Как оформить канал Ютуб при помощи фотошопа
Данный урок полезен для владельцев канала на YouTube, думаю каждый со мной согласиться, что оформленный со вкусом канал гораздо привлекательнее, нежели обычный.
В уроке мы сделаем основное оформление канала, а именно его шапку. Оформление будем делать для моего канала, поэтому используемые в работе картинки выкладывать не буду. Да и смысл урока не в том, чтобы научиться составлять коллаж из картинок, а в том, чтобы понять принцип создания оформления канала на YouTube.
По результату работы должен получиться оформленный канал, вот как-то так:
Живой пример можете посмотреть, перейдя непосредственно на мой канал.
И так, приступим! Первым делом необходимо открыть фотошоп и создать новый новый документ, для этого в верхнем меню выбираем «Файл» — «Создать». В появившемся окошке необходимо задать размеры документа, по требованиям YouTube размер должен быть не менее 2120px по ширине и не менее 1152px по высоте. Именно такие параметры размера мы и зададим новому документу.
Именно такие параметры размера мы и зададим новому документу.
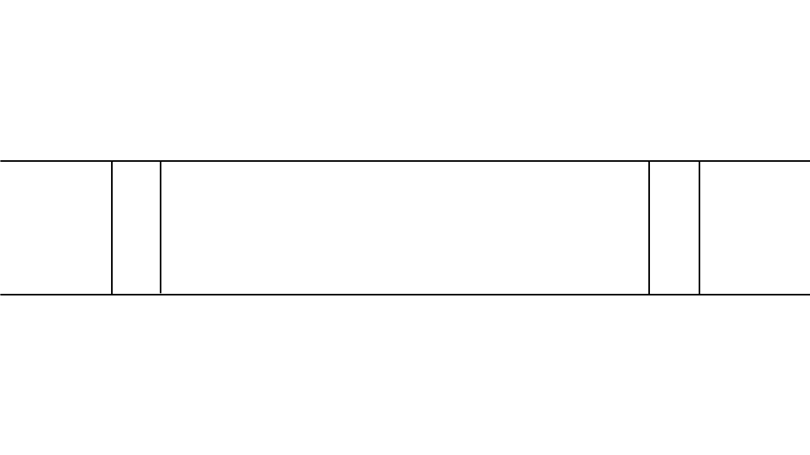
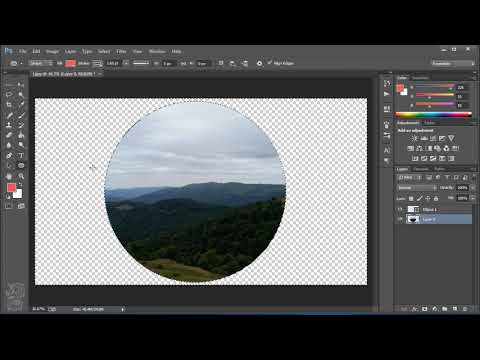
Теперь, на созданном холсте мы и будем создавать нашу картинку для оформления канала. Но есть один момент: какую бы мы картинку не создали, при установке ее на наш канал YouTube автоматически ее обрежет полосой по центру, т.е. к примеру если у нас будет вот такая картинка:
То при установке ее на оформление канала YouTube обрежет ее вот так:
Поэтому, для того, чтобы сделать в шапке канала именно то изображение, которое нам нужно, необходимо по размеру самой шапки сделать картинку по центру наше созданного документа, чтобы YouTube ее и вырезал.
Для этого создаем новый слой, кликая левой кнопкой мыши по значку «Создать новый слой» в панели слоев.
И выбрав инструмент «Прямоугольник» в левой боковой панели программы, рисуем прямоугольник на новом слое, по центру нашего холста. Прямоугольник должен быть шириной с холст (2120px) и высотой 351px. Чтобы прямоугольник нам был лучше виден, можете отключить нижний слой, кликнув левой кнопкой мыши по значку «глаз», расположенного в панели слоев, слева от данного слоя.
Чтобы прямоугольник нам был лучше виден, можете отключить нижний слой, кликнув левой кнопкой мыши по значку «глаз», расположенного в панели слоев, слева от данного слоя.
Создав прямоугольник нужного размера, для того чтобы его разместить ровно по середине нашего холста необходимо воспользоваться помощью «Быстрых направляющих». Когда вы двигаете мышкой прямоугольник появляются эти самые «Быстрые направляющие» (линии красного цвета), с помощью которых можно найти центр холста. Если у вас данные направляющие не отображаются, значит их необходимо включить, для этого перейдите в верхнем меню программы «Просмотр» — «Показать» — «Быстрые направляющие» и активируйте их, кликнув левой кнопкой мыши.
После того, как вы отцентрировали прямоугольник на холсте, в нем самом и создаете нужное вам изображение (коллаж), после чего сохраняете картинку в формате jpg (она весит меньше чем png) и устанавливаете это дело на канал в Ютуб!
По результату, если взять за пример ту же картинку с автомобилем, у вас должно получиться что-то типа вот этого:
Подробности можете посмотреть в видео-уроке, где я пошагово создаю шапку для своего канала.
Помогла ли вам статья?
Буквы для шапки ютуб. Как сделать шапку для youtube в фотошопе. Обложка на канал Ютуб без программ
Хороший канал на ютуб требует профессионального оформления. Особенно важно иметь красиво оформленную шапку, так как при посещении канала, она является главной витриной, которая говорит, о чем ваш канал, задает правильный настрой и способствует запоминаемости вашего видеоблога. В этом посте расскажу, как сделать шапку для канала на ютуб.
Оформлению шапки канала на ютуб следует уделить должное внимание, так как первое, на что смотрит новый пользователь, вошедший на страницу — это шапка. Шапка видеоблога на ютуб — это витрина вашего канала. Она должна вызывать те эмоции, которые соответствуют вашему контенту. В этом посте расскажу, как сделать шапку для ютуб канала .
