10 лучших инструментов для проверки скорости загрузки страниц сайта — Devaka SEO Блог
Скорость загрузки страниц сейчас очень весомый сигнал для поисковых систем. Да и для пользователей это значимый фактор, на который сложно не обратить внимание, если с ним проблемы. Улучшая скорость сайта можно не только получать плюсы в ранжировании, но и получать больше доверия и коэффициент конверсий. Ниже приведен список наиболее полезных инструментов, которые помогут провести анализ и выявить самые слабые места сайта в плане скорости.
Инструмент оценки скорости загрузки страниц от Google. Показывает значение от 0 до 100 как для компьютеров, так и для мобильных устройств. Тут же указывает на слабые места сайта и дает рекомендации по оптимизации скорости.
Дает оценку по скорости, показывает количество обращений к серверу и среднее время загрузки. В сводной таблице подробно отображет данные по каждому запросу к серверу (стили, скрипты, изображения и др). Легко оценить, что именно на сайте замедляет загрузку.

Загружаете два сайта для сравнения (себя и конкурента), визуально наблюдаете, кто загружается быстрее (удобно демонстрировать клиентам). В конце загрузки отображается информация, какой сайт выиграл и во сколько раз быстрее он загрузился.
Загружает страницу два раза, сравнивает количество обращений – выявляет, насколько хорошо организовано кеширование, показывает подробную статистику по каждому из тестов. Сохраняет скриншоты, как сайт выглядит на каждой секунде загрузки. Также в удобной форме демонстрирует, какая группа запросов заняла больше всего времени. Сервер находится в Далласе (США).
Еще один полезный инструмент для теста скорости сайта. Отображает много сводной информации, также хранит историю, чтобы можно было сравнить, насколько улучшилась или ухудшилась скорость загрузки. Подгружает рекомендации Yahoo и Google для оптимизации скорости, сортируя их по приоритету. Тестовый сервер находится в Ванкувере (Канада).
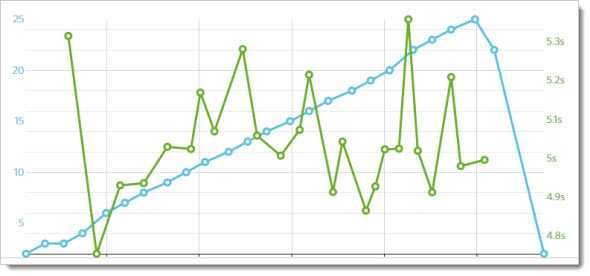
Сервис тестирует, насколько сайт выдерживает нагрузку (легкий DDOS). Эмулируется несколько десятков пользователей и более сотни активных соединений. Так как тест длится несколько минут, то в это время нагрузки можно использовать и другие инструменты для оценки скорости загрузки страниц в час пик. По окончанию теста можно посмотреть график, как меняется скорость загрузки от количества активных пользователей.
Анализирует загрузку сайта с разных участков Земли — серверы в США, Европе и Азии. Отображает сводную статистику по каждому тесту.
Посылает запросы к анализируемой страницы с разных датацентров (около 30 серверов) и определяет скорость для каждого из них. Подсвечивает лучшие, худшие и средние показатели по времени и скорости.
Массовая проверка скорости сайта. Можно задавать до 10 адресов – сравнивая таким образом время загрузки и размер документа для каждого из ресурсов.
Отчет по загрузке страницы и всех дополнительных скриптов/стилей/изображений. Простой и часто необходимый инструмент.
Если вы используете какие-то другие бесплатные онлайн-инструменты для проверки скорости загрузки страниц сайта, делитесь ими в комментариях.
devaka.ru
проверка, анализ и способы оптимизации
Почему скорость сайта имеет значение
Всем известно, что медленная работа сайта – это плохо. Если сайт периодически подтормаживает, то у посетителей возникают серьезные проблемы при решении своих задач и плюс это просто-напросто раздражает.
Но даже, если ситуация с веб-ресурсом относительно нормальная (сайт загружается быстро на большинстве устройств), то небольшие задержки в отображении сайта становятся причиной потери аудитории и падения процента конверсии.
Специалисты Amazon выяснили, что при падении скорости загрузки на 100 мс, у них сразу же на 1% снижаются продажи.
Большая часть интернет-аудитории для посещения сайтов сегодня использует мобильные устройства. А у них каналы доступа и внутренние ресурсы значительно медленнее, чем в персональных компьютеров.
Еще очень важен технический аспект проблемы, который является третьей причиной плохой скорости. Стоит понимать, что медленные сайты в основном используют больше ресурсных средств на хостинге. А это дополнительные расходы. Задержки при обработке данных серверами позволяют уменьшить пиковые нагрузки на сайт.
Поэтому проблема скорости загрузки сайта должна решатся сразу по нескольким направлениям. И эта статья призвана охватить все возможные способы и инструменты оптимизации скорости сайта и конкретных страниц.
Основные составляющие скорости сайта
Скорость загрузки сайта имеет два аспекта: клиент и сервер. Нужно понимать, что обе эти части влияют на итоговый результат. Но каждый из них имеет свои важные параметры.
Чтобы понять, как определяется время, за которое загружается страница сайта, давайте детальнее рассмотрим это явление. В конечном итоге мы выясним, как нам оптимизировать и клиентскую, и серверную части. Когда сайт загружается (при первом визите) – происходят такие операции:
- DNS-запрос названия сайта.
- Связь с сервером по проверке IP (по протоколу TCP).
- Установка безопасного соединения при использовании протокола HTTPS (TLS соединение).
- Запрос по URL-адресу HTML-страницы и ожидание сервера (на основе HTTP-протокола).
- Загрузка HTML-кода страницы.
- Анализ HTML-документа на стороне браузера и дальнейшее формирование серии запросов к ресурсам веб-документа.
- Дальнейшая загрузка и разбор таблиц каскадных стилей (CSS). Загрузка и выполнение JS-кодов.
- Дальше осуществляется рендеринг отображения страницы и активация JS-скриптов.
- Следующий этап – подгрузка имеющихся шрифтов.
- Отображение картинок и других элементов страниц.
- Окончание отображения полной страницы, выполнение отстроченных скриптов и кодов.
В вышеописанном процессе некоторые этапы могут проходить одновременно, а иногда меняться местами, но суть при этом не меняется.
Оптимизация сервера связана с четырьмя первыми этапами. А стадии с 5 по 12-ю предполагают оптимизацию клиента. Время каждого этапа является индивидуальным для разных сайтов. Поэтому вам нужно узнать метрики сайта и запустить проверку скорости сайта для идентификации основных проблем.
Проверка скорости сайта
Самое важное, понять, что нам следует измерять.
- Время для получения начального байта (TTFB). Это временный отрезок с начала загрузочного процесса и до получения первых данных. Этот параметр можно считать основной метрикой оптимизации сервера.
- Начало отображения страницы (начало рендеринга, первые цвета). Такой показатель демонстрирует время до конца периода «белого экрана» в браузере, когда страница начинает прорисовываться.
- Загрузка базовых элементов страницы (фактическое время загрузки). Оно включает обработку всех ресурсов для взаимодействия со страницей, после чего стрелки браузера, которые отображают загрузку ресурса, перестают вращаться.
- Полная загрузка веб-страницы. Время перед завершением основных действий браузера, когда уже обработаны все основные и отложенные модули кода.
Все вышеперечисленные параметры скорости измеряются в секундах. Но очень полезно при анализе 3 и 4 показателя обращать внимание на количество трафика. Это важно для того, чтобы оценить, как скорость соединения сказывается на времени загрузки. Дальше надо разобраться, как проверять скорость.
Одним из самых эффективных инструментов является набор инструментов разработчика, доступный в браузере. Самыми продвинутыми функциями панели располагает Chrome. На вкладке «Сеть» вы можете получить показатели тайминга загрузки для комплекса показателей, включая также и сам HTML-файл. Когда вы наводите курсор на элемент, то можете увидеть, сколько времени уходит на каждый из шагов в обработке ресурса. Для того, чтобы комплексно оценить картину загрузки можно использовать вкладку
Если вам необходимо оценить скорость сайта и не требуется дополнительных деталей, начните анализ сайта на вкладке «Аудит». Он проводится с использованием подключаемого модуля Lighthouse. В отчете вам представиться оценка скорости для мобильных устройств (как отдельных пунктов, так и в соответствии с вашими базовыми показателями) и нескольких других форм отчетности.
Для быстрой оценки оптимизации клиентской составляющей, можно использовать службу Google PageSpeed Insights, либо Sitechecker (наш сервис включает API-интерфейс сервиса Google).
Также, полезно оценить скорость загрузки сайта у реальных пользователей. Для этой цели хорошо подходят отчеты 2 известных систем веб-аналитики.
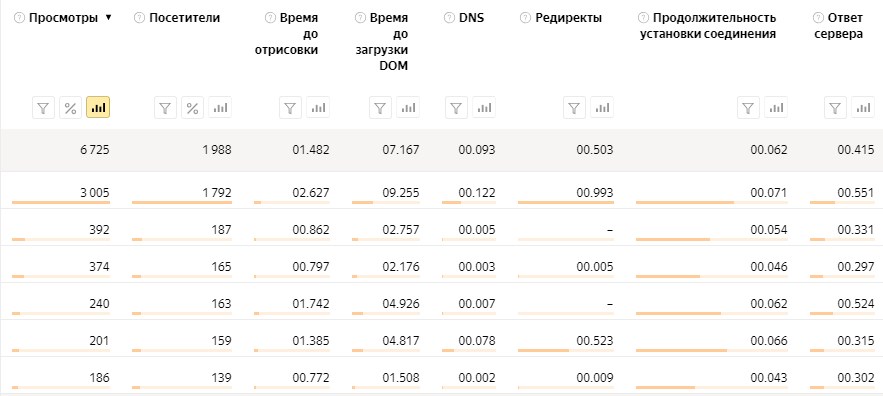
1. Отчет Яндекс Метрики по скорости страниц
Чтобы найти отчет, следуйте этому пути.
Яндекс.Метрика > Отчеты > Стандартные отчеты > Мониторинг > Время загрузки страниц
2. Отчет Google Analytics по скорости страниц
Чтобы найти отчет, следуйте этому пути.
Google Analytics > Поведение > Скорость сайта > Предложения по скорости
Следует ориентироваться на такие показатели скорости загрузки сайта: начало рендеринга проходит за 1 секунду, а процесс загрузки самой страницы в пределах 3-5 секунд. В подобном формате вы не получите нареканий на скорость загрузки сайта от пользователей, а время обработки кода не сможет ограничить его эффективную работу. Нужно чтобы описанные цифры были достигнуты реальными посетителями, а анализ доступа был релевантным с разных, иногда даже устаревших девайсов.
Оптимизация сервера
Оптимизация скорости сервера для всех представляется как самая очевидная и беспрекословная мера, на которую ориентируются разработчики. Прежде всего стоит понимать, что сервер контролируется системными администраторами, которые могут оптимизировать его работу. Причин проседания скорости из-за серверных проблем может быть вагон и маленькая тележка, но все же есть некоторые позиции, которые стоит рассмотреть в первую очередь.
1. Хостинг (серверные ресурсы)
Это первостепенная причина проседания скорости у множества небольших веб-ресурсов. Для загрузки сайта в большинстве случаев попросту не хватает системных ресурсов, среди которых скорость диска либо производительность процессора. Как правило, изменение хостинга положительно влияет на улучшение скорости загрузки сайта.
При любой минимальной возможности улучшить такие ресурсы, стоит попытаться сделать это. Но если ценник дополнительных ресурсов начинает превышать стоимость оптимизационных работ, то следует воспользоваться техниками, указанными ниже.
2. DBMS (сервер базы данных)
Вот мы и обращаемся к корню всех бед: низкой скорости программного кода. Самый распространенный случай, когда веб-приложения затрачивают больше всего времени на обращения к базам данных. И это вполне логично, ведь главная задача таких утилит состоит в сборе данных и конвертировании их согласно текущей модели.
Решить трудности с медлительными ответами базы данных помогут два шага: регулировка DBMS и оптимизация запросов со схемами данных.
Настройка DBMS (к примеру, MySQL) может привести к улучшению параметров скорости в несколько раз. Такое случается, если до этого никто не оптимизировал саму базу данных. Иногда результат превосходит все ожидания и составляет десятки процентов.
Настройкой запросов и схем данных управлять довольно сложно. В разрезе такой оптимизации прирост скорости достигается на несколько порядков предыдущей её величины. Чтобы зафиксировать медленные запросы понадобится агрегация статистики загрузки базы данных для длительного промежутка времени. Потом файл логов следует проанализировать и зафиксировать список главных кандидатов на переработку.
3. Влияние CMS и программного кода
Распространено мнение, что определяющим фактором для скорости сайта является его движок (система управления контентом / CMS). Это приводит к тому, что вебмастера делят все движки на быстрые и медленные. Но это очень далеко от истины.
Загрузка серверных ресурсов имеет привязку к коду и использованной CMS – это факт. Но самые востребованные системы уже давно научились оптимизировать свои ресурсы и достигать максимальной производительности, избегая проблем со скоростью.
Тем не менее, в добавок к основному коду движка, на сайте часто устанавливаются дополнительные модули и расширения. Именно плагины часто стают причиной существенного снижения скорости и влияют на нее очень негативно.
Найдите страницы с лишним кодом
Запустите аудит сайта и найдите страницы с соотношением текста к коду меньше 10%
Довольно часто проблемы с быстротой загрузки возникают при неправильном применении системы. Хороший пример в этом контексте – создание интернет-магазина на движке, предназначенном для ведения блогов (такое часто бывает, например, с WordPress). А иногда CMS для генерации небольших сайтов используют как основу для разработки портала.
4. Кэширование
Самым эффективным и наиболее полезным способом ускорения сайта является кэширование. Речь идет здесь прежде всего о серверном кэшировании, а не о кэше хедеров.
Когда для определения результата (выполнения страницы) нужно затратить огромные ресурсы, то стоит закэшировать результаты и время от времени их обновлять. Это простой и комплексный подход: система кэширования относится к составляющим языков программирования, веб-серверов и системы управления контентом.
Нужно понимать, что кэширование страниц поможет ускорить сайт и сократит формирование страницы до нескольких миллисекунд. Но здесь могут помешать две трудности:
- далеко не все ресурсы могут кэшироваться;
- кэш следует правильно отключать / сбрасывать.
Если указанные проблемы не преграда – кэширование советуют, как один из максимально эффективных методов ускорения ресурсов сервера.
5. Оптимизация TCP, TLS, HTTP/2
В этом подпункте будут объединены искусные методы оптимизации сети, которые также дают рост серверной скорости. И хотя влияние здесь не столь впечатляющее как при других способах, оно достигается только за счет настроек. Другой плюс – такая оптимизация бесплатная.
В настройке TCP сегодня нуждаются многие большие проекты и те сервера, где передается большой трафик. Важно понимать, что сетевые подсистемы обновляются на регулярной основе, с каждым выпуском нового ядра Linux. Поэтому их стоит обновлять. Правильная настройка TLS (HTTPS) поможет вам добиться высокого уровня безопасности и минимизирует время установки безопасного соединения. Рекомендуем использовать обновления, выпущенные Mozilla.
