Как уменьшить размер фото онлайн и офлайн: 8 инструментов
5 августа 2022 Ликбез Технологии
Простые и быстрые способы для разных платформ.
Как уменьшить размер фото онлайн на любом устройстве
С помощью iLoveIMG
Один из самых простых и удобных способов уменьшить размер фото — iLoveIMG. Это сервис с большим набором инструментов для разных файлов. В том числе здесь есть и редактор изображений.
Картинки можно изменять по размеру, сжимать, обрезать, поворачивать, конвертировать в JPEG и проводить другие манипуляции. В данном случае нас интересуют два инструмента — Resize (изменить размер) и Compress (сжать изображение).
1. На главной странице сервиса выберите Resize Image и загрузите нужные изображения. Они могут быть в формате JPEG, PNG, SVG или GIF. Одновременно разрешается обработать несколько картинок. Источником файлов может выступать диск компьютера или смартфона либо облачное хранилище Google Drive или Dropbox.
2. Далее задайте новый размер изображения. Его можно указать точно в пикселях либо в процентах от исходной величины — на 25, на 50 или на 75% меньше. Первый вариант больше подходит для отдельных файлов, а второй — для пакетной обработки группы картинок. Под размерами есть пункт с сохранением соотношения сторон, а также запрет на увеличение, если исходные показатели уже меньше указанных.
3. Нажмите на кнопку Resize Images. Готовые изображения автоматически скачаются в память вашего устройства.
4. После уменьшения размера новые версии файлов можно ещё и сжать для экономии места. Для этого кликните по кнопке Compress Image на экране с результатом предыдущего процесса. Если хотите оптимизировать другие картинки, то перейдите в соответствующий раздел через главное меню сверху.
На выходе вы получите файлы с ещё меньшим объёмом. После завершения сжатия на финальной странице будет показан процент компрессии по сравнению с исходным размером.
Перейти к iLoveIMG →
С помощью Image Optimizer
Ещё один способ быстрого уменьшения картинок — сервис Image Optimizer. Это простенький сайт, на главной странице которого есть раздел Optimize Now. Именно этот инструмент нам понадобится.
Это простенький сайт, на главной странице которого есть раздел Optimize Now. Именно этот инструмент нам понадобится.
1. Загрузите файл в сервис в разделе Your Image. В данном случае можно выбрать только одно изображение с диска компьютера или мобильного устройства.
2. Затем в блоке Optimization выберите один из вариантов качества по сравнению с исходным, а также укажите предельные ширину и высоту для уменьшенной картинки.
3. Нажмите на кнопку Optimize Now! Вы увидите данные о том, насколько меньше стал файл, и здесь же сможете его скачать.
Перейти к Image Optimizer →
С помощью TinyPNG
Ещё один способ предназначен именно для сжатия файлов без изменения их размеров в пикселях. Этот вариант подойдёт в ситуации, когда ширина и высота картинки вас устраивают, но её размер в мегабайтах слишком большой для публикации на каком‑нибудь сайте.
1. Загрузите изображения в сервис. TinyPNG позволяет выбирать до 20 файлов одновременно по 5 МБ каждый. Он поддерживает форматы JPEG, PNG и WEBP.
2. После завершения процесса сжатия вы увидите проценты, на которые сократился занимаемый файлами объём. Скачайте каждое фото отдельно либо все одновременно в ZIP‑архиве с помощью кнопки Download all. Также есть возможность перенести картинки в облачное хранилище на Dropbox.
Перейти к TinyPNG →
Как уменьшить размер фото на смартфоне или планшете офлайн
На смартфоне или планшете для уменьшения фото подойдёт Photo Resizer. Это приложение доступно как для iOS, так и для Android. На основном экране отображается меню, окошко с картинкой, информация об исходном файле, поля для ввода нового размера, а также кнопки для сохранения готового результата и отправки друзьями или коллегам. Действуйте так:
- Нажмите на крайнюю левую кнопку со значком изображений в основном меню.
- Выберите нужный файл из памяти гаджета. За раз можно обработать только одну картинку.
- Укажите новую ширину и высоту изображения либо задайте максимальный размер большей стороны.
 Вводить значения можно в пикселях, миллиметрах, сантиметрах или дюймах.
Вводить значения можно в пикселях, миллиметрах, сантиметрах или дюймах. - Перейдите в настройки, кликнув по крайней правой кнопке в виде шестерёнки. Выберите там уровень качества JPG, который будет влиять на силу сжатия файла.
- Нажмите на крайнюю левую кнопку в нижней части экрана. Новая версия изображения сохранится в память устройства.
Загрузить
Цена: Бесплатно
Загрузить
Цена: Бесплатно
Как уменьшить размер фото на компьютере офлайн
С помощью XnView
Приложение XnView доступно для Windows, macOS и Linux. С его помощью получится без подключения к Сети быстро изменить размер изображения.
- Откройте нужный файл с диска компьютера и в главном меню сверху перейдите по пути «Изображение» → «Изменение размера». Тот же раздел можно открыть сразу кнопкой из ленты меню.
