Разработка структуры сайта: советы, рекомендации
Спроектировать структуру сайта очень просто. Так думает тот, кто делает это впервые. Достаточно взять бумагу, ручку и сесть рисовать. Начинаем сверху вниз: самый главный элемент, потом попроще, потом еще проще. Да, и вот этот кусок не забыть, только куда его, ведь места уже нет. В общем, дело постепенно заходит в тупик. Оказывается, не так-то это просто. Действительно, есть определенные нюансы, и мы вам о них расскажем.
Шаг первый: определиться с целями и задачами
Итак, проектируем структуру сайта. Для начала вам нужно ответить на вопросы:
- Что вообще такое структура сайта?
- Какие требования нужно предъявлять к структуре, какой она должна быть?
- Какие бывают структуры (схемы) сайтов?
- Чем отличается внешняя структура сайта от внутренней?
Если вы затрудняетесь ответить, вот вам небольшая шпаргалка. Структура сайта — определенная иерархическая система, согласно которой располагаются страницы сайта. Пользователь должен понимать, где он сейчас, куда он может попасть, и как связаны эти категории. Строя структуру сайта, вы должны думать как посетитель. Тогда вы поймете, как именно разместить все страницы сайта. Структура должна быть логичной и удобной в использовании! Вместе с заботой о пользователях, нельзя забывать о поисковой оптимизации. Хорошая структура значительно упростит дальнейшее продвижение.
Пользователь должен понимать, где он сейчас, куда он может попасть, и как связаны эти категории. Строя структуру сайта, вы должны думать как посетитель. Тогда вы поймете, как именно разместить все страницы сайта. Структура должна быть логичной и удобной в использовании! Вместе с заботой о пользователях, нельзя забывать о поисковой оптимизации. Хорошая структура значительно упростит дальнейшее продвижение.
Что касается требований к сайту, их предъявляют поисковые системы. Вебмастера работают для людей и для поисковых роботов — это вы уже должны знать. Поисковики анализируют сайт, изучают структуру адресов страниц. Для них важна четкая ссылочная схема, карта сайта, уникальные адреса страниц и прочее, о чем можно узнать в поддержке Яндекса или Google.
Внутренняя структура сайта — это как раз и есть та самая перелинковка или порядок формирования URL. То есть порядок, согласно которому страницы ссылаются друг на друга и на главную. Внешняя структура сайта — то, как пользователи видят ваш сайт. Где находятся «Контакты», «О нас», «Купить» или «Личный кабинет». Тут снова нужно поставить себя на место пользователя: вам удобнее найти контакты внизу или слева в верхнем углу?
Где находятся «Контакты», «О нас», «Купить» или «Личный кабинет». Тут снова нужно поставить себя на место пользователя: вам удобнее найти контакты внизу или слева в верхнем углу?
Шаг второй: выбрать тип структуры сайта
- Линейная структура: каждая страница ссылается на следующую. Иными словами, каждая страницы связана поочередно — первая с второй, вторая с третьей, третья с четвертой. Плюсы: простота. Минусы: сложность в продвижении. Хороший вариант для страниц-портфолио, имиджевых сайтов, онлайн-учебниках.
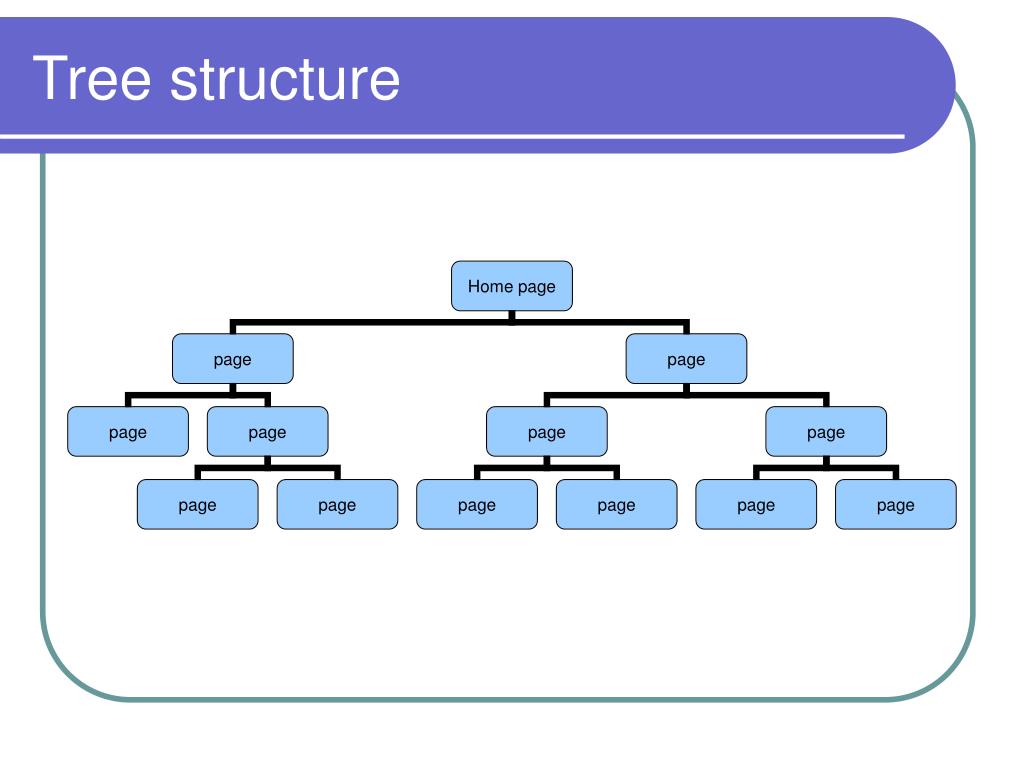
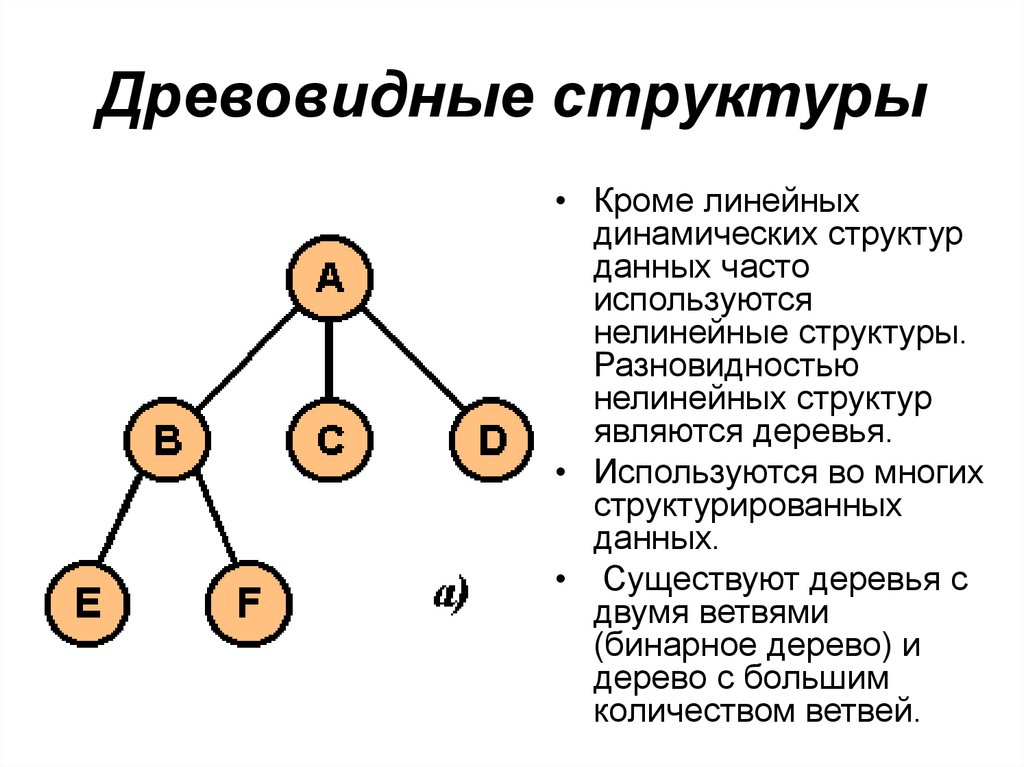
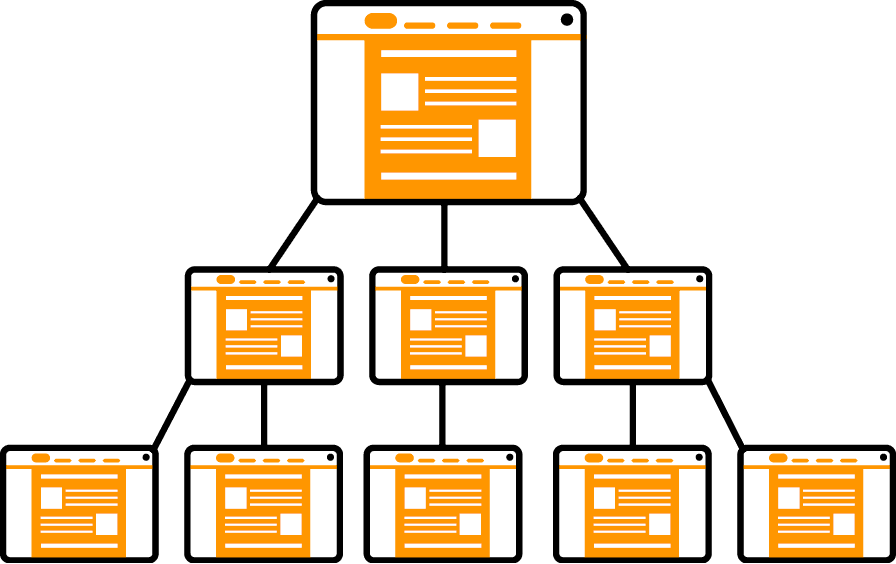
- Древовидная структура: дает возможность пользователю перемещаться по страницам сайта как по генеалогическому древу родственных связей. С главной страницы стоят ссылки на категории, которые в свою очередь делятся подразделы и так далее. Самый распространенный вариант структуры.