Новая версия HTTP-протокола – HTTP/2, создана для того, чтобы ускорить загрузку сайтов. Хотя стандарт появился относительно недавно, уже сегодня его активно использует каждый пятый сайт. В целом, механизм акселерации скорости работы сайтов уже налажен в HTTP/2. Но теперь важно сократить эффект задержек сети при загрузке страницы (множественные запросы). Вместе с тем, ускорение на HTTP/2 не всегда проходит гладко, поэтому не стоит возлагать большие надежды на этот протокол.
Клиентская оптимизация
В отличие от оптимизации сервера, клиентская сторона ориентирована на всё, что происходит в браузере пользователей. Из-за этого усложняется контроль (поскольку используются разные девайсы и типы браузеров) и появляется много разнообразных способов оптимизации. Давайте рассмотрим самые действенные и универсальные методы, которые можно применить практически на всех веб-ресурсах.
1. Критический путь оптимизации CSS и JS
Критический путь рендеринга (critical rendering path) – это набор ресурсов для начала рендеринга страницы в браузере. В основном такой набор включает HTML-документ сам по себе, веб-шрифты, стили и JS-коды.
Главная задача при оптимизации скорости сайта здесь будет состоять в двойном сокращении: времени (включая задержки сети) и трафика (подразумевая медленные соединения).
Наиболее простой способ определиться с критическим курсом – запустить инструменты аудита, которые доступны в браузере Chrome (в панели разработчика). Плагин Lighthouse определяет его структуру и время загрузки, при этом особое внимание уделяется медленному соединению.
Основная техника сокращения критического пути: удалить всё, что является лишним, или то, что можно отложить. К примеру, значительную часть Java Script кода допустимо откладывать до загрузки страницы. Для этого вызов JS-ресурса помещают в конец HTML-кода или пользуются атрибутом Async.
Для отложенной загрузки CSS-стилей достаточно применить динамическое соединение этих компонентов через JS (ожидание события domContentLoaded).
2. Оптимизация веб-шрифтов
Веб-шрифты стали признанным стандартом в сфере дизайна. Но, как и другие составляющие страницы, они плохо влияют на отображение страницы и её скорость. По своей природе, шрифты – дополнительный ресурс, который следует получить перед началом отображения текста.
Ситуация усугубляется фактом, что указатели на файлы шрифтов находятся внутри таблиц стилей, которые также часто замедляют вывод ресурсов. Многие пользователи и разработчики облюбовали общие сервисы веб-шрифтов (среди которых Google Fonts), а они вызывают еще большую медлительность, поскольку предполагают несколько дополнительных соединений и взаимодействие с CSS.
Главной целью оптимизации становится сокращение объема трафика, потраченного на веб-шрифты и получение их в максимально краткий срок. Для сокращения трафика следует использовать современные прогрессивные форматы: WOFF для совместимости и WOFF2 для браузеров. Другой аспект – использование кодировки. Вы можете включать только те наборы знаков, которые есть на вашем веб-ресурсе (Латиница, Кириллица и т. д.).
Чтобы повлиять на быстрое отображение веб-шрифтов, можно использовать спецификацию rel=”preload” и свойство отображения шрифтов в CSS. Предварительная загрузка поможет максимально быстро сообщить браузеру о необходимости загрузки файла шрифтов. Она обеспечит гибкий способ отображение шрифтов, а также управление поведением браузера в случае задержки файла (не придется ждать более трех секунд).
3. Оптимизация изображений
Картинки занимают большую часть веса современных сайтов. Главной методикой оптимизации изображений является уменьшение их размеров. Для этого нужно использовать подходящий формат и инструменты для сжатия:
- PNG для изображений с прозрачностью и текстом;
- JPEG для фото и более комплексных графических изображений;
- SVG в случае с векторной графикой.
Кроме указанных форматов, недавно появился еще и новый стандарт: WebP от Google. Он сможет заменить сразу два вышеупомянутых стандарта (PNG и JPEG), поскольку поддерживает сжатие с и без потери качества. Он применяется для файлов со слоями и анимационных картинок.
Для использования WebP достаточно создать в нем копию картинки и предоставить её браузерам, которые поддерживают этот формат.
Чтобы оптимизировать PNG можно использовать множество удобных сервисов для сжатия размера. К наиболее известным относятся OptiPNG, PNGout, EWWW Image Optimizer и другие.
При работе подобных программ, выбирается самый лучший способ сжатия, а вся лишняя необязательная информация удаляется из файла. Здесь стоит обратить внимание на аспект качества: некоторые утилиты используют алгоритмы, которые приводят к его потере, и поэтому они вряд ли подойдут многим пользователям. Ведь большинство ожидает получить на выходе изображение с теми же характеристиками.
Для JPEG также существует два типа оптимизации: без потери и с потерей качества. В большинстве случаев рекомендуется использовать инструмент Mozilla JPEG package. Он разработан с целью улучшить компрессию в этом формате. Для конвертации без потери качества смотрите в сторону jpegtran, а если качество вторично – cjpeg.
4. Кэширование хедера (header)
Это простейший способ для оптимизации клиента. Он применим к кэшированию в браузере редких ресурсов: шрифтов, картинок, стилей, скриптов и даже кода страниц в целом. Благодаря этому методу, каждый из указанных типов обращается к серверу только один раз.
При использовании сервера Nginx, просто добавьте инструкцию:
add_header Cache-Control "max-age=31536000, immutable";
С этого момента у браузера будет возможность закэшировать все ресурсы на годичный период (это происходит в большинстве случаев). Браузер имеет право кэшировать ресурсы до года (что наблюдается почти всегда). Новый параметр указывает, что ресурс не изменится.
Но остается открытым вопрос: что нужно для изменения кэшированных ресурсов? Ответ простой – следует поменять их адреса. Например, вы можете добавить версию в имя файла.
5. Сжатие данных
Обязательной практикой является сжатие любых текстовых данных при переносе с сервера в браузер. Большинство веб-серверов включают функцию gzip-сжатия. Однако, простой активации сжатия недостаточно.
Во-первых, коэффициент сжатия настраивается и должен приближаться к максимальному.
Во-вторых, вы можете использовать статическое сжатие, которое поможет сделать предварительную обработку данных и разместить их на диске. После этого сервер начнет поиск сжатых файлов и незамедлительно будет их передавать.
В-третьих, можно применять более совершенные способы компрессии: zopfli (совместим с gzip) и brotli (новый алгоритм сжатия). Стоит отметить, что Brotli будет работать только с веб-ресурсом на протоколе HTTPS. Поскольку эти методы (особенно zopfli) обходятся для сжатия очень дорого, эксперты советуют использовать их в статической версии.
Чтобы увеличить результат сжатия файлов, нужно предварительно использовать минификацию: очистить ненужные переводы строк и других неиспользуемых элементов. Этот процесс отличается в зависимости от выбранного формата. Но не менее важно провести меры по сжатию других текстовых данных на веб-ресурсе.
Использование CDN
Использование CDN (сеть доставки контента / content delivery network) для ускорения работы веб-сайта – очень разрекламированный способ, который кроме технологической составляющей включает много маркетинговых добавок.
1. Как CDN появился
В первую очередь CDN был задуман, как средство разгрузки каналов трансляции и медийных ресурсов. К примеру, при просмотре live-видео, десятки тысяч пользователей создают большое давление на пропускные возможности серверов. В добавок к этому, для обеспечения качественной и бесперебойной связи с большим количеством удаленных клиентов и серверов нужны мощнейшие ресурсы и сделать это очень сложно (поскольку сеть нестабильна, а издержки существенные).
Чтобы решить эту проблему были созданы CDN, то есть распределенные сети, к которым могли подключаться клиенты (например, аудитория каналов). Узлы сетей при этом уже находятся на сервере. Было сокращено количество обращений к серверу, хотя к CDN в это время обращались миллионы раз, но её стабильность обеспечена кэшированием контента.
В наши дни CDN позиционируются, как инструменты для увеличения скорости сайтов. Считается, что они сокращают расстояние передачи данных между контентом и клиентом (посетителем веб-ресурса).
2. Возможное влияние
Можно ли ускорить веб-ресурс при использовании CDN? На самом деле ответ утвердительный. Соединение пользователя с ближайшим сервером (по времени) устанавливается быстрее и эффективнее подключаются TCP и TLS протоколы. А если контент размещен на сервере CDN, то юзер может быстрее получить нужные данные.
Во-вторых, CDN не может просто распространять контент без изменений, она оптимизирует файлы на своей стороне и придает им более компактную форму: сжимает изображения, применяет сжатие для тестирования и т. д. Подобные улучшения позволяют сократить время загрузки.
3. Недостатки использования CDN
Минусы являются дополнением к преимуществам инструмента: файлы могут не находится в кэше узлов CDN. Как следствие, они еще не запрашивались либо не могут быть кэшированными (речь идет об HTML-документах). В подобных ситуациях мы получаем добавочные задержки между сетью передачи контента и собственным сервером.
Несмотря на факт, что CDN разработан для увеличения скорости доступа к сайту, может случится так, что сетевой маршрут будет более оптимальным без использования CDN.
Наконец, сети доставки контента являют собой системы со сложной структурой, поэтому в их работе часто происходят сбои, что вызывает нестабильность и другие проблемы. При использовании CDN мы увеличиваем уровень сложности работы системы в целом.
Фиксируем результаты
Представьте ситуацию, в которой вам удалось получить требуемую скорость веб-ресурса. При таком раскладе посетители и владельцы сайта будут счастливы. Можно ли забывать о проблемах скорости при этом? Нет, конечно. Для достижения качественного функционирования сайта, нужно анализировать скоростные параметры сайта и поддерживать их в надлежащем состоянии.
Любой успешный интернет-проект постоянно растет и меняется, обновления касаются как общих шаблонов (оформления сайта, его интерфейсов), так и содержания. Вместе с тем меняется и код ресурса (особенности работы сервера и клиента).
Любая трансформация может влиять на скорость работы сайта. Чтобы измерить такие эффекты, следует внедрять сервис синтетического мониторинга скорости сайта еще на стадии его разработки. Поэтому, любые проблемы в этом плане должны быть предвосхищены еще до того, как их начнут замечать пользователи.
Чтобы оптимизировать входящий контент, необходимо интегрировать успешные алгоритмы оптимизации в движок сайта. Прежде всего это касается работы со сжатием изображений.
Ускорение работы сайта – это очень динамическая сфера: здесь всё время применяются новые протоколы и стандарты и меняется их взаимодействие с браузерами. По этой причине актуальным становится анализ технологии проекта и используемых на нем программных процессов.
sitechecker.pro
Проверка скорости загрузки сайта онлайн
02.07.2019 12:00
Обновили дизайн старого инструмента!
Мы до неузнаваемости обновили инструмент определяющий IP адрес компьютера, теперь в нем куча плюшек и современный дизайн! Ссылка на инструмент: https://be1.ru/my-ip/
13.06.2019 14:34
Добавили новый SEO-инструмент!
Он умеет быстро и бесплатно определять систему управления контентом (CMS) сайта.
07.05.2019 10:05
Мы переехали на новый сервер!
В связи с невероятной популярностью проекта, нам стало слишком тесно на нашем сервере. Смена сервера даст более стабильную и быструю работу проекта. В ближайшие дни мы будем писать сотни строк кода по 20 часов в сутки, чтобы перенастроить наши скрипты под новый сервер. Просим понять, простить и помочь найти баги, сообщить о которых Вы можете в форме связи раздела FAQ.
26.03.2019 10:47
Падение сервера 25.03.18
Остановка в работе сервиса связанна c DDoS атакой, в данный момент работа Be1 полностью восстановлена. Будем укрепляться и ждать следующую волну. Извините за временные неудобства.
19.02.2019 10:00
Новое расширение для анализа сайтов!
Наше расширение помогает бесплатно в один клик провести глубокий SEO-анализ сайта. Рекомендуем: https://be1.ru/goto/extension
14.12.2017 12:07
Обновления для Антиплагиата!
Функциональность инструмента Антиплагиат обновилась — исчезла строка «Исключить URL». Теперь эта функция работает автоматически при использовании вкладки «Проверить URL». Также, первая проверка инструмента осуществляется намного быстрее. Однако, если Вы нацелены проверить всё до деталей, нажимайте кнопку «Расширенная проверка».
24.11.2017 14:26
Black Friday! 40% скидка на рекламу!
Успейте заказать рекламу с максимальной скидкой! Оформить заявку можно на странице https://be1.ru/advertising/
15.11.2017 11:14
Теперь мы умеем определять региональную привязку сайта!
Инструмент позволяет узнать к каким регионам Яндекс причислил проект. Проверить можно любой сайт в интернете, даже конкурента, иметь при этом доступ в Яндекс.Вебмастер сайта не нужно.
09.11.2017 12:07
Инструмент проверки позиций получил дополнительный функционал!
В связи с тем, что инструментом начало пользоваться много пользователей, мы решили сделать его лучше, удобнее, функциональнее. Добавили зарегистрированным пользователям возможность сохранять проект, чтобы быстро ежедневно проверять позиции в 2 клика. Также начали вести историю позиций запросов и разработали возможность разбить запросы по релевантным страницам. Enjoy =)
08.11.2017 09:45
Аудит сайта доступен каждому!
Be1 начал предоставлять свою первую услугу, благодаря которой можно получить чёткую инструкцию как продвинуть свой сайт на ТОП-овые позиции! Получите отчёт за 3 дня с готовыми решениями.
be1.ru
Скорость загрузки сайта — 15 онлайн сервисов для ее измерения