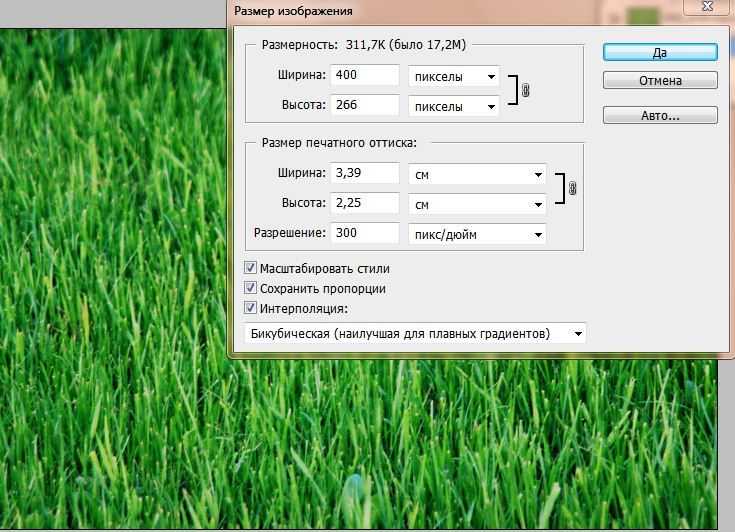
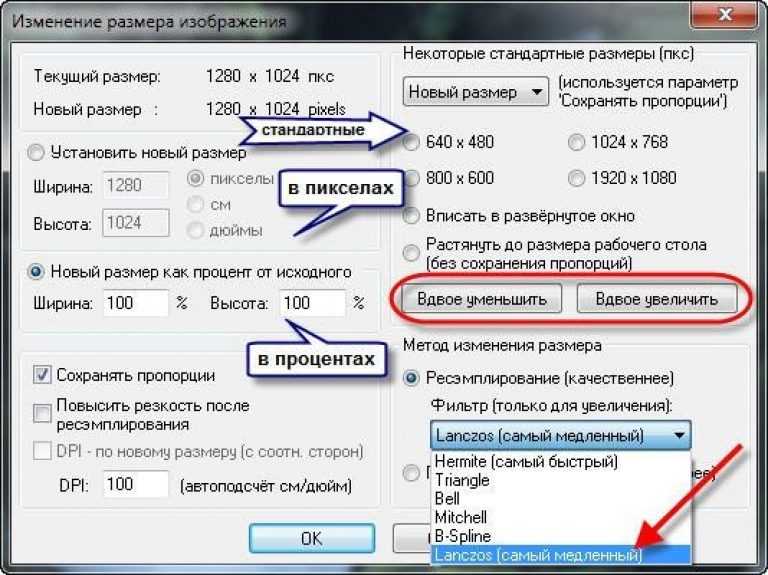
- В открывшемся окне укажите новую ширину и высоту в пикселях, процент от исходного размера либо величину по наибольшей или наименьшей стороне.
 Оставьте галочку у пункта «Сохранять пропорции». Здесь также можно выбрать метод масштабирования. В большинстве случаев сработает указанный по умолчанию Lanczos (фильтр Ланцоша).
Оставьте галочку у пункта «Сохранять пропорции». Здесь также можно выбрать метод масштабирования. В большинстве случаев сработает указанный по умолчанию Lanczos (фильтр Ланцоша).
Попробовать XnView →
С помощью IrfanView
Похожими на XnView возможностями обладает программа IrfanView, но она работает только на Windows. Основные фишки приложения — быстрая загрузка медиафайлов для просмотра и поддержка большого числа форматов благодаря дополнительным плагинам. Настроить размер картинки здесь тоже можно без проблем.
- Откройте изображение с диска и перейдите в меню Image → Resize/Resample либо нажмите сочетание клавиш Ctrl + R.
- В появившемся окне введите точные размеры в пикселях, сантиметрах или дюймах, процент от исходной величины картинки либо значение в мегапикселях. Кроме того, здесь предлагается выбрать один из стандартных размеров. Есть возможность сохранить пропорции, а также несколько методов масштабирования.
- Уменьшенный вариант изображения можно сохранить вместо оригинала или как новый документ.

Попробовать IrfanView →
С помощью Photos
Для базовой настройки размера в Windows 10 уже есть подходящий вариант — стандартное приложение «Фотографии» или Photos.
- Откройте файл в Photos и нажмите кнопку c тремя точками в правом верхнем углу экрана на панели инструментов. Из выпавшего списка выберите Resize (Изменить размер).
- Далее выберите размер из трёх предложенных вариантов либо нажмите на самый нижний пункт. Здесь можно ввести ширину и высоту в пикселях, а также указать процент качества по сравнению с оригиналом для большего сжатия.
- Сохраните результат.
С помощью Preview
Пользователи Mac также могут изменять размер изображений в стандартном приложении Preview («Просмотр»). Способ работает как для одной, так и для нескольких картинок одновременно.
- Откройте файлы через Finder с помощью «Просмотра». В боковой колонке с миниатюрами изображений выделите все нужные, если необходимо обработать сразу группу картинок.

- Нажмите на кнопку «Показать панель инструментов разметки» со значком пера, если эта панель у вас не активирована. Затем — на кнопку «Настроить размер».
- В появившемся окне введите свои значения ширины и высоты в пикселях либо выберите один из размеров в списке «Вместить в». Значение также можно указать в процентах от исходного.
Можно оставить флажок «Изменить масштаб пропорционально», чтобы сохранить пропорции изображения. Если убрать галку с пункта «Изменить изображение», то уменьшение произойдёт без ухудшения качества.
Читайте также 🖼️
- Imagator — онлайн-сервис, который поможет быстро сжимать и редактировать изображения
- Как сжать снимки и видео в «Google Фото», загруженные в исходном качестве
- Как сжать видео онлайн и офлайн без потери качества: 5 способов
- Обойдёмся без Adobe: как сэкономить на рабочих инструментах
- 7 лучших редакторов GIF-анимации
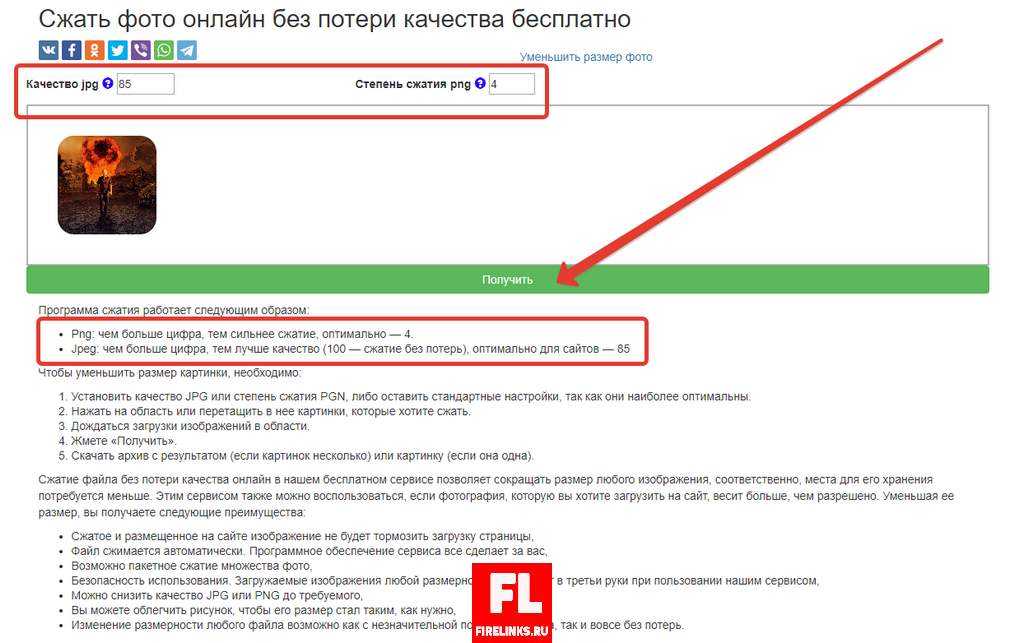
Сжать фото | Как уменьшить размер фото без потери качества
Мы часто сталкиваемся с необходимостью уменьшить размер изображений, например, когда нужно отправить большое количество фотографий по почте. Многие почтовые сервисы устанавливают ограничение на максимальный размер файлов, поэтому перед отправкой фото необходимо сжать, особенно если их общий размер превышает 30 мегабайт. Если вы хотите добавить картинки на сайт, то их размер также рекомендуется уменьшить: это позволит ускорить загрузку страниц, что сделает сайт более удобным для пользователей.