Шаг третий: собрать семантическое ядро
Настал момент поговорить о кошмаре многих сайтовладельцев — семантическом ядре.
Что это? Логически упорядоченный набор слов и их морфологических форм. Он характеризует, определяет задачи сайта, вашу деятельность.
Зачем это нужно? Чтобы вы имели точное представление, какие слова, словосочетания и словоформы привлекают ваших потенциальных посетителей, что и как они ищут в поисковиках.
Когда вы это примените? Позже, когда запустите сайт.
Как это работает? Вы, ваш друг, сват и брат вводите в строке поиска Яндекса «заказать пиццу Ярославль», «пицца Ярославль купить» или «где купить пиццу в Ярославле». А где-то сидит специалист по семантике и собирает все подобные запросы, чтобы потом сделать из них ядро.
Собирать семантику можно вручную. Это долго, нудно, но очень полезно для общего развития и понимания дела. Можно упростить себе жизнь и воспользоваться специальными сервисами, их много в Сети.
Про сбор СЯ (семантического ядра) мы подробно рассказывать пока не станем. Будем считать, что вы со всем справились и у вас в руках готовый набор ключевых слов. Переходим к следующему шагу.
Переходим к следующему шагу.
Шаг четвертый: подобрать инструмент для построения структуры сайта
В чем спроектировать структуру будущего сайта? К счастью, существуют специальные инструменты, которые помогут визуализировать свои «бумажные» мысли, а также понять сложность придуманной вами структуры, включая уровень вложенности и сбалансированность.
Вложенность — удаленность страницы от главной в структуре сайта. Как правило определяется по количеству «слешей» (наклоненных вправо палочек) в URL. Для наглядности приведен скриншот уровня вложенности на примере сайта 1С-UMI.
Сбалансированность — количество документов внутри разных разделов. Ситуаций, когда в одном разделе 200 документов, а в другом всего один, быть не должно.
- Программа X-Mind — бесплатная и загружаемая. Поможет построить карту сайта или диаграмму процессов. Удобно делать схему магазина с карточками товаров, разделов и рубрик. Результат выглядит вполне наглядно.
- Draw.
 io — тоже бесплатная, результат можно сохранить в облаке.
io — тоже бесплатная, результат можно сохранить в облаке. - Microsoft Visio — не бесплатная, нужно купить пакет. Довольно удобная штука, можно создать структуру любой сложности.
В качестве заключения, как всегда, напоминаем: если вам нужен сайт (портфолио, визитка, магазин) и у вас совсем нет времени учиться все делать самому, вы всегда можете обратиться к нам, в 1C-UMI. Мы уже сделали более полутора миллионов сайтов. Семантические ядра, структуры сайта и прочую нудную работу мы легко и быстро сделаем за вас. Вам останется только наполнить сайт контентом. Ну хорошо, если и это вам не хочется делать, скажите нам — и мы что-нибудь придумаем.
Всем четких структур и легких сайтов!
Структура сайта: что это такое, виды и примеры
Задумывались ли вы, почему два похожих по всем параметрам сайта могут иметь совершенно разные показатели посещаемости и позиции в поисковой выдаче? Нередко в ходе подробного анализа выясняется, что при прочих равных у одного веб-ресурса логическая структура сайта более продуманная и проработанная. И уже этого бывает достаточно, чтобы одна площадка оттеснила вторую как по активности целевой аудитории, так и по эффективности продвижения. Что такое структура веб-сайта, как она выстраивается, как разработать идеальную, читайте далее!
И уже этого бывает достаточно, чтобы одна площадка оттеснила вторую как по активности целевой аудитории, так и по эффективности продвижения. Что такое структура веб-сайта, как она выстраивается, как разработать идеальную, читайте далее!
Что такое структура сайта, зачем она нужна
Структура сайта — схема расположения его страниц, категорий, подкатегорий и товаров. Это план, в котором выстроена логическая связь между страницами.
Здесь важно сразу не запутаться в терминах «внешняя структура» и «внутренняя структура»:
- Внешняя структура веб-сайта — это макет страницы с указанием расположения на ней блоков.
- Внутренняя схема структуры сайта — это отображение категорий, принадлежность к ним определенных страниц и материалов.
Именно о внутренней структуре мы и будем говорить в сегодняшней статье.
Типы и примеры структур сайтов
Занимательный факт: в начале 90-х, когда развитие интернета только набирало обороты, а главным инструментом при создании сайта был HTML, структура web-ресурсов напоминала содержание книги. Это был настоящий текстовый лабиринт, который, к счастью, остался далеко в прошлом.
Это был настоящий текстовый лабиринт, который, к счастью, остался далеко в прошлом.
Чтобы лучше и быстрее разобраться, что такое структура сайта сегодня, лучше всего рассмотреть конкретные примеры. Мы приведем их ниже. давайте взглянем на специфику построения структуры сайта и популярные схемы с визуализацией.
Древовидная
Древовидная структура сайта, как следует из названия, напоминает корневую систему дерева. Если нужно более простое сравнение, то генеалогическое древо. Есть главная страница, из нее выходят основные категории, а из них — карточки товаров и т. д.
Именно такая логическая структура сайта является самой популярной. Причина простая: она наиболее понятная и логичная.
Тегированная
Более сложная, но функциональная структура. Ее принцип — в создании определенных страниц тегов по различным параметрам и характеристикам. Например, вы перешли в каталог смартфонов в интернет-магазине. В разделе «Смартфоны» могут быть дополнительные теги: «Смартфоны с большим экраном», «Смартфоны на 2 SIM-карты» и так далее.