Кроссплатформенность шапки канала
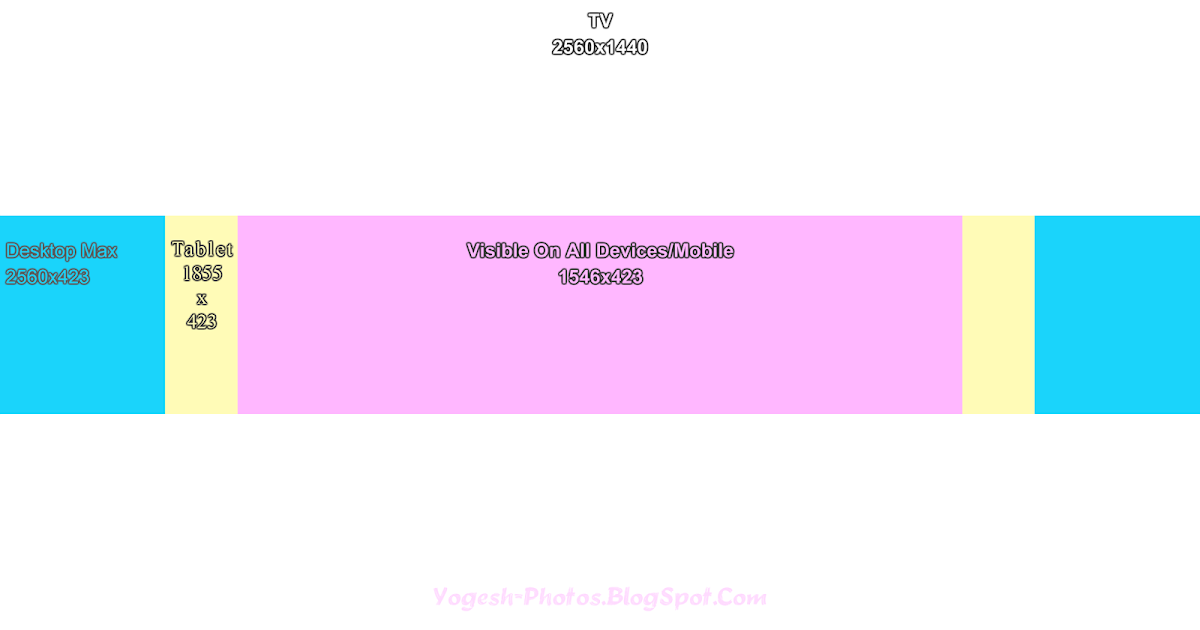
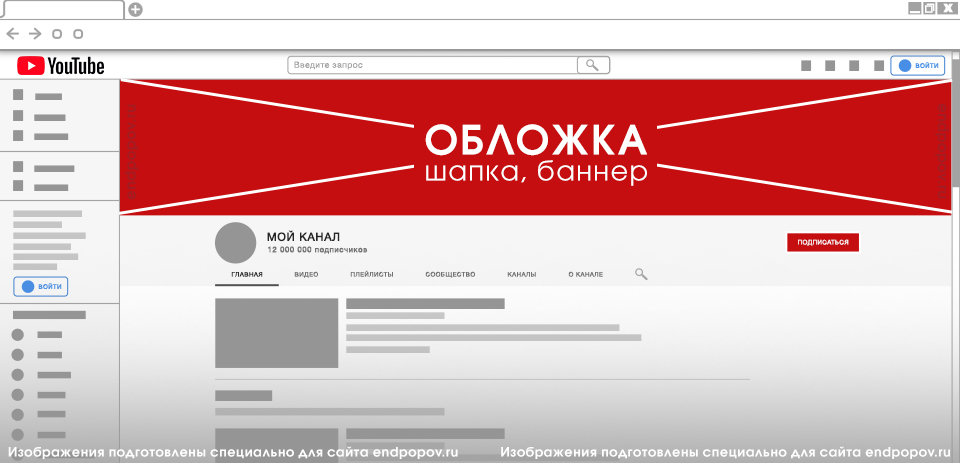
Страницу вашего канала могут просматривать с разных устройств. В связи с этим, в качестве шапки используется одно большое изображение, с расчетом, что определенная область этой картинки будет показана на всех устройствах. Итак, вот размеры отображения шапки ютуб канала на разных видах устройств.
В связи с этим, в качестве шапки используется одно большое изображение, с расчетом, что определенная область этой картинки будет показана на всех устройствах. Итак, вот размеры отображения шапки ютуб канала на разных видах устройств.
- На ТВ — 2560×1440 px;
- На настольном ПК — 2560×423 px;
- На планшетах — 1855×423 px;
- На смартфонах — 1546×423 px.
При создании шапки, основной визуал нужно разместить именно в последние 1546×423 px, так как эта область будет показываться на всех устройствах. При этом, ютуб не дает произвольно выбрать эту область на основном изображении. Она располагается строго по центру главного изображения. Разрешено лишь менять масштаб относительно основного изображения, а вместе с ним пропорционально меняются все остальные области.
Делаем шапку для канала
Для начала нам потребуется фоновая картинка. Она должна быть расчитана на показ вашего канала на ТВ, то есть должна быть большой и иметь размеры 2560×1440px. Лучше всего использовать для шапки канала не фото, а фоновое изображение, так как на мобильных устройствах в шапку войдет не все изображение целиком, а его центральная часть, как показано на рисунке выше.
Лучше всего использовать для шапки канала не фото, а фоновое изображение, так как на мобильных устройствах в шапку войдет не все изображение целиком, а его центральная часть, как показано на рисунке выше.
Где взять фоновые изображения размером 2560×1440px?
Заходим на страницу поисковой системы Яндекс и нажимаем на ссылку «Картинки», над полем ввода.
На открывшейся странице вбиваем какой-нибудь запрос, который соответствует тому, что мы хотим видеть на фоне. Например «синий фон» или «белые снежинки». Нажимаем «Найти». На странице с результатами запроса жмем на ссылку справа «Показать фильтры».
В открывшемся меню фильтра, жмем на первую вкладку «Размер» и вводим вручную размеры нужного нам изображения, то есть 2560×1440px. Жмем кнопку «Ок» и перед нами откроется большая коллекция картинок с указаным запросом.
Выбираем из представленных вариантов подходящее для нас изображение и скачиваем на компьютер. Далее нам потребуется текстовый редактор, который может работать со слоями.