Многие почтовые сервисы устанавливают ограничение на максимальный размер файлов, поэтому перед отправкой фото необходимо сжать, особенно если их общий размер превышает 30 мегабайт. Если вы хотите добавить картинки на сайт, то их размер также рекомендуется уменьшить: это позволит ускорить загрузку страниц, что сделает сайт более удобным для пользователей.
В этой статье мы рассмотрим три способа уменьшить изображения до нужного размера: приложение Paint для Windows, инструмент «Просмотр» на macOS и фоторедактор от Movavi.
Скачать бесплатно Скачать бесплатно
Купить
Купить
Как уменьшить размер изображения с помощью Paint
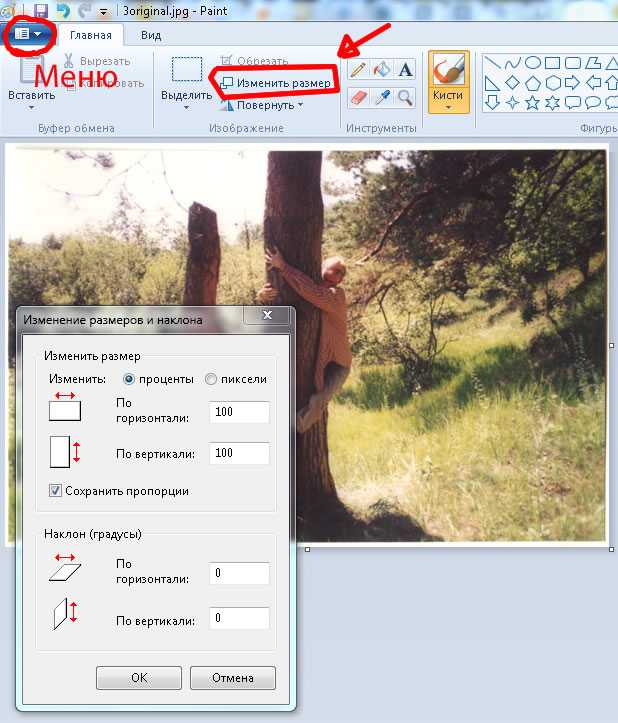
Графический редактор Paint входит в состав операционной системы Windows вне зависимости от ее версии. Функционал Paint не слишком обширен, но вполне достаточен для уменьшения изображений. Вес фото снижается за счет уменьшения масштаба. Запустите приложение и следуйте инструкции ниже.
Откройте файл с изображением
В меню Файл выберите пункт Открыть, найдите нужное изображение в своих папках, щелкните по нему мышкой и нажмите Открыть.
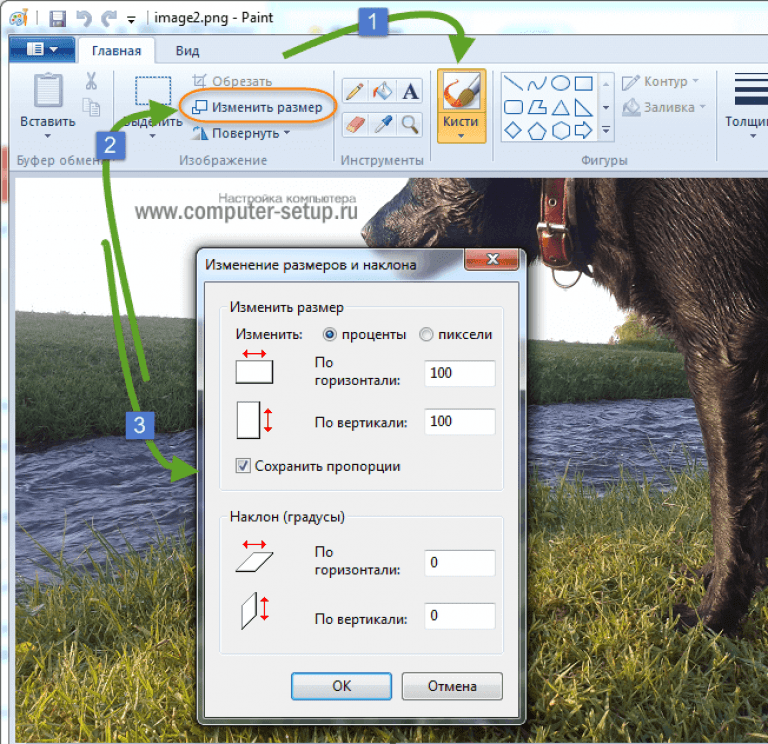
Измените размер картинки
На панели инструментов щелкните Изменить размер и наклонить или воспользуйтесь сочетанием клавиш Ctrl + W. Введите вручную новый размер изображения – в процентах от прежнего или в пикселях. Нажмите
Как уменьшить размер фото на macOS
На MacBook и iMac также имеется предустановленное приложение с базовыми функциями редактирования фотографий: «Просмотр» используется по умолчанию для всех изображений. Вот как уменьшить размер фото с его помощью.
