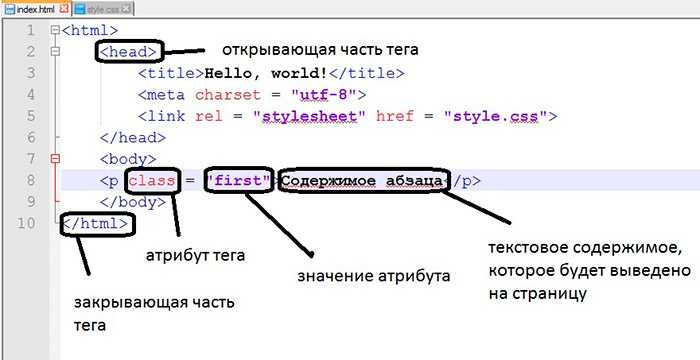
html — Как установить иконку для сайта?
Почему-то в разделе head HTML-документа написал:
<link rel="shortcut icon" href="icon/favicon.ico">
Разместил в папке файл «favicon.ico«, но всё равно иконка не отображается!
Кто-нибудь, подскажите, в чём причина, пожалуйста.
- html
- icon
3
Ну, во-первых, надо убедиться, что icon/favicon.ico — верный путь до иконки. Ну если все в порядке, то значит браузер виноват, т.е. кэш. Бывало такое. Но попробуй обмануть, в обоих случаях помогает, так как код страницы меняется.
<link rel="shortcut icon" href="icon/favicon.ico" type="image/x-icon" />
или так (задать абсолютный путь)
<link rel="shortcut icon" href="/icon/favicon.ico">
У вас какой сервер? Если апач, то кинте favicon.ico в корень сайта и будет вам счастье.
1
Попробуй вот так: <link rel="icon" href=". /icon/favicon.ico" type="image/x-icon">
/icon/favicon.ico" type="image/x-icon">
1
В настоящее время, что бы просто вставить иконку, достаточно прописать как уже выше сказали 1 строчку и закинуть файл на сервер. Но есть множество сценариев, при которых обычная фавиконка не решает поставленные задачи, в дополнение к ответам, могу порекомендовать сервис, который с легкостью подготовит ваше изображение под все популярные платформы.
https://realfavicongenerator.net/
Я всегда вставляю следующим образом (обычно ложу в корень сайта, туда же куда и index.html или index.php:
<link href="favicon.ico" rel="icon" type="image/x-icon" /> <link href="favicon.ico" rel="shortcut icon" type="image/x-icon" />
Многие поисковики и браузеры, сами ищут эту иконку в корне сайта по имени favicon
В вашем случае код должен быть таким (если вы указываете относительный путь):
<link href="icon/favicon.ico" rel="icon" type="image/x-icon" /> <link href="icon/favicon.ico" rel="shortcut icon" type="image/x-icon" />
Да я использую две строки с разными rel=»» атрибутами. Так сложилось исторически из-за браузеров и их «перетягиваний одеяла»
А еще иконка может не показываться, если у неё неверно указан формат. Например сделать иконку в ФШ и сохранить её как .ico почему то не всегда срабатывает. Я делаю иконки в ФШ, сохраняю как jpg а потом программой IcoFX конвертирую их в .ico уже несколько лет так и все отлично работает.
