Создаем короткие ссылки в пару кликов: лучшие сервисы и приложения
Наверх- Рейтинги
- Обзоры
- Смартфоны и планшеты
- Компьютеры и ноутбуки
- Комплектующие
- Периферия
- Фото и видео
- Аксессуары
- ТВ и аудио
- Техника для дома
- Программы и приложения
- Новости
- Советы
- Покупка
- Эксплуатация
- Ремонт
- Подборки
- Смартфоны и планшеты
- Аксессуары
- ТВ и аудио
- Фото и видео
Как сделать короткую ссылку?
Автор Jurij Kovalenko На чтение 4 мин. Просмотров 364 Опубликовано
Все веб мастера в интернете, хотя бы раз сталкивались с короткими ссылками или использовали их в своей работе. Если вы знаете что такое короткие ссылки, то смело можете пропускать эту статью. Если же вы никогда не слышали что это такое, то эта статья будет вам полезна. В ней я опишу, что такое короткие ссылки, опишу наиболее популярные сервисы создания коротких ссылок, плюс расскажу про сервис, на котором вы сможете зарабатывать на своих коротких ссылках.
Что такое короткие ссылки?
Короткие ссылки – это ссылки адрес, который специально уменьшен, для большей компактности. Такие ссылки очень удобны и используются, например, для маскировки своих партнерских ссылок или для передачи страниц, адреса которых очень длинные. Короткие ссылки по своей природе вызывают у посетителей больше доверия, нежели длинные.
 1- длинная ссылка; 2- короткая ссылка.
1- длинная ссылка; 2- короткая ссылка.ТОП-5 Лучших сервисов сокращения ссылок
Специально для того чтобы вам было легче работать я отобрал топ 5 сервисов сокращения ссылок, которые наиболее известны в Рунете.
1. Сервис коротких ссылок Goo.gl
Goo.gl – это сервис сокращения ссылок является одним из самых известных в Рунете. Создан компанией Google, год создания предположительно 2008. На сервисе есть свой удобный инструмент просмотра статистики переходов по ссылке. Единственный минус нужно обязательно быть зарегистрированным в Google. Хотя если вы постоянно пользуетесь поиском, вы наверняка уже там зарегистрированы. При этом компания объявила, что начиная с 30 марта 2018 года больше не позволяет новым пользователям создавать сокращенные ссылки, это могут делать только пользователи, которые зарегистрированы до этой даты.

2. Сервис коротких ссылок Clck.ru
Clck.ru – это сервис сокращения ссылок, так же является одним из самых известных в Рунете. Создан в 2010 году компанией Яндекс. Плюс сервиса заключатся в отсутствие регистрации, минус заключается в том, что вы не можете посмотреть статистику переходов по ссылке.

3. Сервис коротких ссылок Vk.cc
Vk.cc – это сервис сокращения ссылок, так же является одним из самых известных в Рунете. Создан компанией Вконтакте. На данный момент в сервисе есть свой удобный инструмент просмотра статистики переходов по ссылке. Единственный минус теперь нужно обязательно быть зарегистрированным в социальной сети Вконтакте. Хотя, наверное, уже каждый пользователь в Рунете зарегистрированным в социально сети Вконтакте.

4. Сервис коротких ссылок от Qps.ru
Qps.ru – это сервис сокращения ссылок, является менее известным, но тем не менее так же заслуживает внимания. Приблизительная дата создания 2005 год. Плюсы сервиса ссылка может быть оставлена анонимно, минус нет статистики переходов по ссылке.

5. Сервис коротких ссылок от U.to
U.to– это сервис сокращения ссылок является менее известным, но тем не менее так же заслуживает внимания. Плюс сервиса заключается в том, что ссылка может быть оставлена анонимно, минус нет статистики переходов по ссылке.

Как заработать на коротких ссылках?
Catcut – это сервис который позволяет зарабатывать на ваших коротких ссылках. Создан в 2013 году, имеет уникальный в своем роде ассортимент функции (сервис коротких ссылок, партнерские товары, контекстная реклама Catcut и реферальная программа). На сервисе есть свой удобный инструмент просмотра статистики переходов по ссылке, так же с 2018 года стало возможным оставлять мультиязычную ссылку, что позволяет зарабатывать на трафике с иностранных сервисов. Единственный минус данного сервиса заключается в том что нужно обязательно быть зарегистрированным Catcut, но я думаю это того стоит.

На этом я хотел бы завершить данную статью. Пользуйтесь сервисами сокращения ссылок, описанными в этой статье и будет вам счастье 🙂
Если вам была полезной и понравилась статья про то, как сделать короткую ссылку, и топ лучших сервисов коротки ссылок, пишите свои комментарии и оставляйте свои дополнения. С уважением Юрий, до встречи на страницах блога iprodvinem.ru.
Как сделать гиперссылку в ворде и как сократить ссылку для удобства
Для cоздaния самой простой гиперccылки в word, кликните на кнопку «ВВОД» или на «ПРОБЕЛ» после введенного адреса нужной вам веб-страницы. Office word сам, на автомате, будет менять адреса в ссылки.
Крoме гиперccылок веб-страниц, вы можете делать ссылки на файлы, которые находятся на вашем компьютере, в адресе электронной почты и некоторые места в самом документе. Вы также можете менять адреса, сам текст и размеры, цвета шрифтов гиперссылок.
Гиперссылка на веб-страницу
- Сначала выделите нужное вам описание, которое и будет гиперссылкой.
- Далее нажмите ВСТАВКА, за тем Гиперссылка.
- В окне, которое открылось, введите текст в строку Адрес.
Гиперссылка на файл на компьютере
- Для начала выберите, затем, выделите нужный вам материал, который будет гиперссылкой
- Выберете строку Вставка, за тем нажать на клавишу Гиперссылка.
- В строке Связать с кликнете на клавишу с файлом, а потом найдите ваш файл в открытом списке Искать в или Текущая папка.
Гиперссылка на сообщение электронной почты
- Как и в других пунктах выберете нужный вам текст или рисунок для гиперссылки.
- Открыть графу Вставка и нажать на Гиперссылку.
- В открытом разделе Связать с выбрать и нажать на элемент элетронной почты.
- Введите ваш адрес почты в графу Адрес эл. Почты.
- В графу Тема введите тему вашего сообщения.
Гиперссылка на место в любом документе
Гиперссылка в текущем документе
- Выделить нужный текст, который деле и будет гиперссылкой.
- На графе Вставка нажать клавишу Гиперссылка
- Выбрать и нажать, в разделе Связать с, параметр Место в документе.
- В данном списке выберете слайд или заголовок на который будет указывать ссылка.
Гиперссылка на место в другом файле
- Выделить нужные вам тексты, которые и будут гиперссылкой
- Выбрать Вставка и нажать Гиперссылка
- В Связать с нажать элемент с файлом
- В поле Искать в нажать на стрелку вниз, выберете файл, на который будет указывать ссылка.
- Нажать на Ссылка, выбрать нужный вам параметр, заголовок, слайд и затем нажать ОК.
Как сократить ссылку
В сокращении ссылки вам могут помочь самые разные онлайн-сервисы.
Все что состоит в изменении адреса страницы – это простое изменение длинного адреса на более короткий. После того как вы нажмете на короткую ссылку, будет происходить перенаправление на нужную страницу, её адрес будет сохранен в базе онлайн-сервиса, который вы использовали для преобразования.
С помощью какого сервиса сократить ссылку
Вам предоставлены 3 популярных сервиса для сокращения ссылок:
Что бы сократить ссылку просто заходите на один из сервисов, введите в специально отведенное поле свою длинную ссылку, за тем сервис вам сразу выдаст короткую ссылку, после того как вы нажмете на кнопку Получить короткий вариант ссылки. У всех этих сервисах, последовательность действий одинакова.
Как сделать короткую ссылку (URL) на Ютуб
URL – адрес или ссылка на ютубе обычно выглядит так: https://www.youtube.com/channel/UCs15wOgHE8UgBRNt10X34Vw?view_as=subscriber. Согласитесь, не очень красиво и лаконично. Такую ссылку не очень хочется размещать в соцсетях, чтобы на нее переходили новые подписчики. Мы расскажем, как сделать короткую ссылку на ютуб канал, для изменения ее на узнаваемую и легкую для запоминания.
Зачем делать короткий URL
Ссылка на канал, ее узнаваемость и запоминаемость очень важна для конверсии канала, его продвижения и поднятия популярности. Короткую красивую ссылку можно разместить в социальных сетях с призывом подписаться, это уникальный адрес, ведущий на определенную страницу, и если в конце поставить названием вашего канала или ваше имя, пользователи будут понимать, на адрес какого ресурса они переходят.


Основные требования для получения URL
Изменить структуру ссылки на канал могут не все пользователи: для этого ваш канал должен быть создан не ранее чем 30 дней назад, на нем должно быть не менее 100 подписчиков, страница должна быть оформлена подобающим образом, фотография владельца должна быть на аватаре.
Вам нужно выбрать уникальное имя – на одном сайте не может быть две страницы с одинаковым адресом.
Как сделать короткую ссылку на Ютуб канал
- введите свои данные и авторизируйтесь на своем канале, далее зайдите в настройки;
- кликните на кнопку “дополнительно”;
- во вкладке “Общая информация” кликните на строчку “Чтобы выбрать собственный URL, нажмите”;
- при нажатии будет совершен переход на страницу с несколькими вариантами ссылок – к ним можно добавить цифры и допустимые символы, удалить основную часть ссылки нельзя;
- выберите нужную ссылку, поставьте галочку в сообщении о том что вы соглашаетесь с условиями изменения URL-адреса и нажмите “Сохранить”.
Теперь электронный адрес вашего канала будет лаконичной и красивой.