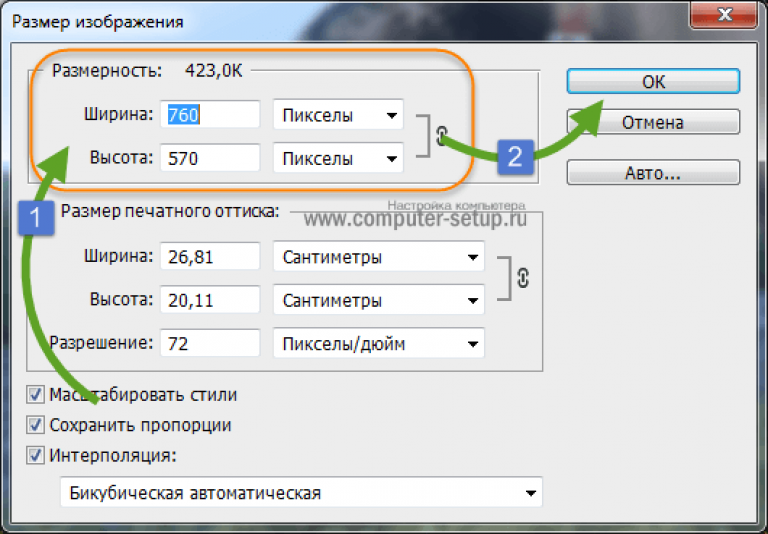
Откройте картинку и настройте новый размер изображения
Найдите свою картинку, щелкните по ней правой кнопкой мышки и нажмите Открыть. Нажмите Настроить размер в меню Инструменты или щелкните по соответствующей пиктограмме. Вы можете как уменьшить саму фотографию, так и изменить в меньшую сторону ее разрешение – это также повлияет на размер итогового файла.
Нажмите Настроить размер в меню Инструменты или щелкните по соответствующей пиктограмме. Вы можете как уменьшить саму фотографию, так и изменить в меньшую сторону ее разрешение – это также повлияет на размер итогового файла.
Еще одна опция – изменить картинку так, чтобы она целиком отображалась на мониторах определенного размера. Например, файл размером 5500×3700 пикселей и весом 14 МБ можно сжать до 190 КБ. Просто раскройте список разрешений в окне Вместить в и выберите 1024×768 пикселей. Когда закончите с изменениями, нажмите ОК.
Сохраните результат
Зайдите в меню Файл. Если вы нажмете кнопку Сохранить, файл будет перезаписан с новыми параметрами. Если же вы щелкнете по кнопке Дублировать, то сможете дополнительно снизить размер изображения. В этом случае система предложит вам ввести имя нового файла и указать его формат. Выберите
 Переместите его влево, и вес фото станет меньше. Нажмите Сохранить.
Переместите его влево, и вес фото станет меньше. Нажмите Сохранить.Как сжать фото с помощью Movavi Фоторедактора
Еще один удобный способ подготовить фотографии для сайта или для отправки по почте – Movavi Фоторедактор. В интерфейсе этой программы легко разберется даже тот, кто никогда в жизни не редактировал фотографии. Скачайте приложение для своей операционной системы (программа работает под ОС Windows и macOS) и прочитайте инструкцию, чтобы узнать, как уменьшить размер изображений.
Скачать бесплатно Скачать бесплатно
Купить
Купить
Установите Фоторедактор Movavi
Скачайте установочный файл с сайта и установите программу для сжатия фотографий на компьютер. Фоторедактор запустится автоматически после завершения установки.
Добавьте изображение в программу
Чтобы загрузить картинку в Фоторедактор, нажмите кнопку Открыть файл и выберите нужное изображение. Вы также можете просто перетащить файл в окно программы.
Вы также можете просто перетащить файл в окно программы.
Уменьшите размер фото
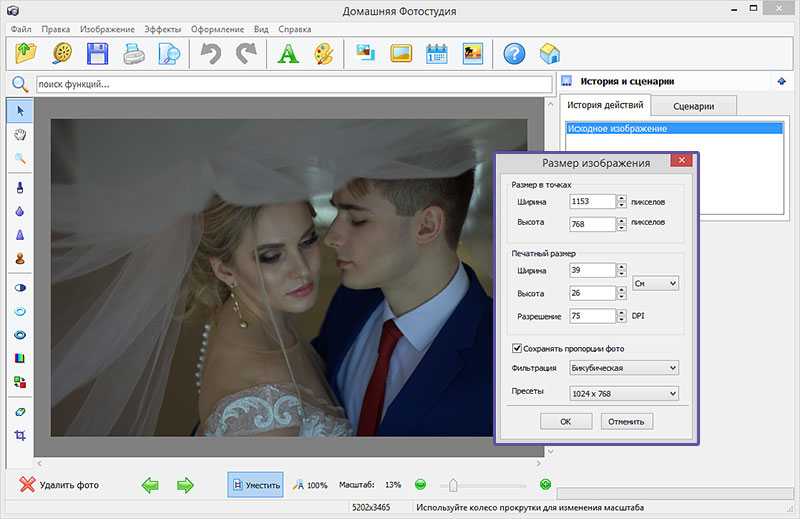
Один из способов сжать изображение – изменить его размер. Чтобы уменьшить картинку, необходимо перейти во вкладку Размер. Для этого на панели инструментов нажмите Ещё, затем выберите Размер. На панели справа выберите готовый шаблон или задайте ширину и высоту самостоятельно. Вы можете указать размер в пикселях, процентах, сантиметрах или дюймах. Нажмите кнопку Применить, чтобы сохранить изменения.
Сохраните картинку
Нажмите кнопку Сохранить. В открывшемся окне вы можете изменить формат изображения, переименовать его и выбрать папку для сохранения.
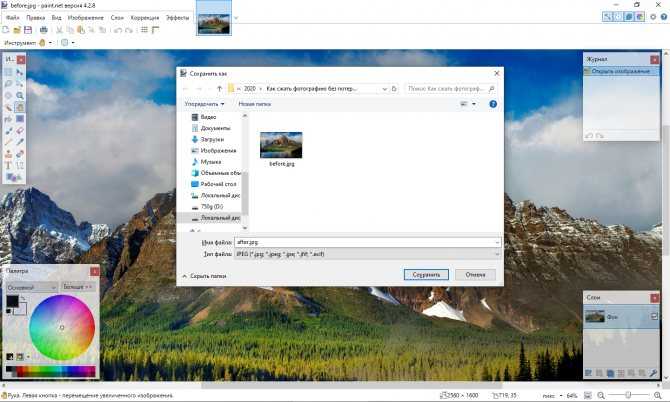
Мы рекомендуем сохранить изображение в формате JPEG: этот растровый формат позволяет добиться высокой степени сжатия при хорошем качестве картинки. Если сохранить фото в JPEG, то можно настроить уровень качества изображения и, таким образом, дополнительно сжать фото. Для этого рядом со списком Тип файла нажмите ссылку Качество. Двигайте ползунок влево, чтобы сжать картинку до нужного размера. Справа от ползунка вы увидите размер файла после сохранения. Обратите внимание, что сжать фото без потери качества не получится. Но если выставить уровень качества не менее 80%, то потери будут визуально незаметны.