У меня тоже такая проблема была. Короче кидаешь иконку в корень сайта(Не знаю надо или нет но у меня так), прописываешь (С такими скобками< > незнаю как их поставить link rel=»shortcut icon» href=»favicon.ico» ТЕПЕРЬ! Перезагружаешь сервер свой. У меня Опен Сервер там все просто у тебя не знаю как
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Как правильно вставлять в сайт иконки
Исходный код иконки конверта:
<svg viewBox="0 0 16 13" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M16 3.373V10.5C16 11.163 15.7366 11.7989 15.2678 12.2678C14.7989 12.7366 14.163 13 13.5 13h3.5C1.83696 13 1.20107 12.7366 0.732233 12.2678C0.263392 11.7989 0 11.163 0 10.5V3.373L7.746 7.931C7.82295 7.97638 7.91066 8.00032 8 8.00032C8.08934 8.00032 8.17705 7.97638 8.254 7.931L16 3.373ZM13.5 3.09527e-08C14.1151 -9.6716e-05 14.7087 0.226607 15.1672 0.63674C15.6257 1.04687 15.9168 1.61164 15.985 2.223L8 6.92L0.0150001 2.223C0.0831583 1.61164 0.374324 1.04687 0.832795 0.63674C1.29127 0.226607 1.88485 -9.6716e-05 2.5 3.09527e-08h23.5Z" fill="white"/> </svg>
Исходный код иконки поинта:
<svg viewBox="0 0 12 17" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M5.83333 7.91667C5.2808 7.91667 4.7509 7.69717 4.36019 7.30647C3.96949 6.91577 3.75 6.38587 3.75 5.83333C3.75 5.2808 3.96949 4.7509 4.36019 4.36019C4.7509 3.96949 5.2808 3.75 5.83333 3.75C6.38587 3.75 6.91577 3.96949 7.30647 4.36019C7.69717 4.7509 7.91667 5.2808 7.91667 5.83333C7.91667 6.10692 7.86278 6.37783 7.75808 6.63059C7.65339 6.88335 7.49993 7.11302 7.30647 7.30647C7.11302 7.49993 6.88335 7.65339 6.63059 7.75808C6.37783 7.86278 6.10692 7.91667 5.83333 7.91667V7.91667ZM5.83333 0C4.28624 0 2.80251 0.614582 1.70854 1.70854C0.614582 2.80251 0 4.28624 0 5.83333C0 10.2083 5.83333 16.6667 5.83333 16.6667C5.83333 16.6667 11.6667 10.2083 11.6667 5.83333C11.6667 4.28624 11.0521 2.80251 9.95812 1.70854C8.86416 0.614582 7.38043 0 5.83333 0V0Z" fill="white"/> </svg>
Можно вставлять SVG код прямо в HTML разметку, он может казаться там поначалу чуждым, но это нормальная практика и единственная возможность работать с отдельными его частями. Чтобы поменять цвет через CSS, нужно у элементов которые будут перекрашиваться убрать атрибуты fill или stroke (смотря что будет перекрашиваться).
svg {
width: 9vmax;
height: 9vmax;
}
.icon-1 {
fill: tomato;
transition: fill 0.
4s;
}
.icon-1:hover {
fill: lightgreen;
}
.icon-2 {
fill: none;
stroke: tomato;
transition: stroke 0.4s;
}
.icon-2:hover {
stroke: lightgreen;
}<!-- icon 1 --> <svg viewBox="0 0 16 13" xmlns="http://www.w3.org/2000/svg"> <path d="M16 3.373V10.5C16 11.163 15.7366 11.7989 15.2678 12.2678C14.7989 12.7366 14.163 13 13.5 13h3.5C1.83696 13 1.20107 12.7366 0.732233 12.2678C0.263392 11.7989 0 11.163 0 10.5V3.373L7.746 7.931C7.82295 7.97638 7.91066 8.00032 8 8.00032C8.08934 8.00032 8.17705 7.97638 8.254 7.931L16 3.373ZM13.5 3.09527e-08C14.1151 -9.6716e-05 14.7087 0.226607 15.1672 0.63674C15.6257 1.04687 15.9168 1.61164 15.985 2.223L8 6.92L0.0150001 2.223C0.0831583 1.61164 0.374324 1.04687 0.832795 0.63674C1.29127 0.226607 1.88485 -9.6716e-05 2.5 3.09527e-08h23.5Z"/> </svg> <!-- icon 2 --> <svg viewBox="0 0 12 17" xmlns="http://www.w3.org/2000/svg"> <path d="M5.83333 7.91667C5.2808 7.91667 4.7509 7.69717 4.36019 7.30647C3.96949 6.91577 3.75 6.38587 3.75 5.83333C3.75 5.2808 3.96949 4.7509 4.36019 4.36019C4.7509 3.96949 5.2808 3.75 5.83333 3.75C6.38587 3.75 6.91577 3.96949 7.30647 4.36019C7.69717 4.7509 7.91667 5.2808 7.91667 5.83333C7.91667 6.10692 7.86278 6.37783 7.75808 6.63059C7.65339 6.88335 7.49993 7.11302 7.30647 7.30647C7.11302 7.49993 6.88335 7.65339 6.63059 7.75808C6.37783 7.86278 6.10692 7.91667 5.83333 7.91667V7.91667ZM5.83333 0C4.28624 0 2.80251 0.614582 1.70854 1.70854C0.614582 2.80251 0 4.28624 0 5.83333C0 10.2083 5.83333 16.6667 5.83333 16.6667C5.83333 16.6667 11.6667 10.2083 11.6667 5.83333C11.6667 4.28624 11.0521 2.80251 9.95812 1.70854C8.86416 0.614582 7.38043 0 5.83333 0V0Z"/> </svg>
Если иконок много и с ними никаких сложным манипуляций делать не нужно, то можно создать спрайт, делается он следующим образом:
<svg xmlns="http://www.w3.org/2000/svg">
<!-- svg заменяем на symbol, убираем все кроме viewBox, и задаем id(название иконки)-->
<symbol viewBox="0 0 16 13">
<path d="M16 3.
