Генератор значка иконки сайта favicon
Для генерации favicon
загрузите изображение
в формате
PNG, JPEG, или GIF
Создать favicon
Favicon – это изображение которое является значком сайта или страницы.
Какие форматы favicon допустимы?
Допустимо использование в браузерах для ПК значков размерами: 16 × 16, 32 × 32 или 120 × 120 пикселей, но при этом отображаемый размер значка составляет 16 × 16 пикселей. Современные браузеры поддерживают favicon нескольких форматов: ICO, PNG, JPEG, SVG, GIF в том числе и анимированный. Однако не все браузеры поддерживают указанные форматы, более подробно описано в таблице ниже. В мобильных устройствах размер отображаемого значка favicon зависит от размера экрана мобильного устройства и от операционной системы.
| Браузеры для ПК | |||||
|---|---|---|---|---|---|
| Формат иконки | Internet Explorer | Chrome | Opera | Safari | |
| ICO | 5. 0+ 0+ | Да | 7.0+ | Да | 1.0+ |
| PNG | 11.0+ | 4.0+ | 7.0+ | 4.0+ | 1.0+ |
| JPEG | 4.0+ | 7.0+ | 4.0+ | Да | |
| GIF | 11.0+ | 7.0+ | 4.0+ | 1.0+ | |
| Анимированный GIF | 7.0+ | Да | |||
| APNG | 9.5+ | 3. 0+ 0+ | |||
| SVG | 9.6+ | ||||
Как создать favicon для сайта?
При помощи нашего генератора для создания favicon, вы с легкостью сможете создать значок для сайта. Для этого вам потребуется загрузить изображение, в PNG, JPEG, или GIF формате, которое вы хотите использовать в качестве favicon, после чего вы получите ссылку на ZIP архив в котором будет сгенерированы все доступные размеры значка favicon в формате PNG и favicon.ico. Так же в архиве будет находиться файл README.md с инструкцией по установке favicon на сайт, данная инструкция приведена ниже.
Как установить favicon на сайт?
Для установки на сайт сгенерированного здесь значка favicon необходимо
- Скачать архив со сгенерированными иконками favicon
- Разархивировать переместив его как есть в корень вашего сайта.

- Поместить между тегами head следующий код
<link rel=»icon» type=»image/png» href=»/favicon/favicon-16×16.png»>
<link rel=»icon» type=»image/png» href=»/favicon/favicon-32×32.png»>
<link rel=»icon» type=»image/png» href=»/favicon/favicon-96×96.png»>
<link rel=»apple-touch-icon» href=»/favicon/apple-touch-icon-57×57.png»>
<link rel=»apple-touch-icon» href=»/favicon/apple-touch-icon-60×60.png»>
<link rel=»apple-touch-icon» href=»/favicon/apple-touch-icon-76×76.png»>
<link rel=»apple-touch-icon» href=»/favicon/apple-touch-icon-114×114.png»>
<link rel=»apple-touch-icon» href=»/favicon/apple-touch-icon-120×120.png»>
<link rel=»apple-touch-icon» href=»/favicon/apple-touch-icon-144×144.png»>
<link rel=»apple-touch-icon» href=»/favicon/apple-touch-icon-152×152.png»>
<link rel=»apple-touch-icon» href=»/favicon/apple-touch-icon-180×180.
<link rel=»icon» type=»image/png» href=»/favicon/android-chrome-36×36.png»>
<link rel=»icon» type=»image/png» href=»/favicon/android-chrome-48×48.png»>
<link rel=»icon» type=»image/png» href=»/favicon/android-chrome-72×72.png»>
<link rel=»icon» type=»image/png» href=»/favicon/android-chrome-96×96.png»>
<link rel=»icon» type=»image/png» href=»/favicon/android-chrome-144×144.png»>
<link rel=»icon» type=»image/png» href=»/favicon/android-chrome-192×192.png»>
<meta name=»msapplication-TileImage» content=»/favicon/mstile-70×70.png»>
<meta name=»msapplication-TileImage» content=»/favicon/mstile-144×144.png»>
<meta name=»msapplication-TileImage» content=»/favicon/mstile-150×150.png»>
<meta name=»msapplication-TileImage» content=»/favicon/mstile-310×310.png»>
<meta name=»msapplication-TileColor» content=»#6666ff»>
<meta name=»theme-color» content=»#6666ff»>
Пример:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Пример использования favicon</title>
...
<link rel="icon" type="image/png" href="/favicon/favicon-16x16.png">
<link rel="icon" type="image/png" href="/favicon/favicon-32x32.png">
<link rel="icon" type="image/png" href="/favicon/favicon-96x96.png">
<link rel="apple-touch-icon" href="/favicon/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" href="/favicon/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="/favicon/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="/favicon/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="/favicon/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="/favicon/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="/favicon/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="/favicon/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="/favicon/apple-touch-icon-180x180.png">
<link rel="icon" type="image/png" href="/favicon/android-chrome-192x192.png">
<link rel="manifest" href="/favicon/manifest.json">
<meta name="msapplication-TileImage" content="/favicon/mstile-144x144.png">
<meta name="msapplication-TileColor" content="#6666ff">
<meta name="theme-color" content="#6666ff">...
</head>
Лучшие Генератори Фавиконов для Вашего Сайта
Большинство людей предпочитают просматривать страницы в интернете, когда их любимые и наиболее посещаемые сайты открыты на разных вкладках одновременно.
Вполне разумно предположить, что у большинства из нас одновременно открыты Facebook, Youtube и Google. Может быть, в вашем браузере также есть ваша электронная почта и ваш любимый новостной сайт.
Когда так много всего происходит в одно и то же время, как уследить за тем, какая вкладка есть что, без необходимости каждый раз переходить по каждой из них?
Фавиконы.
В этой статье перечислены 16 лучших онлайн генераторов фавиконов, которые вы можете найти в интернете. Мы расскажем вам, как создавать изображения фавиконов на каждом сайте, а также как вы сможете добавить фавикон на свой сайт после его разработки.
Генератор фавиконов Zyro – это бесплатный инструмент с несколькими полезными функциями.
Вы можете загрузить на сайт своё собственное изображение или использовать множество профессионально разработанных предустановленных фавиконов.
Используя редактор, можно изменить макет вашего фавикона и добавить или удалить текст, чтобы включить название вашего бренда или просто использовать монографию.
Более того, вы можете изменить цвет фона, чтобы он соответствовал эстетике вашего бренда.
Когда вы будете довольны конечным результатом, просто загрузите изображение в формате, который вы сможете тут же использовать.
Zyro — быстрый способ создать сайт
Favicon.ico & App Icon Generator может конвертировать форматы файлов изображений JPG, PNG и GIF в файл favicon.ico.
Генератор фавиконов также создаёт фавиконы всех размеров в соответствии с используемой платформой – сеть, Android, Microsoft и iOS.
Когда вы нажимаете Создать Фавикон, он создаёт код, который вы можете скопировать в заголовок вашего HTML-документа. Для справки, если вы всё сделали правильно, HTML-код для стандартного фавикона 16×16 будет выглядеть так:
<link rel=”shortcut icon” href=”/favicon.ico” type=”image/x-icon”> <link rel=”icon” href=”/favicon.ico” type=”image/x-icon”>
Затем вы добавляете загруженную папку .![]() zip в корневой каталог своего сайта.
zip в корневой каталог своего сайта.
Если у вас ещё нет изображения, воспользуйтесь онлайн-редактором и создайте его самостоятельно.
Вы также можете выбрать готовый шаблон из галереи иконок, отсортированный по цвету фона, и изменить его на свой вкус.
FavIcon Generator идеально подходит для преобразования форматов изображений JPG, PNG и GIF в файлы favicon.ico. Однако, в отличие от Favicon.ico и App Icon Generator, у него нет редактора.
Этот генератор фавиконов предлагает множество вариантов размера изображения – 16×16, 32×32, 48×48, 64×64 и 128×128 пикселей.
Всё, что вам нужно сделать, это выбрать размер иконки, а затем загрузить изображение, которое вы хотите превратить в фавикон.
FavIcon Generator предоставляет шесть языковых предпочтений: английский, испанский, португальский, французский, итальянский и немецкий для удобства пользователей со всего мира.
Этот генератор фавиконов совместим с форматами изображений PNG, JPG, GIF и BMP. Он также принимает изображения с прозрачным фоном.
Он также принимает изображения с прозрачным фоном.
Размер файла favicon.ico по умолчанию составляет 16×16 пикселей. Тем не менее, у вас есть возможность загрузить иконки размером 32×32 и 48×48 пикселей.
Вы можете перейти в раздел Favicon Editor, чтобы создать свой фавикон с нуля. В качестве альтернативы можно импортировать изображение PNG размером 16×16 пикселей и использовать его в качестве базового дизайна.
Редактор предоставляет простые, но функциональные инструменты редактирования, а также множество вариантов цвета и размера кисти.
Favicon CC принимает форматы изображений JPG, JPEG, GIF, PNG, BMP, ICO и CUR.
Этот бесплатный редактор фавиконов предлагает палитру цветов и функцию прозрачности. Они позволяют без труда создавать иконки как с цветным, так и с прозрачным фоном.
Более того, редактор предоставляет функцию анимации, с помощью которой вы можете анимировать свой фавикон. Вы сами выбираете длительность эффекта на кадр и количество итераций.![]()
Вы можете бесплатно скачать файл ICO. Чтобы получить сценарий HTML, вы должны опубликовать иконку по лицензии Creative Commons.
Genfavicon поддерживает форматы изображений JPEG, GIF и PNG и создаёт фавиконы пяти разных размеров.
Импортируйте ваше изображение в генератор и выберите желаемый размер иконки. Вы можете обрезать её и просмотреть результат перед загрузкой файла ICO.
Хотя генератор удобен и бесплатен, в нём нет редактора, который позволял бы создавать фавикон с нуля.
Подобно FavIcon.pro, Genfavicon предоставляет различные языковые настройки, чтобы помочь пользователям по всему миру.
Этот генератор фавиконов даёт вам возможность создать один файл favicon.ico. Но вы также можете массово загружать PNG изображения разного размера вместе с файлом ICO для различных платформ – и всё это одним щелчком мыши.
Favic-o-Matic также предоставляет вам HTML-код для всех сгенерированных файлов. Вы можете удовлетворить все потребности своего фавикона в одном месте.
Поскольку он поддерживает интеграцию с Google Диском, вы можете сохранять файлы прямо в своей учётной записи.
Проверьте совместимость своего сайта с различными браузерами и устройствами с помощью Favic-o-meter — бесплатного инструмента для проверки фавиконов.
Это поможет вам проверить, правильно ли реализована иконка вашего сайта, и предложит способы решения имеющихся проблем.
RealFaviconGenerator.net предлагает варианты модификации фавикона для повышения совместимости вашего фавикона с популярными платформами.
Он включает в себя параметры персонализации вашего фавикона для мобильных экранов, например Apple touch bar и главного экрана Android Chrome.
При разработке фавикона вы можете увидеть, как он выглядит на вкладках браузера и в адресной строке. Вам не придётся создавать его методом проб и ошибок.
Демонстрационная функция позволяет вам изменить цвет фона, поля и размер изображения. Вы также можете выбрать характеристики фавикона в зависимости от версии операционных систем.![]()
Конечный продукт включает файлы фавиконов PNG, ICO и SVG. Генератор предоставляет различные наборы кода фавиконов, совместимые с конкретными языками программирования.
Нужно больше вдохновения для дизайна сайта? Читайте:
X-Iconeditor – мощный онлайн генератор фавиконов. Это один из немногих сервисов, предлагающих инструменты карандаш, кисть, ластик и текстовый редактор для тех, кто хочет создать свой фавикон с нуля.