Двигайте ползунок влево, чтобы сжать картинку до нужного размера. Справа от ползунка вы увидите размер файла после сохранения. Обратите внимание, что сжать фото без потери качества не получится. Но если выставить уровень качества не менее 80%, то потери будут визуально незаметны.
Нажмите кнопку Сохранить в правом нижнем углу диалогового окна, чтобы сохранить отредактированное изображение.
Movavi Фоторедактор
Самый простой способ превратить любое фото в конфетку
Улучшайте качество и ретушируйте несовершенства
Добавляйте эффекты и фильтры
Обрезайте, выравнивайте и отражайте кадр
Заменяйте фон и удаляйте ненужные объекты
Другие полезные инструкции
Остались вопросы?
Посмотрите видеоинструкцииМы также рекомендуем
*Бесплатная версия Movavi Фоторедактора имеет следующие ограничения: сохранение до 10 изображений, водяной знак на сохраненных фото, запрет на снятие скришотов при работе в программе.
Как изменить размер изображения без потери качества
Независимо от того, создаете ли вы веб-сайт, публикуете сообщение в блоге или ведете учетную запись в социальной сети для своего бизнеса, пользователи ожидают изображений надлежащего размера и высокого качества. Зная, как изменять размер изображений без потери качества, вы поможете своему бренду выглядеть профессионально и завоевать доверие пользователей.
Однако есть еще один важный фактор при добавлении изображений на ваш сайт: время загрузки. Высококачественные изображения имеют больший размер файла, что может привести к снижению производительности и ухудшению взаимодействия с пользователем.
В этом посте мы рассмотрим, как изменить размер изображения без потери качества. Затем мы кратко рассмотрим другие инструменты для изменения размера изображений, чтобы вы могли найти подходящий для своего веб-сайта.
Почему важно изменять размер изображений без потери качества
Представьте себе два сайта электронной коммерции, продающих одну и ту же пару обуви — на одном скриншоты товаров размыты и/или искажены, а на другом кристально чистые. У кого вы, скорее всего, купите?
У кого вы, скорее всего, купите?
Хорошо отформатированные изображения не только облегчают просмотр и покупку — они также демонстрируют профессионализм. С другой стороны, неряшливые изображения могут свидетельствовать об отсутствии компетентности. Если вы не можете сделать свои изображения правильными, как вы можете сделать свои продукты правильными?
Помимо того, что изображения, размер которых не изменен должным образом, влияют на работу пользователей, они влияют на производительность веб-сайта. Негабаритные изображения с высоким разрешением могут хорошо выглядеть на внешнем интерфейсе, но размер их файлов велик. Это означает, что браузерам потребуется больше времени для их загрузки, что увеличит общее время загрузки вашего сайта. Чтобы узнать больше о том, как создать веб-сайт, ознакомьтесь с бесплатными инструментами CMS HubSpot.
Часто это дополнительное время загрузки не требуется. Допустим, у вас есть изображение размером 2000 x 2000 пикселей, но размер контейнера, в который оно помещается, составляет всего 200 x 200 пикселей. В этом случае ваш браузер по-прежнему загружает каждый пиксель, даже если он ограничен гораздо меньшей областью отображения. Это означает, что браузер должен загрузить в десять раз больше, чем необходимо.
В этом случае ваш браузер по-прежнему загружает каждый пиксель, даже если он ограничен гораздо меньшей областью отображения. Это означает, что браузер должен загрузить в десять раз больше, чем необходимо.
Не существует стандартной ширины или высоты, на которые следует ориентироваться при изменении размера изображений. Это будет зависеть от множества факторов, в том числе от того, где вы размещаете их на своем веб-сайте, от того, используют ли большинство ваших посетителей настольные или мобильные устройства и так далее.
Тем не менее, эмпирическое правило заключается в том, что вы хотите найти баланс между наименьшим размером файла и приемлемым качеством. Как правило, допустим размер файла изображения 100 КБ или меньше. Некоторая потеря качества произойдет, но это не будет заметно, если все сделано правильно.
Как изменить размер изображения без потери качества
- Загрузите изображение.
- Выберите вариант изменения размера.

- Введите размеры ширины и высоты.
- Загрузите изображение с измененным размером.
Для этой демонстрации мы будем использовать бесплатный инструмент для изменения размера изображения Adobe Express, но эти основные шаги применимы к любому инструменту.
1. Загрузите изображение.
С помощью большинства инструментов для изменения размера изображения вы можете перетаскивать изображение или загружать его со своего компьютера. Некоторые инструменты позволяют даже копировать и вставлять изображения.
2. Выберите вариант изменения размера.
Некоторые инструменты изменения размера позволяют выбирать из списка предустановленных размеров изменения размера на основе различных платформ социальных сетей и распространенных размеров экрана. При желании выберите один из этих пресетов в меню.
Если вы предпочитаете самостоятельно устанавливать нестандартные размеры, выберите параметр Custom и перейдите к следующему шагу.
3. Введите размеры ширины и высоты.
Допустим, размер изображения, который вы хотите изменить, составляет 6000 x 4000 пикселей, и вы хотите изменить его размер до 600 x 400 пикселей, чтобы сделать его главным изображением вашего сообщения в блоге. Вам просто нужно ввести эти размеры.
4. Загрузите изображение с измененным размером.
После изменения размера изображения нажмите Загрузить . Теперь вы можете загрузить изображение с новыми размерами и загрузить его на свой веб-сайт.
Выполнив описанные выше действия, вы можете обнаружить, что размер вашего файла изображения по-прежнему превышает 100 КБ. Чтобы получить его еще ниже, мы можем обратиться к сжатию изображений.
Как изменить размер изображения до 100 КБ
- Загрузите изображение.
- Проверьте текущий размер файла изображения.
- Выберите выходной формат.
- Настройте качество изображения.