Преимущество такой схемы заключается в возможности привлечения большего объема трафика, т. к. расширяется список семантики. Здесь можно использовать низкочастотные запросы.
Алфавитная организация структуры
Алфавитная структура веб-сайта подразумевает размещение информации по алфавиту. Используется сравнительно редко в силу своей ограниченности. Основная сфера применения алфавитной структуры — структурирование различных словарей, энциклопедий и т. д.
Хронологическая организация
Проектирование структуры сайта с привязкой к хронологии — это тоже не самый распространенный способ, но в некоторых случаях он применим. Например, для блогов и новостных порталов, где пользователи могут находить информацию по датам.
Географическая организация
Данная схема структуры сайта используется, если для доступа к информации необходима сортировка по географическому расположению. Естественно, подобная организация применима далеко не везде. Но для некоторых проектов она главная. Например, для сайтов Booking.com, Doroga.ua и подобных.
Например, для сайтов Booking.com, Doroga.ua и подобных.
Тематическая организация
Довольно универсальная логическая структура сайта, которая подразумевает построение веб-ресурса по тематикам. Удобно и для навигации, и для восприятия пользователями.
Организация, ориентированная на целевую аудиторию
Эффективный метод построения структуры сайта, позволяющий охватить одновременно несколько групп ЦА в зависимости от их потребностей. Пользователь получает разные возможности с учетом того, к какой категории он относится.
Например, взгляните на инструменты сайта Work.ua для соискателей и работодателей:
Гибридная организация
Эта схема структуры сайта подразумевает использование сразу нескольких методов организации информации. Как правило, гибридная модель применяется на крупных ресурсах: интернет-магазины, большие новостные порталы и так далее.
Какой должна быть хорошая структура сайта
Не существует идеальной схемы структуры сайта, которая была бы одинаково эффективна для любого ресурса. Однако есть четыре базовых правила, которые нужно учитывать. Разумеется, у какого-нибудь сайта-визитки или одностраничного коммерческого веб-ресурса сложной структуры быть не может. Но вот для более масштабных вариантов иерархическая проработка обязательна. Это важно не только для удобства пользователей, но и для SEO.
Однако есть четыре базовых правила, которые нужно учитывать. Разумеется, у какого-нибудь сайта-визитки или одностраничного коммерческого веб-ресурса сложной структуры быть не может. Но вот для более масштабных вариантов иерархическая проработка обязательна. Это важно не только для удобства пользователей, но и для SEO.
Адрес сайта
Логичность
Главные требования к структуре — логичность и понятность для посетителя. Если человек не может интуитивно найти нужные ему разделы, категории и страницы, он уйдет и вряд ли вернется.
Уровень вложенности
Старайтесь соблюдать логику вложенности «Каталог» — «Категория товара» — «Товар». Не создавайте лишние подкаталоги, сложные разветвления категорий и прочее, что может запутать потенциального клиента.
Названия категорий
Называйте категории максимально кратко, емко и понятно. Откажитесь от использования сленговых слов, искажений и т. д. То есть, не «Туры в Страну восходящего солнца», а «Туры в Японию», не «Яблочные лептопы», а «Ноутбуки MacBook» и т. д.
д. То есть, не «Туры в Страну восходящего солнца», а «Туры в Японию», не «Яблочные лептопы», а «Ноутбуки MacBook» и т. д.
1 товар = 1 категория
Присутствие одного товара в двух и более категориях — грубая ошибка при построении структуры сайта. Такого быть не должно. Это, во-первых, неудобно для пользователя, а во-вторых, может сильно отразиться на индексации сайта и позициях в поисковой выдаче.
Такого быть не должно:
Типичные ошибки
Разработка структуры сайта — процесс более сложный, чем кажется. А ошибки, которые разработчики допускают в процессе работы, бывают вполне типичными. Рассмотрим несколько наиболее распространенных.
Отдельная страница «Каталог»
Это не только нелогично, но и вредно для вашего сайта: увеличивается URL, появляется еще минимум один клик до заказа, разрастается внутренняя ссылочная масса страницы, если вы разместите каталог в «хлебных крошках». Каталог должен быть на главной странице. Точка!
Точка!
Не нужно постоянно создавать новые страницы
Разумеется, порой возникает необходимость добавить на сайт новую категорию или раздел. Но этот момент нужно предусмотреть еще в ходе разработки, чтобы оставить за собой возможность масштабирования структуры сайта. Если вы начнете активно создавать новые страницы, выстраивать логическую навигацию на сайте будет со временем все сложнее.
Дубликаты по названию/смыслу
Любые дубликаты — это плохо для продвижения и неудобно для посетителя сайта. Не должно быть такого, что в интернет-магазине, например, iPhone 12 mini находится и в категории «Смартфоны», и в категории «Мобильные телефоны». При этом URL отличаются.
Товары из подкатегории внутри категории
Выполняя проектирование структуры сайта, подобное нужно исключать полностью. Товар не должен находиться и внутри категории, и внутри подкатегории. Например, есть категория «Фитнес и здоровье», в которой находятся смарт-часы, фитнес-трекеры и прочее. А внутри этой категории — подкатегория «Умные браслеты», где дублируются те же фитнес-трекеры. Поисковики воспринимают их как дубликаты.
Поисковики воспринимают их как дубликаты.
Пустые или малочисленные категории
Из-за пустых или почти пустых категорий товаров растет количество отказов на сайте, падает доверие посетителей. Ведь создается чувство ограниченности выбора. Если вам пока нечем заполнить категорию (хотя бы 5–7 товарных предложений), лучше временно удалите ее. Вот пример структуры сайта, где категория попросту пустая:
Неравномерное распределение товаров по группам
Если в одной категории у вас сотни товаров, а в другой не наберется и десяти, это тоже не очень хорошо. Попав на полупустую категорию, клиент может подумать, что у вас в целом скудный ассортимент, и уйдет к конкурентам. Но и переполненная категория — это не всегда плюс. Если у вас действительно много товаров в категории (более 1 000), лучше поделите ее на подкатегории, максимально равномерно и логично распределите их.
Товары и комплектующие на одной странице
Размещение в одной категории и товаров, и комплектующих — грубое нарушение правил проектирования структуры сайта. Не допускайте, чтобы у вас, например, в категории «Телевизоры» были акустические системы к ним, а в категории «Смартфоны» — чехлы, кабели и зарядные устройства. А вот добавить на страницу поле с рекомендованными товарами можно.
Не допускайте, чтобы у вас, например, в категории «Телевизоры» были акустические системы к ним, а в категории «Смартфоны» — чехлы, кабели и зарядные устройства. А вот добавить на страницу поле с рекомендованными товарами можно.
Фильтры предшествуют выбору категории, или один набор фильтров на все категории
Правильная структура сайта предусматривает сначала доступ к категории, а уже затем — к фильтрам поиска. Будет странно, если пользователь нажимает на «Смартфоны», но вместо соответствующей страницы каталога видит только фильтр по брендам: Apple, Samsung, Oppo и др. Только выбрав марку, он попадает к карточкам товаров. Не совсем логично, правда?
Ограниченное количество фильтров и параметров
Если у вас узкоспециализированный интернет-магазин, можно обойтись минимальным количеством фильтров и настроек для подбора товаров. На крупных порталах пользователю нужно помогать быстрее находить нужную ему продукцию, отсеяв неподходящую. Тут гибкая система фильтров справляется с этой задачей лучше всего.
Категории — названия брендов
Иногда это рационально, например, для действительно популярных брендов. Но в остальных случаях оптимальная структура сайта интернет-магазина — с классическими категориями товаров, а не названиями компаний-производителей. Хотя есть и удачные противоположные примеры, где такой ход — оправданная продающая составляющая.
Структура сайта интернет-магазина
Структура интернет-магазина — один из наиболее сложных моментов. Чем больше на площадке товаров, категорий и брендов, тем больше на ней страниц. Иногда счет идет на тысячи, постоянно увеличиваясь. Чтобы на любую из страниц пользователь мог попасть быстро и интуитивно, без продуманной структуры просто не обойтись.
