Уроки WordPress для чайников. Начинающим пользователям WordPress
Уроки WordPress для начинающих помогут вам разобраться в установках и настройках. Мы вместе разберем административную панель WordPress и нужные внедрения для любого сайта или блога. Также научимся как обезопасить наш сайт, изучим некоторые тонкости WordPress и формирование контента сайта в целом.
Руководства “WordPress для чайников” делятся на несколько блоков, первые 4 обязательные для изучения тем, кто хочет создать качественный и надежный сайт (так сказать, для самых новеньких). Остальные главы научат тому, как можно настроить под себя ваш сайт, как его наполнять, изменять дизайн и многое другое.
К некоторым важным урокам добавлены видео, которые вы можете просмотреть непосредственно в статье. Буду рад помочь вам в ваших начинаниях, отвечу на все ваши вопросы абсолютно бесплатно. Написать мне можете на странице контактов.
Вы наверное даже не представляете сколько сайтов используют WordPress, по разным данным это от 20 до 35 процентов всех сайтов размещенных в интернете. Приведу пример 4-х брендов, всем известных — Microsoft, PlayStation, Faceboock. Эти мировые компании используют WordPress для ведения своих блогов и новостных сайтов. Таких примеров можно приводить тысячи, но не буду сейчас на этом задерживаться, вы можете посмотреть скриншоты этих сайтов (картинки откроются в полном размере после нажатия).
Приведу пример 4-х брендов, всем известных — Microsoft, PlayStation, Faceboock. Эти мировые компании используют WordPress для ведения своих блогов и новостных сайтов. Таких примеров можно приводить тысячи, но не буду сейчас на этом задерживаться, вы можете посмотреть скриншоты этих сайтов (картинки откроются в полном размере после нажатия).
Теперь приступим непосредственно к изучению движка, первых два блока, так сказать, для чайников, они разбиты следующим образом:
- Офтопик статьи, которые помогут вам определить некоторые важные моменты перед тем как приступать к разработке сайта.
- Первые шаги в изучении WordPress.
Варианты изучения WordPress
Как известно люди изучают материалы по разному, одним даются пошаговые уроки, другие любят перескакивать и читать между строк, другим же проще учиться блочными группировками тем. С этой страницы вы можете выбрать путь по которому пойдете для изучения WordPress, на этом сайте их сразу 3 варианта.
- Последовать по пошаговым урокам по созданию сайта с видео и графическим материалом.

- Воспользоваться бесплатными курсами по созданию сайта на WordPress, и изучать все в конкретном порядке.
- Пролистать страницу ниже и самостоятельно выбрать себе темы для изучения.
Если вы выбрали 3-й вариант тогда читаем дальше и наполняемся знаниями изучая WordPress уроки.
Первые шаги в изучении WordPress
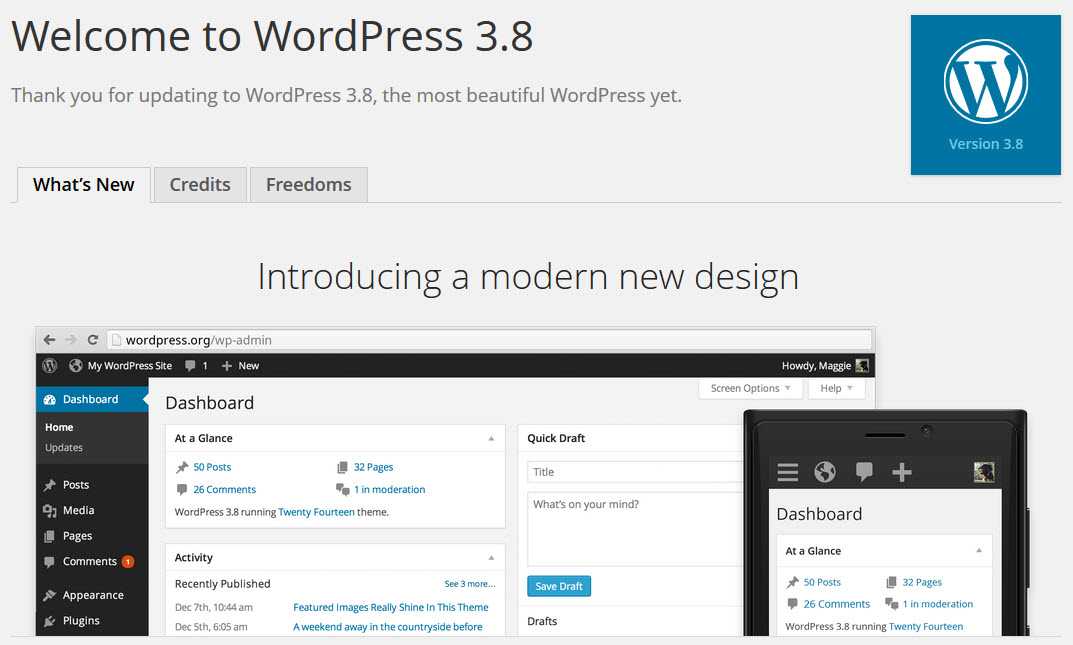
В этом небольшом, но очень важном, цикле уроков мы установим WordPress на наш компьютер, выберем себе подходящий хостинг, а так же перенесем наши “домашние разработки” в интернет. Обзор всей административной панели можно посмотреть в следующем видео уроке:
Детально ознакомимся со всеми мелочами связанными с административной панелью, установим свою первую тему оформления, познакомимся с плагинами, виджетами и многое другое.
Необходимые знания и настройки
Следующие уроки, помогут сделать лучше и удобнее WordPress, дополнит наш “движок” необходимыми плагинами и виджетами.
Настроем поиск по сайту и страницу контактов, добавим несколько плюшек для улучшения внешнего вида. Также начнем строить дружественные отношения с поисковыми роботами и создадим соответствующие файлы для этого.
Настройки безопасности и оптимизация сайта
Последняя базовая сборка инструкций для начинающих разработчиков сайтов на WordPress. Хоть она стоит и последней, является основой нашей дальнейшей работы в сфере безопасности и сохранности наших трудов.
От оптимизации сайта зависит его дальнейшее развитие, что бы не допускать ошибок, за которые потом придется расплачиваться. Немного отойдем от статуса “начинающий” и копнем поглубже в настройках сайта.
Обзор популярных плагинов
Подборка уроков и описаний самых популярных и функциональных плагинах, позволяющих усовершенствовать ваш движок WordPress, добиваться нужных результатов с наименьшей потерей производительности.
- Обзор Jetpack.
- Модули Jetpack. Часть 1.
- Модули Jetpack.
 Часть 2.
Часть 2. - Похожие записи — модуль Jetpack.
- Photon — модуль Jetpack.
- Дополнительные виджеты — модуль Jetpack.
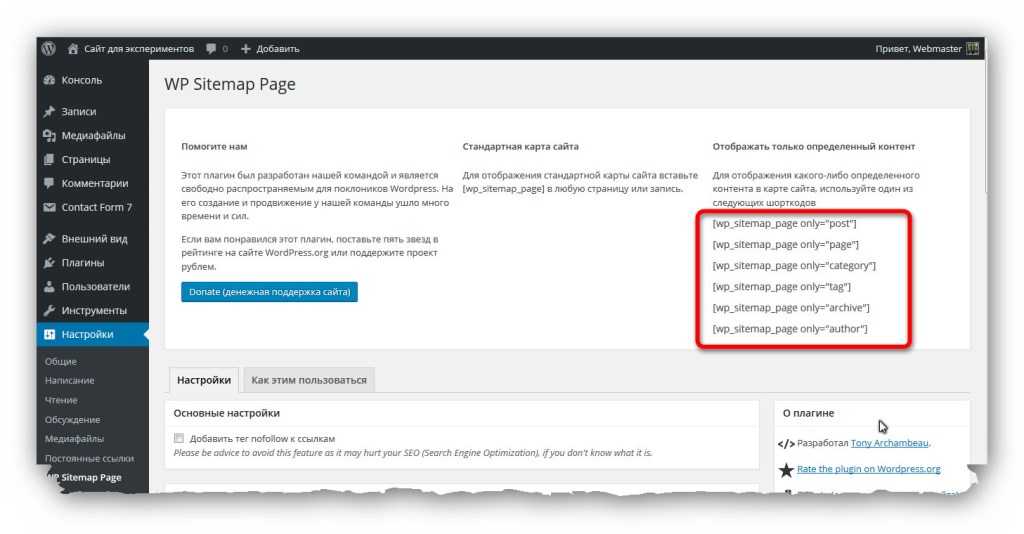
- Плагин Google XML Sitemaps — обзор.
- Как сделать тему для адаптации сайта под мобильные устройства.
- Подписка на блог и комментарии — модуль Jetpack.
- Contact Form 7 — описание и настройка.
- Публикация с помощью электронной почты.
- Альтернатива Contact Form 7.
- Статистика посещений WordPress.
- Login LockDown настройка и описание.
- Пользовательские CSS в WordPress.
- WP Super Cache плагин для кэширования WordPress сайтов.
- Сontact form 7 настройка внешнего вида. Изменяем дизайн форм.
- Плагин Duplicate Post описание и настройка. Создание дубликатов страниц в WordPress
- Прелоадер для сайта WordPress, плагин The Preloader
- Плагин Autoptimize — оптимизация CSS, JS, HTML
Работа с поисковыми системами
Первые шаги по взаимодействию сайта на WordPress с поисковыми системами. Руководства представленные ниже помогут вам решить ряд задач по развитию и продвижению вашего сайта.
Руководства представленные ниже помогут вам решить ряд задач по развитию и продвижению вашего сайта.
- Как добавить сайт в Яндекс?
- Как добавить сайт в Google?
- Критерии оценки сайта поисковыми системами.
- Как написать оптимизированную статью?
- Как писать SEO тексты, правильно оптимизированная статья.
- Автоматическая публикация новых статей блога в социальных сетях.
- Правильные названия URL как метод продвижения сайта.
- Атрибуты title и alt. Оптимизация картинок и ссылок.
- Где получить бесплатные индексируемые ссылки.
- Какие бывают метрики для сайтов?
- Как запретить индексацию url с определенным параметром через Google Webmaster Tools?
- Как установить Яндекс метрику. Ручная вставка кода и при помощи плагина.
- Устанавливаем счетчик посещений Google Analitics.
- Где можно разместить ссылку на свой сайт бесплатно. Анализ ссылочной массы конкурентов.
- Как искать тематические форумы, для общения и продвижения своего сайта.

Разработка с WordPress
Пришло время залезть в код шаблонов, плагинов и движка в целом. Подборка этих материалов навряд осилят новички, но изучив статьи, руководствуясь описанными в них инструкциями можно добиться отличных результатов.