Далее, нам остается проявить свой творческий потенциал и в области, которая доступна к просмотру на всех устройствах, создать ту визуальную картинку, которую мы хотим видеть в шапке канала. Я не стану делать красивую шапку, по причине того, что я не умею и считаю, что это работа дизайнера. Я просто покажу, как будет выглядеть результат на разных устройствах. Перед тем, как сохранить конечное изображение, не забудьте удалить маску, которую вы наложили поверх фона для точной разметки.
Обратите внимание, луна и звезды находятся вне разметки, области видимой на смартфонах. На планшетах также не будет видно луны. Все нарисованное будет видно только на ПК.
Все нарисованное будет видно только на ПК.
Потратив Nое количество часов, вы сможете написовать что-то достойное и точно будете знать, какая область вашей шапки будет доступна на том или ином устройстве.
Перед тем, как сделать шапку для , стоит познакомиться с основными способами оформления.
Владелец профиля на популярном сервисе может выполнить всю работу самостоятельно – найти готовый вариант в Сети или отредактировать подходящее изображение с помощью графического редактора или специального сервиса.
Если своими силами решить задачу не получается, можно обратиться к профессиональным дизайнерам и иллюстраторам.
Редактирование макета
Для собственноручного создания изображения, которое станет шапкой канала, можно воспользоваться профессиональными редакторами типа (хотя большинство их – платные).
Хотя при отсутствии необходимости работы со слоями, подойдут и обычные программы, с меньшей функциональностью, зато с более понятным интерфейсом.
Процесс создания шапки для канала состоит примерно из таких этапов:
- Поиск подходящего фона.
- Обрезка изображения по размеру шапки.
- Добавление информации – как правило, текстовой, хотя не исключено и добавление других изображений и фото, и даже создание коллажей.
Выбрать подходящий фон можно с помощью поисковых или , а также специальных ресурсов.
Главное требование к картинкам – размеры не меньше 2560х1440 пикселей.
Этот формат является стандартным для шапки YouTube – а уменьшить изображение без потери качества значительно проще, чем увеличить.
Поиск готовой шапки
Второй вариант предполагает скачивание уже готовой шапки – обрезанной и практически подготовленной для установки на YouTube.
Всё, что понадобится пользователю – заменить надпись на изображении названием своего канала. Преимуществом такого способа является экономия времени – подобрать подходящую картинку на нужную тему и изменить текст можно в течение нескольких минут.
Недостатком скачивания готовых шаблонов считают невысокую уникальность полученной шапки.
Такую же картинку, скорее всего, уже установили на свои каналы десятки или сотни других пользователей.
Кроме того, уже обрезанное изображение труднее редактировать, чем заготовку большего размера (например, такую шапку не получится обрезать по-другому).
Для работы с таким ресурсом тоже сначала придётся зарегистрироваться.
После этого можно размещать запросы, указывая требования к шапке и предлагаемую за работу сумму.
Оценить стоимость изображения позволит просмотр похожих предложений на той же бирже.
Установка шапки на канал
Установка картинки вряд ли займёт у пользователя больше 15-20 минут – даже если ему придётся кадрировать и редактировать изображение.
Для того чтобы скачанное, созданное или купленное изображение оказалась в шапке канала выполняют такие действия:
- Выбирают открытие файла на компьютере и открывают изображение.

увидит установленную владельцем этого профиля шапку.
Не исключено, что с первого раза картинка получится не совсем такой, какой её ожидал увидеть владелец.
Особенно, если он сделал её сам, и раньше никогда не занимался оформлением канала. Однако исправить ситуацию несложно – изменить изображение поможет .
Подведение итогов
Создание шапки для своего канала – занятие несложное и, можно даже сказать, интересное.
В процессе поиска и редактирования изображений пользователь может получить несколько полезных навыков, которые пригодятся ему не только для оформления профиля .
Если же ни времени, ни опыта для выполнения такой работы нет, её можно доверить другим людям – хотя за такую услугу уже придётся заплатить.
Пользователей в месяц смотрят видео на Youtube и в среднем тратят на это более 1 часа в день. Компании не могут позволить себе игнорировать эту платформу как источник трафика. Если у вашего бизнеса еще нет канала на Youtube, советуем начать его вести.
Оформление Youtube канала не играет такую критичную роль, как обложка бизнес-страницы на Facebook. Видео привлекает в разы больше внимание, чем статичная шапка канала. Но она тоже помогает брендировать канал, передать сообщение пользователям и завоевать подписчиков.
Если у вас уже есть отличная обложка для YouTube — вам стоит время от времени вносить разнообразие и обновлять ее. Как делать это легко и где брать идеи – расскажем в этой статье.
Какой размер у YouTube баннера?
Размеры шапки зависят от платформы. Баннер, который вы видите на мониторе, значительно отличается от того, что вы видите на экране мобильного. Вот небольшой гид:
Текст должен располагаться в центре баннера, тогда он не будет обрезаться на разных устройствах. Если вы хотите добавить на него логотип — разместите его в этой “безопасной области”. Следуйте рекомендациям от Google:
- Минимальный размер загружаемой картинки: 2560х1440 пикселей
- Размер “безопасной зоны” для размещения текста и лого: 1546х423 пикселей
- Максимальная ширина: 2560 пикселей.
 Края будут обрезаться на разных устройствах.
Края будут обрезаться на разных устройствах. - Размер загружаемого файла: макисмум 6 МБ
Что такое хороший YouTube баннер?
Хорошая шапка Youtube канала – это еще один шанс рассказать о вашей компании людям, которые посещают вашу страницу. Поэтому шапка должна быть:
1. Высокого разрешения
2560 x 1440 — это файл большого размера. Некоторые смотрят видео на YouTube по телевизору, так что баннер должен хорошо смотреться и на больших экранах.
2. В стиле бренда
YouTube канал — это возможность продвинуть ваш бренд, но это стоит делать аккуратно. Не лепите на баннер все сразу: лого, слоган, призыв к действию и контактную информацию. Разместите логотип в “безопасной области” чтобы его было видно на всех устройствах. Используйте цвета вашего бренда, шрифты и общий стиль.