Особенности создания структуры сайта интернет-магазина
Проектирование структуры сайта — процесс сложный, трудоемкий. Необходимо учесть ваш собственный ассортимент и перспективы его расширения, изучить конкурентов в отрасли, перенять успешный опыт и отсеять провальный, продумать логику будущего сайта и визуализировать ее.
Пример типичной структуры интернет-магазина
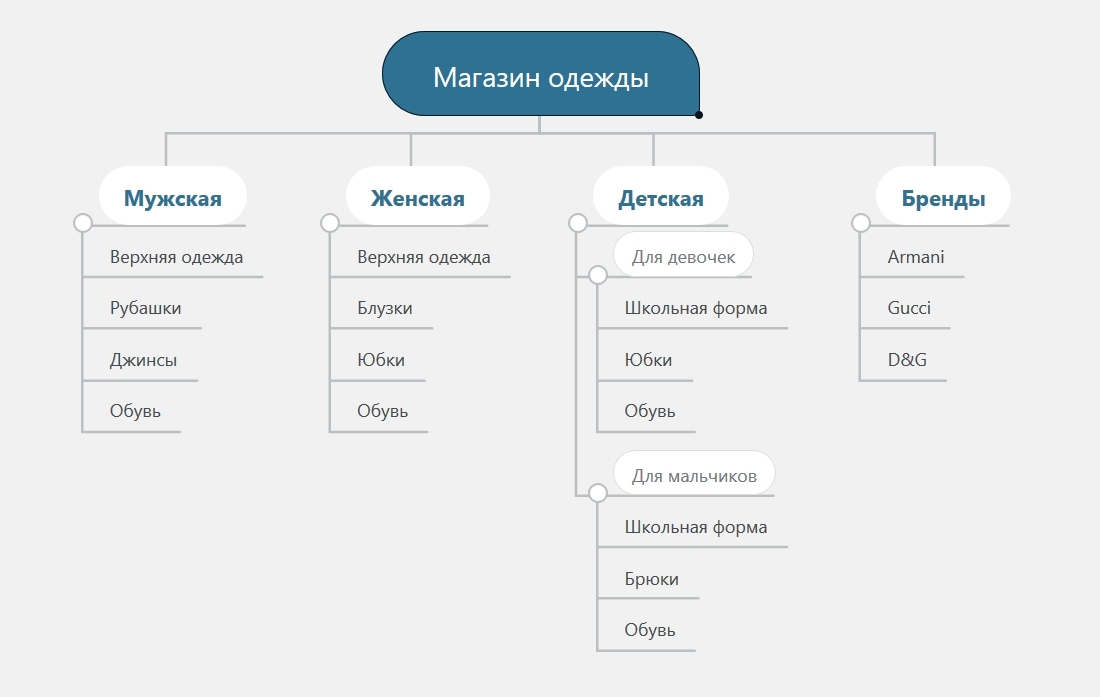
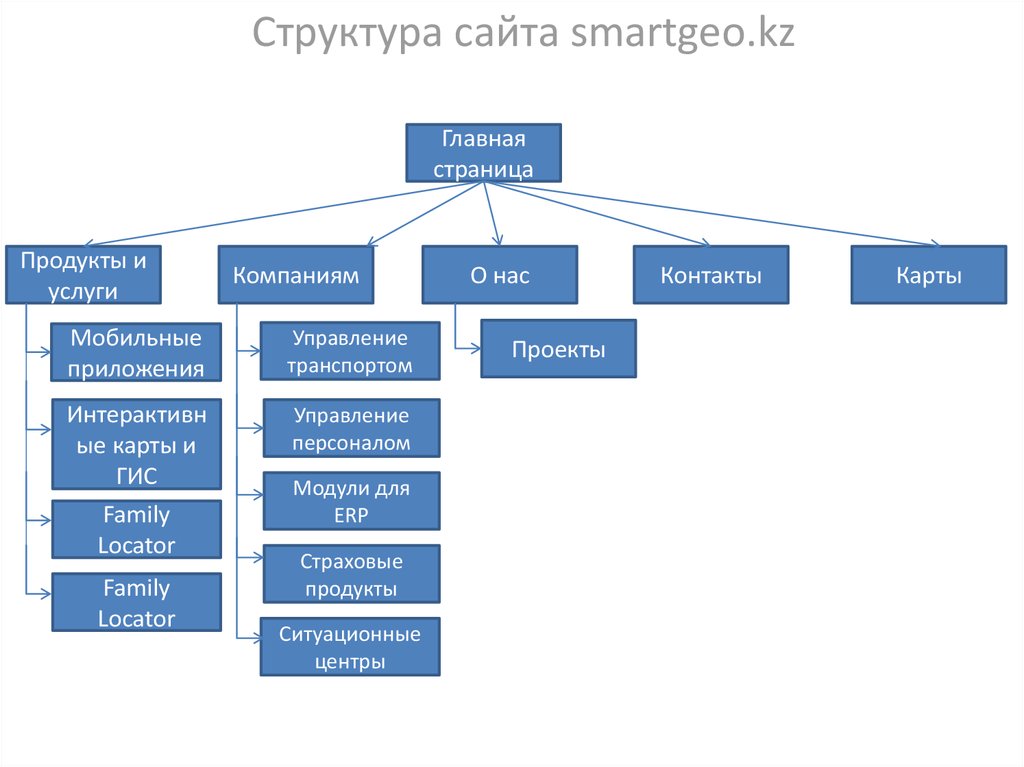
В классическом примере древовидной структуры интернет-магазина используется подобная схема:
А вот так может выглядеть структура простого сайта туристического снаряжения, где мы видим не только категории товаров, но и пункты «Оплата и доставка», «Условия гарантии», «Личный кабинет», пункт для регистрации и прочее:
Для более сложных проектов построение структуры сайта усложняется:
Пошаговая инструкция, как сделать структуру сайта
Работа над структурой веб-ресурса — это процесс, в котором не должно быть спешки. От того, насколько тщательно вы подойдете к этому вопросу, напрямую зависят работа площадки, эффективность ее продвижения, удобство для посетителей и прибыльность всего бизнеса. Помните: гораздо проще изначально проработать оптимальную схему структуры сайта, чем в дальнейшем все перестраивать.
Важно провести несколько предварительных этапов работы до того, как сделать структуру сайта. Вам предстоит:
Вам предстоит:
- Изучить свою целевую аудиторию. Вы должны понять, кто ваши клиенты, что для них важно, почему они приходят именно к вам. Не зная своей ЦА, создать эффективный сайт невозможно.
- Провести аудит конкурентов, работающих в вашей сфере. Не действуйте вслепую и не пытайтесь довериться интуиции. Тщательно изучите главных конкурентов в нише, рассмотрите структуры их сайтов, найдите сильные и слабые места. Все это вы сможете использовать в свою пользу.
- Составить список вопросов и запросов, с которыми чаще всего приходят клиенты. Тогда вы поймете, какие разделы сайта будут наиболее важными, а какие можно сместить на второй план.
Когда вы выполните эти три пункта, можно начинать проектирование структуры сайта.
Шаг 1. Проектируем семантическую основу сайта
Логическая структура сайта идет от семантики. Сначала мы собираем семантическое ядро, а затем на его основе определяем, какие категории и подкатегории обязаны быть на нашем ресурсе. Только так, а не наоборот.
Только так, а не наоборот.
Помимо прочего, благодаря семантике можно рассчитать нужное количество страниц товаров в зависимости от характеристик: бренд, цена, технические особенности и пр. Если у вас уже есть прайс с указанием всех групп продукции, его можно использовать при проектировании. Семантическая структура сайта — это удобно в первую очередь для вас.