373V10.5C16 11.163 15.7366 11.7989 15.2678 12.2678C14.7989 12.7366 14.163 13 13.5 13h3.5C1.83696 13 1.20107 12.7366 0.732233 12.2678C0.263392 11.7989 0 11.163 0 10.5V3.373L7.746 7.931C7.82295 7.97638 7.91066 8.00032 8 8.00032C8.08934 8.00032 8.17705 7.97638 8.254 7.931L16 3.373ZM13.5 3.09527e-08C14.1151 -9.6716e-05 14.7087 0.226607 15.1672 0.63674C15.6257 1.04687 15.9168 1.61164 15.985 2.223L8 6.92L0.0150001 2.223C0.0831583 1.61164 0.374324 1.04687 0.832795 0.63674C1.29127 0.226607 1.88485 -9.6716e-05 2.5 3.09527e-08h23.5Z"/>
</symbol>
<symbol viewBox="0 0 12 17">
<path d="M5.83333 7.91667C5.2808 7.91667 4.7509 7.69717 4.36019 7.30647C3.96949 6.91577 3.75 6.38587 3.75 5.83333C3.75 5.2808 3.96949 4.7509 4.36019 4.36019C4.7509 3.96949 5.2808 3.75 5.83333 3.75C6.38587 3.75 6.91577 3.96949 7.30647 4.36019C7.69717 4.7509 7.91667 5.2808 7.91667 5.83333C7.91667 6.10692 7.86278 6.37783 7.75808 6.63059C7.65339 6.88335 7.49993 7.11302 7.30647 7.30647C7.11302 7.49993 6.
88335 7.65339 6.63059 7.75808C6.37783 7.86278 6.10692 7.91667 5.83333 7.91667V7.91667ZM5.83333 0C4.28624 0 2.80251 0.614582 1.70854 1.70854C0.614582 2.80251 0 4.28624 0 5.83333C0 10.2083 5.83333 16.6667 5.83333 16.6667C5.83333 16.6667 11.6667 10.2083 11.6667 5.83333C11.6667 4.28624 11.0521 2.80251 9.95812 1.70854C8.86416 0.614582 7.38043 0 5.83333 0V0Z"/>
</symbol>
</svg>
Сохраняем этот код в файл с любым названием, пусть будет icons.svg и используем на странице следующим образом:
<svg> <!-- assets/images/icons/icons.svg - путь до файла --> <!-- #svg-mail - id икноки --> <use xlink:href="assets/images/icons/icons.svg#svg-mail"></use> </svg> <svg> <use xlink:href="assets/images/icons/icons.svg#svg-point"></use> </svg>
Либо можно не сохранять в файл и вставить код этого спрайта в начало страницы, скрыв его при этом с помощью display: none:
svg {
width: 10vmax;
height: 10vmax;
}
. icon-1 {
fill: tomato;
transition: fill 0.4s;
}
.icon-1:hover {
fill: lightgreen;
}
.icon-2 {
fill: none;
stroke: tomato;
transition: stroke 0.4s;
}
.icon-2:hover {
stroke: lightgreen;
}
icon-1 {
fill: tomato;
transition: fill 0.4s;
}
.icon-1:hover {
fill: lightgreen;
}
.icon-2 {
fill: none;
stroke: tomato;
transition: stroke 0.4s;
}
.icon-2:hover {
stroke: lightgreen;
}<svg xmlns="http://www.w3.org/2000/svg">
<symbol viewBox="0 0 16 13">