Конечно, есть простая функция загрузки изображения, если вы не хотите создавать свой фавикон самостоятельно. Загрузите изображение, которое будет представлять ваш бренд, и обрежьте его прямо в генераторе.
Вы также можете предварительно просмотреть свой фавикон перед загрузкой, чтобы точно знать, как изображение будет отображаться в веб-браузерах.
Когда вы будете довольны проделанной работой, просто экспортируйте файл и загрузите его в корневой каталог своего сайта.
Чтобы определить фавикон и указать, что иконка доступна браузеру, используйте тег <link> в <head> элементе страницы, указывающий на расположение значка:
Это будет выглядеть примерно так:
<link rel=”shortcut icon” href=”favicon. ico”/>
ico”/>
Как следует из названия, Anti Favicon немного отличается от большинства других фавикон генераторов. Он не использует файлы изображений для создания иконки.
Вместо изображения иконка Anti Favicon содержит текст. Пользователи могут использовать палитру цветов, чтобы создать фавикон, соответствующий цветовой палитре их сайта.
Для создания собственного фавикона просто введите текст и поэкспериментируйте с разными цветами. Когда вы будете готовы, вы сможете сохранить свой фавикон, нажав кнопку «Сохранить как фавикон файл».
Anti Favicon – один из самых уникальных фавикон генераторов, который определённо стоит попробовать.
Zyro — быстрый способ создать сайт
Webestools.com предоставляет бесплатный онлайн-генератор фавиконов, который позволяет пользователям загружать файл изображения на сайт и редактировать его напрямую.
Пользователи, которым интересен более сложный процесс, могут воспользоваться инструментами цвета и онлайн-редактором, чтобы создавать свои фавиконы с нуля.
Генератор фавиконов Webestools предлагает только фавиконы размером 16×16 или 32×32, но он позволяет пользователям просмотреть свои фавиконы перед загрузкой файла ICO.
В целом, это простой и эффективный фавикон генератор, который выполняет свою работу без лишних хлопот.
Генератор фавиконов Logaster всегда на шаг впереди конкурентов и является отличным выбором для тех сайтов, которые ещё не определились со своим брендом.
Вместо изображения, этот генератор фавиконов начинает с того, что просит вас использовать конструктор фирменного стиля Logaster. Введите название вашего бренда, и Logaster создаст несколько вариантов логотипа, которые затем переведёт в высококачественный фавикон.
Logaster – это профессиональный сервис, который может создать фавикон нужного размеров (16-128 пикселей). Это один из немногих премиум-сервисов в этом списке, и важно отметить, что он не позволяет загружать собственное изображение.
Генератор фавиконов Logaster – отличный выбор для брендов, которым ещё предстоит создать собственный логотип.![]()
Генератор фавиконов FavIco быстрый, бесплатный и простой в использовании. Используйте его для преобразования изображений GIF / JPG / PNG в формат ICO, который будет использоваться в качестве фавикона.
Это простой фавикон генератор с понятным пользовательским интерфейсом. Выберите изображение на своём компьютере для загрузки и размер фавикона, который вам нужен – в данном случае это либо 16×16, либо 32×32, и вы готовы к работе.
Одна интересная особенность FavIco заключается в том, что при создании фавикона, он автоматически сохраняется в онлайн-галерее. Создание нескольких фавиконов позволяет сравнить конечные результаты перед загрузкой.
Favicon It предлагает несколько различных вариантов стандартного генератора фавиконов.
С Favicon It вы следуете стандартной процедуре загрузки изображений, но там, где многие сайты предлагают только фавикон размером 16 или 32 пикселей – Favicon It генерирует фавиконы, apple touch icon и HTML заголовки для всех устройств и браузеров.![]()
Favicon It требует, чтобы ваше изображение было квадратом размером не менее 310 пикселей при создании фавикона. Если ваше изображение не соответствует этим требованиям, Favicon It автоматически ссылается на бесплатный и простой в использовании сайт для изменения размера изображений.
Генератор фавиконов Prodraw – это бесплатный онлайн-инструмент, который поможет вам преобразовать файлы логотипов, изображений и фотографий в фавиконы.
Его поддержка различных форматов файлов превосходит многие другие генераторы фавиконов в этом списке, и поддерживает не только обычные форматы файлов JPG, GIF, PNG, но также и BMP и TIF.
Другим преимуществом использования генератора фавиконов prodraw является то, что он предлагает множество простых советов пользователям, в то время как большинство сайтов просто перечисляют совместимые форматы и доступные размеры значков.
Prodraw старается прояснить различия. Например, если вам нужен фавикон с прозрачным фоном, было бы разумно загрузить изображение в формате GIF или PNG.![]()
Prodraw также объясняет, как лучше всего использовать каждый размер каждого фавикона. Например, от 32×32 – иконка для рабочего стола, от 48×48 – большая XP иконка, до 128×128 пикселей – размер иконки Windows Vista в формате значка * .ICO.
Хотя некоторые из этих форматов устарели, можно использовать те же размеры для современных инструментов. Например, 128 пикселей – это правильный текущий размер для фавикона веб-магазина Google Chrome.
Prodraw также может создавать иконки с разным уровнем резкости. Это позволит вам сравнить результаты и выбрать фавикон, подходящий для вашего проекта.
ICO converter делает то, что обещает.
Это простой онлайн-конвертер изображений .ico и генератор фавиконов. Он возьмёт любое изображение и конвертирует его в файл ICO для использования в качестве фавикона сайта или приложения Windows.
ICO converter позволяет вам выбрать, какой размер фавиконов вы хотите включить в окончательный ICO. Он предлагает 16 пикселей, 32 пикселей, 48 пикселей, 64 пикселей, 128 пикселей и 256 пикселей.![]()
В отличие от многих своих конкурентов, ICO converter также позволяет вам выбрать окончательную битовую глубину вашего фавикона. Выберите битовую глубину 8 бит (256 цветов, палитра) или 32 бита (16,7 млн цветов и альфа-прозрачность).
Таким образом, ICO converter обслуживает как более современные, так и классические стили фавиконов.
Что такое фавикон?
Фавикон, сокращение от избранная иконка (favorite icon), – это маленькая иконка, которую вы видите на каждой вкладке браузера, панели поиска, закладке, расширении и истории поиска, которые идентифицируют просматриваемый сайт.
Фавикон является значком сайта. Обычно он отображается в адресной строке браузера, вкладках, списке закладок, но также может отображаться в виде иконок на рабочем столе или иконок приложений.
Большинство компаний предпочитают использовать свой логотип в качестве фавикона, поскольку его легче всего идентифицировать. Вспомните знаменитую синюю птицу Твиттера или символ кнопки воспроизведения, что отождествляется с YouTube.
Другие бренды используют однобуквенный логотип с монограммой, представленный в ярких цветах, в качестве своего фавикона.
Добавление фавикона на ваш сайт помогает укрепить ваш бренд и авторитет. Обычно это признак легитимности сайта. Это показатель того, что бренд вкладывает время и деньги в свой сервис, чтобы придать ему целостный и профессиональный вид.
Поскольку фавикон является важной составляющей брендинга сайта, очень важно иметь уникальный и запоминающийся дизайн фавикона. Он должна быть достаточно простым, чтобы посетители могли легко его узнать.
Преимущества добавления фавикона на ваш сайт:
- Укрепление доверия к сайту
- Повышение узнаваемости бренда на разных платформах
- Помощь пользователям в поиске сайта среди других вкладок и закладок
- Улучшение пользовательского опыта
Что, если у вас есть законный сайт, но нет времени или ноу-хау в графическом дизайне для создания фавикона? Вы ведь по-прежнему хотите, чтобы ваши пользователи могли видеть ваш логотип или иконку в своих веб-браузерах.![]()
В этом случае вы можете использовать генератор фавиконов, чтобы создать фавикон в кратчайшие сроки.
Как добаввить фавикон на свой сайт
Создать собственный фавикон так же просто, как выбрать один из генераторов фавиконов из списка выше и загрузить файл изображения.
Все генераторы фавиконов, которые мы упомянули в этой статье, сделают за вас всю тяжёлую работу. Если у вас есть подходящий файл изображения, вы с лёгкостью создадите отличный фавикон.
В то время как большинство браузеров принимают фавиконы в форматах изображений GIF, ICO, PNG и JPG, ICO является идеальным форматом по причине того, что он включает несколько размеров фавиконов в один файл.
Чтобы добавить фавикон на свой сайт, вам нужно немного ознакомиться с базовым кодом HTML. Создавая фавикон, вы довольно часто будете видеть следующую строку:
link rel=”shortcut icon”
Если вы не знаете, что означает link rel =”shortcut icon” не волнуйся. Вы не одни.
Вы не одни.
Во-первых, вам не нужно писать этот код. Каждый генератор фавиконов в этом списке напишет его за вас. Просто загрузите предоставленный файл в каталог своего сайта и вставьте HTML-код в заголовок своего сайта.
Элемент LINK определяет ссылку на файл Фавикон, который вы загрузили.
Есть способ избежать кодинга, используя визуальный генератор фавиконов, такой как Zyro.
Вы создадите визуальный фавикон, который затем сможете загрузить и использовать как в конструкторах сайтов, так и в системах CMS. Просто загрузите изображение, и всё готово.
Zyro — быстрый способ создать сайт
Какого размера должен быть фавикон?
Стандартные размеры фавиконов – 16×16 и 32×32 пикселей. Однако разные платформы, например, иконки приложений, обычно требуют фавиконы разных размеров для лучшей видимости.
Вот полный список нынешних размеров фавиконов и соответствующего их использования:
- 16×16 пикселей (стандартный браузер)
- 32×32 (иконки для рабочего стола)
- 128×128 (иконка Chrome Web Store)
- 152×152 (iPad тач-иконка)
- 167×167 (iPad Retina тач-иконка)
- 180×180 (iPhone Retina)
- 192×192 (Google Developer Web App)
- 196×196 (Chrome для иконки Android)
В нашем списке вы найдёте генератор фавиконов, способный создавать файлы любого из этих размеров.![]()
Генератор фавиконов. Итоги
Несмотря на небольшой размер, фавикон является важным компонентом сайта. Если на вашем сайте его ещё нет, создайте его сейчас.
С помощью генератора фавиконов любой может создать привлекательный фавикон за считанные секунды. В зависимости от инструмента вы можете создать фавикон с нуля или использовать существующее изображение в качестве базового дизайна.
Каждый генератор фавиконов в этом списке – подходящий выбор для вашего сайта. Просто подумайте, какие функции вам понадобятся, и сделайте соответствующий выбор.
Помните, что файл ICO может содержать файлы разных размеров. Таким образом, нет необходимости создавать более одного фавикона, даже если вы хотите создать несколько его типов.
Создать Favicon
Генератор Favicon — это бесплатный онлайн сервис, который поваляет создавать иконки и значки (файл favicon.ico) для вашего сайта. Данный инструмент позволяет создавать Favicon всех популярных размеров, таких как: 16х16, 32х32, 48х48, 64х64, 128х128.Создать фавикон
Для создания favicon необходимо:
- Выберите размер вашего фавикона
- Выберите файл и нажмите Создать Favicon
- Сохраните полученный Favicon на свой компьютер
Как добавить Favicon на сайт?
- После создания Favicon через наш инструмент, скачайте его на ваш компьютер.
- Загрузите фавикон в корневую директорию вашего сайта, чтобы он был доступен по адресу https://yoursite.com/favicon.ico
- Скопируйте код ниже и вставьте в ваш HTML внутри тегов HEAD
- rel — тип ресурса: icon или icon shortcut
- href — адрес файла
- type — тип передаваемых данных. Зависит от формата файла.