3. Релевантная контенту
Увлечься созданием дизайна очень просто, и иногда вы можете забыть основное сообщение. Дизайн баннера должен быть релевантным вашему бренду и контенту, который вы постите.
Как создать баннер для Youtube
Чтобы не создавать дизайн шапки для Youtube с нуля, найдите простой графический редактор с готовыми шаблонами. Для вдохновения вы можете посмотреть коллекцию тематических шаблонов Youtube баннеров от Crello. Чтобы создать баннер, выберите шаблон, добавьте текст и свой логотип.
Crello очень удобный инструмент — вам не нужно подбирать размеры и нервничать по поводу отсутствия идей. Вы можете взять за основу готовый дизайн и изменить его так, как вам будет нужно.
7 примеров отличных Youtube баннеров
Давайте рассмотрим хорошие дизайны шапок YouTube от известных брендов.
- GoPro
Совет: на изображении должны присутствовать объекты, которые олицетворяют ваш бренд. Если сомневаетесь — добавьте изображения с людьми в контексте использования вашего продукта.
2. TripAdvisor B2B
Совет: используйте баннер, чтобы наглядно показать функционал вашего продукта.
Совет: сделайте ваш баннер ярким, добавьте индивидуальности — так он будет отличаться от других.
Совет: если вы не можете выбрать одно изображение — сделайте коллаж. Разместите в “безопасной области” лого вашей компании или одно небольшое сообщение.
Совет: Помните о вашей целевой аудитории. Аудитория Lego — дети, и дизайн разрабатывается специально для того, чтобы привлечь их внимание.
Совет: почитайте про базовые советы по дизайну . Вы узнаете как правильно комбинировать цвета, объекты и шрифты.
Совет: все должно быть просто. На баннере LinkedIn черно-белая картинка, а логотип является частью текста. Несмотря на отсутствие ярких цветов, баннер вызывает эмоции и запоминается.
Даже если у вас нет возможности заказать баннер у дизайнера, вы можете оформить Youtube канал профессионально. Берите пример с больших брендов, ищите идеи среди готовых шаблонов и пробуйте. Удачи!
Популярный канал YouTube – это не только качественный и интересный видеоконтент. Для роста его популярности используются также и другие инструменты, среди которых особое место занимает оформление. Оно призвано отобразить настроение канала и создать необходимый имидж для контента. Важнейший элемент оформления канала Ютуб – его шапка. Об оформлении и размерах шапки в YouTube и пойдёт речь в данной статье.
Оно призвано отобразить настроение канала и создать необходимый имидж для контента. Важнейший элемент оформления канала Ютуб – его шапка. Об оформлении и размерах шапки в YouTube и пойдёт речь в данной статье.
Как правильно оформить шапку для Ютуба
Шапка канала Ютуб – это изображение, что находится над контентом. Именно на неё, пользователь, что зашёл на канал, обращает внимание в первую очередь. К её созданию нужно подойти со всей серьёзностью, поскольку обложка должна выгодно представлять вас. Существует несколько способов её создания:
Каким должен быть размер шапки для YouTube
При создании обложки для своего YouTube-канала нужно соблюдать следующие правила:
На разных устройствах шапка отображается не целиком. Размеры картинки, что отображается, зависят от типа устройства и разрешения экрана. Разметка отличается на компьютерах, планшетах, телефонах и телевизорах.
Размер обложки для разных устройств следующий:
- Для телефонов — 1546х423.
 Эта часть является безопасной зоной, поскольку все, что размещено на этом участке, покажется на любом типе устройств. Это оптимальное место для размещения логотипа и текста;
Эта часть является безопасной зоной, поскольку все, что размещено на этом участке, покажется на любом типе устройств. Это оптимальное место для размещения логотипа и текста; - Для планшетов разрешение картинки составляет 1855 х 423 точек;
- Пользователи, что зашли на канал YouTube с персонального компьютера смогут увидеть всю ширину шапки 2560 х 423 точек. Остальная область отобразится в зависимости от размера окна браузера;
- Изображение максимального разрешения размером 2560 х 1440 можно увидеть на телевизорах.
Стоит помнить, что справа снизу также находятся иконки социальных сетей. Шапку нужно создавать так, чтобы они не закрывали важных элементов и не мешали общему восприятию.
Как добавить шапку на YouTube-канал?
Создав обложку необходимого содержания и размера, используя один из графических редакторов, её нужно добавить на видеохостинг. Для того чтобы сделать это, нужно выполнить следующие действия:
Создавая шапку для YouTube-канала самостоятельно, нужно придерживаться правил. Они помогут сделать её качественной, а, следовательно, повлияют и на популярность канала:
Они помогут сделать её качественной, а, следовательно, повлияют и на популярность канала:
- Используйте только картинки с высоким разрешением минимум 2560 х 1440 точек или больше, но в кратных пропорциях. Такие картинки не нужно растягивать или обрезать;
- Задействуйте информацию, что позволит пользователям сразу ознакомиться с направлением вашего канала. Если вы используете YouTube как рекламную площадку для своего товара, можно добавить информацию для анонсов акций или сезонных предложений. Главное – добавить её правильно;
- Не использовать едкие цвета. При создании шапки лучше использовать мягкие тона, что дополнят стиль канала;
- Не рекомендуется применять картинки, что никак не перекликаются с родом вашей деятельности.
Итоги
Самостоятельно создать качественную шапку для YouTube-канала не такое сложное дело. Для этого понадобится знание некоторых аспектов, описанных выше и минимальные навыки работы в графических редакторах. При этом следует помнить, что качественная обложка – не единственное условие популярности канала, а лишь один из методов для её достижения.
Видеохостинг YouTube является одним из самых почитаемых пользователями социальных сетей и вообще такого рода сервисов. На нем не исключается возможность создания (открытия) и трансляции собственного канала. Но! К нему как-то надо привлечь зрителей. Сейчас речь пойдет о самом первом шаге по созданию перформанса собственного проекта. Как сделать красивую шапку для канала YouTube? Мало кто задумывается над таким оформлением, а ведь это, по сути, проявление некоего маркетингового хода для привлечения будущей аудитории.