- Загрузите сжатый образ.
Существует множество бесплатных онлайн-инструментов для сжатия изображений. Для этих шагов мы будем использовать инструмент Squoosh от Google. Но, опять же, эти шаги обычно применимы к любому инструменту сжатия.
1. Загрузите изображение.
Сначала откройте Squoosh в веб-браузере или в настольном приложении, затем перетащите свое изображение в Squoosh. Кроме того, вы можете скопировать и вставить изображение в Squoosh.
2. Проверьте текущий размер файла изображения.
После загрузки изображения Squoosh отобразит изображение на двух панелях. Слева — исходное изображение, которое вы загрузили, а справа — сжатая версия. В любой момент вы можете щелкнуть и перетащить центральную полосу, чтобы сравнить качество изображения до и после сжатия.
Как показано выше, метод сжатия MozJPEG и качество 75 выбраны по умолчанию, что уменьшило размер файла изображения со 176 КБ до 72,8 КБ. Поскольку у нас сейчас меньше 100 КБ, мы можем загрузить новый сжатый образ.
Поскольку у нас сейчас меньше 100 КБ, мы можем загрузить новый сжатый образ.
Однако, если исходный размер файла изображения больше, уменьшить его размер до 100 КБ может быть непросто. Вы также можете предпочесть другой метод сжатия или более высокое качество. Мы рассмотрим их далее.
3. Выберите выходной формат.
В зависимости от типа сжимаемого изображения вы можете выбрать метод сжатия, отличный от выбранного по умолчанию.
Чтобы просмотреть параметры сжатия в Squoosh, откройте раскрывающееся меню под Сжатие . Вы увидите несколько вариантов в списке, но есть три, которые, вероятно, будут вашими. Это:
- MozJPEG: Этот метод сжимает изображения в формате JPEG/JPG. Формат JPG лучше всего подходит для высокодетализированных изображений, таких как фотографии. Это формат с потерями, что означает, что процесс сжатия навсегда удаляет некоторые данные из изображения.
- OxiPNG: Этот метод сжимает изображения в формате PNG.

- WebP: WebP — это относительно новый формат файла, разработанный Google, целью которого является создание файлов меньшего размера, чем JPG и PNG, при сохранении качества. Вы можете узнать больше о WebP здесь.
4. Отрегулируйте качество изображения.
После того, как вы выбрали метод сжатия (мы собираемся придерживаться MozJPEG, поскольку мы сжимаем детализированную фотографию), вы можете дополнительно улучшить сжатие, отрегулировав качество изображения.
По умолчанию качество изображения установлено на 75. Если вы хотите еще больше уменьшить размер файла, вы можете перетащить ползунок вниз и сравнить результат — в зависимости от того, где и как вы разместили финальное изображение на своем веб-сайте, снижение качества может не быть заметным и не влиять на работу пользователя. Это может занять некоторое время проб и ошибок, прежде чем вы найдете правильный баланс между качеством и размером файла.
Это может занять некоторое время проб и ошибок, прежде чем вы найдете правильный баланс между качеством и размером файла.
В качестве альтернативы, если размер вашего изображения после сжатия меньше 100 КБ, вы можете повысить качество изображения, приблизив его к 100 КБ. Выше я поднял качество с 75 до 80, что достаточно для улучшения качества при сохранении размера файла менее 100 КБ.
5. Загрузите сжатый образ.
Когда вы будете готовы загрузить сжатый образ, нажмите синюю кнопку загрузки. Затем загрузите файл на свой веб-сайт и просмотрите, как он будет выглядеть на вашей странице.
Как уменьшить PNG без потери качества
Чтобы изменить размер файла PNG без потери качества, используйте инструмент сжатия без потерь, который поддерживает прозрачность и файлы PNG. В Интернете доступно множество инструментов сжатия, которые могут сделать это бесплатно.
Вы можете выбрать инструмент изменения размера PNG, который соответствует вашим предпочтениям, но большинство из этих инструментов работают одинаково, сохраняя прозрачность и качество изображения. Вот некоторые варианты, которые мы рекомендуем:
Вот некоторые варианты, которые мы рекомендуем:
- Adobe Express: бесплатный онлайн-редактор изображений от Adobe работает с PNG. Вы можете изменить размер изображения, сохранив качество, а также применить размеры, оптимальные для постов в социальных сетях.
- Biteable: при изменении размера PNG это не намного проще, чем Biteable. Загрузите изображение, установите размеры и загрузите.
- Squoosh: помимо применения сжатия, вы также можете изменять размер изображений (включая PNG) внутри инструмента Squoosh. Это полезно, если вы хотите применить изменение размера и сжатие с помощью одного и того же инструмента.
Инструменты для изменения размера изображения
Ручное изменение размера каждого изображения, которое вы загружаете на свой веб-сайт, потребует огромных затрат времени и энергии и, вероятно, некоторого опыта в графическом дизайне. Хорошей новостью является то, что вы можете упростить процесс с помощью инструмента для изменения размера изображения.
Ниже представлена коллекция лучших инструментов для изменения размера изображения. Они различаются по функциональности и цене, поэтому вы можете выбрать правильный вариант для ваших нужд и бюджета. Давайте начнем.
Adobe Photoshop Express
Adobe Photoshop Express — это бесплатный инструмент для редактирования фотографий для мобильных устройств, который позволяет изменять размер, сжимать и обрезать любое изображение несколькими щелчками мыши. Вы можете изменить размер фотографии для Facebook, изображения профиля LinkedIn, баннера Twitter, эскиза YouTube или снимка экрана. Вы можете бесплатно изменить размер любого количества изображений, но вам придется создать учетную запись, чтобы загрузить их.
Resizing.app
Resizing.app — это бесплатный инструмент для редактирования фотографий с невероятно простым интерфейсом. Вы можете изменить размер изображения по ширине, высоте, проценту, наибольшей стороне или другому пользовательскому значению. Как только вы измените размер изображения, вы можете оптимизировать его с помощью скользящей шкалы и преобразовать. Одним из недостатков этого инструмента является то, что он не показывает размер файла при его оптимизации. Это может затруднить понимание того, когда следует прекратить сдвиг шкалы вправо.
Как только вы измените размер изображения, вы можете оптимизировать его с помощью скользящей шкалы и преобразовать. Одним из недостатков этого инструмента является то, что он не показывает размер файла при его оптимизации. Это может затруднить понимание того, когда следует прекратить сдвиг шкалы вправо.