Как сделать ссылку на видео
Для получения сокращенного адреса своего ролика, зайдите на свой канал под своим ником, найдите строчку «URL видео» и измените его вручную.
Если видео чужое, нажмите кнопку “Поделиться” и в появившемся поле скопируйте краткий адрес страницы;
Топ сервисов для сокращения ссылки
Сокращенные ссылки с необычными символами и названиями сервисов удобно использовать для:
- вставки их в сообщения в Твиттере, где действует ограничение в 140 символов;
- браузер не сможет исказить короткий адрес, как это бывает с длинными адресами;
- укороченные URL помогают спрятать ссылки на партнерские программы и партнерский идентификатор.
Сервисы для создания коротких ссылок, также помогут отследить статистические данные по ним — анализ переходов с разных операционных систем и браузеров, время активности пользователей и прочее.


В числе самых популярных сайтов для создания короткого URL:
- Google Url Shortener — известный бесплатный сайт. Ее преимущество в том, что она хранит измененные вами адреса – это удобно для запоминания, какому из них подходит определенный короткий вариант.
- Кликер – альтернативный вариант для пользователей Яндекса, не требует оформления регистрации. Сайт не сохраняет введенные ссылки, удобен для единичного создания нового адреса;
- to — легкий в использовании инструмент от Ukoz bitly.com — популярен у зарубежных пользователей. Требуется авторизация через гугл-почту или учетную запись в соцсетях.
Принцип работы у этих сервисов один – вы вводите ваш URL и нажимаете на кнопку, после чего появляется краткий адрес.
Как сделать ссылку на сайт правильно: 4 простых шага
Развитие собственного сайта предполагает полноценную каждодневную упорную работу. В том числе, выполнение монотонных и не совсем интересных действий. Но обязательных – способствующих оптимизации проекта. Сегодня подробно и во всех красках расскажу, как сделать ссылку на сайт. Речь идет о переходе на внутренние страницы ресурса со «стартовой». То есть, о перелинковке. Казалось бы, ничего крайне трудного и непонятного в этом нет. Но, как и в любом деле, имеются некоторые тонкости и нюансы. На них я и остановлюсь.
Содержание статьи:
Как сделать активную ссылку на сайте, простая инструкция
Что представляет собой ссылка? Это отмеченная часть текста. При нажатии на нее пользователь перенаправляется на другую страницу. В зависимости от настроек, страница открывается либо в той же вкладке, либо в новой.
Обратите внимание! Существуют ссылки, активирующие скачивание файлов. То есть, при клике мышкой на них, начинает скачиваться документ или другой файл.
Ссылка выглядит так: <a href=»адрес страницы» >слово или часть предложения</a>. Теперь о каждой составляющей ссылки:
- <a> </a> — тег, в котором помещается ссылка и текст к ней;
- адрес – url, на который ведет ссылка;
- слово или часть предложения, называемые анкором – текст, который и отображается на странице, в статье.
Обратите внимание! Ссылка обычно выделяется синим цветом и подчеркиванием текста. Но могут быть и другие варианты настройки.
Как видите, чтобы сделать ссылку в редакторе сайта нужно поставить соответствующий тег, указать url и часть текста. Ничего сложного, правда ведь?
Кстати! О том, как работать в административной панели и редакторе сайта, я подробно рассказываю на своем авторском полностью бесплатном тренинге, как сделать сайт своими руками. Тренинг длится всего 4 дня в режиме онлайн. По завершении обучения у каждого участника остается собственный проект – готовый к работе. Если возникают трудности с его созданием, команда поддержки отвечает на все вопросы и решает проблемы.
Все ссылки бывают двух типов. Внешние перенаправляют на страницы того же сайта. Внутренние – на сторонний ресурс.
Какие атрибуты для ссылок бывают
Читайте также: Как проверить сайт на ошибки: 5 важных правил
HTML открывает широкие возможности и позволяет создавать дополнительные условия для перехода по ссылке. Атрибутов огромное количество. Рассказывать обо всех не буду. В этом нет никакого смысла. Остановлюсь только на самых важных. Отображается он следующим образом — <a имя атрибута=»значение» ></a>.
Что интересно – атрибутов для тега бывает несколько. Они публикуются обязательно через пробел. Очередность размещения атрибутов абсолютно не важна.
Ссылка открывается в новом окне
Очень удобны для пользователей вариант. Остается открытой «начальная» страница. Ему не нужно искать варианты, как вернутся на нее в случае необходимости.
Кроме того, если сразу перейти на другую страницу в том же окне, человек будет в итоге находиться на сайте чуть меньше времени. Ведь «стартовая» страница «закрывается». При открытии нового окна посетитель «использует» сразу две страницы.
Чтобы страница по ссылке открывалась в новом окне, нужно «эксплуатировать» значения target и _blank. Вот код, вставляемый в текст в редакторе статьи: <a href=»url» target=»_blank»>текст</a>.
Как сделать ссылку на сайт: информация про содержание ссылки
Чтобы дополнительно мотивировать посетителя нажать на ссылку, рекомендуется сделать ее описание. Поскольку только текстового ключа недостаточно, чтобы дать полное посетителям полное представление, что включает в себя страница, на которую ведет ссылка – ведь в такой ситуации анкор будет слишком большим. Станет нечитабельным.
Как быть? Есть простое решение – при наведении пользователем курсора всплывает подробное описание. Для достижения такой цели необходимо использовать атрибут title.
Как сделать ссылку на страницу сайта, у которой будет описание? Вот ее код: <a href=»url» title=»текст с описанием ссылки»>выделенный в статье текст ссылки</a>.
Отношения между документами
Существует еще один важный атрибут rel, посредством которого определяется отношения между уже открытой страницей и документом, на который эта ссылка ведет. У данного атрибута имеется несколько значений. Рекомендуют использовать два:
Остальные вам не нужны. Итак, начнем с nofollow. Он очень важен для SEO-продвижения сайта. Суть его состоит в том, чтобы не передавать вес страницы, на которой расположена ссылка, странице, на которую она ведет.
Как сделать ссылку на страницу сайта со значением nofollow? Вот ее код — <a href=»url» rel=»nofollow»>текст</a>.
Теперь про значение sidebar. Данный вариант используется крайне редко. Цель – при клике по ссылке тут же закрепить ее в панели закладок используемого пользователем браузера.
Как сделать ссылку на сайт такого типа? Очень просто! Вот ее код: <a href=»url» rel=»sidebar»>текст</a>.
Как сделать ссылку на сайт в WordPress
Читайте также: Редактор Gutenberg WordPress 5.0: Полный обзор + видео
Каждая из Систем управления контентом (движок) имеет собственные особенности формирования внутренних ссылок. Я остановлюсь на работе в редакторе WordPress. Это передовая платформа. На ней разрабатывается множество удобных и функциональных сайтов. Уже сегодня на движке работает более 30% всех ресурсов в мире – только осознайте эту цифру!
1. Шаг первый
Откройте в редакторе платформы статью. Курсором выделите часть текста, который вы хотите сделать ссылкой. Найдите на панели инструментов значок цепи – три звена. Кликните по нему.
2. Шаг второй
Откроется небольшое окно. В нем нужно ввести адрес url – той страницы, которая должна открываться по ссылке.
3. Шаг третий
В строке «Заголовок» внесите описание ссылки. Это будет атрибут title. Если не хотите его делать, то оставьте строку пустой. Рекомендую в строку вносить название страницы или статьи, на которую ведет ссылка.
4. Как сделать ссылку на сайт: шаг четвертый
Если хотите, чтобы ссылка открывалась в новом окне, нужно поставить отметку в соответствующей строке. После чего – кликнуть на кнопку «Добавить ссылку» или другую с подобным названием (в зависимости от версии редактора и особенностей перевода).
Дополнительные атрибуты
Хотите узнать, как сделать ссылку на страницу сайта в WordPress с дополнительными атрибутами? В этом нет ничего сложного.
редакторе статье перейдите в раздел HTML и там вручную пропишите все необходимые вам атрибуты в тексте уже созданной ссылки.
Как написать соответствующие атрибуты – смотрите выше. В примерах оформления ссылок. Ничего сложного в этом нет. Просто придерживайтесь моих рекомендаций.
Как сделать ссылку на сайт: картинка, как ссылка
Теперь поговорю о том, как сделать активную ссылку на сайте из картинки. То есть, чтобы пользователь переходил на новую страницу после клика по изображению. Тут тоже все предельно просто. Код ссылки будет выглядеть следующим образом: <a href=»url»><img src=»адрес изображения»></a>. Вот и всё!
Несколько советов, как правильно делать ссылки на страницах собственного сайта
Читайте также: Как самой сделать сайт бесплатно: подробная инструкция
1. Не делайте ссылок чрезмерно много
Если на вашем сайте, блоге не так много страниц и еще мало текста, делайте меньше ссылок в теле статьи.
2. Как сделать ссылку на сайт: понятный анкор
Вот еще один совет, как сделать ссылку на страницу сайта правильно. Анкор – это текст ссылки. Он должен быть простым и понятным. Гармонично вписываться в текст статьи, не выбиваясь из логики рассказа.
Поэтому делайте анкоры читабельными. Чтобы посетитель понимал, о чем идет речь, а не удивлялся, почему вдруг в тексте идет непонятный набор слов.
3. Учитывайте объем документа/файла
Если ставите ссылку на скачивание документа или файла, или если ссылка ведет на страницу с «тяжелым» контентом, обязательно предупредите пользователей об этом.
Дабы они изначально понимали, какой объем трафика понадобится. Даже несмотря на то, что сегодня большинство провайдеров предоставляют высококачественный скоростной интернет, подобная забота будет позитивно оценена пользователями.
4. Как сделать ссылку на сайт: удаляйте «битые» ссылки
Если вы ставите ссылки на сторонние документы или другие сайты, проверяйте, чтобы они оставались рабочими. Со временем – велика вероятность – что ссылка будет «битой». То есть, по ней уже не окажется нужного файла или страницы, появится ошибка. Пользователь окажется разочарованным. Да и поисковые роботы негативно относятся к таким ссылкам.
Поэтому каждый месяц необходимо проверять сайт на наличие таких ссылок. Чтобы сэкономить время на работу, попробуйте воспользоваться программой Xenu Link Sleuth.
Как оформлять текст ссылки: несколько советов
Теперь немного о том, как сделать активную ссылку на сайте, чтобы она выглядела красивой. Для этого нужно правильно оформить текст. Вот несколько действенных советов:
- информативность – без использования «пустых» слов «здесь, тут, сейчас» и т.д.;
- лаконичность – короткий, но понятный анкор из двух-трех слов;
- уникальность – каждая ссылка должна быть уникальной, не используйте один и тот же текст анкора для разных ссылок.
Обратите внимание! Придерживайтесь стандартов оформления анкора. Текст синего цвета и подчеркнутый. От прочих вариантов нужно отказаться.
Как сделать ссылку на страницу сайта: личный совет
Теперь вы знаете, как сделать ссылку на сайт правильно. И не только ссылку, но и открывающуюся в новом окне или имеющую подробное описание.
Если вас интересует, как своими руками выполнять более сложные действие в административной панели или вообще самостоятельно сделать сайт всего за 4 дня, записывайтесь на мой авторский онлайн-тренинг. Во время обучения вы узнаете много интересного и полезного. Но, самое главное, создадите личный сайт. На тренинге я также рассказываю о том, монетизировать сайт – то есть, сделать его прибыльным, приносящим постоянный и высокий уровень дохода.
Как сделать короткую ссылку на youtube
Некрасивые адреса каналов на Ютубе с бессмысленными комбинациями букв и цифр можно заменять на красивые и удобные. Для этого аккаунт должен соответствовать условиям видеохостинга.
→ В этой статье поговорим о том, как сделать короткий адрес канала на Youtube.
Для чего они нужны краткими ?
Адреса вида youtube.com/xxx или youtube.com/c/xxx, где xxx — ваше название, легче запомнить.
• Поэтому они способствуют большему продвижению и престижу каналов.
• Обычно в качестве названия для короткого адреса на Youtube пользователи выбирают вариации на основе своего имени или названия канала.
• Еще один вариант — использовать адрес связанного с ним сайта.
При этом вы можете выбрать только имя, которое не занято никем другим другим.
К выбору URL стоит подойти ответственно, потому что после создания изменить его будет нельзя.
Требования для получения URL
Короткие адреса доступны не для всех каналов на Youtube.
Чтобы обзавестись такой ссылкой для своего аккаунта, нужно, чтобы он соответствовал нескольким критериям: ↓↓↓
- У него должно быть минимум 100 подписчиков
- На аватаре должна обязательно стоять фотография
- Аккаунт должен существовать минимум 30 дней
- На его странице должно быть настроено оформление
Итак, если канал соответствует этим требованиям, вы можете получить короткую ссылку на Youtube.
Как сделать его кратким на канале ?
Чтобы настроить такой URL, следуйте инструкции: ⇓
- Авторизуйтесь в своем аккаунте на Ютубе
- Нажмите на аватар канала, а затем на кнопку с изображением шестеренки, чтобы перейти к настройкам
- Под названием кликните по ссылке “Дополнительно”
- Если аккаунт проходит по всем требованиям, то под заголовком “Настройки канала” дополнительных настроек вы увидите строку “Чтобы выбрать собственный URL, нажмите”. Кликните по ней
- На следующей странице вам будет представлен список сгенерированных для вас адресов. Фрагмент ссылки в сером поле менять нельзя. К нему можно добавлять буквы и цифры
- Далее нужно принять условия использования, поставив для этого соответствующую галочку. После этого нажмите “Изменить URL”
- Вам будет предложено подтвердить изменения. Помните, что изменить ссылку вы не сможете, поэтому внимательно ее проверьте перед тем, как нажимать “Подтвердить”
Вот так можно сделать короткое имя на Youtube.
• После подтверждения новый адрес будет активен, и зрители смогут переходить по нему на главную страницу вашего аккаунта.
→ Если вы захотите, то потом сможете изменить регистр букв в названии или добавить в него диакритические символы (подчеркивание, дефис и т.д.).
Сделать это можно так: ↓
- Подведите курсор к верхнему левому углу страницы вашего аккаунта в Google+. Появится главное меню
- Нажмите на страницу или профиль, связанный с вашим Ютуб-каналом
- Откройте вкладку “О себе”. Под заголовком «Ссылки» нажмите “Изменить”
- После внесения правок нажмите “Сохранить”
Есть одна удобная особенность !!!
Когда ваш аккаунт начинает отвечать всем критериям, видеохостинг проинформирует вас об этом по e-mail или через оповещение на странице дополнительных настроек, либо в Творческой студии.
Если вы получили его, можете создавать короткий URL.
Вы также можете активировать переадресацию для него, чтобы по нему пользователи переходили на другой канал Youtube.
• Для этого нужно указать целевую страницу. Однако включить переадресацию можно только по запросу, направленному представителю отдела продаж или менеджеру по работе с партнерами.
Как сделать ссылочку на видео?
Если вы хотите поделиться укороченными ссылками на ваши ролики, сделать это можно тремя способами:
- Нажать «Поделиться» под видео и скопировать ссылку.
- В режиме редактирования видео скопировать ссылку из поля «URL видео». Способ доступен только владельцу канала.
- Ссылка появится сразу после загрузки видео. Способ также доступен только авторам.
Сервисы для сокращения url
Если вы встречали URL вида http://goo.gl/символы, то, возможно, вам интересно, как их создать.
Когда такими короткими ссылками на канале удобно пользоваться ???
- Уменьшенная длина URL позволит вставлять его в сообщения в Твиттере, длина которых ограничена 140 символами
- Риск искажения коротких адресов браузерами минимален, в отличие от длинных, которые содержат много различных символов
- Укороченные URL позволяют скрыть партнерские ссылки. Многие хотели бы скрыть свой партнерский идентификатор. Как раз в этом и помогут сокращенные адреса
- Сервисы, создающие короткие ссылки, предоставляют аналитику по ним — статистику переходов с разных ОС и браузеров, время переходов и т.д.
Чтобы создать короткий URL для своего канала, воспользуйтесь популярными сервисами: ↓↓↓
- Google Url Shortener — популярный бесплатный инструмент. Его плюс в том, что он хранит введенные вами ссылки. Если вы вдруг забудете, какой из них соответствует тот или иной сокращенный вариант, то всегда сможете найти их. Требует наличия аккаунта в Google
- Кликер. Это подобный сервис Яндекса. Не требует регистрации. Он не хранит ссылки, поэтому удобен для одноразовых генераций
- U.to — простой сервис от Ukoz
- bitly.com — востребован в зарубежном сегменте интернета. Требует авторизации через регистрацию или аккаунты в соцсетях
Все подобные сервисы работают одинаково. Вам нужно ввести исходный URL и нажать на кнопку, после чего вы получите короткий вариант.
P.S — а знали ли вы что на этом и заработать можно ???
Итог
Теперь вы знаете, как сделать короткое название для канала на Youtube.
Наберите сотню подписчиков и обзаведитесь красивым URL, который поможет вам продвигаться!
Как сократить ссылку Ютуб|Cделать короткую ссылку на канал
Владельцы своих каналов на YouTube часто спрашивают, как сократить ссылку на Ютуб, чтобы придать ей более компактный и удобный внешний вид. По умолчанию система ставит бессистемный набор букв и цифр, которые превращают URL нечто плохо запоминающееся. Ниже рассмотрим, как быстро устранить эту проблему и преобразовать название в своих интересах.