Как сделать шапку для канала YouTube: общие положения
Если подходить к вопросу с максимальной серьезностью, создаваемый канал должен в первую очередь привлекать потенциального посетителя картинкой или анимацией, которая отображается в миниатюре или при входе на ресурс.
Посему вопрос о том, как сделать крутую шапку для канала YouTube, должен начинаться именно с такого выбора. Среди наиболее часто предпочитаемых графических элементов оформления чаще всего доминируют фон и, собственно, картинка. Но и тут не все так просто, как может показаться на первый взгляд. Дело в том, что просто так выбранное изображение из интернета или сохраненное на жестком диске на канал установить не получится.
Но и тут не все так просто, как может показаться на первый взгляд. Дело в том, что просто так выбранное изображение из интернета или сохраненное на жестком диске на канал установить не получится.
Представленные требования видеохостинга
На самом хостинге есть свои собственные ограничения, касающиеся в первую очередь размера изображения (анимации) и загружаемого для этого файла. Параметры картинки или видео должны соответствовать рекомендованному размеру 2560 х 1440 пикселей на дюйм (хотя возможны и небольшие отклонения). Кроме того, в требованиях совершенно четко указано, что размер загружаемого файла не должен превышать 4 Мб.
С этим можно и не согласиться, поскольку многие пользователи (и это подтверждается их отзывами) совершенно спокойно загружают графические объекты объемом порядка 10 Мб, и ничего страшного.
Вопросы фона и размера изображения
В вопросе о том, как сделать 3D-шапку для канала YouTube или отойти от стандартов в оформлении, придется вспомнить свои навыки по владению графическими или видеоредакторами, позволяющими производить трехмерное моделирование (а иногда даже 3D-анимацию). Но что касается именно так называемых шапок, можно ограничиться знаниями по созданию и редактированию анимированных файлов формата GIF.
Но что касается именно так называемых шапок, можно ограничиться знаниями по созданию и редактированию анимированных файлов формата GIF.
3D-анимация — дело не из легких, поэтому рядовой юзер может использовать множество специальных шаблонных схем.
Использование шаблонов
Продолжаем рассматривать, как сделать шапку для канала YouTube. Далее — непосредственно о первичной схеме, которая при создании любого канала берется за основу. Она представляет собой серое поле с разметкой в виде голубых линий, пересекающих его вертикально и горизонтально. Такие линии разграничивают поля, отвечающие за просмотр устанавливаемой шапки на разных устройствах (от телевизионной панели высокого разрешения до экрана мобильного телефона). Данная функция разметки активируется или отключается сочетанием Ctrl + H.
Что с этим всем делать? Да просто открыть в том же редакторе Photoshop и вставить в нужные поля свое изображение, логотип, текст или любой другой элемент, после чего файл сохраняется в стандартных форматах JPEG или PNG.
Как сделать анимированную шапку для канала YouTube и вопросы использования фона
Для анимации изначально следует применить пусть даже простейшую программу, способную работать с форматом Flash, в котором представлено большинство примитивных онлайн-игрушек. Как сделать анимацию с его помощью — вопрос другой.
Как сделать шапку для канала YouTube, вроде бы уже в общих чертах понятно. Итак, предположим, она готова. Теперь ее нужно установить на канал. Сейчас на повестке размещение фона. Для этого, войдя под своей регистрационной записью, следует перевести курсор на то место, где будет располагаться данный элемент оформления, и нажать в правом верхнем углу изображение карандаша или кнопку добавления арта.
Из появившегося меню следует выбрать изменение оформления, после чего появится окно, в которое нужно перетащить баннер или готовое изображение. В случае использования шаблонов ничего дополнительно кадрировать не нужно (в противном случае это может ухудшить качество). Затем остается только нажать кнопку выбора, и фон появится в шапке канала.
Затем остается только нажать кнопку выбора, и фон появится в шапке канала.
Естественно, производить все эти операции необходимо исключительно при входе под собственной регистрационной записью, как уже было сказано выше.
Кое-что напоследок
Обратите внимание: рассматривая вопрос о том, как сделать шапку для канала YouTube, следует учесть, что при входе на канал может воспроизводиться и звук. В частности это касается только тех случаев, когда в шапке используется анимация или видео с привязкой к звуковой дорожке.
Профессиональная обработка аудио — тоже дело не из легких, но в самом простом случае можно использовать редакторы, способные совмещать накладывание аудио- и видеоматериалы, вроде Sound Forge или Adobe Audition. Но в идеальном варианте лучше произвести редактирование звука изначально, и только потом наложить его на видео. При редактировании в звуковых программах желательно задейстовать функцию нормализации (это избавит вас от появления пиковых нагрузок и выровняет звук по всей линейке воспроизведения). Для примитивного совмещения видео и аудио даже непрофессионал может воспользоваться простейшей программой «ВидеоМАСТЕР».
Для примитивного совмещения видео и аудио даже непрофессионал может воспользоваться простейшей программой «ВидеоМАСТЕР».
Что касается предварительной обработки аудио, при абсолютном непонимании этих процессов можно задействовать универсальное приложение AAMS (Auto Audio Mastering System), которое изменит звучание трека в соответствии с выбранным шаблоном из собственного списка или произведет редактирование на основе анализа любой выбранной вами композиции.
Впрочем, и это не самое главное. Суть всего создания шапки, равно как и наполнения канала, состоит в том, чтобы проявить творчество, а не использовать шаблонные схемы, хотя с их помощью многому можно научиться, но только на первых порах. А дальше — полет фантазии…
Нет, конечно, можно обратиться к специальным онлайн-сервисам, которые смогут все это сделать за вас. Но разве это можно назвать творческим процессом?
Как сделать баннер YouTube в Photoshop
Пошаговое руководство по созданию баннера YouTube в Photoshop с использованием бесплатных стоковых фотографий, графики и некоторых основных инструментов. Вы можете скачать окончательный PSD-файл шаблона, отредактировать его и использовать для своего канала YouTube.
Вы можете скачать окончательный PSD-файл шаблона, отредактировать его и использовать для своего канала YouTube.
