Как сделать ссылку в ВК словом на человека или группу Вконтакте
Опубликовано автор Илья Шевченко
Зачастую у пользователей Вконтакте возникает необходимость оставить активную кликабельную ссылку на человека или группу, например в своей публикации (посте), а точнее оставить ссылку словом, чтобы не копировать весь URL адрес страницы. И в данной статье рассмотрим, как сделать ссылку в ВК словом на человека или группу Вконтакте!
Как вставить ссылку на человека в ВК словом
Итак, как сделать текст ссылкой в ВК? Прежде всего разберемся, как сделать имя ссылкой в ВК. Прямая активная и кликабельная ссылка на человека, группу (сообщество, паблик) и даже другие сайты в ВК выглядит следующим образом:
[ID страницы| текст, который будет отображаться для перехода по ссылке]
Теперь подробнее с примерами.
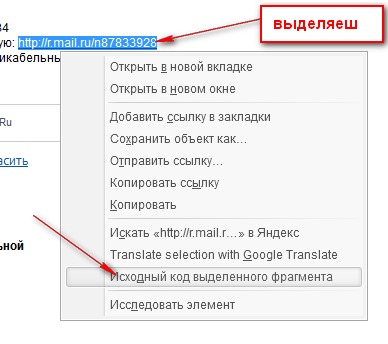