Привет дорогие читатели блога seoslim.ru! Решил в этой статье еще раз вернуться к вашим сайтам и поговорить о том, как вы следите за скоростью их загрузки.
Ни для кого не секрет, что в сегодняшних реалиях поисковые машины отдают предпочтение страницам, которые не только соответствуют релевантности искомого запроса, имеют хорошую внешнюю ссылочную массу, уникальный красивый дизайн, но и высокую скорость загрузки всех данных проекта.
Подумайте сами, даже если у вас мега классная статья, которая удовлетворяет всем правилам поисковой оптимизации, но которая при этом долго загружается, зачем тогда Яндексу или Google держать ее у себя на первых позициях?
Поэтому рекомендую всем периодически проверять скоростью загрузки сайта, а то вдруг у вас начал внезапно глючить какой-то модуль или скрипт, а может вы и вовсе никогда не пытались изменить работоспособность проекта в лучшую сторону.
Например я частенько замечаю, как социальная кнопка от Вконтакте из-за сбоев на стороне данной соц сети не может загрузиться, а из-за этого у меня на блоге не догружаются некоторые его элементы.
Поэтому я всегда рекомендую все устанавливать подобного рода скрипты, отвечающие за работу таких примочек в самый конец исходного кода страниц. Чтобы в случае неполадки последних, у вас основная часть содержимого сайта благополучно загружалась, и пользователь мог прочитать статью — то, зачем пришел.
Если все собрать воедино, то низкая скорость сайта повлечет за собой:
- Поисковики занижают сайты, которые медленно работают.
- Посетитель не будет долго ждать загрузки данных, скорее всего закроет страницу и вернется обратно в поиск.
- Увеличение показателя отказов, как итог ухудшаются поведенческие факторы.
Что влияет на скорость загрузки сайта
Прежде чем мы начнем тестировать сайты обязательно проведите ряд мероприятий, а именно установите любой из плагинов для кэширования страниц и оптимизируйте базу данных, а потом можно уже приступить к проверкам.
Плагин WP Super Cache
Плагин Hyper Cache
Оптимизация базы данных
Скажу сразу, что мой блог seoslim.ru далеко от идеального и не претендует на звание «Мега быстрая загрузка», но до смены дизайна на новый было намного хуже, так как верстальщик постарался на славу и убрал много не нужных плагинов, а также по шаманил с исходным кодом страниц.
Еще стоит добавить, что на скорость влияет и хостинг-провайдер, который вы используете. Он отвечает не только за доступность сайта в любое время дня и ночи, но и за его пропускную способность, правда очень многое будет зависеть от тарифного плана и предоставляемых им услуг.
Посмотреть как изменилась скорость блога после того, как я перешел со старого хостинга на новый «Макхост» вы сможете из статьи «Почему я выбрал хостинг McHost».
А ближайшее будущее я планирую перейти с виртуального хостинга (когда много сайтов расположены на одном и том же сервере) на VPS виртуальный выделенный сервер, вот тогда мой блог точно будет летать. Главное не пропустите это событие!
Онлайн сервисы для проверки загрузки страниц
Как вы уже поняли из подзаголовка, ниже по тексту я покажу вам несколько популярных и не очень онлайн сервисов, с помощью которых любой вебмастер сможет проверить как загружаются страницы его сайта, сравнить свой проект с конкурентами и выполнить ряд рекомендаций по ускорению.
PageSpeed Insights. С помощь этого продукта от поисковой системы Google вы сможете не только определить с какой скоростью загружаются страницы (шкала от 0 до 100), но и понять, удобен ли ваш сайт для пользователей смартфонов.