Приступим…
Как сделать баннер YouTube в Photoshop
Шаг 1: Создайте новый документ
Откройте Adobe Photoshop и создайте новый документ (Файл > Создать) с размерами 2560 x 1440 px и нажмите кнопку ввода. Или вы можете скачать PSD-файл шаблона баннера Photoshop для YouTube здесь.
(Примечание: вы должны знать размер баннера YouTube, рекомендованный YouTube. Узнайте больше)
Шаг 2. Откройте шаблон
Я использую шаблон YouTube Channel Art. Откройте PSD-файл шаблона и удалите все ненужные слои. Просто оставьте слой с именем TV — 2560 x 1440.
Шаг 3: Добавление фона и графики
Вы можете загрузить фон и графику в соответствии с требованиями к дизайну баннера вашего канала с сайтов с бесплатными фотографиями. Перетащите фоновое изображение и графику в Photoshop.
Всегда держите верхний слой под названием TV – 2560 x 1440.
Шаг 4: Настройка фона
Теперь добавьте еще один слой и залейте его черным фоном. Используя Eraser Tool , сотрите его с середины, чтобы сделать стороны темнее. Также отрегулируйте Непрозрачность на 50% из Слой 1 .
Шаг 5: Добавление текста и фото
Следующим шагом является добавление названия канала и слогана. Я использую « YOUTUBE VLOG » в качестве имени канала.
Добавьте цветовой стиль к текстам, используя фильтры Drop Shadow и Gradient Overlay .
Также добавьте к фотографии фильтр Outer Glow .
Шаг 6. Добавьте значки социальных сетей
После настройки фона YouTube, текста и фотографии пришло время добавить значки социальных сетей. Вы можете загрузить все типы высококачественных иконок с веб-сайта Iconfinder.
Шаг 7. Добавьте дополнительные элементы
Сделайте свой баннер YouTube более привлекательным, добавив дополнительные элементы, такие как « Новое видео каждую неделю » или « Включить уведомление ».
Вот оно!
Ваш баннер YouTube готов. Теперь вы можете загрузить его. Вот окончательный результат.
Теперь, когда вы знаете, как сделать баннер YouTube в Photoshop, вы можете скачать этот PSD-файл шаблона и отредактировать его, добавив свой текст, логотип и графику. Нажмите здесь, чтобы скачать PSD.
Adobe Photoshop недоступен бесплатно, но вы можете использовать аналогичный онлайн фоторедактор Photopea. Photopea имеет аналогичные инструменты, такие как Photoshop.
Как сделать баннер YouTube без Photoshop
Вы можете использовать приложения для редактирования фотографий и онлайн-инструменты. Я знаю, все не умеют пользоваться фоторедакторами, и не у всех есть навыки графического дизайна. Для них доступны средства создания баннеров YouTube, такие как Placeit и Snappa. Эти инструменты содержат множество креативной графики, элементов и стоковых фотографий, которые можно использовать бесплатно.
Для них доступны средства создания баннеров YouTube, такие как Placeit и Snappa. Эти инструменты содержат множество креативной графики, элементов и стоковых фотографий, которые можно использовать бесплатно.
У них также есть готовые баннеры YouTube с хорошим дизайном. Вам нужно выбрать один из них в соответствии с темой вашего канала, отредактировать его и загрузить.
Я надеюсь, что это руководство окажется вам полезным. Пожалуйста, дайте нам знать ваши мысли и вопросы в комментариях ниже. Кроме того, поделитесь с друзьями, которым нужно научиться делать обложку для канала YouTube в Photoshop.
Раджиндер Сингх
https://thehotskills.com
Источник Thehotskills — Вдохновение в веб-дизайне и огромное искусство — Ведущее агентство веб-дизайна, базирующееся в Чандигархе, предлагающее передовые консультации и дизайн UX / UI, индивидуальную сборку и оптимизированный для SEO веб-дизайн и разработку, а также интерактивные услуги по дизайну цифровых продуктов. Посмотреть больше сообщений
Посмотреть больше сообщений
Как создать баннер для YouTube в Photoshop + БЕСПЛАТНЫЙ шаблон
Если вы создаете контент для YouTube и у вас мало брендинга, вы можете создать баннер для YouTube в Photoshop. Как известно любому создателю контента, брендинг чрезвычайно важен для того, чтобы сделать ваш бренд более узнаваемым и известным зрителям. При добавлении контента на YouTube важно иметь фирменный баннер.
Здесь я проведу вас через процесс создания баннера, объяснив различные размеры, а затем покажу, как правильно размещать элементы.
Кроме того, вы можете скачать бесплатный шаблон и использовать его в качестве основы для своего баннера, так что вам не придется беспокоиться об обрезании важных деталей!
Какой размер баннера YouTube в Photoshop?
Баннер находится в верхней части вашей страницы YouTube и должен предоставить зрителям всю необходимую им информацию о нашем канале. Это не означает, что баннер должен быть насыщенным и полным информации; вместо этого он должен стратегически предлагать ключевые биты информации.
При разработке баннера для YouTube размер баннера и размещение элементов имеют решающее значение, поскольку баннер отображается по-разному на каждом устройстве, на котором люди просматривают YouTube.
В конечном итоге общий размер баннера YouTube составляет 2560 x 1440 пикселей с разрешением 300 пикселей на дюйм. Этот размер баннера идеально отображается на экранах телевизоров, когда зритель использует приложение YouTube.
Однако только некоторые люди смотрят YouTube на своем телевизоре. Вы можете открыть YouTube на своем компьютере, планшете или смартфоне. Эти устройства не будут отображать полный баннер, который вы видите на телевизоре.
Размер рабочего стола при максимальной ширине составляет 2560 x 423 пикселей. Затем на экране планшета отображается баннер с разрешением 1855 x 423 пикселей. Наконец, самая безопасная зона для добавления важной информации, которая будет отображаться на мобильных телефонах, и минимальная ширина, при которой баннер отображается на некоторых настольных компьютерах, составляет 1546 x 423 пикселя.