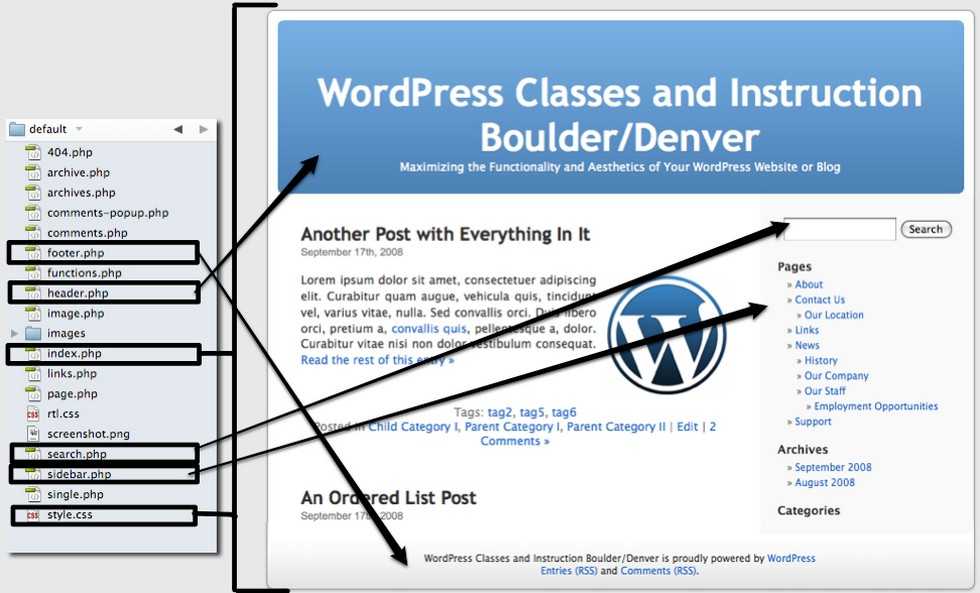
- Основы шаблонов WordPress темы.
- Описание и применение тегов шаблонов.
- Тег шаблона WordPress — bloginfo ().
- Как быстро находить нужный участок кода в файлах шаблонов и плагинов.
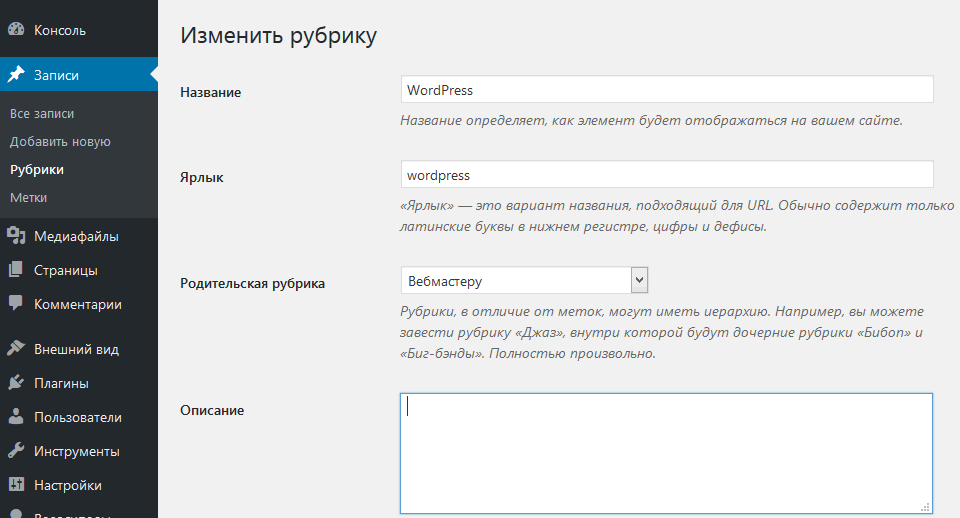
- Как выводить посты рубрики, название и описание?
- Как уменьшить количество запросов к базе данных в WordPress?
- Что нужно знать перед созданием темы WordPress
- Как создать тему WordPress. Урок 1. Создание и наполнение Index.php и style.css
- Создание шаблона WordPress. Урок 2. Header.php — создание шапки и навигационного меню
- Как убрать дату публикации и автора в WordPress. (+ видео)
- Создание дочерней темы.
- Внесения изменений в тему с использованием дочерней темы.
- Как изменить вывод даты записи?
- Сайдбар в WordPress.
 Как добавить, убрать сайдбар в WordPress.
Как добавить, убрать сайдбар в WordPress. - Добавление кнопки поделиться Вконтакте в модуль Jetpack “Поделиться”
Материалы по WordPress для чайников и более опытных пользователей постоянно обновляются, по этому подписывайтесь на обновления блога.
Поделиться статьей:
WordPress Уроки Для Начинающих 2022
Вы знали, что около 35% сайтов со всего Интернета создано с помощью WordPress? Если взять за основу, что сейчас существует порядка 2 миллиардов сайтов, то около 700 миллионов будет работать именно на этой платформе — абсолютно безумно! Не удивительно, что WordPress уроки сейчас являются невероятно востребованными!
WordPress — это очень уникальный инструмент для создания сайта — и я должен сказать, что среди всех похожих инструментов, что мне довелось использовать в моей карьере, WP был одним из самых любимых. У этого есть очень много причин — мы перейдём к ним совсем скоро.
Однако вам стоит помнить, что WP не является конструктором сайтов как таковым — по крайней мере стандартный WordPress, о котором мы будем говорить в данной статье. Если вы заинтересованы в более традиционных конструкторах сайтов, то взгляните на список лучших конструкторов сайтов на рынке.
В любом случае, давайте начнём наши WordPress уроки для начинающих владельцев сайтов.
Содержание
- 1. WordPress Уроки: Зачем Выбирать WordPress?
- 2. Как Использовать WordPress: 7-Шагов Обучения Для Новичков
- 2.1. Шаг 1: Воспользуйтесь Лёгким Путём — Найдите Надёжного Хостинг-Провайдера
- 2.2. Шаг 2: Получение Доступа к Вашему Сайту
- 2.3. Шаг 3: Знакомство с Интерфейсом
- 2.4. Шаг 4: Выбор и Установка Темы
- 2.5. Шаг 5: Создание Страниц
- 2.6. Шаг 6: Плагины — Настоящая Мощь WordPress
- 2.7. Шаг 7: Общее Управление Сайтом WordPress
- 3. Стоимость
- 4. Заключение
WordPress Уроки: Зачем Выбирать WordPress?
Для начала, ещё до того как мы начнём WordPress уроки, я хотел бы упомянуть самые лучшие особенности (преимущества) WP и рассказать почему его стоит использовать, даже если вы никогда ранее не использовали обычный конструкторов сайтов.
Кроме того, позвольте сразу прояснить — в данных уроках мы будем изучать работу с WordPress.org. Версия WP.com является конструктором сайтов — версия .org относится к типу систем управления содержимым (CMS).
Реальные различия между этими двумя типами зависят от самого CMS — некоторые системы управления содержимым будут довольно сильно напоминать традиционные конструкторы сайтов, но в то же время обладать функционалом CMS (самым близким примером может стать Webflow).
С WordPress немного другая история.
WP известен своей сложностью обучения — если вы никогда ранее не создавали сайты и даже если имеете знания о конструкторах сайтов, это вам почти никак не поможет. Как только мы начнём WordPress уроки, вы убедитесь, что данный инструмент создания сайта имеет отличающие его от других аспекты функциональности.
Итак… Почему кто-либо должен выбирать его, а не какой-либо быстрый и простой конструктор сайтов? В чём секрет такой популярности WP?
На самом деле всё просто — как только вы освоите тонкости WordPress, вы сможете создавать любые типы сайтов, которые только могут прийти вам в голову. WP практически безграничен в своих возможностях, в отличие от многих конструкторов сайтов.
WP практически безграничен в своих возможностях, в отличие от многих конструкторов сайтов.
Обучение WordPress используя WordPress уроки также будет особенно полезным, если вы планируете карьеру в сфере IT или даже связанных с маркетингом сферах. Разработчики сайтов также понимают, что знать как использовать WP, это необходимость в их работе — это один из самых фундаментальных инструментов, используемых в их сфере деятельности.
Теперь, давайте сразу уточним небольшую информацию про наши уроки WordPress для начинающих — даже если я не буду учить вас тому, как интегрировать свой код на ваш сайт или запускать полноценную платформу электронной коммерции с помощью этой CMS, мы обязательно затронем основные аспекты работы с WordPress.
Без промедления, давайте приступать.
Самые Популярные Запросы
Нужна более детальная информация по теме? Мы подобрали похожие статьи, чтобы сэкономить ваше время. Взгляните!
Взгляните!
Как Использовать WordPress: 7-Шагов Обучения Для Новичков
Скажем сразу — если вы действительно хотите изучить WordPress, то вам нужно будет приложить много времени и сил для этого. Нет никакого урока, который был бы способен научить вас абсолютно всему, так как это попросту невозможно — существует бесконечное количество функций у данной CMS и даже освещение всех доступных виджетов возможно займёт пару книг.
Однако всё равно, если мы говорим про WordPress уроки для начинающих, то определённым вещам можно легко научить — особенно, если они касаются оcнов WordPress.
Как и с любым другим инструментом создания сайтов, давайте начнём с самых азов — с обсуждения реального процесса регистрации и подготовки.
Шаг 1: Воспользуйтесь Лёгким Путём — Найдите Надёжного Хостинг-Провайдера
Если вы использовали традиционный конструктор сайтов ранее, то могли заметить, что процесс создания сайта серьёзно отличается, уже начиная с самого начала.
Видите ли, с большинством конструкторов сайтов на рынке, вам нужно следовать лишь нескольким простым шагам на их сайте и на этом процесс будет закончен — за 5 минут или более, вы уже будете
Это правдиво для Squarespace, Wix или любых других крупных конструкторов сайтов.
Однако это вовсе не так с WP — процесс регистрации требует отдельного раздела. Поэтому уроки WordPress чаще всего начинают именно с него.
Существует два способа для своеобразного подготовительного этапа — либо вы скачиваете WP с официального сайта, настраиваете его и работаете на сайте в режиме офлайн, либо выбираете провайдера хостинга и начинаете работать с ним. Здесь мы сосредоточимся на втором варианте.
Причины этого  Выбрав путь через хостинг, вы можете быть уверены, что не встретите никаких проблем за время всего процесса.
Выбрав путь через хостинг, вы можете быть уверены, что не встретите никаких проблем за время всего процесса.
Поэтому первой вещью, которую вам помогут осуществить WordPress уроки будет поиск надёжного провайдера хостинга. Вот несколько вариантов, на которые вы можете взглянуть:
- HostGator — быстрый, безлимитный трафик, множество ценовых вариантов.
- Hostinger — хорошие показатели времени работы, очень доступный, отличная поддержка клиентов.
- BlueHost — поддержка 24/7, очень простой в настройке, отличное время работы.
Как понимаете выбор правильного хостинг провайдера будет важным шагом — если вы сделаете неправильный выбор, то вам уже не помогут никакие WordPress уроки. Ваш сайт будет постоянно падать и у вас будет не самое лучшее время при общении с поддержкой клиентов.
Как только вы выберите сервис хостинга и оптимальный тарифный план для себя (мой совет, начните с небольшого тарифа, особенно, если это ваш первый сайт), чаще всего у вас будет возможность установить и запустить WordPress в одно нажатие кнопки

Без MySQL, без сложностей с переносом в сеть, без программирования — ничего подобного.
В качестве дополнительной задачи, вы должны уделить время изучению панели управления хостинг-провайдера (например cPanel). Там вы сможете управлять вашим сайтом на WP, делать резервное копирование файлов, архивировать их и так далее.