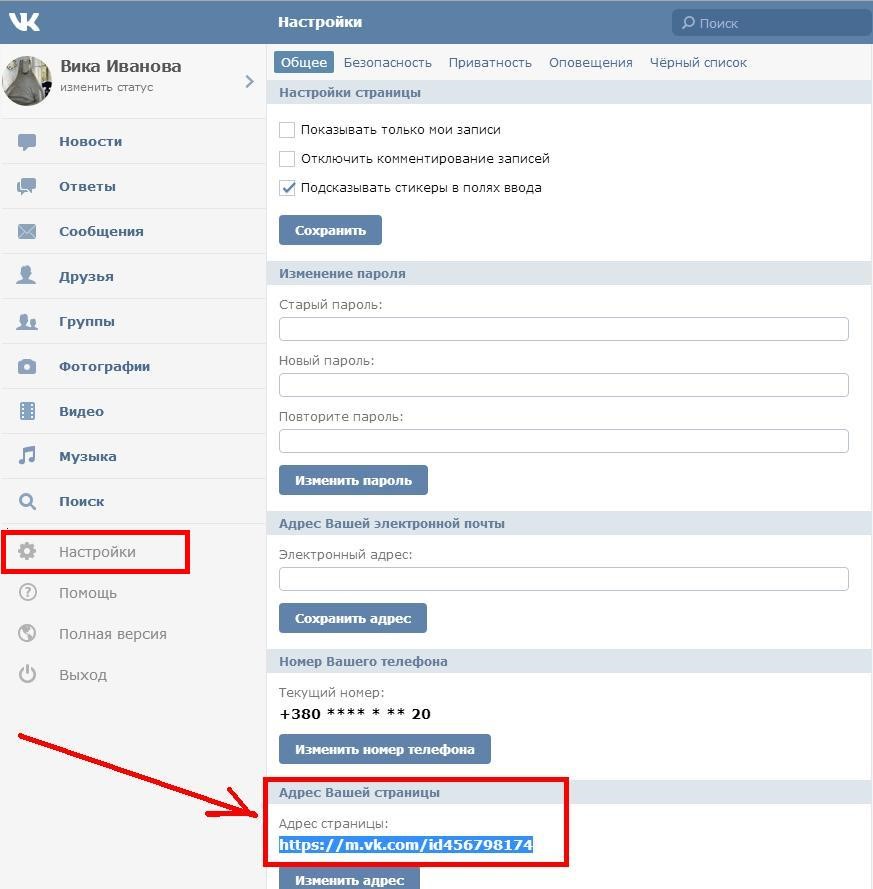
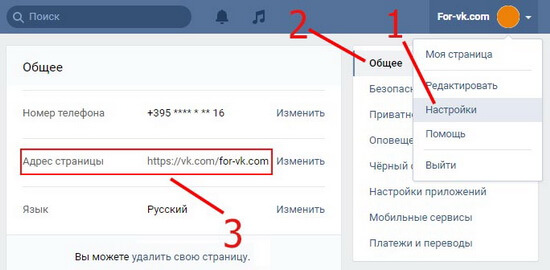
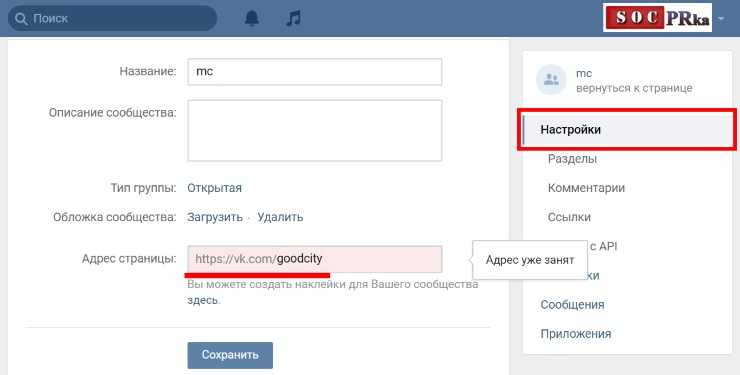
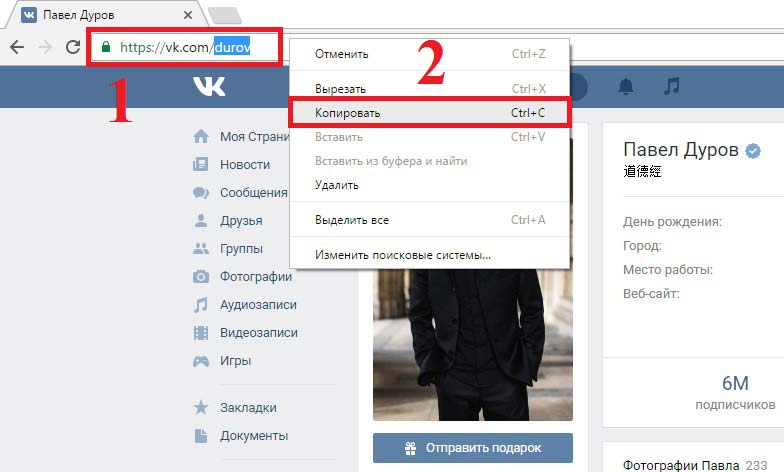
- Зайти на страницу человека и скопировать ID его страницы — это может быть либо номер, либо какой-либо ник, придуманный этим пользователей. Обращаю внимание, что копировать необходимо только ID;
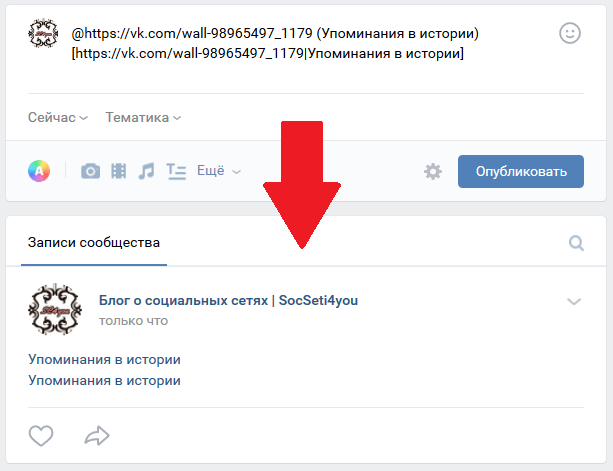
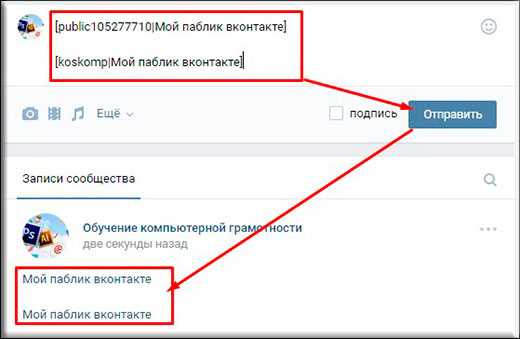
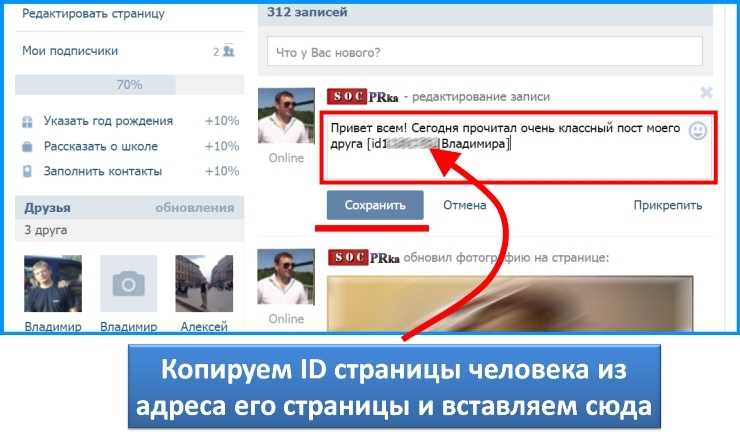
- Затем необходимо в своем посте написать вышеприведенную конструкцию: [id123456789| Да это же, мать его, Стэтхем!];
- Остается лишь опубликовать пост, где будет отображен набранный пользователем текст (например имя человека) в качестве ссылки. Таким же образом можно делать ссылки на посты других людей в ВК, видео, фото.
