения
- 12. Smash Balloon — пример целевой страницы в Черную пятницу
- 13. Dreamforce — пример целевой страницы регистрации на мероприятие
- 14. Цифровой маркетолог — пример целевой страницы обучения
- 15. Taboola — пример целевой страницы бесплатной электронной книги
- Другие примеры целевых страниц
1. Netflix — примеры целевых страниц электронного маркетинга
Одним из лучших примеров целевых страниц, которые хорошо конвертируются, является дизайн страницы регистрации от Netflix.
С этим образцом целевой страницы вы сразу же сталкиваетесь с тем, что они предлагают, и с приглашением начать работу при входе на страницу. Это устраняет трения, связанные с принятием решений, и побуждает людей действовать быстро.
Почему этот дизайн целевой страницы работает
- Заголовок — Заголовок, ориентированный на выгоду, мгновенно привлекает внимание.

- Доверьтесь . Гарантия того, что вы можете отменить подписку в любое время, устраняет любые риски.
- Форма регистрации . Форма захвата лидов имеет только 1 поле формы, что упрощает регистрацию пользователей.
- Легкий доступ — основная информация находится в верхней части страницы, что упрощает доступ к ней.
- Убедительная копия — копия страницы фокусируется на преимуществах, а не на функциях, что является более убедительным.
- Ясность — Раздел часто задаваемых вопросов устраняет препятствия для регистрации.
- CTA — вторая форма регистрации внизу страницы, чтобы напомнить пользователям о регистрации.
2. Zoom — отраслевой отчет: примеры хороших целевых страниц
Zoom — это популярное программное обеспечение для видеоконференций с клиентами из различных отраслей. Поэтому вполне логично, что они хотят позиционировать себя как лидера в своей области знаний для потенциальных клиентов.
Они попробовали это, предложив бесплатный отчет, в котором компания представлена как лидер в области решений для проведения совещаний. Пользователи могут зарегистрироваться, чтобы загрузить и прочитать отчет бесплатно.
Почему эта целевая страница работает? Как и Zoom, Constant Contact обслуживает различные отрасли с помощью своей платформы для электронного маркетинга. Дизайн целевой страницы четкий, минималистичный и прямолинейный. Он предлагает бесплатную загрузку, полную важных советов и историй успеха, которые помогут вам в маркетинге недвижимости. Кроме того, он включает призыв к действию, предлагающий пользователям бесплатно попробовать Constant Contact. Почему эта целевая страница работает Целевая страница приложения для водителей Lyft — отличный пример того, что дизайн страницы регистрации не должен быть сложным. Заголовок прост, он точно сообщает пользователям, что делать, а форма регистрации требует только номер мобильного телефона, что делает ее очень простой для пользователей. Почему эта целевая страница работает Если вы ищете дизайн целевой страницы для бизнеса SaaS, вам понравится этот пример от OptinMonster. Их страница продаж агентских решений имеет все необходимые элементы целевой страницы с высокой конверсией. Их фирменные цвета актуальны, но они также используют различные тактики, предназначенные для максимизации конверсии, которые мы рассмотрим ниже. Почему эта целевая страница работает Связанный: 10 лучших примеров целевых страниц SaaS Эта целевая страница немного отличается. Мы нашли его после нажатия на объявление в результатах поиска Google. Это отличная тактика для привлечения определенной аудитории на вашу страницу, поскольку вы можете адаптировать свои сообщения именно к потребностям этой аудитории. В данном случае аудитория — современный семьянин, чему отлично служит лендинг. Почему эта целевая страница работает Этот пример целевой страницы от Codecademy показывает, что использование пустого пространства в вашем дизайне может помочь привлечь внимание к важным элементам страницы. Вместо того, чтобы заполнять целевую страницу подписки отвлекающими изображениями, градиентами и полноэкранными фонами, Codecademy упростила задачу с помощью смелых цветовых акцентов, привлекающих внимание. Почему эта целевая страница работает Airbnb позволяет легко находить жилье, предоставляя клиентам возможность зарабатывать деньги, не выходя из дома. Их целевая страница регистрации хоста — еще один отличный пример того, как вы можете заставить контент своей страницы говорить сам за себя без каких-либо ненужных наворотов. Это просто и понятно, помогает посетителям принять решение. Почему эта целевая страница работает? Это делает его менее громоздким, но при этом позволяет им собирать важную информацию. В этом дизайне целевой страницы Asana нацелена на менеджеров по продуктам, предлагая программное решение для управления продуктами. Страница адаптирована для этой аудитории, объясняя, почему их продукт является лучшим выбором. Хотя на первый взгляд страница может показаться очень простой, легко понять, почему она работает. Отдельные разделы страницы разбивают информацию на управляемые фрагменты, направляя ваше внимание на каждый этап, пока вы не дойдете до финального призыва к действию. Почему эта целевая страница работает Вебинары — отличный способ рассказать о контент-маркетинге. Они дольше удерживают внимание зрителей на вашем веб-сайте, но также являются отличным способом наладить отношения с потенциальными клиентами. Вот почему SEMRush проводит регулярные вебинары для своей аудитории, а их страница регистрации на вебинар является ярким примером того, как их продвигать. Почему эта целевая страница работает Если вы хотите, чтобы люди использовали ваш продукт, лучшее решение — максимально упростить его получение. Это то, что Dropbox сделал со своей целевой страницей приложения Dropbox для Android. Ориентированная на пользователей Android страница проста в использовании и прямолинейна. Это оставляет небольшую путаницу в отношении того, для чего это нужно, что приводит к целенаправленным лидам. Почему эта целевая страница работает Черная пятница — это масштабное событие в календаре любого бизнеса, поэтому подготовка целевой страницы для черной пятницы — отличный способ собрать целевой трафик в одном месте. Это то, что Smash Balloon сделал для своей акции «Черная пятница». Страница привлекает внимание и предлагает множество способов взаимодействия с брендом в течение рекламного периода, привлекая внимание к скидкам на их продукты. Почему эта целевая страница работает В связи с отменой многих живых мероприятий любая компания, чей бизнес процветает за счет личных мероприятий, должна предпринять шаги для переноса опыта в онлайн. Dreamforce — отличный пример. Вместо ежегодного четырехдневного мероприятия они проводят его онлайн, чтобы каждый мог принять участие в нем, где бы он ни находился. Страница регистрации на мероприятие предлагает потрясающий пример дизайна целевой страницы, который эффективно продвигает мероприятие. Почему эта целевая страница работает Связанный: Как встроить события Facebook в WordPress Как упоминалось ранее, целевые страницы, содержащие видео, — отличный способ объяснить сложную информацию. Digital Marketer использует эту стратегию на своей целевой странице Elite Growth Accelerator. Он начинается с видео от основателя и генерального директора, а затем рассказывает о том, как это работает. Каждый раздел страницы — это еще один шаг в процессе принятия решения, когда вы держите руку на пульсе, пока не решите зарегистрироваться. Почему эта целевая страница работает? Предложение бесплатной электронной книги в обмен на контактную информацию – популярный способ привлечения потенциальных клиентов. Taboola использует этот подход для своей электронной книги с примерами, предназначенной для рекламодателей. Это простой пример целевой страницы, который ясно показывает преимущества, которые вы получите, прочитав книгу. А поскольку содержание книг связано с индустрией брендов, пользователи с большей вероятностью будут проверять их и расширять свой список адресов электронной почты. Почему эта целевая страница работает Если вам нужны еще примеры целевых страниц, у нас есть то, что вам нужно. Ознакомьтесь с примерами отраслевых и целевых целевых страниц: Если эти примеры целевых страниц вдохновили вас на то, чтобы приступить к работе, почему бы не ознакомиться с нашим руководством по созданию простой целевой страницы? Вам не понадобится дизайн веб-страницы или опыт работы с кодом, чтобы начать работу, только простой в использовании плагин для создания целевых страниц. 3. Constant Contact – бесплатные примеры целевых страниц в формате PDF
 Однако в этом примере целевой страницы они специально нацелены на компании, занимающиеся недвижимостью.
Однако в этом примере целевой страницы они специально нацелены на компании, занимающиеся недвижимостью.
4. Lyft — пример целевой страницы веб-сайта