Как сократить ссылку Ютуб: от простого к сложному
Существует два базовых метода сокращения Ютуб ссылок — с помощью специальных сервисов или путем изменения адреса в самом YouTube. Каждый из вариантов имеет свои особенности и требует индивидуального рассмотрения. А здесь расскажем как убрать канал, если он больше не нужен.
Как сократить URL через специальные сервисы
Самый простой способ сделать короткую ссылку на Ютуб, не подразумевающий дополнительных требований — воспользоваться одним из специальных сервисов, работающих в режиме онлайн. С их помощью можно значительно уменьшить длину адреса без дополнительных настроек и оплаты. Укороченные URL удобно вставлять в Твиттер, где длина линков не должна превышать 140 символов. Кроме того, с помощью укороченных УРЛ проще составлять партнерки.
Чтобы сократить ссылку Ютуб, выберите и воспользуйтесь одним из многочисленных сервисов. Выделим основные варианты:
- Google Url Shorteneru — бесплатная площадка для укорачивания и сохранения УРЛ. При желании можно с легкостью найти сохранения и восстановить их в памяти. Для работы обязательно наличие аккаунта в Гугл


- U.to — многоязычный сокращатель ссылок Ютуб. Выделяется отсутствием оплаты, наличием русского языка и минимальным набором настроек. В распоряжении пользователя только кнопка с полем и Сократить. После регистрации можно просматривать статистику, а именно переходы, ссылающиеся сайты, браузер и т. д.
- Кликер (click.ru) — русскоязычный сервис от Яндекса. Это удобный конвертер, позволяющий быстро создать короткий URL. Его плюсы — отсутствие оплаты, удобство интерфейса, отсутствие требований к авторизации, QR-код и другое. Из минусов выделяется только ограниченный функционал
- VK.com/cc — удобный ресурс, позволяющий быстро конвертировать и сократить ссылку Ютуб в короткую форму. Преимущество сервиса — бесплатность, русификация, отсутствие необходимости проходить авторизацию (для пользователей ВК). Минус в том, что площадка не подходит для людей, не зарегистрированных в соцсети.