Вам нужно будет подумать ещё об одной вещи при работе с вашим провайдером хостинга — доменном имени вашего сайта. Многие сервисы хостинга предоставляют
Шаг 2: Получение Доступа к Вашему Сайту
Как только вы разберётесь со всей информацией и установкой, далее наступит время для фактического получения доступа к вашему сайту.
Ну, я думаю пока не самому сайту — по крайней мере пока. Сейчас вряд-ли есть к чему получать доступ, не так ли?
Вместо этого, теперь у вас должна появиться возможность перейти в панель управления WordPress. Здесь вы сможете выполнять все процессы, для фактического создания вашего сайта.
Существует пара способов получить доступ к вашей панели WP. Самым простым способом будет нажать кнопку в панели вашего хостинг-провайдера — не имеет значения, какой хостинг вы выберите, такая кнопка там должна быть всегда.
Другой способ, который указывают многие WordPress уроки, это простое вписывание адреса вашего сайта в адресную строку с добавлением «/dashboard» или «/admin» на конце. Поэтому, если имя вашего домена «mywordpresswebsite.com«, то выглядеть это будет так:
www.mywordpresswebsite.com/admin
Разницы между двумя способами получения доступа к панели управления нет. Но, если вы хотите пройти основательное обучение WordPress, то лучше всего будет привыкнуть к последнему способу, так как вы можете просто ввести информацию в адресную строку, вместо перехода и входа в панель управления вашего сервиса хостинга при каждой необходимости.
Но, если вы хотите пройти основательное обучение WordPress, то лучше всего будет привыкнуть к последнему способу, так как вы можете просто ввести информацию в адресную строку, вместо перехода и входа в панель управления вашего сервиса хостинга при каждой необходимости.
Шаг 3: Знакомство с Интерфейсом
Хорошо — добро пожаловать в WordPress!
Если вы настроены серьёзно на поприще создания сайта, то начинайте привыкать к экрану, который вы увидите при заходе в панель управления WP — вы будете видеть его довольно часто.
Даже сейчас при каждом заходе в WP, у меня возникает ностальгия от раздела главной страницы. Несмотря на её изменение с помощью виджетов и плагинов, основной дизайн не менялся уже очень давно — классический WordPress.
Что же, отбросим ностальгию — давайте поговорим о дизайне интерфейса.
Сейчас вам нужно будет уделить время для изучения интерфейса, что находится прямо перед вами. Как отмечалось выше, он скорее всего немного изменится при развитии вашего сайта и установке большого количества плагинов, но всё равно — основной макет останется тем же.
Как отмечалось выше, он скорее всего немного изменится при развитии вашего сайта и установке большого количества плагинов, но всё равно — основной макет останется тем же.
В WordPress круто то, что даже будучи более сложным, чем традиционный конструктор сайтов, он имеет более чёткий макет, чем большинство текущих конструкторов. Выбор дизайна интерфейса WP был очень простым и олдскульным, но это помогло сделать его понятным — это определённо нам на руку!
Всё ваше внимание должно быть сосредоточено на левой стороне экрана — там находится список различных разделов, которые вы можете открыть. За некоторыми исключениями, это те области с которыми вы будете работать чаще всего.
Если вы хотите освоить WordPress «правильным способом«, то постарайтесь не просто бегло просматривать доступные опции, а разбираться в них. Каждая новая кнопка будет иметь несколько дополнительных разделов, поэтому вам нужно будет разобраться с каждым из них, перед тем как двигаться дальше.
Как только вы нажмёте на что-либо, то вас перенаправит в новое окно, где вы сможете выполнить необходимый вам процесс.
Шаг 4: Выбор и Установка Темы
Несмотря на то, что только WordPress уроки для начинающих могут помочь научиться пользоваться WP, некоторые вещи очень схожи с другими конструкторами сайтов. Одной из этих вещей является выбор темы.
Ну или по крайней мере схоже время, когда вам нужно этим заняться — это будет самая первая вещь, которую вам нужно сделать при первом посещении панели управления WordPress.
В разделе «Внешний вид» (подраздел «Тема«) в левой части, вы сможете выбрать среди нескольких различных стандартных тем. Если вы хотите сделать ваш сайт более оригинальным, то всегда можете скачать новые темы — те, что были созданы сообществом WordPress. Процессы скачивания и установки на самом деле просты — просто найдите желаемую тему, скачайте и примените её.
Постарайтесь попробовать различные темы и посмотреть, какая из них подходит «атмосфере» вашего сайта лучше всего. Вы можете предварительно взглянуть на их внешний вид, проверить как они работают и даже почитать отзывы других пользователей, а также общие данные в разделе сообщества.
Поиск лучшей темы для вас может занять какое-то время, но это нормально — ведь всё же, у вас будет просто огромный выбор! Кстати, убедитесь, что вы избавились (удалили) неиспользуемые шаблоны — это позволит сохранить быстродействие и правильную работу панели управления.
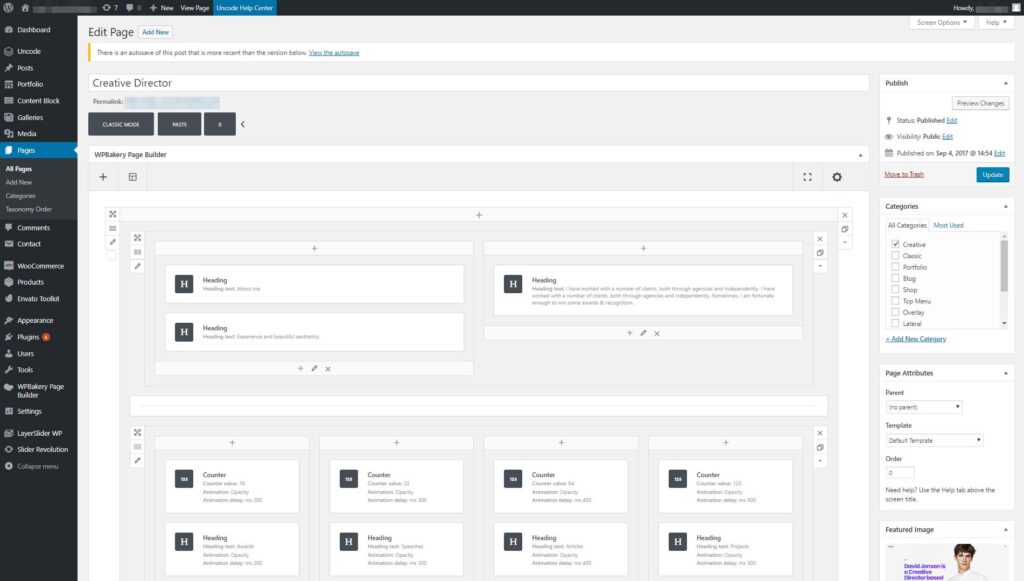
Шаг 5: Создание Страниц
Именно здесь и кроются основные различия между WordPress и другими более традиционными конструкторами сайтов.
Создание определённой страницы с WordPress совсем не похоже на такое же действие с конструктором сайтов. При работе с конструктором, в большинстве случаев, весь процесс будет подчиняться функционалу Drag-and-Drop, а также принципам «WYSIWYG» — другими словами, вы можете изменять контент страницы просто нажав на раздел и изменения будет выглядеть также, как и при редактировании.
Но с WordPress всё совсем иначе — по крайней мере, если вы используете стандартный редактор, а не какие-то определённые плагины.
Если вы перейдёте во вкладку «Записи«, то сможете увидеть все ваши существующие страницы (в начале там будут лишь стандартные) и создавать новые. Сложность заключается в том, что всё это происходит из вашей панели и тогда как вы можете увидеть предполагаемый внеший вид, изменения на вашем сайте могут выглядеть отлично от вида в редакторе страниц.
Также как только вы закончите редактирование, вам нужно будет назначить страницам директории — процесс не очень интуитивный как с конструкторами сайтов.
Как вы понимаете, изучая уроки WordPress, даже создание страниц является относительно сложным процессом, который потребует от вас много терпения, упорства и тестирования. Но также стоит сказать, что все эти процессы можно упростить с помощью некоторых виджетов и расширений WordPress.
Шаг 6: Плагины — Настоящая Мощь WordPress
Честно говоря, будет трудно найти слова, чтобы выразить насколько важными являются плагины, когда мы говорим про обучение WordPress. Их фактически можно назвать краеугольным камнем CMS и они могут решить все проблемы, которые могут встретиться при работе с данным инструментом создания сайта.
Из вкладки «Плагины» вы сможете взглянуть на
Контактные формы, интеграции электронной коммерции, SEO, конструкторы страниц, автоматические проверки контента, интерактивные темы — я могу продолжать практически бесконечно! Не имеет значение какой тип сайта вы хотите создать, определённо будет плагин, который поможет вам в этом!
Хотя не все плагины по-настоящему полезны, а некоторые из них полезны только лишь в определённых ситуациях — ситуациях, которые слишком сложны и WordPress уроки для начинающих не смогут о них полноценно рассказать.
- Elementor — Drag-and-Drop конструктор страниц для WP. Решает практически все сложности процесса создания страниц с WordPress.
- WooCommerce — универсальное расширение WP для электронной коммерции — абсолютная необходимость, если вы планируете продавать что-либо на вашем сайте.
- WPForms — один из самых часто используемых плагинов контактной формы для WordPress.
- Yoast SEO — универсальный плагин WP для всего SEO.
- WP Rocket — удобный для новичков плагин кэширования сайта.
- Google Analytics — позволяет вам интегрировать GA в вашу панель управления WP.
Конечно, существует много больше полезных плагинов, которые вы можете установить для улучшения вашего сайта. Но это были самые важные и полезные, когда вы только создали свой сайт.
Процесс установки каждого из них довольно простой
Шаг 7: Общее Управление Сайтом WordPress
К этому моменту уроки WordPress уже должны были помочь вам понять общую идею того, что где находится в панели управления, как работает редактор страниц и осознать важность виджетов.
Теперь, вам осталось лишь создать сайт, который вам нужен… И правильно им управлять.
Честно говоря, многие люди не уделяют этому аспекту много внимания, если мы говорим про WordPress уроки — но это так быть не должно! Обучение WordPress не заканчивается на создании страниц и нажатии «Опубликовать
Вот некоторые советы, которым вам нужно следовать:
- Убедитесь, что ваши записи оптимизированы для SEO — это может быть сделано с помощью виджетов, таких как Yoast SEO;
- Периодически делайте резервную копию вашего сайта — это невероятно важно!
- Существуют виджеты, которые могут помочь вам справляться с GDPR — разберитесь с ними тоже, так как это важно с точки зрения законов!
- Всегда проверяйте обновления WP и убеждайтесь.
 что используете самую последнюю версию CMS;
что используете самую последнюю версию CMS; - Некоторые виджеты не совместимы с другими и могут вызвать ошибки на вашем сайте — постарайтесь не перестараться с количестом шаблонов!
Это лишь несколько базовых советов, которые могут предоставить для вас данные WordPress уроки для начинающих, но их существует гораздо больше. Самое лучшее в WP то, что он имеет активное и постоянно растущее сообщество — загляните в различные группы и учитесь на том, что могут предложить опытные пользователи WP!