• image/x-icon — для формата ICO;
• image/gif — для формата GIF;
• image/jpeg — для формата JPEG;
• image/png — для формата PNG;
• image/bmp — для формата BMP.
Примечание. Если в HTML-коде страницы ссылка на фавиконку прописана несколько раз, робот выберет иконку на свое усмотрение. Например, указаны 2 разные иконки, чтобы соответствовать разным поисковым системам.
Требования Яндекса к фавиконке
Примечание: Для отображения в результатах поиска Яндекс загружает фавиконку с HTTPS-версии сайта, если она доступна. Если нет — фавиконка не отображается.- Размер: 16×16, 32×32, 120×120 пикселей.
- Формат: ICO (рекомендуемый), GIF, JPEG, PNG, BMP.
Требования Google к фавиконке
- Размер: значок сайта должен быть квадратным и иметь размеры, кратные 48 пикселям, например: 16×16, 48×48, 96×96, 144×144 пикселей
- Формат: ICO (рекомендуемый), GIF, JPEG, PNG, BMP.
- Убедитесь, что значок сайта хорошо выглядит при разрешении 16×16 пикселей, так как для показа в результатах поиска масштаб значка будет изменен. Учтите, что добавлять значок размером 16 x 16 пикселей не следует.

- Значок сайта должен служить графическим представлением вашего бренда. Это поможет пользователям быстро узнать ваш сайт при ознакомлении с результатами поиска.
Отображение фавиконки
Если робот загрузил favicon, она появится в результатах поиска в течение двух недель. Примечание. Если робот не может получить доступ к вашей фавиконке, он скачает изображение, например, из тега apple-touch-icon, и использует его для отображения фавиконки в результатах поиска и рекламных кампаниях. Если во время обхода сайт недоступен для робота, может скачаться фавиконка хостинга со страницы-заглушки сайта. Поэтому в поиске вместо вашей фавиконки отобразится произвольная иконка.Что такое фавикон, зачем он нужен и как его создать
Юлия Торчинская
Янв 17, 2020 | Время чтения: 12 мин
Значок веб-ресурса, иконка, фавикон и даже фавиконка — как только не называют компактное изображение, выполняющее роль мини-логотипа сайта.
Речь идет о маленьком значке, который есть на каждой открытой вкладке браузера. Именно фавиконы помогают нам быстро понять, какой сайт находится на каждой вкладке — особенно, когда их так много, что прочитать название невозможно.
В этой статье мы решили разобраться, зачем еще нужны фавиконы, в каких местах их можно увидеть, что нужно для создания фавикона и какой формат лучше всего использовать.
Как вы уже догадались, фавикон не так прост, как кажется с первого взгляда. Это не просто маленькое изображение, которое «украшает» ваш сайт, а важная часть его идентификации, брендинга и юзабилити.
Что такое фавикон и где он используется
Фавикон (favicon) — это в дословном переводе с англ. «значок для избранного» (FAVoritesICON). Именно так называются закладки в браузере Internet Explorer, где впервые стали использоваться визуальные иконки для быстрого поиска нужного сайта.
Обычно фавикон для сайта содержит логотип, первую букву названия компании или же любое другое изображение, которое соответствует особенностям бизнеса. Главное — чтобы эти элементы органично вписывались в квадратную форму.
Главное — чтобы эти элементы органично вписывались в квадратную форму.
1. На открытых вкладках перед названием сайта. Если вы не загрузили фавикон, у вашего сайта будет стандартный значок в виде черно-белой планеты.
2. В истории просмотров браузера.
3. На панели закладок.
4. В избранном, куда вы сохраняете все интересные страницы.
5. В десктопной и мобильной выдаче Яндекса — как в органике, так и в рекламных объявлениях.
6. В мобильной и десктопной выдаче Google. Фавиконы на мобильных экранах появились еще весной 2019 года, а вот в десктопной выдаче — буквально в первые недели 2020 года.
Где бы вы ни увидели фавиконки, они обращают на себя внимание, помогают запомнить бренд и отличить его от других, повышают узнаваемость компании и создают эффект полноценного бизнеса. Фавиконки любимых брендов вы ни с какими другими не перепутаете.
Как же создать собственный фавикон для сайта? Можно ли просто уменьшить существующее лого бренда и загрузить его на сайт? Какого размера фавикон лучше использовать? Давайте разбираться.
Краткая техинструкция по фавиконам
Соблюдать технические параметры фавиконов нужно для того, чтобы иконки сайтов отображались на любых устройствах — в хорошем качестве и именно с той картинкой, которую вы задумали. И начать нужно с подбора правильного формата и размера.
Формат фавикона
Самый известный, хоть уже и устаревший формат фавиконов — ICO. Его основное преимущество в том, что один файл может хранить в себе несколько вариантов размеров фавикона.
Раньше Internet Explorer поддерживал только этот формат, сегодня же практически все известные браузеры распознают иконки в PNG, некоторые — в GIF, JPEG, SVG. Исключение — Internet Explorer 10 и более ранние версии браузера, которые принимают только ICO-файлы.
Сегодня ICO считается уже немного устаревшим форматом, чаще всего предпочтение отдают PNG. Почему именно этот формат? Ответ простой — чтобы при любых обстоятельствах (браузерах и девайсах) сохранять высокое качество фавикона.![]() PNG поддерживается и корректно отображается практически всеми современными браузерами.
PNG поддерживается и корректно отображается практически всеми современными браузерами.
У фавиконов в формате SVG, GIF, JPEG проблемы именно в отсутствии такой широкой поддержки. Но пару слов в защиту SVG формата все-таки хочется сказать — иконки в SVG масштабируются без потери качества, что в будущем может стать отличным решением всех проблем с отображением фавиконов. Дело за браузерами, которые уже постепенно начали внедрять поддержку этого формата свободной векторной графики.
Узнать, какие именно форматы фавиконов поддерживают разные браузеры, можно с помощью онлайн-сервиса Can I Use. Например, вы сможете увидеть, какие браузеры поддерживают или не поддерживают фавиконки в формате PNG и SVG.
Размер фавикона
Классический размер фавикона составляет 16х16 пикселей. Поэтому стоит обязательно проверить, как ваш значок выглядит в таком маленьком разрешении.
Другие размеры, которые обычно используются для фавикона в зависимости от типа и операционки устройства:
Не так давно некоторые веб-мастера получили от Google письмо с рекомендацией увеличить разрешение фавикона до 192×192.![]()
В письме речь шла о том, что более качественные фавиконы могут принести в 2 раза больше кликов по новым вкладкам в Chrome и на главной странице Android. Согласитесь, на расплывчатый фавикон вряд ли захотят кликать — значит, низкое разрешение иконки не вариант для хорошего пользовательского опыта.
Несколько общих правил, которых стоит придерживаться:
- Использовать квадратный значок сайта.
- Не использовать фавикон чужой компании или неприемлемого характера (например, свастика) — иначе поисковик будет отображать картинку по умолчанию – бесцветную планетку.
- Фавикон должен быть доступным для сканирования поисковыми роботами.
Пять лет назад с релизом HTML5 появился атрибут sizes, который значительно облегчает работу с фавиконами. Этот атрибут нужно указывать в формате ширина х высота без единиц измерения (если их несколько, используйте пробел). Например:
<link rel="icon"> <link rel="icon">
Технические параметры фавиконов во многом зависят от тех устройств или браузеров, которые их будут считывать. Именно поэтому существуют много онлайн-сервисов, которые помогают учесть все нюансы и создать иконки сайтов в нужных форматах и размерах.
Именно поэтому существуют много онлайн-сервисов, которые помогают учесть все нюансы и создать иконки сайтов в нужных форматах и размерах.
Как сделать фавикон онлайн
Если у вас возникала мысль просто переименовать файл вашего логотипа в favicon.ico, забудьте — это так не работает. Вас наверняка будут ждать ошибки при отображении фавикона в разных браузерах.
Как этого избежать?
Способов создать фавикон для сайта несколько:
1. Сделать его в графическом редакторе, например, в Photoshop с помощью специального плагина Favicon.ico.
2. Нарисовать фавикон в специальных онлайн-сервисах (например, Katvin или favicon.cc) и потом скачать его оттуда в уже подходящем формате.
3. Воспользоваться имеющимся у вас изображением (например, вашим логотипом) и загрузить его в онлайн-генератор фавиконов — например, Favicon.by, Realfavicongenerator.net и др.
4. Скачать готовые фавиконы для сайта из специальных банков иконок — например, галерея Findicons.![]() Данная сборка насчитывает более 500 тысяч иконок.
Данная сборка насчитывает более 500 тысяч иконок.
Когда вы скачаете сгенерированный фавикон, остается только добавить его на ваш сайт.
Как добавить фавикон на сайт
Сначала загрузите готовый фавикон в корневой каталог сайта с помощью файлового менеджера, например, Filezilla.
После этого нужно просто вставить следующий код в мета-тег <head></head>:
<head> ... <link rel="icon" href="https://yoursite.ru/favicon.png" type="image/x-icon"> <link rel="shortcut icon" href="https://yoursite.ru/favicon.png" type="image/x-icon"> ... </head>
С основными техническими моментами фавиконов мы разобрались, а теперь давайте перейдем к тому, что считается уместным в дизайне фавиконок, а о чем стоит забыть.
Дизайн фавикона — когда проще не значит хуже
Прежде чем вы начнете придумывать идеи для вашего фавикона, загляните в выдачу по вашим ключевым запросам и посмотрите, какие фавиконки там уже представлены.![]() И постарайтесь ответить себе на такие вопросы:
И постарайтесь ответить себе на такие вопросы:
Будет ли ваш фавикон выделяться среди конкурентов? Возможно, если у ваших конкурентов цветные иконки, вы можете использовать черно-белый вариант или подумать над изображением, которое будет концептуально отличаться от других.
Если вы хотите использовать двигающийся фавикон в формате gif, будет ли он отличать вас от других иконок? Или же он будет просто отвлекать и даже раздражать пользователей, создавая эффект не до конца подгруженного сайта (что более вероятно).
Можете ли вы в размере 16*16 четко сказать, что изображено на фавиконе? Постарайтесь, чтобы ваш фавикон не содержал мелких деталей, был хорошо различим и не пестрил всеми цветами радуги.
Ассоциируется ли ваш фавикон со сферой, в которой вы работаете, и с дизайном вашего сайта? По одному фавикону на панели закладок можно вспомнить, из какой ниши этот сайт, а иногда — и какой конкретно это сайт, если фавикон сохраняет визуальный стиль бренда.![]()
Три кита хорошего фавикона — он должен быть четким, простым и запоминающимся.
Теперь, когда вы знаете, как создать красивый фавикон и добавить его на сайт, а будет ли он отображаться в поисковиках? Давайте проверим!
Как проверить фавикон и исправить основные ошибки
Чтобы быстро проверить, как отображается фавикон в основных поисковиках, вы можете просто погуглить ваш ресурс. Или же воспользоваться следующими ссылками, подставив в них адрес своего сайта:
- Яндекс – https://favicon.yandex.net/favicon/mysite.ru
- Google – https://www.google.com/s2/favicons?domain=mysite.ru
Есть еще один вариант для проверки фавикона на разных устройствах — с помощью специальных сервисов, например, Realfavicongenerator.
Если ваш фавикон не отображается в Яндексе или Google, начните с проверки таких моментов:
- Графическое изображение в формате ico, png или gif находится в корне ресурса?