Следует заметить, что сделать ссылку на страницу человека из списка своих друзей можно намного проще следующим образом:
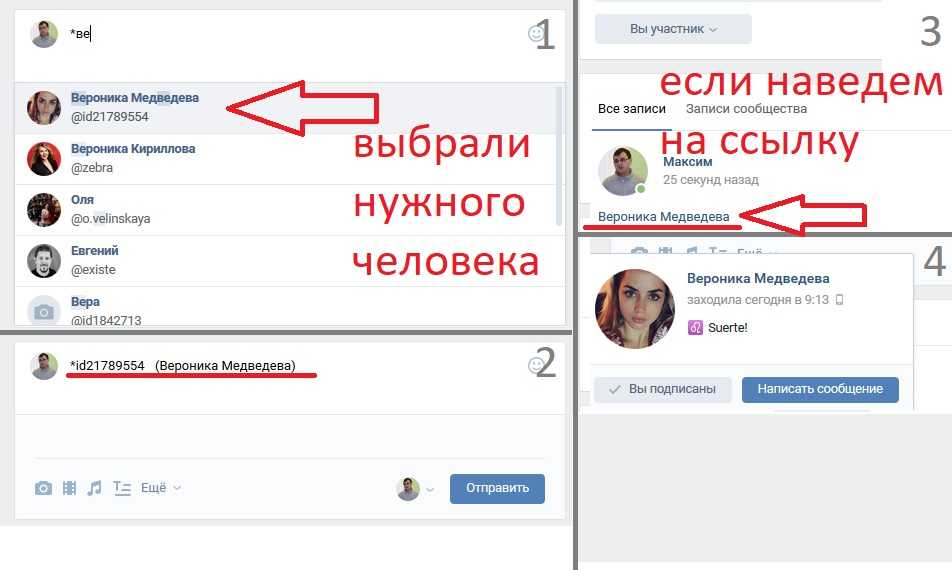
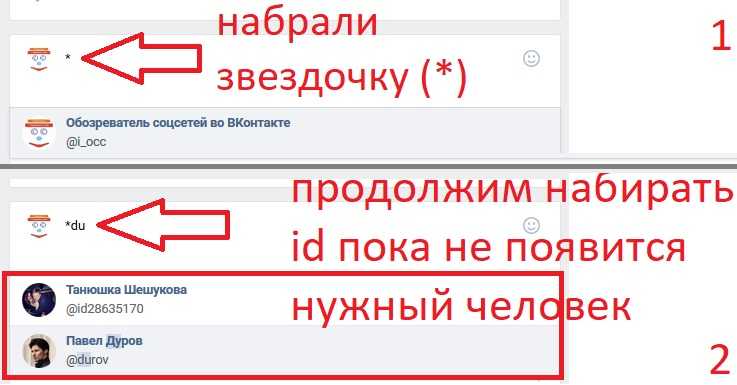
- Просто поставить символ * и начать писать имя друга, при этом ВК автоматически предложит поставить ссылку на страницу друга;
- Остается лишь выбрать данную страницу.

Теперь Вы знаете, как в ВК написать имя ссылкой разными способами в зависимости от того, есть ли пользователи в друзьях друг у друга. Также, наши читатели могут узнать, как сохранить и удалить пароль от ВКонтакте в Яндекс браузере!