<path d="M16 3.373V10.5C16 11.163 15.7366 11.7989 15.2678 12.2678C14.7989 12.7366 14.163 13 13.5 13h3.5C1.83696 13 1.20107 12.7366 0.732233 12.2678C0.263392 11.7989 0 11.163 0 10.5V3.373L7.746 7.931C7.82295 7.97638 7.91066 8.00032 8 8.00032C8.08934 8.00032 8.17705 7.97638 8.254 7.931L16 3.373ZM13.5 3.09527e-08C14.1151 -9.6716e-05 14.7087 0.226607 15.1672 0.63674C15.6257 1.04687 15.9168 1.61164 15.985 2.223L8 6.92L0.0150001 2.223C0.0831583 1.61164 0.374324 1.04687 0.832795 0.63674C1.29127 0.226607 1.88485 -9.6716e-05 2.5 3.09527e-08h23.5Z"/>
</symbol>
<symbol viewBox="0 0 12 17">
<path d="M5.83333 7.91667C5.2808 7.91667 4.7509 7.69717 4.36019 7.30647C3.96949 6. 91577 3.75 6.38587 3.75 5.83333C3.75 5.2808 3.96949 4.7509 4.36019 4.36019C4.7509 3.96949 5.2808 3.75 5.83333 3.75C6.38587 3.75 6.91577 3.96949 7.30647 4.36019C7.69717 4.7509 7.91667 5.2808 7.91667 5.83333C7.91667 6.10692 7.86278 6.37783 7.75808 6.63059C7.65339 6.88335 7.49993 7.11302 7.30647 7.30647C7.11302 7.49993 6.88335 7.65339 6.63059 7.75808C6.37783 7.86278 6.10692 7.91667 5.83333 7.91667V7.91667ZM5.83333 0C4.28624 0 2.80251 0.614582 1.70854 1.70854C0.614582 2.80251 0 4.28624 0 5.83333C0 10.2083 5.83333 16.6667 5.83333 16.6667C5.83333 16.6667 11.6667 10.2083 11.6667 5.83333C11.6667 4.28624 11.0521 2.80251 9.95812 1.70854C8.86416 0.614582 7.38043 0 5.83333 0V0Z"/>
</symbol>
</svg>
<header></header>
<main>
<svg>
<use xlink:href="#svg-mail"></use>
</svg>
<svg>
<use xlink:href="#svg-point"></use>
</svg>
</main>
<footer></footer>
91577 3.75 6.38587 3.75 5.83333C3.75 5.2808 3.96949 4.7509 4.36019 4.36019C4.7509 3.96949 5.2808 3.75 5.83333 3.75C6.38587 3.75 6.91577 3.96949 7.30647 4.36019C7.69717 4.7509 7.91667 5.2808 7.91667 5.83333C7.91667 6.10692 7.86278 6.37783 7.75808 6.63059C7.65339 6.88335 7.49993 7.11302 7.30647 7.30647C7.11302 7.49993 6.88335 7.65339 6.63059 7.75808C6.37783 7.86278 6.10692 7.91667 5.83333 7.91667V7.91667ZM5.83333 0C4.28624 0 2.80251 0.614582 1.70854 1.70854C0.614582 2.80251 0 4.28624 0 5.83333C0 10.2083 5.83333 16.6667 5.83333 16.6667C5.83333 16.6667 11.6667 10.2083 11.6667 5.83333C11.6667 4.28624 11.0521 2.80251 9.95812 1.70854C8.86416 0.614582 7.38043 0 5.83333 0V0Z"/>
</symbol>
</svg>
<header></header>
<main>
<svg>
<use xlink:href="#svg-mail"></use>
</svg>
<svg>
<use xlink:href="#svg-point"></use>
</svg>
</main>
<footer></footer>HTML Favicon | Знаете, как создать и вставить Favicon в файл HTML?