Шаг 2. Группируем категории
На этом этапе у вас будет, вероятнее всего, большой список товаров с характеристиками, который теперь нужно систематизировать. Самое время разбросать их по категориям. Помните о правиле равномерного количества товаров в категориях и подкатегориях. Не должно быть такого, что в одной из них есть тысячи позиций, а в другой — менее десятка. Создавайте и группируйте категории таким образом, чтобы их наполнение было максимально равномерным.
Шаг 3. Расставляем приоритеты в навигации
Когда все сгруппировано, необходимо определиться с иерархией. Основные категории — впереди, второстепенные — на заднем плане. Если вы продаете велосипеды, то именно эта категория должна быть основной, а запчасти, компоненты, экипировка и прочее — ниже в иерархии. Точно так же нужно поступить и с категориями (разделами) «О компании», «Доставка и оплата», «Гарантия». Они не должны отвлекать внимание посетителей сайта от основного вашего предложения. Однако им нужно оставаться на виду, чтобы человек мог в один клик перейти к одному из этих разделов и получить информацию.
Если вы продаете велосипеды, то именно эта категория должна быть основной, а запчасти, компоненты, экипировка и прочее — ниже в иерархии. Точно так же нужно поступить и с категориями (разделами) «О компании», «Доставка и оплата», «Гарантия». Они не должны отвлекать внимание посетителей сайта от основного вашего предложения. Однако им нужно оставаться на виду, чтобы человек мог в один клик перейти к одному из этих разделов и получить информацию.
Шаг 4. Закрываем потребности разных групп ЦА
Ситуации, когда у сайта несколько целевых групп, — это не редкость. Если ваш ресурс тоже относится к таким, необходимо обдумать, как закрыть потребности каждой группы. Например, подготовить разные категории. Порой лучшее решение — разработать отдельные разделы под каждую целевую группу. Похожий пример мы приводили выше с сайтом Work.ua. Но таких вариантов построения структуры сайта для нескольких групп ЦА очень много. Следующий пример наглядно описывает подобный подход.
Шаг 5.
 Добавляем возможности масштабирования
Добавляем возможности масштабированияВероятнее всего, ваш сайт, как и бизнес, со временем будет масштабироваться. Поэтому еще на этапе разработки схемы структуры сайта нужно предусмотреть возможность расширения. То есть, добавление новых категорий, подкатегорий и товаров без изменения структуры и создания множества новых страниц.
Программы для создания и визуализации структуры сайта
Вы, конечно, можете создавать наброски схемы структуры сайта даже карандашом на бумаге. Но в наше время это занятие весьма сомнительное. Особенно с учетом множества доступных программ и сервисов для построения структуры сайта и ее визуализации. Рассмотрим несколько наиболее популярных:
- Coogle — довольно простой в освоении сервис для создания ментальных карт. Подойдет даже новичкам, работает прямо в браузере.
- Mindmeister — считается одним из наиболее продвинутых сервисов для проработки структуры сайтов и создания ментальных карт.
 Его ключевое преимущество — возможность совместной работы. Другие участники проекта могут не только посмотреть структуру сайта, но и внести свои корректировки удаленно.
Его ключевое преимущество — возможность совместной работы. Другие участники проекта могут не только посмотреть структуру сайта, но и внести свои корректировки удаленно. - Microsoft Visio — более сложный, но и очень функциональный графический редактор, позволяющий визуализировать практически любые данные.
- XMind — удобный инструмент не только для разработки структуры сайта, но и для красивой ее визуализации.
- Google Таблицы — вполне дееспособный инструмент для создания структуры. Креативно визуализировать ее не получится, но для разработки базовой схемы этого вполне достаточно.
И это лишь малая часть инструментов и платформ для составления структуры сайта. Некоторые из них полностью бесплатные, другие дают доступ ко всем функциями только после оплаты. Какой вариант подходит вам, вопрос субъективный.
Интеллект-карты дают сразу несколько важных преимуществ:
- Наглядная визуализация.
 Можно увидеть неточности и промахи, тут же их изменить и сразу оценить обновленный результат.
Можно увидеть неточности и промахи, тут же их изменить и сразу оценить обновленный результат. - Расстановка приоритетов. Разделение по категориям и блокам и древовидная структура помогают лучше фокусироваться на ключевых моментах.
- Простота работы. Сервисы по созданию интеллект-карт позволяют быстро и легко менять блоки местами, корректировать структуру, перетаскивать пункты и так далее.
Делимся опытом: кейс, как просто вывести текущую структуру сайта
Иногда мы сталкиваемся с ситуацией, когда необходимо вывести текущую структуру сайта. Обычно весь процесс сбора идет в ручном режиме. Сегодня я покажу, как можно этот процесс автоматизировать.
Окей, убедитесь что у вас на рабочем столе есть иконки следующих программ:
- Screaming Frog SEO Spider;
- Excel.
С этим разобрались, идем дальше.
Чтобы долго не рассказывать, лучше все показать. Погнали.
Сразу кейс
Возьмем для примера сайт gutsant
Первое, что нам необходимо сделать, – это перейти в типовой раздел сайта. В нашем случае пусть это будет категория «Ванны».
После чего необходимо получить XPath-запрос текущей «хлебной крошки». Для этого кликаем на элементе правой кнопкой мыши и выбираем «Просмотреть код»:
XPath — это язык запросов к структуре xml или html документа. С помощью него можно достать любой видимый и невидимый элемент на странице сайта.
Дальше кликаем правой кнопкой на элементе последней «хлебной крошки» и копируем XPath-запрос:
Сам полученный код необходимо закинуть в программу Screaming Frog SEO Spider, для этого запускаем ее, переходим в панель экстракции:
Размещаем его в первом поле, выбрав из лист-бокса XPath. Не забудьте немного модифицировать код, заменив порядковый номер «хлебной крошки» на любой (*):
Когда все настроили, запускаем парсинг сайта:
Если сайт большой, или вы не хотите добавлять некоторые разделы в структуру, можно ограничить работу через настройку Exclude:
Например, я не хочу выводить все подразделы категории «Ванны», для этого используем следующий код: https://страница сайта/ванны/. *
*
Точка со звездочкой означает любой символ.
Когда программа закончит парсить сайт, нам необходимо экспортировать полученные данные в Excel. Для этого переходим во вкладку Custom >> Extraction и экспортируем через кнопку Export.
При экспорте выбирайте книгу Excel:
Открываем полученный файл и сразу удаляем столбцы B и C, т. к. данная информация нам не нужна:
Столбец А перенесите в столбец F для более удобного представления данных, а пустой столбец А удалите. Расширьте ячейки для более удобной работы. После всех вышеописанных манипуляций вы увидите примерно следующее:
Теперь нам необходимо все это отсортировать. Выделяем столбцы с информацией и нажимаем кнопку «Сортировка», настраиваем ее так:
Полученный итог:
Теперь в каждом столбце удаляем все дубли, оставляя только первую строку с информацией.
Т. е. убираем все «Главные страницы», кроме первой записи, и так делаем по другим столбцам. После небольшого форматирования у нас на руках есть готовая структура любого сайта в интернете, если на нем, конечно, имеются «хлебные крошки».
Вот так всего за пару минут настройки мы получили готовую структуру, на которую иногда уходит больше одного часа.
Выводы
Итак, какие выводы мы можем сделать на основании всего вышесказанного:
- Проработанная структура веб-сайта — это в первую очередь удобство для пользователей и необходимая мера для эффективного СЕО-продвижения.
- Существует множество типов структур, но классическая древовидная структуризация в большинстве случаев остается оптимальной.
- Изучать целевую аудиторию и оценивать конкурентов — обязательные этапы, предшествующие работе над вашим ресурсом.
- При разработке структуры нужно отталкиваться от семантического ядра, а не наоборот.
- Обязательное условие в ходе проектирования структуры сайта — возможность дальнейшего масштабирования.