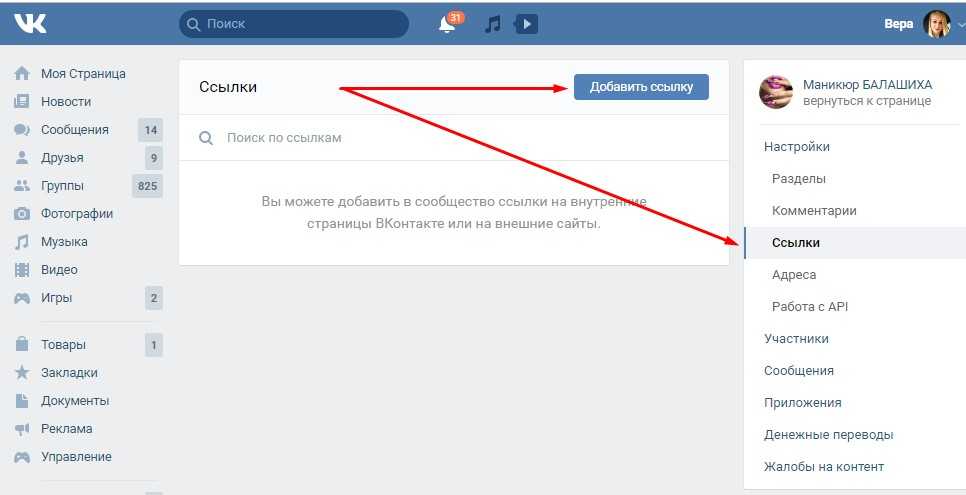
Как поставить ссылку на группу в ВК: добавить
А как поставить ссылку на группу в ВК? Ссылка на группу в слове ВК в тексте
- Скопировав ее ID или название из URL адреса страницы, и вставить в конструкцию [ID группы| текст ссылки];
- Если пользователь подписан на сообщество, то вставить ссылку на группу можно напечатав символ *, а затем название группы. Ссылка будет подставлена автоматически.
Вот таким образом и можно легко и просто создать ссылку на группу в ВК словом.
Категория ВКонтактеСпециальные ссылки для мессенджеров и соцсетей
TILDA HELP CENTER
Рассказываем как добавить предустановленное сообщение и настроить звонок для ссылок популярных соцсетей и мессенджеров.
Создание ссылки на чат
Подробнее
Viber
Создание ссылки на добавление контакта
Подробнее
Telegram
Создание ссылки на профиль
Подробнее
ВКонтакте
Создание ссылки на профиль и чат
Подробнее
Создание ссылки на профиль и чат в Messenger
Подробнее
Skype
Создание ссылки на чат и звонок
Подробнее
Создание ссылки на профиль
Подробнее
Создание ссылки на профиль
Подробнее
Важно: ссылки на wa.me могут не работать в России без VPN, поэтому использовать данные ссылки не рекомендуется.
Создание ссылки на чат
Можно задать ссылку на чат, а также указать предустановленное сообщение.
Чтобы у пользователя при клике по ссылке открывался чат, необходимо указать ссылку в таком формате:
https://wa.me/number
Где «number» — это полный номер телефона в международном формате.
Не используйте символ плюса, скобки и дефиса при вводе номера телефона в международном формате.
Правильно
https://wa.me/79999999999
Неправильно
https://wa.me/+7-(999)-999-99-99
Создание ссылки с автоматическим сообщением
Чтобы у пользователя при клике по ссылке открывался чат вместе с предустановленным сообщением в текстовом поле, необходимо указать ссылку в таком формате:
https://wa.me/number?text=your-text
Где «number» — это полный номер телефона в международном формате, а «your-text» — закодированное автоматическое сообщение.
Поскольку сообщение закодированное, то между словами вместо пробела необходимо использовать символы «%20»
Пример: «Здравствуйте! Хочу заказать у вас сайт.»
https://wa.me/79999999999?text=Здравствуйте!%20Хочу%20заказать%20у%20вас%20сайт.
После перехода по этой ссылке откроется страница WhatsApp с которой можно перейти в приложение с чатом на телефоне или компьютере.
В Viber ссылки для компьтеров и мобильных устройств разные. Поэтому их нужно добавлять отдельно. Для отображения разных блоков в компьютерной и мобильной версии можно воспользоваться настройкой диапазона видимости блока. Подробнее →
Поэтому их нужно добавлять отдельно. Для отображения разных блоков в компьютерной и мобильной версии можно воспользоваться настройкой диапазона видимости блока. Подробнее →
Важно: ссылки будут работать только если у пользователя на устройстве установлено приложение Viber.
Создание ссылки на добавление контакта для компьютера
Чтобы у пользователя при клике по ссылке открывалось окно добавления контакта в приложении Viber на компьютере, необходимо указать ссылку в таком формате:
viber://chat?number=+79999999999
Где «79999999999» нужно заменить на полный номер телефона в международном формате.
Обратите внимание, что в этой ссылке необходимо указать символ плюса «+» перед номером.
Создание ссылки на чат для мобильного устройства
Чтобы у пользователя при клике по ссылке открывалось окно добавления контакта в приложении Viber на мобильном устройстве, необходимо указать ссылку в таком формате:
viber://add?number=79999999999
Где «79999999999» нужно заменить на полный номер телефона в международном формате.
Обратите внимание, что в этой ссылке символ плюса «+» перед номером отсутствует.
Telegram
Создание ссылки на профиль
Чтобы у пользователя при клике по ссылке открывался чат, необходимо указать ссылку в таком формате:
https://t.me/username
Где «username» нужно заменить на имя пользователя в Telegram.