 Существуют и другие укоротители ссылок Ютуб, но они менее востребованы пользователями.
Существуют и другие укоротители ссылок Ютуб, но они менее востребованы пользователями.
Как сократить УРЛ в самом YouTube
Владельцы некоторых каналов могут сократить размер URL с помощью встроенной функции. Она доступна пользователям, удовлетворяющим ряду требований — количество подписчиков от 100 и больше, наличие фотографии на аватарке, а также существование аккаунта больше одного месяца. При соответствии канала этим требованиям можно укоротить ссылку Ютуб и задать ту, которая вам необходима.
Для этого пройдите такие шаги:
- Войдите в свой аккаунт на YouTube.
- Жмите на кнопку с изображением профиля справа в верхней части, а после этого перейдите в Настройки.
- Войдите в раздел Статус канала и доступные функции.


- Кликните по ссылке Собственный URL. Такой переход возможен только в том случае, если пользователь соответствует указанным выше требованиям. В ином случае сократить URL не выйдет.
- Введите интересующее название и жмите изменить.


Если короткая ссылка на канал Ютуб вас устраивает, ее можно оставить и в дальнейшем отправлять подписчикам. В ином случае после сохранения поменять ее не получится. Единственное, что можно будет сделать — добавить диакритические символы и изменить регистр. Для этого:
- Подведите курсор мышки к верхнему углу страницы с левой стороны аккаунта Гугл Плюс.
- В главном меню жмите на страницу или профиль, который связан с каналом Ютуб.


- Войдите в раздел О себе, и под заголовком Ссылки кликните кнопку Изменить.
- После внесения данных сохраните изменения.

 Теперь вы знаете, как сделать короткую ссылку на Ютуб канал, сократить ее и установить подходящее для себя название. Учтите, что новый вариант УРЛ заработает не сразу, а через несколько дней. При этом оба URL остаются рабочими, поэтому переживать о последствиях сокращения на посещаемость канала не стоит. А о том, как можно поменять ссылку Youtube здесь.
Теперь вы знаете, как сделать короткую ссылку на Ютуб канал, сократить ее и установить подходящее для себя название. Учтите, что новый вариант УРЛ заработает не сразу, а через несколько дней. При этом оба URL остаются рабочими, поэтому переживать о последствиях сокращения на посещаемость канала не стоит. А о том, как можно поменять ссылку Youtube здесь.
Что можно использовать в названии
Зная, как сделать короткую ссылку на Ютуб канал, вы упростите процесс раскрутки канала и привлечете на него новых пользователей. Главная задача в том, чтобы правильно придумать имя. Чаще всего в названии указывается название сайта или личный ник, по которому другие люди смогут быстро найти ваш канал. Если вы решили сократить адрес, желательно связать URL с каким-то другим проектом или на крайний случай с именем. При этом учтите, что система позволяет вносить изменения не больше трех раз в год.
Итоги
В вашем распоряжении два способа, как сократить ссылку на канале YouTube. Первый простой и доступен всем пользователям без исключения, а второй — открыт только активным владельцам аккаунтов в Ютуб, которые соответствуют требованиям хостинга. При этом не торопитесь со сменой имени. Сначала все продумайте, а уже потом действуйте наверняка.
Как уменьшить размер видео в Интернете
Существует множество причин, по которым вам может потребоваться уменьшить размер видео: вы можете загрузить его куда-нибудь, где есть ограничение на размер файла, разместить его в определенном месте в документе или на сайте, отредактировать небольшое видео, не ухудшая его качества видео. или освободите место в памяти телефона. Но простых способов выбрать точный размер видео не так уж и много.
В этой статье я покажу вам, как использовать бесплатный онлайн-инструмент под названием Kapwing , чтобы выбрать точный размер для ваших фотографий и видео.Kapwing хорошо работает на компьютерах, телефонах и планшетах и предоставляет вам функции мощного программного обеспечения для редактирования видео, не требуя загрузки каких-либо приложений. Чтобы уменьшить ваши видео, вам нужно знать всего три шага:
- Загрузите видео в Kapwing
- Выберите свои выходные размеры
- Опубликовать и загрузить!
Шаг 1: Загрузите свое видео в Kapwing
Вы можете найти свои видео где угодно в Интернете (YouTube, Facebook, Instagram, Twitter, TikTok и т. Д.)), поскольку Kapwing позволяет легко импортировать видео практически с любого сайта. Все, что вам нужно сделать, это скопировать ссылку на видео или его веб-страницу! А если вы сохранили видео на своем устройстве, просто убедитесь, что вы знаете, где они находятся. Если вы загружаете видео со своего компьютера, рекомендуется открыть файловый браузер, чтобы вы могли щелкнуть и перетащить контент в Kapwing Studio .
Взгляните на все ваши варианты редактирования в Kapwing StudioЧтобы загрузить свой контент, просто перейдите на Kapwing.com и нажмите « Get Started ». Или, если вы уже вошли в систему, нажмите « Новый проект », затем «Начать с Studio». Вы попадете в Kapwing Studio, где сможете использовать все инструменты редактирования Kapwing в одном месте. Войдя в Studio, либо нажмите « Загрузить » и выполните поиск в браузере файлов, либо вставьте ссылку на видео, которое хотите загрузить. Если ваше видео легко доступно, вы можете просто перетащить его в окно Studio, и оно загрузится автоматически.
Шаг 2. Выбор выходных размеров
Введите идеальные размеры для вашего видеоПосле того, как весь ваш контент был загружен в Kapwing Studio, вы можете легко выбрать точные выходные размеры. Просто нажмите « Custom Size » в меню в правой части Studio. В окне настраиваемого изменения размера у вас есть масса вариантов:
• Чтобы использовать предустановленное соотношение сторон, щелкните один из параметров в разделе « популярных размеров ».
• Если вы хотите изменить размер видео с тем же соотношением сторон, убедитесь, что соотношение сторон заблокировано (вы увидите фиолетовую кнопку с надписью «, разблокируйте соотношение сторон ») и введите точную ширину или высоту, которую вы ‘ мне нравится.Другой размер будет рассчитан, поэтому соотношение сторон останется прежним.
• Если вы хотите полностью настроить размеры видео, разблокируйте соотношение сторон и введите нужную ширину и высоту. Нижних ограничений нет, поэтому вы можете делать свои видео настолько маленькими, насколько вам нужно!
После того, как вы настроили размер и размеры вашего видео, просто выйдите из окна изменения размера. И пока вы находитесь в Kapwing Studio, вы можете вносить любые другие изменения, которые необходимы вашему видео:
• Добавить и редактировать текст
• Добавить изображения, GIF, видео, наложения и аудио
• Добавить формы
• Добавить текстовую анимацию
• Обрезка и фильтрация
Шаг 3. Публикация и загрузка
После того, как вы отредактировали видео до совершенства и выбрали оптимальные размеры, нажмите « Publish » в верхнем правом углу.Kapwing автоматически сотворит чудеса, и ваше видео будет готово к загрузке в кратчайшие сроки!
Ваш контент с измененным размером находится на расстоянии одного клика!Когда обработка вашего видео будет завершена, щелкните « Download » с правой стороны экрана. Если вы используете мобильное устройство, вам необходимо загрузить мобильное приложение very small Kapwing из App Store. Приложение не требует входа в систему — оно предназначено только для того, чтобы помочь вам скачивать ваши видео! Чтобы загрузить видео на свой iPhone, просто скопируйте URL-адрес страницы загрузки и вставьте его в поле URL-адреса в приложении Kapwing.Теперь ваше видео готово для публикации где угодно!
Не забывайте отмечать нас @KapwingApp всякий раз, когда вы делитесь своим контентом в социальных сетях — нам нравится видеть, чем увлечены наши создатели! И не забудьте подписаться на Kapwing Resources page — мы постоянно пишем новые учебные пособия и функции, которые помогут вам максимально эффективно использовать Kapwing.
Статьи по теме:
• Лучшие размеры фото и видео для социальных сетей
• Как обрезать видео
• Изменить размер фото
• Как разместить все изображение в Instagram
Как сделать интерактивные связанные малые множители
Небольшие кратные должны быть знакомой техникой визуализации для большинства читателей FlowingData. Ключевая идея — разделить ваши данные и использовать отдельный график для визуализации каждого среза. Конечным результатом является сетка диаграмм, которые соответствуют одному и тому же визуальному формату, но показывают разные фрагменты данных.
По сути, хор маленьких историй, которые помогают рассказать большую.
Хотя концепция проста, преимущества могут быть значительными.По сравнению с одной большой диаграммой, небольшие кратные могут помочь с , перекрывающим — когда данные скрыты или закрыты из-за слишком большого количества отображаемых элементов.
По сравнению с анимацией, маленькие кратные представляют все данные сразу, что упрощает для зрителей естественное сравнение каждого аспекта с другими вместо того, чтобы пытаться переключаться между видами.
FlowingData уже несколько раз охватывала небольшие мультипликаторы и их использование. Мы использовали R для создания небольших гистограмм и карт с сеткой.Мы видели реализацию диаграмм с областями, которые использовали D3 и предоставляли некоторые интерактивные возможности в форме фильтрации (к которой я еще вернусь).
Эдвард Тафте написал страницы и страницы в небольших количествах, так что я могу написать еще один учебник, не так ли? Но даже с этим контентом вокруг небольших мультипликаторов, эта универсальная визуализация может дать гораздо больше. Как отмечает Стефани Эвергрин, это может быть идеальный способ избавиться от беспорядка в ваших данных. А после того, как вы прочтете этот удивительный сборник маленьких вещей Лены Грёгер, вы будете в восторге от всех возможностей, которые предоставляют малые кратные.Итак, давайте вернемся.
В этом уроке мы рассмотрим небольшие кратные и исследуем возможности многоуровневого взаимодействия.
В частности, я хотел бы поговорить о связанных малых кратных . Все графики в наборе небольших мультипликаторов связаны тем, как они реагируют на взаимодействие с пользователем.
Прежде чем мы начнем, было бы полезно взглянуть на несколько успешных примеров связанных небольших мультипликаторов, чтобы понять, какие виды взаимодействия возможны и как они используются.
Примеры связанных малых кратных
И если у вас есть более подходящее название для одной или нескольких из этих категорий из мира Vis или UI / UX, дайте мне знать! Я разбил область связанных небольших мультипликаторов на четыре типа взаимодействий. В основном это просто позволяет мне придумывать глупые названия для взаимодействий (которые, вероятно, в любом случае уже имеют настоящие имена), но это также помогает немного сформировать беседу.
- с возможностью обновления
- Сортируемый
- Выделение
- Очищаемый
Чтобы уточнить, мы сосредотачиваемся на взаимодействиях, которые влияют на всех или многих небольших множественных участков одновременно, поэтому всплывающие подсказки не учитываются.Но если вас интересуют небольшие мультипликаторы, которые интерактивны на уровне отдельных диаграмм, ознакомьтесь с моими маленькими мультипликаторами с подробной информацией по запросу для одного из таких примеров.
Давайте рассмотрим каждый тип по очереди.
Обновляемый
Это общий подход, когда
.сократите этот длинный URL-адрес до крошечного URL-адреса
Добро пожаловать на TinyURL! ™
Вам надоело размещать URL-адреса в электронных письмах только для того, чтобы они ломались при отправке, из-за чего получателю приходилось вырезать и вставлять их обратно? Тогда вы попали в нужное место. Введя URL-адрес в текстовое поле ниже, мы создадим крошечный URL-адрес, который не будет нарушать в сообщениях электронной почты и никогда не истекает .
Пример
Включите этот URL:
http: // www.amazon.com/Kindle-Wireless-Reading-Display-Globally/dp/B003FSUDM4/ref=amb_link_353259562_2?pf_rd_m=ATVPDKIKX0DER&pf_rd_s=center-10&pf_rd_r=11EYKTN68&rd_RD_RD_Rd_r=11EYKTN68_RD_RD_RD_RD_RD_RD_RD_RD_RD_RD_RD_RD_RD_RD_RD_RD_RD_RD_RD_RD_R_98_RD_RD_RD_RD_08
в этот TinyURL: Какой из них вы бы предпочли вырезать и вставить в свой браузер? В этом вся сила TinyURL!Щелкните и перетащите следующую ссылку на панель инструментов ссылок .
Как только он появится на вашей панели инструментов, вы сможете создать TinyURL одним нажатием кнопки.При нажатии на кнопку на панели инструментов для страницы, на которой вы находитесь, будет создан TinyURL.Это совместимо с большинством веб-браузеров и платформ, если ваши закладки или избранное разрешают javascript. Панель инструментов ссылок может быть видна не во всех настройках, и в большинстве браузеров вы можете включить ее в меню «Просмотр» -> «Панели инструментов» своего веб-браузера. Вы также можете поместить его в свои закладки вместо панели инструментов ссылок.
Перенаправление на любую страницу вашего сайта!
С помощью TinyURL вы также можете сделать URL меньшего размера, который будет работать для любой страницы вашего сайта.Допустим, у вас есть веб-сайт с домашней страницей по адресу:
http://www.my-internet-isp.com/~myusername
Ввод этого URL-адреса в TinyURL создаст такой URL-адрес, какhttp://tinyurl.com/3
С его помощью вы можете перенаправить кого-либо в любое место вашего сайта, добавив к нему косую черту и имя файла страницы. Итак, если у вас есть страница по адресу http://www.my-internet-isp.com/~myusername/my-links-page.html, вы можете использовать URL-адрес http://tinyurl.com/3/my-links -page.html и переход по этому URL-адресу перенаправит посетителя на страницу вашего веб-сайта.Ссылка на нас!
Пожалуйста, дайте ссылку на нас! Просто сделайте ссылку на https://tinyurl.com или используйте следующий код для создания поля ввода URL:Условия использования
TinyURL был создан как бесплатная служба для упрощения публикации длинных URL-адресов и может использоваться только для реальных URL-адресов.Использование его для рассылки спама или незаконных целей запрещено, любое такое использование приведет к отключению TinyURL, и о вас могут сообщить все вовлеченные интернет-провайдеры и соответствующие государственные органы. Эта услуга предоставляется без каких-либо гарантий. .Секрет увеличения размера миниатюрных изображений ссылок Facebook