Все что нужно это пройти специальный тест и посмотреть перечень тех ошибок и рекомендаций по их устранению.
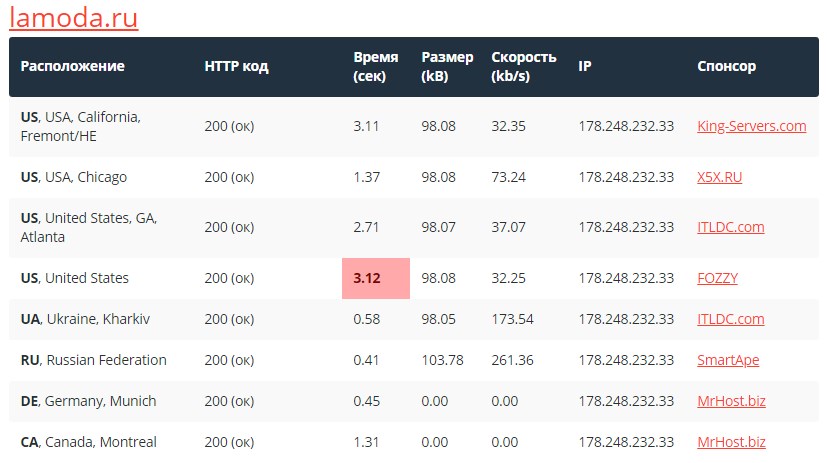
PR-CY. Популярный сервис в Рунете, который имеет в своем арсенале много инструментов для вебмастера. С помощью массовой проверки скорости сайта вы получите возможность не только узнать, время загрузки проекта, его среднюю скорость, но и сравнить одновременно до 10 URL адресов.

Удобно сравнивать, как загружаются другие проекты, например из ТОП-10 выдачи, с которой собираетесь конкурировать.
WebWait. Еще один сервис для тестирования скорости сайта. Здесь, как и в предыдущем можно проверить одновременно несколько проектов, только данные по загрузкам берутся не за одну проверку, а за пять перезагрузок и высчитывается их среднее арифметическое.

Раньше я отдавал предпочтение этому сервису, так как считал его данные самыми достоверными.
PingDom Tools. Популярный ресурс для анализа времени загрузки страниц и нахождения слабых мест. Также может тестировать DNS и сетевое подключение к серверу.