- Код, ведущий к изображению, на страницах ресурса прописан правильно?
- Иконка не размытая и уникальная?
- Доступен ли файл с фавиконом для сканирования поисковых роботов?
Обратите внимание, что от пути к изображению напрямую зависит его отображение. Если хотите удалить или изменить фавикон, необходимо просто удалить или изменить файл favicon.ico (jpeg, gif, png).
Если хотите удалить или изменить фавикон, необходимо просто удалить или изменить файл favicon.ico (jpeg, gif, png).
С отображением фавиконов в Яндексе могут быть нюансы. Например, Яндекс отображает иконки не на всех страницах в поисковой выдаче. Если сайт находится ниже 10-15 позиции, то и изображения рядом со ссылкой не будет.
В целом, если с вашей стороны все сделано правильно, учтите, что на индексацию фавиконов в поисковых системах нужно время. Этим занимается отдельный робот, загружающий иконки на свой сервер, поэтому индексации графического изображения можно ждать несколько недель.
Почему фавикон нужен каждому сайту
Фавиконы помогают веб-ресурсам не потеряться в огромном количестве других сайтов и делают их привлекательнее и профессиональнее в глазах посетителей.
Наш инструмент «Анализ сайта», который проводит полный техосмотр вашего ресурса, в том числе проверяет и наличие фавикона. Вы можете проанализировать свой сайт, просто зарегистрировав аккаунт в SE Ranking.
Если фавикон есть, а аудит его не видит — значит, проблема с индексацией или адресом иконки. Проверьте все еще раз.
Наши англоязычные коллеги говорят: «Дьявол — в мелочах». И фавикон — та самая маленькая деталь, которая может влиять на восприятие вашего сайта и бренда, на их узнаваемость и даже количество переходов из поиска.
Хороший фавикон — неотъемлемая часть бренда и технический стандарт каждого сайта, и точно стоит потраченного на него времени.
Просмотры: 33 545
Юлия — контент-маркетолог c 10-летним опытом работы в журналистике, копирайтинге, рекламе и PR.
Своим опытом и знаниями она делится, создавая полезные статьи про SEO и диджитал-маркетинг для блога SE Ranking и популярных медиа.
Когда Юлия не пишет статьи, она осваивает новые асаны, путешествует и помогает волонтерской организации YWCA.
Сделайте Favicon для веб-сайта — Онлайн и Бесплатно!
Иконки iOS для iPhone
В iOS 14 появилась возможность настраивать значки. Спустя 13 лет существования операционной системы разработчики разрешили изменить ее внешний вид. Наша коллекция иконок для iOS соответствует рекомендациям Apple. Пиксельный идеальный размер этих иконок — 50х50 пикселей. Кроме того, теперь вы можете добавлять виджеты на главный экран, а также создавать свои собственные виджеты. Раньше они были доступны на отдельном экране слева от рабочего стола, но теперь их можно размещать вместе со значками приложений. Интересно, что ранее сама Apple категорично относилась к любым попыткам настройки системы. Более того, пользователи получили возможность не только создавать собственные иконки, но и продавать их! Apple, вероятно, планировала, что такое решение поможет пользователям настроить iPhone под себя, включая повышение производительности за счет этого: например, установка интерактивных виджетов с заметками, списком дел и расписанием встреч. В совокупности это привело к созданию настраиваемых экранов на iOS 14 — они стилизованы под Windows 95, карты памяти PlayStation 2, картины и даже игру Minecraft.
В совокупности это привело к созданию настраиваемых экранов на iOS 14 — они стилизованы под Windows 95, карты памяти PlayStation 2, картины и даже игру Minecraft.
Шаблоны рубашек Roblox
Футболки — это изображения, которые каждый может загрузить и отобразить на своем аватаре. Так как любой может скачать их, их очень много, просто посмотрите каталог или создайте свой, нажав здесь. Хотя любой может создать футболку для личного использования, только учетные записи подписки могут продавать ее другим игрокам. В то время как все игроки Roblox могут покупать футболки и брюки в Каталоге, учетные записи подписки могут создавать свои собственные! Они могут хранить свои творения при себе или даже продавать их другим игрокам. Чтобы получить помощь в создании одежды, щелкните здесь. Наклейки на футболки. Самый простой (но наиболее ограниченный) дизайн одежды — это футболка, которая представляет собой изображение, которое наносится на переднюю часть бюста аватара.![]() Чтобы создать футболку, создайте изображение (в идеале 128 × 128 пикселей), а затем загрузите его в Roblox, как описано ниже. Рубашки и брюки: в отличие от футболок, рубашки и брюки оборачиваются вокруг тела аватара, что дает вам больше контроля над дизайном. Для начала вы можете использовать наши выкройки одежды и рисовать поверх них рисунки.
Чтобы создать футболку, создайте изображение (в идеале 128 × 128 пикселей), а затем загрузите его в Roblox, как описано ниже. Рубашки и брюки: в отличие от футболок, рубашки и брюки оборачиваются вокруг тела аватара, что дает вам больше контроля над дизайном. Для начала вы можете использовать наши выкройки одежды и рисовать поверх них рисунки.
Конвертируйте изображения в формат ICO
Ошибка: количество входящих данных превысило лимит в 3.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил лимит в 100 MB.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил абсолютный лимит в 8GB.
Для платных аккаунтов мы предлагаем:
Премиум-пользователь
- Вплоть до 8GB общего размера файла за один сеанс конвертирования
- 200 файлов на одно конвертирование
- Высокий приоритет и скорость конвертирования
- Полное отсутствие рекламы на странице
- Гарантированный возврат денег
Купить сейчас
Бесплатный пользователь
- До 100 Мб общего размера файла за один сеанс конвертирования
- 5 файлов на одно конвертирование
- Обычный приоритет и скорость конвертирования
- Наличие объявлений
Мы не может загружать видео с Youtube.
Создаем анимированный favicon (фавикон) для сайта при помощи онлайн сервиса.
Здравствуйте, уважаемые читатели. Сегодня мы с вами познакомимся с одним из элементов раскрутки сайта, а именно с фавиконом (favicon). Узнаем что это такое, для чего он нужен и научимся его создавать и устанавливать на сайт. Также из данной статьи вы узнаете как сделать его анимированным.
Если вы пользуетесь поиском Яндекса, то Вы, наверное, уже замечали, что поисковая система в поисковой выдаче напротив некоторых сайтов выводит маленькие значки. Вот эти значки как раз и называют фавиконами.
Вот так выглядит фавикон в браузере:
А вот так он выглядит в поисковой системе Яндекс:
Создание фавикона является одним из методов раскрутки сайта, т.к. это является одним из элементов бренда вашего сайта, делающий ваш сайт узнаваемым в сети. По сути это обычная картинка размером 16×16 пикселей, файл с картинкой имеет расширение .![]() ico. Удачный фавикон может способствовать увеличению трафика на ваш сайт. Каким же образом он это делает? А все очень даже просто. Если на вашем сайте имеется интересная и полезная информация по какой-то тематике, то посетители сайта обычно стараются запомнить эти сайты по каким либо отличительным признакам. К этим признакам относятся конечно же в первую очередь URL адрес (или по другому домен сайта), например, buildsiteblog.ru. Именно поэтому при создании сайта желательно, что-бы у сайта был легко запоминающийся домен. Будет еще лучше, если название домена будет иметь отношение к основной тематике сайта. Другим отличительным признаком является название сайта. Например, мой блог называется «Советы по созданию и продвижению сайтов». Даже если посетители забудут название домена моего блога, а запомнят только название блога, то набрав это название в поисковике они с большой долей вероятности смогут найти его в поисковике. Успешность поиска по названию сайта будет конечно же зависеть от нескольких факторов.
ico. Удачный фавикон может способствовать увеличению трафика на ваш сайт. Каким же образом он это делает? А все очень даже просто. Если на вашем сайте имеется интересная и полезная информация по какой-то тематике, то посетители сайта обычно стараются запомнить эти сайты по каким либо отличительным признакам. К этим признакам относятся конечно же в первую очередь URL адрес (или по другому домен сайта), например, buildsiteblog.ru. Именно поэтому при создании сайта желательно, что-бы у сайта был легко запоминающийся домен. Будет еще лучше, если название домена будет иметь отношение к основной тематике сайта. Другим отличительным признаком является название сайта. Например, мой блог называется «Советы по созданию и продвижению сайтов». Даже если посетители забудут название домена моего блога, а запомнят только название блога, то набрав это название в поисковике они с большой долей вероятности смогут найти его в поисковике. Успешность поиска по названию сайта будет конечно же зависеть от нескольких факторов. Во первых желательно, чтобы название было уникальным и во вторых это уровень трастовости самого сайта. Т.к., если сайт очень молодой (как, например, мой), или для сайта не было проделано работ по SEO оптимизации в поисковых системах, то его сложно будет найти в поисковике даже по точному названию сайта. Ну и еще одним отличительным признаком конечно же является фавикон. Пользователь, увидев в поисковой выдаче фавикон знакомого ему сайта, с большой долей вероятности может перейти на ваш сайт, если он знает, что на вашем сайте может находится нужная ему информация, даже если ваш сайт не находится в ТОП 3 поисковой выдачи. Естественно, для этого нужно, чтобы ваш сайт находился не далее третьей страницы поисковой выдачи, т.к. пользователи обычно очень редко ищут далее третьей страницы.
Во первых желательно, чтобы название было уникальным и во вторых это уровень трастовости самого сайта. Т.к., если сайт очень молодой (как, например, мой), или для сайта не было проделано работ по SEO оптимизации в поисковых системах, то его сложно будет найти в поисковике даже по точному названию сайта. Ну и еще одним отличительным признаком конечно же является фавикон. Пользователь, увидев в поисковой выдаче фавикон знакомого ему сайта, с большой долей вероятности может перейти на ваш сайт, если он знает, что на вашем сайте может находится нужная ему информация, даже если ваш сайт не находится в ТОП 3 поисковой выдачи. Естественно, для этого нужно, чтобы ваш сайт находился не далее третьей страницы поисковой выдачи, т.к. пользователи обычно очень редко ищут далее третьей страницы.
Создаем фавикон.
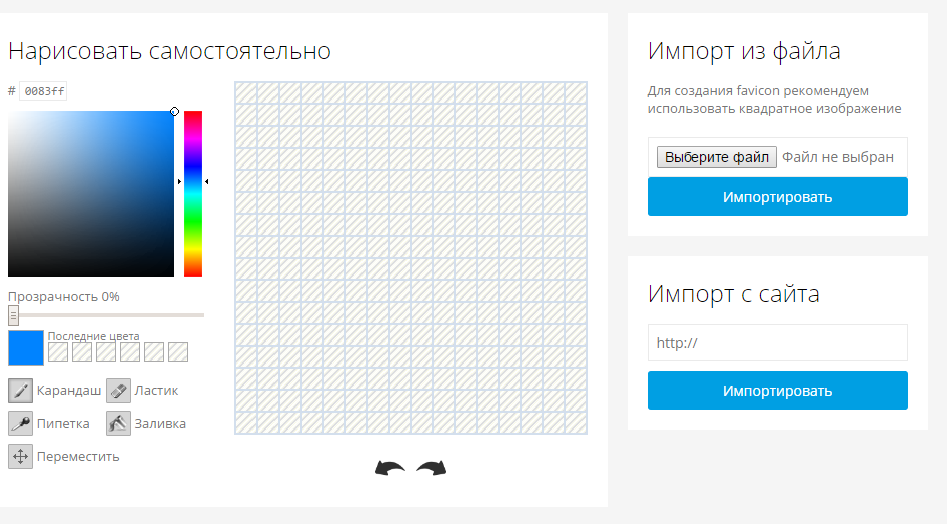
Давайте теперь перейдем от теории к практике. Я вам покажу как я создавал анимированный фавикон для своего блога. Получился конечно не шедевр, но мне нравится. И так для этого мы будем использовать хороший на мой взгляд онлайн сервис www.![]() favicon.cc, который даже не требует регистрации.
favicon.cc, который даже не требует регистрации.