Favicon — это краткая форма значка избранного, также называемого значком закладки, который может быть определен как небольшой логотип с расширением файла . ico, а не с каким-либо другим файлом .bmp или .gif, который обычно отображается в адресной строке с персонализированным изображением. часто посещаемого URL-адреса, помогает в рекламе, продвижении или в качестве стандартной торговой марки, в то же время играет важную роль на веб-сайте, таком как Google, Facebook, где мы отметили небольшой логотип в левой части адресной строки, который дает профессиональный внешний вид, а также отображается в закладках избранного пользователя, а также без значка фавикона веб-сайт остается общим значком веб-страницы и выступает в качестве ярлыка из значка избранного.
ico, а не с каким-либо другим файлом .bmp или .gif, который обычно отображается в адресной строке с персонализированным изображением. часто посещаемого URL-адреса, помогает в рекламе, продвижении или в качестве стандартной торговой марки, в то же время играет важную роль на веб-сайте, таком как Google, Facebook, где мы отметили небольшой логотип в левой части адресной строки, который дает профессиональный внешний вид, а также отображается в закладках избранного пользователя, а также без значка фавикона веб-сайт остается общим значком веб-страницы и выступает в качестве ярлыка из значка избранного.
Пример примера в реальном времени показан ниже. При щелчке избранного в закладке отображаются типичные значки. Даже некоторые веб-сервисы, использующие XML и поисковые системы, используют фавикон для своей уникальности.
Синтаксис:
Основной метатег приведен ниже для ссылки на веб-страницу.
В приведенном выше синтаксисе путь к изображению заменяется фактическим местоположением favicon. ico, которое может быть размещено в каталоге изображений. Последний тип значения — это файл в формате MIME. Причем используемое здесь изображение может быть любого типа, но формат GIF заявлен как более продвинутый.
ico, которое может быть размещено в каталоге изображений. Последний тип значения — это файл в формате MIME. Причем используемое здесь изображение может быть любого типа, но формат GIF заявлен как более продвинутый.
Как создать значок HTML Favicon?
Веб-дизайнер создает собственный персонализированный значок и связывает его с веб-страницей. Это делается двумя способами: браузерами, которые поддерживают значок значка, отображаемый в адресной строке конкретного браузера. Во-вторых, с интерфейсом документа с вкладками он отображается в следующей ссылке. Даже он выбирается из собственного жесткого диска. Самое главное, фавикон должен использовать формат файла (.ico), и существует несколько бесплатных сервисов для преобразования изображения.
После того, как разработчик закончил работу над дизайном веб-сайта, добавляется фавикон. Просто он заменяет значок пустого документа на вкладке браузера значком официальной веб-страницы. Это помогает ему легче создавать веб-сайт или искать веб-сайт, поскольку мы знаем, что самая популярная поисковая система, Google, идентифицируется или производит впечатление на пользователя по теме логотипа. Поскольку значок слишком мал, он должен быть понятен пользователю. Существуют разные способы создания Favicon. Способ 1 – автоматическая генерация с помощью файлового менеджера, способ -2: Загрузка обычного изображения.
Поскольку значок слишком мал, он должен быть понятен пользователю. Существуют разные способы создания Favicon. Способ 1 – автоматическая генерация с помощью файлового менеджера, способ -2: Загрузка обычного изображения.
Шаги по созданию favicon.ico. Это простой процесс посадки:
- Генерация изображения размером 16 x 16 пикселей (Распознавание изображения). Здесь можно изменить размер изображения, чтобы сделать его крошечным для использования в качестве фавикона.
- Сделать преобразование в формат файла favicon.ico для понимания браузером.
- Загрузка сгенерированного значка на сайт.
- Следующий шаг — добавление кода в HTML. Даже фавикон можно использовать как значок рабочего стола или яблока.
Как вставить значок Favicon в файл HTML?