После проверки под статистикой будет сводная таблица, из которой наглядно определите, что именно на сайте замедляет его работу (файлы, скрипты, картинки и др.).
Load Impact. Современный сервис, который протестирует вас сайт на стойкость к тысячным посещениям пользователей.
Принцип проверки прост, система создает небольшую нагрузку на сайт в течение нескольких минут, создавая плавное увеличение запросов.
Это сделано лишь с одной целью, проследить, как на это отреагирует хостинг, потому что такие условия схожи с теми, что возникнут при большом притоке посетителей.

Рекомендую проверить сайт таким способов, кто знает вдруг вы завтра глюкнет Яндекс и к вам на проект хлынет 10000 армия пользователей.
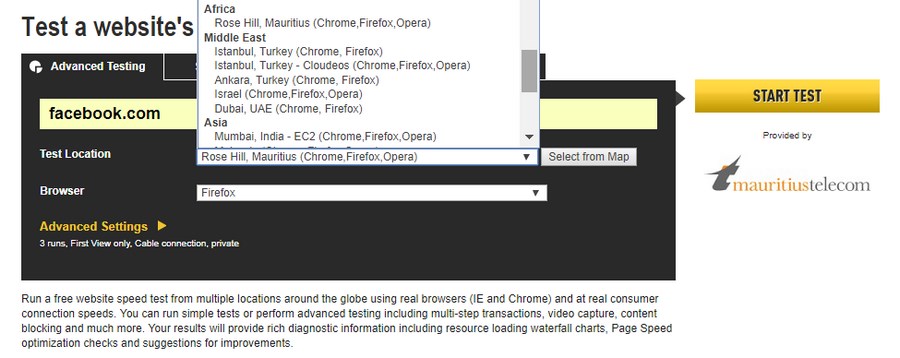
SiteSpeed. Простой сервис для определения доступности и скорости загрузки содержимого веб-ресурса из разных точек мира одновременно. Минимум настроек и непонятного интерфейса.

Достаточно ввести в специальную строку анализируемый URL адрес и дождаться пока соберется важная информация.
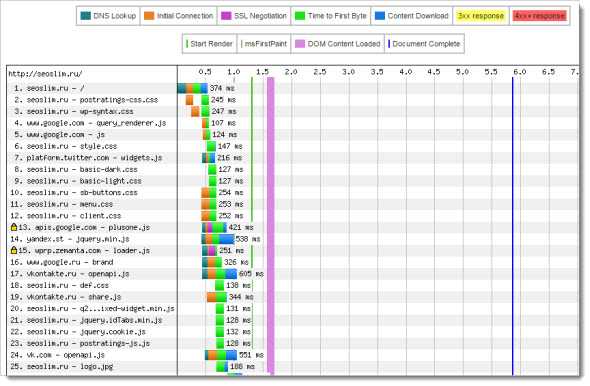
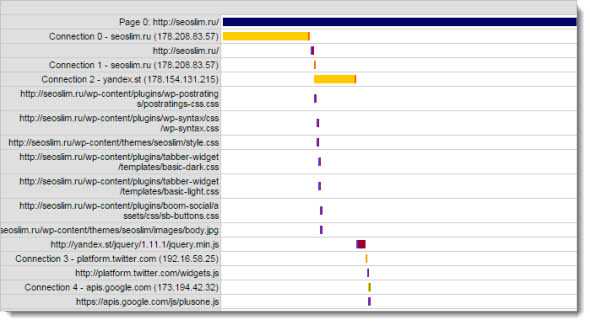
Web Page Test. Этот сервис подойдет опытным вебмастерам. Имеет расширенный ассортимент сканируемых параметров: статистика по каждому элементу страницы, как отвечает сервер на каждый из полученных запросов, количество потоков по всем загрузкам, определение места откуда поступил запрос и другие.

Не думаю что такая детальная статистика будет полезна большей части блоггеров и сайтостроителей. Мы же не собираемся каждый байт подсчитывать?
Web Tool Hub. Еще один сервис для измерения скорости работоспособности сайтов. Если поставить галочку «Show advanced information», то будут показаны дополнительные сведения по сайту: размер изображения, CSS и JavaScript файлов.
Меня смутило здесь обилие рекламы и английский язык, хотя данные собираются быстро.
Gomez Networks. Этот сервис предоставляет внушительных размеров отчеты по тестируемым сайтам. Время загрузки страниц, DNS, IP-адрес, время соединения, Secure Sockets Layer, размер содержимого всех элементов.

Перед проверкой сайта, не забудьте отключить блокировку всплывающих окон.
PageScoring. Усовершенствованный сервис тестирования скорости веб-ресурсов. Разработчики убрали все лишнее, оставив только одну строку для ввода адреса домена.
В отчете кроме общего времени загрузки страниц будет подробно расписано, почему получилась такая цифра, сколько времени ушло на поиск домена, соединение с сервером и загрузку.
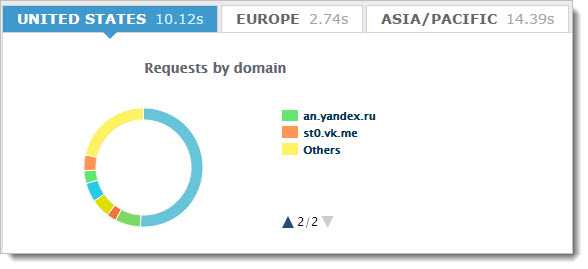
Monitis Tools. Мощный сервис, одним из инструментов которого является проверка работоспособности сайта. Благодаря таблице вы сможете понять, какие из элементов площадки загружаются дольше всего.

Главной фишкой monitis.com является то, что данные по скорости одновременно собираются из разных уголков планеты: США, Европы и Азии.
Gt Metrix. Если вы хотите точно узнать истинную причину слабой производительности сайта, то этот сервис решит такую проблему.
Metrix берет данные исходя из Google Page Speed и Yahoo, а на выходе предоставляет информацию по решению найденных недочетов.

Присутствует возможность проверить скорость загрузки сайта из разных мест земного шара.
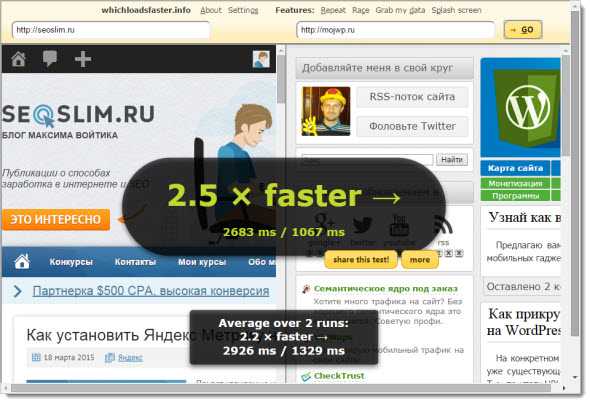
WhichLoadFaster. Самый простой сервис для сравнения и проверки загрузки страниц сайта. Имеет два активных окна, в которые надо ввести доменные имена площадок для сравнительного анализа.

В конце диагностики показывается, какой сайт победил и во сколько раз, он загрузился быстрее.
CloudMonitor. Еще один сервис для анализа сайтов, которой имеет в наличии инструмент для определения скорости загрузки страниц из разных стран: Италии, Германии, Швеции и других.
В таблице отчетов предоставлены, как временные данные по сайту, так и графические.
Web Page Analyzer. Один из инструментов огромного сервиса по оптимизации веб-сайтов. Все что нужно это ввести URL адрес сайта в специальную строку и получаете подробный отчет по содержимому проверяемой страницы и времени загрузки ее элементов.
Не понравилось только то, что на сбор всех данных приходится тратить много времени, возможно в то время пока я делал тест у них были проблемы с сервером, однако факт остается фактом.
На этом у меня все друзья! Теперь вы уж точно знаете обо всех онлайн сервисах, где можно проверить скорость загрузки сайта и окончательно выяснить истинную причину, почему на это уходит столько времени.
Если вы используете для анализа другие ресурсы, обязательно расскажите в комментариях, чтобы я их внес в список. А какой из них нравится вам больше всего, каким данным вы доверяете больше? Всего хорошего, пока!
seoslim.ru
Как проверить скорость загрузки и адаптивность сайта: 10 бесплатных инструментов
Контент – король, когда его донесли до целевой аудитории. Если пользователь ушел из-за медленной загрузки сайта или просто не смог прочитать текст, который плохо отображался – увы. Тогда потенциальный клиент, скорее всего, пойдет искать дальше и найдет вашего конкурента.
Рассказываем, какими инструментами можно проверить скорость загрузки сайта и его адаптивность.
5 сервисов для проверки скорости загрузки сайта
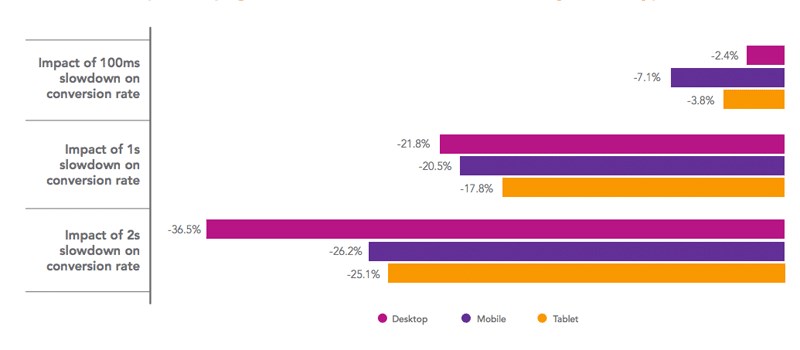
Факт: скорость загрузки влияет и на позиции в поиске, и на конверсии. Утверждение из блога Google для вебмастеров.
Вывод: надо проверять скорость загрузки сайта и делать все необходимое для ее увеличения. Даже 100 миллисекунд решают.