Стоимость
WordPress уроки технически не должны включать в себя этот раздел, но некоторых людей до сих пор волнует тема стоимости WordPress. Поэтому давайте проясним этот вопрос раз и навсегда.
WordPress.org полностью бесплатен для скачивания и использования. Единственными платными вещами в WP могут быть определённые шаблоны и плагины — хотя они вовсе не обязательны.
Но, если вы хотите создать настоящий, опубликованный сайт, то вам понадобится хостинг для сайта и доменное имя — эти вещи в свою очередь являются платными услугами. Реальная стоимость варьируется от провайдера к провайдеру.
Реальная стоимость варьируется от провайдера к провайдеру.
Самые Популярные Статьи
Взгляните на нашу коллекцию самых детальных статей, руководств и уроков про Конструктор Сайтов. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
Вот и подошли к концу данные уроки WordPress — спасибо за прочтение! Я надеюсь, что им удалось помочь вам освоить самые основы WordPress.
Однако, если вы также заинтересовались более традиционными конструкторами сайтов, то можете посетить наш список лучших конструкторов сайтов здесь — возможно, вы сможете найти довольно неплохую альтернативу?
Оставьте ваш честный отзыв
Оставляйте ваше честное мнение и помогите тысячами людей выбрать лучший конструктор сайтов. Все отзывы, позитивные или негативные, будут приниматься только в случае их честности. Мы не публикуем предвзятые отзывы или спам. Поэтому, если вы хотите поделиться опытом, мнением или дать совет — у вас есть всё необходимое!
Учебник по WordPress| Руководство по WordPress для начинающих
- Фейсбук
- Твиттер
В 2003 году Интернет изменился, когда был выпущен WordPress.
WordPress — это CMS с открытым исходным кодом, использующая языки программирования PHP и MySQL. И как часть программного обеспечения с открытым исходным кодом, его можно использовать совершенно бесплатно, и единственной реальной стоимостью являются ваши услуги веб-хостинга.
Сегодня WordPress поддерживает более 455 миллионов веб-сайтов по всему миру и продолжает расширять не только свое господство на рынке, но и свои возможности. Сейчас я продемонстрирую, как использовать каждый аспект WordPress от установки до публикации контента.
Но сначала давайте обсудим несколько моментов.
Что такое CMS и как она работает?
WordPress.org и WordPress.com: в чем разница?
Как создать сайт на WordPress
Установка WordPress
Изучение панели инструментов WordPress
Выбор темы WordPress
Добавление плагинов в WordPress
Создание контента WordPress в Гутенберге
Оптимизация WordPress
У нас есть чему вас научить
Что такое CMS и как она работает?
Система управления контентом (CMS) — это программное обеспечение, предназначенное для создания, публикации и управления веб-контентом. В общем, это программное обеспечение поддерживает несколько пользователей, что создает идеальную среду для больших команд и совместной работы.
В общем, это программное обеспечение поддерживает несколько пользователей, что создает идеальную среду для больших команд и совместной работы.
В WordPress это достигается с помощью системы ролей пользователей. Это позволяет вам создать несколько пользователей высокого уровня, которые могут создавать или редактировать контент на вашем веб-сайте.
Вообще говоря, CMS состоит из двух частей: приложения управления контентом (CMA) и приложения доставки контента (CDA). CMA — это лицевая сторона веб-сайта, которая позволяет пользователям создавать или удалять контент способом, не требующим кодирования.
Принимая во внимание, что CDA — это то, что фактически предоставляет контент, который вы создаете в CMA. CMS может быть разных форм, но сегодня мы рассматриваем только WordPress.
WordPress.org и WordPress.com: в чем разница?
Когда большинство людей ссылаются на WordPress, они говорят о собственном WordPress или WordPress.org. Не следует путать с WordPress. com.
com.
Хотя оба они используют программное обеспечение WordPress, функции и возможности каждого не могут быть более разными.
Все еще запутались? Позволь мне объяснить.
WordPress.com — это служба, которая помогает вам использовать программное обеспечение WordPress, тогда как WordPress.org — это само программное обеспечение. С WordPress.com вы ограничены в выборе хостинга и функций, которые есть в вашем распоряжении.
Принимая во внимание, что с WordPress.org у вас есть полная свобода в каждом аспекте вашего сайта. По этой причине WordPress.org на сегодняшний день является самым популярным вариантом, и именно его мы рассмотрим в этом руководстве.
Как создать веб-сайт на WordPress
WordPress очень прост в использовании, но при первом использовании он может показаться немного сложным. Не потому, что что-то сложно или трудно найти, а потому, что есть так много вариантов. Вот почему лучший способ изучить WordPress — просто больше его использовать.
В этом уроке я покажу, как создать веб-сайт с помощью WordPress, и подробно рассмотрю каждый раздел, чтобы помочь вам начать работу.
Установка WordPress
Одной из причин, по которой WordPress завоевал такое большое количество поклонников за эти годы, является его доступность. И это касается не только простоты использования, но и разумности системных требований к системе.
Минимальные требования:
- Версия PHP 5.2.4 или выше.
- MySQL версии 5.0.15 или выше
В результате каждая крупная веб-хостинговая компания поддерживает установку WordPress. Фактически, почти каждый из них предоставляет автоматический установщик, такой как Softaculous. Поэтому, хотя имя используемого вами установщика может измениться, будьте уверены, есть простой способ его установить.
В этом уроке мы сосредоточимся на Softaculous, который доступен для всех клиентов GreenGeeks.
Шаг 1: Найдите Softaculous
Войдите в свою учетную запись GreenGeeks по адресу https://my. greengeeks.com/login.
greengeeks.com/login.
Нажмите кнопку «cPanel» для учетной записи службы, которую вы хотите использовать. Скорее всего, у вас будет только одна учетная запись.
Теперь, когда вы находитесь в cPanel, прокрутите вниз до раздела «Программное обеспечение» и нажмите «Установщик приложений Softaculous».
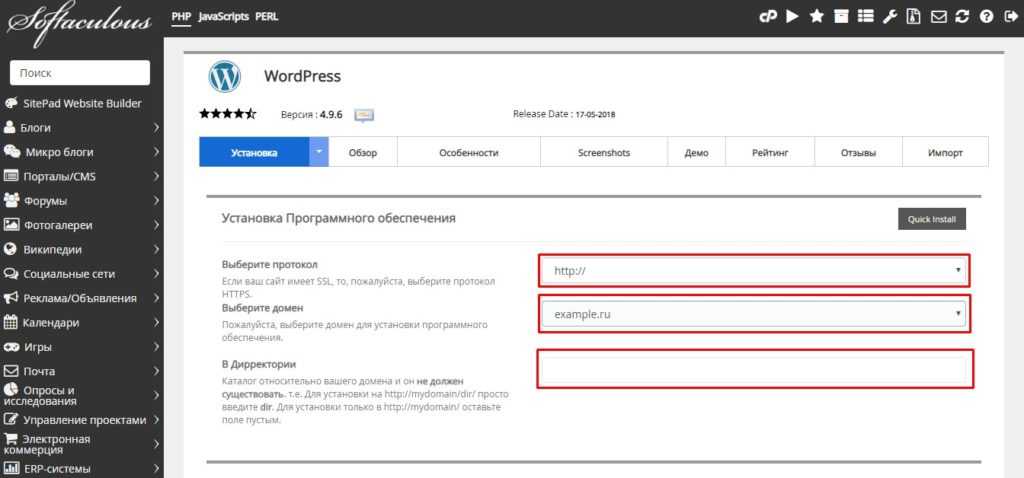
Шаг 2: Установка WordPress с помощью Softaculous
Softaculous предназначен не только для установки WordPress. Вместо этого его можно использовать для установки всех популярных CMS и других приложений. Тем не менее, мы используем его для WordPress, и все, что требуется, — это 1 минута.
Вы должны увидеть самые популярные варианты Softaculous с WordPress вверху. Нажмите на кнопку «Установить».
Теперь вы можете изменить некоторые параметры установки, если хотите, но это необязательно. На самом деле вам просто нужно нажать кнопку «Быстрая установка», чтобы закончить, но давайте быстро рассмотрим несколько других вариантов, которые у вас есть в вашем распоряжении.
По умолчанию установка будет осуществляться на ваше доменное имя, но имейте в виду, что у вас есть возможность установить ее на поддомен, если вы его создали. Вы также можете выбрать версию, которая по умолчанию является самой новой версией. Я всегда рекомендую использовать последнюю установку.
Шаг 3: Настройки сайта
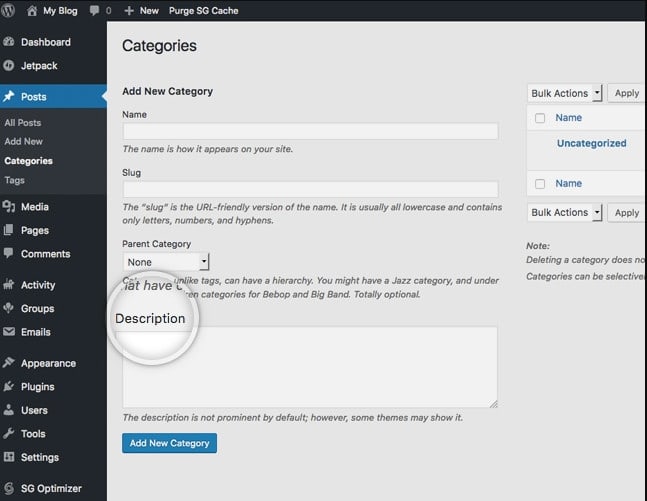
В разделе «Настройки сайта» можно выбрать имя сайта и ввести описание сайта. Если вы не уверены в этих деталях, не стесняйтесь пропустить их, вы можете отредактировать эту информацию непосредственно в WordPress позже.
Вы также увидите два флажка: Включить мультисайт (WPMU) и Отключить WordPress Cron. По умолчанию они не отмечены, и я рекомендую оставить их такими.
Шаг 4: Учетная запись администратора
Существует раздел «Учетная запись администратора», который позволит вам настроить учетную запись администратора, которая равна очень важно . Здесь вы можете создать имя пользователя администратора, пароль и ввести адрес электронной почты.
По умолчанию имя пользователя администратора — admin, а пароль — «pass». Это верно для каждой установки WordPress, что является серьезным недостатком безопасности. Я настоятельно рекомендую изменить имя пользователя и пароль администратора.
Запишите эту информацию, она понадобится вам для входа в систему.
Вы также увидите адрес электронной почты администратора. По умолчанию веб-хостинговые компании будут использовать [email protected]. Вы определенно захотите изменить это на адрес электронной почты, который вы связываете с вашей компанией, или найдите время и создайте его для этой учетной записи.
Шаг 5: Завершите установку
Остальные настройки, такие как плагины и темы, мы рассмотрим позже. Так что давайте пока оставим их в покое, но имейте в виду, что вы можете настроить их непосредственно в процессе установки, чтобы сэкономить время, если вы создадите другой веб-сайт.
Действительно, все, что вам нужно сделать, это нажать кнопку «Установить» внизу.