Здесь вы можете выбрать понравившийся из более 175 тысяч готовых фавиконов. Для этого в левом меню выбираете «Latest favicons» (в этом случае они будут отсортированы по дате создания), или «Top tated favicons» (в этом случае они будут отсортированы по рейтингу) или выбрав внизу в разделе «Tag Cloud» (облако тегов) подходящую тему.
Кстати вы также можете создать фавикон из готового рисунка, импортировав его со своего компьютера. Для этого из левого меню выбираете «Import image», далее нажимаете на кнопку «обзор» и выбираете нужный нам рисунок на вашем компьютере. Рисунок импортируете максимально простой, в противном случае получиться бесформенное пятно размером 16 на 16 пикселей.
Если же вам ничего не понравилось, или у вас уже имеется готовая задумка своего фавикона,тогда приступим к его созданию. Весь процесс сводится к закрашиванию квадратиков в разные цвета. Вот как это получилось у меня.
Далее я решил сделать его анимированным, а именно, чтобы буквы меняли цвет. Для этого я выбрал внизу «Append new frame» (добавить новый кадр). У меня добавился еще один пустой frame (кадр). Чтобы еще раз не рисовать буквы я нажал на «Copy previous frame» (скопировать предыдущий кадр). У меня стало два одинаковых кадра. Теперь во втором кадре я просто перекрасил буквы в другой цвет.
Для этого я выбрал внизу «Append new frame» (добавить новый кадр). У меня добавился еще один пустой frame (кадр). Чтобы еще раз не рисовать буквы я нажал на «Copy previous frame» (скопировать предыдущий кадр). У меня стало два одинаковых кадра. Теперь во втором кадре я просто перекрасил буквы в другой цвет.
Сразу под рисунком вы можете выбрать из выпадающего меню периодичность в секундах чередования кадров. Еще чуть ниже (под кнопкой Delete frame, удалить текущий кадр) расположено другое выпадающее меню, в котором по умолчанию выбрано значение loop forever (зациклить чередование кадров). В этом меню вы можете выбрать другой параметр, например, выбрать только определенное количество чередований кадров (до 20-ти).
Еще чуть ниже в разделе «Preview» можно увидеть как будет выглядеть ваш шедевр в реальном размере. После того, как вы закончите сохраняете его к себе на компьютер нажав на кнопку «Download favicon».
Установка фавикона на сайт.
Установка фавикона на сайт Joomla или WordPress достаточно проста. Достаточно просто скопировать полученный файл в корневую папку вашего шаблона. Для моего сайта на joomla путь выглядит так:
Достаточно просто скопировать полученный файл в корневую папку вашего шаблона. Для моего сайта на joomla путь выглядит так:
buildsiteblog.ru\templates\папка_с_вашим_шаблоном\favicon.ico.
Для сайта на WordPress файл с иконкой копируем сюда:
site.ru/wp-content/themes/папка_с_вашим_шаблоном/favicon.ico
Скопировать файл можно подключившись напрямую к сайту через FTP при помощи , например, программы filezilla, или при помощи файлового менеджера, который предоставляет ваш хостинг.
Если вы заметили, то google не отображает фавиконы сайтов. А в Яндексе фавикон вашего сайта появится не сразу после установки, а после того как поисковик проиндексирует его. Обычно через пару апдейтов поисковой выдачи.
Пока поисковый робот обнаружит файл фавикона и проиндексирует его может пройти время. Поэтому для ускорения процесса можно (и даже нужно) помочь роботу в поиске данного файла. Для этого на всех страницах сайта (обычно это делается в шаблоне сайта) прописываем примерно такую строчку между тегами <head> и </head>:
<link href="/путь_к_файлу/favicon. ico" rel="shortcut icon" type="image/x-icon" />
ico" rel="shortcut icon" type="image/x-icon" />Атрибут type будет разным в зависимости от типа файла фавикона:
- image/x-icon или image/vnd.microsoft.icon для формата ICO;
- image/gif для формата GIF;
- image/jpeg для формата JPEG;
- image/png для формата PNG;
- image/bmp для формата BMP.
Вы можете помочь проекту, рассказав о нем в социальных сетях:
Спасибо!
You have no rights to post comments
Favicon Generator — Изображение в Favicon
О генераторе favicon
Если у вас уже есть изображение, которое вы хотели бы использовать для
favicon на вашем сайте, это именно тот инструмент, который вам нужен. В
Генератор favicon преобразует ваше изображение в значок. Ты можешь
загрузите PNG, JPG или BMP, и генератор значков будет
вывести файл ICO.
Для наилучшего результата вы должны загрузить квадратное изображение.Ты можешь используйте стандартный инструмент для редактирования изображений, если вам нужно обрезать изображение. Когда ваше изображение будет подготовлено, загрузите его с помощью инструмента выше. Затем убедитесь, что изображение для предварительного просмотра вам нравится. Наконец, используйте кнопку загрузки, чтобы экспортировать значок в ICO. формат.
Зачем мне нужен файл ICO вместо PNG?
Файл ICO — это специальный файл изображения, используемый браузером.В
Уникальная особенность ICO-файла в том, что он многослойный. Каждый
слой значка содержит другой размер изображения. В
общие размеры значков в формате ICO: 16×16 пикселей, 32×32 пикселей,
и 48×48 пикселей.
Для лучшей совместимости веб-браузеры могут использовать файл ICO. генерируется генератором значков. Браузеры будут использовать разные размеры для отображения в разных областях веб-сайт, такой как панель закладок, адресная строка, вкладка браузера и ярлык на рабочем столе.
Какие типы изображений лучше всего подходят для генератора значков?
Генератор значков лучше всего работает с простым значком, логотипом или письмо. Сложные или сложные конструкции не работают, когда они изменяются размеры с помощью генератора значков. потерянный. Если ваш логотип очень сложный, мы рекомендуем создать favicon из текста с помощью альтернативного генератора.
Генератор Favicon — Текст в Favicon
Почему favicon.
 io?
io?Если вы хотите создать значок из текста, из существующее изображение или смайлик, который мы вам предоставили. В генератор favicon полностью бесплатен и чрезвычайно прост в использовании. использовать. Созданный значок будет работать во всех браузерах и несколько платформ.
Начало работы с генератором значков
Приведенный выше инструмент позволит вам создать значок из текста.Начните с выбора одной-двух букв для значка.
генератор. Поскольку генератор favicon выводит очень маленькие
изображения важно использовать несколько символов для максимального
разборчивость. Когда-то крутая функция с этим генератором значков
что вы можете копировать и вставлять как символы Юникода, так и смайлы
в текстовое поле. Это полезно, когда смайликов нет
указан на странице значка смайликов.
Вот пример его сохранения 💯
Это полезно, когда смайликов нет
указан на странице значка смайликов.
Вот пример его сохранения 💯
Создание простого фона
Затем выберите форму фона.Есть три Доступны простые формы: квадрат, круг и закругленная. Эти являются наиболее распространенными формами, используемыми для создания значков. Ты можешь посмотреть примеры этих форм с ProductHunt, IndieHackers и HackerNews.
Выбор шрифта для фавикона
Генератор значков использует
Google шрифты
в котором доступно более 800 шрифтов.Это полезно для соответствия
шрифт, используемый на вашем собственном веб-сайте. В будущем будет
специальная страница шрифтов, которая поможет вам выбрать шрифт. Это будет иметь
фильтры для языков, стилей и часто используемых шрифтов. Ты
можете редактировать размер шрифта после того, как вы выбрали свой шрифт. Попробуй
занимают как можно больше места.
Ты
можете редактировать размер шрифта после того, как вы выбрали свой шрифт. Попробуй
занимают как можно больше места.
Пошив цветов
Последний шаг — выбор цветов.Если у вас есть HEX значения цветов, которые вы хотите, вы можете просто ввести их в поле ввода. В противном случае вы можете использовать некоторые цвета что мы предлагаем использовать палитру цветов под каждым полем ввода. Одна интересная особенность заключается в том, что вы можете использовать прозрачный фон. Просто введите «прозрачный» в поле цвета фона. Вот пример значка, созданного с помощью прозрачного задний план .
Руководства — favicon.io
Что такое значок?
Фавикон — это небольшой значок или набор значков, связанных с
веб-сайт, веб-страницу или веб-приложение.![]() Он отображается внутри
вкладки браузера и панель закладок. Примеры ниже показывают
значки для Google, Reddit и Squarespace в браузере
таб.
Он отображается внутри
вкладки браузера и панель закладок. Примеры ниже показывают
значки для Google, Reddit и Squarespace в браузере
таб.
Ниже приведены некоторые значки с нескольких популярных веб-сайтов. отображается на панели закладок Chrome.
Для чего используется значок?
Фавикон используется, чтобы помочь пользователям визуально идентифицировать веб-сайты, Интернет страниц и веб-приложений проще во вкладках браузера, закладки, ярлыки и адресные строки стало проще. Его важно иметь значок для вашего сайта для бренда признание, чтобы ваши пользователи могли легко идентифицировать ваш сайт в вкладки и закладки браузера.
Squarespace использует свой логотип в качестве значка, чтобы соответствовать
бренд компании.
Какие альтернативные названия для фавикона?
Некоторые альтернативные названия для значка: значок браузера, избранное. значок, значок ярлыка, значок вкладки, значок URL-адреса и значок закладки. В слово favicon — это сокращение от «любимый значок» и происходит от Функция «Избранное» в Internet Explorer, наиболее современная браузеры называют «закладками».
Какие бывают распространенные форматы файлов значков?
ICO — фавикон.ico
Наиболее распространенными форматами значков являются ICO, PNG и SVG, но есть
являются дополнительными форматами для определенных браузеров или устройств. ICO
формат файла был разработан Microsoft и является исходным файлом
формат значка. Формат уникален тем, что позволяет
для нескольких небольших изображений в одном файле. Это
выгодно, потому что маленькие значки, необходимые для значка в
Формат ICO (16×16, 32×32 и 48×48 пикселей) можно масштабировать и
оптимизирован независимо.При малых размерах вы не можете положиться
браузер, чтобы автоматически изменять размер значка оптимальным образом.
Формат ICO поддерживается всеми браузерами, и это единственный
формат, поддерживаемый IE5 — IE10.
Это
выгодно, потому что маленькие значки, необходимые для значка в
Формат ICO (16×16, 32×32 и 48×48 пикселей) можно масштабировать и
оптимизирован независимо.При малых размерах вы не можете положиться
браузер, чтобы автоматически изменять размер значка оптимальным образом.
Формат ICO поддерживается всеми браузерами, и это единственный
формат, поддерживаемый IE5 — IE10.
PNG — favicon.png
Формат PNG — хороший формат, потому что это формат, в котором больше всего
люди привыкли и не нуждаются в специальных инструментах, чтобы
Создайте. Поскольку современные экраны имеют высокое разрешение, оригинал
проблема с маленькими размерами иконок для маленьких разрешений больше не
существуют.Для браузеров, поддерживающих формат значков PNG
часто качество значка, отображаемого в
вкладка браузера или панель закладок будут выше, чем в формате ICO.![]() Недостаток формата PNG в том, что он несовместим
с IE5 по IE10.
Недостаток формата PNG в том, что он несовместим
с IE5 по IE10.