Создать фавикон также можно с прозрачным фоном в формате gif или .png. Может возникнуть вопрос, зачем нужен фавикон? Ответ очень прост: брендинг и маркетинг нашего веб-сайта по всему миру. Маленькая иконка делает веб-страницу более профессиональной. Фавикон добавляется в файл HTML простым способом и должен иметь следующие характеристики, и в любое время вы можете добавить или изменить фавикон на веб-сайте.
Маленькая иконка делает веб-страницу более профессиональной. Фавикон добавляется в файл HTML простым способом и должен иметь следующие характеристики, и в любое время вы можете добавить или изменить фавикон на веб-сайте.
- Стандартное имя с форматом файла: После того, как изображение создано и названо, по умолчанию используется favicon.ico (файлы ICO, созданные с помощью X-ICON Editor).
- Размер файла изображения :16 * 16, 64 * 64, 128 * 128 пикселей и, кроме того, файлы не должны превышать 100 КБ.
- Цвет : возможно 8 укусов, 24 или 32 укуса
- Изображение: Должен быть в формате gif или png.
Фавикон помещается между элементом
и заменяет местоположение изображения. Он использует тег ссылки, который определяет ссылку на файл. Он использует два атрибута, rel и href. Мы можем использовать фотошоп с плагинами и другими онлайн-генераторами для преобразования файла изображения в формат . ico.
ico.Путь к расположению значка: это стандартная реализация.
// Устанавливает различные значки. // здесь в атрибуте ссылки ярлык устанавливает собственный значок в адресной строке.
Для пользователя IOS используется следующий код:
<название> значок EDUCBA <тело>Иконка ОБРАЗОВАНИЯ
Иконка добавлена в адресную строку
Вывод:
Объяснение кода: В приведенном выше коде я создал маленькую овальную иконку и преобразовал ее в фавиконку. Следует отметить, что значок отображается в Internet Explorer, а во многих браузерах он его не поддерживает. IE берет значок из корневого каталога. Если в файле HTML не указан путь, он отображает ошибку 404 из ответа сервера. Для этого, вероятно, необходимо очистить кеш ваших веб-сайтов, чтобы обновить значок, поскольку веб-браузеры очень сильны в постоянном хранении кэшированных значков.
Следует отметить, что значок отображается в Internet Explorer, а во многих браузерах он его не поддерживает. IE берет значок из корневого каталога. Если в файле HTML не указан путь, он отображает ошибку 404 из ответа сервера. Для этого, вероятно, необходимо очистить кеш ваших веб-сайтов, чтобы обновить значок, поскольку веб-браузеры очень сильны в постоянном хранении кэшированных значков.
Примечание: Хотя при успешном завершении создания фавикона он виден не во всех вкладках браузера. Хорошая совместимость с Internet Explorer 5.0+, Netscape 7.0+. Большинство современных браузеров поддерживают различные графические форматы в качестве фавикона. Проблема возникает в ситуации, когда сервер плохо настроен: Необходимо создать корень в формате type= “image/x-icon .ico.
Заключение
Подходит к концу, логотип favicon играет жизненно важную роль в разработке веб-сайта, а также мы видели различные методы создания favicon, тем самым достигая совместимости в разных браузерах.![]() Этот значок помогает создать визуальную спецификацию с доменным именем. Добавить их на веб-сайт очень просто, поскольку они способствуют узнаваемости сайта и брендингу, а также помогают веб-дизайнеру отметить свой профессионализм.
Этот значок помогает создать визуальную спецификацию с доменным именем. Добавить их на веб-сайт очень просто, поскольку они способствуют узнаваемости сайта и брендингу, а также помогают веб-дизайнеру отметить свой профессионализм.
Рекомендуемые статьи
Это руководство по HTML Favicon. Здесь мы обсудим определение и то, как создать и вставить значок HTML, а также другой пример и его кодовую реализацию. Вы также можете прочитать следующие статьи, чтобы узнать больше:
- Примеры реализации тега HTML samp
- Обзор различных объектов HTML
- Тег опции в HTML | Атрибуты | Примеры
- Центр выравнивания HTML с примерами
Как добавить изображение в строку заголовка
Большинство веб-сайтов добавляют значок или изображение логотипа в строку заголовка. Этот значок-логотип также называется фавиконом и может быть полезен для взаимодействия с пользователем.