Ссылка будет работать только если в аккаунте задано имя пользователя, указать ссылку на номер телефона нельзя.
Для создания имени пользователя в Telegram перейдите в Настройки → «Изменить профиль» → укажите имя в поле «Имя пользователя».
ВКонтакте
Во ВКонтакте можно указать ссылку на профиль и чат.
Создание ссылки на профиль
Чтобы у пользователя при клике по ссылке открывалась страница личного профиля или группы, необходимо указать ссылку в таком формате:
https://vk.com/username
Где «username» нужно заменить на идентификатор пользователя (группы) во ВКонтакте.
Также вы можете просто скопировать ссылку на профиль из адресной строки браузера.
Создание ссылки на чат
Чтобы у пользователя при клике по ссылке открывался чат, необходимо указать ссылку в таком формате:
https://vk.me/username
Где «username» нужно заменить на идентификатор пользователя (группы) во ВКонтакте.
Обратите внимание, у этой ссылки изменен домен: вместо vk.com необходимо указать vk.me. В остальном ссылка такая же как и на личный профиль (группу).
Компания Meta Platforms Inc., владеющая социальными сетями Facebook и Instagram, по решению суда от 21.03.2022 признана экстремистской организацией, ее деятельность на территории России запрещена.
Можно указать ссылку на профиль и на чат в приложении Messenger.
Создание ссылки на профиль
Чтобы у пользователя при клике по ссылке открывалась страница личного профиля или группы в Facebook, необходимо указать ссылку в таком формате:
https://www.facebook.com/username
Где «username» нужно заменить на имя пользователя (группы) в Facebook.
Также вы можете просто скопировать ссылку на профиль из адресной строки браузера.
Создание ссылки на чат в приложении Messenger
Чтобы у пользователя при клике по ссылке открывался чат в приложении Messenger, необходимо указать ссылку в таком формате:
https://www.messenger.com/t/username
Где «username» нужно заменить на имя пользователя (группы) в Facebook.
Можно задать ссылку на чат и на исходящий звонок.
Важно: ссылки будут работать только если у пользователя на устройстве установлено приложение Skype.
Создание ссылки на чат
Чтобы у пользователя при клике по ссылке открывался чат в приложении Skype, необходимо указать ссылку в таком формате:
skype:username?chat
Где «username» нужно заменить на логин в Skype.
Создание ссылки на звонок
Чтобы у пользователя при клике по ссылке начинался звонок в приложении Skype, необходимо указать ссылку в таком формате:
skype:username?call
Где «username» нужно заменить на логин в Skype.
Компания Meta Platforms Inc., владеющая социальными сетями Facebook и Instagram, по решению суда от 21.03.2022 признана экстремистской организацией, ее деятельность на территории России запрещена.
Создание ссылки на личный профиль
Чтобы у пользователя при клике по ссылке открывался профиль в Instagram, необходимо указать ссылку в таком формате:
https://www.instagram.com/username
Где «username» нужно заменить на имя пользователя в Instagram.
Создание ссылки на личный профиль
Чтобы у пользователя при клике по ссылке открывался профиль в Twitter, необходимо указать ссылку в таком формате:
https://twitter.com/username
Где «username» нужно заменить на имя пользователя в Twitter.
Блоксоциальных иконок — поддержка WordPress.com
Блок социальных иконок позволяет добавлять значки социальных сетей на любую страницу или сообщение и направлять людей в ваши профили в социальных сетях.
Вот пример:
В этом руководстве
Видеоруководство
Расшифровка видеоВ этом видео мы рассмотрим блок значков социальных сетей, который позволяет добавлять значки социальных сетей на любую страницу или публикацию на вашем сайте, чтобы ваши посетители могли легко найти вашу социальную сеть. профили СМИ.
Чтобы добавить блок значков социальных сетей, нажмите кнопку «Добавить блок», а затем выполните поиск блока значков социальных сетей или введите косую черту в новой строке, а затем слово «социальный». Затем нажмите Enter, чтобы добавить блок социальных значков.
Затем нажмите кнопку «плюс», чтобы добавить свой первый значок. Вы увидите несколько значков, которые помогут вам начать работу, но доступны десятки значков, представляющих практически все основные службы. Вы можете выбрать нужный из списка или выполнить поиск по определенному значку, например Facebook.
Вы можете выбрать нужный из списка или выполнить поиск по определенному значку, например Facebook.
Далее вам нужно связать значок со своим профилем в социальной сети. Для этого нажмите на иконку, и появится поле для ввода адреса. Введите или вставьте ссылку на свой профиль в социальной сети и щелкните значок стрелки, чтобы применить ее.