SVG — favicon.svg
Формат SVG имеет преимущества перед форматами PNG и ICO, но у него пока нет отличной поддержки браузеров.Файлы SVG очень легкие и бесконечно масштабируемые. Это значит, что качество изображения превосходное без ущерба для времени загрузки в пользу тяжелых изображений. Только Chrome, Firefox и Opera поддерживают формат SVG. значки.
Какие бывают распространенные размеры значков?
Обратите внимание, что ваш значок должен быть квадратным.
Для формата ICO рекомендуемые размеры: 16×16, 32×32 и 48×48. пикселей.
Для формата PNG рекомендуются размеры 16×16 и 32×32, но
браузеры принимают любое квадратное изображение PNG.
Влияют ли фавиконы на поисковую оптимизацию или SEO?
Наличие значка может косвенно повлиять на SEO. Некоторый поиск системы, такие как DuckDuckGo, отображают значок в поиске полученные результаты. Привлекающий внимание значок может увеличить количество кликов. рейтинги (CTR) в этих поисковых системах.Кроме того, значок — это необходимо для повышения узнаваемости бренда и доверия к нему. Пропавший без вести favicon может привести к потере доверия пользователей к сайту и увеличению показатели отказов.Онлайн-генератор значков
JavaScript требуется для использования редактора значков. Пожалуйста, проверьте настройки вашего браузера и при необходимости включите JavaScript.
Что такое Favicon?
Favicons — это маленькие значки, которые обычно можно увидеть в адресной строке веб-сайтов, списке закладок и вкладках. Эти значки отличают ваш веб-сайт от веб-сайтов конкурентов и помогают найти ваш веб-сайт, когда списки закладок пользователей переполнены.
Эти значки отличают ваш веб-сайт от веб-сайтов конкурентов и помогают найти ваш веб-сайт, когда списки закладок пользователей переполнены.
Существует множество бесплатных программ для создания изображений значков, но большинство из них не поддерживает файлы .ico. Следовательно, вам придется загрузить дополнительный плагин. После того, как вы закончите создание значка, его необходимо изменить размер, так как значки должны быть размером 16 X 16 или 32 x 32 пикселей.
Пример значка: Google, Yahoo, Bing, Pinterest (см. Изображение ниже).
Как сделать фавикон онлайн?
Мы постарались предоставить вам быстрый и простой способ создания ваших новых значков. Создать фавикон на нашем сайте можно двумя способами:
1. Генератор Favicon
Этот бесплатный онлайн-инструмент поможет вам преобразовать логотип, изображение и файл фотографии в стандартный формат значков * .ICO. Простые шаги: загрузите файл изображения, сгенерируйте файл значка и загрузите его. Для достижения наилучших результатов вы можете использовать для загрузки квадратное изображение.А если вам нужен прозрачный значок, используйте файл GIF или PNG с прозрачным фоном. (пример инструмента для создания значков изображений)
2. Favicon Creator
Мгновенно создайте favicon.ico для своего веб-сайта с помощью нашего онлайн-инструмента для рисования значков (Draw, Pixel Color, Eraser, Reset Editor) и загрузите его бесплатно. Создайте формат файла значка веб-сайта из файла изображения и фотографии. Это очень полезный онлайн-инструмент для каждого веб-дизайнера, разработчика и блогера.Это просто и быстро. (Пример инструмента для создания значков изображений)
Если вы не знаете, какой значок вам следует создать для своего сайта, вы можете увидеть нашу бесплатную галерею ico уже готовых значков, которые наши пользователи уже загрузили. Надеемся, что он будет вам полезен.
Как добавить значок на свой сайт:
- Создайте свой значок на этом веб-сайте.
- Поместите файл favicon.ico в корневую папку своего веб-сайта
- Напишите следующий код в свой html:
rel = "ярлык" href = "/ favicon.ico "type =" image / x-icon "> - Посетите www.yourwebsite.com/favicon.ico , чтобы убедиться, что ваш значок там.
Так зачем полагаться на программное обеспечение, если есть лучшая альтернатива, позволяющая бесплатно создавать мгновенные значки значков? Этот сайт предоставляет онлайн-инструмент для мгновенного создания значков без загрузки и установки какого-либо программного обеспечения. Вы можете создавать значки в течение нескольких секунд с помощью нашего простого в использовании генератора значков и бесплатно загружать его для использования на своем веб-сайте.
Лучший генератор фавиконов — Favic-o-Matic
Lazy preset для ленивых
в том числе следующих размеров:- 16×16 + 32×32 пикселей (несколько файлов .ico + .png)
- 144×144 пикселей
- 152×152 пикселей
Obsessive пресет для одержимых людей
в том числе следующих размеров:- 16×16 + 32×32 пикселей (несколько файлов .ico + .png)
- 57×57 пикселей
- 72×72 пикселей
- 114×114 пикселей
- 120×120 пикселей
- 144×144 пикселей
- 152×152 пикселей
Апокалипсис сейчас
в том числе следующих размеров:Предупреждение: косая черта в конце не найдена!
Это может вызвать проблемы с путями, будьте осторожны!
Почему абсолютные пути?
Для некоторых версий Firefox требуются абсолютные пути.Поскольку все браузеры поддерживают их, это самый простой выбор.
Вы также можете использовать произвольный код.
например:
Цвет фона для значка плитки Metro в IE 10 (эквивалент значка apple-touch-icon в метро)
Заголовок плитки Metro (при желании можно оставить поле пустым)
RSS-канал для плиткиMetro (при желании можно оставить поле пустым)
Стандарт интернета для (почти) каждого браузера
IE9 Интерфейс браузера закрепленного сайта
Страница новой вкладки в IE, кнопка панели задач в Win 7+, боковая панель списка чтения Safari
Значок сенсорного экрана iPhone (без сетчатки — iOS7)
Значок сайта Windows, боковая панель списка чтения Safari в HiDPI / Retina
Стандартный домашний экран iOS (iPod Touch, iPhone от первого поколения до 3G)
Победа 8.1 изображение плитки метро (маленькое)
Значок iPad Touch (без Retina — iOS6 или более ранней версии)
Значок iPad Touch (без сетчатки — iOS7)
Сенсорный значок Retina на iPhone (iOS6 или более ранняя версия)
Сенсорный значок Retina на iPhone (iOS7)
Значок приложения Интернет-магазина Chrome и значок Android (низкое разрешение)
Плитка IE10 Metro для закрепленного сайта и сетчатки iPad (iOS6 или более ранней версии)
Победа 8.1 изображение плитки метро (квадрат)
Значок сенсорного экрана Retina на iPad (iOS7)
Изображение плитки метро Win 8.1 (широкое)
Изображение плитки метро Win 8.1 (большое)
генераторов и ресурсов Favicon | Онлайн-генераторы
Значок вашего веб-сайта является ключевым товарным знаком для его внешнего вида. Он отображается на панели навигации, а также на вкладках браузера (по крайней мере, для большинства браузеров), помогая пользователям быстро выбрать ваш сайт из толпы.
Создавать фавиконы просто , и с этими онлайн-генераторами фавиконов у вас будет свои собственные фавиконы в кратчайшие сроки! Далее в статье есть еще несколько ресурсов, связанных с дизайном фавиконов и вдохновением.
Генераторы Favicon
Генератор favicon.ico
Генератор favicon.ico — мой любимый из всех существующих, и он использовался для создания значка Six Revision. Он имеет интуитивно понятный интерфейс и надежный набор функций, таких как возможность создавать анимированные значки, редактирование на уровне пикселей и сохранение всех ваших значков в централизованном месте.Вы также можете опубликовать свой значок под открытой лицензией, чтобы сделать его доступным для всех.
производитель значков
Создатель значков — это конструктор значков, который можно использовать для создания собственных значков. Вы также можете загрузить существующее изображение как основу вашего дизайна. Пока вы рисуете, вы можете в реальном времени увидеть, как ваш значок будет выглядеть в реальном размере.
256 пикселей
256 пикселей запускал ежедневную задачу favicon, в которой вам предлагали категорию / тему, и вы должны были использовать встроенный конструктор favicon для своей записи.Таким образом, вы также найдете коллекцию значков, созданных их читателями, отсортированных по категориям / темам.
Редактор Favicon
Favion Editor — простой редактор значков. У вас есть возможность загружать локальные файлы в качестве базового дизайна и редактировать его при необходимости.
Генератор и онлайн-редактор Favicon / Icon
Favicon / Icon Generator — это немецкое веб-приложение для создания значков.
Genfavicon
Genfavicon — трехступенчатый генератор значков.Добавьте ссылку на изображение или загрузите его, обрежьте и загрузите как файл .ico или .jpg.
ConvertIcon
ConvertIcon — это конвертер PNG в ICO. Его также можно использовать для преобразования из ICO в PNG, автоматически определяя, какое преобразование необходимо. Вы можете загрузить локальный файл со своего компьютера или предоставить URL-адрес нужного файла, который нужно преобразовать.
FavIcon из фото
FavIcon из Pics — это простой генератор значков.Он предоставляет вам предварительный просмотр того, как значок выглядит в адресной строке.
Dynamic Drive — Генератор FavIcon
FavIcon Generator Dynamic Drive создает значки из наиболее популярных типов файлов изображений. Он поддерживает изображения с прозрачностью. Вы также можете использовать его для создания значков на рабочем столе Windows.
Генератор Favicon
Favicon Generator не требует изображений. Все, что вам нужно сделать, это ввести текст (у вас есть две строки для работы), выбрать нужные цвета, сгенерировать его, и все готово.Вы можете использовать палитру цветов или ввести шестнадцатеричные значения для настройки цветов.
Ресурсы Favicon
Коллектор Favicon
Favicon Collector удаленно захватывает значок веб-сайта и сохраняет его в формате PNG. Это также галерея самых популярных и загруженных пользователями значков, так что это отличное место, где можно увидеть массу значков для вдохновения.
Faviconize
Faviconize — это каталог значков, в котором заархивировано более 800 11,800 значков.Это сообщество, где пользователи могут оценивать дизайны, а пять лучших отображаются в боковом столбце. Значки можно сортировать по названию, дате, рейтингу и основному цвету.
fineicons Галерея Favicon
fineicons Галерея Favicon — это одностраничная витрина некоторых из самых красивых иконок в Интернете. Всего есть три категории: символ, типографика и прочее.
Создание хорошего Favicon
Вот вводное руководство по иконкам Джонатана Снука.Он рассказывает об истории формата ICO, способах создания значка и о том, как включить его на веб-страницу.
Вдохновите себя: 50 замечательных значков
В журналеSmashing Magazine есть серия публикаций, связанных с вдохновением от дизайна фавиконов. Это серия из 6 частей, а вот еще пять:
.Я надеюсь, что вы нашли эту статью полезной, и если она вдохновила вас на создание значка (или переделки текущего), продемонстрирует свою работу, разместив ссылку в разделе комментариев на свое творение !
43 Лучшие бесплатные онлайн-создатели фавиконов
Favicons — это сокращение от Favorite icons , которые в основном имеют размер 16x16px , присутствующие в адресной строке веб-сайта.Раньше он использовался для создания закладок, но в настоящее время он стал настолько популярным, что почти на каждом веб-сайте есть свой собственный Favicon. Теперь это стало необходимостью. Некоторые популярные значки Favicons: Facebook , Wikipedia , Google , Yahoo и многие другие.
Указанные ниже онлайн-конструкторы Favicon очень эффективны и надежны в своем процессе. Попробуйте их, и вы не разочаруетесь.
Вы также можете попробовать наши другие сообщения Icon Maker Software, Business Card Maker Software и Latex Editors.