Список инструментов для анализа скорости загрузки сайта:
1. PageSpeed Insights
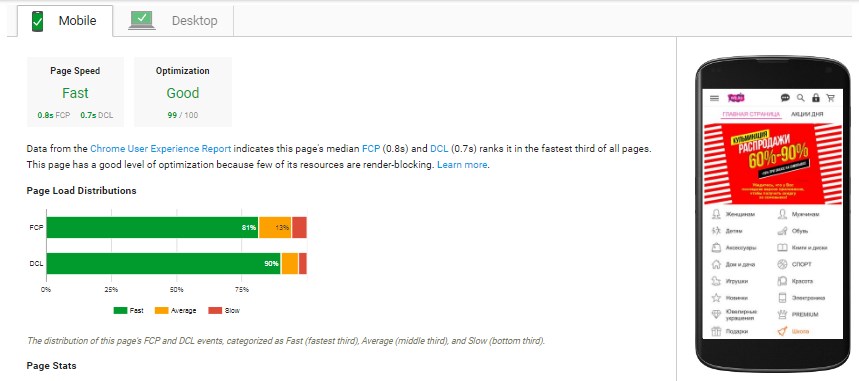
PageSpeed Insights от Google оценивает эффективность страниц для мобайла и десктопа, дает рекомендации по оптимизации сайта.

Важно: оценка от 1 до 100 зависит не только от скорости загрузки. Это внутренняя метрика сервиса, основанная на ряде правил. Рекомендации PageSpeed Insights не стоит воспринимать как призывы к действию, о чем предупреждают и сами разработчики.
В общем, тут как с «Главредом» – нельзя слепо подгонять под максимальное количество баллов, надо думать головой.
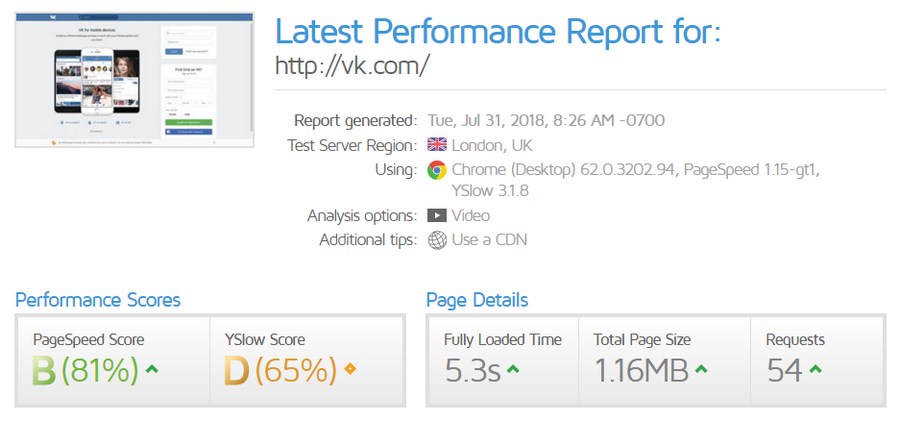
2. Pingdom Tools
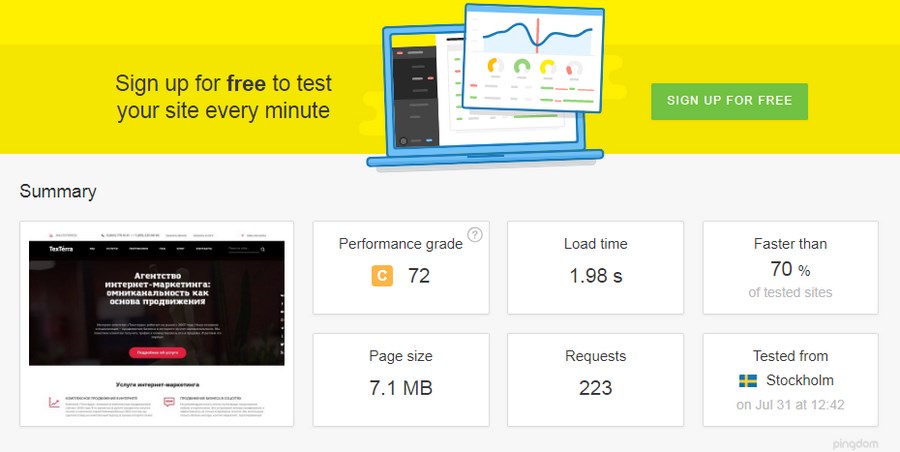
Pingdom Tools показывает оценку Google PageSpeed Insights, время загрузки, количество запросов и размер страницы. Еще в сводке виден результат сравнения с другими тестируемыми сайтами.
Если полистать отчет ниже, можно также найти конкретные элементы, влияющие на скорость загрузки.

К сожалению, не получится посмотреть, как быстро страница подгружается в России. Можно выбрать для теста только Швецию, США или Австралию.
3. WebPageTest
Сервис не очень с точки зрения дизайна, зато дает больше выбора в плане локаций – их свыше 40 (правда, РФ опять нет в списке). Плюс есть возможность выбрать разные браузеры и даже устройства, если запускать тест из Далласа.

Еще в сервисе можно включить слайдшоу или видео, чтобы наглядно оценить, как идет загрузка страницы. И, наконец, WebPageTest умеет сравнивать скорость нескольких сайтов: добавляйте URL конкурентов и смотрите, как у них.
4. GTmetrix
Еще один сервис по проверке скорости загрузки сайта. Достоинства в сравнении с WebPageTest:
- Приятный интерфейс.
- Возможность выбрать скорость соединения.
- Дополнительная оценка от Yahoo – пригодится для продвижения за рубежом.
- Есть выгрузка отчета в PDF.
- Можно настроить регулярный мониторинг страницы. Бесплатно – не чаще 1 раза в день с сервера в Ванкувере.
Недостатки: мало браузеров, не получается выбрать для теста мобильное устройство, доступно только 7 локаций.

У GTmetrix есть и платная версия – для тех, кому нужно проверять больше, чаще и детальнее.
5. Sitespeed
Sitespeed позволяет проверить, как сайт загружается сразу с нескольких точек. Наконец-то, русскоязычный сервис и есть сервера РФ и Украины.

Если есть желание помочь проекту, вариант – стать спонсором: добавить свой сервер.
Чтобы проверить свой сайт, можно также использовать Google Analytics и «Яндекс.Метрику». В обеих системах есть отчеты по скорости (времени) загрузки сайта (страниц).
 Как ускорить загрузку сайта?
Как ускорить загрузку сайта?
5 сервисов для проверки сайта на адаптивность
Адаптивность, кроссбраузерность, кроссплатформенность – важные составляющие юзабилити сайта.
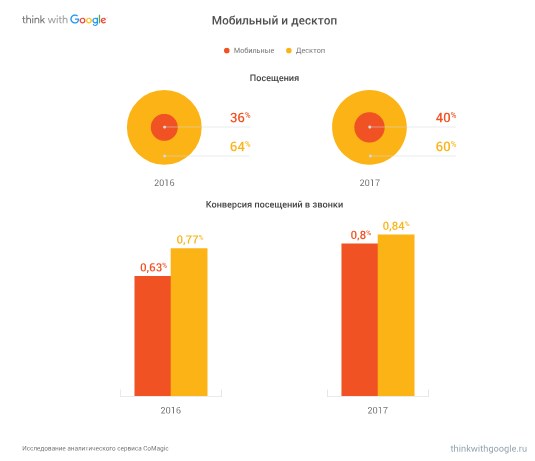
Так согласно данным CoMagic мобайл почти сравнялся с десктопом по числу конверсий.