Чтобы добавить дополнительные значки, сначала нажмите, чтобы снова выбрать блок социальных значков. Затем нажмите кнопку «плюс» справа и найдите нужный значок. Когда вы найдете его, выберите значок, чтобы добавить его в список. Щелкните значок еще раз, чтобы ввести адрес, и щелкните значок стрелки, чтобы применить его.
Вы можете повторить этот процесс, чтобы добавить столько значков, сколько захотите. И если нужного значка нет, вы можете вместо него добавить общую кнопку ссылки.
Чтобы удалить значок, щелкните его, чтобы открыть его индивидуальную панель инструментов. Затем нажмите кнопку с многоточием и выберите вариант удаления этого значка.
Когда вы закончите добавлять значки, вы можете настроить параметры для всего блока. Сначала нажмите кнопку слева от панели инструментов, чтобы выбрать блок социальных иконок. Выбрав блок, вы можете изменить выравнивание значков внутри блока или изменить выравнивание всего блока. Вы также можете определить другой размер для значков, если хотите.
Чтобы просмотреть дополнительные параметры блока «Значки социальных сетей», нажмите кнопку «Параметры» и выберите «Показать дополнительные параметры». Здесь вы можете выбрать один из трех разных стилей для ваших значков; По умолчанию, только логотипы или форма таблетки.
В параметрах макета вы можете изменить выравнивание значков, а также выбрать между горизонтальной или вертикальной ориентацией. И если у вас много значков, вы можете захотеть перенести их на несколько строк на небольших экранах.
В настройках ссылок вы также можете выбрать открытие ссылок в новой вкладке, когда ваши посетители нажимают значок, и вы можете показать имя или метку каждого значка.
И, наконец, вы можете изменить расстояние между значками, введя здесь определенное количество пикселей.
При наличии этих параметров ваши значки социальных сетей помогут вашим посетителям найти ваши профили в социальных сетях или другие сайты. Чтобы получить дополнительную помощь по блокам, посетите WordPress.com/support.
Чтобы добавить блок значков социальных сетей, нажмите значок
💡
Используя клавиатуру, вы также можете ввести /social в новой строке и нажать Enter, чтобы быстро добавить новый блок Social Icons.
Когда вы добавляете блок в первый раз, вы также увидите параметр Размер, который поможет вам определить размер ваших значков:
Для получения дополнительной информации посетите наши подробные инструкции по добавлению блоков.
При первом добавлении блока вы увидите кнопку + . Нажмите кнопку + , чтобы добавить свой первый значок.
Появится список всех доступных значков. Вы можете выбрать нужный из списка или использовать функцию поиска для поиска значка, например «Facebook». Таким образом вы можете добавить иконки во все свои социальные сети.
Затем вы можете связать значок со своим профилем в социальной сети. Для этого один раз нажмите на значок, и появится поле для ввода вашего адреса. Введите или вставьте ссылку на свой профиль в социальной сети и щелкните значок стрелки, чтобы войти в нее.
Как привязать значок социальной сети⚠️
Если вы не добавите ссылку на значок, вы не увидите значок в предварительном просмотре или на активном сайте.
Добавить новые значки
Нажмите кнопку + Блок вставки справа от текущих значков. Откроется список всех доступных значков. Вы можете найти значок, чтобы выбрать тот, который вы хотите.
Если нужного значка нет, вместо него можно использовать общую кнопку ссылки:
Общий значок ссылкиСписок поддерживаемых значков
Для использования доступны следующие значки:
- 500px
- Бэндкемп
- Беханс
- CodePen
- ДевиантАрт
- Дрибббл
- Почтовый ящик
- Этси
- Фейсбук
- Фликр
- Четыре квадрата
- Гитхаб
- Goodreads
- Гугл
- Инстаграм
- Ласт.фм
- Электронная почта (mailto: ссылки)
- Мастодонт
- Встреча
- Средний
- Патреон
- Пинтерест
- Карман
- Реддит
- RSS-канал (URL-адреса с /feed/)
- Скайп
- Снэпчат
- Саундклауд
- Спотифай
- Телеграмма
- ТикТок
- Тамблер
- Подергивание
- Твиттер
- Vimeo
- ВК
- WordPress
- Визг
- Ютуб
Удаление значка
Чтобы удалить значок, щелкните его, чтобы открыть его индивидуальную панель инструментов. Нажмите кнопку с многоточием (три точки) для этого значка и выберите Удалить:
Нажмите кнопку с многоточием (три точки) для этого значка и выберите Удалить:
Настройки блока
Вы найдете дополнительные настройки блока на правой боковой панели, когда щелкнете по блоку. Если вы не видите боковую панель, вам может потребоваться щелкнуть значок Настройки в правом верхнем углу, чтобы открыть настройки. Этот значок выглядит как квадрат с двумя неровными столбцами.