На этом этапе вам просто нужно сесть и дождаться завершения установки. После установки программного обеспечения пришло время проверить ваш новый веб-сайт.
Знакомство с панелью управления WordPress
При первом входе на сайт WordPress вы увидите панель управления и панель администратора. Они позволяют вам перемещаться по вашему веб-сайту, и если вы хотите научиться использовать и освоить WordPress, понимание этого представления имеет важное значение.
Хорошая новость заключается в том, что это очень просто. Программное обеспечение отлично справляется с четкой маркировкой своих разделов и предоставляет несколько дополнительных опций, которые помогут вам найти именно то, что вы ищете, в том месте, где вы ожидаете.
Тем не менее, несмотря на то, что он интуитивно понятен, при первом входе в систему может возникнуть много сложностей, поэтому давайте рассмотрим основы.
Шаг 1: Войдите на свой веб-сайт
Теперь вам может быть интересно, как мне на самом деле войти на мой веб-сайт после установки WordPress. Просто посетите https://www.YourDomainName.com/wp-login.php . Не забудьте заменить «YourDomainName» вашим фактическим доменным именем.
Просто посетите https://www.YourDomainName.com/wp-login.php . Не забудьте заменить «YourDomainName» вашим фактическим доменным именем.
ПРИМЕЧАНИЕ. Может пройти некоторое время, прежде чем ваш домен и веб-сайт будут циклически проходить через серверы доменных имен. Другими словами, все интернет-провайдеры в Интернете должны знать о существовании вашего веб-сайта, и это может занять до нескольких часов. Хотя я не думаю, что видел, чтобы это занимало больше десяти минут.
Вы должны увидеть следующий экран. Введите имя пользователя и пароль для учетной записи администратора, которую вы создали на предыдущих шагах.
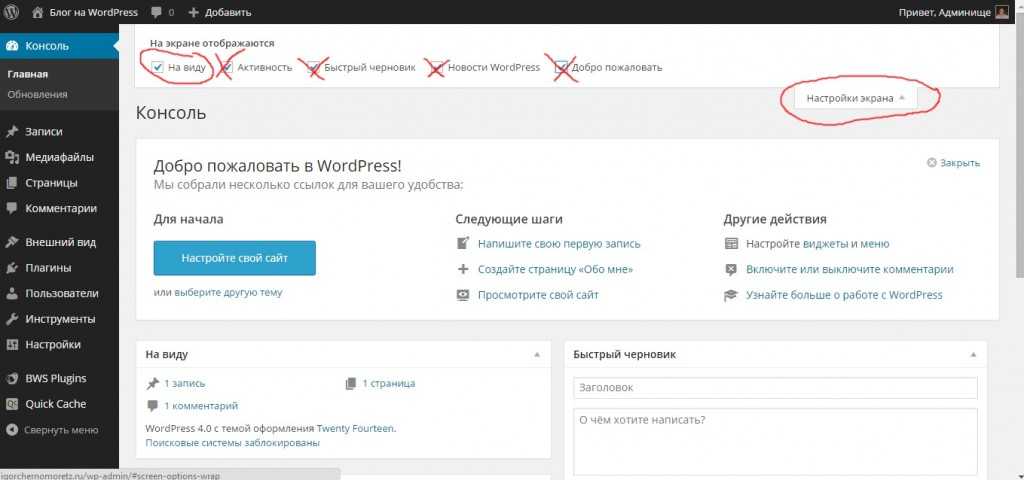
Шаг 2: Панель инструментов
Первое, что вы увидите при входе в систему, — это панель инструментов. Этот раздел полностью настраиваемый, но по умолчанию он содержит следующие модули:
- Краткий обзор
- Активность
- Быстрый проект
- Статус сайта
- События и новости WordPress
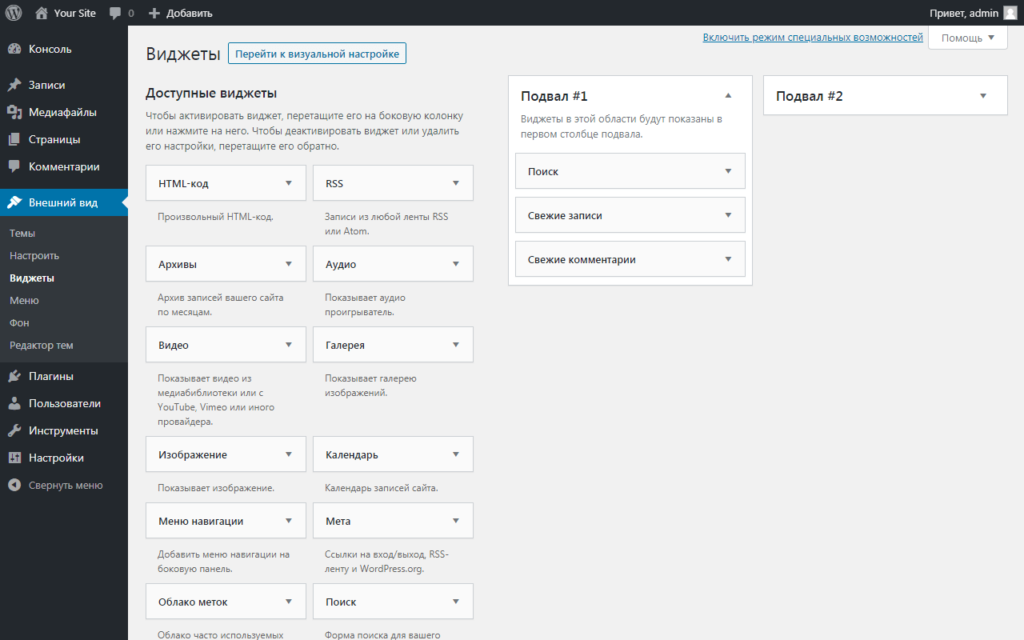
Вы можете изменить их порядок, нажав на верхнюю часть каждого (ваша мышь превратится в крест с четырьмя стрелками) и перетащив их в нужное место. Многие плагины и темы добавят дополнительные виджеты на ваш сайт после установки.
Многие плагины и темы добавят дополнительные виджеты на ваш сайт после установки.
Если вы заинтересованы в дальнейшей настройке панели инструментов, ознакомьтесь с этим полным руководством.
Шаг 3: Панель администратора
В левой части экрана вы увидите множество опций, с которыми вы можете взаимодействовать. У многих из этих опций есть подопции, которые становятся доступными, когда вы наводите на них курсор, например:
В некоторых случаях вы можете заметить красный круг с числом внутри.
Обычно это количество проблем, требующих вашего внимания. Теперь, прежде чем вы начнете паниковать, они обычно просто появляются, когда доступно обновление или новый комментарий. Некоторые плагины будут использовать этот значок, чтобы предупредить вас о других важных действиях, которые вы должны предпринять.
Дело в том, что в большинстве случаев это просто уведомления, за которыми вам следует следить.
Все, что может предложить WordPress, доступно через эту панель администратора, и оно будет видно в большинстве областей. Изучение всех параметров, которые вы регулярно используете, — один из лучших способов для новичков изучить WordPress.
Изучение всех параметров, которые вы регулярно используете, — один из лучших способов для новичков изучить WordPress.
Выбор темы WordPress
Тема WordPress представляет собой набор таблиц стилей и шаблонов, определяющих внешний вид вашего веб-сайта. Или, другими словами, тема — это то, что заставляет ваш сайт выглядеть определенным образом, а в WordPress они невероятно важны.
В большинстве случаев выбор темы — это первое, что вы делаете при запуске нового веб-сайта, потому что это напрямую влияет на то, как все увидят ваш контент. У вас есть возможность использовать бесплатные темы из каталога WordPress или приобрести премиальную тему.
Возможно, вам интересно, в чем разница между бесплатной и премиальной темой.
Это во многом зависит от тем, которые вы сравниваете, но, как правило, тема премиум-класса предлагает вам больше вариантов поддержки, иногда включая поддержку в чате, и большинство из них поставляются в комплекте с плагинами премиум-класса, использование которых обычно стоит вам денег.
Хорошей новостью является то, что вы можете полностью настроить любую тему, но бесплатные темы могут потребовать немного больше работы в зависимости от того, что вы делаете.
Шаг 1. Добавление новой темы
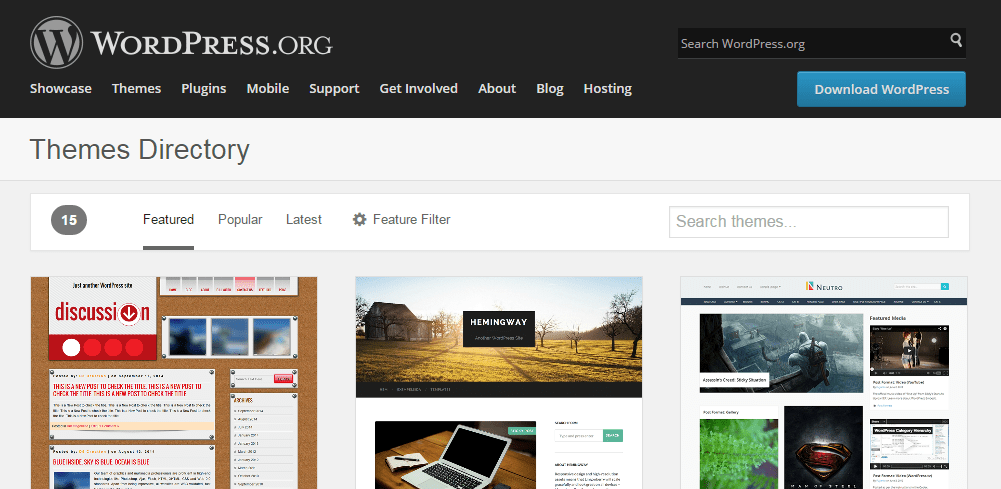
Добавить новую тему довольно просто. Трудная часть — решить, какой из них использовать, потому что есть тысячи на выбор. Я покажу, как добавить бесплатную тему из каталога WordPress.
Если вы заинтересованы в премиальной теме, имейте в виду, что на сайте, где вы ее покупаете, должны быть инструкции по ее установке.
Нажмите «Внешний вид» и выберите параметр «Темы».
По умолчанию единственной темой, которая у вас должна быть, является Twenty Twenty One или текущий год, когда вы читаете этот пост. WordPress поставляется с новой темой каждый год, помеченной для этого конкретного года.
Нажмите кнопку «Добавить новую», чтобы посетить библиотеку тем.
На момент написания этой статьи на выбор было 4383 темы. Как я уже сказал, это очень сложный выбор. Вы можете использовать окно поиска в правом верхнем углу, чтобы помочь найти тему, которую вы ищете.
Вы можете использовать окно поиска в правом верхнем углу, чтобы помочь найти тему, которую вы ищете.
Например, если вы создаете интернет-магазин, поиск по электронной коммерции выведет созданные для него темы.
Как только вы увидите тему, которая может вам понравиться, наведите на нее курсор и нажмите кнопку «Предварительный просмотр».
Это должно показать вам предварительный просмотр темы, но иногда вы ничего не видите, и на самом деле это известная ошибка в WordPress, которая не была устранена на момент написания этой статьи.