Различные размеры не означают, что вам нужно создавать разные баннеры для каждого устройства. Вы должны создать один большой баннер и разделить области, чтобы дизайн не обрезался в нечетных местах, сохраняя при этом важные детали в безопасной зоне.
Если вы будете следовать этим рекомендациям по размеру, ваш баннер будет отображаться идеально без неуклюжей обрезки на определенных устройствах. Подводя итог, размер баннера YouTube, который вы создаете в Photoshop с выделенными разделами для различных устройств, составляет:
- Общий размер для экранов телевизоров: 2560 x 1440 пикселей
- Максимальная ширина рабочего стола: 2560 x 423 пикселей
- Планшет или Ipad: 1855 x 423 пикселей
- Мобильная и минимальная ширина рабочего стола (максимальная безопасная зона): 1546 x 423 пикселей
Используйте этот бесплатный шаблон баннера YouTube, чтобы сориентироваться!
При создании баннера YouTube вы можете создать новый документ размером 2560 x 1440 пикселей с разрешением 300 пикселей на дюйм. Затем вы можете выбрать инструмент «Прямоугольник», щелкнуть один раз на странице и ввести размеры для других видимых областей, а затем расположить их, чтобы отметить различные точки дизайна.
Затем вы можете выбрать инструмент «Прямоугольник», щелкнуть один раз на странице и ввести размеры для других видимых областей, а затем расположить их, чтобы отметить различные точки дизайна.
Однако работы много. Вместо этого вы можете сохранить этот бесплатный шаблон баннера YouTube, щелкнув правой кнопкой мыши и сохранив его на рабочем столе. Затем вы можете открыть его в Photoshop и использовать в качестве руководства для своего дизайна. В следующем разделе я покажу вам, как использовать его для создания собственного баннера.
Как создать баннер YouTube в Photoshop
Теперь, когда вы знаете требования к размеру и у вас есть бесплатный шаблон, вы можете приступить к разработке своего баннера. Я проведу вас через создание баннера с нуля и как вы можете использовать шаблон. Я рекомендую использовать шаблон для гораздо более быстрого рабочего процесса.
Во-первых, я покажу вам важные шаги по настройке вашего документа, чтобы убедиться, что размер правильный. Затем я покажу вам, как добавить текст, фотографии и графику.
Затем я покажу вам, как добавить текст, фотографии и графику.
Однако дизайн — это всего лишь руководство, которое может вас вдохновить. Вы должны проявить творческий подход и добавить изюминку в свой дизайн, чтобы он соответствовал вашему каналу и бренду.
Шаг 1. Создайте новый документ с разрешением 2560 x 1440 пикселей
Для начала вам нужно создать новый документ, открыв Photoshop, затем выбрав Файл > Новый или нажав Control + N (Win) или Command + N (Мак) .
В окне нового документа добавьте 2560 пикселей к ширине , 1440 пикселей к высоте и от 300 пикселей/дюйм до разрешения . Вы можете оставить фон белым и нажать Create .
Если вы загрузили шаблон, вы можете перетащить его в новый документ или перейти к Файл > Открыть или нажать Control + O (Win) или Command + O (Mac) .
Затем откройте загруженный шаблон. Шаблон откроется в правильном размере и разрешении.
Шаблон откроется в правильном размере и разрешении.
Шаг 2. Добавьте фигуры в документ (если вы не используете шаблон)
Примечание: Использование шаблона намного проще, и вы можете пропустить этот шаг, если вы его открыли.
Если вы начинаете с нуля, вы должны добавить прямоугольники, чтобы отметить различные области на странице. Для этого нажмите и удерживайте инструмент Shape Tool (U) на панели инструментов и выберите инструмент Rectangle Tool .
Затем щелкните один раз на холсте, чтобы открыть диалоговое окно «Создать прямоугольник» . Добавьте значения ширины и высоты для максимального размера рабочего стола, который составляет 2560 x 423 пикселей . Затем нажмите OK .
Затем повторите этот шаг для всех размеров. После того, как вы добавили прямоугольники, выберите все слои на панели слоев , включая фоновый слой.
Затем выберите инструмент «Перемещение» (V) и используйте настройки выравнивания на панели параметров , чтобы расположить прямоугольники по центру документа.
У вас будет макет, аналогичный шаблону, который вы будете использовать в качестве основы.
Шаг 3. Добавьте направляющие линии на холст
Независимо от того, создали ли вы блоки самостоятельно или использовали шаблон, теперь вы можете добавлять направляющие в документ. Эти направляющие помогут вам разместить элементы без необходимости использовать шаблон или фигуры в качестве наложения и размещать элементы под ними.
Чтобы добавить направляющие на холст, активируйте инструмент линейки , нажав Control + R (Win) или Command + R (Mac) . Вы увидите линейку сверху и слева от холста.
Добавьте новую направляющую на страницу, щелкнув верхнюю линейку и перетащив ее вниз на холст. Вы заметите, что появится синяя линия. Перетащите его вниз к верхней части блока и отпустите, чтобы разместить направляющую.
Перетащите его вниз к верхней части блока и отпустите, чтобы разместить направляющую.
Если вам нужно переместить направляющую, наведите на нее указатель мыши, пока не появится значок линейки, а затем щелкните и перетащите ее, чтобы переместить.
Добавьте еще одну направляющую внизу блока, щелкнув и перетащив верхнюю линейку. Затем используйте линейку слева, чтобы добавить вертикальные направляющие к блокам.
Далее вы можете удалить фигуры, если вы добавили прямоугольники на страницу, или добавить слой заливки сплошным цветом в документ-шаблон. Чтобы добавить слой-заливку, щелкните значок Создать новый слой-заливку или корректирующий слой в нижней части панели Слои и выберите Сплошной цвет .
Выберите белый (или любой другой цвет) и нажмите OK . Вы всегда можете изменить это позже или добавить изображения поверх него.
Теперь у вас есть чистый холст с инструкциями, готовыми приступить к созданию вашего баннера, добавляя текст, изображения и другие элементы, чтобы сделать его уникальным.
Примечание: Если вы хотите временно скрыть направляющие во время проектирования, чтобы увидеть, как выглядит дизайн, вы можете включать и выключать направляющие с помощью Control + H (Win) или Command + H (Mac ) .