Щелкните значок «Настройки», чтобы открыть настройки блока.Макет
Вы можете выбрать выравнивание значков слева, по центру, справа или между элементами.
Кнопки можно отображать вертикально (т. е. располагать в виде столбца) с помощью параметра Ориентация на боковой панели родительского блока Кнопки .
При включении параметра Разрешить перенос на несколько строк кнопки будут перемещаться на следующую строку, когда на мобильном устройстве недостаточно места (рекомендуется). Если этот параметр отключен, все кнопки останутся на одной линии, несмотря ни на что.
Если этот параметр отключен, все кнопки останутся на одной линии, несмотря ни на что.
Настройки ссылок
Вы также можете открыть ссылки на социальные сети в новой вкладке, переключив параметр Открыть ссылки в новой вкладке .
- Щелкните место рядом с последним значком, чтобы выбрать весь блок социальных значков .
- В правой боковой панели включите параметр Открывать ссылки в новой вкладке .
Дополнительно
На вкладке «Дополнительно» можно добавить к блоку класс CSS, что позволит вам написать пользовательский CSS и стилизовать блок по своему усмотрению. Узнать больше.
Каждая иконка социальной сети также может иметь свой индивидуальный класс. Добавьте класс к значку, выбрав его, и измените поле Дополнительный класс CSS для этого значка.
Стили блоков
Стили
В настройках блока вы можете выбрать один из трех стилей для ваших иконок:
- По умолчанию
- Только логотипы
- Форма таблетки
В настройках цвета есть две опции, которые вы можете изменить.
- Цвет значка : Изменяет цвет значков в блоке значков социальных сетей.
- Цвет фона значков : Изменяет цвет фона всех значков.
Если вы не выберете цвет, значок будет использоваться в цвете этой социальной сети (например, синий для Facebook, красный для YouTube.)
Dimensions
В некоторых темах блок будет включать настройку Dimensions с параметрами заполнения и полей.
Нажмите значок + рядом с Размеры , чтобы выбрать и активировать настройки размеров отступов и полей.
Параметр Padding влияет на пространство вокруг содержимого блока, внутри его границ.
Параметр Margin влияет на пространство за пределами границ выбранного блока.
Вы можете ввести пользовательское значение в текстовое поле, если хотите, чтобы интервал вокруг блока был одинаковым.
Для более точного управления щелкните значок ссылки, чтобы установить различные значения интервалов для верхней, правой, нижней и левой частей блока.
Чтобы изменить единицу измерения поля или отступа, щелкните PX, чтобы отобразить раскрывающийся список с другими поддерживаемыми единицами измерения: %, EM, REM, VW и VH.
Расстояние между блоками
Отрегулируйте расстояние между любыми двумя блоками. Вы можете настроить расстояние между блоками, как описано ниже:
- Щелкните пунктирную линию, чтобы увеличить или уменьшить расстояние между элементами блока.
- Щелкните значок настроек, чтобы установить собственное значение интервала между блоками.
- Нажмите на значок ссылки, чтобы отменить связь между настройками интервала между блоками.
 Это означает, что вы можете установить разные значения для каждой стороны блока вместо того, чтобы расстояние было одинаковым по всему блоку.
Это означает, что вы можете установить разные значения для каждой стороны блока вместо того, чтобы расстояние было одинаковым по всему блоку.
Как сделать гиперссылку (Создайте кликабельные ссылки за 3 простых шага)
Вот вы и ломаете голову, пытаясь понять, как сделать гиперссылку.
Возможно, вы хотите разместить ссылку на официальный контент из своего нового блога. Или, возможно, вам нужно быстрое напоминание о том, как сделать кликабельную ссылку в HTML. Или, может быть, вам нужно добавить ссылку на историю Instagram или видео на YouTube.
В любом случае, мы вас прикроем.
Давайте приступим.
Что такое гиперссылка?
Гиперссылки – это слова или изображения, по которым можно перейти к другому веб-контенту. Они могут подключаться практически к любому ресурсу в Интернете.
При нажатии они либо сразу перенаправят вас на веб-адрес, либо для определенных типов файлов дадут возможность открыть документ с помощью приложения (например, Adobe Reader для открытия PDF-файла).
Гиперссылки ведут на:
- Другой веб-адрес (URL)
- Изображения
- Аудиофайлы
- Видео
- HTML-файлы
- Текстовые файлы или другие документы (например, PDF)
- Местоположение на той же веб-странице
Давайте рассмотрим пару методов вставки гиперссылок.
Как сделать гиперссылку
Гиперссылки являются основой веб-навигации, и их использование является второй натурой для большинства из нас.