У вас мог возникнуть логичный вопрос: «Можно ли использовать чужую структуру интернет-магазина при +/- таком же ассортименте товаров?». В целом, это не запрещено. Более того, если мы сравним между собой крупные торговые онлайн-площадки, то увидим, что их структуры похожи. Однако вслепую копировать не стоит. Имеет смысл использовать примеры в качестве отправной точки, доработать все под специфику своего предложения и целевой аудитории.
В целом, это не запрещено. Более того, если мы сравним между собой крупные торговые онлайн-площадки, то увидим, что их структуры похожи. Однако вслепую копировать не стоит. Имеет смысл использовать примеры в качестве отправной точки, доработать все под специфику своего предложения и целевой аудитории.
КОМПЛЕКСНЫЙ АУДИТ САЙТА
Профессиональный комплексный аудит сайта — глобальный анализ вашего проекта ✔ Подробный отчет с перечнем ошибок и рекомендаций для улучшения ✔ Увеличение конверсий
Получить консультацию
Наш менеджер свяжется с Вами в ближайшее время
Как спроектировать древовидную структуру вашего сайта?
Древовидная структура позволяет получить общее представление о веб-сайте
и пути просмотра перед подготовкой моделей главных страниц.
Выполнение плана собственного веб-сайта часто является очень трудным делом.
делать. Никогда не бывает легко организовать содержимое, которое часто бывает более разнородным.
чем то, что представлялось в начале. Прежде всего, разработка плана означает ранжирование,
делать выбор, а это может занять время и привести к дискуссиям в команде. Это
сложное упражнение, но такое важное. Без продуманного просмотра,
веб-сайт, каким бы красивым он ни был, вряд ли достигнет своих целей. Эта почта
должны дать вам все ключи, чтобы понять, что поставлено на карту, и конкретно создать
структура вашего сайта.
Прежде всего, разработка плана означает ранжирование,
делать выбор, а это может занять время и привести к дискуссиям в команде. Это
сложное упражнение, но такое важное. Без продуманного просмотра,
веб-сайт, каким бы красивым он ни был, вряд ли достигнет своих целей. Эта почта
должны дать вам все ключи, чтобы понять, что поставлено на карту, и конкретно создать
структура вашего сайта.
Древовидная структура веб-сайта, фундаментальный шаг в создании вашего веб-сайта
От древовидного представления к раскадровке
Древовидное представление или план сайта обычно представляется в форме
диаграммы, которая организует страницы веб-сайта в разделы и определяет
различные уровни просмотра. Обычно это первый шаг в разработке
Веб-сайт. После проверки древовидной структуры веб-сайта все
команде предоставляется обзор на веб-сайте, и можно перейти на уровень ниже
для проверки страниц при подготовке к производству
моделей. Следующим шагом является создание зонирование страниц, то есть резка
главные страницы разбиты на зоны, например, горизонтальный прямоугольник для логотипа и
главное меню, вертикальный прямоугольник слева для вторичного меню и т. д.
После этого переходим от зон к каркасам. , где мы добавляем основные тексты и графические компоненты, а затем, наконец,
от каркасов до
графические модели сайта.
д.
После этого переходим от зон к каркасам. , где мы добавляем основные тексты и графические компоненты, а затем, наконец,
от каркасов до
графические модели сайта.
Обратите внимание на вид дерева, чтобы ориентировать посетителей
Это, конечно, первая задача. принято говорить что страница, на которую можно попасть в 3 клика, бесполезна. Организация большого количество информации часто очень трудно. Чудесных рецептов нет, вы должны настроить начальное устройство для просмотра, наблюдать за процессами и улучшать план постепенно. Устройство просмотра может быть основано на различных носителях. Некоторый Примеры:
- Главное меню просмотра, возможно, с дополнительным меню, которое появляется при обзоре основного меню
- Дополнительное меню просмотра, это может быть дочерним меню выбранного элемента в главном меню, а может также будет совершенно другое меню
- Внутренний поисковик, с одной или несколькими поисковыми ссылками
- Боковая панель, где вы можете продвигать горизонтальный просмотр с помощью предложений продуктов или статей,
- нижний колонтитул, с доступом к основные категории веб-сайта или ключевые страницы
Если ваше древовидное представление хорошо продумано, вы можете
эффективное устройство просмотра для всех ситуаций. Проектирование древовидной структуры
не только классифицируя содержимое по категориям и подкатегориям,
опережающие процессы. Если посетитель попадает на страницу XY через канал привлечения
AffiPub, и он/она интересуется продуктом ABC, легко ли ему будет
доступ к целевой странице? Трудно предвидеть все процессы, но принимая
три профиля посетителей, каждый из которых поступает по разным каналам, с
разные потребности на разных целевых страницах, может быть очень полезно, чтобы
усовершенствовать свою древовидную структуру и вдохнуть в нее жизнь.
Проектирование древовидной структуры
не только классифицируя содержимое по категориям и подкатегориям,
опережающие процессы. Если посетитель попадает на страницу XY через канал привлечения
AffiPub, и он/она интересуется продуктом ABC, легко ли ему будет
доступ к целевой странице? Трудно предвидеть все процессы, но принимая
три профиля посетителей, каждый из которых поступает по разным каналам, с
разные потребности на разных целевых страницах, может быть очень полезно, чтобы
усовершенствовать свою древовидную структуру и вдохнуть в нее жизнь.
Уделение внимания древовидному представлению, чтобы улучшить его естественную индексацию
Древовидная структура вашего веб-сайта окажет значительное влияние на его естественную индексацию как в глобальном масштабе, так и в иерархии страниц вашего веб-сайта. Поисковые системы анализируют ссылки между страницами вашего сайта, чтобы понять его общую структуру и определить ключевые страницы. Чем более «глубокая» страница, тем меньше она будет учитываться. Конкретно, 3 rd или 4 9Категория уровня 0040-го уровня будет упоминаться, но поисковые системы не придадут ей большого значения по сравнению с категорией первого или второго уровня. Существуют методы, такие как использование дополнительной страницы, но обычно рекомендуется иметь максимум три иерархических уровня.
Конкретно, 3 rd или 4 9Категория уровня 0040-го уровня будет упоминаться, но поисковые системы не придадут ей большого значения по сравнению с категорией первого или второго уровня. Существуют методы, такие как использование дополнительной страницы, но обычно рекомендуется иметь максимум три иерархических уровня.
Глубина страниц — далеко не единственная проблема SEO быть включены в ваши мысли о плане веб-сайта. Самое важное может организовывать содержание своего веб-сайта, чтобы сделать страницы максимально тесно связаны с одним и тем же семантическим полем. На жаргоне SEO, термин «разрозненная архитектура» используется, когда все страницы категории принадлежат то же смысловое поле. В этом типе архитектуры разрозненные элементы, т. е. разных семантических полей, должны быть достаточно независимыми, и возможность использования ссылок внутри содержимого страницы, чтобы выделить некоторые конкретные страницы силоса.
Внутренние сети — обширная и увлекательная тема. Чтобы у вас было ясно
идеи при работе с древовидным представлением, вот три основных правила:
Чтобы у вас было ясно
идеи при работе с древовидным представлением, вот три основных правила:
- Чем выше страница находится в иерархии вашего плана, тем лучше будет его индексация,
- Чем больше страница получает ссылок с других страниц вашего сайта, тем лучше будет его индексация,
- Чем больше получает одна страница (и отправляет) ссылки страниц, близких по смысловому уровню, лучше будет его индексация.
И последнее, все внутренние ссылки не равны. Ссылка из главное меню будет более выделено, чем ссылка в футере, и ссылка внутри содержимое будет более выделено, чем ссылка на боковой панели. Идти далее рекомендую прочитать прекрасную статью о внутренних стратегии ссылок, написанные SEO-консультантом Орельеном Берру.