Продрау
Prodraw.net — хороший сайт для онлайн-создания Favicon. Загрузите любое изображение, которое хотите в качестве своего Favicon. Есть несколько предложений о том, как создать Favicon, например, тип изображения, уровень прозрачности и форматы файлов. После создания файла Favicon.ico вы можете загрузить его на свой веб-сайт с помощью HTML-кода. Помните, что код необходимо поместить в тег.
Rw-конструктор
Rw-конструктор.com — следующий онлайн-производитель Favicon в нашем списке. У него очень упрощенный интерфейс. На главной странице есть хороший раздел «Как его использовать», который объясняет все о создании Favicon. Выберите изображение и нажмите кнопку «Перейти». Изображение откроется в редакторе Favicon, который там присутствует. Вы можете настроить свой Favicon в редакторе Favicon. Доступны инструменты для карандашей, линий и пипеток. По завершении модификации вы можете загрузить свой Favicon, нажав кнопку «Загрузить значок».
Генератор фавиконов
Как следует из названия, favicon-generator.org генерирует Favicon. Вы можете создать значок Favicon из своего изображения или выполнить поиск в галерее значков. Вы также можете выполнить поиск по цвету. Выберите изображение и нажмите кнопку «Создать значок». Есть четыре типа Favicon, которые вы можете сделать e.грамм. Веб-значки, значки Android, значки Microsoft и значки iOS (iPhone и iPad). Вы можете выбрать желаемый тип Favicon. Favicon можно использовать, поместив вывод HTML-кода Favicon в заголовок вашего HTML-документа.
Favicon.co.uk
Favicon.co.uk может создавать Favicon из любого изображения, которое вы хотите.Он может создавать четыре типа Favicon в зависимости от размера. Это следующие размеры Favicon: — 16 × 16, 32 × 32, 48 × 48 и 64 × 64. Поэтому выберите изображение и размер для вашего Favicon и нажмите кнопку «Создать Favicon». После нажатия на нее появится предварительный просмотр Favicon. Вы можете загрузить свой Favicon прямо сейчас или создать еще один Favicon.
Xiconeditor
Xiconeditor.com поставляется с множеством инструментов, которые помогут вам создать идеальный Favicon. Есть инструмент набора текста, инструмент кисти, инструмент карандаша, инструмент ластика и многие другие подобные инструменты. Загрузите понравившееся изображение. Вы можете предварительно просмотреть значок Favicon перед его загрузкой. Вы можете поиграть с настройками цвета, допуска и альфа-канала. Вы можете загрузить Favicon, нажав кнопку «Экспорт».
Ico преобразование
Икоконверт.com также может создавать значки Favicons и обычные значки. Загрузите изображение размером до 10 МБ, или вы можете вставить URL-адрес любого изображения из сети, чтобы начать создание своего Favicon. Вы можете обрезать изображение и применить эффект стиля, если хотите. Вам нужно выбрать радио-поле Favicon Icon, чтобы создать свой Favicon. Вы также можете создать более одного Favicon, выбрав размеры Favicon.
Genfavicon
Следующий генератор Favicon в нашем списке — это genfavicon.com . Он позволяет создавать Favicon четырех размеров: 16 × 16, 32 × 32, 48 × 48 и 128 × 128. Выберите файл изображения на своем компьютере или просто скопируйте и вставьте его местоположение из Интернета. Выберите подходящий размер для вашего Favicon. Вы можете предварительно просмотреть значок Favicon, нажав кнопку «Захват и предварительный просмотр». После предварительного просмотра веб-сайт предложит вам два варианта загрузки вашего Favicon: первый — как файл ICO, а второй — как файл PNG.
Генератор Favicon Dynamic Drive
Этот генератор Favicon. — это инструмент веб-сайта, размещенный на Dynamicdrivefavicongenerator.com . Это очень простой веб-инструмент для создания Favicon. Загрузите изображение, которое хотите сделать своим Favicon. Помните, что если вам нужна прозрачность, вам нужно загрузить файл в формате GIF или PNG. Максимальный размер загружаемого изображения — 150 КБ. Вы уже знаете, что для использования Favicon вы должны поместить файл «Favicon.ico» в раздел HEAD своей веб-страницы.
Иконификатор
Иконификатор.net — это известный генератор иконок и значков. Он может создавать значки Favicons в следующих размерах: 16 × 16, 24 × 24, 32 × 32 и значки следующих размеров: 48 × 48, 64 × 64, 128 × 128 и 256 × 256. Просто выберите изображение на своем компьютере и соответствующий размер файла в правой части поля ввода формы и нажмите кнопку «Iconify». Веб-сайт покажет вам предварительный просмотр значка в соответствующих размерах, которые вы выбрали ранее. Загрузите значок Favicon нужного размера или вы можете загрузить их все в виде zip-файла.
Favicon.cc
Favicon.cc — очень популярное имя, когда дело доходит до создания Favicon. Он показывает вам самые популярные и последние фавиконы, созданные другими пользователями. Это позволяет вам создавать свой Favicon с нуля и из любого изображения, находящегося на вашем компьютере. Загрузите понравившееся изображение и измените его по своему усмотрению. Измените цвет и уровень прозрачности изображения.Вы можете загрузить свой Favicon, нажав кнопку «Загрузить Favicon».
Favicon из Фото на HTML Kit
Favicon from pics — это онлайн-инструмент с сайта htmlkit.com , который генерирует значки и значки Favicons из любого изображения с вашего компьютера. Выберите изображение и нажмите кнопку «Создать значок». Этот онлайн-инструмент также позволяет создавать анимированные версии Favicon.Есть и другие очень приятные варианты, с помощью которых вы можете изменить общее впечатление от Favicon. Возможности настройки, представленные этим онлайн-инструментом, включают изменение цвета, текста и анимации. Вы можете предварительно просмотреть свой Favicon в браузере. Вы можете загрузить Favicons в виде zip-файла или загрузить файлы Favicon.ico и favicon.gif по отдельности.
Favikon
Фавикон.com — это простой и базовый бесплатный онлайн-конструктор Favicon. В этом онлайн-генераторе Favicon нет функций редактирования, кроме обрезки. Вы можете обрезать изображение по своему усмотрению. Просто поместите изображение, и оно сгенерирует Favicon. Веб-сайт поддерживает два формата файлов для Favicon. Он сгенерирует ваш Favicon в формате файлов ICO и JPG.
Дегрейв
Дегрейв.com найдет два метода создания Favicon. Первый — это создание собственного дизайна, а второй — загрузка любого изображения со своего компьютера. Давайте посмотрим, как создать фавикон, загрузив изображение. Импортируйте картинку со своего компьютера. Когда вы загрузите изображение, вы попадете в следующее окно, где вы можете обрезать изображение, если хотите. Вы можете поиграть с цветовыми элементами изображения. После выполнения всех операций редактирования вы можете создать свой Favicon, нажав кнопку «Make Favicon».
Антифавикон
Antifavicon.com — это очень простой в использовании онлайн-генератор Favicon. Это первый веб-сайт в нашем списке, который вообще не занимается изображениями. Вместо изображения он генерирует Favicon через текст. На главной странице есть два текстовых поля, где вы можете написать все, что хотите, на свой Favicon. Имеется палитра цветов для выбора цвета двух текстовых полей и их фона.Вы можете загрузить свой Favicon, нажав кнопку «Сохранить как файл Favicon».
Faviconpro
Favicon.pro также может генерировать обычные значки. Интерфейс этого сайта прост и очень удобен в использовании. Просто выберите изображение на своем компьютере и нажмите кнопку «Отправить». Предварительный просмотр будет показан после нажатия кнопки «Отправить».Вы можете загрузить свой Favicon, щелкнув ссылку «Щелкните здесь, чтобы загрузить свой значок».
Иконген
Icongen.com генерирует различные типы значков, а также создает значки Favicons. Выберите изображение, которое вы хотите сделать как файл Favicon. Загрузите изображение, и откроется новая страница, на которой вы можете увидеть предварительный просмотр файла Favicon и других значков с разным разрешением.Веб-сайт генерирует три типа разрешений файлов, например. 16 × 16, 32 × 32 и 96 × 96. Выберите разрешение, которое хотите использовать. Просто щелкните его правой кнопкой мыши и сохраните как изображение.
Iconj
Iconj.com предоставляет два метода, с помощью которых мы можем создавать значки Favicons. Первый метод — это значок стиля iPhone, а второй метод — преобразование изображения в значок или значок Favicon.В обоих случаях вам нужно выбрать изображение на вашем компьютере и выбрать разрешение вывода вашего файла как 16 × 16. Если вам интересно, вы можете настроить некоторые параметры, такие как параметры отражения стекла, параметры теней и многое другое.
Флатиконы
Flaticons.com содержит несколько очень впечатляющих значков. Вы можете создать свой Favicon с помощью любой из этих красивых иконок.Найдите его по категории и выберите желаемую. Выберите цвет фона и выберите любую форму, которую вы хотите добавить в свой Favicon. Не выбирайте ранее размер Favicon 16 × 16. Если вы это сделаете, вы не сможете изменить цвет значка и форму его фона. Он сгенерирует значок Favicon в формате PNG.
Онлайн-генератор Favicon
Favicon Online Generator — это онлайн-инструмент, предоставляемый webestools.com . Он генерирует два типа значков Favicons, например. 16 × 16 и 32 × 32. Доступно окно редактирования, в котором вы можете очень легко нарисовать свой собственный значок Favicon. Просто выберите цвет и начните рисовать. Когда закончите рисовать, нажмите кнопку «Создать», чтобы увидеть предварительный просмотр вашего Favicon. Вы можете скачать файл как ICO-файл.
Freefavicon
Freefavicon.com может генерировать Favicon из изображения. Когда вы открываете веб-сайт в первый раз, вы увидите большую синюю кнопку, предлагающую вам «Попробовать New Icon Maker». Нажмите на нее, чтобы открыть страницу редактирования изображений, на которую вы должны загрузить изображение, чтобы сгенерировать свой самый первый значок Favicon. Загрузите изображение со своего компьютера, затем выберите разрешение выходного файла 16 × 16 пикселей. Измените его по своему усмотрению. Он снова запросит размер в приглашении для загрузки, просто укажите такое же разрешение 16 × 16 пикселей для вашего Favicon, и он будет загружен как файл Favicon.
Икоконвертер
Еще один очень полезный веб-сайт для преобразования изображений в значки и значки Favicons — icoconverter.com . Веб-сайт поддерживает следующие форматы файлов: PNG, JPEG, GIF, BMP и т. Д., А размер файла изображения не должен превышать 3 МБ. Загрузите изображение со своего компьютера для преобразования. Выберите размер (ы) для вашего Favicon, обычно 16 и 32 пикселя.Нажмите кнопку «Конвертировать», чтобы загрузить свой Favicon на свой компьютер.
Фавик-о-матик
Favic-o-matic.com — отличный веб-сайт, на котором вы можете создавать не только значки Favicons, но и значки. Favic-o-Matic рекомендует следующее разрешение для Favicons: 16 × 16 и 32 × 32. Если вы хотите другое разрешение, вы можете выбрать разрешение вручную, перейдя в «дополнительные настройки».Здесь вы можете указать имя своего веб-сайта, указать имя для значка живой плитки Windows. Нажмите кнопку «Загрузить изображение», чтобы создать значок (ы). Нажатие на кнопку мгновенно сгенерирует Favicon (ы) и его HTML-код.