Фавикон, также известный как значок URL, значок вкладки, ярлык, значок веб-сайта или значок закладки, представляет собой файл, содержащий один или несколько небольших значков, связанных с определенным веб-сайтом или веб-страницей.
Вы можете позволить браузеру обнаружить ваш значок или загрузить его в корневую область вашего хостинга.
Стандартный значок W3C в рекомендации HTML 4.01. Стандартная реализация использует элемент с атрибутом rel в разделе
документа, который указывает формат файла, имя файла и местоположение. Файл может иметь любой формат изображения (ico, png, jpeg, gif) и может находиться в любой директории сайта.Пусть браузер найдет фавиконку!
Одним из самых простых способов является загрузка значка в виде файла .png или .ico из файлового менеджера вашего хостинга . Если вы подготовите изображение в формате png или ico, вы можете загрузить его на свой хостинг, и большинство современных браузеров автоматически обнаружат favicon.png и favicon.ico . файлы с вашего хоста (имя имеет значение, это должен быть именно фавикон). Таким образом, вам не понадобится кодирование.
Другой способ — использовать HTML-ссылку внутри тега head.
Давайте использовать HTML-тег ссылки:
/* он должен быть помещен внутри тега заголовка */ <голова>
Если вы используете другой формат изображения, внесите соответствующие изменения (прочитайте следующий абзац) и измените значение атрибута href на путь, по которому ваше изображение находится в вашем проекте. Формат ICO уже не так надежен, и лучше использовать png (для сохранения прозрачности).
В зависимости от формата фавикона необходимо изменить атрибут type:
- Для PNG используйте image/png.
- Для GIF используйте image/gif.
- Для JPEG используйте image/jpg.
- Для ICO используйте image/x-icon.
- Для SVG используйте изображение/svg+xml.
/* для файлов gif, например, это должно выглядеть так: */ /* path-to-favicon должен быть изменен на расположение вашего файла favicon */
Фавикон должен иметь следующие характеристики:
- Имя по умолчанию — Favicon.
 ico.
ico. - Размер должен быть 16×16, 32×32, 48×48, 64×64 или 128×128 пикселей.
- Цвет должен быть 8 байтов, 24 байта или 32 байта.
Существует множество онлайн-инструментов, которые помогут вам создать фавикон, конвертировать форматы изображений и т. д., и, кстати, вы можете найти их с помощью простого поиска в Google.
Изображение должно иметь квадратный размер в любом формате изображения (ico, jpg, BMP, gif, png) для корректного отображения в браузерах. Изображения с неквадратными размерами также подойдут. Однако такие значки могут выглядеть непрофессионально.
Пример добавления изображения в строку заголовка:
<голова>
Название документа
<тело>
Привет из W3docs!
Попробуй сам »
Если вы посмотрите на результат приведенного выше кода, он должен быть примерно таким.

 ico" rel="icon" type="image/x-icon" />
<link href="icon/favicon.ico" rel="shortcut icon" type="image/x-icon" />
ico" rel="icon" type="image/x-icon" />
<link href="icon/favicon.ico" rel="shortcut icon" type="image/x-icon" />
 w3.org/2000/svg">