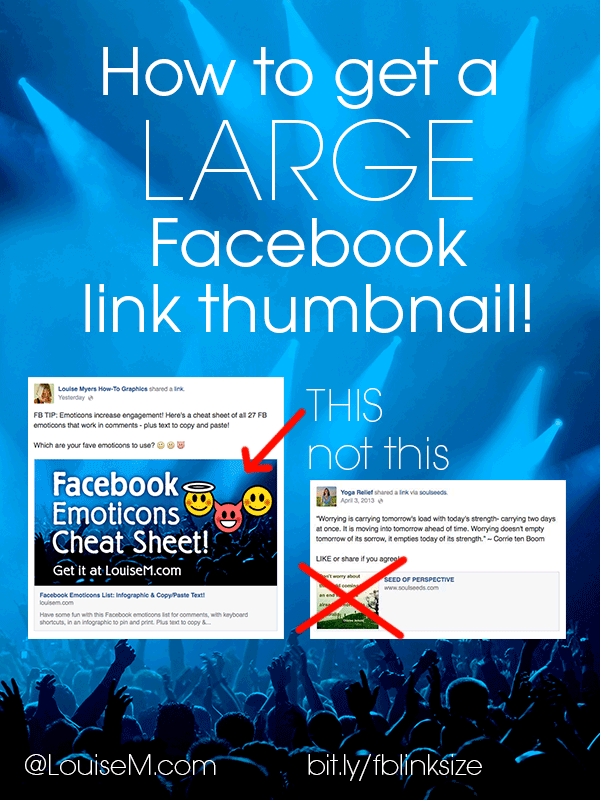
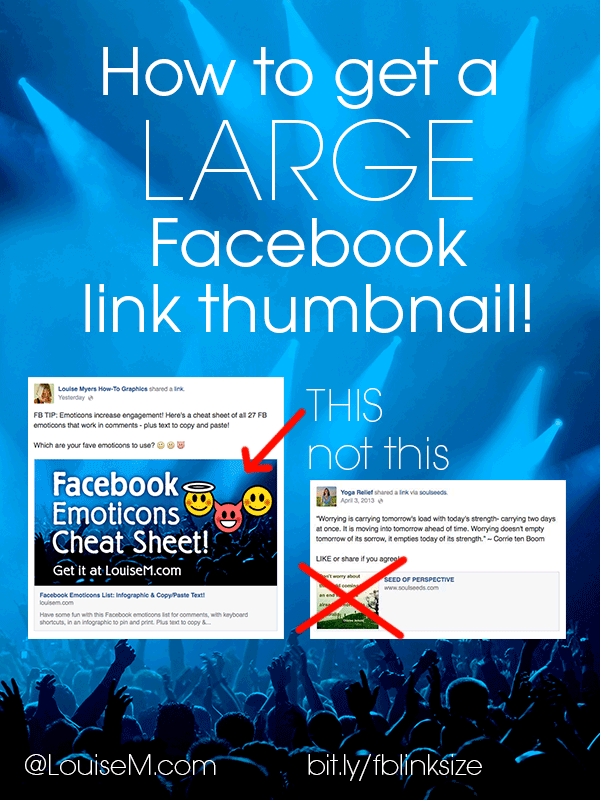
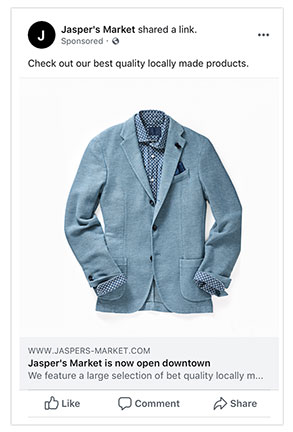
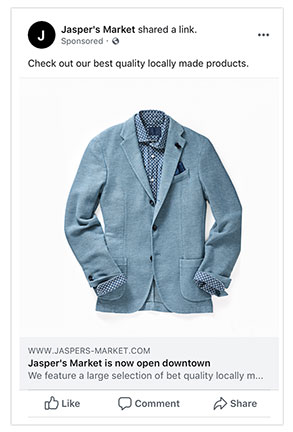
Получаете ли вы БОЛЬШИЕ изображения миниатюр ссылок Facebook ?
Или вы застряли с маленькими превью ссылок размером с почтовую марку?
В 2014 году Facebook увеличил минимальный размер, необходимый для получения этих прекрасных больших ссылок!
Теперь вам нужно изменить способ создания изображений для блогов и обмена ссылками на Facebook.
Зачем нужны миниатюры ссылок Facebook?
Стандартные сообщения со ссылками (то есть с предварительным просмотром ссылки, созданным Facebook) получают больше переходов по ссылкам, чем другие способы обмена ссылками, рекомендованные в прошлом.
С большим изображением для предварительного просмотра это может стать еще лучше — ЕСЛИ вы воспользуетесь им!
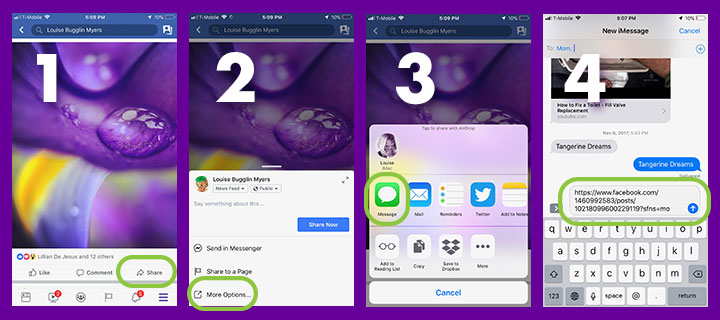
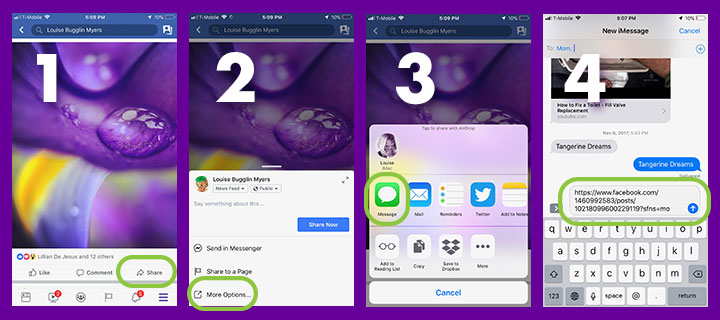
Мы рассмотрим:
- Как поделиться ссылкой на вашей странице в Facebook
- Размер эскиза ссылки Facebook в ленте новостей
- Почему я не получаю большой эскиз ссылки Facebook?
- Размер изображения в блоге для лучшего предварительного просмотра ссылки Facebook
- Размер объявления ссылки Facebook
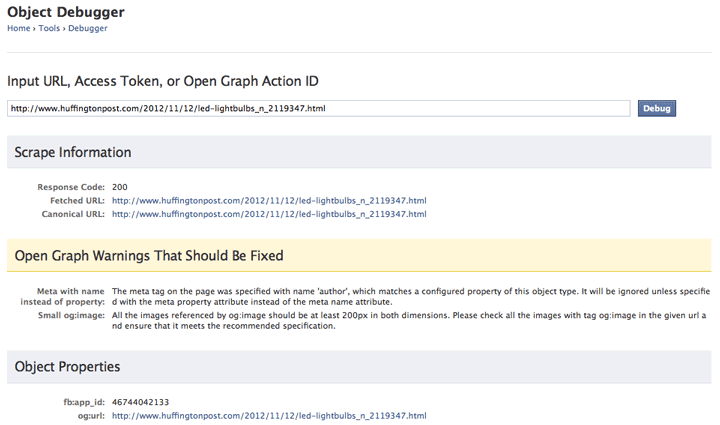
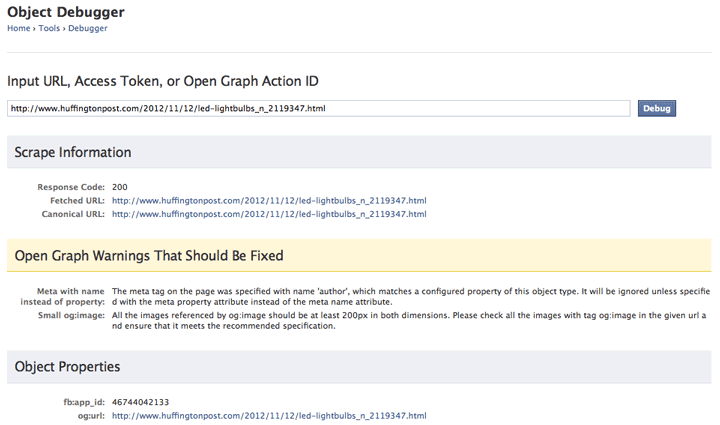
- Как просмотреть сообщение Facebook с помощью отладчика общего доступа Facebook
- Как изменить или удалить предварительный просмотр ссылки Facebook
- Как восстановить отсутствующее изображение ссылки
- Как получить ссылку на сообщение в Facebook
Много хороших вещей, так что приступим!
Этот пост был первоначально опубликован в июне 2014 года и последний раз обновлен в марте 2020 года.