Если вам нравится тема, нажмите на кнопку «Установить», а если нет, ищите другую.
Теперь просто нажмите кнопку «Активировать», и тема станет вашим текущим внешним видом.
Шаг 2. Настройка темы
Это немного сложно описать в учебном пособии, поскольку каждая тема уникальна. То, как вы его настраиваете, и доступные вам инструменты — очень важный фактор, который многие эксперты учитывают при выборе темы.
Таким образом, я попытаюсь продемонстрировать общие инструменты, которые вы можете использовать для его настройки.
Во-первых, давайте отметим, какие параметры предоставляет ваша тема. Вы можете найти их в разделе «Внешний вид». Ниже я показываю различные варианты, которые предлагают темы Hello Elementor и ColorMag.
Как видите, тема ColorMag предлагает гораздо больше возможностей настройки. Большинство премиальных тем предлагают множество вариантов настройки, поэтому многие предпочитают платить за них.
Теперь самый распространенный способ редактирования темы, который они все поддерживают, — через настройщик WordPress. Нажмите на опцию «Настроить» в разделе «Внешний вид».
Слева вы увидите параметры, предоставляемые вашей темой. Опять же, каждая тема уникальна.
Справа вы увидите свою домашнюю страницу и сможете свободно перемещаться по сайту. Каждый элемент, относящийся к странице или сообщению, доступен для редактирования, и вы можете сказать это, если рядом с ним есть синий карандаш. Доступные параметры зависят от самого элемента.
Если вы нажмете кнопку «Дополнительный CSS» слева, вы сможете ввести собственный код CSS. Это может показаться сложным для новичка, но на самом деле в Интернете доступно множество примеров, которые вы можете скопировать и вставить.
Это может показаться сложным для новичка, но на самом деле в Интернете доступно множество примеров, которые вы можете скопировать и вставить.
Самое приятное то, что вы можете видеть, что делает код в режиме реального времени, так что это очень полезно.
Просто помните, что весь пользовательский код CSS в настройщике зависит от темы. Если вы измените тему, вам придется повторно ввести код.
Добавление плагинов в WordPress
Плагин — это небольшой программный пакет, добавляющий определенные функции или возможности на ваш веб-сайт. Лучше всего думать о них как о приложениях для вашего смартфона. Каждый из них добавляет определенное приложение на ваш телефон.
Плагины делают то же самое, только для WordPress, и бывают разных форм и размеров.
Как и в случае с темами, существуют бесплатные и платные версии плагинов. Основное отличие в этом случае заключается в том, что плагины премиум-класса обычно предлагают дополнительные функции, которых нет в бесплатной версии. Что-то, что более уникально для плагинов, тем не менее, является надстройками.
Что-то, что более уникально для плагинов, тем не менее, является надстройками.
Надстройки добавляют дополнительную функциональность к плагинам, а также могут быть бесплатными или премиальными. Теперь, я знаю, что вы думаете: «Это звучит много», но правда в том, что это действительно просто и прямолинейно.
Все, что вам нужно сделать, это найти плагин с нужной вам функцией, установить его и настроить.
Давайте рассмотрим процесс.
Шаг 1: Установка плагина
Хорошей новостью является то, что установить плагин очень просто, и если вы знаете, как это сделать, это займет меньше минуты. Как и в случае с темами, есть тысячи вариантов на выбор, и конкуренция жесткая.
Предположим, вы хотите создать контактную форму, чтобы клиенты могли связаться с вами или собрать данные. Ну, у вас есть около 100 вариантов в вашем распоряжении.
Хорошей новостью является то, что у каждого плагина есть отдельная страница, на которой описывается полная функциональность инструмента, и, поскольку большинство из них бесплатны, вы можете быстро протестировать их, чтобы убедиться, что они подходят.
Начнем.
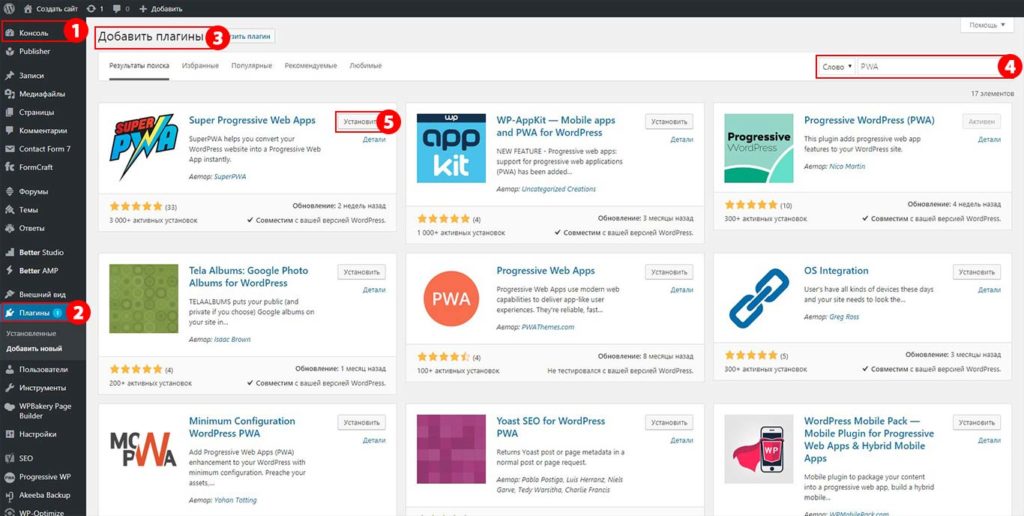
Нажмите «Плагины» и выберите «Добавить новый».
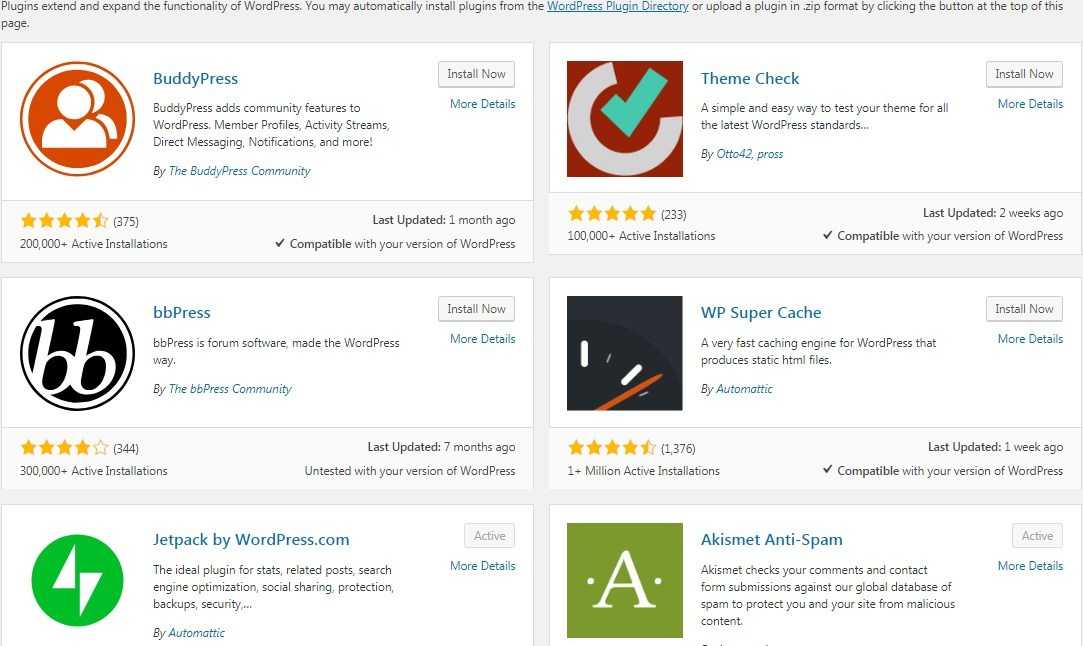
Это библиотека плагинов, где вы можете использовать поле поиска в правом верхнем углу для поиска плагина.
Допустим, вы хотите добавить плагин безопасности. Введите плагин безопасности в поле. Вы также можете ввести имя плагина напрямую, если знаете, что ищете.
Вообще говоря, WordPress изо всех сил старается отображать плагины с наибольшим количеством пользователей, с самым высоким рейтингом и в актуальном состоянии. Некоторые поисковые запросы, такие как «Плагин безопасности», выдают 29 страниц результатов, в то время как другие не получают столько результатов.
Ищите плагины, пока не найдете тот, который вам нравится. Нажмите на опцию «Подробнее», чтобы увидеть полный список функций.
Если вам нравится то, что вы видите, нажмите кнопку «Установить сейчас» и активируйте плагин для использования. Если нет, ищите другой плагин.
Шаг 2: Настройка плагина
Это еще один сложный момент, о котором стоит рассказать в общем руководстве, потому что, как и темы, плагины уникальны.
Иногда у вас может не быть никаких параметров для настройки, и плагин просто работает без вмешательства пользователя. В других случаях плагин ничего не сделает, пока вы его не настроите.
Самое сложное — понять, с каким плагином вы имеете дело. Лучший совет, который я могу дать, — проверить саму страницу плагина. Обычно они содержат всю необходимую информацию, а в некоторых случаях даже предоставляют видеоуроки.
У меня есть одно замечание по поводу WordPress: эти настройки плагинов не находятся в разделе «Плагины». Иногда они могут быть перечислены в разделах «Настройки», иногда в разделе «Инструменты». В некоторых случаях они будут иметь специальный раздел в панели администратора.
Это, мягко говоря, сбивает с толку, потому что это зависит от разработчиков плагинов.
Если вы не видите новую опцию, добавленную в панель администратора, я рекомендую проверить Настройки или Инструменты. Некоторые плагины добавляют определенные блоки для редактора Гутенберга, которые можно найти только в Гутенберге (подробнее об этом позже).
Как только вы найдете настройки, вы просто просматриваете параметры по одному и выбираете то, что лучше для вас.
Создание контента WordPress в Gutenberg
При создании веб-сайта в WordPress вам нужно научиться пользоваться редактором Gutenberg. Хорошей новостью является то, что этот редактор был создан для начинающих, поэтому освоить его несложно.
Вам просто нужно знать, где что находится.
Gutenberg — это блочный редактор, который просто означает, что вам нужно добавить блок с нужной функцией. Например, допустим, вы хотите добавить изображение. Нет проблем, просто добавьте блок изображения. В большинстве случаев это действительно так просто.
Каждый блок имеет свои настройки, поэтому я не могу охватить их все, но расскажу об основных.
Шаг 1: Войдите в редактор
Итак, сначала вам нужно войти в редактор. Вы можете найти его при создании или редактировании страницы или записи в WordPress, и функциональность идентична.
Давайте создадим новый пост WordPress. Для этого нажмите «Сообщения» и выберите «Добавить новый вариант».
Это редактор Гутенберга. Вверху к каждому сообщению или странице добавляется блок заголовка. Вы должны заполнить это. Обычно это должно содержать ключевое слово и сообщать аудитории, о чем пост или страница.
Шаг 2: Блок абзаца и основы
Теперь пришло время добавить блок. Каждый раз, когда вы нажимаете на редактор, блоком по умолчанию является блок «Абзац». Этот блок, как вы уже догадались, предназначен для написания абзацев.