Шаг 4. Добавьте текст (и важные детали) в безопасную зону
Некоторые дизайнеры могут начать работу с самого большого баннера, который соответствует общему размеру, а затем перейти к безопасной зоне. Я предпочитаю начинать с безопасной зоны, чтобы убедиться, что важные детали добавлены в первую очередь и хорошо смотрятся сами по себе, а затем постепенно добавляю весь дизайн.
Во-первых, я добавляю в безопасную зону текст, который будет отображаться на каждом устройстве. Здесь вам нужно подумать о том, что добавить, чтобы изобразить все, что нужно знать зрителю, если это все, что он видит. Вы можете добавить название и логотип своего канала или описать его в нескольких словах.![]()
Я хочу, чтобы безопасная зона была простой, поэтому добавлю только текст. Я оставлю свой снимок головы и логотип внутри максимальной ширины рабочего стола, чтобы зрители на своих компьютерах могли видеть эту информацию.
Чтобы добавить текст, выберите Типовой инструмент (T) .
Используйте настройки на панели параметров , чтобы выбрать шрифт, размер и цвет текста.
Затем вы можете ввести свой текст в документ. Есть несколько способов проявить творческий подход к тексту. Вы можете добавить к тексту эффект металла, исказить текст или просто проявить творческий подход при форматировании текста, как это сделал я.
Обратите внимание, что я сохранил текст в безопасной зоне, чтобы он не был обрезан даже при самом маленьком размере баннера.
Шаг 5. Добавьте логотип или уникальный брендинг
Затем я хочу добавить логотип Photoshop в дизайн, чтобы показать, о чем мой канал. Вы можете добавить свой собственный логотип и оставить его в безопасной зоне, но я хочу, чтобы самый маленький баннер был как можно более чистым.
Откройте свой логотип или фирменный элемент в Photoshop и добавьте его как новый слой в документ. Если у вас нет логотипа, вы можете легко сделать логотип в Photoshop. Вы также можете изменить цвет своего логотипа в Photoshop или Canva, чтобы он соответствовал стилю вашего баннера.
Я добавил логотип Photoshop слева от баннера.
Шаг 6. Добавьте фотографию себя
Далее вы можете добавить свою фотографию, если хотите. Если вы будете сниматься во многих своих видеороликах, хорошей идеей будет сделать свою фотографию. Этот элемент делает вашу страницу представительной. Просто откройте изображение в своих файлах, а затем перетащите его в рабочее пространство Photoshop.
Вы можете использовать Move Tool (V) для размещения изображения. Нажмите Control + T (Win) или Command + T (Mac) и используйте опорные точки для изменения размера изображения.
Я размещу свою справа от знамени. Как видите, я убедился, что вся камера видна для баннера планшета, чтобы он не выглядел странно обрезанным.
Шаг 7. Добавьте другие творческие элементы, чтобы сделать дизайн уникальным
На этом этапе дизайн разрознен и выглядит не очень хорошо. Здесь вы можете добавлять формы, тени, цвета и другие творческие элементы, чтобы связать дизайн воедино. Я все еще фокусируюсь на баннере на рабочем столе, а не на всем баннере.
Сначала я беру образец цвета с моего снимка головы и создаю прямоугольник с помощью Rectangle Tool (U) , увеличивая ширину баннера. Обратите внимание, что я использую рекомендации повсюду.
Затем я добавляю маску слоя к снимку головы и редактирую маску слоя, чтобы смешать фотографию с прямоугольником.
Я заметил, что у меня есть яркое пятно на снимке головы, которое выглядит странно с прямоугольником.
Чтобы исправить это, я взял образец цвета на снимке головы и использовал инструмент «Кисть » 9.0013 (B) , чтобы добавить этот цвет по ширине баннера. Я также использовал обтравочную маску, чтобы сохранить форму прямоугольника.
Так как сзади я использовал темный цвет, мне нужно отредактировать текст, чтобы он больше выделялся. Я могу изменить цвет текста на белый, используя настройки инструмента «Текст» на панели параметров, и добавить прямоугольник за синим текстом.
Я добавляю две диагональные линии с помощью инструмента «Линия», чтобы закончить баннер на рабочем столе.
Теперь вы можете скрыть направляющие, нажав Control + H (Win) или Command + H (Mac) или удалите их, выбрав View > Guides > Clear Guides .
Вы можете посмотреть, как будет выглядеть полный баннер рабочего стола. Убедитесь, что вы довольны этим дизайном и что вся информация присутствует.
Шаг 8: Добавление фона и изображения
У вас все еще есть большие области открытого пространства, которые нужно добавить для полного отображения баннера на экранах телевизоров. Здесь вы можете добавить цвет или текстуру в качестве фона. Вы также можете добавить изображение или несколько изображений.
Поскольку мой канал основан на фотографии и редактировании фотографий, я хочу добавить несколько изображений. Я могу перетаскивать фотографии из своих файлов в документ и использовать инструмент Move Tool (V) для изменения их размера и размещения.
Чтобы очистить изображения, я буду использовать Rectangle Marquee Tool (M) , чтобы выделить аккуратные области каждого изображения, а затем добавить маску слоя, чтобы показать только равные части каждого изображения.
Здесь вы можете сделать свой собственный коллаж из изображений и проявить творческий подход. После создания одинаковых масок слоя для каждого изображения я закончил все, что хотел, и вот как выглядит мой баннер.
Вы можете быстро проверить, подходит ли дизайн к шаблону, разблокировав фоновый слой (который должен быть загружаемым шаблоном). Затем перетащите его на вершину стека слоев.
Затем перетащите Заливку примерно на 45% , чтобы увидеть дизайн под шаблоном.


 Края будут обрезаться на разных устройствах.
Края будут обрезаться на разных устройствах. Эта часть является безопасной зоной, поскольку все, что размещено на этом участке, покажется на любом типе устройств. Это оптимальное место для размещения логотипа и текста;
Эта часть является безопасной зоной, поскольку все, что размещено на этом участке, покажется на любом типе устройств. Это оптимальное место для размещения логотипа и текста;