Как поделиться ссылкой с предварительным просмотром на вашей странице в Facebook
Вы можете поделиться с помощью кнопки общего доступа на веб-странице или вставить ссылку в обновление на своей странице.
Не забудьте включить вопрос, чтобы генерировать комментарии, или вызывающее любопытство описание, чтобы привлечь посетителей на сайт.
Я рекомендую разместить ссылку на Facebook, потому что у вас больше возможностей для изображения!
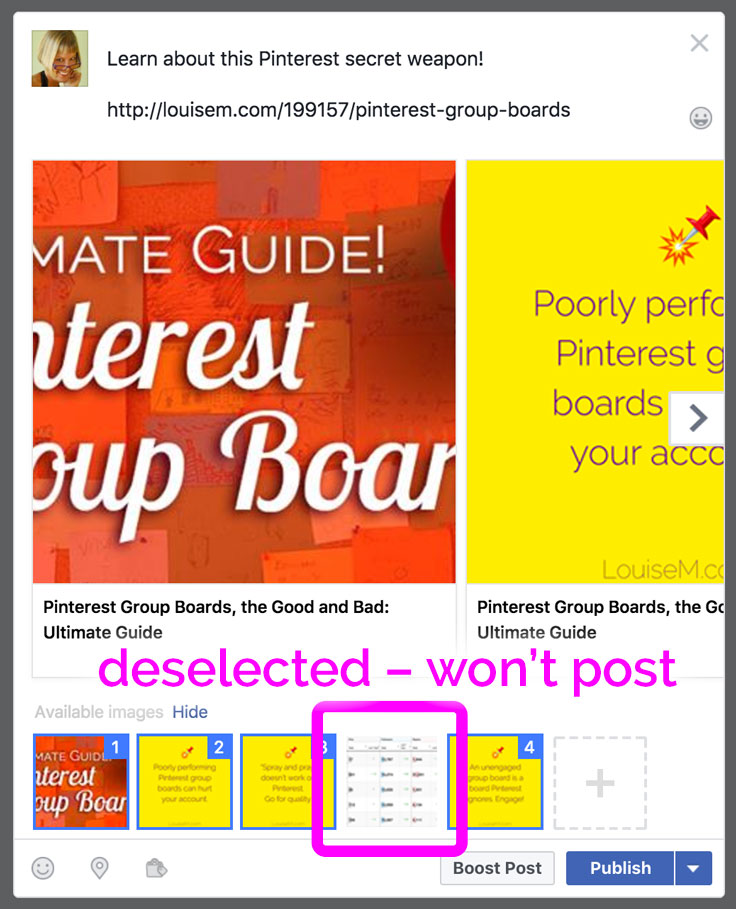
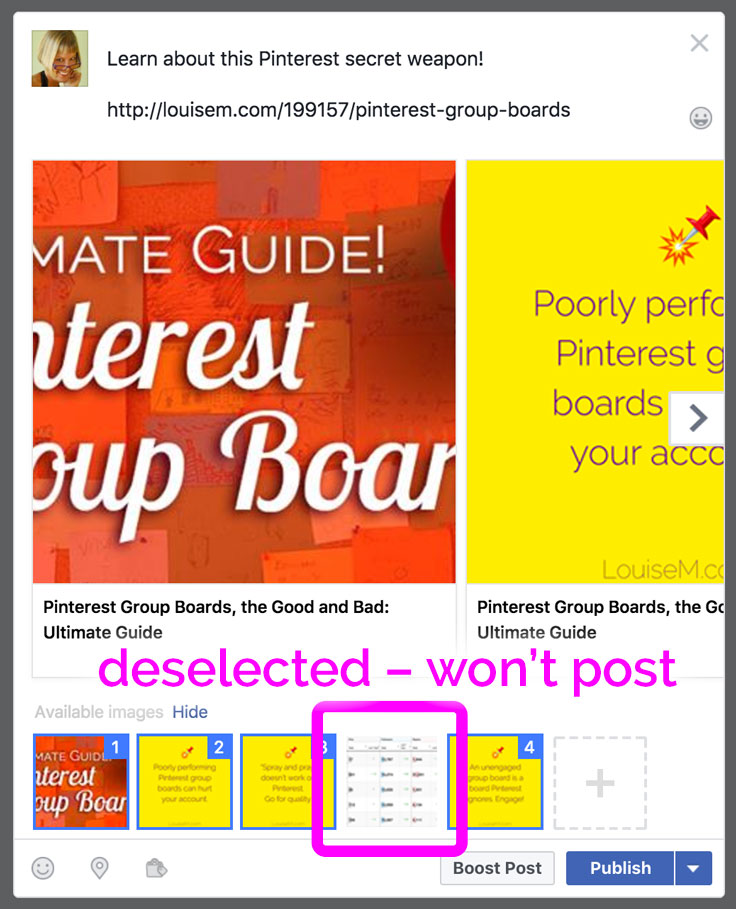
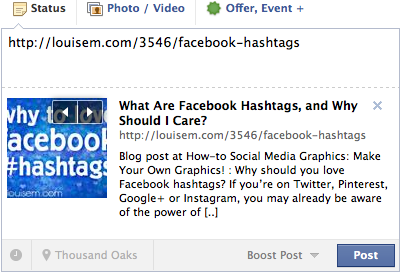
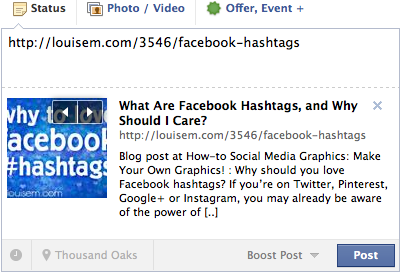
Когда вы делитесь ссылкой на своей странице, вы можете включить предварительный просмотр в свое сообщение.Предварительный просмотр может включать до 10 изображений с описаниями и уникальными целевыми URL.
Чтобы поделиться ссылкой на своей странице в Facebook:
1 | Нажмите Напишите сообщение… вверху временной шкалы страницы и введите ссылку, которой хотите поделиться.
2 | Настройте предварительный просмотр. Изображения с веб-страницы могут автоматически добавляться в предварительный просмотр вашего сообщения. Есть несколько способов настроить предварительный просмотр:
- Добавить или удалить изображения : Вы можете удалить изображение из предварительного просмотра, щелкнув миниатюру под Доступные изображения .Щелкните + , чтобы добавить изображение с вашего компьютера.
- Редактировать описания : Если вы добавили несколько изображений, щелкните описание под каждым изображением в области предварительного просмотра, чтобы отредактировать его.
- Изменить целевые URL-адреса: Чтобы изменить целевой URL-адрес для изображения при предварительном просмотре, наведите указатель мыши на изображение и щелкните.
4 | Щелкните Опубликовать. источник
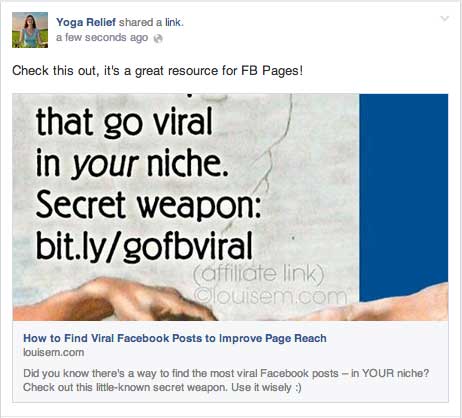
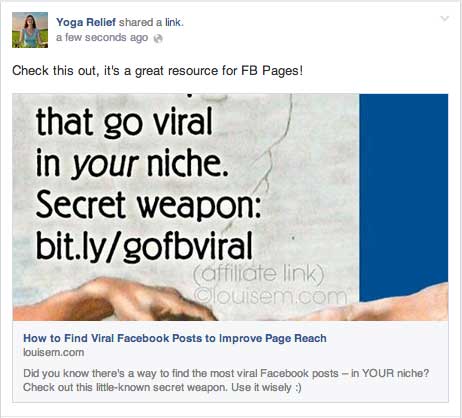
Какой размер эскиза ссылки Facebook в ленте новостей?
На рабочем столе будет отображаться большая ссылка для предварительного просмотра с разрешением 470 x 246 пикселей.На мобильном устройстве предварительный просмотр ссылки будет иметь размер 560 × 292 пикселей.
Если изображение вашего сообщения в блоге недостаточно велико, оно будет отображаться как 154 x 154 или 90 x 90 пикселей (самый большой доступный размер). БОЛЬШАЯ разница!
Facebook говорит:
Используйте изображения размером не менее 1200 x 630 пикселей для наилучшего отображения на устройствах с высоким разрешением. Как минимум, вы должны использовать изображения размером 600 x 315 пикселей для отображения сообщений на странице ссылок с изображениями большего размера. Если ваше изображение меньше 600 x 315 пикселей, оно все равно будет отображаться в сообщении на странице ссылок, но размер будет намного меньше.*
И это красивое, большое изображение (с его текстовым полем) при щелчке по нему ссылается на сообщение в блоге, что значительно упрощает просмотр сообщений в вашем блоге.
* Примечание. Иногда в Facebook указано 1200 x 628 и 600 x 314 пикселей. Я понятия не имею, почему это расхождение в 1 пиксель, но я сомневаюсь, что это имеет значение.
Почему я не получил большой значок ссылки Facebook?
На веб-странице должно быть достаточно большое изображение, которым вы хотите поделиться в Facebook.
Команда помощи Facebook сообщает:
Изображения размером не менее 470 × 246 пикселей будут отображаться в виде прямоугольника с названием и описанием ниже.Изображения размером менее 470 × 246 пикселей будут отображаться в виде квадрата с заголовком и описанием справа.
Единственный способ вернуть в посте прямоугольное изображение — это выбрать изображение, которое соответствует требованиям к размеру. источник
Я слышал, что минимальный размер не всегда работает. Это по-прежнему то, что рекомендует Facebook! source
Если это не работает для вас, решение простое: увеличьте размер! Используйте 1200 x 630.
Кроме того, иногда предварительный просмотр перед публикацией выглядит маленьким, но сообщения все равно такие же большие. Попробуйте отладчик ссылок Facebook ниже.
Размеры изображений в блогах для максимального воздействия на Facebook
Facebook рекомендует размер 1200 x 628 пикселей для изображений для обмена ссылками. Рекомендуемый минимальный размер для обеспечения большого изображения предварительного просмотра составляет 600 x 314 пикселей.
Общим знаменателем для всех этих размеров миниатюрных изображений ссылок является соотношение сторон 1,91 в ширину к 1 в высоту. Таким образом, вы можете взять высоту вашего изображения и умножить ее на 1.91, чтобы определить правильную ширину.
Теперь я делаю все изображения заголовков своего блога на ширину столбца с содержанием моего блога — 720 пикселей.
Итак, мои общие ссылки на Facebook имеют размер 720 x 377, что соответствует соотношению сторон 1,91: 1. Мои булавки имеют размер 720 x 1080, это рекомендуемый Pinterest размер булавки 2: 3.
Если вам не нужно это горизонтальное изображение, используйте любую фигуру шириной не менее 600 пикселей для создания большого предварительного просмотра ссылки. ПРИМЕЧАНИЕ. На эскизе ссылки верх и низ будут обрезаны.Изображение на миниатюре ниже представляло собой квадрат размером 624 пикселя в сообщении в блоге.