Вы увидите параметры выравнивания текста, выделения полужирным шрифтом, курсивом, создания ссылок и другие параметры.
Это наиболее распространенный блок, который вы будете использовать.
Вы можете открыть дополнительные параметры для любого блока, щелкнув колесико настроек и выбрав вкладку блока с правой стороны.
Опции будут разными для каждого блока. В случае с блоком «Абзац» вы можете изменить размер шрифта или цвет шрифта. Каждый блок имеет множество настроек, поэтому вам просто нужно знать, где искать, чтобы использовать его.
Каждый блок имеет множество настроек, поэтому вам просто нужно знать, где искать, чтобы использовать его.
Теперь добавим изображение.
Шаг 3: Добавление дополнительных блоков (блок изображения)
Для этого нам нужно добавить блок изображения, что очень просто. Сначала нажмите кнопку Enter на клавиатуре, чтобы начать новую строку. Справа от этой строки вы увидите черный квадрат с символом плюса посередине, нажмите на него.
При первом нажатии на него вы увидите наиболее распространенные блоки, которые будут меняться по мере того, как вы будете больше использовать редактор.
Вверху есть функция поиска, которую вы можете использовать для поиска блока. В этом случае либо выберите блок Image, если он есть, либо найдите его и выберите.
Теперь блок изображения должен находиться в редакторе Гутенберга. Это довольно просто и состоит из трех кнопок:
- Загрузить : позволяет выбрать файл на вашем компьютере для добавления в блок.
 Обратите внимание, что файл также будет добавлен в вашу медиатеку.
Обратите внимание, что файл также будет добавлен в вашу медиатеку. - Медиатека : Это позволит вам просматривать вашу медиатеку и использовать существующее изображение на вашем веб-сайте. Также доступна возможность загрузки изображения в медиатеку.
- Вставить с URL-адреса : вы можете использовать ссылку на изображение, чтобы добавить его в сообщение или на страницу. Опять же, изображение будет добавлено в вашу медиатеку.
Поскольку это новая установка, у вас не будет изображений в медиатеке, поэтому вам нужно будет использовать кнопку «Загрузить», чтобы добавить их со своего компьютера. Как только вы выберете один и добавите его, вы сможете увидеть его в редакторе.
Если вы щелкнете по блоку и проверите дополнительные настройки на вкладке блока, как мы это сделали для блока «Абзац», вы найдете параметры, эксклюзивные для блока «Изображение». Опять же, так для каждого блока.
Шаг 4: Публикация контента
Теперь предположим, что мы довольны нашим контентом и хотим превратить его в живую страницу. Это довольно просто и требует только нажатия одной кнопки, но перед этим я всегда рекомендую убедиться, что страница выглядит так, как вы хотите.
Это довольно просто и требует только нажатия одной кнопки, но перед этим я всегда рекомендую убедиться, что страница выглядит так, как вы хотите.
Вы можете сделать это с помощью кнопки «Предварительный просмотр». Это позволит вам увидеть, как будет выглядеть страница, когда она будет запущена.
Я всегда рекомендую просматривать предварительный просмотр перед публикацией контента. Это просто хорошая политика. Если все выглядит хорошо, нажмите кнопку «Опубликовать».
Вот и все, ваша страница или запись теперь активны. Вы по-прежнему можете свободно редактировать его. Чтобы сохранить любые изменения, просто нажмите кнопку «Обновить», которая находится именно там, где раньше была кнопка «Опубликовать».
Этот процесс идентичен при создании или редактировании записи или страницы WordPress.
Оптимизация WordPress
Мы только что рассмотрели основы WordPress, и это довольно просто, верно? Однако, если вы хотите запустить успешный веб-сайт, основы не помогут.
Вам также необходимо оптимизировать свой веб-сайт, чтобы ускорить работу WordPress, чтобы посетители могли получить наилучшие впечатления и обеспечить хорошую рабочую среду.
Оптимизация — это очень широкий термин в WordPress, потому что существует слишком много способов сделать это. Вместо этого я расскажу о некоторых терминах, которые вы, вероятно, услышите при обсуждении оптимизации, и о том, какие инструменты вы можете использовать для повышения производительности вашего веб-сайта по этой теме.
Давайте начнем с самой важной вещи, которую должен делать каждый веб-сайт: будьте в курсе
Тема 1: Обновления
Как самая популярная CMS на рынке, WordPress является целью многих гнусных лиц, таких как хакеры и боты. Они ищут бреши в безопасности в программном обеспечении WordPress.
Хорошей новостью является то, что WordPress очень безопасен в использовании, если вы поддерживаете его в актуальном состоянии. Есть два способа обновления: вручную и автоматически.
Автоматические обновления отлично подходят для поддержания актуальности, но иногда обновления могут вызывать проблемы или проблемы совместимости. Таким образом, в то время как многие новички предпочитают включать автоматические обновления, более крупные веб-сайты и эксперты, как правило, ждут немного дольше и делают это вручную.
Это дает им время протестировать обновление в тестовой среде, чтобы убедиться, что ничего не сломается. В большинстве случаев автоматические обновления — отличный выбор, но я всегда рекомендую ручные обновления.
Кроме того, это легко сделать.
Нажмите «Панель управления» и выберите «Обновления».
Если есть маленький красный кружок с числом посередине, это означает количество доступных обновлений. Обновления предназначены для основных файлов WordPress, плагинов и тем.
Если установлена новая версия WordPress, нажмите кнопку «Обновить до версии X.X.X».
Если есть обновления для плагинов или тем, вы найдете варианты для них в соответствующих разделах на этой странице. Если вы заинтересованы в настройке автоматических обновлений, следуйте этому руководству.
Если вы заинтересованы в настройке автоматических обновлений, следуйте этому руководству.
Тема 2: Резервные копии
Вы могли заметить, что WordPress просил вас сделать резервную копию вашего сайта перед обновлением в предыдущей теме. Хотя резервные копии не обязательно улучшают производительность сайта, они добавляют целый бесценный уровень защиты.
Суть в том, что каждый веб-сайт должен иметь резервную копию того или иного типа.
Когда что-то пойдет не так (а поверьте мне, в какой-то момент что-то пойдет не так), резервное копирование позволит вам быстро исправить ошибку без длительного простоя. По крайней мере, пока она актуальна.
К счастью, в WordPress есть много вариантов резервного копирования.
Сегодня большинство веб-хостов автоматически предоставляют услуги резервного копирования каждому клиенту, например, то, что мы делаем здесь, в GreenGeeks, но есть также множество плагинов, которые могут помочь вам создавать резервные копии любого типа за считанные секунды.
Мы уже потратили время на то, чтобы составить список лучших плагинов для резервного копирования, поэтому я настоятельно рекомендую его проверить.
Тема 3: Оптимизация изображений
Если вы планируете вести блог или интернет-магазин, вы будете использовать много изображений. И это совершенно нормально, однако вам нужно убедиться, что ваши изображения оптимизированы.
WordPress естественным образом возьмет любое изображение, которое вы добавите, и изменит его размер. Звучит здорово, но данных слишком много. Представьте, что вы загружаете изображение размером 600 x 600, но вам нужно, чтобы оно было только 200 x 200.
Это большая потеря. И это может легко замедлить работу вашего сайта, потому что большие изображения загружаются дольше.
У вас есть несколько вариантов. Во-первых, вы можете редактировать изображения перед их загрузкой в WordPress в программном обеспечении для редактирования фотографий, таком как PhotoShop. Это наиболее распространенная тактика и популярное программное обеспечение.
Другой вариант — установить плагин для сжатия изображений. В большинстве случаев вы захотите сделать и то, и другое, потому что вы, вероятно, будете использовать тысячи изображений на своем сайте. Это действительно быстро складывается.
Другим направлением для изучения является метод, известный как ленивая загрузка. Здесь страницы и сообщения загружают только изображения, которые могут видеть посетители. В последних версиях WordPress это делается по умолчанию.
Тема 4: Безопасность
Я упомянул, как обновление WordPress помогает обеспечить его безопасность, но этого недостаточно. Вместо этого вам также необходимо убедиться, что у вас есть подключаемый модуль безопасности, который не только защищает вас от хакеров, но и не дает спам-ботам беспокоить вас.
Плагины безопасности предлагают множество защитных мер, таких как брандмауэры, доступ к RECAPTCHA для блокировки спам-ботов и многое другое. Однако на самом деле они могут замедлять работу вашего сайта. Это очень большие плагины, которые много делают.
Это очень большие плагины, которые много делают.
Вам необходимо правильно настроить их, чтобы не замедлять работу вашего сайта, но, как и все плагины, они уникальны.
Каждый из них имеет различные функции и параметры, которые вы можете настроить. Тип веб-сайта, которым вы управляете, также играет важную роль. Если вам нужен отличный плагин безопасности, обязательно ознакомьтесь с ними.
Тема 5: Веб-хостинг
Возможно, наиболее неотъемлемой частью любого веб-сайта WordPress являются ваши планы веб-хостинга. Они предоставляют и обслуживают серверы, на которых работает ваш сайт, и оказывают огромное влияние на его производительность.
Однако не все веб-узлы предоставляют одинаковые возможности.
Некоторые серверы устарели и не используют технологию SSD, это серьезно повлияет на производительность. В других случаях вы можете находиться в среде общего хостинга, которая не предоставляет необходимых ресурсов, или ваши виртуальные соседи могут использовать больше, чем предполагается.
В любом случае вам нужно выбрать веб-хост, который может обеспечить молниеносную скорость и поддерживать не менее 99% времени безотказной работы.
У нас есть чему вас научить
WordPress — это удивительное программное обеспечение, которое упрощает создание веб-сайтов, но из-за высокого уровня доступной настройки кривая обучения немного высока. Тем не менее, ничего особенно сложного, это просто огромное количество вариантов.
Хорошей новостью является то, что GreenGeeks здесь, чтобы помочь. У нас есть огромный выбор руководств по WordPress, которые идеально подходят для начинающих.
- Фейсбук
- Твиттер
WordPress для начинающих: все, что вам нужно для начала
(Изображение предоставлено Стивеном Филлипсом через Unsplash) В этом руководстве по WordPress для начинающих мы расскажем о том, как лучше всего использовать конструктор веб-сайтов. WordPress — это огромная платформа, которая помогает вам создавать веб-сайты и блоги в любом масштабе. Нужно многое понять, поэтому мы составили это руководство для начинающих, чтобы ответить на некоторые из наиболее часто задаваемых вопросов о платформе.
Нужно многое понять, поэтому мы составили это руководство для начинающих, чтобы ответить на некоторые из наиболее часто задаваемых вопросов о платформе.
В этом руководстве мы рассмотрим, сколько это стоит и с чего начать? Если вы здесь, вы, вероятно, уже присматривались к лучшим конструкторам веб-сайтов. Короче говоря, WordPress — один из наших любимых бесплатных конструкторов сайтов, но есть и альтернативы. Ознакомьтесь с предложениями ниже для них или прокрутите вниз до нашего руководства по WordPress для начинающих.