Создание древовидного представления веб-сайта за 5 шагов
1. Листинг все содержимое сайта
Прежде всего, вы должны перечислить все предметы, которые вы хотите
включить на свой сайт. Поначалу думать о страницах бесполезно, может
замедлить вас, думать скорее об идеях или объектах и быть настолько исчерпывающим, насколько это возможно.
возможный. Вы немного увидите, как организовать свои идеи и объекты на страницах
позже.
Поначалу думать о страницах бесполезно, может
замедлить вас, думать скорее об идеях или объектах и быть настолько исчерпывающим, насколько это возможно.
возможный. Вы немного увидите, как организовать свои идеи и объекты на страницах
позже.
Конечно, определение основного типа контента вашего веб-сайта с самого начала может быть очень полезным. Например, содержимое для промышленная компания, пытающаяся продвигать свой бизнес в Интернете, может быть перечислены следующим образом:
- Услуги и предложения: Общая деятельность, Область знаний 1, Область знаний 2, Сильные стороны
- Каталог: Ассортимент 1 (3 продуктов), Ассортимент 2 (8 продуктов), Ассортимент 3 (2 продукта)
- О компании: Контакты, Офисы, О нас, официальное уведомление
2. Анализ дерева ваших конкурентов
Древовидное представление ваших конкурентов часто представляет собой кладезь полезной информации.
информация. Конкретно говоря, основной интерес заключается в том, чтобы убедиться, что у вас есть
не забыть идею или важное измерение в вашем бизнесе, когда вы впервые
перечислил содержимое. Вторая цель исследования древовидной структуры ваших конкурентов состоит в том, чтобы
дать вам идеи для организации контента. Каждый из ваших конкурентов, вероятно,
установить типологию продуктов или услуг самостоятельно, вы должны проанализировать
их, чтобы увидеть, как это может вдохновить вас.
Вторая цель исследования древовидной структуры ваших конкурентов состоит в том, чтобы
дать вам идеи для организации контента. Каждый из ваших конкурентов, вероятно,
установить типологию продуктов или услуг самостоятельно, вы должны проанализировать
их, чтобы увидеть, как это может вдохновить вас.
Чтобы проанализировать древовидную структуру ваших конкурентов, вам также следует иметь возможность эффективно собирать данные. Очевидно, вы можете просмотреть веб-сайт и модель, начиная с плана веб-сайта, но это может занять много времени. Ты сможет собрать полный список страниц сайта в Excel файл с помощью инструментов SEO-анализа. Лучший бесплатный инструмент для выполнения эта деятельность Screaming Frog, но она должна быть признано, что к нему не всегда легко получить доступ. Если у вас есть немного денег, чтобы инвестировать, вы можете воспользоваться такими инструментами, как Ahrefs или Open Site Explorer (MOZ).
3. Организация и ранжирование контента
Пришло время воплотить в жизнь ваш список контента. Два основных
возможны пути рассуждения. Подход «снизу вверх» состоит в том, чтобы изначально сосредоточиться на
каждый тип контента, определенный на первом этапе, а на втором — объединение
мини-древовидные структуры, чтобы мыслить глобально. В некоторых случаях такой подход
не подходит, потому что типы контента не структурированы, или потому что
Основная трудность заключается в организации однотипного контента. нисходящий подход состоит в первоначальном определении
первый уровень иерархии, а затем медленно спускаясь, всегда сохраняя
глобальное видение.
Два основных
возможны пути рассуждения. Подход «снизу вверх» состоит в том, чтобы изначально сосредоточиться на
каждый тип контента, определенный на первом этапе, а на втором — объединение
мини-древовидные структуры, чтобы мыслить глобально. В некоторых случаях такой подход
не подходит, потому что типы контента не структурированы, или потому что
Основная трудность заключается в организации однотипного контента. нисходящий подход состоит в первоначальном определении
первый уровень иерархии, а затем медленно спускаясь, всегда сохраняя
глобальное видение.
Эти два подхода не являются несовместимыми, напротив, они
очень дополняют друг друга. Мы настоятельно рекомендуем вам думать в обоих направлениях, и
для сравнения древовидных представлений и типологий, к которым вы хотите прийти. Последний
совет, здравый смысл должен быть первым принципом во всех ваших размышлениях.
Это может показаться очевидным, но на практике это не всегда так, особенно когда вы
приложите голову к точильному камню. Конкретно это означает, что следует
быть последовательным и не смешивать курицу и яйца.
Конкретно это означает, что следует
быть последовательным и не смешивать курицу и яйца.
4. Формализация дерева на бумаге или с помощью программного обеспечения для прототипирования
Очевидно, что можно формализовать дерево вашего веб-сайта.
структура на бумаге. Обычно это позволяет работать быстрее, чем при использовании
программного обеспечения, и желательно потратить 2 часа на подготовку 3-х версий
древовидное представление на бумаге, чем просто создать очень красивое с помощью программного обеспечения. А
дерево, созданное с помощью программного обеспечения, будет легче редактировать и разделять. Лично,
часто бывает и то, и другое. Первые мысли пишутся на бумаге, и как только
общая структура плана сайта закончена, наступает
формализация через ПО. Вы можете сказать: какое программное обеспечение? На самом деле,
нет специального программного обеспечения для создания веб-деревьев, но можно использовать многие инструменты.
адаптированный. Бесценный помощник в организации ваших идей с самого начала исходит от разума. картографические программы, такие как Freemind или MindMeister Веб-прототипы
такие программы, как Balsamiq или Cacoo, часто можно использовать для довольно быстрого рисования древовидных изображений, даже если
Microsoft Powerpoint продолжает безраздельно господствовать во многих веб-агентствах… Для
немного более сложные древовидные структуры, также широко используется Microsoft Visio.
картографические программы, такие как Freemind или MindMeister Веб-прототипы
такие программы, как Balsamiq или Cacoo, часто можно использовать для довольно быстрого рисования древовидных изображений, даже если
Microsoft Powerpoint продолжает безраздельно господствовать во многих веб-агентствах… Для
немного более сложные древовидные структуры, также широко используется Microsoft Visio.
5. Пишем сценарии, думаем о SEO и начинаем заново!
Это еще не конец! Как только ваше древовидное представление формализовано, оно должно
быть протестированы, по сравнению с реальностью, а именно ваши посетители. Это очень
полезное упражнение для улучшения плана веб-сайта небольшими шагами и определения
ссылки между страницами за пределами родства, которые будут очень полезны, когда вы
будет работать над зонированием ваших страниц. Конкретно самый простой способ
для проверки вашего древовидного представления определяет сценарии и идентифицирует веб-сайт
просмотр каждого из них. Сценарий можно определить следующим образом:
Сценарий можно определить следующим образом:
- Профиль посетителя : Возраст, CSP, веб-зрелость
- Цель и чувствительность к вашему предложению : Сильная потребность в продукт, смутный интерес к области и т. д.
- Канал приобретения : Как он/она попал на ваш сайт? Естественная индексация? Кампания в прессе?
- Целевая страница : На какую страницу пришел посетитель? Лист продукта? Блог? Не забывайте, что сайт с хорошими ссылками привлекает более 80% посетители на целевых страниц , которые отличаются с главной страницы.
Представьте путь, по которому посетитель пройдет на вашем сайте за
каждый сценарий, который вы определяете. Позволяет ли ваше древовидное представление быстро добраться до
целевая страница каждый раз? Как только вы сфокусируете свое мышление на
посетители, следующим шагом будут размышления о роботах! Как мы видели выше,
древовидное представление очень важно для естественной индексации вашего сайта. Убедитесь, что вы соблюдаете основные правила. Ваши ключевые страницы в первой
или на втором иерархическом уровне? Формируют ли ваши категории связную семантическую
поля? Вы можете найти эту довольно полную статью о внутренних сетях для получения дополнительной информации по этому вопросу.