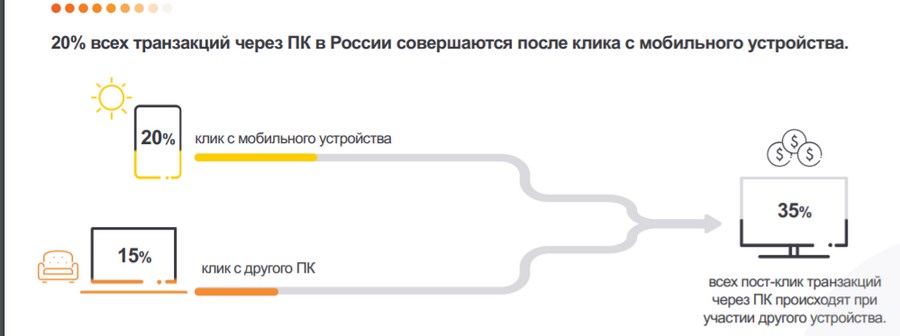
Если же есть твердая уверенность, что на вашем сайте доминируют клиенты с ПК, стоит обратить внимание на пост-клик. Исследование Criteo показало: 20 % десктопных продаж совершаются после клика с мобильного устройства.

Мораль: надо одинаково уважать пользователей с разными устройствами, экранами, ОС и браузерами. Тогда и трафик пойдет, и конверсии будут.
Мы делаем лендинги уже более 5 лет. Добиваемся высокой конверсии любыми путями. Обращайтесь! ПодробнееПеречень инструментов для проверки на адаптивность /кроссбраузерность / кроссплатформенность:
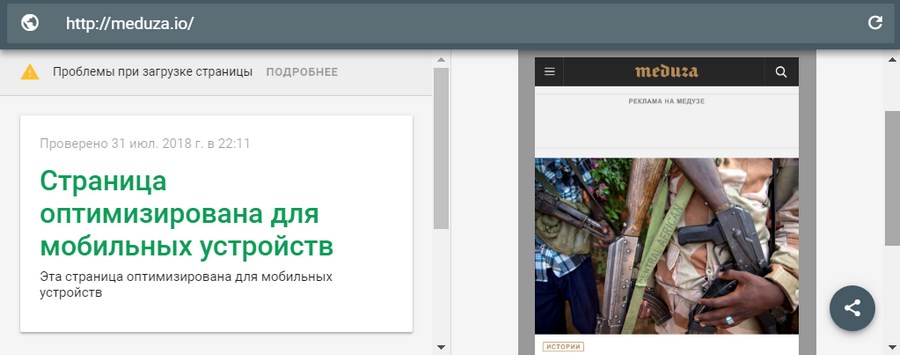
1. Mobile-Friendy Test
Простенький сервис Google, позволяющий узнать – оптимизирована страница для мобильных устройств или нет. Плюс можно посмотреть проблемы, которые возникли при ее загрузке.
Никакой интерактивности и выбора разрешения – только скриншот первого экрана.

Кстати, в «Яндекс.Вебмастере» есть похожий инструмент – правда, там можно проверить лишь страницы собственного сайта.
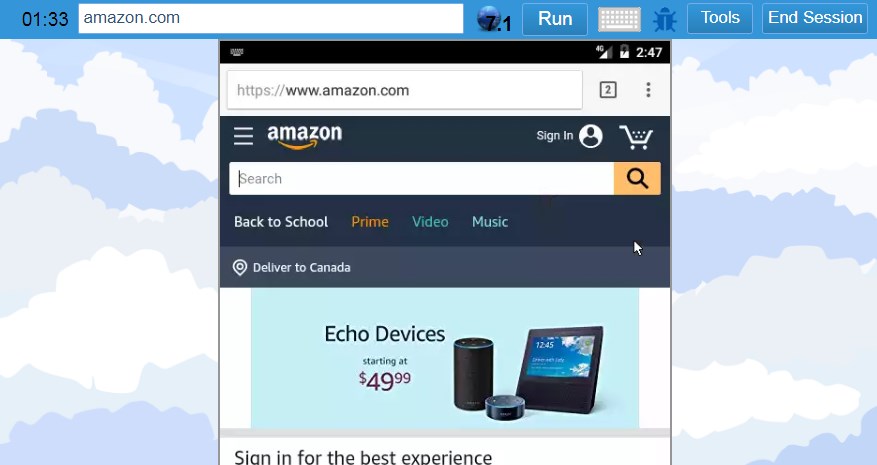
2. Browserling
Browserling – инструмент кроссбраузерного тестирования. Как запустить:
- Выбрать нужную версию Android / Windows.
- Указать браузер вместе с версией.
- Нажать “Test now”.
Открывается полноценный эмулятор: можно переходить по ссылкам, открывать разные сайты.

Недостаток сервиса: бесплатная версия ограничена по времени пользования и количеству доступных браузеров. При том, что их и так мало представлено.
3. Adaptivator
Adaptivator – бесплатный сервис для проверки адаптивности. Дает оценку и рекомендации по оптимизации – предупреждает, если надо увеличить размер активных элементов, настроить область просмотра или поменять шрифт.

Проблема: пытаешься изучить, как сайты выглядят на разных устройствах – Adaptivator часто ссылается на то, что владельцы ресурса это запрещают. Однако другие сервисы спокойно открывают эти же сайты.
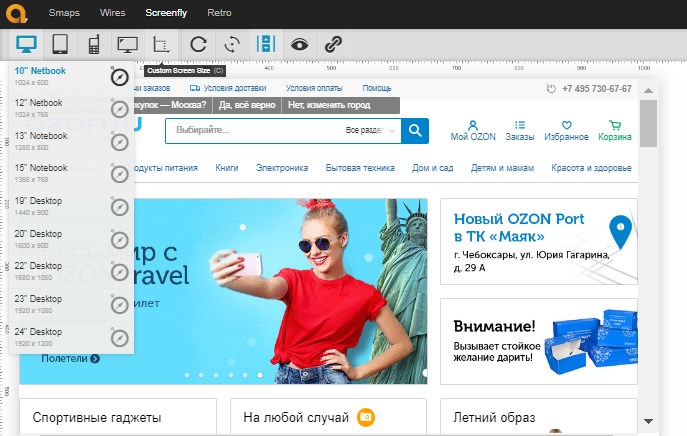
Адаптивная верстка vs. мобильный сайт4. Screenfly
Screenfly – такой же бесплатный, как Adaptivator, но более функциональный инструмент. Можно выбрать один из 30 вариантов экранных размеров или – прописать высоту и ширину самостоятельно.

Чтобы видеть все элементы страницы, надо еще включить прокрутку – нажать в меню на кнопку “Allow scrolling”.
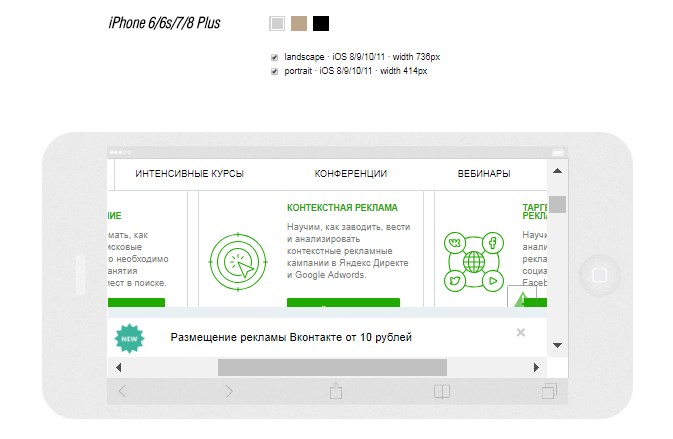
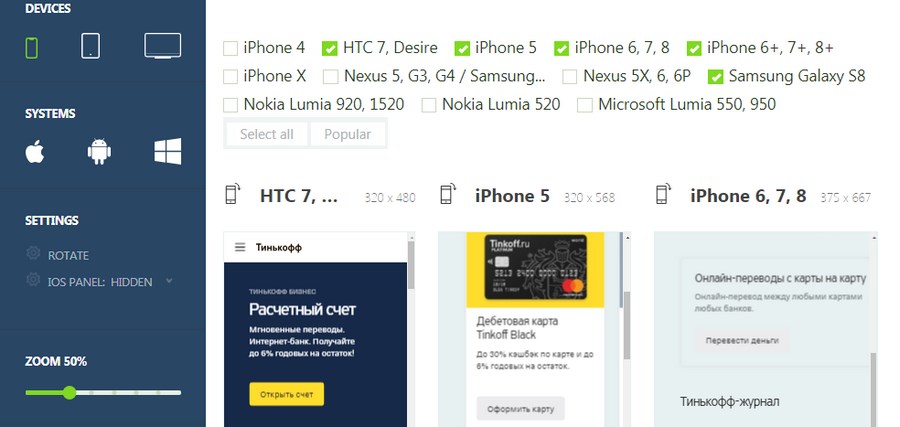
5. I love adaptive
I love adaptive – удобный инструмент проверки на адаптивность и кроссплатформенность.
В панели справа можно подобрать нужную комбинацию устройства и операционных систем. Если нужно – также повернуть экран и отрегулировать зум.