Бефанки
BeFunky разработан как Photoshop для начинающих. Он богат функциями, но представлен в удобном интерфейсе. Вы можете изменять размер, обрезать и поворачивать изображения, добавлять настраиваемую графику, рамки, наложения, текстуры и многое другое. С пакетным изменением размера изображений от BeFunky вы даже можете изменять размер изображений сразу, а не по одному. Существует бесплатная версия со 125 цифровыми эффектами и премиум-версия с сотнями других эффектов.
PicResize
С PicResize вы можете легко изменять размер, обрезать и редактировать изображения бесплатно. Вы можете уменьшить изображение на заданные проценты или установить ширину и высоту в пикселях. Важно отметить две вещи. Бесплатная версия PicResize предназначена только для уменьшения фотографий; вам придется приобрести PicResize Pro, чтобы увеличить их. Вы можете сжимать только форматы файлов JPG, а вместо ползунка есть выпадающее меню с вариантами: хорошо, лучше, лучше всего. Хотя вы не можете видеть размер файла изображения, вы можете установить максимальный размер файла.
Важно отметить две вещи. Бесплатная версия PicResize предназначена только для уменьшения фотографий; вам придется приобрести PicResize Pro, чтобы увеличить их. Вы можете сжимать только форматы файлов JPG, а вместо ползунка есть выпадающее меню с вариантами: хорошо, лучше, лучше всего. Хотя вы не можете видеть размер файла изображения, вы можете установить максимальный размер файла.
Готовы изменить размер?
Изменение размера изображений без потери качества — важный навык, независимо от того, являетесь ли вы владельцем сайта, маркетологом в социальных сетях, блоггером или кем-то еще. К счастью, этот процесс прост благодаря множеству бесплатных и премиальных инструментов, доступных в Интернете. Вы можете изменить размер изображений за меньшее время, повысить скорость своего веб-сайта и в результате порадовать своих посетителей.
Примечание редактора: этот пост был первоначально опубликован в декабре 2020 года и обновлен для полноты картины.
4 способа уменьшить размер изображения без потери качества
Иногда большие цифровые изображения на ваших бизнес-сайтах или в сообщениях электронной почты неудобны для ваших клиентов при загрузке изображений, что может плохо повлиять на ваш бизнес, поскольку клиентам требуется слишком много времени для ожидания информации, которая им нужна в фотографий.
Это связано с тем, что цифровые изображения, которые содержат слишком много данных, могут занимать много места на ваших компьютерах и мобильных телефонах, а скорость загрузки изображений оказывает большое влияние на работу пользователей.
Для эффективной передачи и хранения изображений необходимо сжимать объем данных изображений. Эффективно уменьшить размер изображения, чтобы повысить скорость загрузки файла. Здесь мы поделимся некоторыми полезными и практичными методами сжатия изображений четырьмя практическими способами.
Что такое сжатие изображений?
Сжатие изображений — это применение технологии сжатия данных к цифровым изображениям. Его цель — уменьшить размер фотографии, чтобы данные можно было хранить и передавать в более эффективном формате.
Из-за огромного количества данных изображений их очень сложно хранить, передавать и обрабатывать. Поэтому важно сжать размер фотографии.
Преимущества сжатия изображений
Сжатие изображений является необходимым шагом перед началом обработки больших изображений. Сжатие jpg — хороший вариант, когда вы хотите сжать изображение для своего веб-сайта и опубликовать, потому что иногда для разных платформ веб-сайтов требуются изображения разных размеров. Например, иногда вам нужно сжать изображение до 2 МБ или даже до 1 МБ.
Сжатие jpg — хороший вариант, когда вы хотите сжать изображение для своего веб-сайта и опубликовать, потому что иногда для разных платформ веб-сайтов требуются изображения разных размеров. Например, иногда вам нужно сжать изображение до 2 МБ или даже до 1 МБ.
1. Экономьте больше места для хранения
2. Затраты меньше времени на загрузку / скачивание изображений
3. Публикуйте изображения в социальных сетях быстрее
4. Больше возможностей для печати изображений
1. Как сжимать изображения в Windows
На самом деле, в Windows есть средство уменьшения размера изображения, чтобы завершить сжатие изображения, что очень удобно для пользователей Windows для уменьшения размера изображения. Просто откройте приложение «Фотографии» и следуйте инструкциям, вы можете легко сделать это в Windows.
1. Откройте изображение, размер файла которого вы хотите уменьшить, в приложении «Фотографии».
2. Нажмите на точки на верхней панели инструментов и выберите Изменить размер.
3. Далее будет 3 рекомендуемых варианта размера для разных случаев. И если вас не устраивают предустановленные размеры, вы можете иметь свои собственные размеры, регулируя ширину и высоту в соответствии с требованиями. Приложение «Фотографии» позволяет пользователям настраивать качество фотографий, нажимая на соответствующий процент.
4. Сохраните копию с измененным размером и выберите место для сохранения сжатого изображения.
2. Как сжимать изображения на Mac
Приложение Preview на Mac — это полезный инструмент для пользователей Mac, позволяющий уменьшить размер файла изображения. Следуйте приведенным ниже инструкциям, и вы сможете быстро сжимать jpg на Mac.
1. Откройте изображения, размер файла которых вы хотите сжать, в приложении «Просмотр» на Mac.
2. Выберите «Инструменты» на панели инструментов и выберите «Настроить размер».
3. Тем не менее, будет 3 рекомендуемых варианта размера для разных случаев. И если вас не устраивают предустановленные размеры, вы можете проверить параметр «Пересэмплировать изображение» и ввести свои собственные размеры, отрегулировав ширину и высоту в соответствии с требованиями.
И если вас не устраивают предустановленные размеры, вы можете проверить параметр «Пересэмплировать изображение» и ввести свои собственные размеры, отрегулировав ширину и высоту в соответствии с требованиями.
4. Выберите «Сохранить как» в меню, чтобы сохранить сжатое изображение.