Лучшие альтернативы WordPress для начинающих
(открывается в новой вкладке)
01. Wix: лучший конструктор сайтов всего за 3,54 доллара в месяц (откроется в новой вкладке)
Создайте свой собственный веб-сайт с помощью Wix. Выберите один из более чем 500 шаблонов, настройте свой собственный контент, и вскоре у вас будет собственный сайт в Интернете по выгодной ежемесячной цене. Также есть бесплатная версия, если вам не нужен собственный URL.
Также есть бесплатная версия, если вам не нужен собственный URL.
(открывается в новой вкладке)
02. HostGator: Простота в использовании и отличная цена быстро бежать? Предлагая редактор с перетаскиванием и 150 шаблонов на выбор, его легко настроить без необходимости кодирования.
(открывается в новой вкладке)
03. Squarespace: лучший вариант для профессионалов. Он прост в использовании, и вы также можете добавить интернет-магазин.
WordPress для начинающих
Может быть, вы творческий профессионал и хотите создать свое онлайн-портфолио. Или, возможно, вы агентство, которому нужна онлайн-база. Независимо от ваших намерений и целей, WordPress — один из лучших способов создать веб-сайт, блог или магазин электронной коммерции. Здесь мы рассмотрим, что это такое, и как вы можете начать.
01. Что такое WordPress?
WordPress — это больше, чем просто конструктор сайтов; это система управления контентом (CMS), которая может помочь вам создавать, публиковать и поддерживать веб-сайты и блоги всех форм и размеров. Фактически, 40% всех веб-сайтов в Интернете работают на WordPress. Это главная платформа для создания и управления веб-сайтами и блогами. Самое приятное то, что вам даже не нужно знать, как кодировать HTML, PHP или CSS — хотя знания кодирования могут быть использованы для выполнения расширенной настройки, если вы того пожелаете.
Фактически, 40% всех веб-сайтов в Интернете работают на WordPress. Это главная платформа для создания и управления веб-сайтами и блогами. Самое приятное то, что вам даже не нужно знать, как кодировать HTML, PHP или CSS — хотя знания кодирования могут быть использованы для выполнения расширенной настройки, если вы того пожелаете.
WordPress имеет открытый исходный код. Это означает, что любой, кто использует программное обеспечение, может модифицировать его в соответствии со своими требованиями. Это привело к разработке большого количества «плагинов», модификаций, которые изменяют основные функции WordPress. Эти плагины — основная причина, по которой люди любят WordPress. Они позволяют создать практически любой веб-сайт.
Сайт WordPress.org (Изображение предоставлено WordPress.org) Люди часто путают WordPress.com и WordPress.org. WordPress.org — это система управления контентом — платформа, которая помогает вам создавать веб-сайты и управлять ими бесплатно. Тем не менее, WordPress. org является самостоятельным хостингом, а это означает, что вам все равно нужно платить за собственный веб-хостинг и регистрацию домена, чтобы запустить свой веб-сайт.
org является самостоятельным хостингом, а это означает, что вам все равно нужно платить за собственный веб-хостинг и регистрацию домена, чтобы запустить свой веб-сайт.
WordPress.com, с другой стороны, является коммерческим конструктором веб-сайтов, который позволяет вам быстро и легко настроить веб-сайт, позаботившись о создании веб-сайта, веб-хостинге и регистрации домена по фиксированной цене. WordPress.com проще в использовании, но в нем отсутствует множество мощных функций, которые делают WordPress.org замечательным, таких как плагины. Однако WordPress.com и WordPress.org имеют схожий пользовательский интерфейс.
03. Сколько стоит WordPress?
WordPress.org — основная система управления контентом — доступна бесплатно. Однако люди часто неправильно понимают слово «бесплатно». Хотя сама платформа бесплатна, вам все равно придется платить за веб-хостинг и регистрацию домена, чтобы создать и запустить свой веб-сайт.
Веб-хостинг — это пространство для хранения и вычислительная мощность, необходимые для поддержания функционирования вашего веб-сайта, а регистрация домена — это ссылка, ведущая на ваш веб-сайт. Думайте об этом как об офисном помещении и торговой марке, которые вам потребуются для создания любого реального бизнеса. Стоимость веб-хостинга и регистрации домена может варьироваться в зависимости от необходимой вам вычислительной мощности и популярности выбранного вами домена.
Думайте об этом как об офисном помещении и торговой марке, которые вам потребуются для создания любого реального бизнеса. Стоимость веб-хостинга и регистрации домена может варьироваться в зависимости от необходимой вам вычислительной мощности и популярности выбранного вами домена.
04. Как установить WordPress
Начать работу с WordPress очень просто. Все, что вам нужно сделать, это установить его через предпочитаемого вами провайдера веб-хостинга. Большинство веб-хостинговых компаний предлагают специальные инструменты, которые помогут вам сделать это всего за пару кликов. Вы также можете выбрать управляемый хостинг WordPress за дополнительную плату, используя собственных экспертов вашей веб-хостинговой компании, чтобы позаботиться о настройке и обслуживании, чтобы вы могли сосредоточиться исключительно на создании своего веб-сайта.
Конечно, если вы любите делать все своими руками, вы всегда можете установить WordPress напрямую через FTP-программу вашего провайдера веб-хостинга. Просто загрузите необходимые файлы с вашего FTP-сервера и настройте базу данных с помощью MySQL. Подробные инструкции по установке WordPress см. в официальном руководстве (откроется в новой вкладке).
Просто загрузите необходимые файлы с вашего FTP-сервера и настройте базу данных с помощью MySQL. Подробные инструкции по установке WordPress см. в официальном руководстве (откроется в новой вкладке).
05. Как установить тему WordPress
После того, как вы настроили WordPress через своего хостинг-провайдера, вы готовы создать свой веб-сайт. Веб-сайты WordPress состоят из заранее определенных макетов или «тем». Эти темы можно скачать бесплатно, купить в Интернете или сделать на заказ веб-дизайнером.
Если вы просто хотите запустить свой веб-сайт как можно скорее, подумайте о загрузке одной из многочисленных бесплатных тем, доступных в Интернете, или о покупке темы премиум-класса для расширенной функциональности. ThemeForest (открывается в новой вкладке) имеет большую коллекцию тем WordPress. Однако, если у вас есть бюджет и время, лучше всего нанять веб-дизайнера для создания пользовательской темы для вашего веб-сайта.
Вы можете установить любую тему, загрузив ее ZIP-файл на свой веб-сайт, выбрав «Внешний вид» > «Темы» > «Добавить новую» > «Загрузить тему» в панели администратора WordPress. Некоторые темы могут потребовать дополнительной настройки для правильной работы.
Некоторые темы могут потребовать дополнительной настройки для правильной работы.
06. Как установить плагин WordPress
Экран плагинов в CMS WordPress (Изображение предоставлено Striving Blogger через Unsplash)Чтобы установить плагины, вам необходимо получить доступ к панели администратора вашего сайта, перейдя на yourdomain.com /wp-админ. Когда вы находитесь в панели администратора WordPress, вы можете перейти к «Плагины»> «Добавить новый». Оттуда вы можете либо найти бесплатный плагин с помощью панели поиска, либо загрузить файл .zip для плагина премиум-класса.
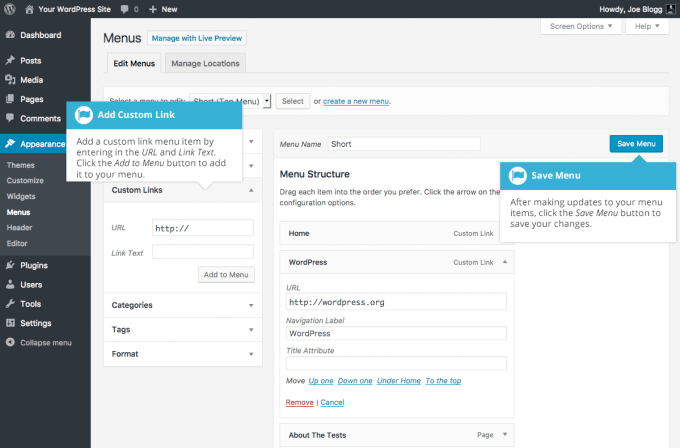
07. Как добавить страницы на ваш сайт WordPress
Веб-сайты WordPress состоят из двух элементов: статических страниц и динамических сообщений в блогах. Идея состоит в том, что страницы обновляются время от времени, тогда как сообщения в блогах должны постоянно обновляться самой последней информацией. Конечно, фактических ограничений на минимальное или максимальное количество раз, когда вы можете обновлять страницу или публикацию, нет. Чтобы добавить новую статическую страницу на свой веб-сайт, выберите Страницы > Добавить новую. Затем вы можете ввести заголовок и добавить необходимый контент, прежде чем нажать «Опубликовать».
Чтобы добавить новую статическую страницу на свой веб-сайт, выберите Страницы > Добавить новую. Затем вы можете ввести заголовок и добавить необходимый контент, прежде чем нажать «Опубликовать».
08. Как опубликовать свой первый пост в блоге на WordPress
Сообщения в блоге — это отдельные статьи, из которых состоит ваш блог. Они часто обновляются, поэтому носят динамический характер. Чтобы создать свой первый пост в блоге на WordPress, просто перейдите в «Сообщения» > «Добавить новый». Там вы можете ввести заголовок, контент и метаданные для своего поста в блоге и нажать «Опубликовать». Различные темы предлагают разные способы настройки ваших сообщений в блоге, чтобы они выделялись среди других блогов и веб-сайтов.
09. Как загрузить медиафайлы в WordPress
Существует несколько способов добавления мультимедийных файлов, таких как изображения и видео, в свой блог. Первый — перейти прямо в «Медиа»> «Добавить новый». Однако это просто загрузит медиафайл в галерею вашего веб-сайта, не отображая его на определенной записи или странице. Вы также можете перейти непосредственно к записи блога или статической странице, на которую хотите добавить медиафайл, и загрузить необходимый контент с помощью Gutenberg, встроенного редактора форматированного текста для WordPress.
Вы также можете перейти непосредственно к записи блога или статической странице, на которую хотите добавить медиафайл, и загрузить необходимый контент с помощью Gutenberg, встроенного редактора форматированного текста для WordPress.
10. Как заработать на WordPress?
Есть несколько способов заработать на своем блоге или веб-сайте WordPress. Наиболее распространенным методом является показ партнерской рекламы. Для этого можно использовать такой сервис, как Google Adsense. Вы также можете продавать рекламные места напрямую.
Другие способы заработка включают создание интернет-магазина, предоставление специализированных услуг, создание платного контента, запуск подписки или проведение онлайн-курсов. Здесь все зависит от ваших собственных навыков и опыта.
Статьи по теме:
- Лучший конструктор сайтов: лучшие сервисы по созданию сайтов
- Лучший конструктор сайтов для художников
- Лучший конструктор сайтов для малого бизнеса
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Зарегистрируйтесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить новости и предложения от других брендов FutureПолучайте электронные письма от нас от имени наших надежных партнеров или спонсоров Ритобан — независимый журналист из Западной Бенгалии, Индия.


 Часть 2.
Часть 2.
 Как добавить, убрать сайдбар в WordPress.
Как добавить, убрать сайдбар в WordPress. что используете самую последнюю версию CMS;
что используете самую последнюю версию CMS;