Минус: для ПК и ноутбуков нельзя выбрать операционную систему. Еще для работы с некоторыми сайтами надо обязательно устанавливать расширение на Chrome.
Чтобы изучить, как с вашим сайтом взаимодействуют пользователи разных устройств, ОС и браузеров – используйте также соответствующие отчеты Analytics и «Метрики».

P. S. Если мы забыли какой-то важный и полезный инструмент, напомните в комментариях. И – будем благодарны за репосты.
Да пребудет с вами юзабилити!
Чек-лист по юзабилити: 200+ пунктов на проверку kak-proverit-skorost-zagruzki-i-adaptivnost-sayta-besplatnye-instrumentytexterra.ru
Тестируем производительность сайта: 15 бесплатных инструментов
1.2KЯ подобрал 15 инструментов для тестирования производительности и быстродействия сайта. На момент написания статьи все эти инструменты были бесплатными и не предполагали установки какого-либо программного обеспечения для тестирования.
Некоторые инструменты, такие как Webpagetest и LoadImpact, очень сложные, в то время как другие, вроде Redbot или Alertra, всего лишь осуществляют простые проверки быстродействия сайта.
Мой любимый инструмент для быстрого обнаружения причин медленной загрузки сайта. Он включает в себя диаграммы, тесты сжатия и кэширования данных. Лучше всего то, что можно выполнять тест первоначальной и повторных загрузок страниц. А также запускать множественные тесты, чтобы увидеть средние результаты.
Водопад-диаграммы наглядного демонстрируют загрузку каждого отдельного компонента. Вы сможете увидеть, что конкретно замедляет сайт.
Водопад-диаграммы помогают отследить, какой компонент может быть причиной медленной загрузки сайта. Webpagetest также отмечает начало отрисовки страницы и момент полной ее загрузки страницы.
Ещё один замечательный инструмент, позволяющий проверить быстродействие сайта. Он предоставляет оценки Google PageSpeed Grade и Yslow Grades. Я рекомендую этот инструмент, если вы хотите улучшить производительность.
Сайты на платформе WordPress зачастую получают низкие оценки в некоторых тестах из-за тем и плагинов, добавляющих дополнительные файлы CSS и JS.
Предоставляет прекрасные сервисы мониторинга и включает в себя бесплатный инструмент тестирования производительности веб-страниц. Главный отчёт – это водопад-диаграмма времени загрузки сайта.
Этот инструмент оценки производительности работает быстро, поэтому вам не придётся долго ждать результатов.
Отчеты позволяют легко получить заголовки ответа от каждого HTTP-запроса. Это может принести пользу, если вы осуществляете тонкую настройку заголовков ответов HTTP для увеличения производительности.
Уделите внимание деталям. Здесь наш сайт получил 69 баллов, но время загрузки было только 0,5с. Это быстрее, чем у 97% всех протестированных сайтов.
Этот инструмент существует уже давным-давно, но он очень полезен, если вам нужно провести тестирование из нескольких местоположений. Доступно больше 100 местоположений на выбор.
Новый сервис с множеством инструментов. Результаты их работы похожи на Google PageSpeed, но размещение и удобство использования на высоте. К каждому плохому результату теста добавляется объяснение.
Feedthebot пригодится для объяснения клиентам проблем, связанных с оптимизацией производительности сайта.
Google позволяет протестировать быстродействие сайта, как для мобильных, так и для настольных устройств. Интересно, что по умолчанию данный сервис демонстрирует мобильный вид тестируемого сайта.
Тест производительности сайта из 20 местоположений всего в один клик. Мне нравится этот инструмент, потому что он производит полное браузерное тестирование. Отчёт включает в себя водопад-диаграммы из всех 20 местоположений! Иногда проблемы в работе Сети могут снижать производительность сайт. Но их может быть сложно обнаружить без мониторинга из разных местоположений.
Инструмент SpotCheck от Alertra отлично подходит, чтобы быстро определить работает ли сайт при обращении к нему из нескольких местоположений. Я часто использую его, чтобы быстро проверить сайты, когда клиенты сообщают о проблемах. Обычно если тест Alertra не показывает проблем, то это значит, что проблема изолирована в узком регионе или это что-то, связанное с действиями конкретного клиента.
Это интересная маленькая утилита позволяет посмотреть, что загружается быстрее. Вставьте два URL-адреса в форму и нажмите «Go». Это может быть полезным, если требуется проводить быстрые тесты разных сайтов или продемонстрировать клиенту, насколько быстрее сайт может загружаться с другого хостинга.
Данный сервис протестирует сайт из разных местоположений, а затем предоставит отчёт о его производительности. Метрики детализированы и предоставляются из разных местоположений. Это один из лучших бесплатных инструментов для тестирования производительности сайтов из нескольких местоположений.
Круговая диаграмма, показывающая распределение HTTP-запросов по типу контента. Здесь мы видим, что более 40% запросов приходятся на JavaScript, что может быть улучшено слиянием js-файлов.
Небольшая утилита для проверки HTTP заголовков. Вы удивитесь, узнав, как много сайтов имеют плохо сформированные заголовки. Они могут убить кэширование, навредить эффективности CDN-контента и привести к отображению неверных страниц на мобильных устройствах. Я использую этот инструмент, чтобы показать клиентам, какие заголовки отправляет их сайт. Если заголовки отправляет веб-приложение, они могут переслать эти отчёты своим разработчикам, чтобы исправить имеющиеся проблемы.
Осуществляет быструю проверку времени загрузки сайтов из 30 местоположений. Инструмент поможет обнаружить проблемы с Сетью, которые влияют на время загрузки страниц.
Быстрый генератор водопад-диаграмм. Может быть полезен, когда нужно проводить многократные тесты.
Быстрые отчёты с водопад-диаграммами – вот чем полезен этот инструмент. Не слишком много деталей, но тест выполняется быстро и бесплатно!
Набор утилит для проверки скорости работы хостинга, DNS и прочего. Его разработчики постоянно обновляет набор инструментов сервиса.
Это не инструмент тестирования. Но если DNS не работает, то сайт может быть недоступен. Проверяйте поддомены, использующиеся для CDN и другого контента, опубликованного на вашем сайте.
Инструмент позволяет управлять несколькими WordPress-сайтами из одного места.
Данная публикация представляет собой перевод статьи «15 Free Website Performance Testing Tools» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Как проверить скорость загрузки сайта: 10 лучших сервисов
- Новости
- Интернет-маркетинг
- PPC
- Блог Google Adwords
- Обновления Google Adwords
- Блог Яндекс Директ
- Обновления Яндекс Директ
- SEO
- SEO кейсы
- SMM
- YouTube
- Блог о ВКонтакте
- Обновление ВК
- Блог про Facebook
- Обновления Facebook
- Блог про Twitter
- Блог про Инстаграм
- Обновления в Instagram
- Блог про Одноклассники
- Обновления в Одноклассниках
- Таргетированная реклама
- Яндекс.Дзен
- Ещё
- Брендинг
- Веб-аналитика
- Блог Google Analytics
- Блог про Гугл Вебмастер
- Обновления в Гугл Вебмастер
- Блог про Яндекс Вебмастер
- Обновления Яндекс Вебмастер
- Блог Яндекс Метрики
- Обновления Яндекс Метрики
- Дизайн
- Контент-маркетинг
- Мессенджеры
- Продажи
- WordPress
- Услуги
- SEO & MARKETING
- Продвижение на рынке B2B
- Блоги
- Спецпроекты
- Click.ru
- PromoPult
- ukit
- Реклама
- ⚡ Сервисы
Поиск
IM- Новости
- Интернет-маркетинг
- Секреты эффективных объявлений в контекстной рекламе Agile-методология: что это такое, принципы и внедрение Конструкторы писем для email рассылок: лучшие бесплатные и платные сервисы Мультилендинг: что это такое и как его сделать Как получать сильные ссылки и не попасть под санкции ПС: пошаговая…
- PPC
- ВсеБлог Google AdwordsОбновления Google AdwordsБлог Яндекс ДиректОбновления Яндекс Директ Секреты эффективных объявлений в контекстной рекламе Реклама без сайта: простые решения для компаний, у которых бизнес есть,… Форматы рекламных объявлений в Яндекс.Директе и Google Ads Профессия специалист по контекстной рекламе. Или кто такой директолог и что…
- SEO
- ВсеSEO кейсы 10 лучших SEO-модулей для OpenCart: бесплатные и платные Идеальная SEO оптимизация страниц сайта: пошаговая инструкция Как подготовить статью к публикации на внешнем ресурсе, СМИ, портале Как получать сильные ссылки и не попасть под санкции ПС: пошаговая…
- SMM
internet-marketings.ru