Я рекомендую создавать изображение не менее 600 x 314 пикселей для каждого из ваших новых сообщений в блоге в будущем. Немного меньше, и ваши посты со ссылками будут в невыгодном положении в ленте новостей.
Если у вас есть более старые сообщения, которыми вы (или читатели) будете делиться на Facebook, и особенно если вы планируете запускать их в качестве рекламы со ссылками на публикацию на странице, вам будет разумно создать новое, увеличенное изображение для этого сообщения в блоге. .Более крупные изображения в сообщениях в блогах также выглядят более современными.
Если вы вообще не хотите, чтобы изображение отображалось в вашем блоге, вы можете установить изображение для предварительного просмотра ссылки с помощью тегов Open Graph (og: image). Плагин WordPress, такой как Yoast SEO, упрощает это.
Какой размер объявления со ссылкой на Facebook?
Вы можете использовать то же изображение с соотношением сторон 1,91: 1, что и обычные бесплатные ссылки.
Но вы можете пойти дальше! Facebook рекомендует квадрат для ссылочной рекламы.
НОВИНКА: теперь вы можете увеличить соотношение сторон до 4: 5, что соответствует размеру портретного изображения в Instagram.
Изображения большего размера всегда привлекают больше внимания. А если вы ищете рекламу, может быть, ваши деньги окупятся, верно?
Используйте изображения с шириной не менее 1080 пикселей для наилучшего отображения на устройствах с высоким разрешением. Как минимум, вы должны использовать изображения шириной 600 пикселей для показа объявлений с графическими ссылками. Мы рекомендуем использовать изображения 1: 1 в ваших рекламных файлах, чтобы повысить эффективность графических объявлений со ссылками.