Преобразование в Ico
Convert-to-Ico — это онлайн-конвертер иконок из изображений. Он может преобразовывать различные изображения в значки и значки. Online-convert.com является родительским сайтом для этого конвертера значков. Вы можете выбрать любое изображение на своем компьютере или дать ссылку на любое изображение из Интернета или выбрать изображение из своей учетной записи Dropbox. Чтобы сгенерировать Favicon, вам нужно указать наиболее широко используемое разрешение Favicon, то есть 16 × 16 или 32 × 32, и нажать кнопку «Конвертировать файл». Ваш Favicon будет загружен немедленно.
Создатель иконок онлайн
Onlineiconcreator.com преобразует изображения в значки и значки. Он может создавать значки практически любого известного разрешения. Он поддерживает файлы изображений JPG, PNG, GIF и BMP размером до 30 МБ. Этот веб-сайт поддерживает популярные размеры файлов значков: 72 × 72, 16 × 16, 32 × 32, 128 × 128, 96 × 96, 114 × 114, 144 × 144, 512 × 512 и многие другие. Чтобы создать значок (ы), выберите изображение, загрузите его и выберите размер 16 x 16, 24 x 24 или 32 x 32. Затем нажмите кнопку «Получить значки». Он попросит ваш адрес электронной почты. Значок Favicons будет отправлен на ваш адрес электронной почты, чтобы вы могли легко его загрузить.
Favico
Favico.com — простой, простой и базовый генератор Favicon без излишеств. Он конвертирует изображения в Favicon (ы). Он поддерживает форматы файлов изображений GIF, PNG и JPG и преобразует их в файл изображения ICO. Просто выберите любое изображение на своем компьютере и выберите размер файла 16 × 16 или 32 × 32 для своего Favicon, чтобы создать его.Вы можете увидеть предварительный просмотр Favicon, когда нажмете кнопку «Создать». После этого вы можете скачать его на свой компьютер и использовать на своем веб-сайте.
Faviconit
Faviconit.com — это онлайн-сайт, который создает значки Favicons, сенсорные значки Apple и заголовок HTML для различных устройств и браузеров. Выберите любой файл на своем компьютере, чтобы сделать его своим значком Favicon.Вы можете добавить имя Favicon, его версию и имя папки Favicon в «расширенном» варианте. Размер изображения, используемого в качестве значка Favicon, должен быть не менее 310 × 310 пикселей с максимальным размером файла 1 МБ. Поэтому убедитесь, что ваше изображение соответствует этим критериям. После загрузки изображения вы получите множество вариантов редактирования, таких как улучшение, рамки, наклейки, кадрирование, яркость, контраст, насыщенность и т. Д.
Pic2icon
Pic2icon.com — очень универсальный веб-сайт. Он создает значок Windows XP, значок Windows 7, значок смартфона, значок веб-сайта, значки iPhone и iPad и т. Д. Выберите изображение, и оно отобразит его предварительный просмотр. Помните, что загружаемый файл изображения должен быть меньше 2 Мб. Для прозрачности необходимо загрузить изображение PNG или GIF с прозрачным фоном. Выберите эффекты, такие как насыщенность, масляная живопись, отрицание, матовое стекло и т. Д. Вы также можете изменить размер и обрезать изображение, повысить резкость изображения или повернуть его. Когда закончите, нажмите кнопку «Применить».Вы попадете на страницу загрузки, где вы можете легко загрузить свой Favicon в виде файла ICO.
Faviconr
Как следует из названия Faviconr.com имеет дело конкретно с Favicons. Это чрезвычайно простой веб-сайт для создания значков Favicons. Просто загрузите изображение со своего компьютера. Когда вы нажмете кнопку «Создать», вы увидите красивый предварительный просмотр вашего Favicon.Нажмите кнопку «Загрузить значок», чтобы сохранить его в корневом каталоге своего веб-сайта и поместить между тегами заголовка.
Генератор Favicon
Favicongenerator.com — хороший онлайн-сайт для создания значков Favicons. Выберите изображение размером не более 2 МБ и размером Favicon. На этом веб-сайте доступны пять размеров Favicon: 16 пикселей, 24 пикселей, 32 пикселей, 48 пикселей и 64 пикселей.Выберите необходимый размер файла для вашего Favicon и нажмите кнопку «Create Favicon». Страница перезагрузится и покажет вам предварительный просмотр изображения в виде значка Favicon вместе с HTML-кодом значка Favicon. Нажмите кнопку «Загрузить», чтобы загрузить файл Favicon.ico.
Toolson Icon Generator Инструментальный генератор иконок
Toolson.net генерирует значки и Favicons.Выберите изображение на своем компьютере и нажмите кнопку «Загрузить». Поддерживаемые форматы файлов изображений: JPG, PNG, GIF, ICO и BMP. Если вы хотите обрезать изображение, вы можете сделать это, нажав кнопку «Выбрать область». После обрезки выберите размер Favicon 16 × 16 в раскрывающемся меню и нажмите «Сохранить изменения», чтобы просмотреть свой Favicon. Сохраните свой Favicon на свой компьютер, нажав кнопку «Загрузить».
Covertimage
Convertimage.net предлагает различные онлайн-услуги, такие как конвертер изображений, создание фото ID, онлайн-фотоэффекты, редактирование, изменение размера и поворот, онлайн-инструменты для создания водяных знаков и создание значков Favicons. Этот веб-сайт поддерживает JPG, TIF, BMP, WBMP, GIF, XCF, PDF, PNG, PSD, PCX и многие другие типы файлов изображений. Выберите изображение со своего компьютера, согласитесь с условиями использования и нажмите кнопку «Создать мой значок». Веб-сайт предложит вам обрезать изображение. Нажмите кнопку «Подтвердить», чтобы перейти на последнюю страницу, где вы можете легко загрузить значок Favicon.
Программные символы
Softicons.com — очень хороший веб-сайт, на котором вы можете создавать значки и значки Favicons. Создать Favicon из любого изображения очень просто. Выберите изображение на своем компьютере, выберите любой стиль обрезки и пропорции, любые эффекты, такие как резкость, оттенки серого и инвертирование. Нажмите кнопку «Создать», чтобы увидеть предварительный просмотр ваших вновь созданных значков Favicons.Будет создано два значка Favicons. Один имеет обычный размер 16 × 16, а другой — 32 × 32.
Фавиконист
Faviconist.com — отличный онлайн-генератор Favicon. Он генерирует значки Favicons с помощью букв. Выберите букву, имеющую отношение к вашему сайту. Вы найдете некоторые действительно классные функции редактирования, такие как стиль шрифта, параметры фона либо сплошным, либо линейным градиентом, либо радиальным градиентом, цвет фона, вариант переднего плана либо в том же сплошном, линейном градиенте или радиальном градиенте.После каждой модификации он будет показывать вам предварительный просмотр. Вы можете создать свой фавикон, нажав кнопку «Сохранить фавикон». Он сгенерирует HTML-код, который вы можете использовать в своем теге заголовка, или вы можете просто щелкнуть изображение правой кнопкой мыши и сохранить его на свой компьютер.
Faviconmedia
Faviconmedia.com — еще один онлайн-генератор Favicon.Он также может создавать анимированные значки Favicons. Просто выберите файл изображения и нажмите кнопку «Создать изображения Favicon». Если хотите, вы также можете добавить прокручиваемый текст. Вы можете выбрать упаковку двух размеров: Standard и Extra. Вы можете предварительно просмотреть свои значки Favicon, нажав кнопку «Предварительный просмотр изображений Favicon». Наконец, вы можете загрузить изображения, нажав «Загрузить изображения Favicon».
Favicon.ru
Еще один замечательный производитель Favicon — Favicon.ru . Вы можете нарисовать свой Favicon самостоятельно или загрузить любое изображение со своего компьютера. Вы можете добавить цвет к фону Favicon. Настройте свой Favicon любым цветом и нарисуйте то, что хотите, с учетом профиля вашей компании и бизнеса. Когда вы закончите со всеми настройками, загрузите файл изображения Favicon в корневую папку вашего веб-сайта.
Подвижная рыба
Mobilefish.com — очень полезный онлайн-генератор иконок и значков. Он генерирует Favicon двумя способами. Вы можете создать Favicon, нарисовав его самостоятельно, или вы можете создать Favicon из изображения. Выберите подходящую технику. Только не забудьте выбрать разрешение 16 × 16 или 32 × 32. Вы можете сохранить свой Favicon в следующих форматах: PNG, JPG, GIF JPEG.
ico2png
Ico2png.com — это онлайн-генератор Favicon, который преобразует изображения в Favicons. Он конвертирует любые форматы файлов GIF, PNG или JPEG в формат файлов ico, который де-факто является форматом файлов Favicons. Выберите файл и нажмите кнопку «Загрузить сейчас», чтобы начать преобразование. После создания вашего Favicon вы должны поместить файл favicon.ico в корневой каталог вашего веб-сайта.
Faviconico
Faviconico.org поддерживает указанные размеры файлов для значков и значков: 16 × 16, 32 × 32, 48 × 48, 64 × 64 и 128 × 128. Если вы хотите создать Favicons, вы должны выбрать размер файла 16 × 16 или 32 × 32. Веб-сайт позволяет конвертировать несколько изображений в значки и значки. Вы можете предварительно просмотреть изображение после загрузки. Вы можете загрузить файл Favicon, нажав кнопку «Загрузить».
Generateit
Generateit.net создает значки из изображений. Просто выберите изображение, и оно преобразуется в Favicon. Веб-сайт покажет вам предварительный просмотр вашего Favicon. Он сгенерирует пять типов Favicon, которые можно загрузить в виде одного zip-файла. На веб-сайте есть полезные инструкции для новичков о том, как создать Favicons в первый раз, как использовать его на веб-сайте.
Тройник 2
Тройник -2.com может конвертировать изображения в значки Favicons. Максимальный размер изображения, поддерживаемый веб-сайтом для преобразования его в значок Favicon, составляет 175 КБ, а поддерживаемые форматы файлов изображений — JPG, PNG и GIF. Сайт выпускает два типа фавиконов: 16 × 16 и 32 × 32. Вы получите хороший предварительный просмотр, после чего вы можете загрузить файл изображения Favicon, щелкнув его правой кнопкой мыши и сохранив как изображение.
Faviconvert
Faviconvert.com — это довольно крутой сайт Favicon Generator. Он генерирует три типа Favicons: два файла PNG и один анимированный файл GIF. Размер одного изображения составляет 32 пикселя, второго — 16 пикселей, а второго — 16 пикселей с анимацией. Сайт также поддерживает прозрачность PNG. Просто загрузите любую картинку со своего компьютера, и она преобразует ее в Favicon. Результат будет в zip-пакете. ZIP-пакет будет содержать файл readme, объясняющий, как использовать ваши значки Favicons на своих веб-сайтах.
Favicon-генератор.co
Favicon-generator.co предлагает вам два метода создания желаемого Favicon. Первый метод — это создание Favicon по изображению, а второй — рисование самого Favicon. Выберите способ, который вам больше нравится. Он создаст Favicon обычного размера 16x16px. Загрузите значок Favicon на свой компьютер и поместите его в корневую папку своего веб-сайта.
Онлайн-генератор Favicon
Онлайн-конструктор избранных.com создает два изображения в формате PNG и один анимированный значок в формате GIF из любого изображения. Выберите любое изображение по своему вкусу, и оно преобразует его в один анимированный gif размером 16 пикселей, один 32 пикселей и один 16 пикселей. Он покажет вам предварительный просмотр ваших недавно созданных Favicons. Вы можете загрузить файлы Favicon в виде одного пакета zip-файлов на свой компьютер.
.

 png">
png">
 ico" rel="shortcut icon" type="image/x-icon" />
ico" rel="shortcut icon" type="image/x-icon" />