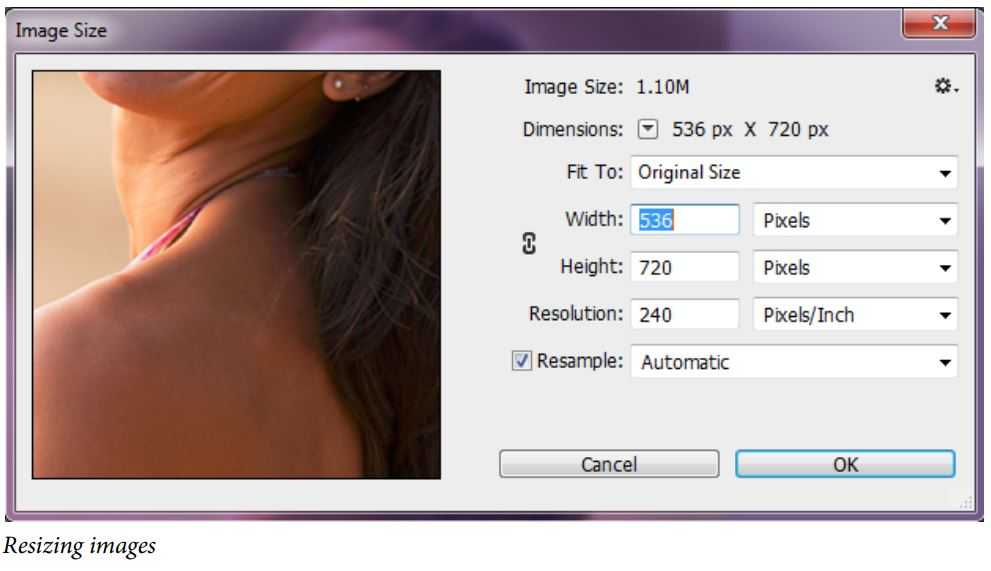
3. Как изменить размер изображения в Photoshop
Как всемирно известный процессор изображений, PhotoShop также предлагает компрессор изображений, помимо других инструментов редактирования или ретуши.
Вы можете изменить размер изображения в фотошопе без потери качества. Вот почему вы выбрали его в качестве компрессора размера изображения.
Следуйте приведенным ниже инструкциям и руководствам, и вы сможете легко и быстро уменьшить размер JPEG.
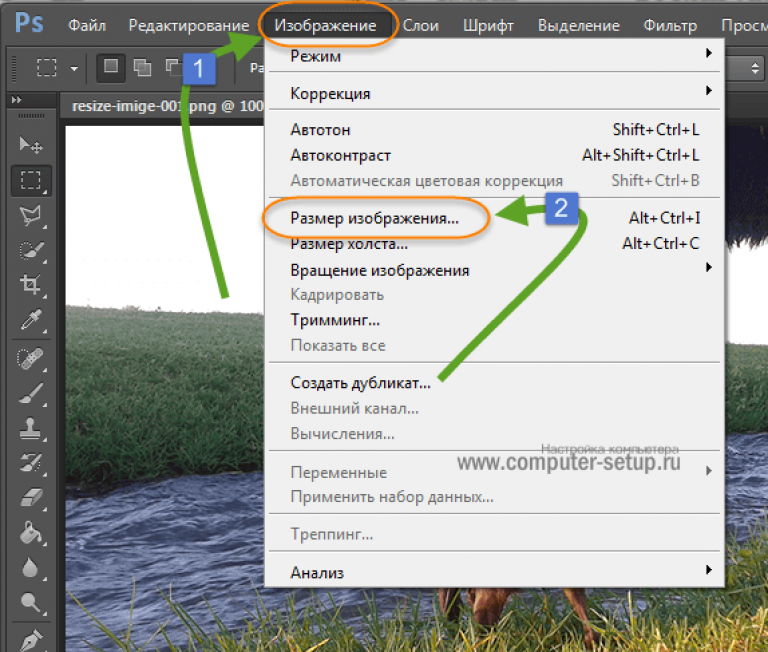
1. Откройте это изображение, размер которого вы хотите уменьшить в Photoshop.
2. Нажмите «Экспортировать как в файл».
Нажмите «Экспортировать как в файл».
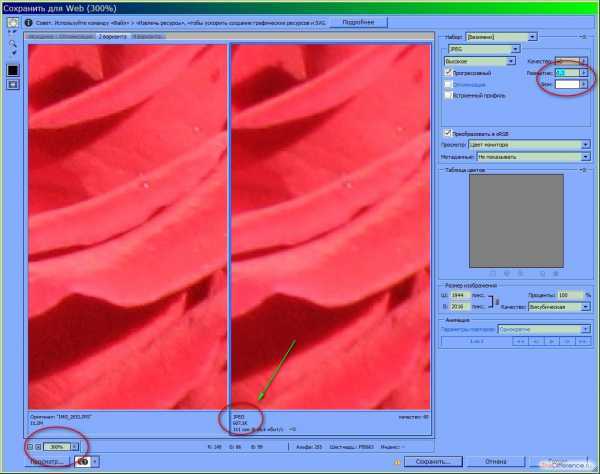
3. В новом всплывающем окне вы можете увидеть размер и качество. Затем вы можете отрегулировать размеры по мере необходимости. Но имейте в виду, что размеры уменьшаются вместе с процентом качества
4. Нажмите «Экспорт», чтобы сохранить только что сжатое изображение.
4. Как сжимать изображения онлайн
Когда время для сжатия изображений ограничено, упомянутые выше инструменты сжатия изображений могут работать неэффективно. Здесь мы поделимся двумя онлайн-компрессорами изображений, чтобы вы могли сжать кучу изображений за несколько секунд.
1. TinyPNG: профессиональный компрессор изображений
TinyPNG — это известная онлайн-программа для уменьшения размера фотографий в один клик, которая использует мощные методы сжатия с потерями для уменьшения размера изображений. TinyPNG просто выборочно уменьшает файлы изображений без потери качества, что является эффективным способом уменьшения размера файла.

 Вводить значения можно в пикселях, миллиметрах, сантиметрах или дюймах.
Вводить значения можно в пикселях, миллиметрах, сантиметрах или дюймах. Оставьте галочку у пункта «Сохранять пропорции». Здесь также можно выбрать метод масштабирования. В большинстве случаев сработает указанный по умолчанию Lanczos (фильтр Ланцоша).
Оставьте галочку у пункта «Сохранять пропорции». Здесь также можно выбрать метод масштабирования. В большинстве случаев сработает указанный по умолчанию Lanczos (фильтр Ланцоша).