<path d="M16 3.373V10.5C16 11.163 15.7366 11.7989 15.2678 12.2678C14.7989 12.7366 14.163 13 13.5 13h3.5C1.83696 13 1.20107 12.7366 0.732233 12.2678C0.263392 11.7989 0 11.163 0 10.5V3.373L7.746 7.931C7.82295 7.97638 7.91066 8.00032 8 8.00032C8.08934 8.00032 8.17705 7.97638 8.254 7.931L16 3.373ZM13.5 3.09527e-08C14.1151 -9.6716e-05 14.7087 0.226607 15.1672 0.63674C15.6257 1.04687 15.9168 1.61164 15.985 2.223L8 6.92L0.0150001 2.223C0.0831583 1.61164 0.374324 1.04687 0.832795 0.63674C1.29127 0.226607 1.88485 -9.6716e-05 2.5 3.09527e-08h23.5Z" fill="white"/>
</svg>
w3.org/2000/svg">
<path d="M16 3.373V10.5C16 11.163 15.7366 11.7989 15.2678 12.2678C14.7989 12.7366 14.163 13 13.5 13h3.5C1.83696 13 1.20107 12.7366 0.732233 12.2678C0.263392 11.7989 0 11.163 0 10.5V3.373L7.746 7.931C7.82295 7.97638 7.91066 8.00032 8 8.00032C8.08934 8.00032 8.17705 7.97638 8.254 7.931L16 3.373ZM13.5 3.09527e-08C14.1151 -9.6716e-05 14.7087 0.226607 15.1672 0.63674C15.6257 1.04687 15.9168 1.61164 15.985 2.223L8 6.92L0.0150001 2.223C0.0831583 1.61164 0.374324 1.04687 0.832795 0.63674C1.29127 0.226607 1.88485 -9.6716e-05 2.5 3.09527e-08h23.5Z" fill="white"/>
</svg>





 icon-1 {
fill: tomato;
transition: fill 0.4s;
}
.icon-1:hover {
fill: lightgreen;
}
.icon-2 {
fill: none;
stroke: tomato;
transition: stroke 0.4s;
}
.icon-2:hover {
stroke: lightgreen;
}
icon-1 {
fill: tomato;
transition: fill 0.4s;
}
.icon-1:hover {
fill: lightgreen;
}
.icon-2 {
fill: none;
stroke: tomato;
transition: stroke 0.4s;
}
.icon-2:hover {
stroke: lightgreen;
} 91577 3.75 6.38587 3.75 5.83333C3.75 5.2808 3.96949 4.7509 4.36019 4.36019C4.7509 3.96949 5.2808 3.75 5.83333 3.75C6.38587 3.75 6.91577 3.96949 7.30647 4.36019C7.69717 4.7509 7.91667 5.2808 7.91667 5.83333C7.91667 6.10692 7.86278 6.37783 7.75808 6.63059C7.65339 6.88335 7.49993 7.11302 7.30647 7.30647C7.11302 7.49993 6.88335 7.65339 6.63059 7.75808C6.37783 7.86278 6.10692 7.91667 5.83333 7.91667V7.91667ZM5.83333 0C4.28624 0 2.80251 0.614582 1.70854 1.70854C0.614582 2.80251 0 4.28624 0 5.83333C0 10.2083 5.83333 16.6667 5.83333 16.6667C5.83333 16.6667 11.6667 10.2083 11.6667 5.83333C11.6667 4.28624 11.0521 2.80251 9.95812 1.70854C8.86416 0.614582 7.38043 0 5.83333 0V0Z"/>
</symbol>
</svg>
<header></header>
<main>
<svg>
<use xlink:href="#svg-mail"></use>
</svg>
<svg>
<use xlink:href="#svg-point"></use>
</svg>
</main>
<footer></footer>
91577 3.75 6.38587 3.75 5.83333C3.75 5.2808 3.96949 4.7509 4.36019 4.36019C4.7509 3.96949 5.2808 3.75 5.83333 3.75C6.38587 3.75 6.91577 3.96949 7.30647 4.36019C7.69717 4.7509 7.91667 5.2808 7.91667 5.83333C7.91667 6.10692 7.86278 6.37783 7.75808 6.63059C7.65339 6.88335 7.49993 7.11302 7.30647 7.30647C7.11302 7.49993 6.88335 7.65339 6.63059 7.75808C6.37783 7.86278 6.10692 7.91667 5.83333 7.91667V7.91667ZM5.83333 0C4.28624 0 2.80251 0.614582 1.70854 1.70854C0.614582 2.80251 0 4.28624 0 5.83333C0 10.2083 5.83333 16.6667 5.83333 16.6667C5.83333 16.6667 11.6667 10.2083 11.6667 5.83333C11.6667 4.28624 11.0521 2.80251 9.95812 1.70854C8.86416 0.614582 7.38043 0 5.83333 0V0Z"/>
</symbol>
</svg>
<header></header>
<main>
<svg>
<use xlink:href="#svg-mail"></use>
</svg>
<svg>
<use xlink:href="#svg-point"></use>
</svg>
</main>
<footer></footer> ico.
ico.