Они отображаются в сообщениях блогов, текстовых документах, PDF-файлах и электронных письмах.
Только когда приходит время вставлять ссылку в текст , мы обращаем на них внимание.
Гиперссылки можно вставлять двумя способами:
- С помощью визуального редактора
- Использование HTML
Как сделать кликабельную ссылку в WordPress?
Давайте посмотрим, как вставить ссылку в текст с помощью визуального редактора на вашем сайте:
- Выделите анкорный текст, на который хотите сделать ссылку.

- Щелкните значок «Добавить ссылку» на панели редактирования текста или используйте сочетание клавиш Ctrl+K. Откроется поле, в котором вы вводите местоположение, на которое хотите создать ссылку.
- Введите в поле полный адрес (включая HTTPS) или местоположение существующего файла, к которому вы хотите перейти по ссылке, и нажмите Enter.
Теперь у вас есть текст с гиперссылкой.
Как вставлять ссылки в изображения:
- Выберите изображение, нажав на него.
- Теперь щелкните значок «Добавить ссылку» на панели (или Ctrl+K), чтобы открыть поле. Введите местоположение, на которое вы хотите сослаться (как в нашем предыдущем примере).
В этом примере я создал ссылку на PDF-документ, хранящийся на моем Google Диске. Читатели могут открыть или загрузить страницу с помощью приложения по своему выбору.
Тот же процесс применяется независимо от того, редактируете ли вы сообщение или страницу в WordPress.
Как сделать ссылку доступной в электронной почте
Вот как создать ссылку электронной почты в Gmail:
- Выделите текст, который вы хотите связать.
- Щелкните значок «Добавить ссылку» на панели редактирования текста (или Ctrl+K).
- Вставьте или введите URL-адрес, на который вы хотите сделать ссылку, в поле и нажмите «ОК».
Теперь у вас есть гиперссылка.
Этот процесс аналогичен Microsoft Outlook и другим почтовым клиентам.
Как создать гиперссылку в Word
- Чтобы встроить ссылку в текст документа Microsoft Word, начните с выделения текста.
- Затем нажмите Вставить в верхней строке меню.
- Теперь нажмите: Ссылки → Ссылка → Вставить ссылку (появится окно).
Затем вы можете добавить URL-адрес в поле «Адрес» или ссылку на:
- Другой документ Microsoft Word
- Другое место в том же документе
- или адрес электронной почты
Если вы используете другую программу Microsoft Office или Google Doc, процесс очень похож. Выделите текст, который хотите превратить в гиперссылку, перейдите к Вставить в строке меню и выберите Ссылка .
Выделите текст, который хотите превратить в гиперссылку, перейдите к Вставить в строке меню и выберите Ссылка .
Затем просто скопируйте и вставьте URL-адрес.
Как сделать кликабельную ссылку с помощью HTML?
При создании ссылки в HTML используйте и элементы для обозначения начала и конца ссылки.
Укажите цель, на которую вы ссылаетесь, используя атрибут href:
В качестве примера предположим, что вы хотите создать следующее:
У Smart Blogger есть популярный пост о ведении блога.
Вот как будет выглядеть HTML-код в текстовом редакторе WordPress:
Для добавления гиперссылки к изображению основной фрагмент:
Чтобы узнать больше о добавлении гиперссылок к изображениям с помощью HTML, прочтите этот пост.
Как добавить ссылку в историю Instagram?
- На мобильном устройстве откройте приложение Instagram.

- Коснитесь значка плюса (+) вверху и выберите «История».
- Загрузите изображение или видео.
- Коснитесь значка стикера и выберите «Ссылка».
- Введите URL-адрес, на который должна указывать ссылка в вашей истории Instagram.
Как добавить ссылку в описание видео на YouTube?
- В YouTube Studio перейдите к разделу «Сведения о видео» для своего видео.
- В «Описание» добавьте свою копию вместе со всеми гиперссылками, которые вы хотите, чтобы зрители могли видеть.
Вот и все.
Happy Hyperlinking
Теперь вы знаете, как создавать несколько гиперссылок.
В большинстве случаев вам не понадобится HTML, и вы можете просто связать текст, щелкнув значок на панели инструментов редактирования текста.
Независимо от того, создаете ли вы на веб-странице гиперссылку на чужой блог или ссылку на файл PDF или запись подкаста на своем сайте, теперь у вас есть информация для создания этого фундаментального элемента веб-навигации.


 Это означает, что вы можете установить разные значения для каждой стороны блока вместо того, чтобы расстояние было одинаковым по всему блоку.
Это означает, что вы можете установить разные значения для каждой стороны блока вместо того, чтобы расстояние было одинаковым по всему блоку.