Убедитесь, что вы соблюдаете основные правила. Ваши ключевые страницы в первой
или на втором иерархическом уровне? Формируют ли ваши категории связную семантическую
поля? Вы можете найти эту довольно полную статью о внутренних сетях для получения дополнительной информации по этому вопросу.
На этом этапе не особенно медлите с запуском все заново. Древовидное представление — это скелет вашего веб-сайта, вы действительно должны не торопитесь, чтобы подготовить эффективный план веб-сайта, либо привлечь посетителей с целевой страницы на целевую или позволить поисковым системам легко понять весь контент вашего веб-сайта.
Основное руководство по различным типам структуры веб-сайта
Веб-дизайн и разработка Структура сайта Веб-дизайн Опубликовано
Последнее обновление 23 августа 2021 г.
Структура веб-сайта — это то, как его различные страницы организованы и связаны друг с другом или как структурировано его содержимое. Это включает в себя как дизайн, так и HTML-код. Структура сайта является основной структурой сайта.
Это включает в себя как дизайн, так и HTML-код. Структура сайта является основной структурой сайта.
В большинстве случаев при создании нового сайта важно решить, создавать ли веб-сайт с высокой структурой или более свободную форму. Существует множество различных типов структур, некоторые из которых включают в себя:
- Неиерархический
- Иерархический
- Древовидная структура
- Одна страница
- Многостраничный сайт
Эти типы структур веб-сайтов могут быть использованы для любых услуг «белой этикетки» для дизайна и разработки веб-сайтов определенным образом. Чтобы сайт был хорошо структурирован, его навигационное меню должно быть последовательным и удобным для посетителей. Это дает пользователям ощущение знакомства при навигации по сайту. Это также помогает поисковым системам найти и правильно проиндексировать ваш сайт.
Хотите узнать больше о веб-структуре и разработке? Войти Сейчас!
Неиерархический Неиерархический стиль структуры веб-сайта, который основан не на модели, основанной на иерархии, а на более свободной модели. Чтобы сайт был хорошо структурирован, его навигационное меню должно быть последовательным и удобным для посетителей. Это дает пользователям ощущение знакомства при навигации по сайту. Это также помогает поисковым системам найти и правильно проиндексировать ваш сайт.
Чтобы сайт был хорошо структурирован, его навигационное меню должно быть последовательным и удобным для посетителей. Это дает пользователям ощущение знакомства при навигации по сайту. Это также помогает поисковым системам найти и правильно проиндексировать ваш сайт.
Структурирование веб-сайта с использованием неиерархического подхода может предоставить веб-дизайнерам и разработчикам свободу создания менее структурированного веб-сайта. Это обеспечивает большую гибкость в содержании и дизайне сайта. Это хорошо для начинающих веб-сайтов, поскольку дает дизайнерам больше свободы для создания сайта без установленной иерархии и структуры. Хотя это облегчает дизайнерам разработку своего сайта, это может затруднить доступ поисковых систем к их сайту, что приведет к снижению трафика.
Предположим, вы выбрали неиерархический подход при создании веб-сайта. В этом случае важно протестировать контент с помощью различных поисковых систем, чтобы увидеть, какие поисковые системы могут правильно получить доступ к вашему сайту.
Иерархия – это организация элементов, ранжированных в порядке важности, уровня полномочий или ценности. Иерархическую структуру веб-сайта можно рассматривать как ответвление от одного основного источника. Каждая ветвь может иметь свои стебли, которые ответвляются от нее, и так далее. Это структура, основанная на уровнях важности и порядке. Сегодня это можно увидеть на многих веб-сайтах, потому что при создании нового веб-сайта крайне важно иметь надежную структуру навигации.
Древовидная структура Веб-сайт с древовидной структурой обычно соединяет родительскую и дочернюю страницы с помощью «меню» или нескольких меню, размещенных в разных местах сайта. Древовидная структура — это навигационный шаблон, в котором страницы веб-сайта организованы в виде иерархической или древовидной структуры. Древовидная система — это система, в которой каждый узел (кроме корневого узла) имеет один родительский узел.
Структура веб-сайта — это то, как его различные страницы организованы и связаны друг с другом или как структурировано его содержимое. Это включает в себя как дизайн, так и HTML-код. Структура сайта является основной структурой сайта. Нажмите, чтобы твитнуть
ОдностраничныйОдностраничный сайт или микросайт имеет не более одной главной страницы. Термин «одностраничный сайт» следует использовать только тогда, когда страницы из того же домена недоступны. Доступ к «одностраничному» веб-сайту возможен только через один URL-адрес, и он не содержит нескольких URL-адресов с похожим содержанием.
Многостраничный Многостраничный сайт — это сайт с более чем одной главной страницей. В отличие от одностраничного сайта, страницы многостраничного сайта адресуются иначе, чем другие домены с таким же содержанием. При планировании структуры лучше всего рассмотреть различные макеты и идеи, прежде чем решить, какая информация подойдет для вашего сайта.
При создании веб-сайта лучше всего сначала спланировать его структуру. Один из лучших способов сделать это — начать с наброска сайта. Это позволяет разработчику определить структуру URL, ключевые слова и многое другое до того, как что-либо будет построено. Затем этот набросок следует превратить в макет, который точно показывает, как будет выглядеть каждая страница и как она будет функционировать.
Разработчики должны учитывать, насколько легко пользователям будет перемещаться по их сайту после того, как они закончат его создание. Пользователи будут лучше ориентироваться на своем сайте, когда навигация проста и понятна. При разработке веб-сайта лучше всего пробовать разные макеты и макеты, пока не будет найден лучший. Этот процесс следует продолжать от начала до конца для достижения наилучших результатов. Хорошо структурированная навигация может оказать положительное влияние на пользовательский опыт.
Удобочитаемость играет неотъемлемую роль в том, как люди воспринимают ваш контент, и, таким образом, напрямую влияет на количество посетителей. Поэтому любые создаваемые вами сайты должны иметь удобочитаемый макет и пользовательский интерфейс, которые будут поддерживать интерес посетителей к вашему сайту.
Некоторым дизайнерам проще выделить содержимое на диаграмме, чем использовать текст. Это помогает им визуализировать поток информации до ее публикации и обновления на веб-сайте. Это упрощает обновление контента, потому что они могут видеть, что нужно добавить или удалить со страницы.
Лучше всего создать такую структуру веб-сайта, к которой поисковым системам будет легко получить доступ. Если вы серьезно относитесь к хорошо структурированному сайту, лучше всего рассмотреть возможность использования адаптивного дизайна. Адаптивный веб-сайт адаптирует свою структуру к размеру экрана пользователя. Это позволяет пользователю перемещаться по сайту без изменения его макета. В месте, где используется неиерархический подход, навигация должна быть сосредоточена на странице. Это позволяет пользователям быстро и легко находить то, что они ищут.
В месте, где используется неиерархический подход, навигация должна быть сосредоточена на странице. Это позволяет пользователям быстро и легко находить то, что они ищут.
Ищете эксперта по веб-дизайну и разработке? Свяжитесь с нами сейчас!
Ваш сайт и поисковые системы Чтобы поисковые системы правильно работали с вашим сайтом, он должен быть организован таким образом, чтобы они могли найти все ваши страницы. Крайне важно проиндексировать ваш сайт, чтобы поисковые системы могли легко найти все страницы вашего сайта. Вы можете захотеть, чтобы некоторые SEO-услуги White Label помогли вам создать свой сайт, чтобы вы могли получить самый высокий рейтинг в органической поисковой системе. Ваш веб-сайт зависит от того, насколько хорошо он управляется, и поэтому очень важно, чтобы вашим веб-сайтом управлял эксперт. Есть много экспертов по SEO, которые могут помочь вам сделать ваш сайт лучшим на рынке. Вы сможете максимизировать охват своего сайта, если у вас есть SEO-компания, управляющая им для вас.

 io — тоже бесплатная, результат можно сохранить в облаке.
io — тоже бесплатная, результат можно сохранить в облаке.