5. OptinMonster — примеры целевых страниц продаж

6. Dadz — примеры целевых страниц Google Ads


7. Codecademy – Примеры целевых страниц членства

8. Airbnb — Примеры целевых страниц регистрации

9. Asana — пример дизайна целевой страницы

10. SEMRush — Пример целевой страницы регистрации на вебинар

11. Dropbox — пример целевой страницы приложения

12. Smash Balloon – целевая страница Черной пятницы, пример

13. Dreamforce — Пример целевой страницы регистрации мероприятия
 В противном случае они могут потерять важное дело.
В противном случае они могут потерять важное дело.
14. Цифровой маркетолог — пример целевой страницы обучения

15. Taboola – Пример целевой страницы бесплатной электронной книги

Другие примеры целевых страниц
Готовы создать свою собственную целевую страницу?



 Что должно быть?
Что должно быть?
 Тогда над или под видео нужно написать призыв к тому, чтобы посетитель посмотрел видео. Важно! Никогда не используйте функцию автовоспроизведения видео! Тестирование показало, что это очень сильно влияет на время проведенное посетителем на лендинге.
Тогда над или под видео нужно написать призыв к тому, чтобы посетитель посмотрел видео. Важно! Никогда не используйте функцию автовоспроизведения видео! Тестирование показало, что это очень сильно влияет на время проведенное посетителем на лендинге. В интернете есть такие генераторы цветовой гаммы. Советуем пользоваться ими.
В интернете есть такие генераторы цветовой гаммы. Советуем пользоваться ими. Это делается для того, чтобы у человека возникло ощущение легкости взаимодействия с компанией, что должно побудить к быстрому завершению целевого действия.
Это делается для того, чтобы у человека возникло ощущение легкости взаимодействия с компанией, что должно побудить к быстрому завершению целевого действия. Это и есть Уникальное Торговое Предложение – несколько строк об измеримой выгоде для клиента, понятные даже Гомеру Симпсону. Достаточно ли понятно из первой секции о чем ваша страница и туда ли попал посетитель?
Это и есть Уникальное Торговое Предложение – несколько строк об измеримой выгоде для клиента, понятные даже Гомеру Симпсону. Достаточно ли понятно из первой секции о чем ваша страница и туда ли попал посетитель?
 Asana — пример дизайна целевой страницы
Asana — пример дизайна целевой страницы