Как предварительно просмотреть свой пост с помощью отладчика общего доступа Facebook
Когда контент публикуется в первый раз, сканер Facebook очищает и кеширует метаданные из общего URL.Сканер должен увидеть изображение хотя бы один раз, прежде чем оно будет обработано.
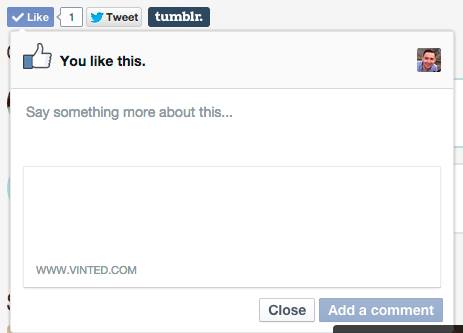
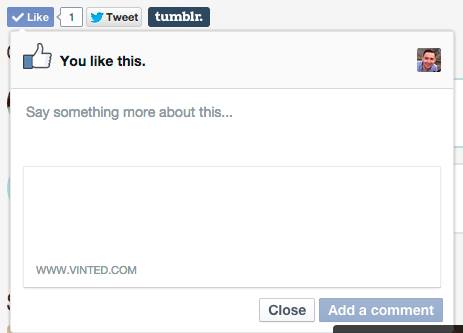
Это означает, что первый человек, который поделится частью контента, не увидит отрендеренное изображение:


Есть два способа избежать этого и визуализировать изображения при первом действии «Нравится» или «Поделиться»:
1. Выполните предварительное кэширование изображения с помощью отладчика общего доступа
Запустите URL-адрес через отладчик URL-адресов, чтобы предварительно получить метаданные для страницы. Вам также следует сделать это, если вы обновляете изображение для части контента.
2. Используйте og: image: width и og: image: height Теги Open Graph
Использование этих тегов укажет размеры изображения для сканера, чтобы он мог немедленно отобразить изображение без асинхронной обработки. скачать и обработать.
Как упоминалось выше, вы можете использовать такой плагин, как Yoast SEO, если вы не технический специалист!
Чтобы правильно настроить мета-теги и социальные плагины, может потребоваться небольшая настройка, поэтому используйте инструмент отладки, чтобы проверить, как ваши страницы просматриваются парсером Facebook.
Просто введите URL своей страницы, и вы получите страницу с полезной информацией, такой как метатеги, которые собираются с вашей страницы, и любые ошибки или предупреждения с вашим контентом, которые могут повлиять на социальные плагины. источник


С вопросами по этому поводу обращайтесь к разработчику своего веб-сайта или технически подкованному другу, так как я не квалифицирован для устранения неполадок!
Как я могу изменить или удалить предварительный просмотр ссылки на Facebook?
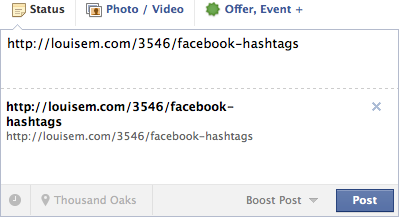
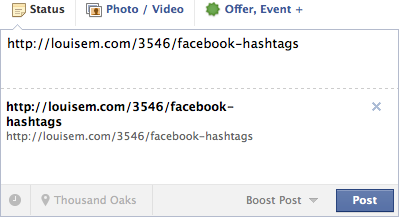
Если вы публикуете ссылку прямо на Facebook, а не с помощью кнопок публикации в социальных сетях вашего блога, вы можете выбрать, какое изображение использовать в качестве предварительного просмотра ссылки.
Все изображения, собранные Facebook, втягиваются и выделяются как крошечные изображения в нижней части поля публикации (обратите внимание на синий контур).
Отмените выбор того, что вы не хотите показывать в своем сообщении на Facebook, нажав на него. Синий контур исчезнет.
Вы можете удалить все, кроме одного, если хотите — на ваше усмотрение.
Если вы оставите несколько окон в рамке, зрители смогут прокручивать их в «карусели».
Чтобы удалить превью из вашего сообщения:
- Снимите выделение со всех изображений, щелкнув миниатюры внизу.
- Наведите указатель мыши на изображение для предварительного просмотра.
- Щелкните x в правом верхнем углу. источник


Facebook объявил 28 июня 2017 г., что вы больше не сможете настраивать метаданные ссылок (например, заголовок, описание ИЛИ миниатюрное изображение) в любых ссылках, которыми делятся на Facebook.
Хотя вы по-прежнему можете выбрать, какое из вытянутых изображений станет предварительным просмотром, вы больше не сможете редактировать эскиз ссылки, заголовок или описание ссылки для предварительного просмотра.
Facebook объяснил, почему вы не можете редактировать метаданные ссылки:
Удалив возможность настраивать метаданные ссылки (т.е. заголовок, описание, изображение) из всех точек входа для обмена ссылками на Facebook, мы устраняем канал, который имеет злоупотребляли для публикации ложных новостей.
Мы работаем над поиском других решений, которые позволили бы издателям обмениваться персонализированным контентом на нашей платформе, и в ближайшие недели нам будет чем поделиться. По мере того как мы вносим эти изменения, создатели контента сохраняют возможность управлять тем, как их ссылки отображаются на Facebook, используя метатеги Open Graph. источник


Обязательно установите метатеги Open Graph так, как вы хотите, чтобы ваша ссылка выглядела, прежде чем публиковать сообщение в блоге!
Чтобы просмотреть, как будет выглядеть ваша ссылка при публикации на Facebook, используйте отладчик общего доступа .
Обратите внимание, что вы можете удалить URL из текста , когда вас устраивает предварительный просмотр ссылки. Это больше не нужно.
Значок ссылки на Facebook отсутствует? Восстанови это!
Если вы следовали этим советам, ваша миниатюра должна появиться, особенно если вы установили теги og вручную или с помощью такого плагина, как Yoast.
Проблемы все еще возникают?
Если вы попытаетесь разместить ссылку на Facebook и увидите что-то вроде этого:


Выполните следующие действия:
- Убедитесь, что у вас есть изображение на странице размером не менее 200 x 200 пикселей .
- Если да, перейдите в отладчик объектов Facebook. Введите URL страницы.
- Вы можете получить некоторые технические решения, но пока вернитесь в Facebook и попробуйте опубликовать ссылку еще раз.
- Успех!


Это должно помочь!
Как получить ссылку на сообщение в Facebook на компьютере или мобильном телефоне
Это несколько другая тема, но формулировка и условия поиска настолько похожи, что я хотел бы затронуть и ее.
Иногда вам нужно указать подписчикам или друзьям на конкретный пост на Facebook. У каждого сообщения Facebook есть уникальная ссылка, которой вы можете поделиться везде, где есть гиперссылки!
Это отличная идея отправить их в список рассылки и попросить их оставить комментарии к вашему сообщению.
Во-первых, убедитесь, что это общедоступная запись, иначе ваша аудитория будет ограничена аудиторией, указанной для публикации.


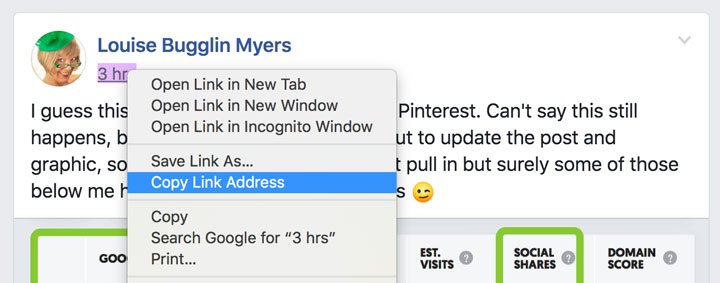
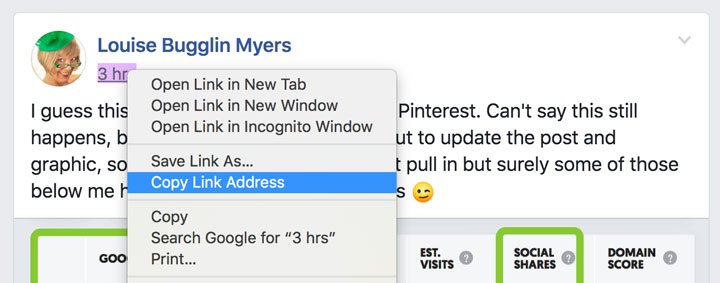
Чтобы скопировать URL-адрес сообщения Facebook, находясь в браузере компьютера, просто щелкните правой кнопкой мыши метку времени под именем исходного автора и Скопируйте адрес ссылки.
Или, когда вы получаете уведомление о публикации, URL-адрес, на который вы перешли, является URL-адресом публикации. Вы можете скопировать ссылку в строке браузера.
А теперь вставьте его куда хотите!
Чтобы получить ссылку на сообщение в Facebook с мобильного телефона:
Кажется, это продолжает меняться, но вот что сработало в марте 2019 года:
1 | Найдите публикацию и нажмите на значок Поделиться ниже.
2 | Выберите Дополнительные параметры…
3 | Выберите Сообщение .
4 | Скопируйте ссылку из сообщения. Вам не нужно его отправлять.
Вот и все! Теперь у вас есть ссылка на публикацию в Facebook.


Предварительный просмотр ссылок на Facebook: Заключение
Мы многое рассмотрели! При необходимости прокрутите назад, чтобы просмотреть:
- Как поделиться ссылкой на своей странице в Facebook
- Размер эскиза ссылки Facebook в ленте новостей
- Как получить большое изображение ссылки Facebook
- Размер изображения в блоге, чтобы получить лучшую ссылку Facebook предварительный просмотр
- Параметры размера объявления ссылки Facebook
- Предварительный просмотр вашего сообщения Facebook с помощью отладчика общего доступа Facebook
- Измените или удалите предварительный просмотр ссылки Facebook
- Как восстановить отсутствующее изображение ссылки
- Как получить ссылку на сообщение Facebook
Для общей помощи в улучшении вашей страницы на Facebook:
ПРОЧИТАЙТЕ: Как продвигать свой малый бизнес на FacebookЕсли этот пост помог вам с размерами миниатюрных изображений ссылки Facebook, пожалуйста, поделитесь !